使用 AI 進行全站實體優化的 3 種方法
已發表: 2023-06-01準備好發現三種極其簡單(但功能強大)的策略,幫助您更快、更有效地進行優化了嗎?
以下是您將在本文中學到的內容:
- 如何使用 AI 為頁面優化提供數據源。
- 使用 AI 為您網站上的每篇博客文章快速創建多種模式類型。
- 一個免費的內部鏈接解決方案,使內部鏈接變得輕而易舉。
關鍵術語
在我們開始之前,將這些概念與實體聯繫起來很重要。
實體
在機器學習中,特別是在自然語言處理中,實體是特定上下文中的重要事物或概念。
例如,“Apple”可以是代表科技公司的實體,也可以是代表某種水果的實體,具體取決於上下文。
內部鏈接
內部鏈接是指向同一網站上另一個頁面的超鏈接。 它們有助於為給定網站建立信息層次結構,並引導訪問者訪問高優先級網站。
從 SEO 的角度來看,這些鏈接有助於搜索引擎發現、索引和理解您網站上的所有頁面。
內部鏈接還可以幫助搜索引擎了解不同頁面及其內容之間的上下文和關係。 這可以幫助搜索引擎識別您網站上的相關實體。
圖式
Schema(或 Schema.org)是一個協作的、社區驅動的項目,其使命是為 Internet 上的結構化數據創建、維護和推廣模式。
換句話說,它是一種對網頁上的信息進行標記和分類的方法,以便搜索引擎可以更好地了解您的網頁內容。 這可以是從產品評論到活動公告的任何內容。
通過使用模式標記,您可以幫助搜索引擎識別和理解您網頁上的實體。
EAV(實體屬性值)
EAV 是一種用於描述實體的數據模型,其中可用於描述實體的屬性(特性、參數)的數量可能非常龐大。
這在 SEO 中特別有用,因為它有助於靈活地表示有關實體的信息,這在用於描述實體的屬性可能差異很大的情況下非常有用。
搜索引擎力圖了解搜索者的意圖和出現在可搜索數據空間中的術語的上下文含義。
