掌握首屏:如何鼓勵滾動(和轉換)
已發表: 2023-08-09快的! 您能立即說出多少 CRO“最佳實踐”? 我敢打賭這個數字相當高。
最佳實踐只是常見的實踐。 這就是為什麼在這篇文章中,我們要測試另一個“經過驗證的真實”概念,就像我們對社會證明所做的那樣。
這次,我們來看看首屏上方的空間。 將號召性用語放在首位有多重要? 真的沒有人滾動到首屏以下嗎?
讓我們來看看吧。
目錄
- 到底什麼是“首屏”?
- 專家怎麼說
- 數據說了什麼
- 什麼時候可以“非首屏”?
- 1. 某些訪客
- 2. 訪客不確定,價值主張簡單
- 3. 訪客不確定,價值主張復雜
- 平均折疊位置
- 人們什麼時候停止滾動?
- 如何鼓勵滾動
- 1. 製作引人注目的內容
- 2.避免假底
- 3. 讓他們滾動
- 結論
到底什麼是“首屏”?
“首屏”是指無需滾動即可顯示在網站上的內容。 這個概念起源於印刷界,因為報紙頭版的上半部分通常放置頭條新聞。
我們的想法是,首屏的故事最受關注。 雖然莎拉可能不會閱讀整篇論文來了解第 8 頁的內容,但她可能會閱讀頭版報導(或者至少是標題)。
最佳實踐表明,您的號召性用語必須位於首屏之上,因為訪問者通常不會滾動到首屏之外。
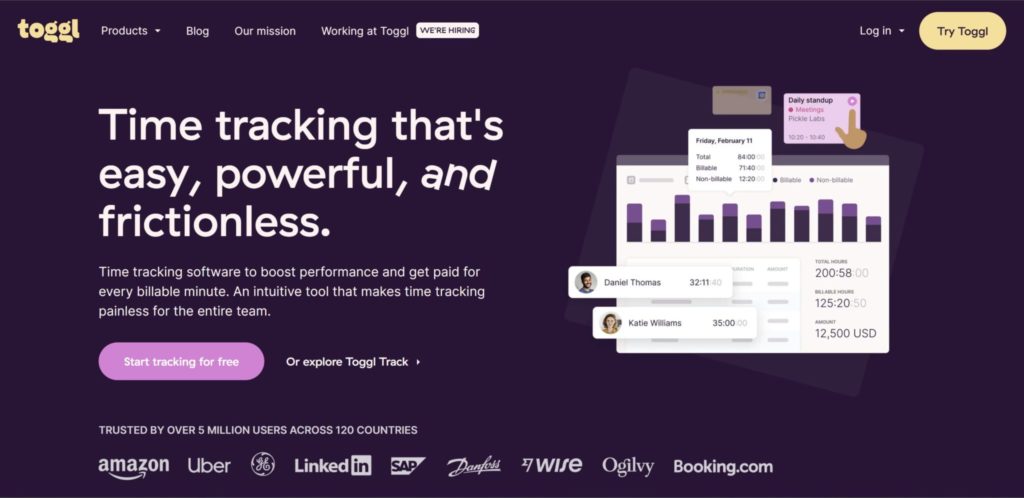
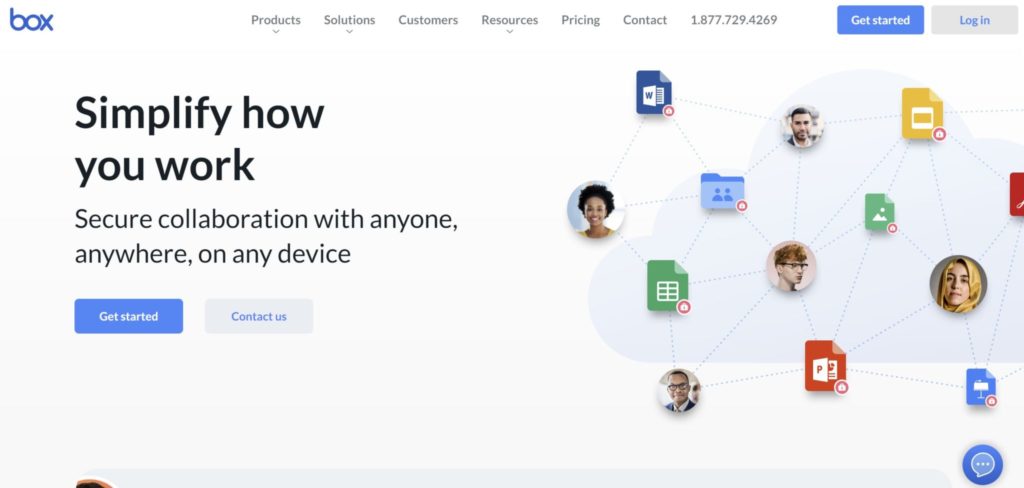
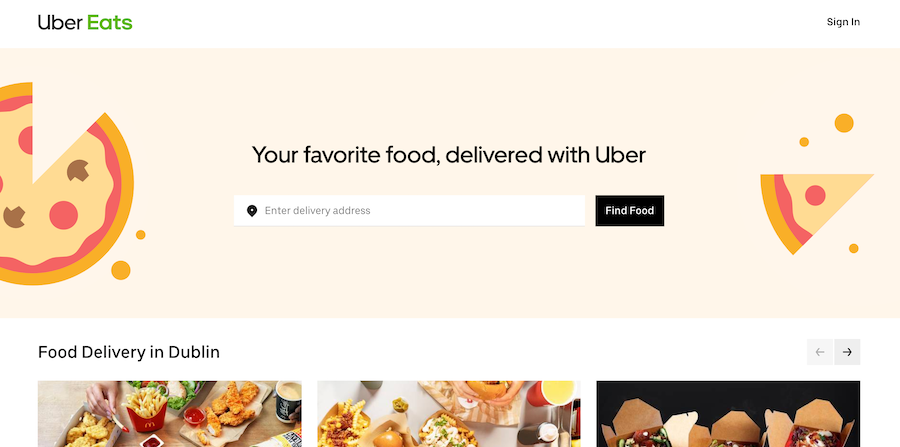
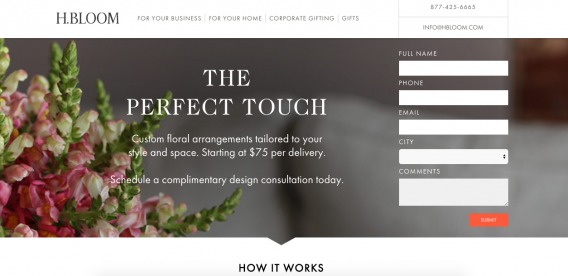
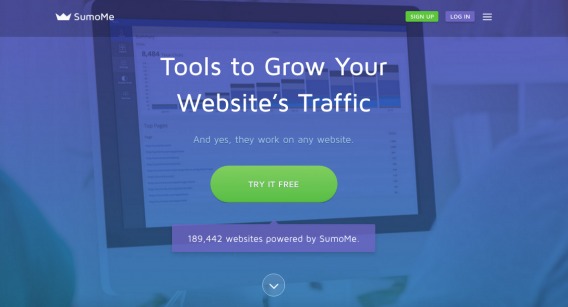
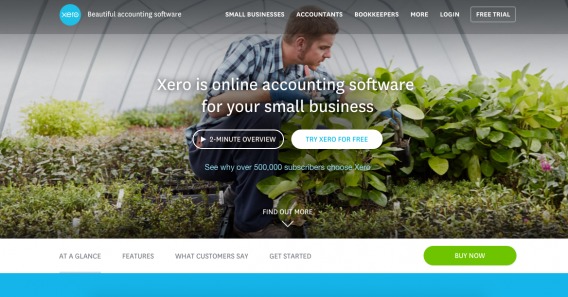
讓我們看一些專為折疊設計的網站示例:


