7 個關於我的最佳頁面示例(+ 如何編寫自己的頁面)
已發表: 2023-03-09您是否正在尋找一些關於我的頁面示例,以用作您自己的個人品牌和商業網站的靈感?
大多數博主和企業都會添加一張圖片和幾段文字。
但是,您可以做得比這樣的簡單設計更好。
在這篇文章中,您將找到創意“關於我”頁面的真實示例。 我們將看看對每個人來說什麼有效,什麼無效。
您還會在本文末尾找到一些額外的提示 – 使用這些提示為您自己的博客創建一個很棒的關於頁面。
讓我們開始吧。
最好的關於我頁面示例
以下是我們將要查看的頁面的簡要說明:
- 高端設計: Wit & Delight
- 名片: Jimmy Viquez
- 使用說明書: FoodieCrush
- 品牌概要:巧女財經
- 博客文章:書呆子健身
- 引人入勝的設計: WePC
- 剪貼簿:國外的金發女郎
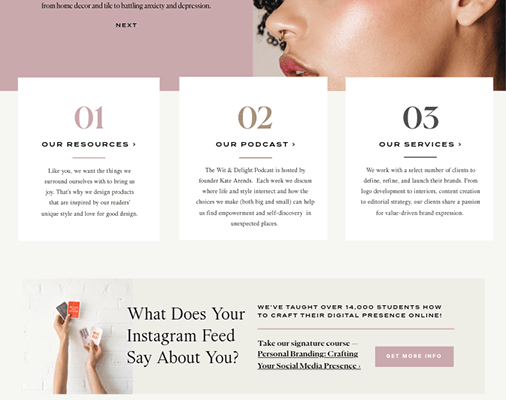
1. 高端設計: Wit & Delight

Wit & Delight 是一個生活方式博客,最初由一名女性創辦,但現在已經發展到包括一個內部團隊和數十名撰稿人。
他們有博客和播客,甚至為其他生活方式品牌提供數字營銷服務。
所有這些都反映在他們的關於我們頁面上,該頁面具有令人驚嘆的設計。
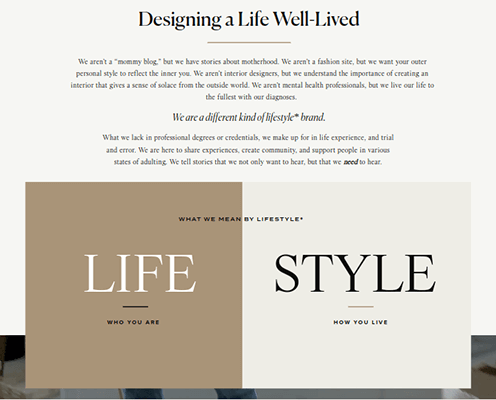
它以一個巧妙的介紹開始,準確地指出 Wit & Delight 製作了什麼樣的內容,並使用諸如“我們不是‘媽媽博客’,但我們有關於母性的故事”之類的描述。 我們不是時尚網站,但我們希望您的外在個人風格能夠反映您的內在。”
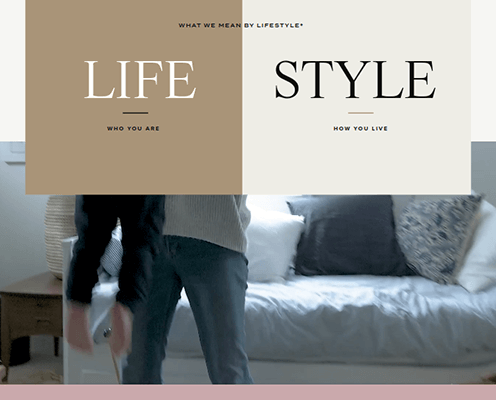
Part 2 有一個定義品牌核心價值的三部分設計,例如一個分屏框,簡要總結了“生活方式博客”中的“生活方式”一詞對他們的意義。
還有一個母親和她的孩子玩耍的視差視頻,然後是一個由三部分組成的基於文本的滑塊,總結了什麼是 Wit & Delight。

