高級 SEO 技巧:靜態或動態元標記? 什麼對SEO更好?
已發表: 2022-05-03在針對搜索引擎優化您的網站時,您必須考慮並跟踪許多事情。 您需要構建反向鏈接、研究關鍵字、優化您的內容、改善核心網絡生命力、避免重複等等。 實際上,家務清單似乎無窮無盡。
這就是為什麼每當有機會使其中一個流程自動化時,許多營銷人員都會迅速接受它。
動態元標籤 SEO 就是這種情況。
它承諾以更快、更輕鬆的方式輸入內容的元數據,並將其提供給搜索引擎機器人。 此外,當頁面上有動態內容時,可以使用它,以便向用戶顯示更多相關的 SERP 信息,以期給人留下更好的印象。
然而,這真的有效嗎?
好吧,用每個 SEO 專家的話來說,任何與 SEO 相關的問題 - 這取決於。
在本文中,我們將討論動態元標記如何影響 SEO 以及您是否應該使用它們。
為了更清楚地了解動態元標記的問題和好處,在我們深入研究細節之前,首先,我們將重點介紹靜態(或常規)元標記的要點。
什麼是元標籤?

元標記是可以添加到網頁 HTML 代碼頭部的簡短信息。 它們用於向搜索引擎描述頁面,並幫助他們更好地理解和索引內容。
它們被稱為“元”標籤,因為它們提供的數據在某種程度上是在幕後——它不會顯示在頁面本身上,也不是為網站訪問者提供的,而主要是為爬網的機器人提供的。
也就是說,元標記中的一些信息在搜索引擎結果頁面 (SERP) 中對用戶可見。 因此,一些標籤不僅需要對機器人友好和提供信息,而且還需要對用戶友好和引人注目。
不熟悉 SEO 的營銷人員和網站所有者可能會忽略元標記,因為眾所周知的事實是您不必手動提供它們,您的內容將被索引。 此外,即使沒有元標記,搜索引擎仍會自動從頁面內容中提取信息並將其顯示在 SERP 中。
但是,將其留給機會並不是一個好策略,因為您無法控制機器人認為相關的內容。 此外,搜索引擎算法可能是先進的,但它們仍然無法像人類那樣分析和理解內容,以提取其本質。
簡而言之,如果您希望機器人輕鬆了解您的頁面內容並將它們顯示給最相關的查詢,您應該自己編寫元標記。