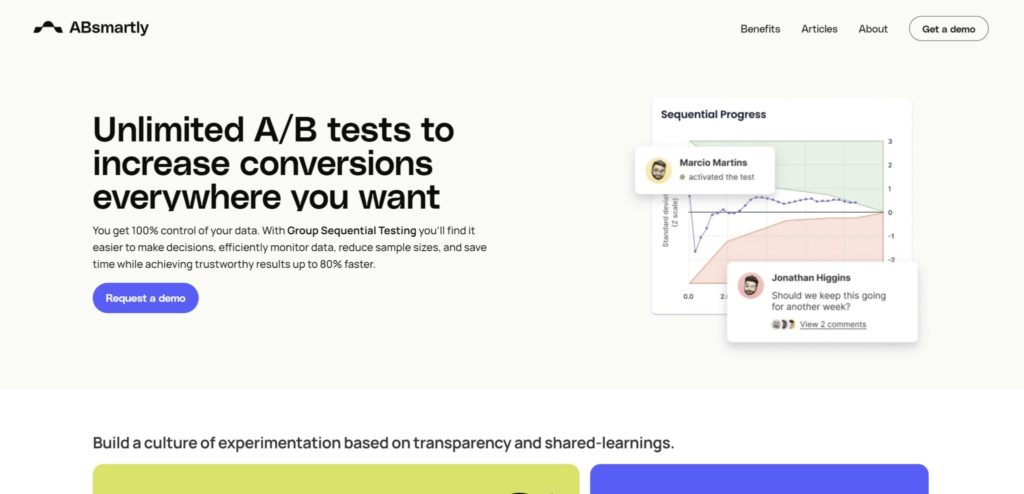
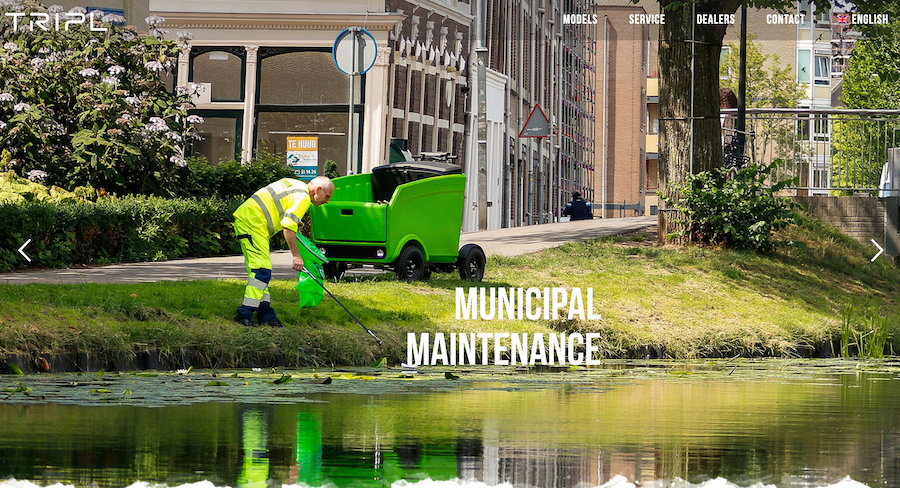
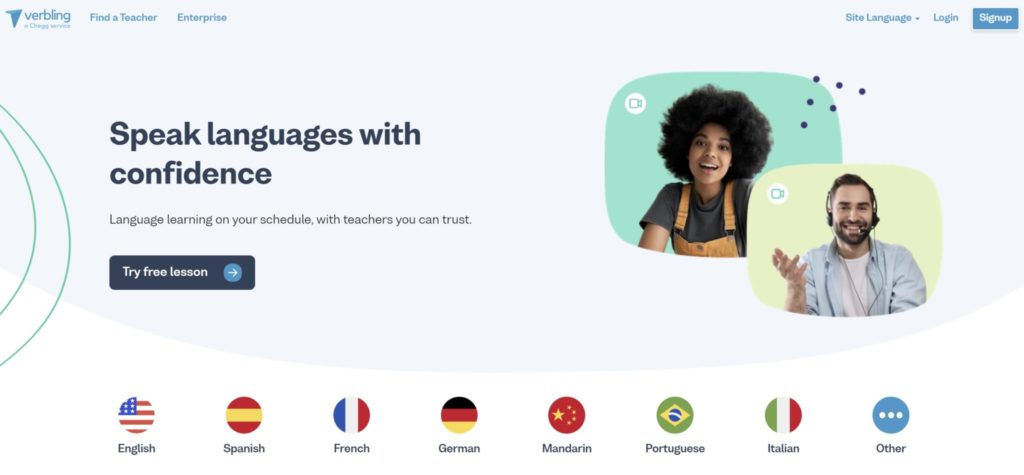
現在讓我們看一些完全忽略首屏的網站示例……

