所有關於 WCAG 合規性和可訪問性就緒 WordPress 主題
已發表: 2016-11-14許多客戶都在詢問可訪問性就緒的 WordPress 主題。 這意味著他們遵循 WCAG(第 508 節)為殘障人士創建網站的建議。
WCAG 代表 Web 內容可訪問性指南。 它們由萬維網聯盟 (W3C) 創建。 這些準則確保殘障人士可以使用網絡。 當前的 WCAG 標準是第 2 版和 AA,它們指的是達到的可訪問性級別。
A級是最基本的標準,而AA級在全球許多國家被用作法律標準的參考。 AAA 級通常只針對特殊的專用軟件。
越來越多的國家/地區的許多公共機構網站都要求這樣做。 使網站可訪問是一項相當複雜的任務。
什麼是 Web 內容可訪問性指南?
它是一組文檔,有助於理解和構建符合 WCAG 標準的無障礙網站。
主要目的是為最大數量的殘障用戶(如盲人或視障人士)提供用戶友好的網站可訪問性。 這些人冒著“數字排斥”的風險(沒有或使用現代交流形式的能力有限)。

例如,網站需要使用適當的字體對比度,以使視障人士能夠毫無困難地閱讀文本。
WACG 文檔 v. 2.0 包括並描述了4 個不同的組:感知、功能、可理解性和可靠性。 它還處理3 個級別的可用性:必須滿足 A 標準、應遵守 AA 標準、可以滿足 AAA 標準。
# PERCEPTION – 信息和用戶界面可訪問組件的呈現
以下規則是最重要的。 您可以在 WCAG 文檔中找到更多信息。
- 為非文本元素添加替代文本,例如為圖像添加 ALT
- 將字幕附加到視頻/音頻
- 添加圖標或其他獨特站點項目的描述——例如,最好的例子是必填表單字段,此類元素應額外標記為文本,例如在字段上方。 光有顏色區分是不夠的
- 觀看最小對比度(應應用於頁面背景和文本顏色)比例應為 4.5 : 1
# FUNCTIONALITY - 交互應該被用戶界面組件和導航允許
- 應該可以使用鍵盤導航站點。 用戶應該有可能使用鍵盤到達每個站點元素
- 不要放置華而不實的元素,因為它們會引起癲癇
- 該站點應包括允許直接訪問特定站點區域的工具
- 所選項目的可見性(用戶必須隨時清楚他所在的活動元素)
# INTELLIGIBILITY – 內容和服務用戶界面的準確性
- 正確使用焦點元素不會誤導用戶
- 不要在網站上放置很多自動重定向並避免發送自動表單
- 通過在提交表單等之後顯示相關的錯誤消息,讓用戶清楚地識別錯誤是很重要的。
# 可靠性– 包括輔助技術,提供的內容必須足夠可靠,才能被許多不同的用戶正確解釋
使用正確的 HTML 和 CSS 代碼是重點。 由於各種瀏覽器的許多黑客行為,要滿足此規則非常困難。 該要求需要應用於所有設備。
如果您希望網站的可訪問性得分較高,請遵循以下要點:
- 標題應該用於定義頁面的子部分,而不僅僅是為了視覺吸引力
- 每頁應該只有一個h1 標籤
- 鏈接應該是描述性的,並且應該脫離上下文(使用“繼續閱讀[帖子標題]”而不是“閱讀更多”)
- 按鈕和(下拉)菜單應該可以通過鍵盤和鼠標進行選擇和突出顯示
- 與內容區域的背景顏色相比,您頁面的文本顏色必須具有高對比度
- 文本不應僅通過顏色引用鏈接或按鈕等交互元素
- 您的網站應在每個頁面的最頂部包含跳過鏈接,以允許用戶僅使用鍵盤直接導航到內容
- 鏈接的標題屬性應該只在當它們並排查看時相應的文本不會冗餘時才使用
- 表單必須在表單域外充分標記,並且所有確認和警告都應易於識別
- 圖像和圖標應該補充文本和內容,並且不應在沒有 alt 標籤和描述性很強的標題或標題的情況下單獨存在
- 默認情況下,在沒有用戶交互的情況下,視頻、音頻、滑塊或輪播等媒體不應啟動或更改操作
- 不應該在沒有用戶交互的情況下自動打開新的瀏覽器窗口或選項卡

