15 個讓用戶沉浸其中並交流複雜話題的最佳航空航天和工程網站
已發表: 2018-07-25
航空航天業處於商業、工程和科學之間協作創新的前沿。 畢竟,2017 年,該行業在科學領域僱傭了超過 485,000 名工人,在相關領域僱傭了超過 700,000 個工作崗位。
該行業僅在 2017 年就為美國貢獻了 1430 億美元的出口銷售額。 因此,解釋和探索該行業內公司業務的航空航天網站設計對於訪問它們的用戶而言通常具有洞察力、引人入勝的體驗也就不足為奇了。
這些網站體現了處於我們社會前沿的進步和創新技術。 但不僅如此——他們還展示了設計行業令人興奮的新趨勢,將這些元素注入他們的網站,以吸引、驚奇和引起人們的興趣。
從令人興奮的滾動效果和實驗性基礎設施到創意和酷炫的遊戲——這些網站都擠滿了許多令人振奮的設計元素,使它們背後的品牌成為其視角領域的領導者。
尋找最好的標誌設計公司? 在這裡找到它們!
航空航天業意味著什麼?
對於那些不知道的人來說,航空航天是致力於太空飛行和航空的科學分支。 這是一個由飛機、宇宙飛船和其他技術組成的行業,有助於這些未來的努力。
這不僅適用於飛機和飛行員,也適用於所有幫助創建這些行業並使它們維持生計的企業,從工程師到油漆工以及介於兩者之間的一切。
該行業關注人類在地球大氣層和太空中飛行所涉及的操作、創造、設計、維護和研究。 因此,當我們談論航空航天品牌時,我們談論的是 NASA 之類的品牌以及 JetBlue 之類的品牌。
所有這些都屬於航空航天這一更大的類別,每個都帶來了令人眼花繚亂的網頁設計,所有品牌都可以學習,而不僅僅是同行業的品牌。
這是因為這些品牌正在利用最先進的設計元素來匹配他們自己提供的尖端產品和服務。 為了在競爭中處於領先地位並處於創新的最前沿,您必須在每一步都展現出您的實力。
以下品牌憑藉專業知識做到了這一點。
我們選擇了 15 個我們最喜歡的航空航天工業網站設計,雖然它們在交互性、佈局、配色方案和目標方面可能有所不同,但它們都設法通過巧妙的設計元素為用戶提供了引人入勝的體驗。
15 個在激動人心的實驗設計方面處於領先地位的航空航天網站

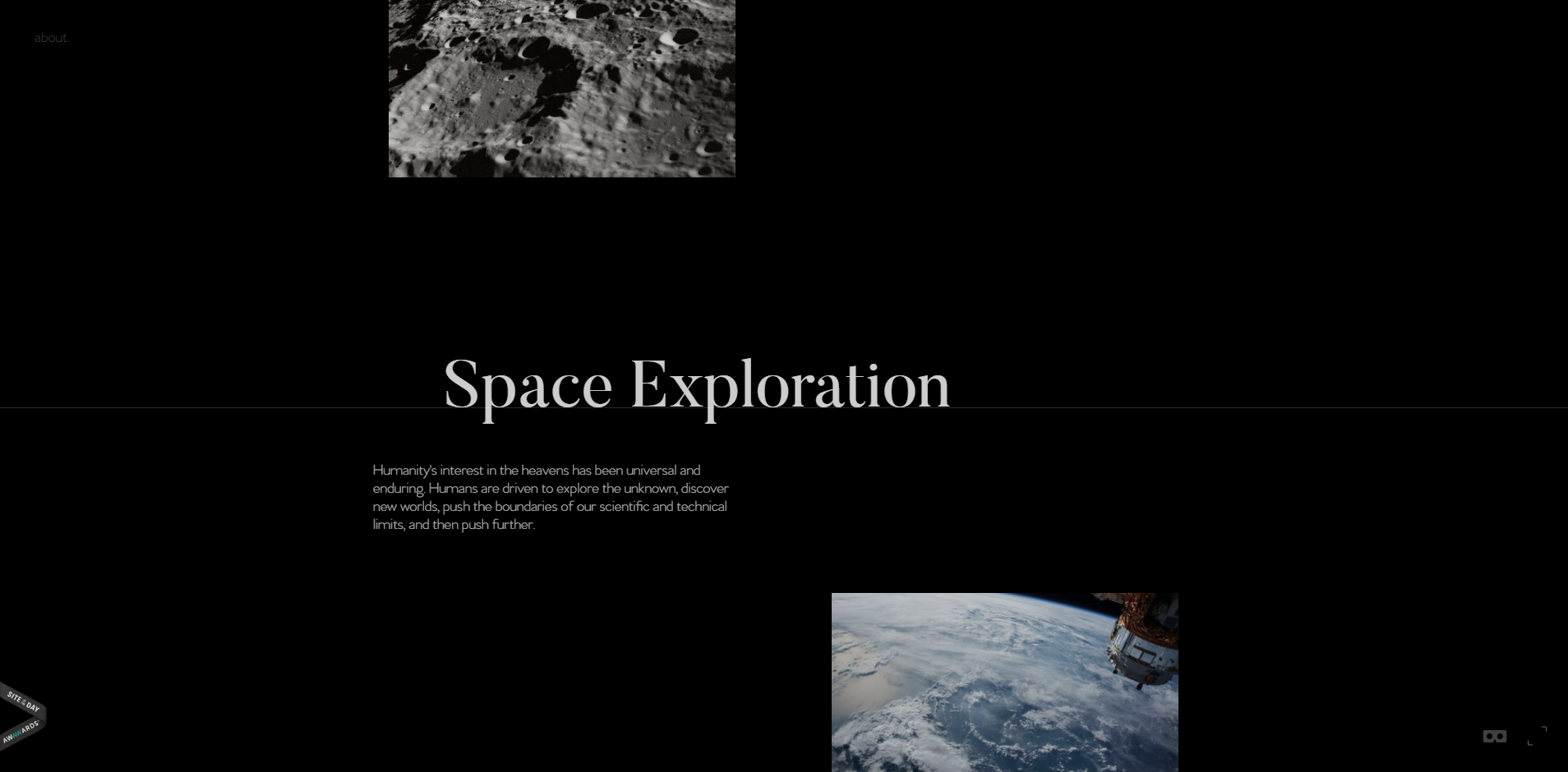
1. 在我們信任的太空
In Space We Trust 憑藉其高度互動的 3D 設計致力於太空探索的歷史,成功地將創造力提升到一個全新的維度。 登陸主頁後,您會注意到柔和的調色板、時尚的排版和復古圖形——所有這些共同創造了一個複古風格的主題。
使用角色,您可以控制在交互式時間軸中移動的速度。 背景中會播放一段短暫的音頻循環,而字體在屏幕上滑動,動畫圖像為用戶體驗增添了層次感。 雖然導航相當有限,但它不是限制性的。
該設計是了解何時分層動畫、音頻和排版的完美示例。 再加上最少的導航元素和沒有雜亂的東西,這是一種深刻(和字面上)感人的互動體驗。