第 3 部分提供了三篇博文建議,建議先閱讀哪些內容。

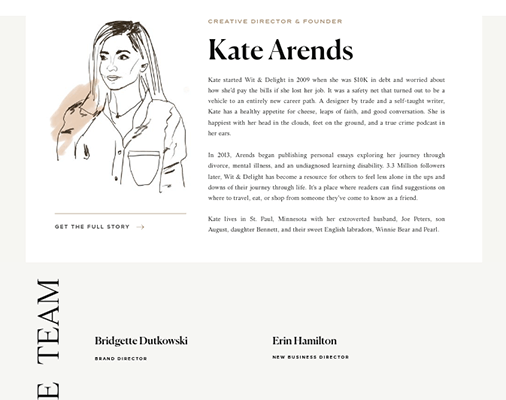
第 4 部分展示了該品牌的團隊。 其中包括專門為 Wit & Delight 的創始人凱特·阿倫茲 (Kate Arends) 開設的部分。
兩行部分的一側是 Kate 的插圖,另一側是關於她如何創建博客的詳細信息。
網格佈局之後列出了 Wit & Delight 團隊的其他成員。
第 5 部分使用分屏滑塊設計,一側是文本,另一側是圖像。 不幸的是,這個滑塊有點徒勞,因為它只是重申了品牌的核心價值。

第 6 部分是一個簡單的部分,由三張卡片組成,宣傳 Wit & Delight 的三個主要功能:他們提供的資源、他們的播客和他們的數字營銷服務。
他們的個人品牌課程也呼籲採取行動。
之後,Wit & Delight 突出了博客的其他貢獻者和他們的社交媒體資料。
為什麼這個頁面有效:
- 該頁面使用的高端網頁設計與該品牌的一流內容相匹配,同時也吸引了您的注意力。
- 定義品牌的核心價值。
- 包括產品和服務的 CTA。
此頁面如何改進
- 移除廣告。 而是推廣您自己的產品、服務和內容。 保存博客文章的廣告。
- 將圖像添加到團隊部分。
- 將第 5 部分中的滑塊用於其他內容,例如讀者故事。
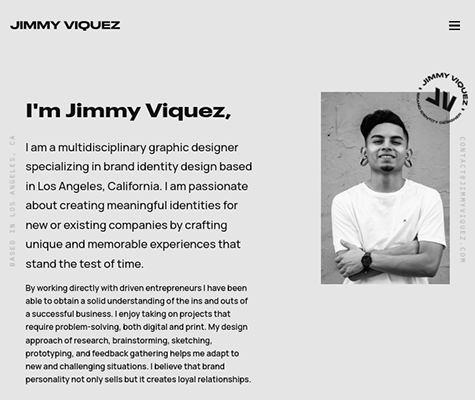
2. 名片: Jimmy Viquez

Jimmy Viquez 是加利福尼亞州洛杉磯的一名自由平面設計師。
他的網站是他過去參與過的客戶項目的畫廊,也是潛在客戶了解他的服務的中心。
事實上,這正是他的“關於”頁面所做的。
它只有四個簡短的部分,但它們都有效地解釋了 Jimmy 提供的服務類型以及他完成項目所經歷的過程。
這個頁面最令人印象深刻的方面是沒有圖像。
它只有一個——上圖中吉米的形象。
頁面的其餘部分依賴於其設計的排版,但設計是如此簡約,排版如此大膽,幾乎無關緊要。
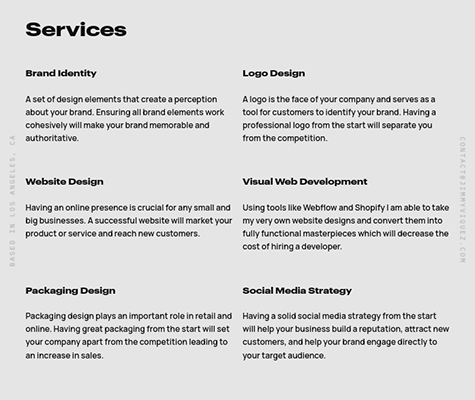
在總結了 Jimmy 作為平面設計師的工作以及他通常與之合作的客戶類型的兩個簡短段落之後,頁面轉到第 2 部分:Jimmy 的服務。

本節列出了吉米向他的客戶提供的每項服務,並包括關於每項服務的簡短介紹。
他真的可以用每項服務的小圖像示例來增強這個部分,但它仍然是他的“關於我”頁面的一個非常聰明的添加。

