如何在 WordPress 中添加網站圖標(4 種簡單方法)
已發表: 2023-08-09您想向您的網站添加 WordPress 網站圖標嗎?
網站圖標是您訪問網站時出現在瀏覽器選項卡中的圖標。
在這篇文章中,我們將引導您通過多種方式在 WordPress 中添加網站圖標,從默認站點圖標功能到手動方式。
讓我們開始吧。
更改 WordPress 網站圖標的 4 種簡單方法
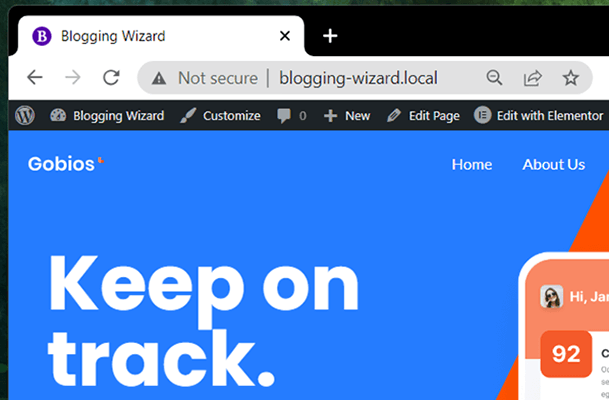
您可以看到許多新 WordPress 網站使用的默認圖標如下圖所示:

這是 WordPress 徽標,儘管某些主機(例如 Bluehost)將自己的網站圖標添加到其服務器上託管的新網站中。
無論您的網站圖標目前是什麼樣子,我們都將學習如何更改它。
您可以使用四種可能的方法之一:
- WordPress 定制器
- WordPress 插件
- 你的主題
- 手動添加
讓我們從頂部開始。
1.使用WordPress定制器
以下是更改 WordPress 圖標的最簡單方法:
- 確保您有 WordPress 友好的圖標圖像。 標準 WordPress 圖標大小為 512px x 512px 圖像,採用 PNG、ICO 或 GIF 格式,但建議使用 PNG。
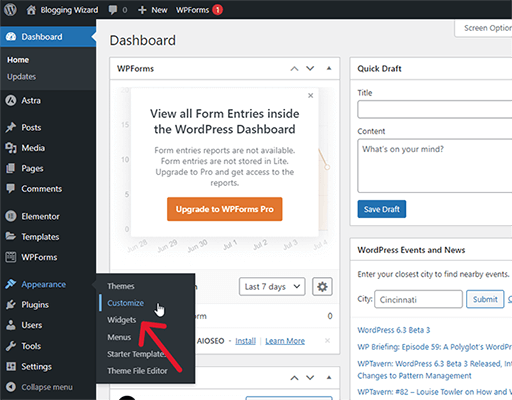
- 轉到外觀→自定義。
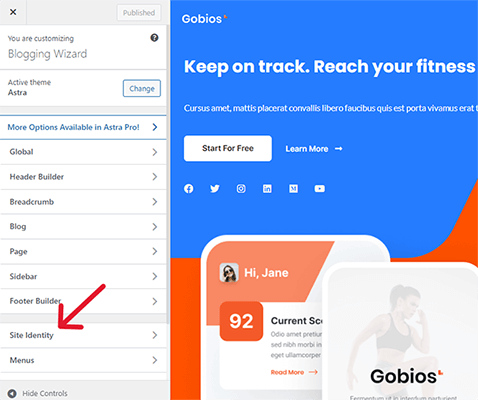
- 打開站點標識選項卡。
- 單擊站點圖標。
- 上傳您的網站圖標圖像文件。
- 單擊發布。
讓我們逐步完成這些步驟。
1.1 確保您有 WordPress 友好的圖標圖像
WordPress 圖標應該是方形圖像,具體為 512 像素 x 512 像素。 您可以在下面閱讀我們有關創建 WordPress 網站圖標的提示。
圖像應為 ICO、PNG 或 GIF 格式,但我們建議使用 512px x 512px PNG 圖像,以獲得更好的支持。
如果您從圖標庫網站下載了圖標,並且它僅採用 SVG 格式,請使用 Favicon.io 或 CloudConvert 等網站對其進行轉換。