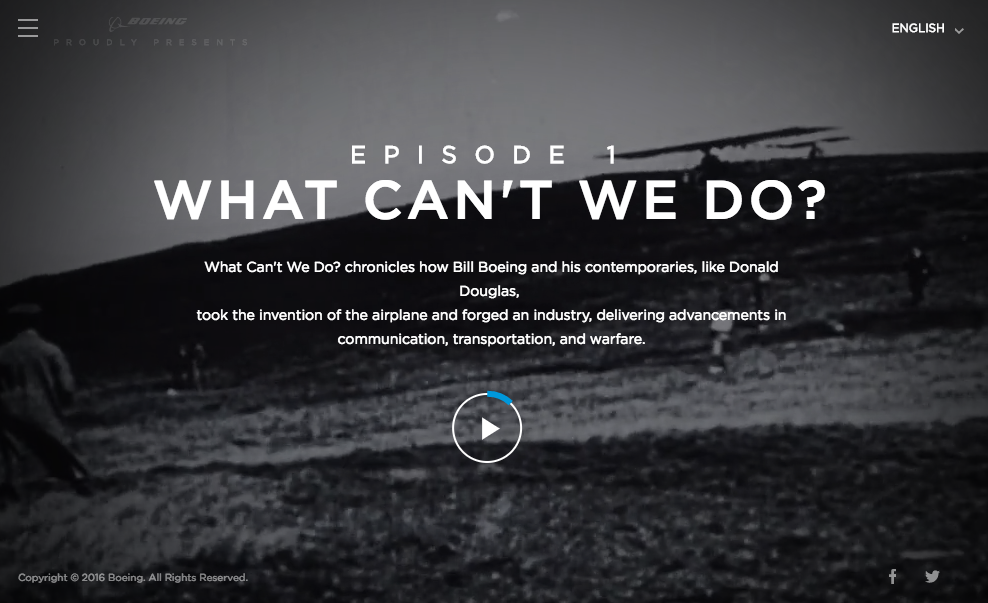
2. 航天時代
航空航天時代展示了一系列由世界上最大的航空航天公司波音公司編制的劇集和文章。 該網站通過一系列幻燈片、視頻和文章記錄了過去 100 年的航空歷史,所有這些都編入了一個流動的時間表。
黑色、灰色、白色和天藍色調色板是對過去航空航天圖像的頌歌。 然而,灰色被替換為亮藍色過濾器以突出懸停活動並在需要時增加交互性。
通過縮放按鈕、深度滾動和動畫從頁面中滲出交互性。 但這個成功的用戶界面活動的核心在於對移動圖像的驚人使用,反映了波音對整個行業的創新影響。

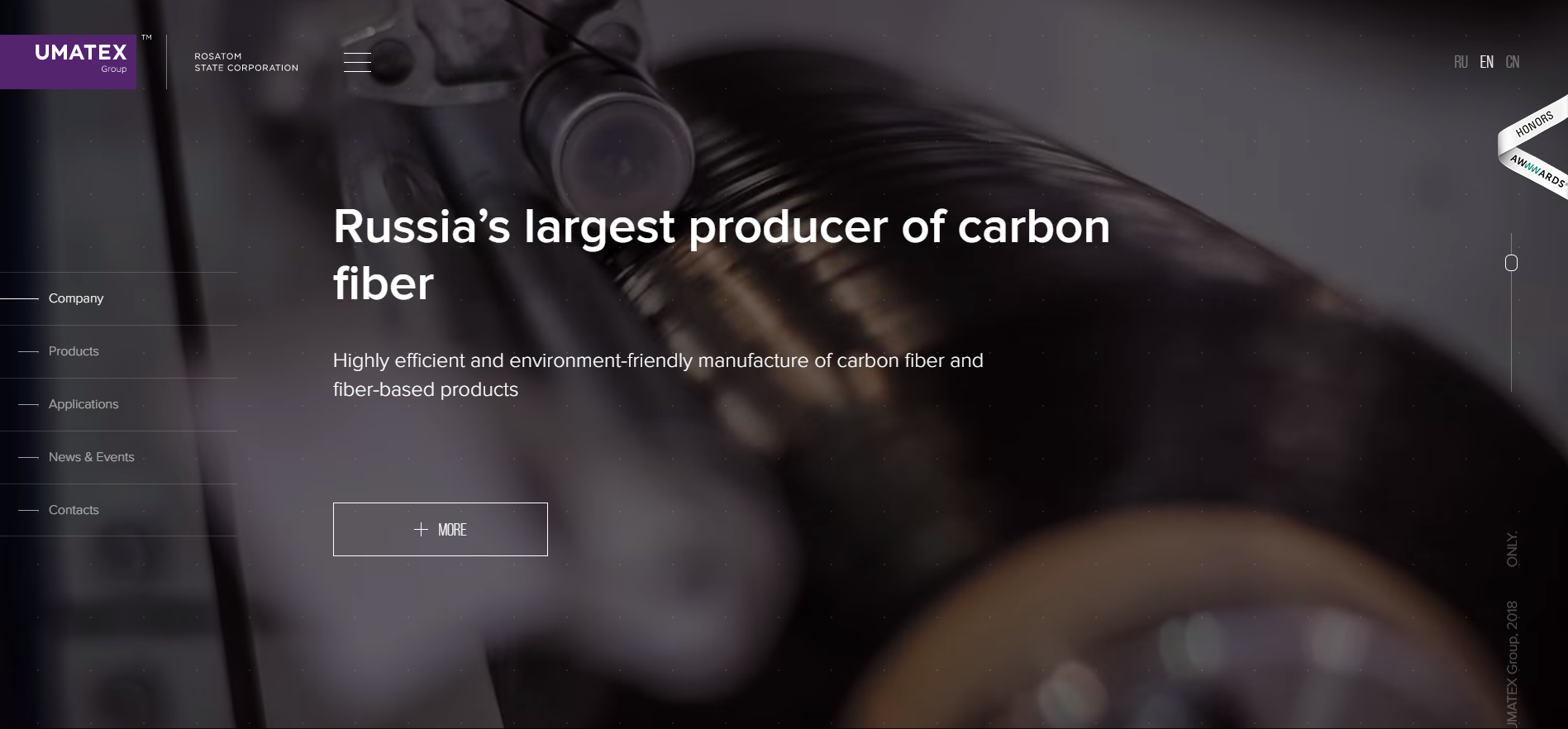
3.UMATEX集團
UMATEX Group 是一家總部位於俄羅斯的製造公司,專門通過環境可持續的方式製造纖維和碳纖維。 整體設計使用了各種各樣的旋轉動畫和清晰的圖像來捕捉公司本身所堅持的時尚和專業的方式。
主頁充當首屏選項,使用戶能夠滾動瀏覽每個部分。 側邊欄菜單為用戶佈置了每個部分,並將他們重定向到特定頁面,在那裡他們可以深入了解每個新的信息區域。