幸運的是,在 WordPress 中,您無需編寫代碼即可,您可以使用 Yoast 等插件,並以輕鬆、無代碼的方式添加元信息。
SEO最重要的元標籤
根據內容和目標,您可以將各種元標記添加到頁面的源代碼中。
然而,當談到 SEO 時,最重要的是:
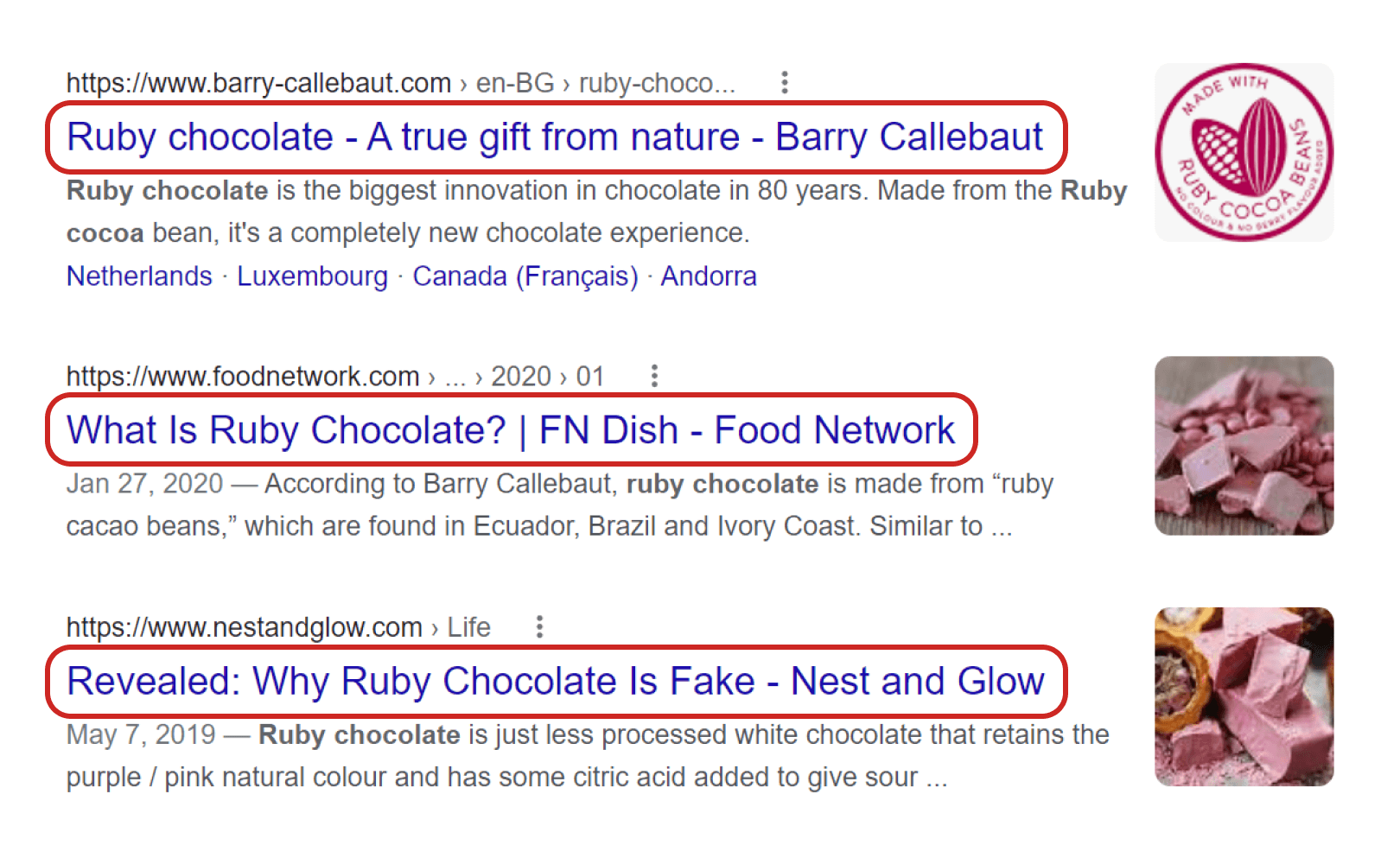
標題標籤

標題標籤很容易成為最重要的 SEO 元標籤。 它提供搜索引擎在搜索結果中顯示的標題。
為確保用戶更有可能點擊您的鏈接,標題標籤應與內容相關、引人注目且信息豐富。
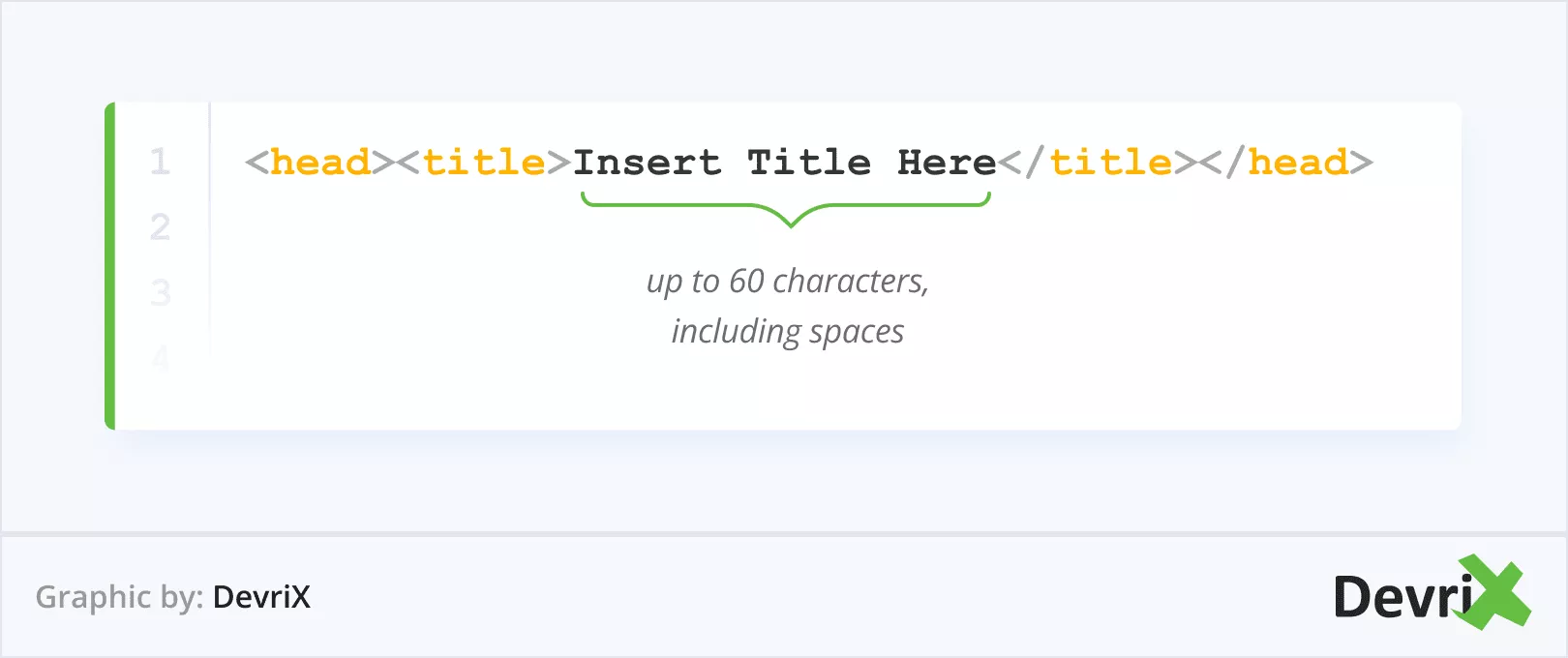
此外,為了讓搜索引擎顯示您的標題的完整長度,標籤的長度最多應為 60 個字符(包括空格)。

但是,請記住,即使您提供了標題標籤,Google 仍可能會根據用戶的查詢決定向用戶顯示不同的 SERP 標題。 如果您的標題標籤與內容並不真正相關、太長或塞滿了關鍵字,則可能會發生這種情況。