有一個名為SVG Favicon 的插件,允許您將SVG favicon 上傳到WordPress,但我們建議使用本文中的方法之一(尤其是當前的方法,方法1),因為它們擁有最好的長期支持,這意味著您的favicon圖像將來不太可能損壞。
1.2 打開WordPress定制器
打開 WordPress 定制器,方法是在瀏覽 WordPress 儀表板時轉到左側管理菜單中的“外觀”→“自定義”,或者在查看站點前端時單擊頂部管理欄中的“自定義”按鈕。

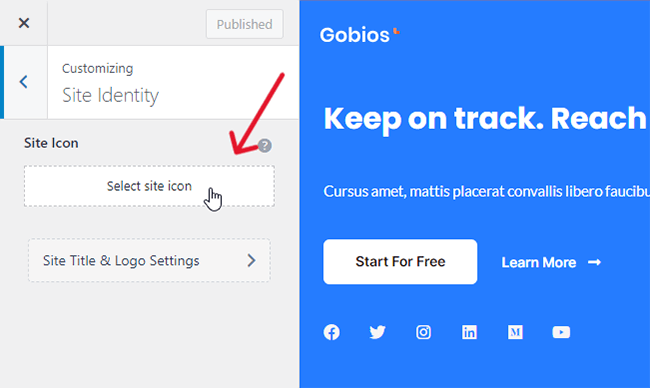
1.3-4 編輯站點圖標
您現在應該正在查看 WordPress 定制器。
打開站點標識選項卡...

…然後單擊此處的“選擇站點圖標”選項。

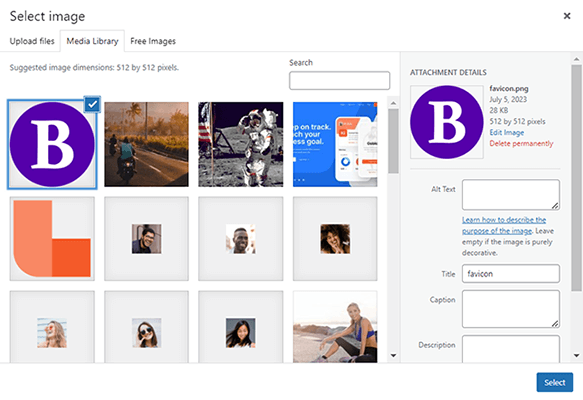
1.5 上傳您的圖標圖像文件
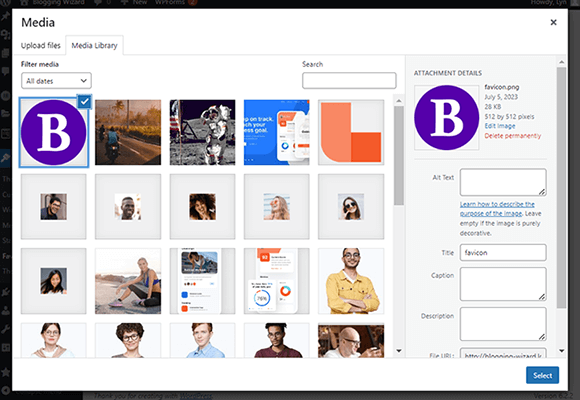
使用 WordPress 媒體庫上傳您的網站圖標圖像文件。
如果您在嘗試將 ICO 文件上傳到您的網站時遇到一條錯誤消息,顯示“抱歉,不允許您上傳此文件類型”,請改用 PNG 版本。
當您使用 Favicon.io 轉換 SVG 文件時,它會在 ZIP 文件夾中為您提供多個文件,包括 512px x 512px PNG 版本。
Favicon.io 將其命名為“android-chrome-512×512”。 只需將其重命名為“favicon”,就可以了。

確保選擇了網站圖標圖像,然後單擊“選擇”。
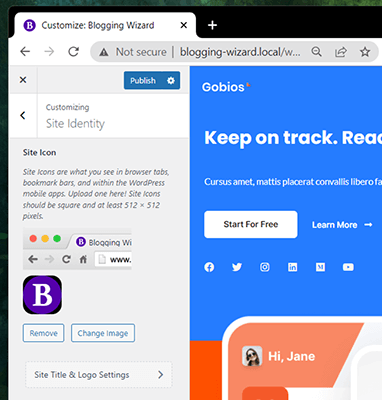
1.6 保存新的圖標圖像
現在,您選擇的網站圖標圖像應該出現在您網站的瀏覽器選項卡中。

