Shopify 的其他技術 SEO 提示
已發表: 2021-12-14今天,我們將介紹幾個不同但同樣重要的技術 SEO 主題:網站安全、移動可用性和 hreflang 標籤。 讓我們潛入水中!
概述
- 網站安全:您需要了解的有關 SSL 和 Shopify 的所有信息
- 移動可用性:提供一流移動購物體驗的 10 多種方式
- Hreflang 標籤:它們是什麼,為什麼它們很重要,以及如何實現它們?
- 包起來
網站安全:您需要了解的有關 SSL 和 Shopify 的所有信息
SSL(安全套接層)是一種用於加密互聯網流量和驗證服務器身份的協議。 SSL 證書是託管在網站源服務器中的數據文件。
來源:Cloudflare
為什麼 SSL 證書很重要?
SSL 證書是必不可少的,因為它們會加密您 Shopify 商店的內容(包括您客戶的個人信息)並為您的網站添加新的安全層(通過使用 HTTPs 而不是 HTTP 發佈內容)。 結果,他們建立了客戶信任,促進了客戶的購買決策,並促進了銷售。
此外,SSL 證書對 SEO 有好處——它們是一種信任信號,這意味著擁有 SSL 證書的網站與沒有證書的網站相比具有競爭優勢。
如何為您的 Shopify 商店啟用 SSL?
添加自定義域時會自動創建 SSL 證書。 默認情況下,它們會為您的 Shopify 商店結賬和託管在您的 Shopify 管理的域(即您的 .myshopify.com 域)上的所有資產(例如,圖像、視頻、網絡字體等)而激活。
此外,當您將第三方域連接到 Shopify 時,可以自動頒發 SSL 證書。 為此,您必須將正確的信息添加到 A 記錄和 CNAME 記錄。 請注意,該過程最多可能需要 48 小時。 在此期間,您的 Shopify 後台中可能會顯示 SSL 不可用錯誤。 此外,您的公共店面中可能會顯示一條警告消息(例如,“您的連接不安全”)。
如果 48 小時後仍然顯示 SSL 不可用錯誤怎麼辦?
- 驗證您的 A 記錄是 23.227.38.65(Shopify 的 IP 地址)並且您的 CNAME 記錄是 shop.myshopify.com。
- 如果您使用 CAA 記錄,請確認您已為 digicert.com、globalsign.com 和letsencrypt.org 添加了所有必需的證書頒發機構。
- 如果您使用 AAAA (IPv6) 記錄,請將其刪除 - 它們與 Shopify 的網絡託管無關。
- 如果您為您的域啟用了 DNSSEC,請將其禁用。
了解更多:啟用與 Shopify 商店的安全連接
如何確保您的資產保持安全?
最佳做法是在 Shopify 上託管您的所有資產。 如果您在 Shopify 之外託管它們,則它們必須通過 HTTPs 交付,即,您必須將它們託管在通過 HTTPs 發布的服務器上。 此外,您必須將所有視頻內容託管在通過 HTTPs 發布的服務上,並驗證您使用的所有字體是否都是通過 HTTPs 從其源發布的。
這很重要,因為包含未加密內容的頁面會導致混合內容錯誤。 這些頁面仍然可以公開訪問,但它們的 URL 不包含掛鎖圖標,也不通過 https:// 傳遞。 這可能會損害您的信譽。

重要的
當您在 Shopify 後台激活 SSL 證書時,在 Shopify 外部託管的所有內容和資產都無法自動更新。 您需要手動更新它們。 請注意,對於某些內容類型,您需要編輯源 HTML 並將路徑設置為 HTTPS 而不是 HTTP。 如果您不是開發人員,最好將任務外包給 Shopify 專家。
了解更多:Shopify,啟用與您的 Shopify 商店的安全連接
移動可用性:提供一流移動購物體驗的 10 多種方式
2021 年移動商務統計
- 到 2021 年底,72.9% 的電子商務將是移動商務(來源:Statista)。 這比 2017 年的 58.9% 大幅上升。
- 2020年,美國移動零售收入為3390.3億美元。
- 到 2021 年底,移動商務銷售額將達到 3.56 萬億美元(來源:Statista)。 這佔 2020 年報告的總銷售額的 22.3% 以上,即 2.91 萬億美元。 移動商務增長數據顯示,2016年以來,移動商務年均增長33.8%。
- 79% 的智能手機用戶使用他們的移動設備在線購物(來源:OuterBox)。 這相當於全球近 10 億人!
- 76% 的消費者在移動設備上購物是因為它可以節省時間(來源:Dynamic Yield)。
資料來源:技術評審團
如果您想跟上這些數字,僅響應能力是不夠的。 您必須提供出色的移動購物體驗。 這將提高用戶吸引力和客戶獲取率,提高客戶參與度和滿意度,建立品牌忠誠度,並最終推動更多轉化。
在本節中,我們將向您展示如何優化您的 Shopify 移動商店並提供一流的移動購物體驗。
#1。 以移動為先
只有 12% 的消費者認為移動購物很方便(來源:Dynamic Yield)。 購物者面臨的問題包括網站設計時沒有考慮到小屏幕、彈出窗口和侵入性廣告、缺乏信息等等。 此外,當人們在移動設備上有負面的品牌體驗時,他們成為回頭客的可能性會降低 60% 以上(來源:Tech Jury)。
智能手機正在重新定義消費者對在線購物的期望。 今天,人們期望某種類型的功能是為移動設備量身定制的。 要超越他們的期望,您必須超越響應式設計。 您需要開始考慮移動優先。
這是什麼意思?