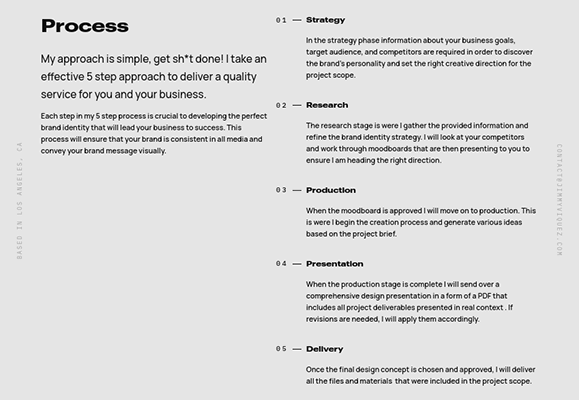
在第 3 部分中,Jimmy 列出了他完成客戶項目所經歷的五個步驟。
這是他的“關於”頁面的另一個巧妙的補充。 它回答了客戶在初始談判期間可能提出的許多問題。
Jimmy 用一個簡單的號召性用語結束了他的關於頁面,鼓勵客戶聯繫項目。
為什麼這個頁面有效
- 切入正題,總結吉米作為自由平面設計師的服務和流程。
- 簡約的設計,大膽的風格。
- 包括一個不容錯過的 CTA。
此頁面如何改進
- 包括描述第 2 部分中描述的每項服務的小圖像。
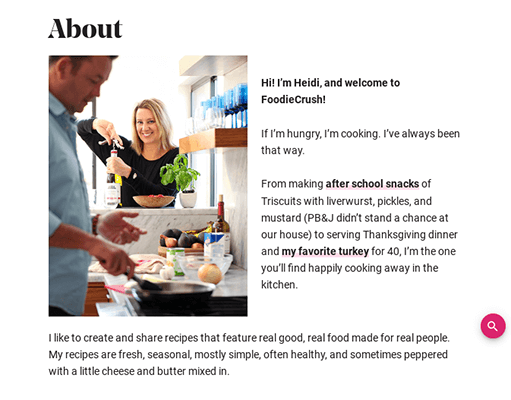
3. 使用說明書: FoodieCrush

FoodieCrush 是一個受歡迎的美食博客,提供所有課程、所有季節和眾多美食的食譜。
它由一位名叫 Heidi 的博主創立,至今仍由她撰寫博客的大部分內容。
FoodieCrush 的“關於我”頁面的第一部分包含幾段說明海蒂作為廚師的旅程以及她如何使用這些技能為博客製作食譜。

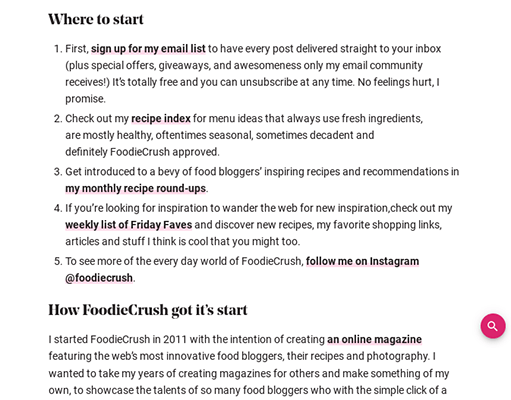
這個頁面的第二部分是它與其他博客的關於我頁面的不同之處,尤其是其他美食博客。
它使用標題“從哪裡開始”並包含有關如何使用 FoodieCrush 網站的簡要指南。
說明包括訂閱博客的電子郵件列表以了解 Heidi 的最新食譜、查看食譜索引、查看食譜綜述和閱讀 Heidi 的每週資源列表。

