16 個我們喜歡的關於我們的創意頁面示例
已發表: 2020-05-13似乎只是站點地圖中的另一個頁面,可能通過頁眉和/或頁腳訪問,實際上是您最引人注目的內容之一。 或者至少,它應該是。
是的,我們談論的是您網站的“關於我們”頁面。
在某些方面,將此類頁面稱為“我們的品牌故事”實際上更合適,或者如果您想要另一種選擇,則稱為“我們的身份”。 我們更喜歡第一個,但它們都非常準確。
這就是為什麼您的“關於我們”頁面是您網站上最重要的頁面之一。 畢竟,它是您品牌標識的純粹代表。 在閱讀和探索您的內容後,每位訪客都會充分了解您的品牌價值、使命宣言、附加值等。
這位訪客想通過聆聽您必須講述的故事來了解您。
創建真實有效的關於我們頁面,真正傳達您是誰以及您的身份的第一步是完善每個設計細節。 第一印像很重要,您的網站需要著裝才能給人留下深刻印象。
讓我們來看看我們最喜歡的 16 個關於我們頁面,它們的設計和內容策略值得寫回家。
目錄
- 16 關於我們頁面示例
- 1. Stripe:關於我們的動畫
- 2. Twitter:品牌標識響亮清晰
- 3. Degordian:精緻的調色板
- 4. Zendesk:獨特的滾動效果
- 5. Pixelgrade:完美的背景疊加
- 6. Dribbble:講述真實設計師的故事
- 7. 媒體:通過用戶體驗講述品牌故事
- 8. Pawel Nolbert:生動的個人作品集
- 9. ShakeDesign:通過建築展示他們的品牌
- 10. Atlassian:用矢量圖來說明品牌價值
- 11. Drift:樂觀、真實的氛圍
- 12. G2:傳統設計元素變得獨一無二
- 13. HUMAAN:關於我們所愛的
- 14.Gong.io:確保脫穎而出
- 15. Etsy:清晰、簡潔的品牌信息
- 16. GIPHY:專注於運動效果
16 個鼓舞人心的“關於我們”頁面示例
1. Stripe:關於我們的動畫
Stripes 的“關於”頁面是什麼引起了我們的注意?
這是幾件事,真的。 首先,這是關於他們強調什麼。 我們喜歡他們在您向下滾動頁面時突出顯示其功能的方式。 但不僅如此,他們還深入了解每個功能的 UI,因此訪問者已經了解了產品體驗的內容。
他們的價值主張(他們稱之為“使命”)就在頁面頂部說明,因此他們作為一家公司的影響從瀏覽體驗的一開始就眾所周知。
Stripe 還設法在他們的傳統(順便說一下,以其設計專業知識而聞名)品牌語言之間取得了很好的平衡,同時保持了內容的原創性。 這是他們品牌故事的重大成功。
最後,我們在頁面上最喜歡的設計元素是他們說明他們對“財務複雜性”點的解決方案的方式,可視化他們如何簡化企業的財務管理。
因此,下次您設計或調整“關於我們”頁面時,我們建議您牢記 Stripe 為他們所做的一些重要事情:仔細考慮您最強調的內容。 明智地使用強調的價值。 我們的意思是,深入了解您的品牌價值的本質,並使之成為頁面的焦點(不要忘記您可以使用 Elementor 創建 CSS 文本動畫)。
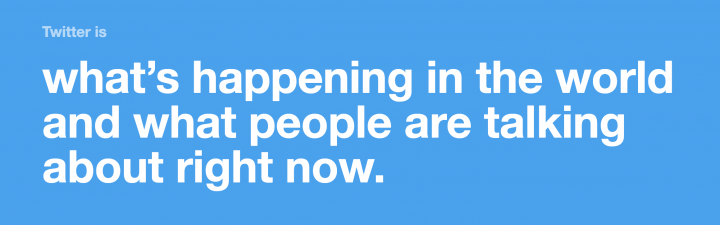