專家怎麼說
那麼,一些頂級 CRO 專家對此話題有何評論? Joanna Wiebe、Oli Gardner 和 Brian Massey 都曾公開談論過最佳實踐……

Joanna Wiebe,《複製黑客》和《Airstory》:
“不要把所有東西都塞到首屏上。 無數的測試和滾動/點擊跟踪研究表明,訪問者願意滾動......只要他們知道有東西可以向下滾動。 (所以不要創建假底。)
不要通過假設人們的使用行為來阻止他們探索您的內容。” (來自複制黑客)

奧利·加德納,《Unbounce》:
“將 CTA 置於首屏是最常見的展示位置選擇。 然而,這可能對剛剛到達您頁面的人期望過高。
解決方案是創建一個迷你著陸頁體驗,其中包含打包到首屏內容塊中的頁面關鍵元素。
然後,任何支持內容都可以顯示在下面,供那些需要閱讀它以確信頁面目的的人使用。” (來自 Unbounce 登陸頁面課程)

Brian Massey,轉換科學:
“這是一個最佳實踐。 因此,頁面最重要的部分通常會在首屏上表現最好。
現在例外的是當你帶某人採取行動時。 因此,您會看到較長的表格、銷售信函,實際上您會看到很多長表格的頁面。
主頁本質上充當登陸頁面。 在這些情況下,可以保留號召性用語,直到您提出一些關鍵點。
因此,如果您不太出名,或者您處於一個新行業,那麼您需要先接受一些教育。 你可以對此進行測試,但總的來說,如果我們能夠將第一個號召性用語移至頂部,我們會看到一個提升。” (來自軟件業務)
因此,專家們似乎達成了一致:棄牌確實很重要,但與 CRO 中的大多數概念一樣,它並不是絕對的。
數據說了什麼
2014 年,谷歌發布了一項研究《被看到的重要性:數字營銷人員和出版商的可見度洞察》,展示了折疊的影響。
研究發現,可見度定義為 50% 的廣告像素在屏幕上顯示一秒鐘,首屏廣告的可見度為 73%,而首屏廣告的可見度僅為 44%。
Nielsen Norman Group 的結論是:“無論屏幕尺寸如何,頁面頂部顯示的內容與隱藏的內容始終會影響用戶體驗。” 事實上,他們發現用戶對待首屏信息和首屏信息的平均差異為 84%。
總結 Nielsen Norman Group 的發現:“用戶確實會滾動,但前提是首屏內容足夠有希望。 頁面上無需任何操作即可看到的內容會鼓勵我們滾動。”
再次強調,折疊確實很重要。 然而,它很重要,因為它為未來的內容奠定了基礎並提供了質量期望,而不是因為某些武斷的、絕對的規則。
什麼時候可以“非首屏”?
因此,首屏內容的瀏覽頻率更高(廢話),但這似乎並不一定意味著您的號召性用語毫無疑問必須位於其上方。 在什麼情況下“非首屏”是可以接受的?
首屏內容有兩個任務:清楚地解釋價值主張並表明首屏以下有更有價值的內容。
如果您的價值主張在首屏上非常清晰,請在最合乎邏輯的地方採取行動。
在某些情況下(例如,Toggl 和 Optimizely),一行價值主張足夠清晰(且令人信服),足以保證立即詢問(例如,“註冊”)。
在其他情況下(例如,Lewis Howes 和 Tiny Habits),需要更多的文案和創意來創建清晰(且令人信服)的價值主張,這意味著詢問將被延遲(即低於首屏)。
考慮一下這樣一個事實:只有三種類型的訪問者登陸您的網站......
1. 某些訪客
這些訪問者熟悉您的品牌,他們知道您提供什麼,並且知道它可以解決他們遇到的問題。 無論如何,他們都會轉變。 只要您不刻意隱藏號召性用語,這些訪問者就會找到轉化的方法。
如果號召性用語位於首屏,這是最方便的,但如果不是,他們會願意滾動查找它。
2. 訪客不確定,價值主張簡單
這些訪問者不熟悉您的品牌、產品或服務。 他們不相信您的產品或服務是解決他們問題的最佳方案。
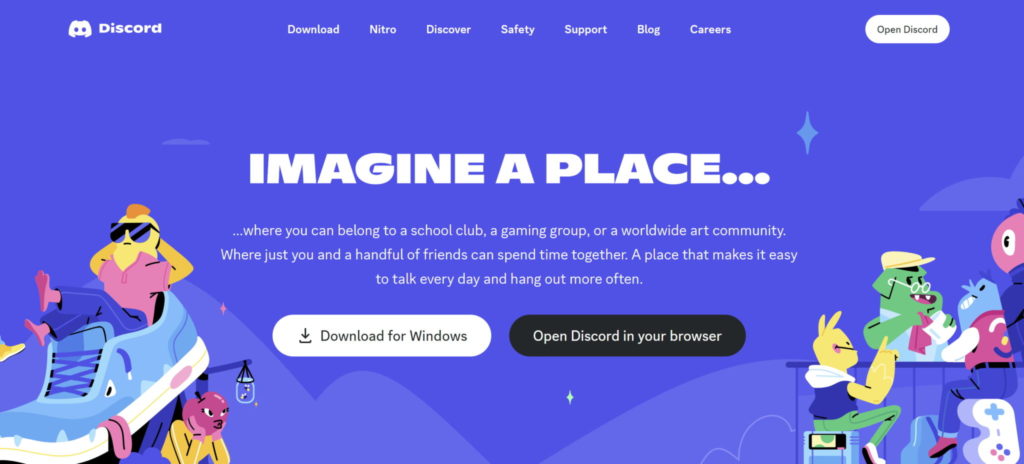
假設您有一個簡單的價值主張,例如 Discord:

如果您的價值主張簡單且表述清晰,則可能不需要太多闡述。 “一個讓每天都可以輕鬆交談並更頻繁地閒逛的地方”需要解決多少個問題。 增加?
因此,您可以繼續將號召性用語放在首位。 事實上,一個新的、不確定的訪客可能會被說服並準備下載 Discord,而無需額外信息。
3. 訪客不確定,價值主張復雜
與前一組類似,這些訪問者不熟悉您的產品或服務,並且尚未確信這是解決他們問題的最佳解決方案。
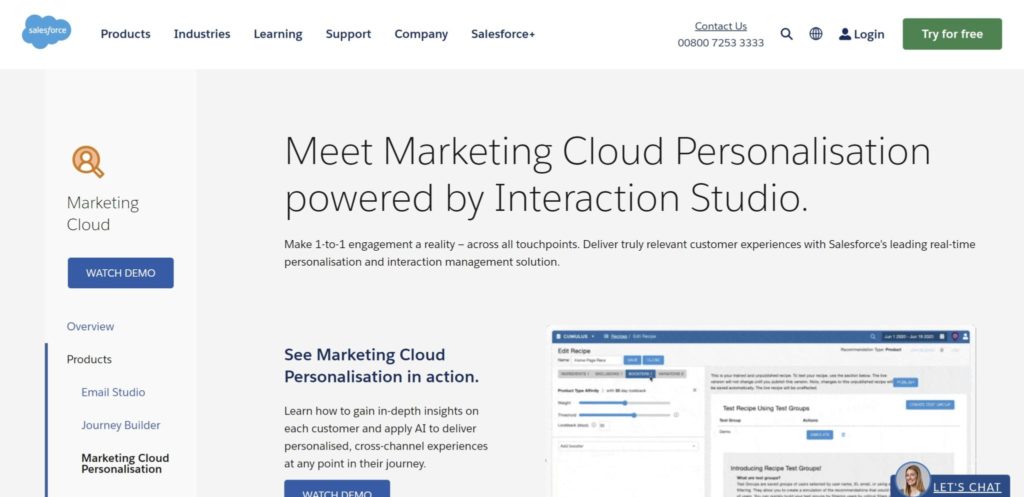
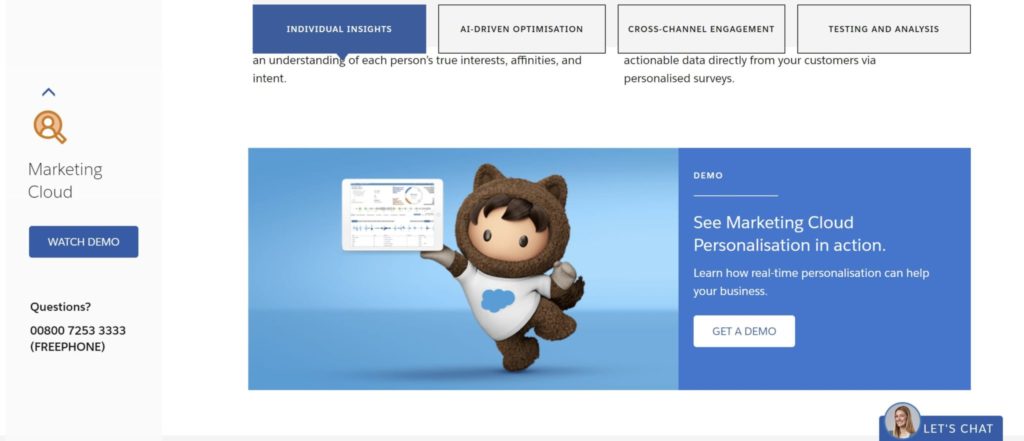
這次,假設您有一個更複雜的價值主張,例如 Salesforce 的 Interaction Studio(以前稱為 Evergage):