下一節將說明博客的歷史以及它是如何開始的。 它只為此使用了幾個段落。
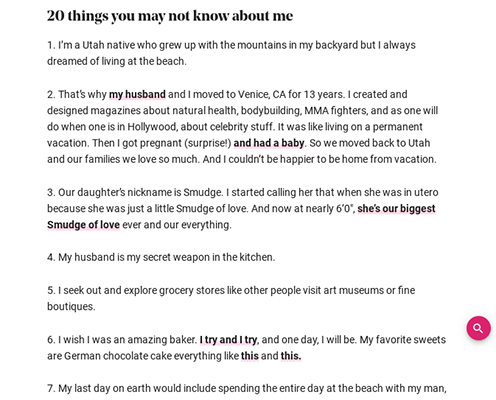
之後的部分是另一個獨特的補充。
海蒂在這一部分列出了關於她的“20 件你可能不知道的事情”,其中一些與食物根本無關。
這是一種讓您的“關於我”頁面亮起來並暫時擺脫“推銷員”角色的簡單方法。
Heidi 使用要點來展示您可以在網絡上的其他哪些地方找到她,例如她的社交媒體資料。
為什麼這個頁面有效
- 簡單易消化。
- 包括有關如何使用網站和查找食譜的說明。
- 包括有關博客創始人海蒂的有趣事實列表。
此頁面如何改進
- 刪除側邊欄,以便將焦點放在內容上。
- 添加更多圖像。
- 使號召性用語更加突出。
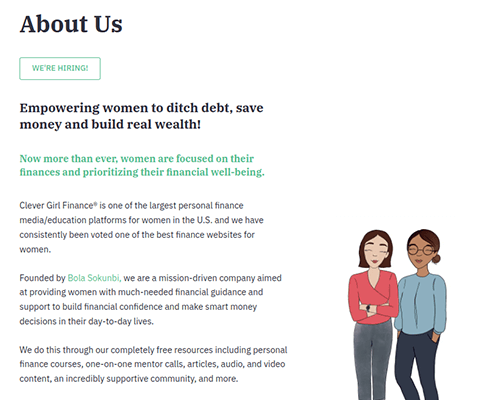
4. 品牌概要:巧女財經

Clever Girl Finance 是一個財經媒體平台,可將其內容髮佈到博客和播客中。
他們還提供免費的在線課程、書籍和一對一的輔導。
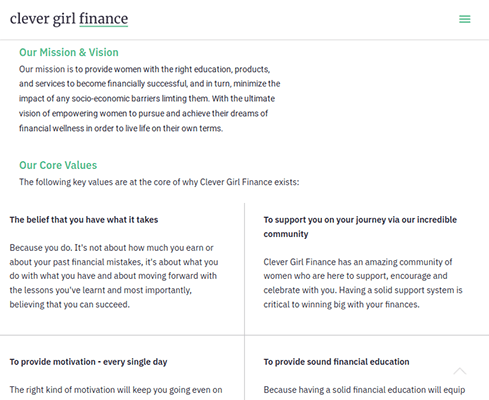
他們的關於我們頁面由五部分組成,總結了他們品牌的使命和他們所教授的內容。
第 1 部分(如上圖所示)總結了 Clever Girl Finance 的核心價值和整體產品。
這部分以一個寫得很好的標語開始,完美地總結了品牌的內容:“賦予女性擺脫債務、省錢和建立真正財富的能力!”
此摘要與兩個並排站立的女性的插圖配對。
摘要底部呼籲採取行動,下載該博客關於女性財務狀況的最新報告。
Clever Girl Finance 不會以此為契機鼓勵您訂閱他們的電子郵件列表,但如果您在自己的“關於我”頁面上使用此策略,這將是一個完美的方式。

第 2 部分詳細列出了品牌的核心價值。
他們在這裡使用網格佈局,每個值都有自己的空間。
這是一個很好用的佈局,每個值的簡介都簡短而親切。 然而,給每個人一個小的插圖、圖標或某種圖像會讓這一部分真正圓滿。

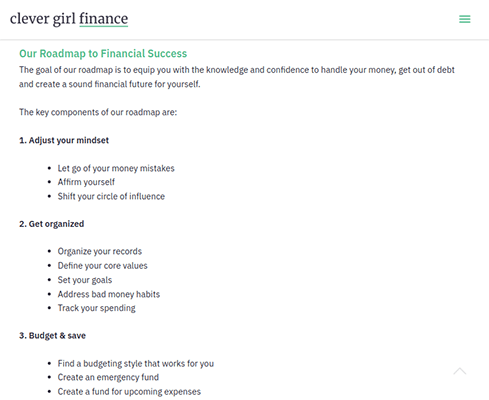
第 3 部分確實是獨一無二的。
這是一個路線圖,或多或少是 Clever Girl Finance 幫助其讀者在個人財務方面取得的一切的詳細清單。
這也是該博客對其電子郵件列表使用號召性用語的地方。 在路線圖的底部是一個號召性用語,網站訪問者可以使用它來下載該品牌路線圖的擴展版本。
接下來的幾部分展示了 Clever Girl Finance 的其他品牌以及它們在媒體上的特色。
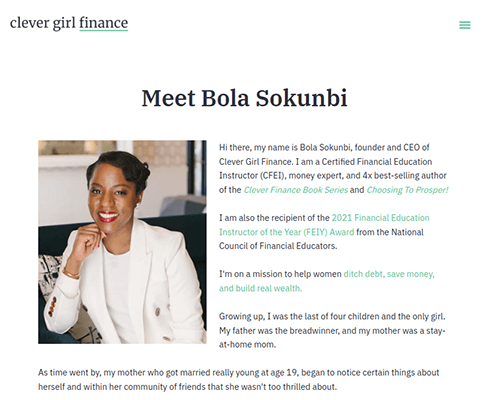
另外,如果您對該頁面以品牌為中心的程度不滿意,如果您將鼠標懸停在 Clever Girl Finance 導航菜單中的關於項目上,您將看到一個名為 Founder Story 的選項。