響應式設計意味著網站的內容旨在適應不同的屏幕。 通常,該過程首先涉及為桌面設計。 結果,網站的移動版本可能有點笨拙。 例如,某些圖像(尤其是信息圖表)可能看起來不太好,某些頁面可能加載速度較慢,結帳過程可能過於復雜等等。
移動優先設計首先涉及為移動瀏覽進行設計。 因此,移動購物體驗是無縫的,從而降低跳出率、提高客戶滿意度和更多轉化。
總而言之,響應式設計包括為桌面設計和適應移動設備。 移動優先設計包括首先針對移動設備進行設計並適應桌面。
8+ 移動優先設計原則
- 盡量減少文字的使用。 確保您的格式清晰且內容易於掃描。
- 選擇在較小屏幕上易於閱讀的字體。 Google 建議基本字體大小為 16 CSS 像素。
- 減少導航菜單中的鏈接數量。
- 保持你的邊界寬,線條乾淨。
- 實現交互元素。
- 確保所有元素(例如按鈕、鏈接、實時聊天圖標等)都易於點擊——客戶不必放大即可點擊按鈕。
- 針對“拇指區”優化您的 Shopify 商店 - 人們可以用拇指輕鬆觸及的表面區域。 “拇指區”一詞是由 Steven Hoober(用戶體驗研究員和專家)創造的,他進行了一項研究,以分析不同的人如何持有和使用他們的移動設備。 根據這項研究,49% 的用戶依靠單手握持設備來支撐設備,75% 的用戶僅使用拇指與他們的移動設備交互。 了解更多:Smashing Magazine,拇指區:為移動用戶設計

如何針對“拇指區”優化您的 Shopify 商店?
- 重要組件(例如,導航菜單、CTA 按鈕、購物車按鈕、結帳按鈕等)應位於“拇指區”中。
- 間距很重要。 頁面上的不同元素之間應該有足夠的空間——這可以最大限度地減少用戶點擊他們不想點擊的按鈕或鏈接的風險。
- 所有可點擊的元素(例如,按鈕、鏈接、標籤、圖像等)都應該足夠大,可以用拇指輕敲。
- 考慮慣用右手和慣用左手的用戶。
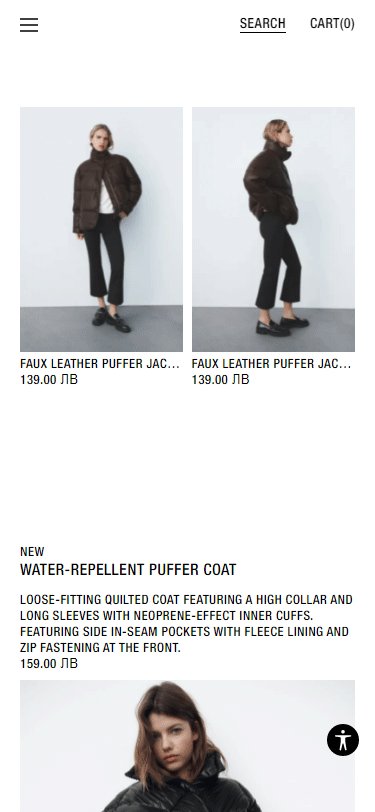
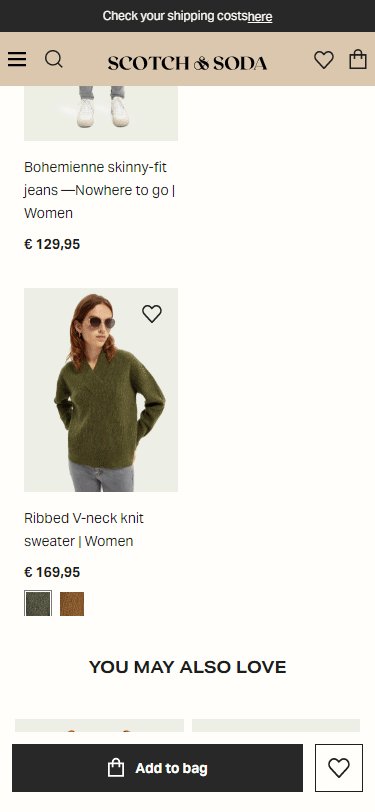
- 垂直思考。 以在移動設備上提供令人愉悅的購物體驗的方式安排您的產品。 例如,將您的產品按列排列。 最佳做法是將列數保持在兩以下。 從 ZARA 精美的移動設計中獲得靈感:

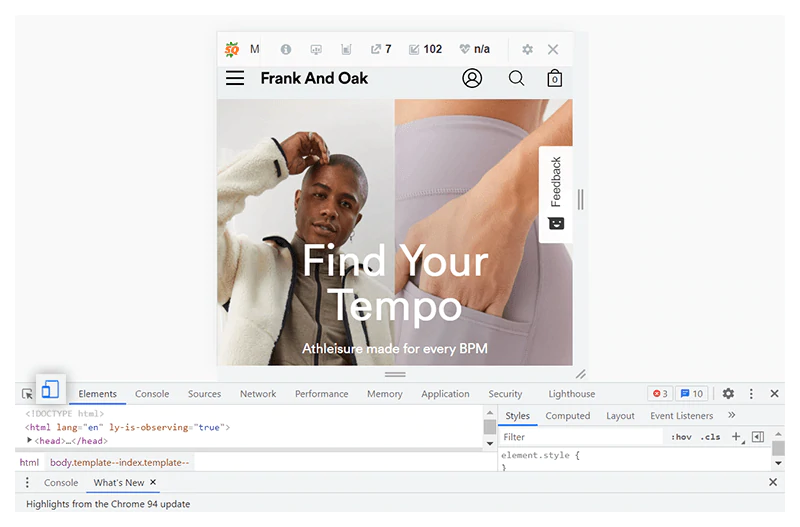
要從移動設備的角度檢查 Shopify 商店的佈局:
- 使用谷歌瀏覽器打開您的網站。
- 單擊 Ctrl + Shift + C。這將打開開發者控制台。
- 點擊手機屏幕圖標。

不斷學習:讓您的 Shopify 移動商店看起來更好 | 快速 Shopify 提示 2021
#2。 確保您的 Shopify 商店在移動設備上快速加載
如果移動頁面加載時間從 1 秒變為 3 秒,則跳出的概率會增加 32%(來源:Google)。
我們已經在我們的 Shopify 頁面速度優化指南中討論了擁有快速加載網站的重要性。 客戶沒有耐心——在網上購物時,他們希望快速輕鬆地找到他們需要的東西。 對於移動瀏覽尤其如此,因為人們通常在旅途中使用手機。
為確保您的 Shopify 商店在移動設備上快速加載:
- 針對搜索意圖優化您的內容並確保您僅包含相關信息。
- 使用 HTML localStorage 規範或自動移動加速解決方案。
- 確保您的圖像尺寸和分辨率適合移動屏幕。
- 避免使用彈出窗口。 儘管它們非常適合捕獲電子郵件和促進銷售,但它們很難在移動屏幕上關閉。 這可能會阻礙購物體驗並使您的客戶感到沮喪。 此外,它們會對您的頁面速度產生負面影響。
- 避免使用側邊欄——它們會分散注意力,佔用過多的屏幕“空間”,並且會對移動設備上的用戶體驗產生負面影響。 此外,它們可能會減慢您的頁面速度。
#3。 優化您的導航
當我們使用手機時,我們會不斷地滾動、滑動、點擊等。一切都發生得很快,動作迅速。 這就是為什麼所有重要的頁面元素和關鍵業務信息始終顯示在屏幕上的原因。 您可以通過將固定導航欄集成到您的設計中來實現這一點。 您的固定導航欄應該包含一個 CTA 按鈕、一個指向您的主頁的鏈接、一個指向購物車頁面的鏈接以及一個指向結帳頁面的鏈接。
為了提供更好的移動購物體驗,您應該簡化導航。 更具體地說,您應該:
- 減少導航層的數量——在移動設備上,很容易在無數的類別、子類別、過濾器、標籤等中迷失方向。導航越複雜,消費者離開的機會就越大。 因此,保持簡單並堅持一級嵌套內容。