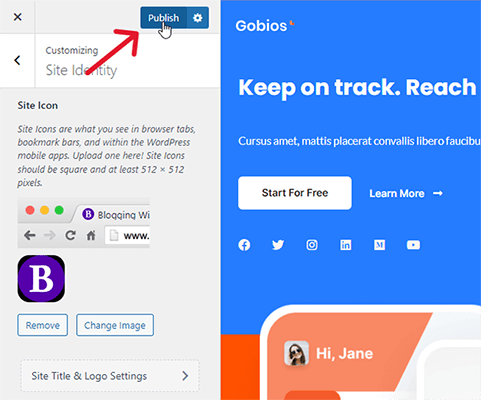
單擊“發布”進行保存。

現在,您應該在打開網站的瀏覽器選項卡中看到新的網站圖標圖像。

2.1 使用 WordPress Favicon 插件 – 插件 1
以下是如何使用插件方法向 WordPress 添加網站圖標:
- 通過 RealFaviconGenerator 安裝並激活 Favicon。
- 轉到外觀 → 網站圖標。
- 單擊從媒體庫中選擇文件,然後將其上傳到媒體庫(如有必要)。
- 單擊生成網站圖標。
- 配置您的網站圖標的外觀。
- 單擊生成您的網站圖標和 HTML 代碼。
2.1.1 安裝插件
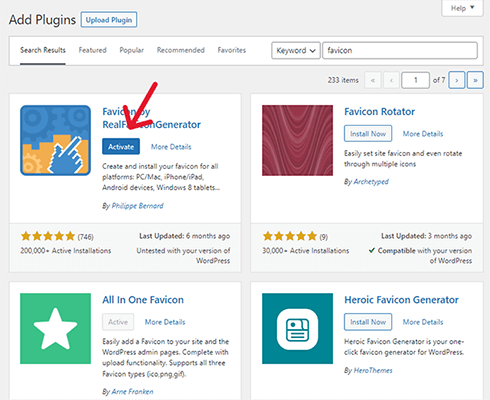
轉到插件 → 添加新插件,然後搜索“favicon”。
然後,找到 RealFaviconGenerator 的 Favicon,然後單擊立即安裝並激活。

2.1.2 打開插件的設置
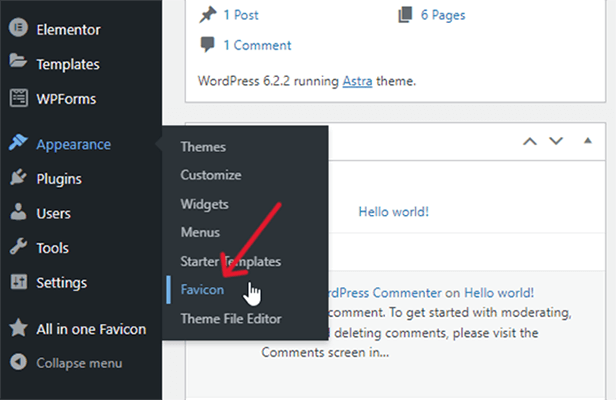
轉到外觀 → 網站圖標。

2.1.3 上傳到媒體庫並從媒體庫中選擇您的網站圖標圖像
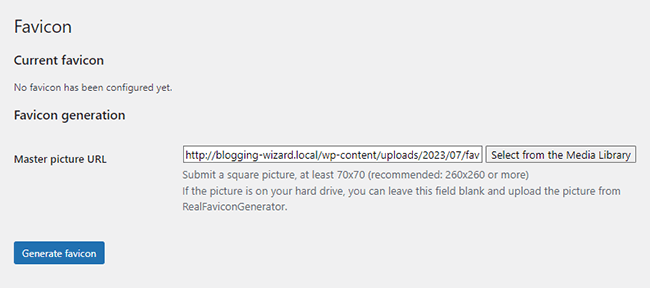
單擊從媒體庫中選擇按鈕。

