如何為 Uber-Good 參與度設計首屏內容
已發表: 2019-12-21您有8 秒(可能更少)來吸引和留住您的觀眾。 每一秒和每一個滾動都很重要。
您的首屏內容需要吸引訪問者並激勵他們留在頁面上。 一個很棒的頁面,首屏內容很差,就像一本封面很糟糕的精彩書。 是的,是的——我們都知道你不應該通過封面來判斷一本書……但每個人仍然這樣做。 訪問者也會對您的電子郵件、登錄頁面或文章做同樣的事情。
您的首屏內容是否需要成為您的第一要務? 可能不是。 但是隨著有多少數字用戶在網站和設備之間跳轉,重要的是您的首屏內容鼓勵訪問者留下來。 這並不一定意味著內容需要有一個值得 Buzzfeed 的標題或不可抗拒的 CTA,但它確實需要兌現讓訪問者首先到達那裡的承諾。
折疊上方是什麼意思?

首屏是訪問者無需滾動即可看到的第一個內容。 任何需要滾動查看的內容都被視為首屏。
報紙首先普及了“首屏”一詞。 在報攤上,只能看到最上面的標題和圖片,這些需要吸引讀者拿起報紙閱讀更多內容。 雖然你的電腦屏幕上沒有折疊,但有一個瀏覽器窗口的盡頭,用戶需要滾動才能看到更多內容。