以模式、EAV 和內部鏈接的使用為後盾的實體概念使搜索引擎能夠更有效地理解網站的內容並向用戶呈現最相關的結果。
獲取搜索營銷人員所依賴的每日時事通訊。
見條款。
總的來說,以下三種策略可以增強您網站的“語義理解”。 與其他 SEO 實踐一起,它們可以幫助提高您的網站在 SERP 中的可見度。
1.六語法提示序列
這個提示是專門圍繞實體設計的。 正如我們在實體權威指南中所述,實體理解在很大程度上與語法相關。
名詞、形容詞、動詞、副詞、介詞和 EAV 都與實體緊密相關。
雖然這聽起來令人困惑,但它比您想像的要簡單。 以下是 ChatGPT 對其重要性的評價。

以下是六個提示:
- “提供與該主題相關的最常見動詞的完整列表。 將列表聚類並嵌套相關動詞。”
- “提供與該主題相關的最常見名詞的完整列表。 將列表聚類並嵌套相關名詞。”
- “提供與該主題相關的最常見形容詞的完整列表。 將列表聚類並嵌套相關形容詞。”
- “提供與該主題相關的最常見副詞的完整列表。 將列表聚類並嵌套相關動詞。”
- “提供與該主題相關的最常見謂詞的完整列表。”
- “提供與該主題相關的屬性的完整列表。”
得到答案後,您可以隨心所欲地保存它們。 我更喜歡 Google 表格。

我建議以幾種不同的方式使用此列表。
您可以使用六列表來告知您的內容簡介。 您可以使用 hexa-list 來優化現有內容。 您甚至可以使用此列表來幫助您為 OpenAI 製作巧妙的提示。
我不能洩露所有內部機密,但足以說明此列表可用於幫助您進行程序化 AI 內容部署。
2. Schema 與 AI
為數百個網頁創建架構絕對是一項艱鉅的任務。 在過去的幾年中,代理機構已經將架構產品化,因為這是沒有人願意做的任務之一。