很少有人比與世界各地的朋友和家人免費交談的好處更了解(並相信)實時個性化的好處。
現在,這並沒有降低 Interaction Studio 的價值主張的有效性,但它確實意味著需要詳細闡述。 簡單的一句台詞是不夠的; 訪問者肯定會對實時個性化是什麼、它是如何工作的、它如何為他們服務等等產生疑問。
因此,將詢問放在頁面頂部、首屏上方並沒有多大意義。 不確定的訪客還沒有準備好採取行動。 他們需要更多信息。
請注意 Interaction Studio 調用演示的位置——它出現在粘性側邊欄上,但也會在主頁中間重複出現。

平均折疊位置
從技術上來說,近年來折疊變得更加複雜。 首先,我們都在使用多種設備。

每個設備都有獨特的屏幕尺寸和分辨率,這意味著獨特的折疊位置。
還有一種簡單的方法可以以多種分辨率查看您的網站,只是為了確保您的內容正確顯示......
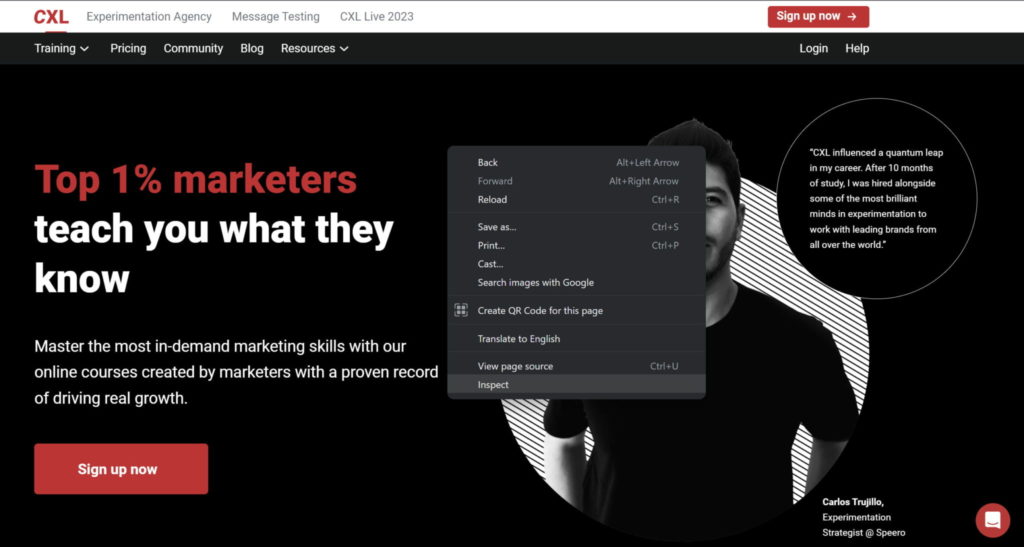
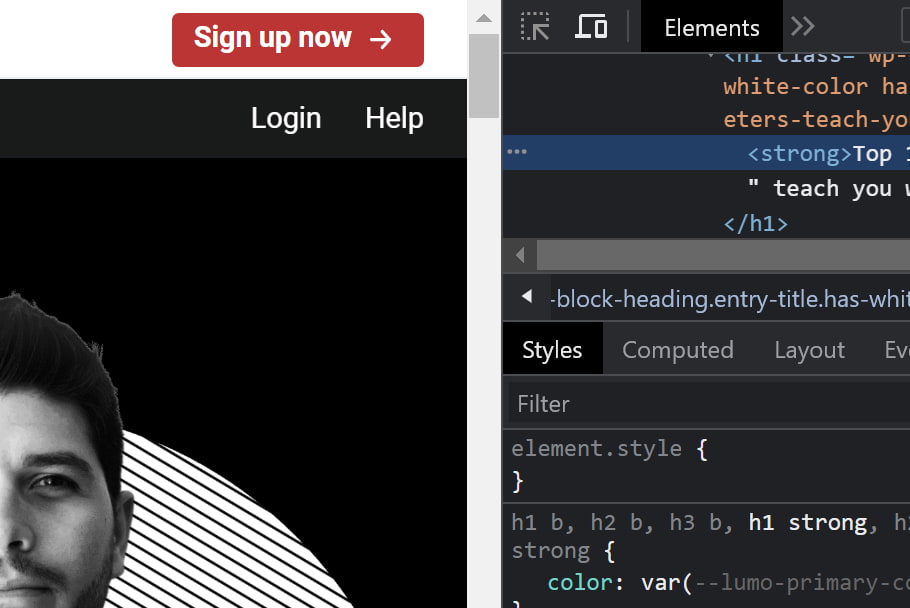
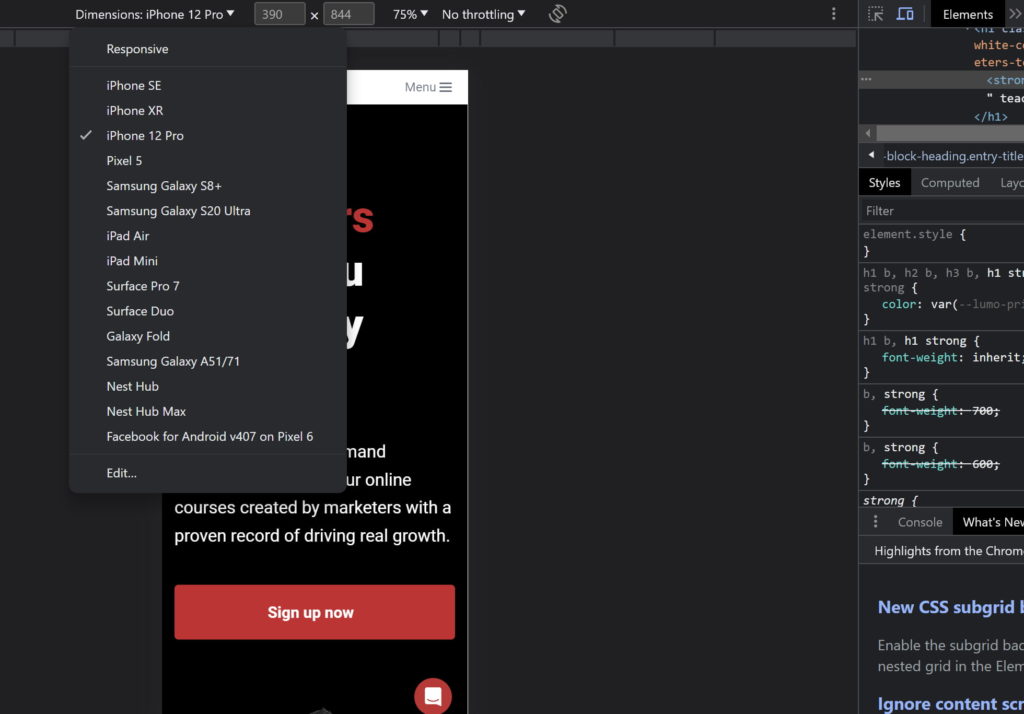
第一步:打開 Chrome 窗口,右鍵單擊並選擇“檢查”。