總的來說,機器人應該優先考慮原始標題標籤,因為它們使用現成的信息比自己提取信息更容易,所以如果它寫得很好,你應該是安全的。
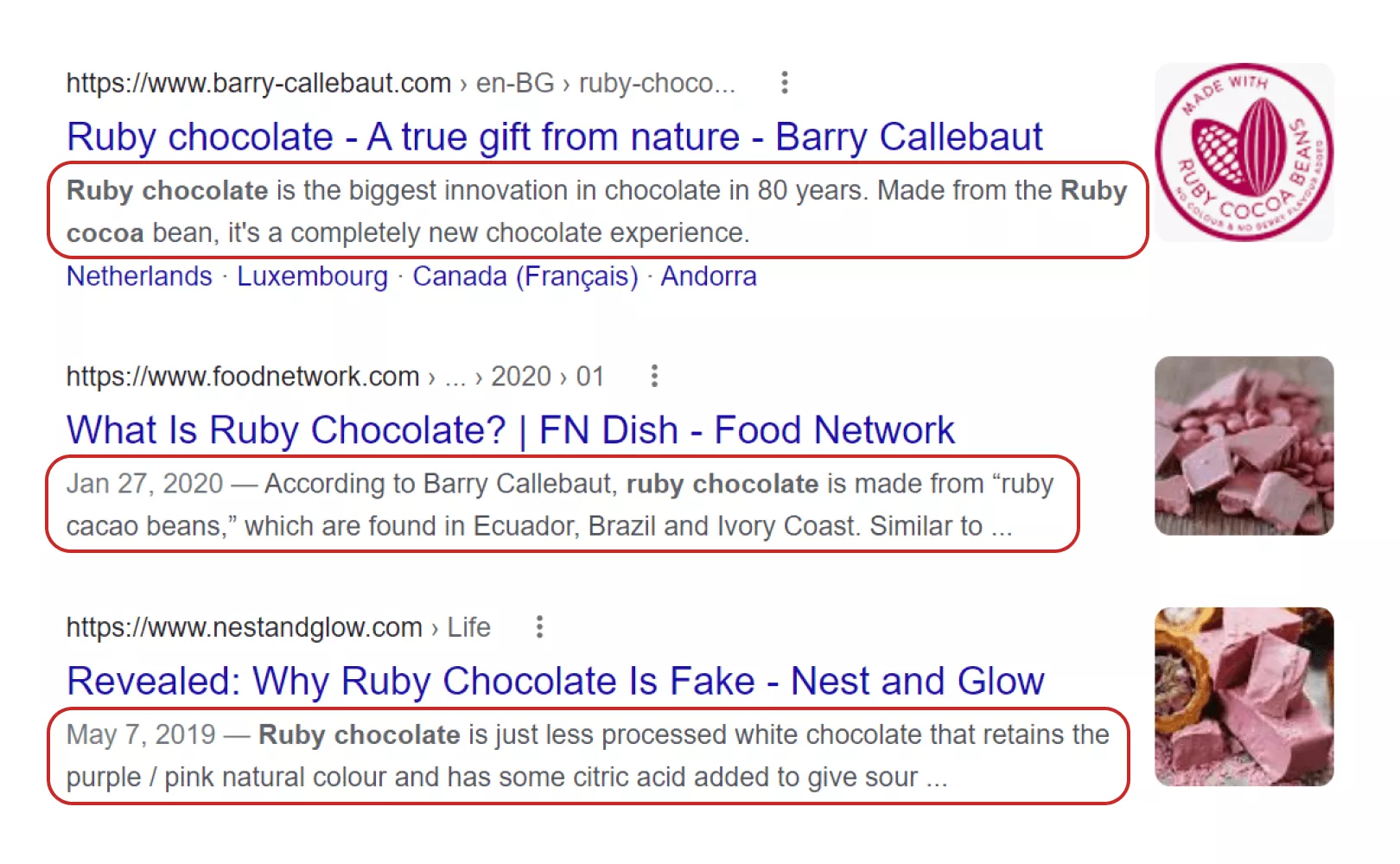
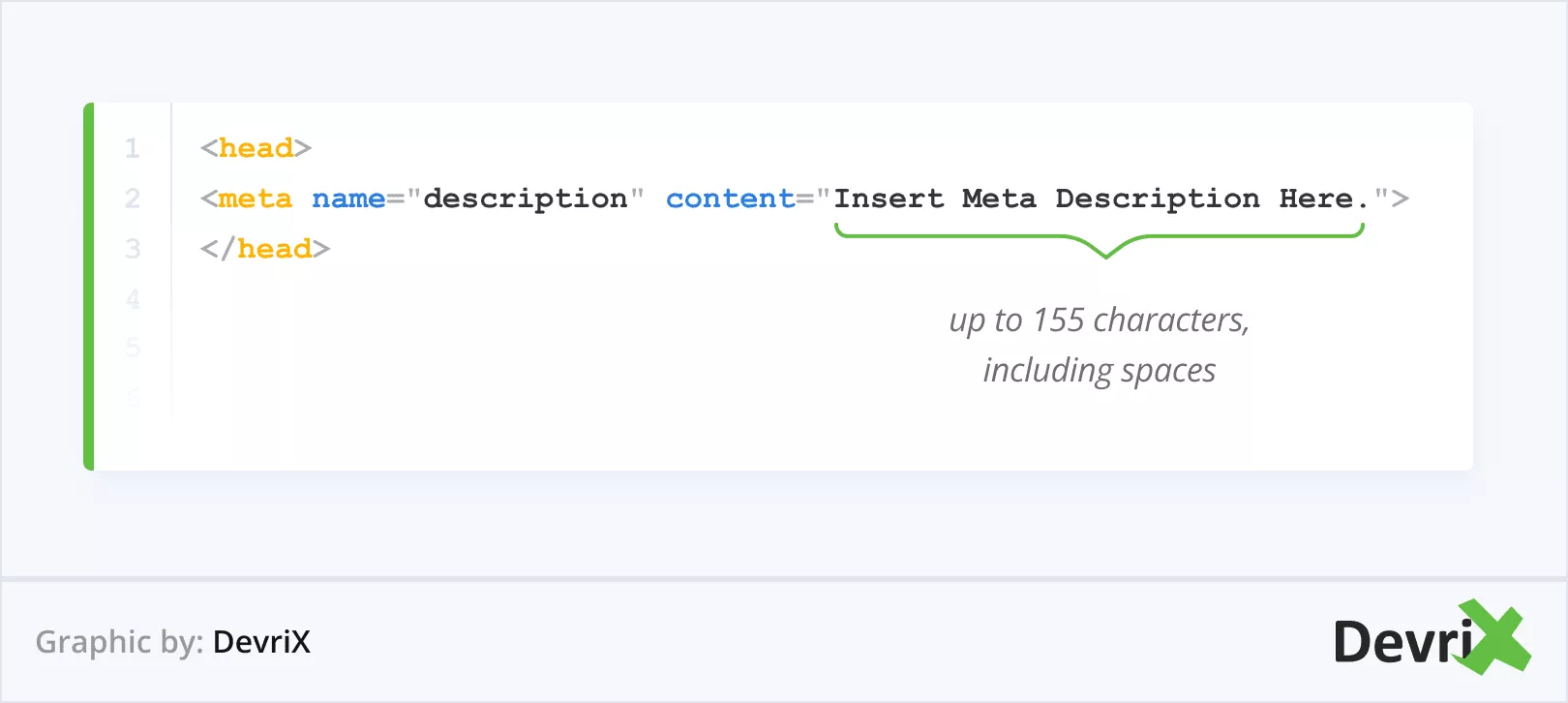
元描述

元描述標籤的目標是告訴搜索引擎內容是關於什麼的。
在搜索結果中,此文本片段顯示在標題下方,因此,它可以成為吸引用戶注意力並說服他們點擊您的鏈接的強大工具。
當您的標題與搜索結果中排在您旁邊的其他頁面的標題過於相似時,這一點尤其有效。 在元描述中,您可以提供附加信息、添加關鍵字和強大的行動號召。
此元標記的字符限制為 155。

我們說過一次,但我們會再說一遍,自己編寫元描述非常重要,而不是依靠機器人自動生成它們。 否則,您可能會錯過向用戶展示您提供的價值並說服他們訪問您的網站的機會。