由於模式難以理解並且其好處並不總是被理解,因此許多人使用現成的解決方案(例如,SEOpress、RankMath、Yoast)。
本文的共同作者 Andrew Ansley 開發了一個簡單的模式生成系統。 您無需了解任何有關模式的知識即可完成這項工作。
您所需要的只是一個 OpenAI 遊樂場和對 GPT-4 的訪問。
對於此示例,我們將使用網頁架構,以便為博客文章中的實體創建清晰且結構化的聲明。
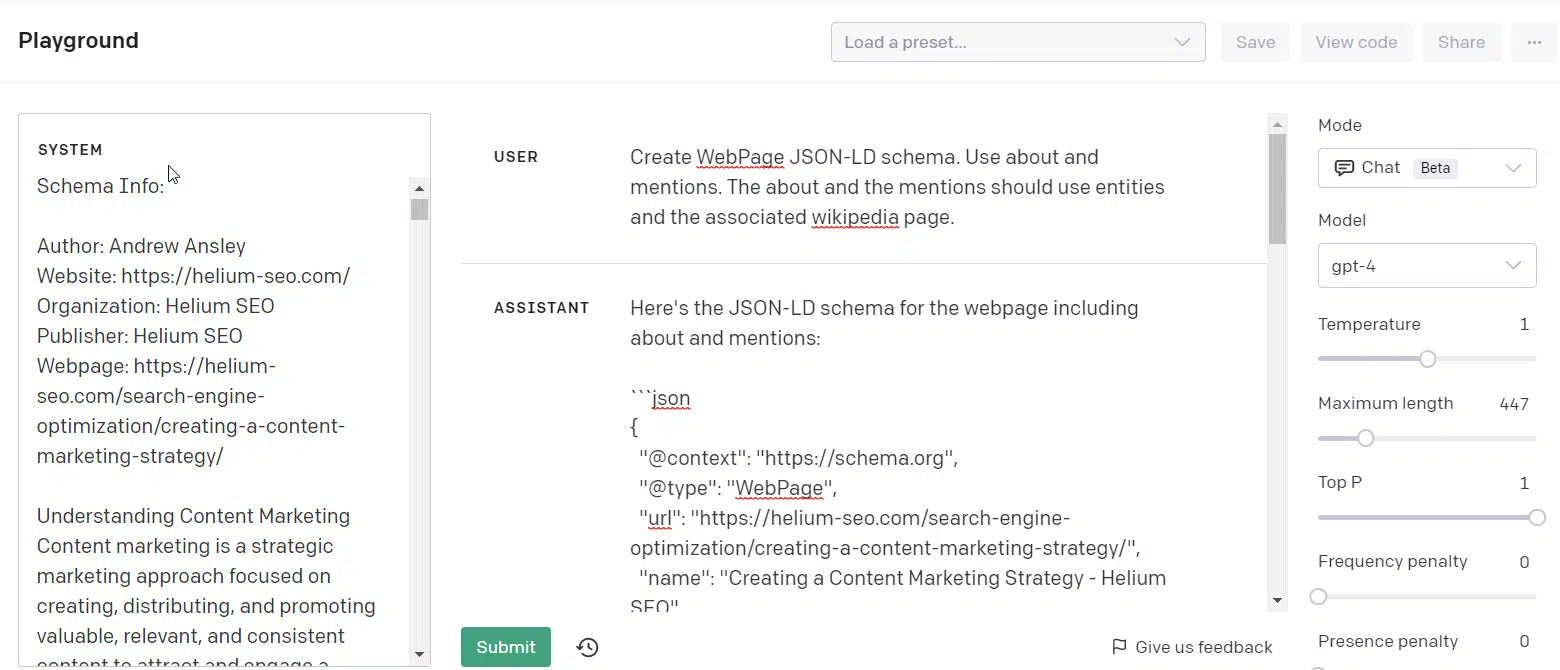
配置
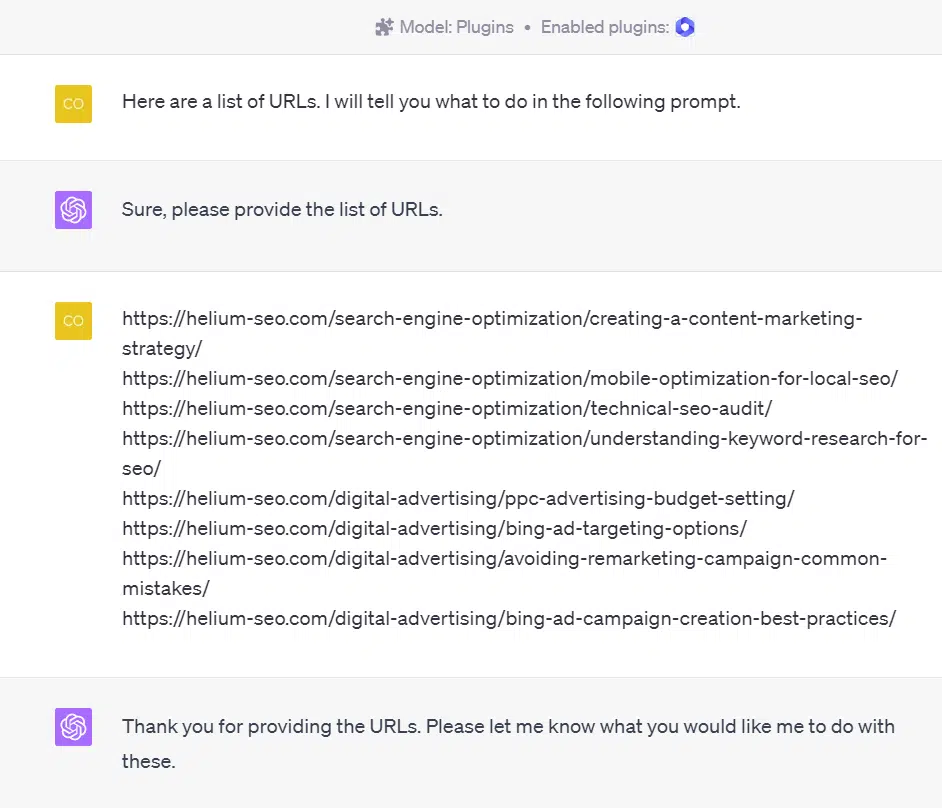
第 1 步:獲取您的博客文章的 URL。
第二步:在系統文本中提供作者、網站URL、組織名稱、出版商名稱和網頁URL。
第 3 步:將您的博客文章文本複制並粘貼到系統文本中。

從圖中可以看出,系統文本位於左側。 實際提示位於頁面中間,功能與 ChatGPT 完全一樣——有重大升級。
在 playground 中,您可以調整設置,並且系統文本用作記憶/上下文。
在 playground 內,您可以使用大約 8,000 個標記(每個標記 .75 個單詞 = 6,000 個單詞)。
架構提示
提示很簡單。 您只需要在用戶框中輸入:
- “創建網頁 JSON-LD 模式。 使用關於和提及。 關於和提及應該使用實體和相關的維基百科頁面。”
完成後,您將獲得一些專業架構以添加到您的文章中。 我們通常使用插件將標題代碼注入博客文章,但這只是眾多選擇中的一種。
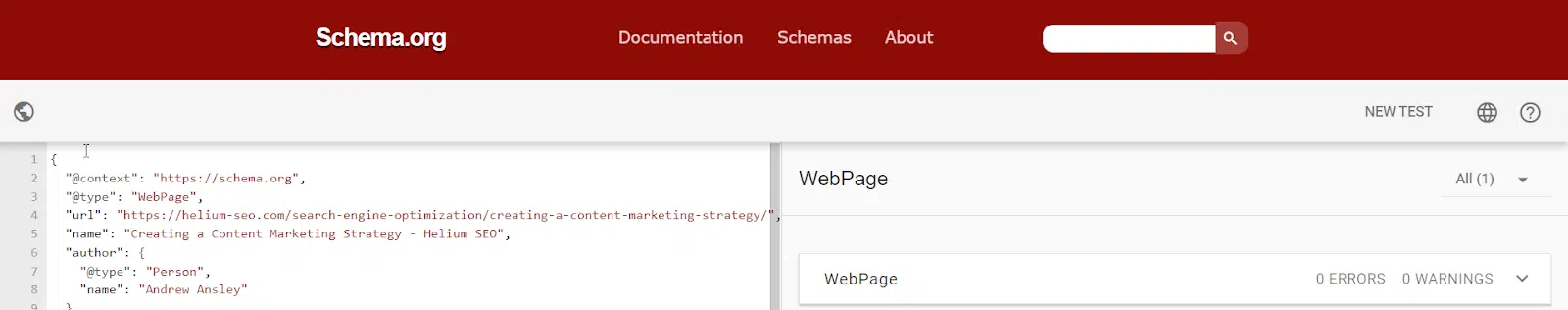
如果你不信任人工智能,你可以去 https://validator.schema.org/ 並提供代碼,看看它是否有任何錯誤。

從圖中可以看出,我為實體優化設計的專業模式代碼沒有缺陷。 萬歲!