4.送我到外太空
Send Me to Outer Space 是由一位夢想去太空旅行的英國網站開發者創建的。 他建立了插圖網站來展示他的項目並與世界其他地方分享他的夢想。
該網站的設計基於尼克(網站所有者)在各種外太空場景中的卡通插圖。 它們是以漫畫書的風格繪製的彩色草圖,伴隨著一種在整個網站上使用的俏皮有效的腳本字體。 這種組合以及深度滾動的使用使網站感覺像是雜誌特色或童年夢想。

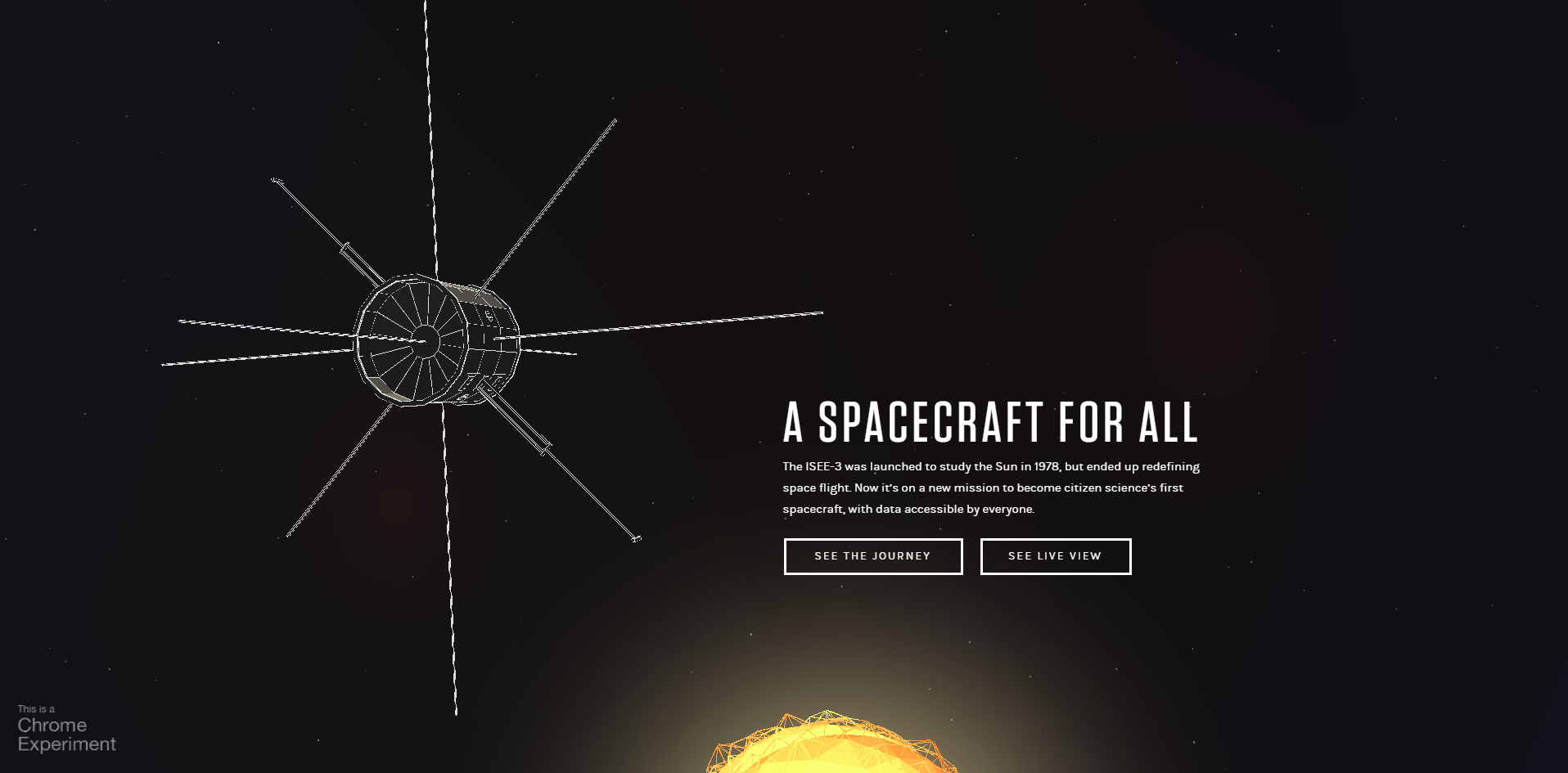
5. 適合所有人的航天器
A Spacecraft For All 並不是您典型的網站。 由於交互式設計,作為用戶,您對網站的導航擁有完全的自主權。 通過使用鼠標,您可以在空間中移動並選擇您想要分析或了解更多旅程的哪些部分。
航天器控制的導航在頁面底部附有時間軸,作為多年來太空飛行發展的指標。
因為空間是網站設計的一個主要方面,所以顏色幾乎可以自己挑選——一個黑暗的背景在行星後面隱約可見,而白色字體和動畫設計點綴著旅程和時間線。