第二步:單擊“檢查”窗口左上角的設備圖標。


第三步:選擇自定義屏幕分辨率或從下拉菜單中選擇特定設備。

使用這個簡單的過程,您可以在最常見的設備上查看折疊位置,以確保顯示所有必要的內容。
請務必檢查所有設備。 僅僅因為您不使用 Nexus 或 Pixel 手機,您的朋友也不使用,並不意味著您的訪客不使用。
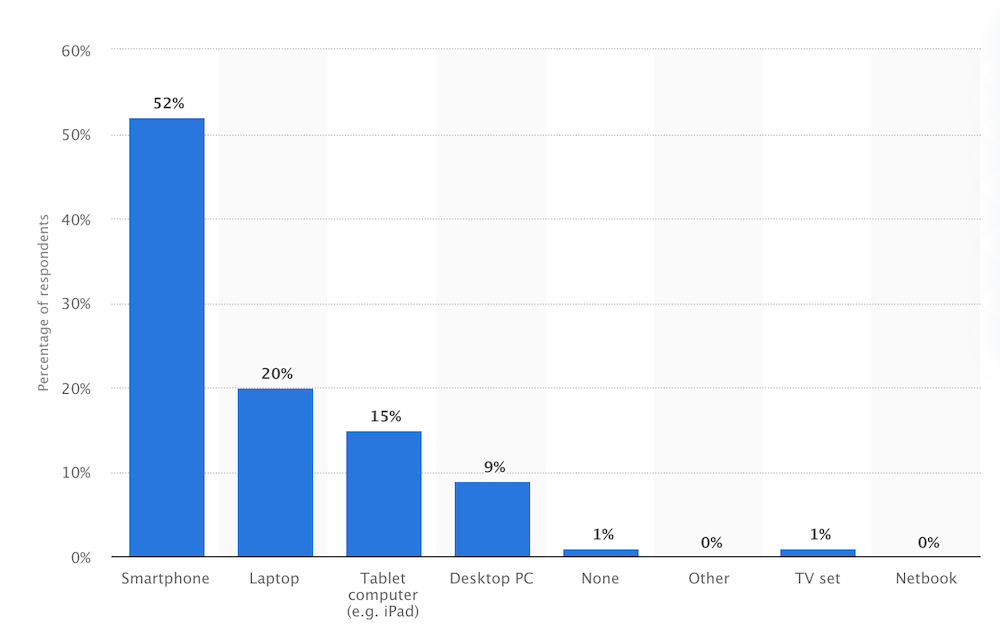
說到您的訪問者,有必要確定他們最常使用的設備,以便您可以特別針對這些屏幕分辨率優化您的設計和內容工作。 這是簡單的兩步過程......
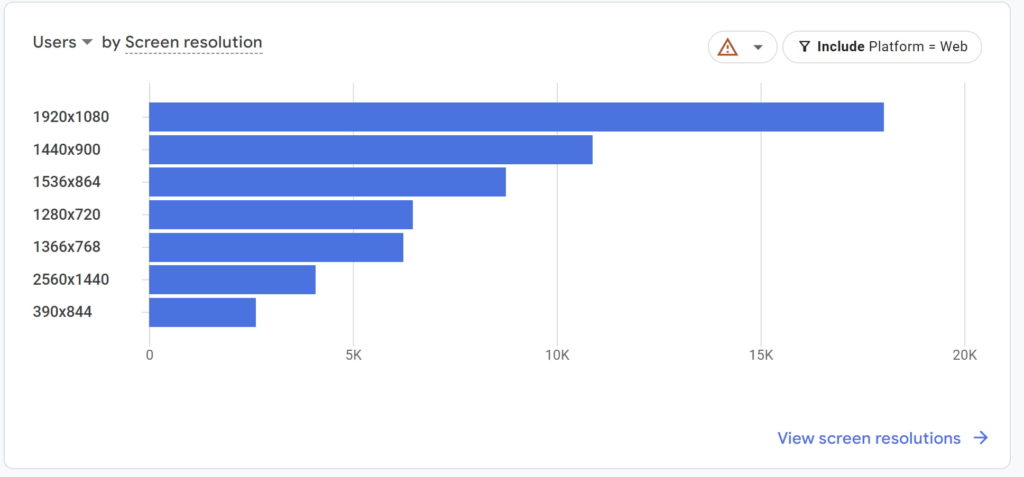
第一步:打開 Google Analytics 4,然後在“報告”中選擇“用戶 > 技術”,然後選擇“概述”。
第二步:在主圖表下方,您將找到“按屏幕分辨率劃分的用戶”。