2. Twitter:品牌標識響亮而清晰

哦,推特,我們如何愛你? 讓我們數一數。 Twitter 使用“關於”頁面的英雄文本作為準確定義其品牌目標的一種方式,做得很好:
“Twitter 是世界上正在發生的事情以及人們現在正在談論的事情。” 這準確地總結了他們的產品是關於什麼以及他們的品牌代表什麼。
僅通過五個簡短的聲明,Twitter 的品牌目標就非常明確:Twitter 是世界各地的人們在發生的事情發生後立即學習和討論的地方。
當然,大字體和清晰的設計很有趣,激發了我們所有人的好奇心。 大膽的配色方案(我們喜歡它)以自己的方式簡約,向下滾動時有簡短而簡潔的短段落。 交替的主題標籤也是一個不錯的選擇。
最後,該頁面真正獨特的賣點是 Twitter 支持團隊發布的一條推文示例,以一張大而清晰的照片作為背景,說明了該推文的主題。
讀者真正體驗到品牌所代表的意義,以及它們為用戶提供的體驗。
如果您注意到,他們的頁面不會花時間講述關於他們自己的描述性故事。 相反,所有內容都巧妙地融入他們的設計中,回答問題(但不說明問題本身),例如:“我可以用 Twitter 做什麼?”、“附加值是什麼?”、“我將從中獲得什麼?”使用推特? 當然,“產品體驗是什麼樣的?”。
我們認為這是一個很好的策略:想想您的訪問者想要回答的問題,並用答案搶先他們的問題。 具有強烈視覺效果的優秀獨特設計不會受到傷害(至少可以這麼說)!
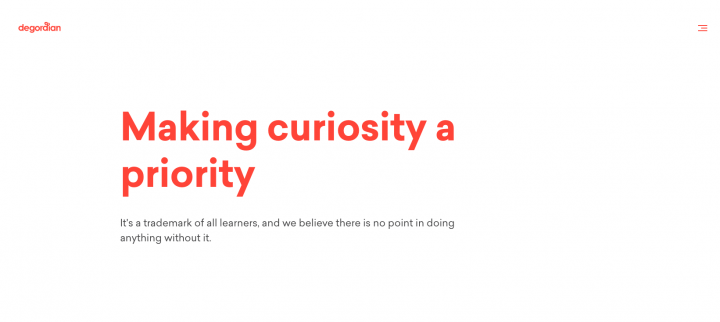
3. Degordian:精緻的調色板

當 degordian 的 About 頁面加載到我們的瀏覽器中時,我們被它驚艷到了。 關於它的一切都因其獨特性而引人注目。 他們展示團隊的方式也非常有創意。 真實的照片孕育出獨創性,配色方案簡單而明顯且引人入勝。

本著極簡主義的精神,漢堡菜單、英雄文本、滾動條和“聯繫我們”圖標的紅色選擇讓它們大膽,同時又不張揚和微妙......
配色方案強大,搭配 Sailec Bold 字體。 白色背景上設置的類似火的字體顏色代表了一個即將到來的、好奇的品牌,正如他們自己所說的那樣。
員工照片中的圖像,特別是他們的面部表情,顯示了他們的個性和對工作的奉獻精神。
在他們簡單、極簡的設計中,他們的內容涵蓋了訪問者想要了解的關鍵主題:他們對品牌的看法、他們取得的成就、他們的團隊喜歡做什麼,當然還有他們的工作樣本。 這絕對是展示您的品牌個性和您對如何與客戶建立聯繫的看法的好方法。
4. Zendesk:獨特的滾動效果
在瀏覽 Zendesk 的“關於”頁面時,我們有很多樂趣。 而這正是他們做得很好的地方。 他們的頁面設計是非正式的,以人為本,帶有一種像野火一樣蔓延的有趣、非正式的氛圍。
英雄文字的交替顏色與下一節的背景顏色同步,並完美計時。 我們對此印象非常深刻,發現它在我們見過的眾多網站中是獨一無二的。
Zendesk 的“關於”頁面與 Twitter 類似,展示了運動效果對於品牌故事講述的有效性。 總的來說,我們非常喜歡添加運動效果,讓您的網站設計更上一層樓。