這將引導至一個頁面,該頁面講述了創始人 Bola Sokunbi 的個人理財故事、她在金融行業的旅程以及她如何創辦 Clever Girl Finance。
為什麼這個頁面有效
- 總結品牌的所有內容以及它們如何幫助您管理財務。
- 在關鍵部分包括號召性用語。
- 遵循與網站其餘部分相同的配色方案和設計元素。
此頁面如何改進
- 更多圖片或插圖。
- 包括有關創始人和貢獻者的圖片和簡介。
- 添加一些讀者推薦。
- 使用專用的 CTA 框改進 CTA。
5. 博客文章:書呆子健身

Nerd Fitness 是一個健身博客,其目標受眾非常明確:書呆子!

它們幫助“普通人減肥並變得更強壯”。
該網站有一個活躍的博客,但該公司還提供會員計劃、私人教練和健身營。
您可以在“關於”頁面上了解這個獨特的健身博客提供的所有內容。
他們把它當作另一篇博文,所以它很長。 因此,我們不會像處理此列表中的其他“關於”頁面那樣逐節討論它。
我們將在此頁面上介紹博客使用的不同標題。
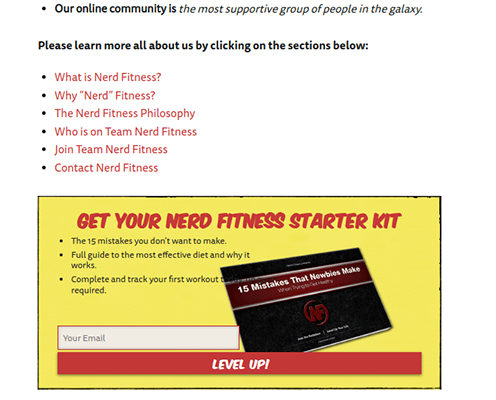
它以四部分介紹開始。 這包括 Nerd Fitness 的摘要、他們提供的計劃、他們取得的里程碑以及您可以單擊以了解有關公司的更多信息的幾個鏈接。
它還包括一個 CTA 框,用於訂閱他們的電子郵件列表。 這包括作為獎勵的健身入門套件。

下一節使用標題“什麼是 Nerd Fitness?”,冗長地解釋了 Steve Kamb 如何創建博客以及 Nerd Fitness 如何幫助您實現健身目標。
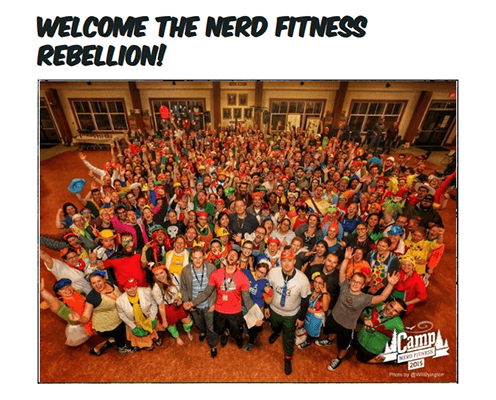
這部分的亮點是一張 Nerd Fitness 會員變身的照片。
沒有足夠的公司在他們的網站上展示客戶故事,更不用說他們的關於頁面了。
此部分的底部有另一個 CTA 框,用於宣傳不同的資源工具包。
下一節稱為“為什麼要 Nerd Fitness?”