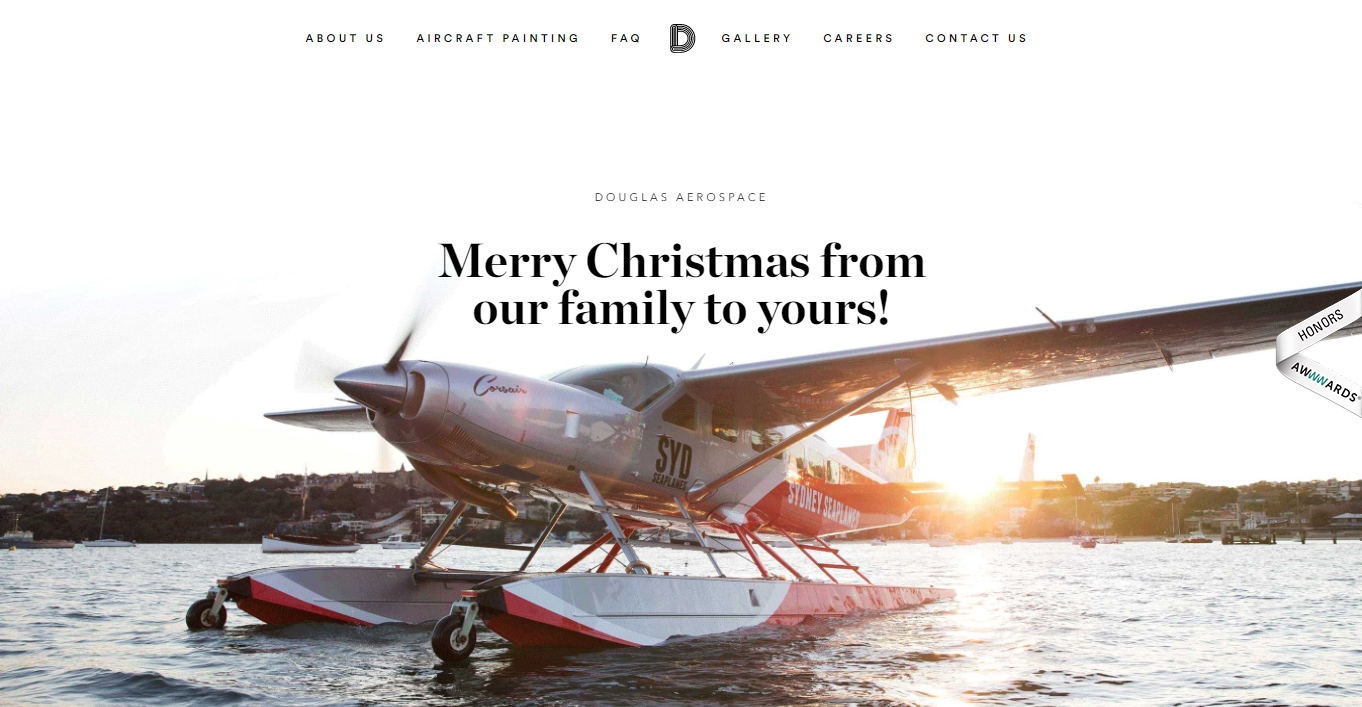
6. 道格拉斯航空航天公司
道格拉斯航空航天網站由 Sugar Agency 進行了改造,後者創建了一個全新的無縫網站。 優美的用戶體驗展示了公司豐富的歷史和致力於幫助大小客戶的奉獻精神。
為了確保移動和桌面體驗都具有吸引力,該機構規劃了整個用戶旅程,以數字方式講述這個標誌性澳大利亞品牌的故事。
“Chronicle Display”標題字體與“Avenir Next”段落完美搭配,進一步加強了設計的簡潔方面。 同時,調色板的靈感來自於希望擁抱公司的澳大利亞傳統,同時保持乾淨、專業的外觀。

7. 太空網
Space.io 網站是另一個很好的例子,說明如何將基本網站設計變成交互式時間線傑作。 主屏幕加載後,系統會提示您在時間線上水平滾動或拖動。
代表空間的深色背景為您的旅程設定了場景。 在您瀏覽網站時,您會遇到各種代表流星、行星等的動畫圖形。
這不僅是炫耀時尚網站設計的有效方式,也是炫耀常見行星和流星的形狀和形式的有效方式。

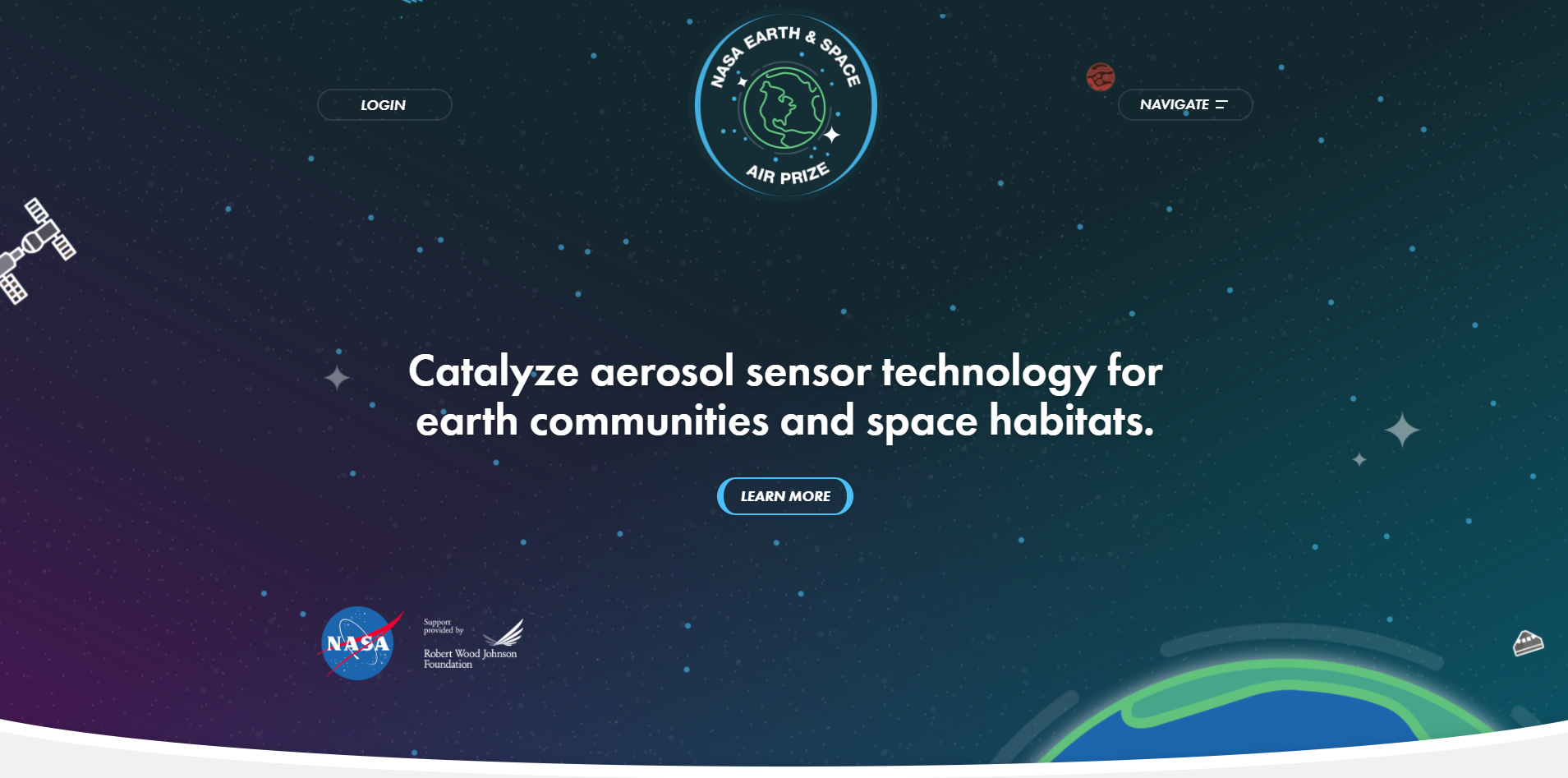
8. NASA 地球與太空航空獎
NASA Earth & Space 網站更像是您在星際飛船內看到的設計,而不是互聯網上常見的東西!
設計靈感來自美國宇航局聞名的發現和創新。 然而,通過這個網站,科學以比平時更友好、更藝術和更有趣的方式被描繪出來。
導航反映了您可能在飛機或航天器上看到的儀表板,這為設計增添了特殊的觸感。 懸停動畫在網站上使用得相當多,但它們仍然很有幫助,而不是壓倒性的。