- 使用適合移動設備的菜單替代方案(例如,漢堡包、護理員或三點菜單)。 這將節省空間並幫助您提供更好的購物體驗。
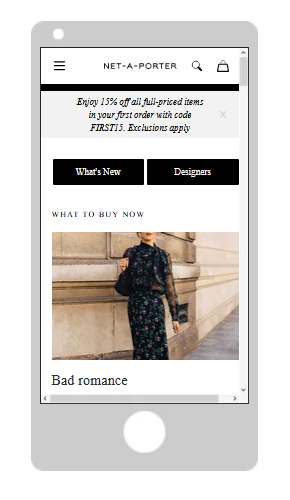
這是漢堡菜單的示例:

當您單擊漢堡菜單圖標時,會出現一個二級導航菜單。 它包含標題菜單中的所有鏈接(顯示在桌面設備上)。

#4。 將重要元素放在首位
您的徽標、導航菜單、CTA 按鈕、購物車和結帳按鈕必須位於首屏。 這將幫助您提供更明智的移動購物體驗並創建順暢的轉化路徑(操作次數有限)。
#5。 考慮如何使用文本
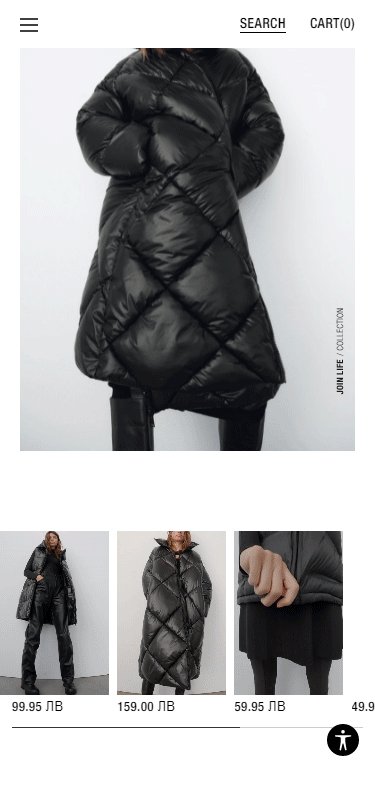
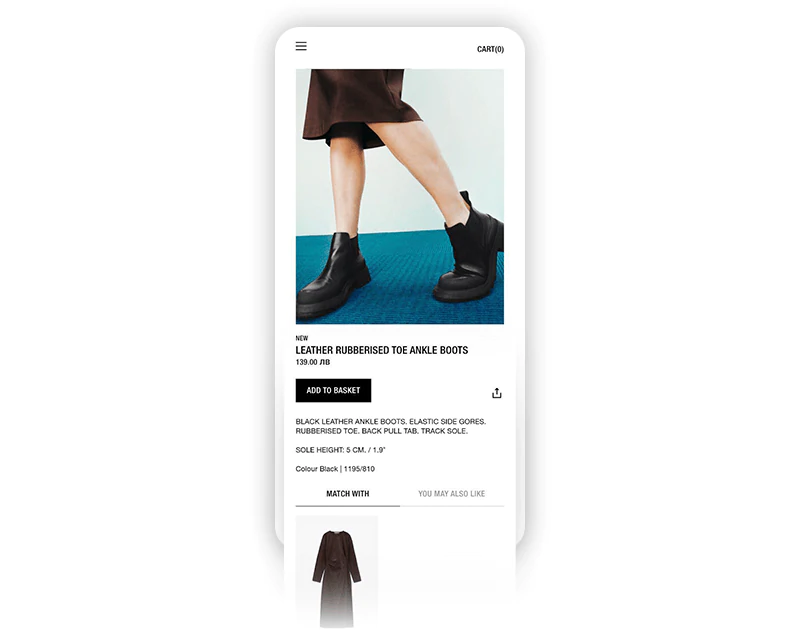
移動設備的屏幕空間有限。 這意味著您必須以簡潔但引人入勝的方式呈現所有重要的產品信息。 實現這一目標的一種方法是最小化文本並讓您的產品照片來說話。 例如,您的副本可能僅限於您的產品名稱、產品變體、價格、CTA 按鈕和簡短的產品描述。 您可以使用包含其他產品信息的可折疊菜單。 為了方便客戶做出購買決定,您可以使用圖片展示所有產品功能和特性。 獲得靈感:


圖片來源:ZARA
此外,文本應該易於閱讀。 請記住,客戶不必放大才能閱讀您的產品說明。 最佳做法是選擇 14 到 16 像素之間的 UX 友好字體。
最後但同樣重要的是,文本和圖像不應重疊。 儘管這在台式計算機或筆記本電腦上看起來不錯,但在較小的屏幕上閱讀起來會很困難。 您的客戶可能會感到沮喪並離開。
#6。 將您的產品攝影放在前面和中間
移動購物是一種視覺體驗。 我們已經指出,文本的使用應該是最少的。 在本節中,我們將準確解釋如何利用產品照片並以取悅客戶、回答他們最迫切的問題並推動銷售的方式使用它們。
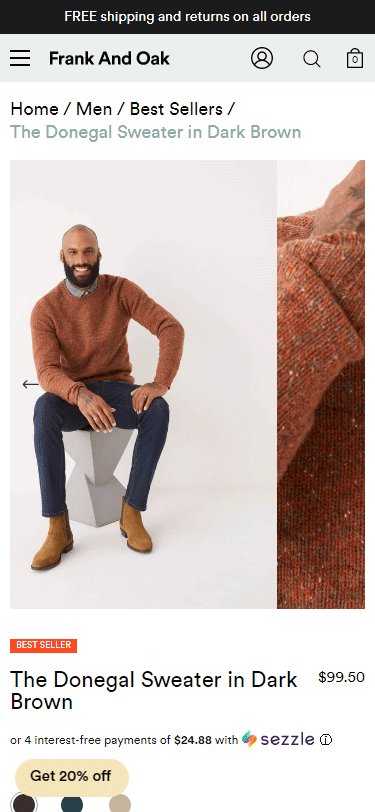
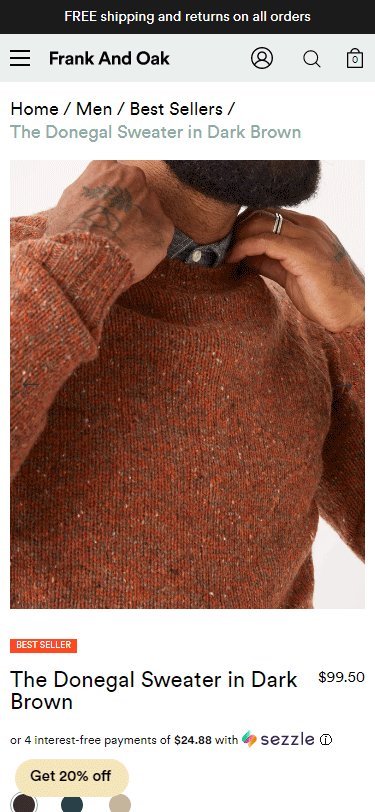
首先,產品照片應該是您的產品和類別頁面的焦點。
例如:
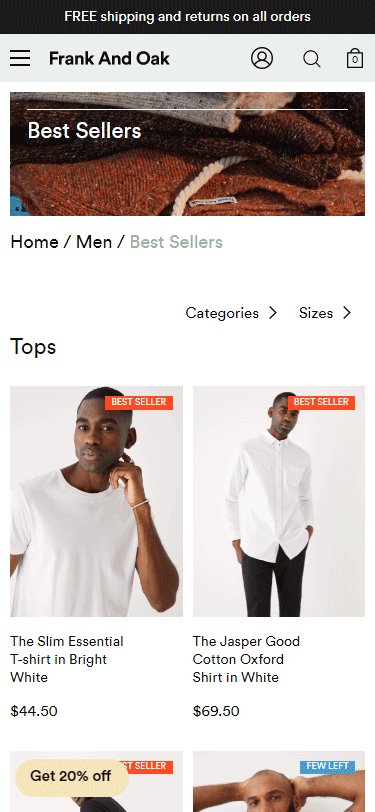
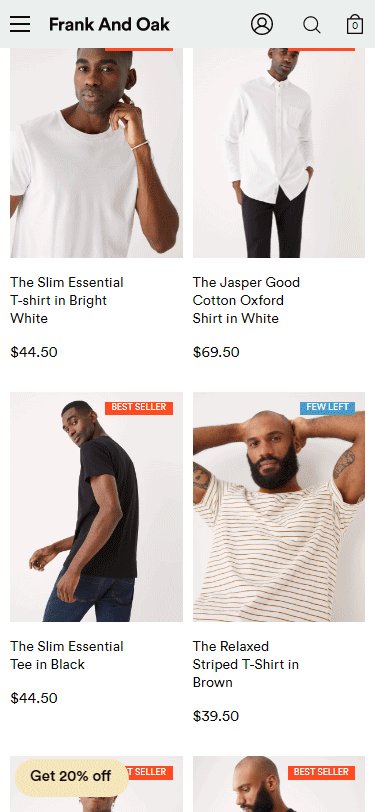