如果 WordPress 媒體庫中有現有圖像,請選擇它。 如果沒有,請繼續上傳。

2.1.4-6 生成您的網站圖標
單擊生成網站圖標。 這會將您重定向到插件的網站,您可以在其中對您的網站圖標進行更改,然後再將其應用到您的網站。
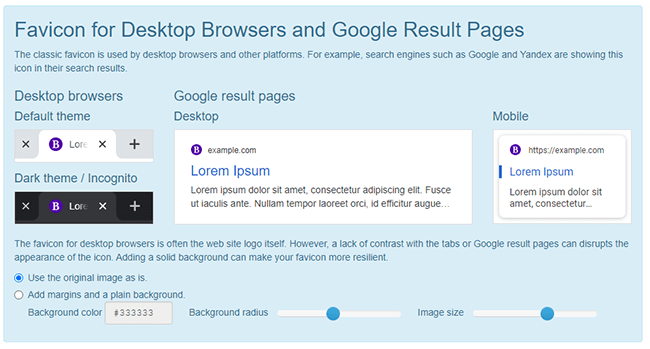
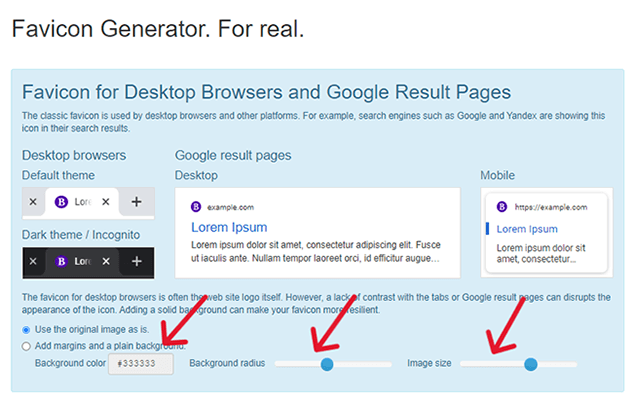
因為您將其用於網站而不是應用程序,所以您實際上只需要配置桌面瀏覽器和 Google 結果頁面的 Favicon 部分下的設置。

如果您上傳了 512 像素 x 512 像素的圖像文件,並且喜歡您的網站圖標在預覽圖像中的顯示方式,則無需進行任何更改。
但是,如果您願意,您可以嘗試設置來自定義您的網站圖標的外觀。
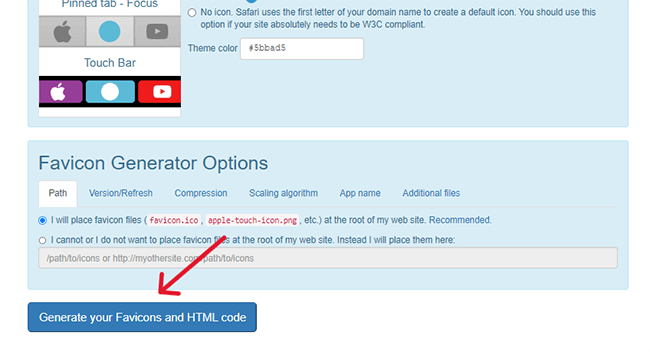
完成後,向下滾動到底部並單擊“生成您的網站圖標和 HTML 代碼”。
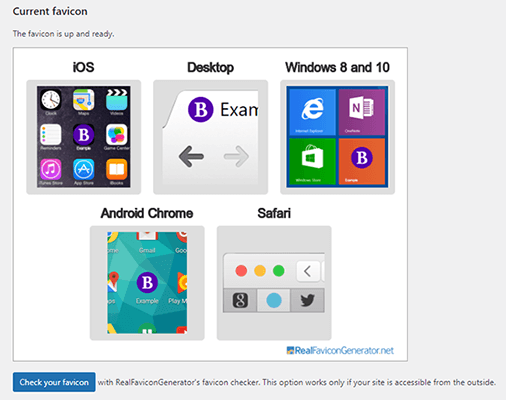
您將被重定向回 WordPress,並在那裡進行最終安裝。 然後,您將看到實時網站圖標外觀的預覽。

2.2 使用 WordPress Favicon 插件 – 插件 2
如果您不想使用 RealFaviconGenerator 的 Favicon,這是方法 2 的輔助方法。
請按照以下步驟使用插件將網站圖標添加到您的 WordPress 網站:
- 在您的站點上安裝並激活 All in One Favicon。
- 單擊“多合一”網站圖標菜單項。
- 找到與您的圖像類型匹配的前端設置上傳方法。
- 上傳您的網站圖標圖像。
2.2.1 安裝多合一圖標
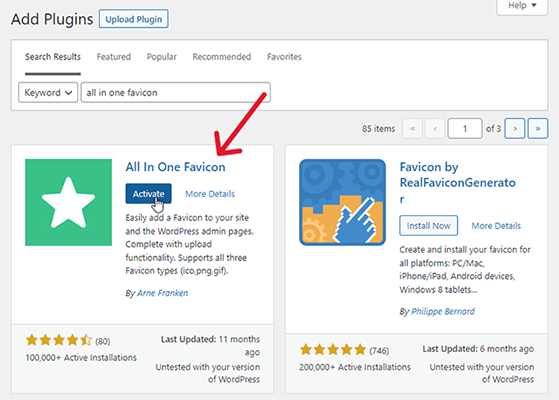
要安裝 All in One Favicon,請轉至插件 → 添加新插件,然後搜索“all in one favicon”。
然後,單擊立即安裝以安裝插件,然後單擊激活以激活它。