9. 廣達
Quantas 是一家總部位於澳大利亞的航空公司,以相對實惠的價格為非洲大陸帶來豪華旅行。 這是一個時尚、精緻和奢華的品牌,為旅客提供一流的技術、服務和便利設施,創造他們不會忘記的體驗。
以類似的方式,他們時尚、現代的企業網站同樣令人難忘。 從動態主頁到快速、精簡的導航,該網站是一個信息豐富、直觀且富有洞察力的目的地。
但它也通過互動時間表展示了其有趣的一面,讓消費者深入了解其新型夢想飛機。 這就是該品牌真正的明星閃耀的地方。
該網站具有極強的互動性,用戶可以虛擬遊覽噴氣式飛機及其歷史。 飛機確實飛過你的屏幕,背景是雲彩在跳舞。 它讓您沉浸在這種輕快的衝擊體驗中。
單擊時間線中的一個氣泡後,有用的彈出窗口會跳到屏幕上,大量信息會進入您的屏幕,為您提供該服務或事件的詳細描述。
該網站的構建考慮了其消費者,使其成為具有影響力的航空航天網站。

10.布魯塞爾機場
布魯塞爾機場是歐洲的主要港口,也是比利時的主要旅遊樞紐,這個網頁設計與突出相匹配。

但這個網站不只是促進卓越和權威。 它促進了俏皮的個性、心靈和靈魂。 這是一個熱愛它所做的事情的機場。 牠喜歡旅行。 牠喜歡旅行者。 牠喜歡刺激、冒險和發現。
該網站的瓷磚佈局強調了流動的熱情,瓷磚滑入並在您眼前展示了一個全新的形象。 它是一種現代而精緻的設計元素,為機場增添了活力和活力,立即令人著迷和敬畏。
它也是交互式的。 您可以將鼠標懸停在這些圖塊上以發現網站的其他部分,並了解有關其運營商、目的地和便利設施的更多信息。
這使得這個網站作為航空航天網站脫穎而出,因為它敢於與眾不同,敢於表現出它真正關心。 它仍然是一個突出和權威的機構,但這並不能阻止它展示其設計特色並在此過程中獲得一些樂趣。
布魯塞爾機場網站絕對是開箱即用的。 它是動態的、流暢的和有趣的。 在這種情況下,它確實有效。

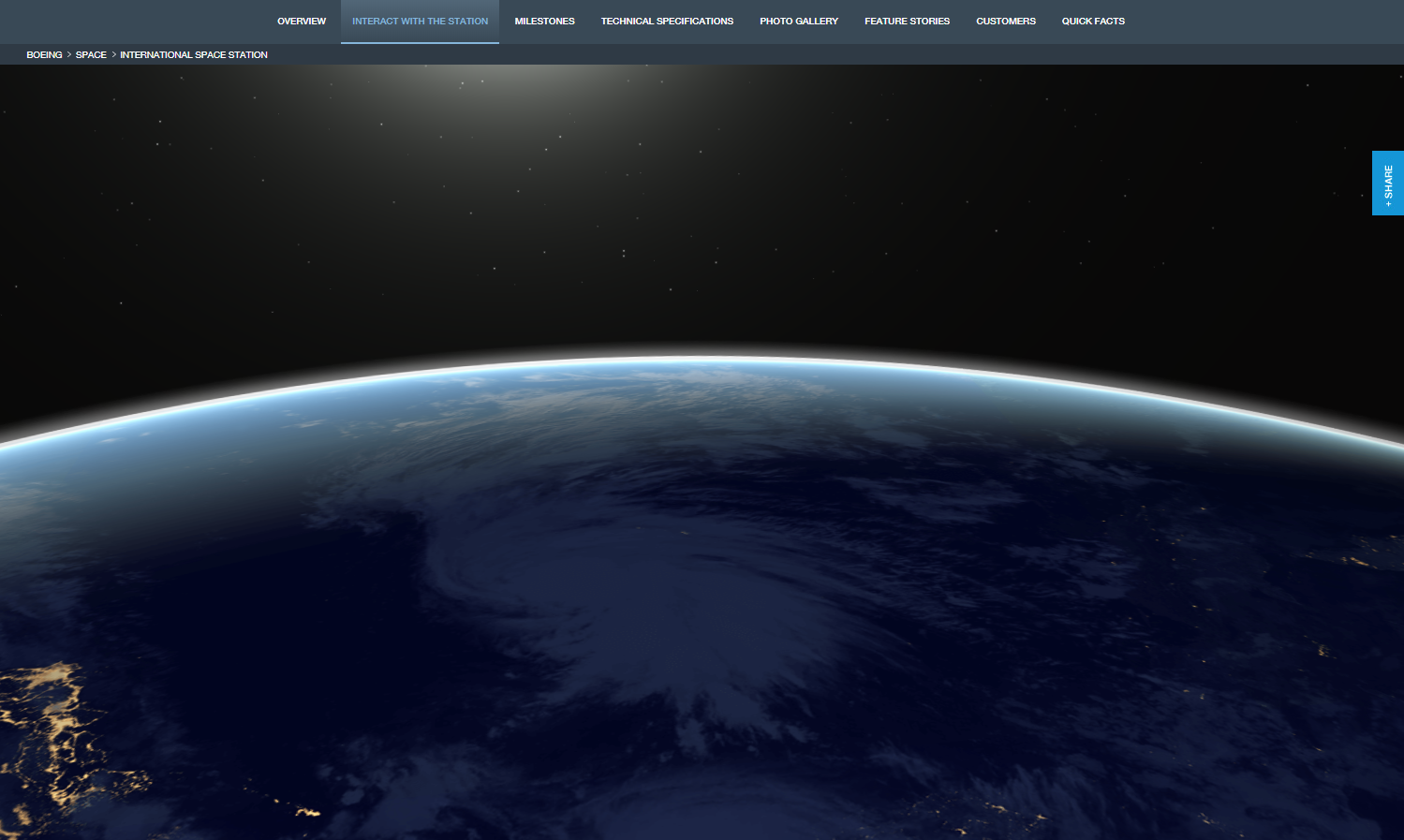
11. 3D 國際空間站
波音網站上的國際空間站 3D 之旅是您今年將看到的最具互動性和吸引力的在線體驗之一。 該模型是真實空間站的完整 3D 複製品,通過使用點擊和縮放導航,您可以沉浸在穿越國際空間站的深入、有見地的旅程中。
除了 3D 模型,該網站還提供一些令人印象深刻的空間站和地球照片。 您還可以找到有關該站的詳細信息和統計數據(如果您喜歡數字和數據!)。