- 類別頁面 - 簡單而精緻的精美產品照片網格和有限副本。 這是視覺效果如何簡化網站導航並促進決策過程的完美示例。

- 產品頁面 - 設計精美且易於瀏覽的照片輪播,顯示最佳產品功能並從不同角度展示產品。

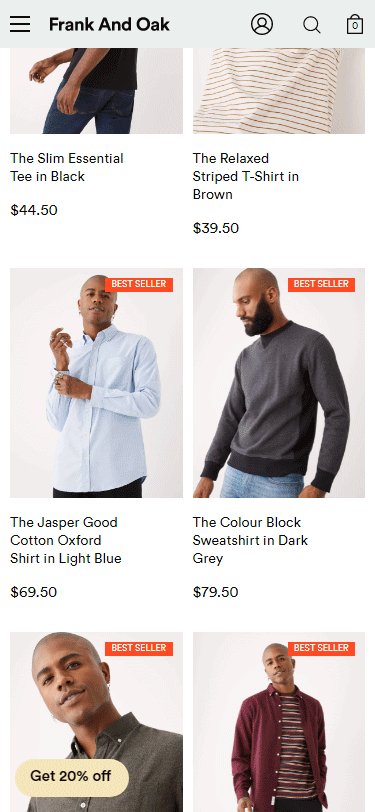
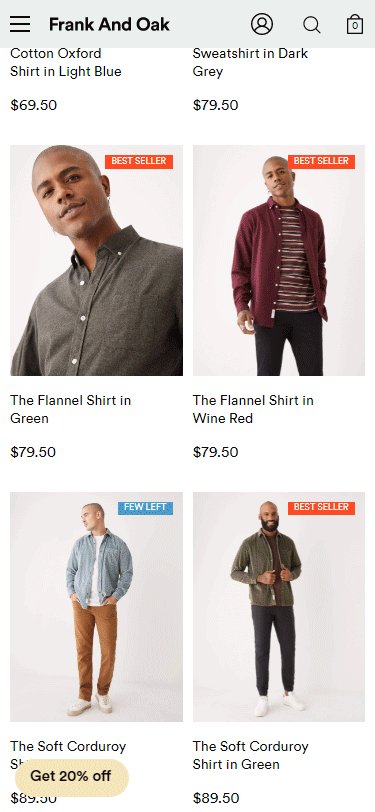
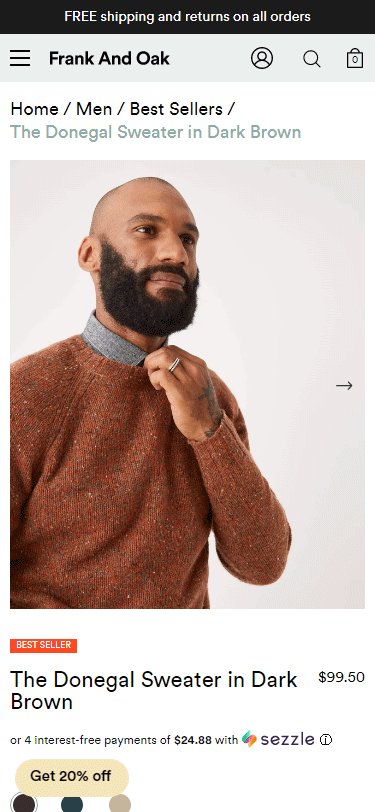
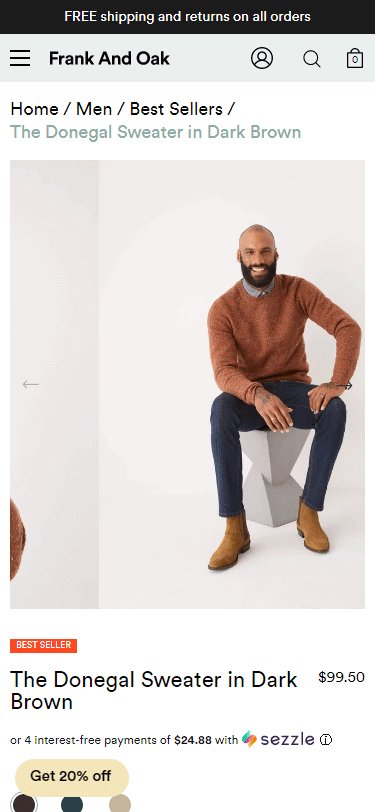
資料來源:弗蘭克和奧克
其次,使用真實的產品照片。 通過這種方式,您將能夠以高度真實的方式展示產品功能。 最好包括在不同環境中展示產品的照片 - 中性背景(經典產品照片),穿著產品的模特(如果是一件衣服或配飾),展示使用中的產品(如果它是電器、工具)等。如果您有產品變體,請為每個變體使用真實照片 - 這將幫助您提供更明智和無縫的購物體驗,模擬在實體店購物的體驗。 例如,人們不必想知道特定項目在不同顏色下的外觀。 這將建立對您的產品的信心,並幫助您將猶豫不決的購物者轉變為首次購買者。 此外,它將減少退貨數量,從而節省您的時間和金錢。
#7。 針對移動設備優化您的 CTA 按鈕
您的 CTA 按鈕應該是:
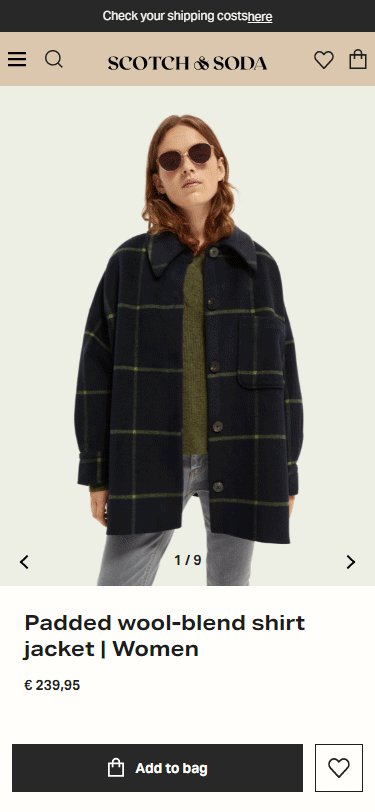
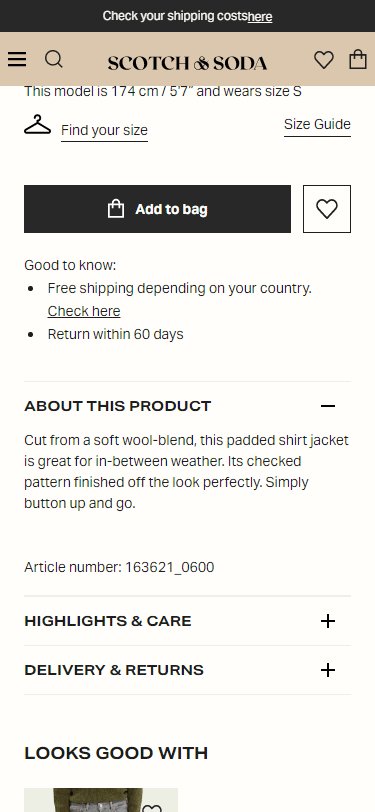
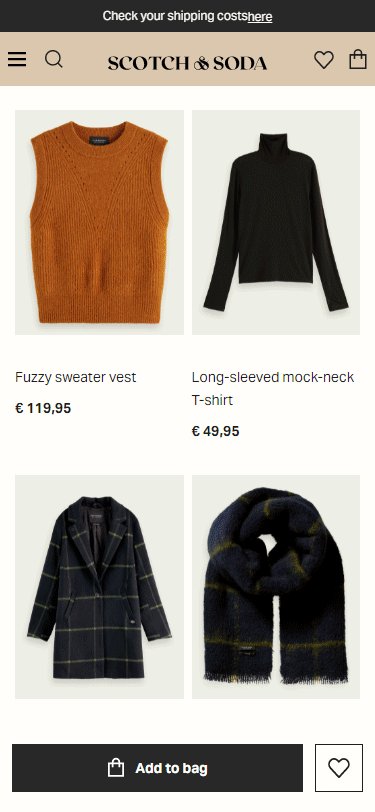
- 顯眼地放置在折疊上方並且始終可見。 這是一種不斷提醒客戶以有效且非侵入性的方式採取行動的方式。 最好使用與您網站的整體美感相匹配的對比色——這樣按鈕會立即引起客戶的注意,但不會顯得笨拙、干擾或格格不入。 獲得靈感:蘇格蘭威士忌和蘇打水

- 易於點擊,即客戶無需放大即可將商品添加到購物車。 最佳做法是設計大到可以用拇指輕敲的按鈕。 此外,不同的點擊目標之間應該有足夠的空間,這樣客戶就不會意外點擊他們不希望的按鈕。
- 您的 CTA 副本應該簡單明了(例如,“添加到購物車”、“立即購買”等)。