它很短,主要是文本。
本節重申了 Steve 創辦 Nerd Fitness 的原因、該博客如何幫助您變得更加活躍以及為什麼您應該信任他們。
接下來是一個名為“書呆子健身訓練哲學”的部分。
它涵蓋了 Nerd Fitness 認為每個人都需要努力才能達到他們的健身目標:健身、飲食和心態。
每個支柱都有自己的副標題,並簡要解釋了為什麼博客認為它們很重要。
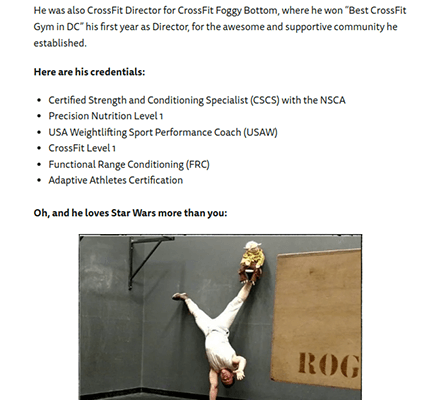
下一節將介紹 Steve Kamb 以外的 Nerd Fitness 團隊。
它突出了一些高層團隊成員,並以公司健身教練的合影作為結尾。

頁面的其餘部分重點介紹了您可以與公司取得聯繫的各種方式,包括他們正在招聘的職位以及不應該聯繫他們的內容。
為什麼這個頁面有效
- 更多地關注 Nerd Fitness 如何幫助其讀者,而不是吹噓自己的品牌。
- 使用多個 CTA 將潛在客戶捕獲為潛在客戶。
- 包括讀者故事。
- 儘管該頁面使用了博客帖子設計,但它具有許多網頁設計元素以使其更具可讀性,包括粗體文本、用於拆分文本的多個標題、短段落和圖像。
此頁面如何改進
- 向頁面添加更多設計元素,使其更具吸引力。
6. 引人入勝的設計: WePC

WePC 是一個技術博客,主要關注專為遊戲設計的 PC、組件和外圍設備。
他們的關於頁面充滿了對公司發佈到他們博客的不同類型內容的解釋,以及完成這一切的團隊和流程。
WePC 也有一個 YouTube 頻道,因此當您查看他們的“關於”頁面時,首先看到的是他們頻道預告片的嵌入式視頻。
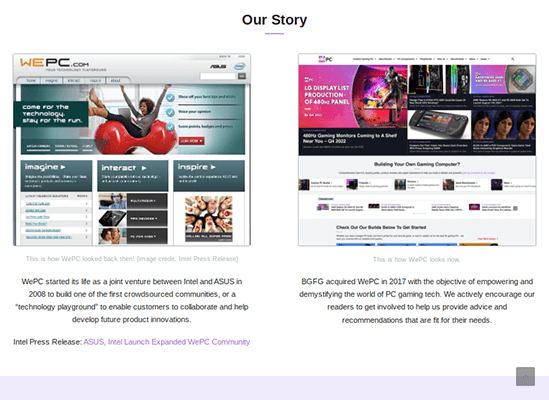
WePC 並沒有花太多時間研究他們的公司歷史,但他們確實很好地利用了這一部分。

它採用雙欄設計,左側是網站主頁在 2008 年推出時的截圖,右側是更多截圖。
每張圖片都附有一段簡短的介紹,以當時和現在的寫作風格描述了 WePC 的歷史。

接下來是添加到“關於”頁面的巧妙部分。
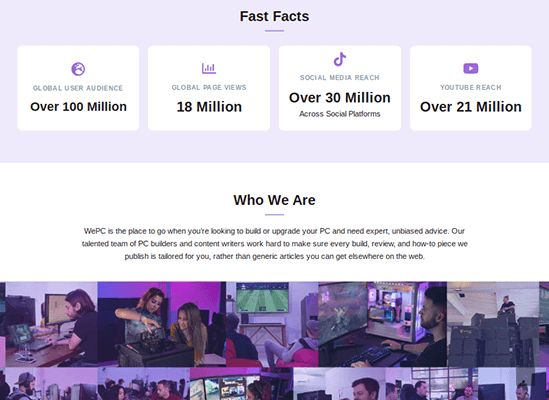
它以關於 WePC 的“速覽”為特色,這實際上只是公司頁面瀏覽量、社交媒體覆蓋範圍等的一組指標。
隨後是品牌內容和目標受眾的簡短摘要。
這部分巧妙地添加到“關於”頁面的原因很簡單:瀏覽該網站的品牌將能夠看到公司的受眾到底有多大,以及這些受眾中到底有哪些人。
隨時提供這些信息可能會帶來更多的讚助交易,因為品牌將確切地知道 WePC 可以讓多少人看到他們的產品。
WePC 還展示了他們所推薦的網站的徽標,並包括他們活躍的社交媒體平台的圖形表示。