以下是檢查您的網站是否遵循可訪問的、現成的規則的有用工具:
- 網絡可訪問性評估工具
- 功能可訪問性評估器 2.0
- 第508節檢查表
可訪問性就緒 WordPress 主題
PixelEmu 是著名的主題開發商。 我過去也回顧過他們的美容沙龍 WordPress 主題。 它們以可訪問性就緒的 WordPress 主題而聞名,所以讓我們看看它們提供了什麼。
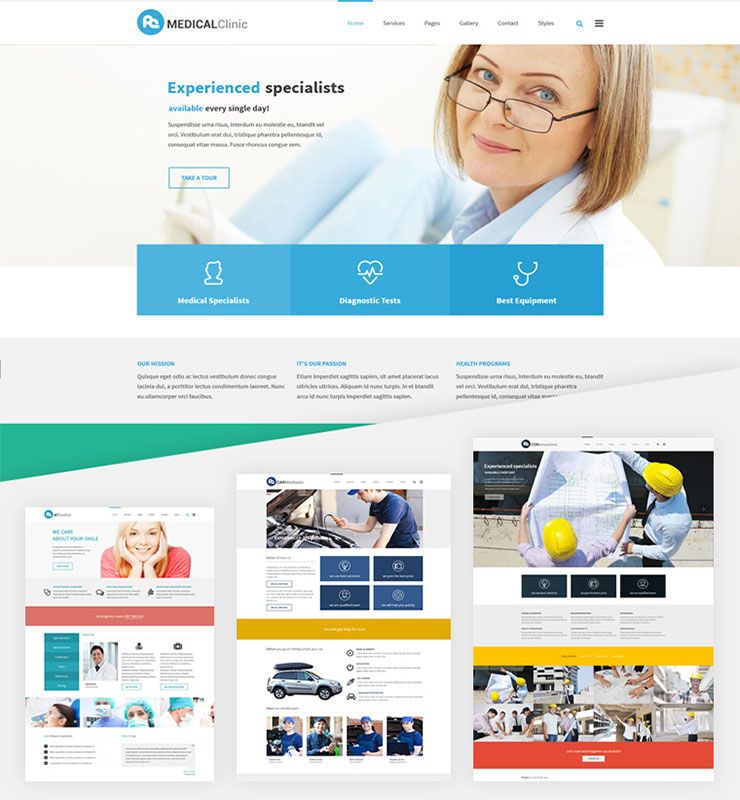
1. 私募服務
PE Services 是一個響應式多用途 WordPress 主題,遵循最新的 WCAG 建議,以製作可訪問的網站。 這個 WP 主題因其設計而成為任何商業網站的絕佳選擇,它可以成為服務演示或公司介紹的強大解決方案。

此服務 WordPress 主題的多功能用途使其成為那些尋求醫生 WordPress 主題、醫療診所 WordPress 主題、建築和建築 WordPress 主題甚至汽車修理工 WordPress 主題的人的有趣選擇。 PE 服務非常適合列出的每個類別。
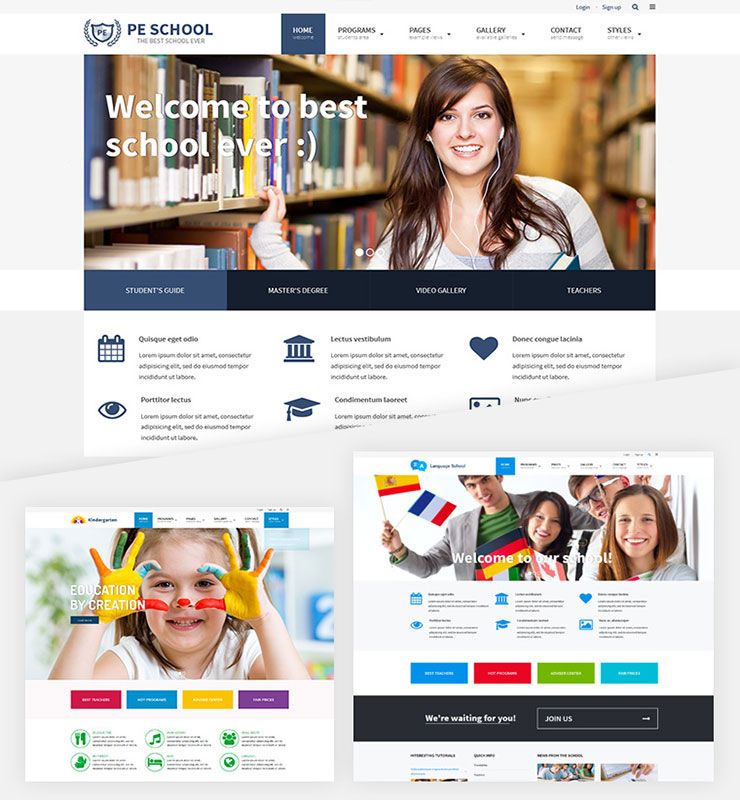
2. 體育學校
體育學校是一個 WordPress 教育主題。 它是為學校或教育網站量身定制的設計精美、響應迅速的 WordPress 主題。 它非常適合學院、學校、大學、幼兒園、在線課程和類似類別。