根據您使用的設備,在閱讀本文時,您可能會在首屏看到特色圖片和標題(可能還有一段文字)。 其他帶有大型導航欄和 CTA 的網站需要您向下滾動才能找到文章。 想像一下在報亭的經歷——你認為只有首頁、關於、博客和聯繫我們可見的報紙會被撿起來嗎? 我想不是。
對你來說,最重要的事情可能對他們來說是最重要的
根據您查看內容的方式(移動設備、台式機、平板電腦等),首屏可查看的內容會有所不同。 例如,看看我們最近的 2020 年電子郵件營銷活動靈感帖子。 這是它在我的 IOS 設備上的樣子:

這是我桌面上的樣子:

在這兩個版本中,您都可以看到標題和特色圖片,但您可以在移動設備上看到更多介紹性文字。
在設計內容(無論是電子郵件、博客文章還是登錄頁面)時,請考慮不同設備上的體驗。 不同的屏幕尺寸會影響首屏上方和首屏下方的內容。 例如,在手機上,傳統的頁面設計被橫向翻轉為縱向模式。
為每台設備優化您的內容是不可能的——這就是為什麼做出響應式設計很重要的原因。 我們免費電子郵件模板庫中的所有電子郵件都具有完全響應性,因此無論收件人使用什麼設備,用戶都可以創建高質量的體驗。
設計首屏內容的最佳實踐
您無需重新發明輪子即可創建出色的用戶體驗。 雖然沒有靈丹妙藥可以有效地超越折疊頁面內容(對不起!),但您可以牢記一些最佳實踐來改進您的設計:
- 兌現你的承諾。 如果有人通過電子郵件、廣告或超鏈接訪問您的頁面,請確保您的首屏內容為您要交付的內容奠定了基礎。 例如,如果您的廣告保證“2019 年十大假日發送黑客”,那麼您的網頁從一開始就更好地實現了這一承諾。
- 不要試圖把所有東西都塞進首屏。 把你最好的內容放在開頭——而不是所有的內容。 除非你是 Dr. Pepper 並且能以某種方式將 23 種口味加入到美味的飲料中,否則請採取極簡主義的方法。 少即是多。 使用圖像和一些巧妙的副本來吸引訪問者繼續向下滾動頁面。
- 鼓勵滾動。 很明顯,訪問者應該採取的下一步是向下滾動。 您可以通過視覺提示(如向下箭頭)或通過清晰的副本來做到這一點:“繼續閱讀”。
4 個令人印象深刻的首屏內容示例
說得夠多了——讓我們看一些現實生活中的樣本。 我從品牌中找到了一些很棒的網站、文章、電子郵件等示例,這些示例都將其設計在首屏。 以下是您可以從他們身上學到的東西。

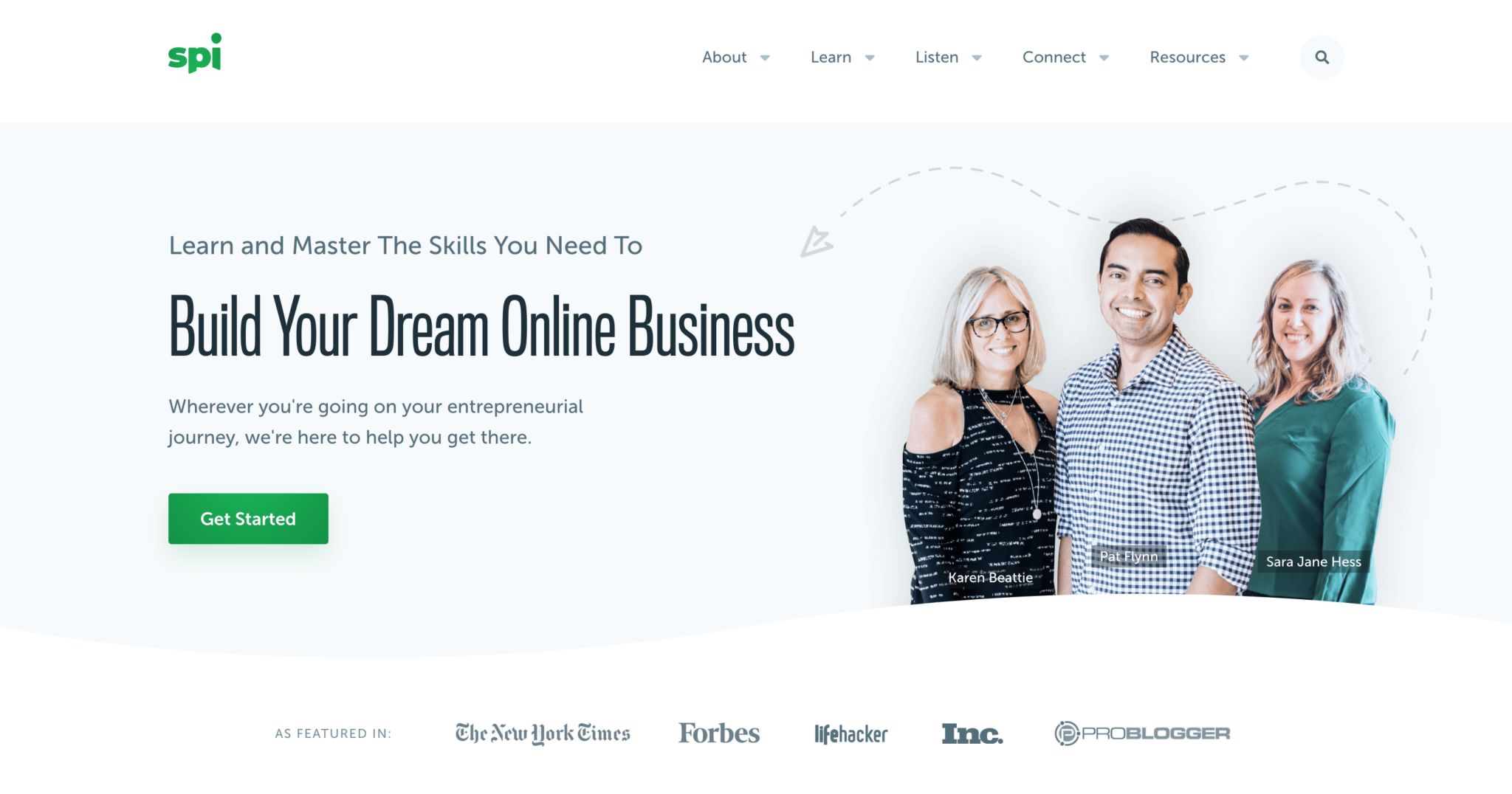
SPI 首屏網站

智能被動收入博客通過這種網頁設計實現了出色的折疊平衡。 這是他們做對的事情:
- 首屏內容上方的首頁乾淨整潔,留白空間充足。