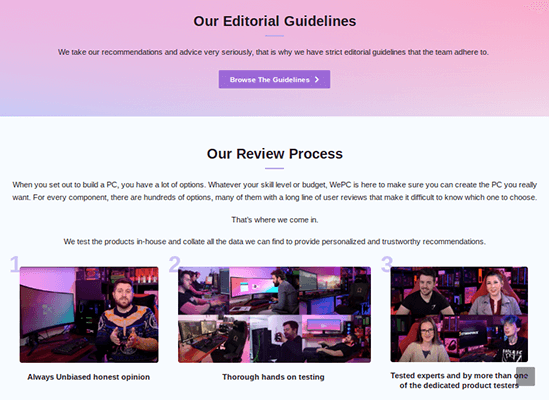
接下來是對公司的編輯指南和審查過程的解釋。
這是一個由多個部分組成的解釋,讓您在幕後了解博客對他們評論的每件產品的關注和辛勤工作。
這對讀者和潛在的讚助商來說都很棒。
它增強了觀眾之間的信任,並向贊助商展示了他們將產品交給博客審查時的期望。
WePC 使用簡單的網格設計將頁面的其餘部分專門用於他們不斷擴展的團隊成員列表。
為什麼這個頁面有效
- 引人入勝的設計使此頁面上的多餘信息更容易消化。
- “速覽”部分是吸引潛在讚助商的絕佳機會。
此頁面如何改進
- 刪除廣告以改進關於頁面等主要頁面的設計和性能。
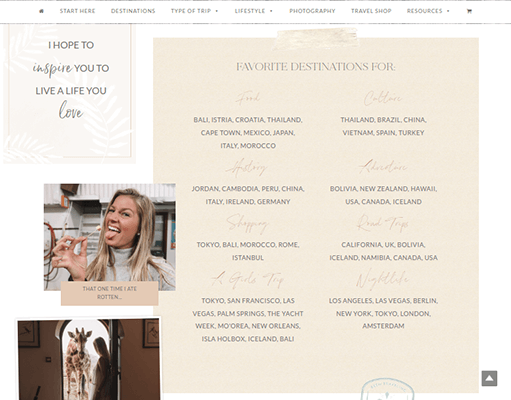
7. 剪貼簿:國外的金發女郎

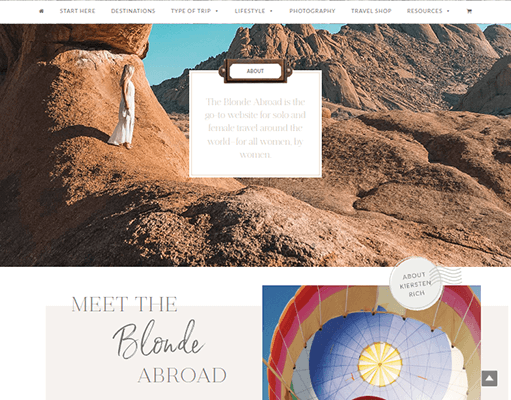
The Blonde Abroad 是一個個人旅行博客,其中一位名叫 Kiki 的女士,準確地說是一位金發女郎,記錄了她到世界不同地方旅行時的冒險經歷。
她的關於我頁面有一個類似剪貼簿的設計,很好地補充了她的內容。
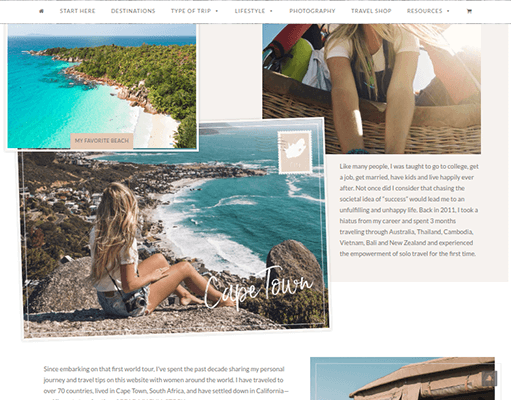
它主要展示她在不同目的地的照片。 這些圖像有各種尺寸,有邊框,並固定在不同的位置。
這使 Kiki 的“關於”頁面具有獨特的外觀,因為大多數網站都以 90 度水平格式展示圖像。
另一方面,Kiki 的許多圖像以不同的角度顯示,就好像它們是剪貼簿或視覺板的一部分。