你有它! 這只是最高決議。 還有幾十個,所有這些都需要考慮在內。
人們什麼時候停止滾動?
所以,我們知道現在已經不再是 90 年代了,人們可以(並且願意)向下滾動頁面。 但有限制嗎? 人們平均向下滾動頁面多遠? 您網站上是否有一個部分幾乎不會受到關注?
讓我們看看事實……
幾年前,Huge 發現,無論設計線索如何,幾乎每個人(91-100%)都會滾動到折疊之外。
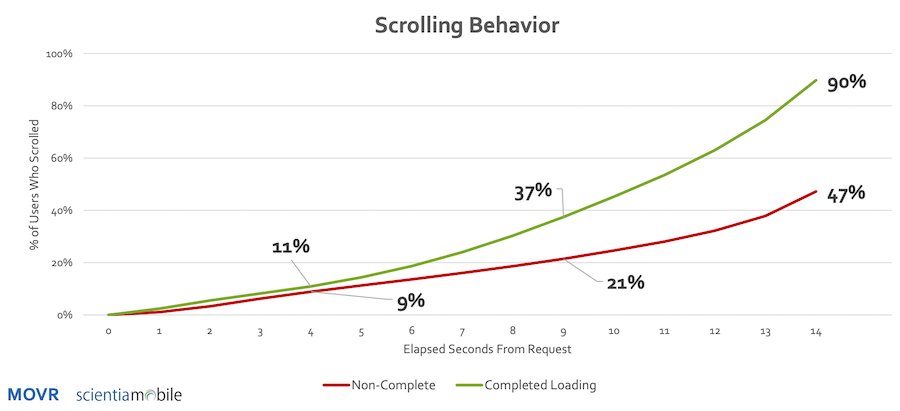
MOVR 報告得出的結論是,11% 的移動用戶在頁面加載完成後四秒內開始滾動。 如果頁面尚未完成加載,則 9% 的頁面仍在四秒內滾動。
如果頁面加載緩慢並且需要超過 9 秒,則 21% 的人仍在滾動。 在滾動時間為 9 秒的人中,超過 50% 的人向下滾動超過 250 像素。
注意:這意味著如果您的移動網站加載緩慢,您的首屏內容實際上將被繞過。

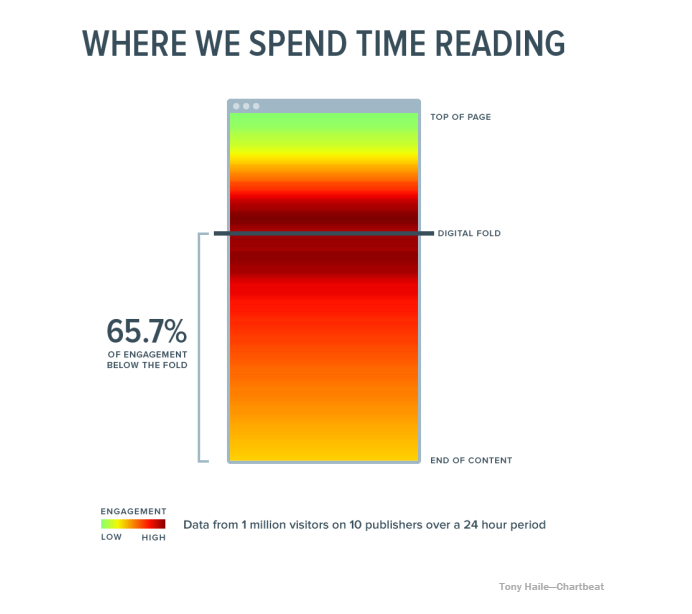
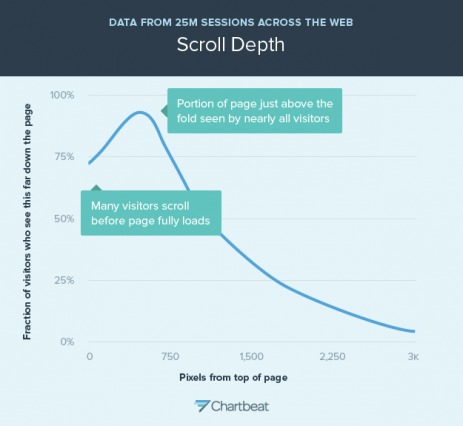
Chartbeat 首席執行官托尼·海爾 (Tony Haile) 今年早些時候與《時代》雜誌分享了一些有趣的數據。 他的團隊發現,普通媒體頁面 66% 的注意力都花在了非首屏上。 這是他分享的熱圖……