上面列出的兩個主題都符合要求。

殘障人士的關鍵功能是可以使用鍵盤瀏覽網站。 他們可以在不使用鼠標的情況下瀏覽網站的各個部分。

體育學校和體育服務都可以僅使用 Tab 鍵跳到特定站點部分。 這將使用戶快速瀏覽頁面。
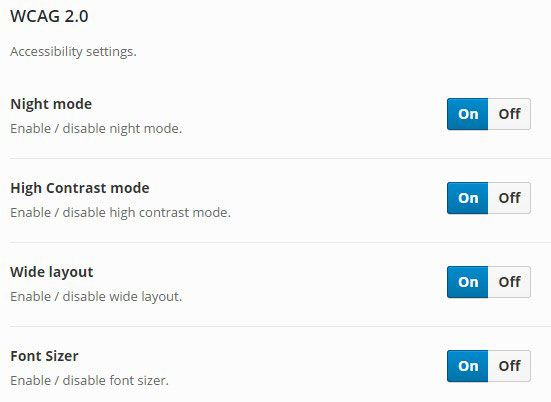
重要的是所選項目的可見性,因為用戶將知道網站的哪個活動元素位於何處。 還有一個字體大小切換器,可以提供 3 度的字體大小。 使用寬度切換器,您可以調整屏幕的寬度。

為確保文本的最佳可讀性,主題帶有高對比度模式(黑/白模式、黑/黃模式、黃/黑模式)。 還有夜間模式可用。 它可以讓用戶避免眼睛疲勞。 特別是當眼睛很快疲勞時,它會很有用。
免費無障礙準備 WordPress 主題
在 WordPress 主題存儲庫中,您可以搜索帶有“accessibility-ready”標籤的主題。 這些主題與捆綁的核心主題經歷了大致相同的測試過程。
對於帶有此標籤的每個主題,WordPress 無障礙團隊的一名成員都親自檢查了主題的鍵槃無障礙、顏色對比度和各種其他特定的無障礙指南。
但是使用 WordPress 存儲庫中的免費主題並不能保證每個主題在未來的更新中都將繼續滿足可訪問性標準。
所以這就是為什麼我建議您使用 PixelEmu 可訪問性就緒的 WordPress 主題,其中每次更新都將遵循指導方針,並且在出現任何問題時,您將獲得全力支持。
可訪問性就緒 WordPress 主題摘要
可訪問性是良好網頁設計的一個關鍵方面,因為它使殘疾用戶和健壯用戶都受益。 不幸的是,一種尺寸適合所有人的規則並不總是與網站有關。 無法訪問的網頁設計可能會阻止許多人獲得流暢的在線體驗。
建立一個對殘疾人友好的網站可能比您想像的要簡單得多。 在熟悉了本文前面提到的所有事實後,您網站的許多部分都可以改進。
當前的網頁設計趨勢鼓勵大字體、高對比度模式、鍵盤導航、靈活和響應式佈局,以適應所有不同類型的現代設備。
如果您需要獲得最佳的可訪問性,我建議您使用上面提到的專業 WordPress 主題之一,因為它們提供了更大的靈活性。
如果可訪問的 WordPress 網站對您的業務很重要,請務必仔細選擇您用於網站的插件。 請記住,有可用的開發人員非常樂意幫助您使用插件並使其可用於您的站點。
確保您的 WordPress 網站可訪問似乎需要做很多工作,但這樣做的好處是值得的。 您不僅會讓殘障人士更容易獲得您的內容,而且還會向更多的受眾開放您的網站。
我希望這篇文章讓您更加了解這個問題,並且您將來在創建或重新設計網站時會發現它很有幫助!