- 整個網站的前提在短短的 4 行文案中就被很好地勾勒了出來,而且它還有一個簡單而顯眼的 CTA:“開始吧”。
- 從一開始就可以看到社會證明,大品牌增加了網站的可信度。
該頁面做得不好的一件事是它創建了一個“假底”。 正如您從屏幕截圖中看到的那樣,上面的折疊內容看起來是唯一的內容,因為該部分與瀏覽器底部齊平。 這給人一種頁面上沒有更多內容的感覺。
通過添加視覺提示或使折疊內容與瀏覽器底部不完全齊平,網站訪問者很明顯可以通過滾動訪問更多內容。
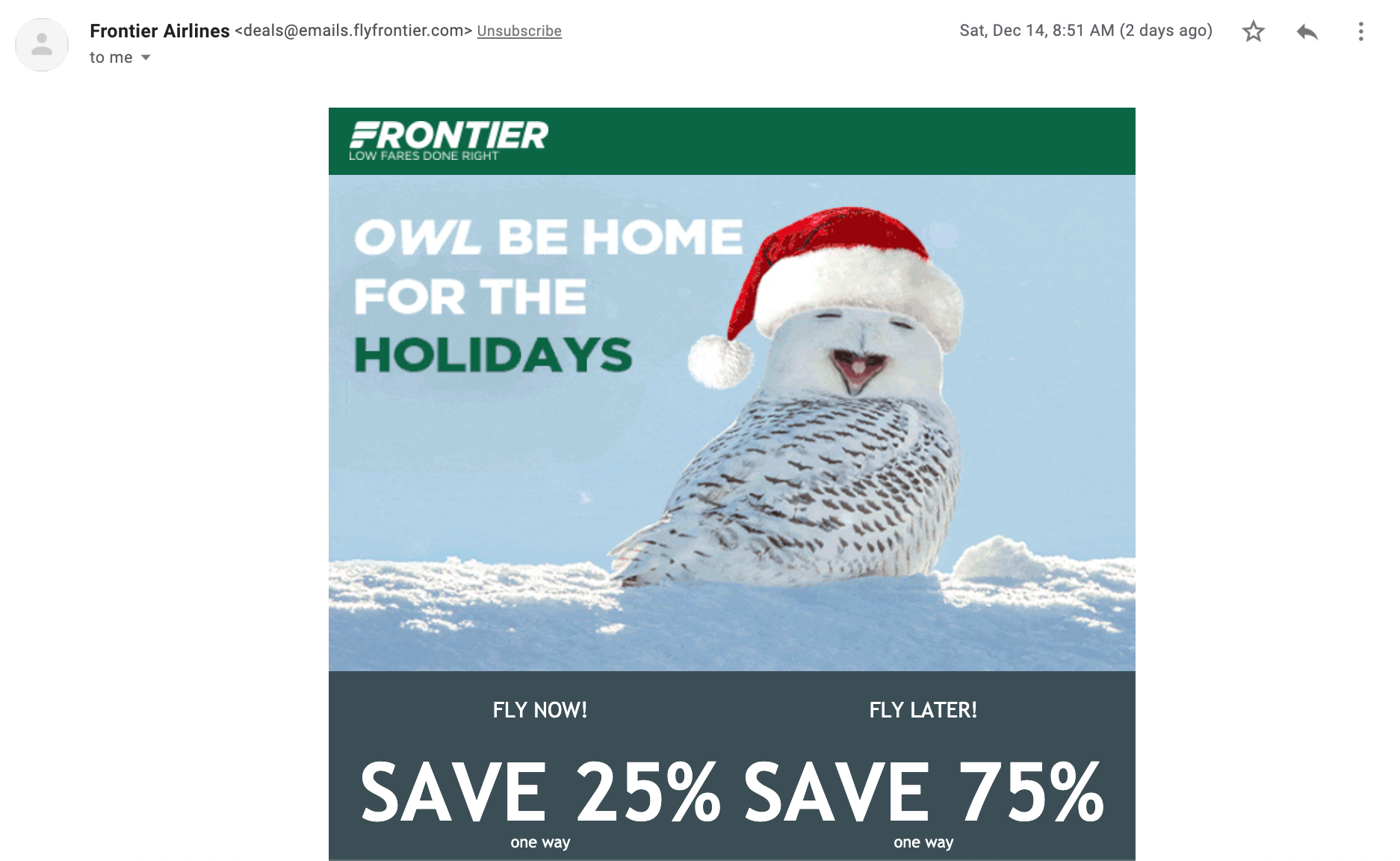
Frontier's Above the Fold 電子郵件

來自 Frontier 的這封電子郵件在涉及首屏內容時選中了所有正確的框。 它具有吸引人的英雄形象(你怎麼能不喜歡戴著聖誕帽的貓頭鷹呢?)、詼諧的文案和強大的交易以及簡單的 CTA——所有這些都在首屏。
Frontier 可以通過推動“立即預訂!”更進一步。 當前位於首屏下方的按鈕。 但總而言之,這封電子郵件正確地使用了折疊元素。
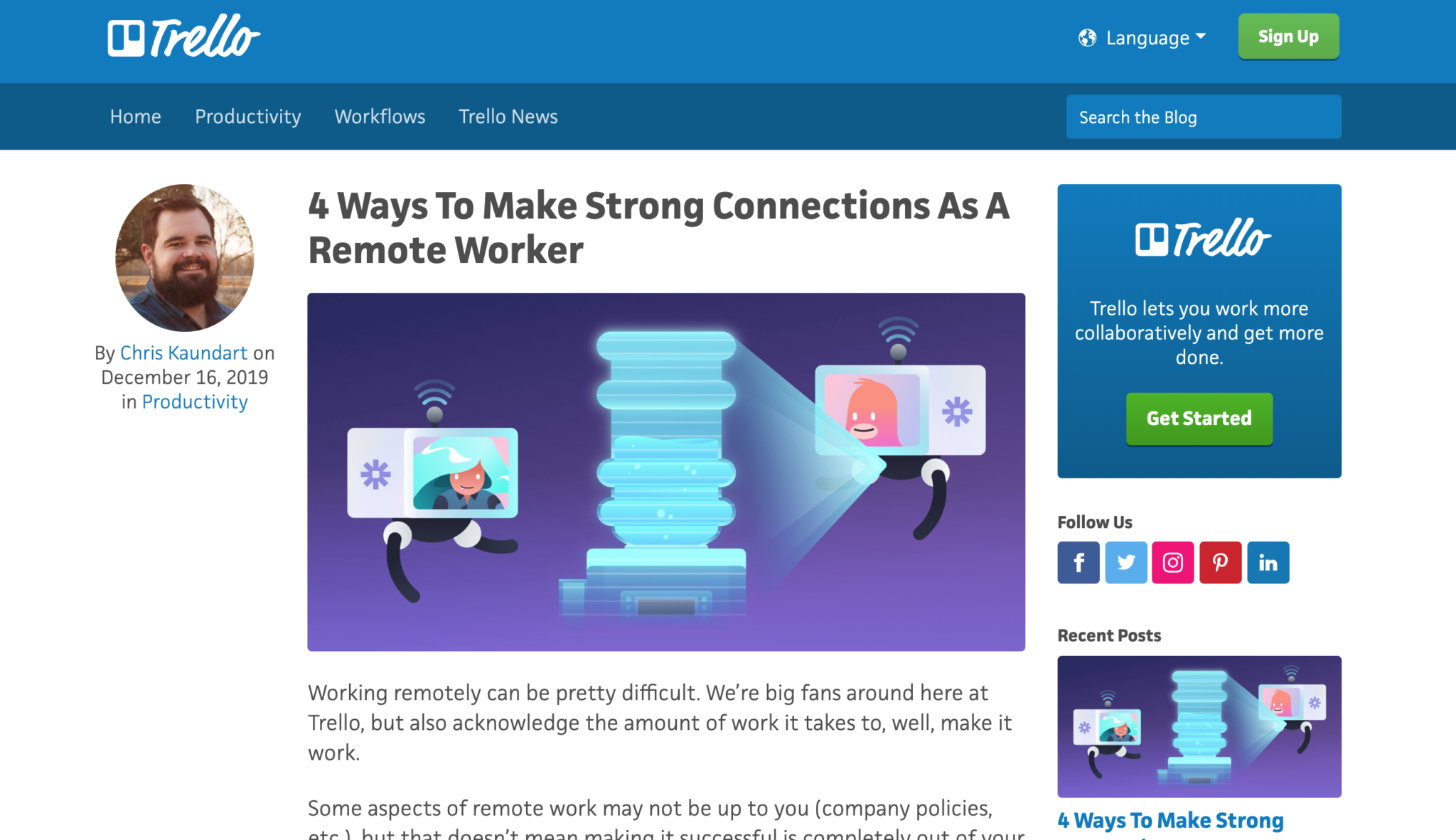
Trello 的首屏博客設計