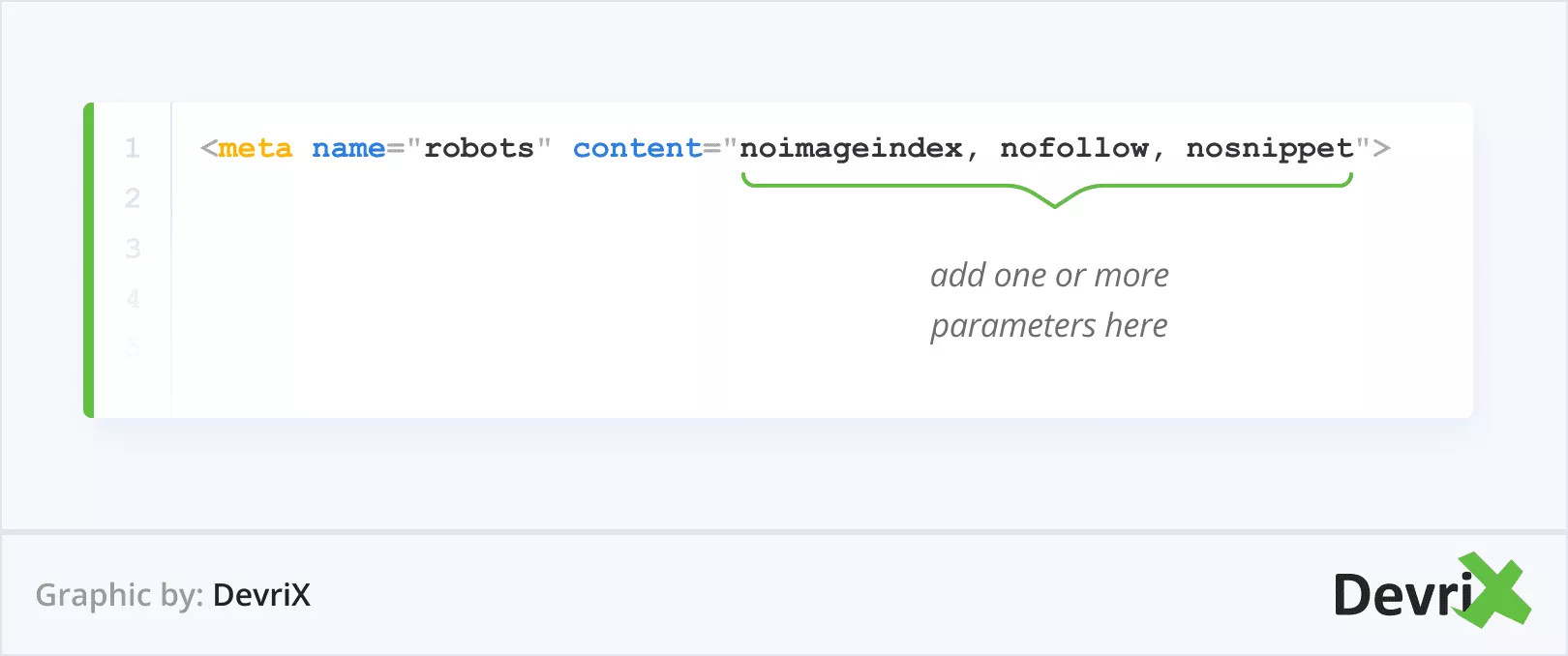
機器人標籤
機器人元標記僅對搜索引擎機器人可見,不考慮用戶。
在其中,您可以向機器人提供有關如何在 SERP 中抓取、索引和顯示頁面的信息。 您可以通過向標籤添加各種參數來做到這一點,例如“follow”、“nofollow”、“index”、“noindex”、“noimageindex”等。


機器人標籤用作強烈的建議或指令,這意味著機器人應遵循提供的說明。 與 robots.txt 文件相反,該文件的建議稍弱。
此外,在機器人標籤中,您可以指定指令適用於哪個用戶代理(即搜索引擎)。 例如,您可能希望阻止 Google 將此特定頁面編入索引,但使其可供 Bing 和 DuckDuckGo 使用。
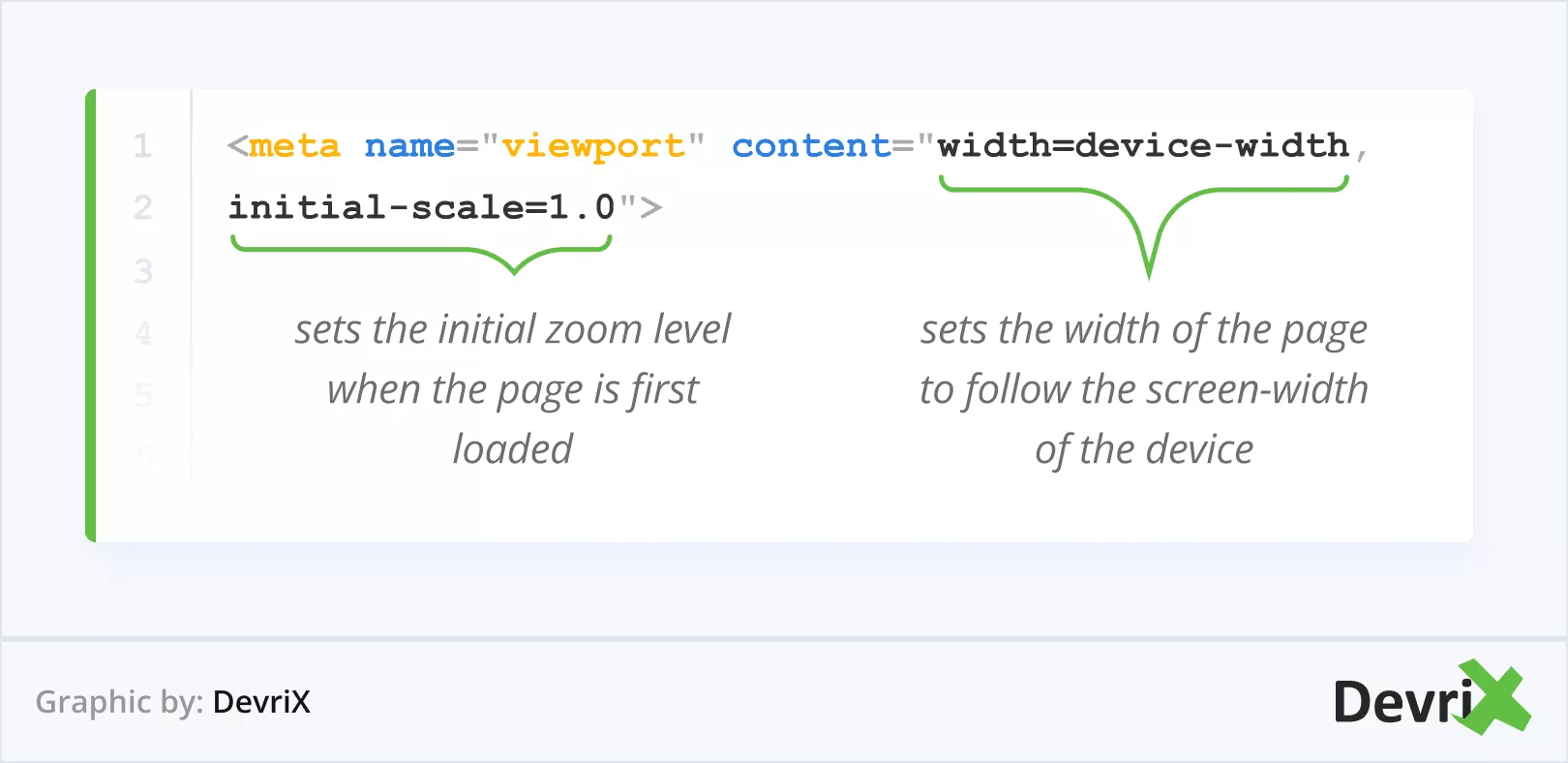
視口標籤
視口元標記如今非常重要,因為它向搜索引擎顯示您的頁面適合移動設備。 它通過提供有關如何根據顯示器尺寸在不同設備上呈現頁面的說明來做到這一點。