幾段話總結了琪琪的旅行經歷和她喜歡旅行的地方。
她還包括一個由兩部分組成的資源列表,其中她出於特定目的列出了她最喜歡的目的地,包括美食、海灘、攝影、滑雪、購物、公路旅行等。

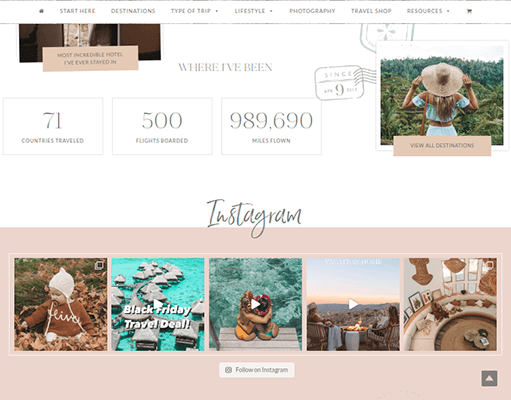
該頁面最後簡要介紹了 Kiki 的旅行經歷,包括她旅行過的國家/地區數量的指標。
此部分還有來自 Kiki 的 Instagram 個人資料的提要。

為什麼這個頁面有效
- 嚴重依賴圖像,這是旅遊博客的合適設計選擇。
- 包括一個資源列表,展示了 Kiki 豐富的旅行歷史,同時還提供了對常見“我應該去哪裡旅行[空白]”問題的快速解答。
此頁面如何改進
- 更好的排版。 一些字體和顏色選擇難以閱讀。
- 包括至少一個 CTA 以捕獲潛在客戶。
最後的想法+如何創建自己的關於頁面
我們希望這個“關於我”頁面示例列表能為您自己的“關於我”頁面的設計和內容提供大量靈感。
以下是這些頁麵包含的設計元素和內容的快速回顧,以備您需要參考迷你資源列表時使用:
- 強調創始人故事的品牌故事。 最好對此進行簡短說明。
- 團隊成員和公司文化。 包括圖片和簡短的宣傳語、引語或有趣的事實。
- 您博客的使命宣言。 你創造什麼樣的內容,你如何幫助你的讀者,你的個人價值觀是什麼?
- 至少一個號召性用語。 提供鉛磁鐵,並為您的電子郵件列表捕獲線索。
- 讀者故事。 接觸您的讀者,詢問您是否可以在您的網站上展示他們的成功故事和轉變。
- 分享對您的業務的見解。 這可以包括分享有關您的寫作過程、工作空間等的詳細信息。
- 很多圖像。 不過,遠離庫存圖片。 僅使用您自己、公司或團隊的圖片,或使用為您的品牌量身定制的自定義圖形。
- 設計元素來補充它們要展示的信息。 例如,為您提供的不同類型的內容/服務使用大而粗的引號或功能框。
- 關於您品牌的關鍵指標。 展示您的頁面瀏覽量、您活躍的所有社交媒體平台上的關注者數量、您的參與率等。這些信息將鼓勵潛在的讚助商聯繫。
- “從這裡開始”指南。 像這樣的小部分讓您有機會就您的內容和服務向新讀者指出正確的方向。
此外,請考慮哪種觀點最適合您的“關於”頁面:第一人稱還是第三人稱。
First 非常適合主要圍繞單個人的博客和商業網站。 對擁有較大團隊的網站使用第三人稱 POV。
請特別注意您的頁面標題,但將其隱藏在頁面本身上,以便它僅出現在瀏覽器選項卡中。
如果您使用第一人稱視角,請使用“關於我”。 對第三人稱使用“關於我們”。 此外,包括一個標語,以大膽的聲明總結您的品牌。
在您開始之前記住目標也很有幫助。
關於頁面是企業或個人網站上訪問量最大的頁面之一,因此它是實現您為博客設定的一些小目標的絕好機會。
您想捕獲更多潛在客戶並獲得新客戶嗎?
您想獲得更多贊助交易嗎?
您想銷售更多哪些產品? 哪些博客文章需要更多的頁面瀏覽量或參與度?
這些問題的答案應該會對您添加到“關於”頁面的內容類型以及添加內容的方式產生深遠的影響。
如果您使用的是 WordPress,請使用 Thrive Architect 或 Elementor 等頁面構建器來完成工作。 Gutenberg可以很好地工作,但這些插件打開了更高級的自定義選項。
祝你好運!