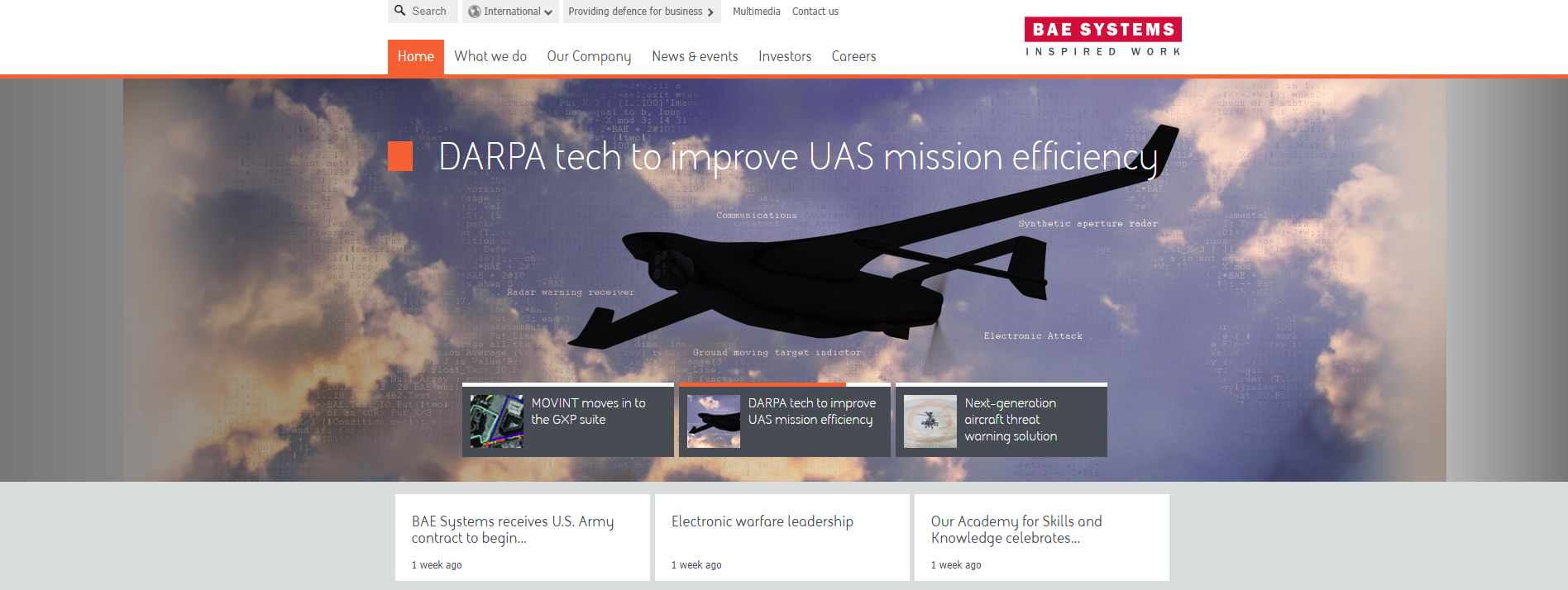
12. BAE 系統
英國航空航天工程公司 (BAE) 是世界上最著名的工程公司之一,其精美、引人入勝的網站清楚地表明了這一點。
他們的專業性和清晰度從這個網站上散發出來,簡潔、易於理解的信息與高質量的相關圖形結合使用——其中大部分展示了 BAE 最成功的項目。
平鋪佈局和適時的懸停動畫相結合,可提供簡單而有效的用戶體驗。 平靜的調色板給你一種信任和可靠的感覺,而橙色的口音為設計增添了足夠的力量。