就其內容而言,Zendesk 將自己介紹為真正的對話啟動器。 它通過分享其公司文化來開啟討論,傳達一種以社區為導向的氛圍。 只有這樣,他們才會開始談論數字,例如他們擁有多少付費客戶帳戶以及他們的客戶所在的位置。
他們將一個像職位空缺這樣簡單的主題轉化為視覺上令人愉悅的原創設計作品,並帶有生動的圖像網格。
為了將它們聯繫在一起,他們頁面的最後一部分與開頭的交互式英雄部分相匹配,相同的白色背景,相同的字體,Sharp Sans No1 Bold。 然而,它們不是僅交替顏色,而是交替它們為“Zendesk 不是什麼”提供的“定義”。 原創性的要點。
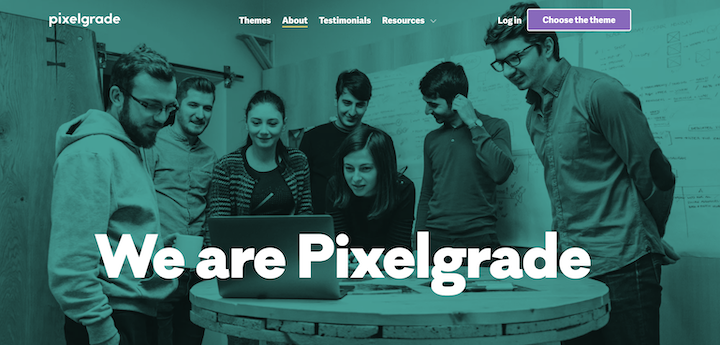
5. Pixelgrade:精美的背景疊加

接下來是 pixelgrade,它是用 Elementor 構建的。 在此頁面上,我們對設計情有獨鍾的是他們使用配色方案作為秘密武器的方式。
我們是什麼意思?
Pixelgrade 採用一種單一的顏色,並以不同的方式用於頁面的每個部分。 首先作為其封面圖片的背景覆蓋,然後作為純文本背景,最後作為他們團隊圖像上的剪切覆蓋。 一方面很簡單,另一方面又超級前沿。
就他們的講故事而言,它非常簡單,只是悠閒而輕鬆。 這裡的信息,無論是視覺上(設計方案和照片選擇)都是以人為中心的。 您可以從他們使用團隊成員的所有圖像中獲得良好的社區氛圍,無論是作為一個團體還是作為個人。
你有沒有註意到他們展示的最後一個團隊成員是他們的狗? 這真是太好了,這是我們以前在公司網站上從未見過的!
Pixelgrade 的首席人事官 Oana Filip 與我們分享了她的團隊在設計頁面時使用的設計思維和策略:
“Pixelgrade 的關於頁面反映了一個宣言,強化了我們為訪問者塑造的體驗。 它展示了冒險是如何開始的,它突出了我們所代表的價值觀,並讓我們一窺我們如何回饋 WordPress 社區。
我們還為每個隊友騰出空間,讓他們以真實而有意義的方式登上舞台。 我們願意相信我們成功地開始了可以引導我們走得更遠的敘述和對話。 最後,這是我們講述一個關於我們內在原因的引人入勝的人性化故事的方法。”
6. Dribbble:講述真實設計師的故事
由設計師為設計師打造,我們毫不奇怪,他們公司網站上的每一頁 dribbble 設計都將成為一流的設計作品。
品牌信息都是關於他們的創意社區,他們甚至將社區成員所做的藝術品展示為網站圖像。
第二部分的logo動圖創意十足,精緻細膩,完美結合。 他們當然已經掌握瞭如何以真正優雅的方式使用運動效果。
dribbble 使用的下一個天才技巧是展示著名設計師 Pablo Stanley 的“設計師故事”。 這說明了 dribbble 品牌在多大程度上擁抱了他們的社區成員,因為他們在故事後插入了推薦信(您可以使用我們的推薦小部件輕鬆做到這一點)。
最後,他們使用懸停效果來顯示每個團隊成員的生物的互動技術確實是獨一無二的。 它在訪客和團隊成員之間創造了一種對話動態,使該部分成為“僅圖像”設計,依賴於用戶活動來提供用戶期望的信息。
7. 媒體:通過用戶體驗講述品牌故事