頁面頂部的互動很少,可能是因為我們習慣於知道那裡只有品牌和導航提示。 根據 Chartbeat 的研究,首屏和首屏下方的參與度最高。

總之,您的訪問者很快就會決定您的價值主張是否對他們感興趣,然後開始滾動,直到他們有足夠的信息來採取下一步(例如,跳出、移至新頁面或轉換)。
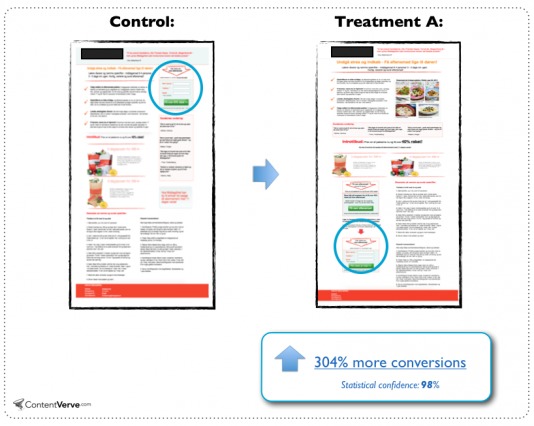
邁克爾·阿加德(Michael Aagaard)只是一位嘗試過地下行動號召的專家……
“所以我們都知道黃金法則,即號召性用語應始終位於首屏上方。 好吧,讓我們通過我在 B2C 登陸頁面上運行的測試中的示例立即打破這個神話,”他寫道。
在示例中,他將號召性用語放在很長的著陸頁的底部,轉化率增加了 304%。

“治療過程中還發生了其他一些事情。 因此,整個提升不能完全歸因於將 CTA 移至非首屏,”Michael 指出。
“然而,事實仍然是,CTA 的處理方式遠低於首屏,這根本不應該是可能的,如果您遵循最佳實踐規則,即 CTA 應該始終位於首屏才能轉化”。
請注意,這只是一個例子,表明最佳實踐是容易出錯的,而且訪問者確實會滾動。 您不應該認為將號召性用語移至首屏下方將使轉化率提高 300% 以上……或根本不會。
與 CRO 中的所有內容一樣,您必須為自己和觀眾進行測試。 這裡的要點是不要害怕在非首屏下進行實驗,因為訪問者不滾動的想法是一個神話。
如何鼓勵滾動
無論設計或複制提示如何,大多數人都會在您的頁面上滾動,但您可以採取一些措施來稍微提高滾動率。
1. 製作引人注目的內容
您如何確保訪問者願意閱讀您首屏下的內容? 讓首屏內容變得精彩。
聽起來很簡單,對吧? 沒有什麼可以替代僅僅製作真正引人注目的內容。


請記住,首屏之上的內容會鼓勵訪問者在首屏之下冒險,因此請讓您的案例引人注目。
2.避免假底
還記得我們之前提到的假底嗎? 這些無處不在……


查看過去曾出現在 AngelList 上的一些初創公司的示例。
當你有一個錯誤的底部時,你就沒有理由讓訪問者相信有東西在下面。 因此,他們會減少嘗試滾動的頻率。
避免假底非常容易……

3. 讓他們滾動
有時,讓某人滾動的最好方法就是告訴他們滾動。 考慮微妙的方向線索……


還有不那麼微妙的方向提示……

您可以採取任何措施使滾動成為顯而易見的選擇。
結論
那麼,讓我們回到最初的問題:首屏真的那麼重要嗎? 毫無疑問,答案是肯定的。 然而,它的重要性與您所相信的最佳實踐略有不同。
首屏內容...
- 為未來的內容奠定基礎。 這個產品或服務有趣嗎? 還有更多內容嗎?
- 設定質量期望。 值得一讀嗎? 對我有幫助嗎?
首屏上的所有內容都可以幫助您的訪問者決定您的網站是否值得閱讀。 [發推文!]
關於這個特定的最佳實踐,您需要記住以下幾點:
- 將最引人注目的內容放在首屏上方。 是什麼讓您的產品或服務變得有趣且有價值?
- 大多數人可以並且確實滾動。 不要害怕將內容甚至號召性用語放在首屏下方。
- 您可以通過避免假底部並明顯表明首屏下方有更多內容來鼓勵訪問者滾動。
- 了解訪問者的確定性和價值主張的複雜性。 如果您的訪客需要更多信息才能做出決定,請不要直接詢問。
- 使用 Google Analytics 找出訪問者最常使用的屏幕分辨率。 針對這些分辨率進行設計(並使用 Chrome 檢查所有其他分辨率)。
- 不同的設備和屏幕尺寸使得很難確定平均折疊位置,但在 CXL,我們使用 600-700 像素作為指導。
- 自己嘗試一下。 這種最佳實踐很重要,但 CRO 中沒有什麼是絕對的。 測試不同的號召性用語位置,測試不同的首屏內容。 你可能只是讓自己感到驚訝。