#8。 簡化移動表單交互
複雜或冗長的表格會導致挫敗感,並且是放棄購物車的常見原因。 要針對移動設備優化您的表單:
- 刪除所有不必要的字段。
- 創建描述性表單標籤。
- 禁用“名稱”和“地址”字段的自動更正。
- 就不同字段之間的間距而言,有很多事情需要考慮。 一方面,客戶應該能夠輕鬆地填寫每個字段(用手指)。 另一方面,更多的空間需要更多的滾動,這可能會損害整體用戶體驗。 測試不同的選項以找到平衡點。
- 表單字段應位於“拇指區”中。
- 鍵盤應自動適應字段類型。 例如,“姓名”、“電子郵件”和“地址”字段應該有一個字母鍵盤,“電話號碼”和“信用卡信息”字段應該有一個數字鍵盤。
#9。 優化您的移動結帳
移動購物車的放棄率為 85.65%(來源:Barilliance)。 複雜的結帳流程是放棄購物車的最常見原因之一。 這就是為什麼優化移動設備結賬很重要的原因。 去做這個:
- 減少客戶必須經歷的步驟數量以及他們需要填寫的字段數量。僅詢問相關信息。 您的客戶需要輸入的內容越少,他們完成結帳的機會就越大。
- 將結帳按鈕放在首屏上方。 確保它足夠大,可以用拇指輕敲。 使用對比色和清晰的 CTA。 注意:在 Shopify 中,您可以個性化您的按鈕。 例如,您可以創建動態結賬按鈕並提供快速無縫的結賬體驗。
- 集成支付網關。
- 提供客人結帳選項。 很多時候,人們都急於下訂單。 或者他們不想註冊。 或者,也許他們不是 100% 確定他們想要下訂單,而他們必須經歷的任何不必要的步驟都是他們放棄購物車的原因。 提供客人結賬選項將幫助這些不耐煩和猶豫不決的買家轉換。
#10。 測試
使用 Google 的移動設備友好測試來檢查您的 Shopify 商店是否適合移動設備。 只需在“輸入要測試的 URL”字段中輸入您的 URL,然後單擊“測試 URL”。 此外,您可以測試代碼片段。
使用 Google Search Console 的移動可用性報告檢查您的網站是否存在移動可用性問題。
#11。 請求幫忙
如果您不是開發人員並且發現自己難以實施這些更改,我們強烈建議您聯繫可以優化您的 Shopify 移動商店的 Shopify 專家。