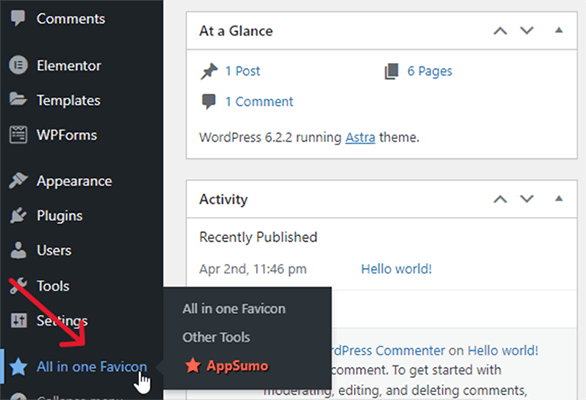
2.2.2 單擊插件的菜單項
All in One Favicon 在左側管理菜單中添加了一個新菜單項。

點擊它。

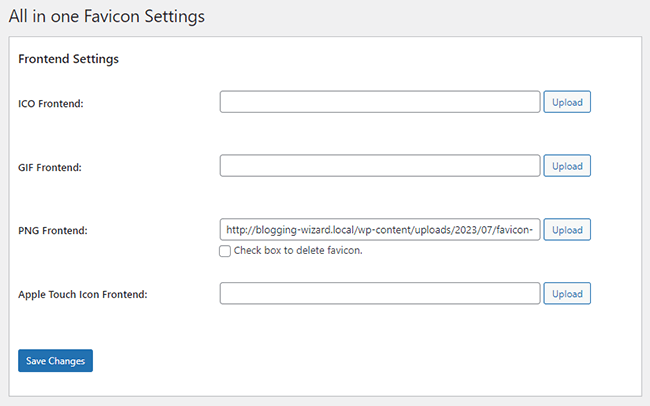
2.2.3-4 上傳您的網站圖標圖片
All in One Favicon 支持四種圖標類型:ICO、PNG、GIF 和 Apple Touch 圖標。
在“前端設置”面板中找到與您要上傳的文件類型匹配的文件。
同樣,如果文件是 SVG 格式,請將其轉換為 ICO、PNG 或 GIF 文件類型。
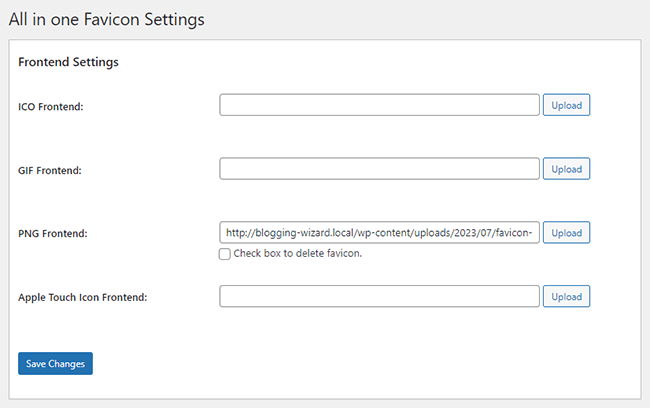
然後,單擊“上傳”,並將您的網站圖標圖像上傳到插件。
當您執行此操作時,看起來好像什麼也沒發生,但不用擔心,該插件仍然會將您的網站圖標圖像上傳到網站。
您所需要做的就是單擊“保存更改”以使其顯示。