因此,當涉及到 SEO 時,它會為您提供用戶體驗積分,並且可能會影響機器人如何將您的頁面優先於沒有標籤的其他頁面。
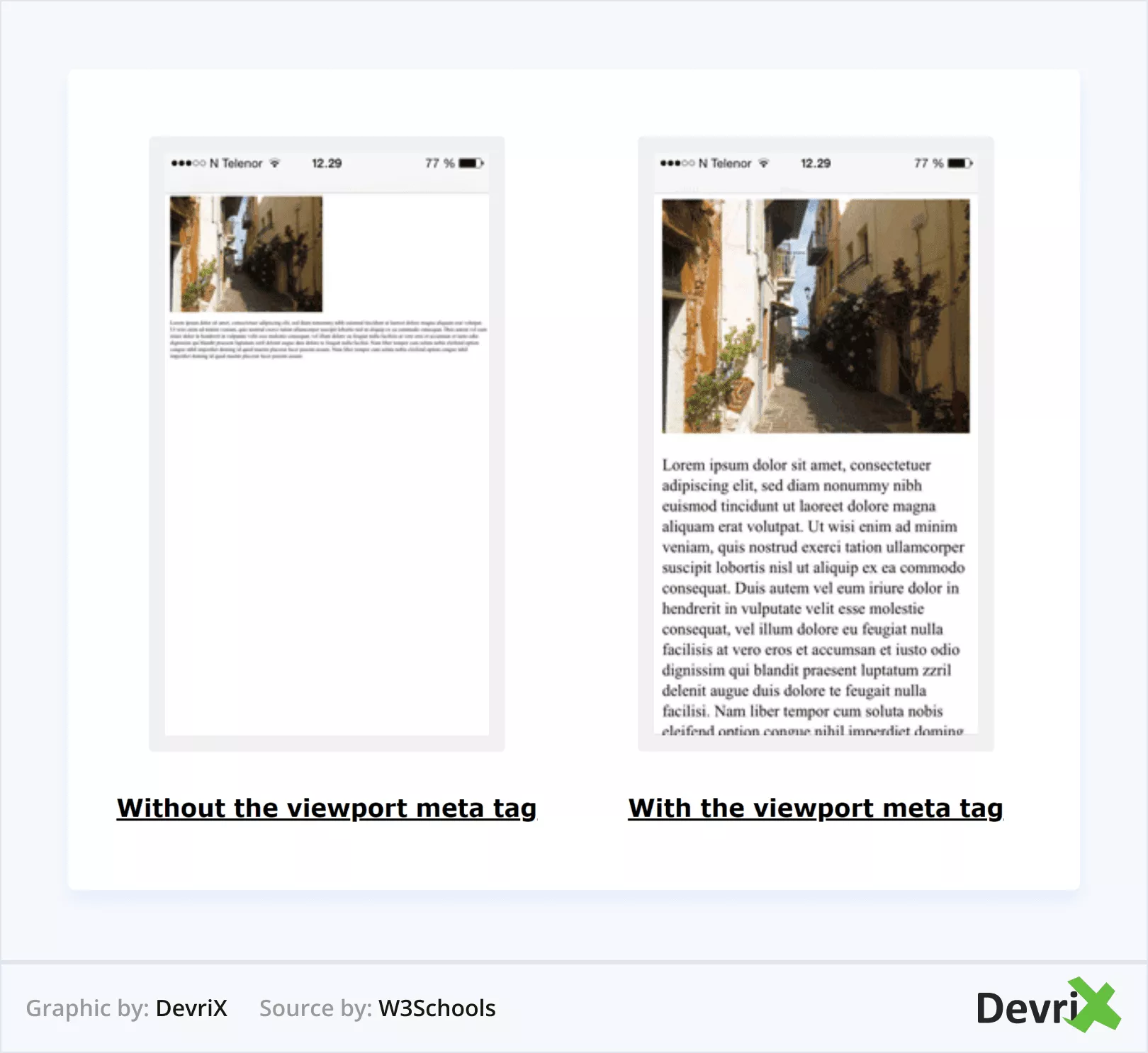
以下是 W3Schools 提供的關於視口標籤如何工作的精彩說明:

什麼是動態元標籤?
動態元標記與靜態元標記非常相似,不同之處在於它們不是一成不變的,可以這麼說,而是根據用戶的查詢和/或頁面上有動態內容時發生變化。
這些類型的標籤通常應用於具有相似內容的多個頁面的網站,例如電子商務商店。
假設您銷售的產品類型相同,但品牌和供應商不同,型號和功能也不同。 您可以將元標記設置為在瀏覽器呈現頁面時自動填充頁面內容。
這將包括產品名稱、公司、從頁面內容的前 155 個字符中自動提取的元描述等。
此外,這種方法可以用於博客。 博客的分類頁面應該使用靜態標籤進行優化,對於其餘頁面,自動提取帖子摘錄、帖子內容、作者信息、存檔標題、站點名稱、站點徽標等信息。