Hreflang 標籤:它們是什麼,為什麼它們很重要,以及如何實現它們?
如果您擁有多語言 Shopify 商店,則必須實施 hreflang 標籤。 Hreflang 標籤幫助谷歌(和其他搜索引擎)確定網站的語言和區域。 使用此信息,他們根據用戶的語言和位置提供正確的 URL。
為什麼這很重要?
假設您的商店有多種語言版本:
- 德語 (https://www.yourshopifystore.com/de/)
- 法語 (https://www.yourshopifystore.com/fr/)
- 西班牙語 (https://www.yourshopifystore.com/es/)
- 和更多
通過在您的主題代碼中包含 hreflang 標籤,您可以確保為位於德國或具有德語設置的客戶提供德語 URL,為位於法國或具有法語設置的客戶提供法語 URL,等等。這將幫助您提供更相關和個性化的購物體驗,從而降低跳出率並對您的利潤產生積極影響。
hreflang 標籤到底是什麼?
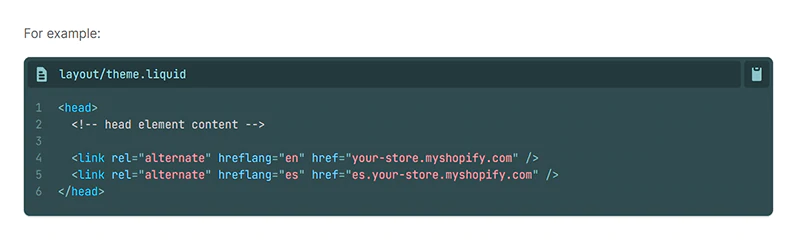
Hreflang 標籤是放置在 <link> 元素上的 HTML 屬性。 他們標識了一個本地化的網站 URL。 每種語言或地區的 URL 都必須有一個唯一的 hreflang 標記 - 您可以根據需要包含任意數量的 hreflang 標記,以指定特定頁面具有多個版本。 Hreflang 標籤必須包含在 Shopify theme.liquid 的 <head></head> 部分中。

來源:Shopify .dev
如您所見,此代碼段包含三個不同的屬性:
- rel - 此屬性告訴搜索引擎該頁面如何與您 Shopify 商店中的其他頁面相關(“替代”表示該頁面是另一個頁面的變體,即它告訴 Google 該頁面可能與其他頁面相似或相同) . 從國際 SEO 的角度來看,這很重要,因為它可以防止特定區域或特定語言的頁面創建重複的內容問題。

重要的
Hreflang 標籤不同於規範標籤。
規範標籤告訴 Google 哪個 URL 是主要或首選 URL。 了解有關規範標籤的更多信息:如何修復 Shopify 中的重複內容問題?