我是Trello的忠實粉絲,也是他們博客的忠實粉絲。 他們的文章設計為您提供了您要閱讀的文章的完美折疊視圖。 你可以看到標題、作者、英雄形象,甚至有機會吸引你的一段文字。
它的不足之處在於簡單。 使用首屏視圖,您會被幾個乾擾因素包圍:“註冊”、“開始使用”、“關注我們”、“最近的帖子”等。請記住讓首屏內容簡單,以便順利移動用戶通過經驗。
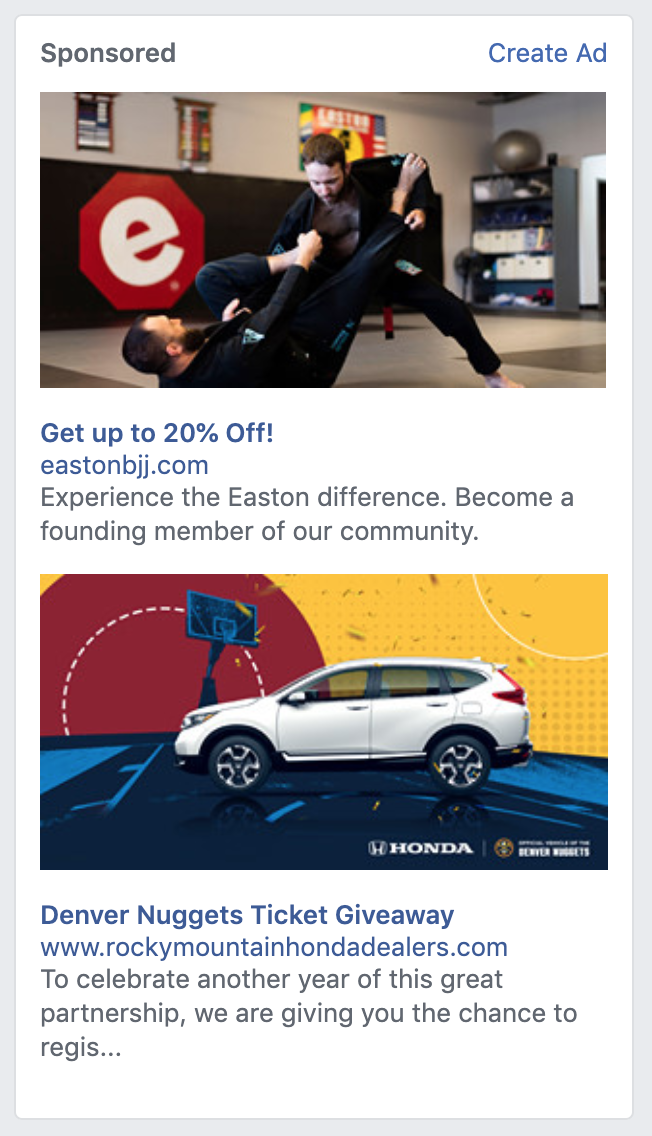
伊斯頓培訓中心的首屏 Facebook 廣告

請注意您的首屏內容,即使在社交媒體上也是如此。 廣告有字符限制,但如果您使用所有分配的字符,觀眾可能無法看到您的全部信息。
保持簡短和簡單。 伊斯頓培訓中心在這裡得到了它,只有兩行出現在“首屏”的文字(儘管目標可能有點偏離,因為我對武術不感興趣)。 另一方面,丹佛掘金隊將他們廣告的主要信息置於“首屏”之下。 我想這是一個註冊贏得那輛車的機會,但你不能確定。
超越其他人
這就是它的全部。 不,優化您的首屏內容不會在一夜之間神奇地使您的轉化率翻倍,但它會改善您的用戶體驗。
試一試,看看會發生什麼。 如果您真的想深入了解並專注於轉換優化,請閱讀什麼是 CRO? 您需要知道的一切的指南。 它將幫助您了解如何做出可產生可衡量影響的戰略變革。