此方法僅在從前端查看您的網站時將網站圖標添加到瀏覽器選項卡。
如果您希望在查看 WordPress 儀表板時顯示您的網站圖標,請將其也上傳到後端設置。

關於使用插件方法的警告
當一般的WordPress 定制器方法不起作用時,此方法當然可以在綁定中提供幫助,但我們強烈建議您找到一種方法來使用此方法來使該方法正常工作,原因很簡單:當您刪除圖標插件時,您也會刪除你的收藏夾圖標。
因此,如果您發現需要刪除其中一個插件,請確保找到另一種方法(例如方法 1),將網站圖標添加到您的 WordPress 網站。
有時 WordPress 插件會失去支持或者成為安全問題的溫床。 這些只是導致許多 WordPress 用戶從其網站上清除插件的幾個場景示例。
3. 使用你的主題
主題過去會將網站圖標設置內置到主題選項面板中。
然而,越來越多的主題正在使用 WordPress 定制器,這意味著許多主題正在放棄自己的圖標功能,轉而允許您使用 WordPress。
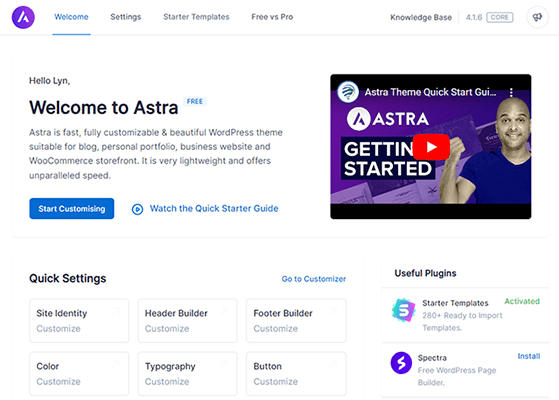
例如,Astra 在其主題選項面板中有一個“站點標識”選項,但它只是在新選項卡中打開 WordPress 定制器中的“站點標識”選項卡。

Kadence 和GeneratePress 也這樣做。
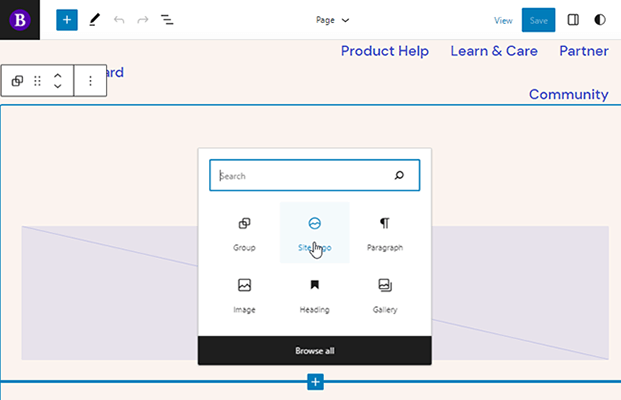
如果您使用基於塊的主題,您實際上可以從塊編輯器編輯您的網站圖標。
通過創建新頁面或轉到外觀 → 編輯器來執行此操作。
將新塊添加到頁面,然後選擇站點徽標塊。

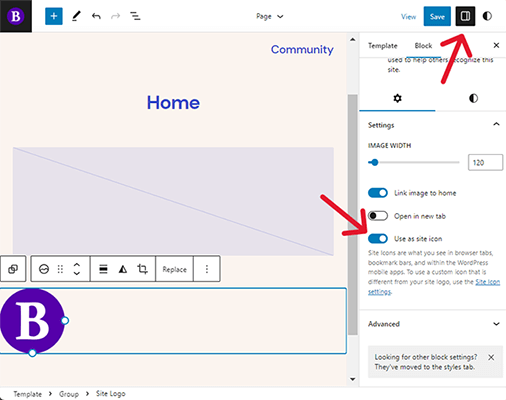
將鼠標懸停在徽標上(如果已出現),然後單擊“替換”,然後選擇“媒體庫”選項或“上傳”。
接下來,上傳或選擇您的網站圖標圖像。
打開該塊的設置面板,然後啟用用作站點圖標選項。

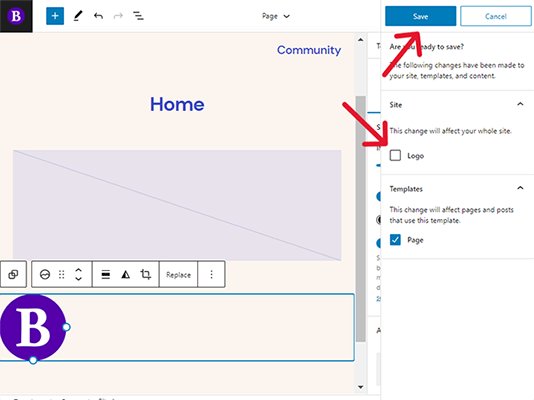
然後,單擊“保存”,如果您想使用不同的圖像作為站點徽標,請取消選中“徽標”選項。
然後,再次單擊“保存”以將網站圖標應用到您的網站。