Hreflang 標籤根據用戶的位置或語言告訴 Google 頁面的哪個本地化版本應該出現在 SERP 上。 注意:Hreflang 在頁面級別工作,而不是域級別。 “rel”屬性定義“備用頁面”,而不是“備用網站”。
- hreflang - 此屬性指定頁面所針對的語言和區域。 hreflang 屬性設置的值始終以語言開頭。 絕對有必要指定語言。 指定區域是可選的。 重要提示:您必須以 ISO 639-1 格式指定語言。 該區域必須以 ISO 3166-1 Alpha 2 格式指定。 語言和國家代碼必須用破折號 (“-”) 分隔,而不是下劃線 (“_”)。
- href - 此屬性指定頁面。
乍一看,hreflang 標籤看起來很簡單。 然而,谷歌的 John Mueller 將它們描述為“SEO 中最複雜的方面之一(如果不是最複雜的方面)”。
這是因為hreflang標籤是雙向的——如果頁面A鏈接到頁面B,頁面B也必須鏈接到頁面A。否則hreflang標籤可能被忽略或無法正確解釋。 你銷售的語言越多,這個過程就越複雜。 還:
- 每個具有 hreflang 標籤的頁面也必須有一個自引用的 hreflang 標籤。
- Hreflang 標記必須指向工作頁面,即返回 200 狀態代碼的頁面。
- 必須正確設置每個屬性。
歸根結底,如果您是熟練的開發人員,那麼實現 hreflang 就很簡單。 但是,維護滿足這些要求的 hreflang 標籤是一項挑戰。 幸運的是,作為 Shopify 店主,您無需擔心這一點!
Shopify 自動實施 hreflang 標籤:當您發布語言時,Shopify 會為您網站中的每個翻譯頁面創建唯一的 URL。 這是通過將語言代碼添加到 URL 來完成的(例如,如果您將商店翻譯成德語,Shopify 將自動創建 https://www.yourshopifystore.com/de/ URL)。
此外,Shopify 會自動在站點地圖中包含所有已發布的語言。 這有助於 Google 檢測您商店中的不同語言。 了解更多:Shopify 幫助中心,國際域名
誰可以從這些功能中受益?
Shopify 套餐、Advanced Shopify 套餐或 Shopify Plus 套餐中的所有商家都可以使用國際域名功能,並在不同的域名上提供不同的語言。 了解更多: Shopify 幫助中心 以多種語言、URL 和 SEO 進行銷售
如您所見, Shopify 完成了大部分繁重的工作。 您需要做的就是選擇一個支持 Shopify 多語言功能的應用。 Translation Lab 就是一個這樣的應用程序。
Translation Lab 原生支持商店語言(Shopify 的多語言功能)。 使用 Translation Lab,您可以手動翻譯結帳和每個可翻譯資源(例如,產品、收藏、博客、頁面、電子郵件、元字段、商店、鏈接、產品變體等)。 此外,您可以使用 Google 神經機器翻譯自動將您的整個商店翻譯成任何語言。
其他很酷的功能包括:
- 檢測客戶的首選語言並以最合適的語言加載您的商店。
- 在您的商店中放置一個可定制的語言切換器。
- 以 160 多種貨幣出售。
- 批量翻譯產品選項。
- 導出/導入翻譯。
- 更改商店的默認語言。
- 將您的主題翻譯從一個主題遷移到另一個主題。
- 和更多!
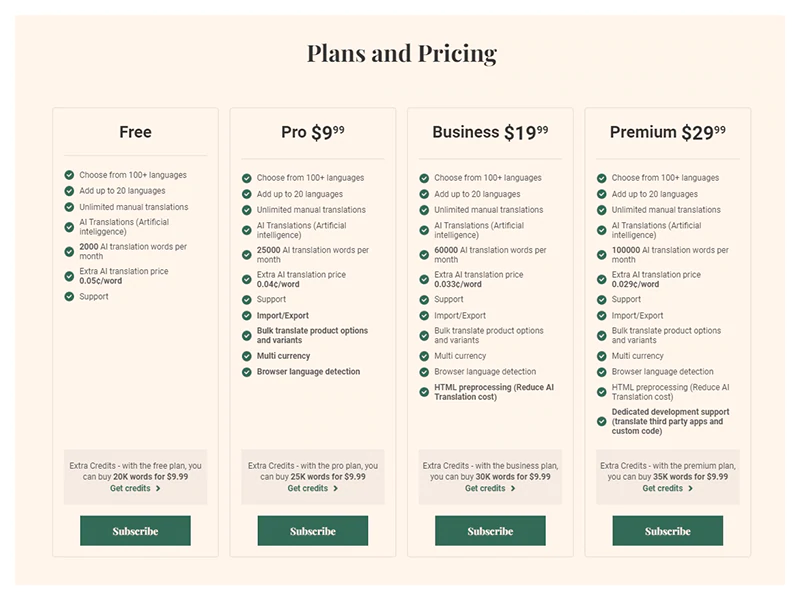
Translation Lab 有一個免費計劃和三個付費計劃。 定價從每月 9.99 美元起。

繼續了解 hreflang 並以多種語言進行銷售:
- Shopify .dev,在您的主題中使用 hreflang 標籤
- Google 搜索中心,告訴 Google 您頁面的本地化版本
包起來
今天,我們討論了三個重要的技術 SEO 主題:
- 網站安全
- 移動可用性
- Hreflang 標籤
我們試圖詳細介紹每個主題,並希望本指南迴答您的所有問題。 不過,如果您想問我們任何問題,分享您的經驗或想法,請不要猶豫,給我們留言!
這是我們技術 SEO 博客系列的最後一篇指南。 這是一段激動人心的旅程! 28,950 字,數不勝數。 感謝您這麼久的陪伴!
下一次冒險等待著! 我們迫不及待地想帶著新鮮的想法、有意義的內容、激動人心的故事和鼓舞人心的例子進入 2022 年! 敬請關注!