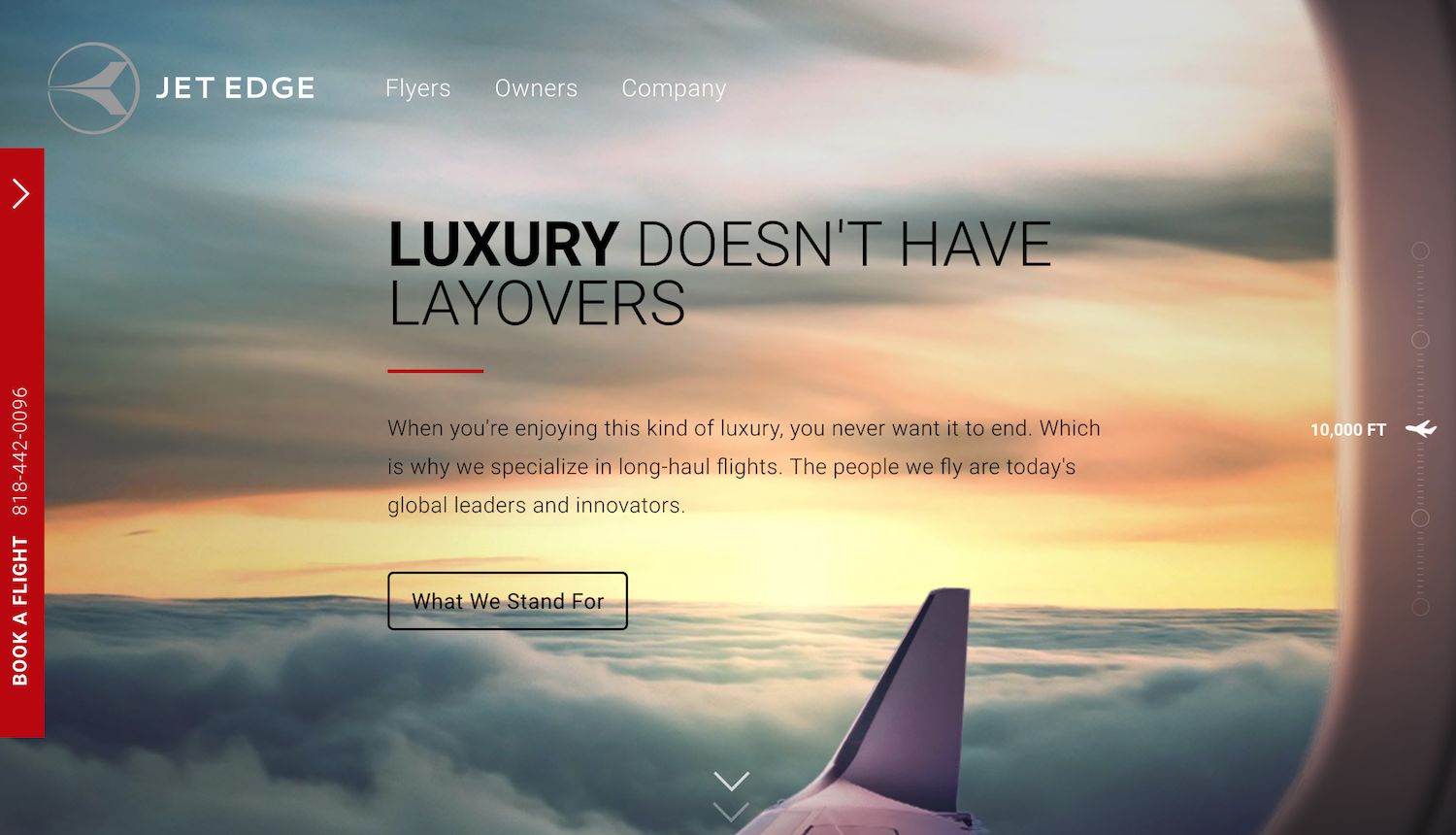
13. 噴射邊緣
Jet Edge 是一家飛機管理和包機公司,為客戶提供豪華的單程旅行。 這是一個最先進的組織,致力於提供優質的服務、無可挑剔的工藝和令人驚嘆的精緻和獨創性的整體氛圍。
他們的網站模仿了這一點,通過我們的圖像驅動界面引導用戶瀏覽他們的產品和可用服務。 視差滾動將消費者從地面帶到 40,000 英尺。
直觀的滾動效果引導用戶踏上旅程,為他們提供有關團隊、機隊等的寶貴信息,讓他們可以放心使用該品牌以滿足他們的包機需求。
這是一個相對簡單的網站,可以輕鬆地引導用戶從一個部分到另一個部分。 側面帶有航空元素的創意滾動真正將航空旅行帶回家,並使該品牌成為該領域的領導者。
並且在這個設計中註入了大量令人愉快的信息,以確保用戶永遠不會對他們的探索感到厭煩。
一個乾淨的界面,主要基於圖像和文本內容,創造了一個任何人都願意與之互動的設計。 它讓用戶獲得無與倫比的滿足感。

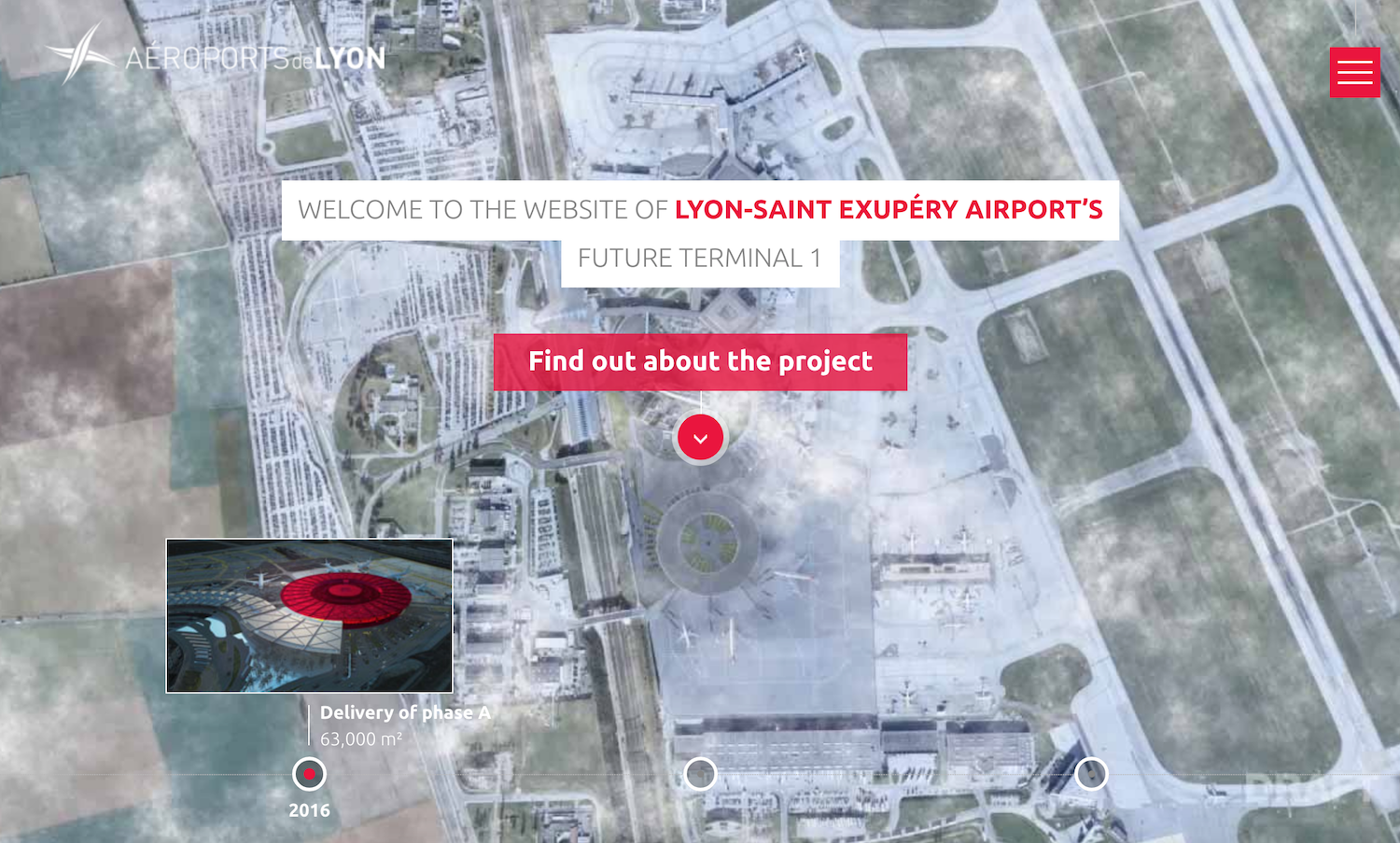
14.里昂-聖艾修伯里機場
里昂聖艾修伯里機場正在開設一個全新的航站樓,它使用富有創意和巧妙的實驗性網頁設計向旅客展示當新大門打開時他們可以期待什麼。
通過這個 3D 演練了解影響機場的豪華變化,它通過引人入勝的動畫突出了航站樓內的新區域和景點。
這種 3D 視覺體驗讓用戶立即沉浸在新機場中,並對影響著迷,提供虛擬演練,鼓勵用戶通過預訂航班了解大驚小怪。
這是一個非凡的例子,說明當用戶體驗設計遇到創造力時會發生什麼,注入易於使用的導航工具,為訪問者提供全面而深入的體驗。
他們可以看到即將進行的整修的所有三個階段,並查看每一個具體的舉措。
這與微妙的滾動效果相匹配,這些效果從移動的形狀和飛行的文本框中創造出一種動態能量感,真正向用戶灌輸了一種立即吸引人的緊迫感。
這個航空航天網站超越了一切,注入了這些實驗性的虛擬元素,讓人們置身於所有行動的中間,讓他們從內到外成為其中的一部分。