4. 手動將 WordPress 圖標添加到您的網站
這是手動將網站圖標添加到網站的最簡單方法:
- 使用 RealFaviconGenerator 將 512px x 512px PNG favicon 圖像轉換為 HTML 代碼。
- 下載並解壓 favicon 包,然後將其上傳到活動主題的文件夾中。
- 在您的站點上安裝 WPCode。
- 將網站圖標代碼複製並粘貼到 WPCode 的標頭部分。
4.1 生成您的網站圖標 HTML 代碼
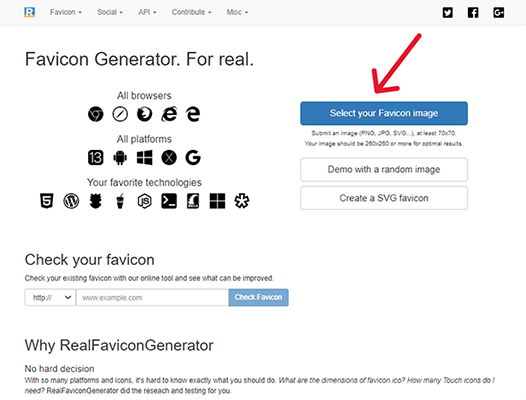
轉至 RealFaviconGenerator 網站,然後單擊“選擇您的 Favicon 圖像”。 為了獲得最佳效果,這應該是 512 像素 x 512 像素的 PNG 圖像。

如果您願意,可以使用 RealFaviconGenerator 的設置來配置您的網站圖標的外觀。
如果您事先創建了網站圖標並上傳了 512 像素 x 512 像素的圖像,則不需要執行此操作。

然後,向下滾動到頁面底部,然後單擊“生成您的網站圖標和 HTML 代碼”。

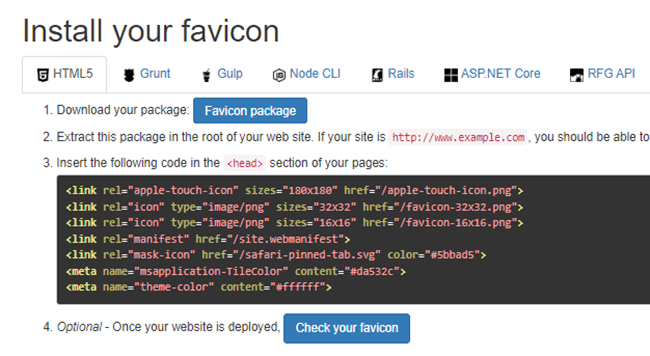
您現在應該已經有了您的網站圖標的 HTML 代碼。

在執行其餘步驟時,請保持此網頁打開。
4.2 將favicon包上傳到你的主題文件夾
此步驟要求您訪問活動主題的文件夾。 您可以通過 FTP 或主機的文件管理器來執行此操作。
我們不會詳細介紹如何執行此操作,因為有很多教程可以幫助您。
相反,我們將簡單地指導您從 RealFaviconGenerator 下載您的 favicon 包...
[realfavicongenerator-下載-favicon-包]
...並從中提取所有文件。
然後,將所有提取的文件添加到站點的根目錄中,該目錄與 wp-content 和 wp-admin 所在的文件夾相同。
4.3 安裝WPCode
WPCode 是一個免費插件,允許您向主題文件添加代碼而無需訪問它們,如果您以前從未這樣做過,這可能會讓人不知所措。
它還允許您將代碼添加到頭文件中,而無需創建子主題。
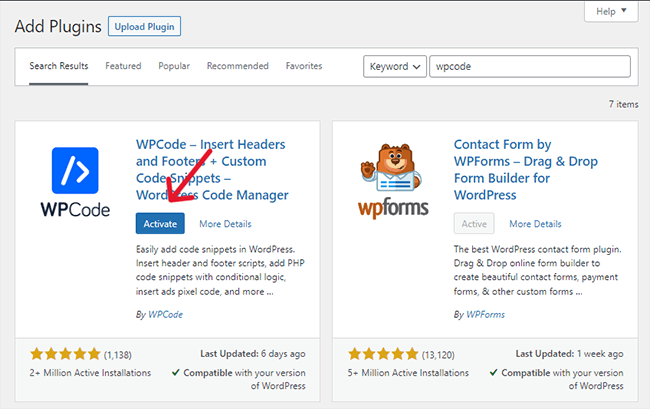
轉到插件 → 添加新插件,然後搜索“wpcode”。
然後,安裝並激活插件。