這是節省手動編寫和更新所有這些信息的時間的好方法。
然而,不幸的是,這並不全是樂趣和遊戲,我們將在下一節中看到。
動態元標籤如何影響 SEO
動態元標籤的話題在 SEO 世界中頗具爭議,因為這些類型的標籤可能是一把雙刃劍。
動態標籤通過 VueJS 和 Next.JS 等工具添加到頁面代碼中。 由於 JavaScript 代碼是在客戶端呈現的(即在瀏覽器中,而不是在服務器端),歷史上一直存在索引動態注入的元數據的問題。
如今,Google 已經非常擅長索引 JavaScript,因此,這通常不是問題。 然而,搜索引擎仍然難以處理客戶端呈現的信息。
此外,正如我們之前所建立的,元標記必須是獨特的、精心設計的、相關的,並且在某些情況下具有吸引力。
這無法通過動態元標記實現,因為您無法控制最終結果的外觀。 根據頁面上內容的類型以及優化和格式化的方式,搜索機器人(以及最終用戶)看到的數據可能會令人困惑並且毫無意義。
因此,除了極少數情況外,動態元標記可能會損害您所有的 SEO 工作。
結論:您應該使用靜態元標記還是動態元標記?
簡而言之,除非您屬於可以從動態元標記中受益的少數幾類網站,否則您最好避免使用它們並堅持使用靜態標記。
手動創建元數據可能既麻煩又乏味,但最終,通常情況下,這是值得的。
但是,如果您的博客或電子商務網站包含數千個類似產品的頁面,那麼實際上不可能一一添加所有頁面的詳細信息。
通過正確設置內容和配置動態元標記,您實際上可以從動態元標記中受益匪淺。
簡而言之,就像所有與 SEO 相關的事情一樣,這取決於。
底線
元標記允許您向搜索引擎“解釋”您的內容。 為了使您的 SEO 受益並確保正確的索引,最好手動提供元信息,並確保它很重要。
動態元標記對於某些類型的網站來說可能是一種有價值的工具,但除非您絕對需要,否則您不應該使用它。
如果您仍然不確定動態元標記是否適合您的網站,請致電我們,我們會提供幫助!