15. 美國空軍
美國空軍網站是一個令人驚嘆的視覺展示。 它融入了視頻、攝影和其他令人興奮的圖像,以創建一個立即吸引人的數字目的地,鼓勵用戶執行一系列不同的任務——例如了解有關組織的更多信息、申請參與、利用可用機會等等。
該網站的動態特性立即吸引了您。您會看到人們從飛機上跳下並表演其他令人難以置信的壯舉——您怎麼能不感興趣呢?
美國空軍是美國武裝部隊的空天戰分支。 它是一個強大的機構,肩上的擔子很重。 這些成員必須處於遊戲的頂端,利用世界上最新和最尖端的技術來保證美國公民的安全。
這個網站有助於創造這種緊迫感,並促進他們強大的能力和強大的核心價值觀。
精彩的攝影和視頻引導用戶完成他們的旅程,直觀的導航菜單欄使網站訪問者可以輕鬆了解更多信息,並對這項服務及其服務人員有更多的了解和欣賞。
這是一個殺手級的航空航天網站設計,因為它以無與倫比的能力吸引您並讓您著迷。
這些創新的航空航天網站可以為設計界做些什麼
這些航空航天網站中的每一個都利用創意元素為每個用戶培養真正獨特的體驗。 無論是通過使用巧妙的動畫、交互模型還是水平滾動,每個網站設計都成功地將訪問者完全帶入了另一個世界。
這對於您的品牌來說很重要。 當然,您的受眾會有所不同,您將要強調的產品和服務在本質上可能沒有那麼技術和先進,但是您可以從這些品牌和機構將這些創意元素注入到他們的設計中的漸進方式中學到一些東西,以建立一個體驗真正獨特的每一位用戶。
您的網站可以像這些一樣令人眼花繚亂。 不僅僅是因為這些網站是關於太空和飛機的,所以它們表現得如此出色。
我們已經看到數十個相同類別的網站仍然表現不佳。 但正是因為他們如何整合這些令人驚嘆的元素,迎合特定的觀眾並如此精美地磨練,以至於這些網站因其卓越而脫穎而出。
無論您從事哪個行業,您都需要一個強大的在線平台和形象來保持相關性並保持用戶參與度。 無論您是賣衣服的電子商務網站還是尋找更多申請人的教育機構,這都是正確的。
這些網站為如何將創意和酷炫元素與引人注目的尖端技術相結合提供了巨大的靈感。
2020 年頂級航空航天網頁設計公司
1.納爾公司
Gnar 公司通過構建基礎網絡和移動應用程序來幫助公司發展。 他們與從初創企業到企業的各種規模的企業合作。
該機構為各個行業的客戶提供服務,包括醫療保健、零售和技術。
https://www.thegnar.co/
在此處閱讀 Gnar 公司的 DesignRush 評論。
2. 野火
Wildfire 專注於網頁和應用程序設計、包裝設計、數字營銷和廣告。 他們與教育、金融、零售、房地產、體育和技術等多種行業的不同規模的客戶合作。
https://wildfireideas.com/
在此處閱讀 Wildfire 的 DesignRush 評論。
3. 數碼絲綢
Digital Silk 是一家一流的網頁設計機構,致力於構建促進增長和創造卓越體驗的網站。 該公司為亞馬遜、惠普和微軟等全球品牌提供服務。
他們服務的一些部門是零售、技術和非營利組織。
https://www.digitalsilk.com/
在此處閱讀 Wildfire 的 DesignRush 評論。
4. 幽默
Huemor 是一家屢獲殊榮的網頁設計公司,幫助大大小小的品牌發現其獨特之處,並將其轉化為超越競爭對手的難忘體驗。
該公司與美容、零售和技術等各個領域的客戶合作。
https://huemor.rocks/
在這裡閱讀 Huemor 的 DesignRush 評論。
5. Nativz
Nativz 是一家創新的數字機構,專門從事網頁設計、平面設計、廣告、社交媒體營銷和 SEO。
該公司與 B2B 和 B2C 業務合作,已成功完成 350 多個項目。 他們服務過70多個行業,包括汽車、教育和美容。
https://nativz.io/
在此處閱讀 Nativz 的 DesignRush 評論。
此外,DesignRush 有一份頂級網頁設計和開發公司的名單,可以幫助您為您的企業創建一個成功的網站!
然後,找出創建有效網站所需的條件——註冊DesignRush Daily Dose!