4.4 將代碼粘貼到WPCode中
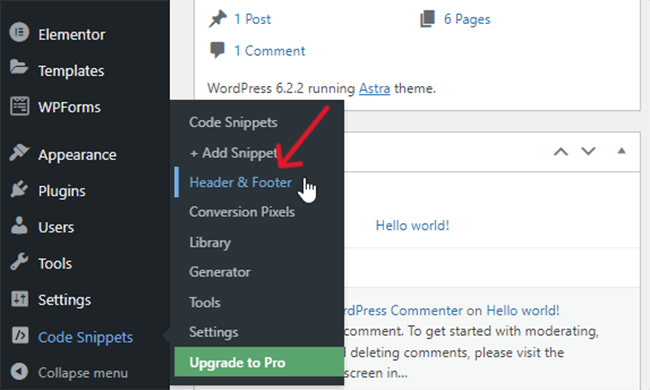
WPCode 在您的管理菜單中添加了“代碼片段”項。
轉到代碼片段 → 頁眉和頁腳。

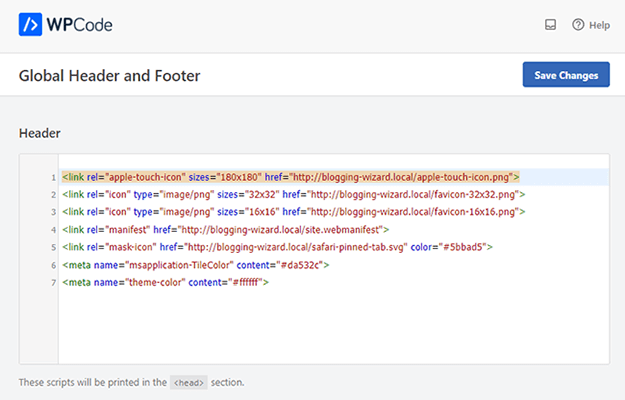
從 RealFaviconGenerator 複製 HTML 代碼,並將其粘貼到頁眉和頁腳頁面的頁眉部分。
但是,無論您在何處看到術語“href”,請在引號後添加您網站的 URL。 如果您的網站使用 https,請使用 https。
代碼中有五個href屬性,而且都是連續的。

然後,單擊“保存更改”以將圖標應用到您的網站。
如何創建 WordPress 網站圖標
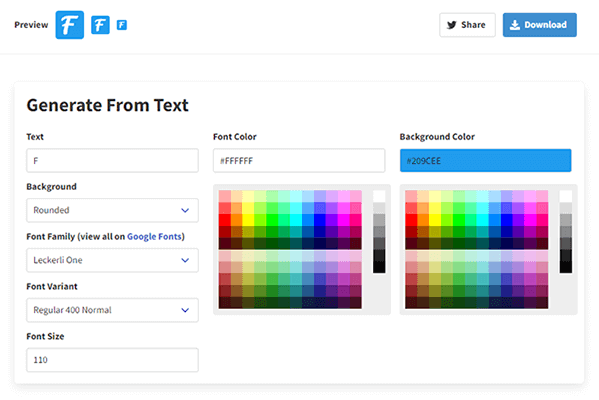
創建自定義 WordPress 圖標的最簡單方法是使用 Favicon.io 生成圖標。 它允許您根據首字母創建一個網站圖標。
您可以編輯圖標的字體、字體顏色、背景顏色和邊框形狀。

如果您想使用某個圖標作為網站圖標,請從提供無歸屬圖標的圖標庫下載或購買一個圖標。
選擇無歸屬的圖標將允許您使用圖標圖像作為品牌標識的一部分,而不會面臨版權問題,但為了確定起見,您應該查看每個圖書館關於圖標使用的政策。
圖標庫最好的部分是它們允許您下載任何格式和任何大小的圖標。
最後的想法
您網站的圖標並不是最重要的方面,但它可以幫助您建立品牌知名度和品牌設計的統一感。
我們強烈建議使用此列表中的方法 1,因為它是最容易完成的,但使用任何一種方法都不會有太大麻煩。
在創建網站圖標之前,請像平常一樣瀏覽網絡幾天,並開始關注其他網站使用的網站圖標。 這將是很大的靈感!