另一種可以輕鬆添加到博客的架構類型是 FAQPage 架構。
常見問題頁面架構
此模式類型比前面的示例更簡單。 對於此模式,您可以從系統中刪除您的文章文本,並可以將其替換為您喜歡的任何內容。
提示是:
- “創建常見問題架構。”
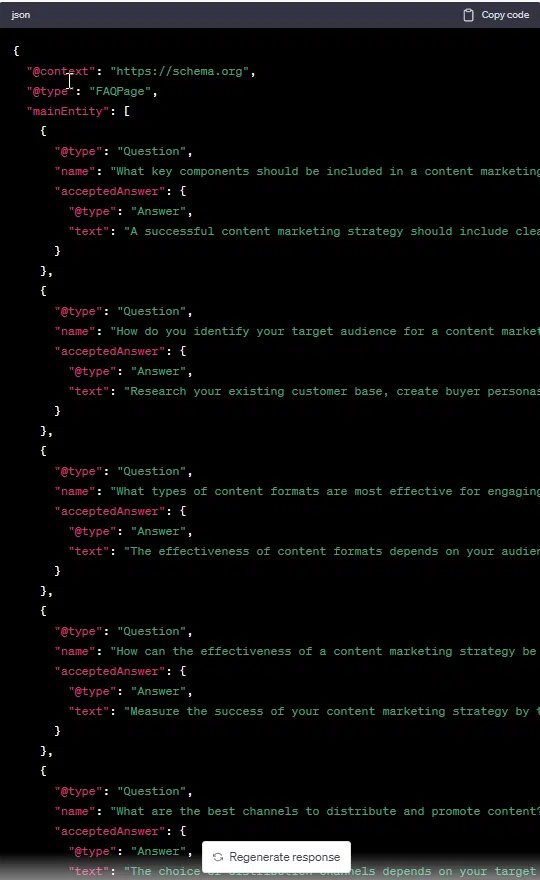
如果系統內部有文本,它將生成類似於以下示例的內容。

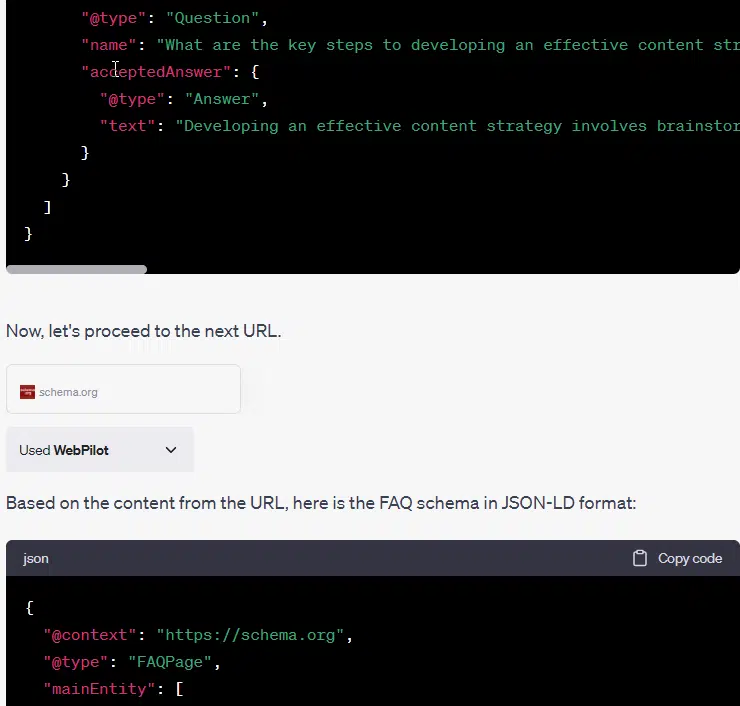
對於那些喜歡 ChatGPT 的人,您可以只使用網頁瀏覽插件(使用起來更簡單)。
您需要的唯一提示是:
- “為 URL [在此處插入鏈接]創建常見問題架構。”
如果你想做多個 URL,你可以添加額外的 URL 並要求 ChatGPT 為每個 URL 創建 FAQ Schema。
我忍不住對使用 AI 完成 SEO 任務有多麼容易感到厭煩。 雖然我在這裡展示了一個非編程示例,但您可以從字面上解釋您想要構建的內容,AI 將提供代碼。
您甚至不需要向 AI 索取代碼來完成一種更具編程性的模式方法。 您可以使用這個簡單的提示序列:

- “以 JSON-LD 格式創建常見問題解答模式。 處理一個 URL,當您完成該任務時,啟動另一個提示繼續該任務,直到您處理列表中的最終 URL。”
答案看起來像這樣:


使用此方法時,結果的生成將在第 6 個 URL 附近結束。
如果您給出的 URL 列表超出了輸出長度,您可以鍵入“繼續”一詞,然後 AI 將繼續沿著 URL 列表向下移動。
3.內部鏈接腳本
內部鏈接對於在頁面之間傳遞權限、提高 Google Bot 的可抓取性以及為實體優化傳達主題關係非常重要。
這是 Ansley 創建的腳本,它只需要三樣東西。
- 谷歌文檔。
- 一張谷歌表格。
- 應用程序腳本。
該文檔是您正在撰寫的文章,它將鏈接到您的其他文章。
Google 表格包含您所有的關鍵字和網址。 我使用站點地圖。
下一步是要求 ChatGPT 從 URL slug 中識別關鍵字。
這是腳本。
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById(' 1AOvyOL0PCVVjY86aEEx77RqUWthV1m5Vzs2SyXE2f7g ').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange(" A2:B " + sheet.getLastRow()).getValues(); // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Use your addLinks function to add the hyperlink to the doc addLinks(searchPhrase, hyperlink); } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById(' 1_T5BRHiNi3iPnEL6xtys2qEV9WNzPZAwsQdIqtgiFtI '); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }我強調了腳本中需要您自己的獨特文檔 slug 的部分。
這個腳本的靈感來自 Hamish 的 YoTtube 頻道,Income Surfers。 Hamish 是一個新的 YouTuber,但如果你想要 AI + SEO,他的內容是可靠的。
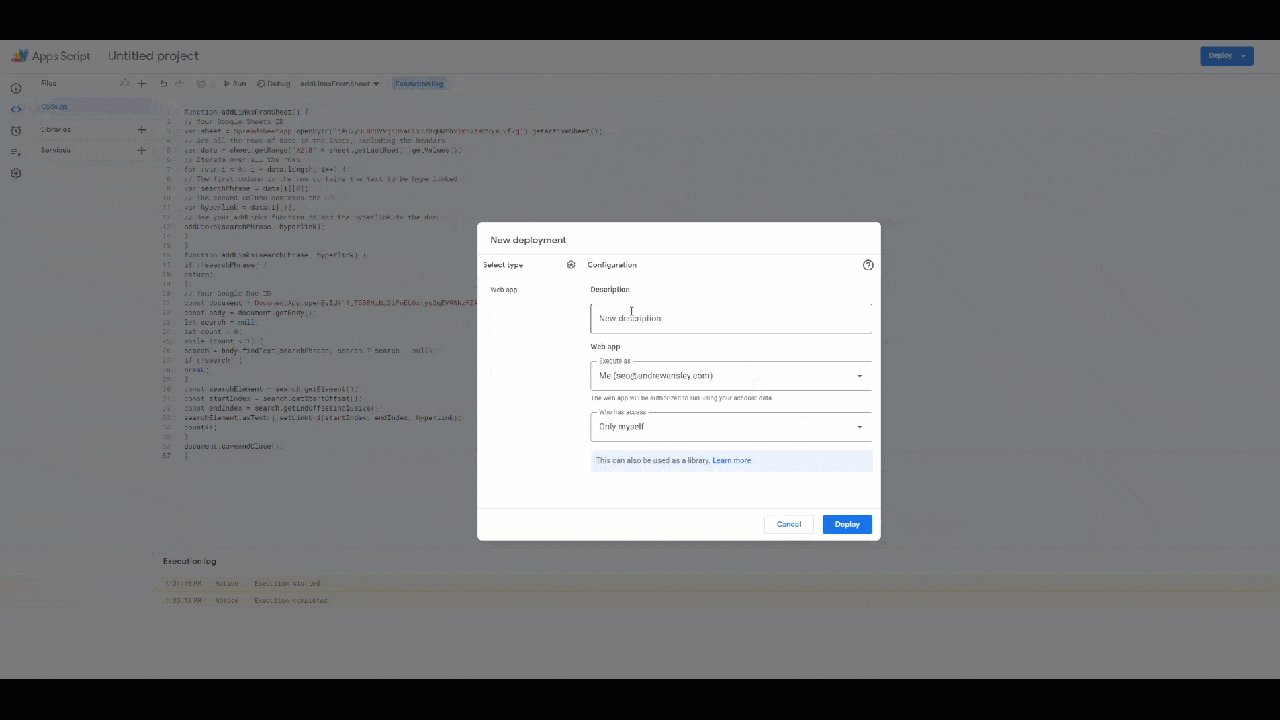
下面的 GIF 演示瞭如何使用 Google App Scripts。

- 保存項目。
- 單擊運行並接受權限。
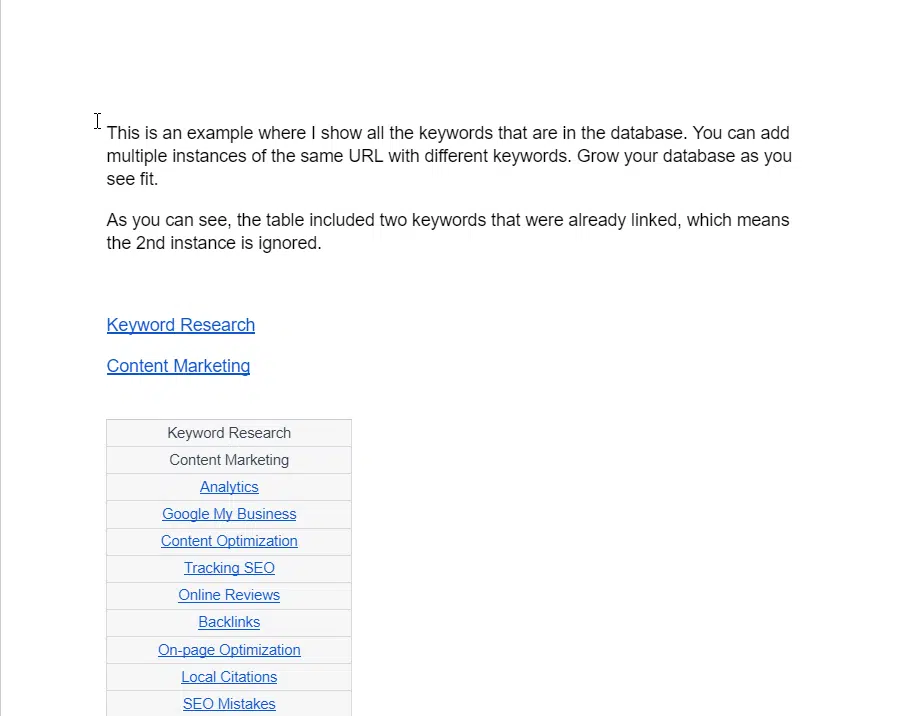
結果如下圖所示。

這種設置的好處是你基本上可以為你的任何作家配備一種簡單的內部鏈接方式。
內部鏈接最困難的方面之一是大多數外包作者不知道鏈接到什麼。
建立一個數據庫並維護該列表,以便您的作者可以應用您希望他們使用的所有內部鏈接。
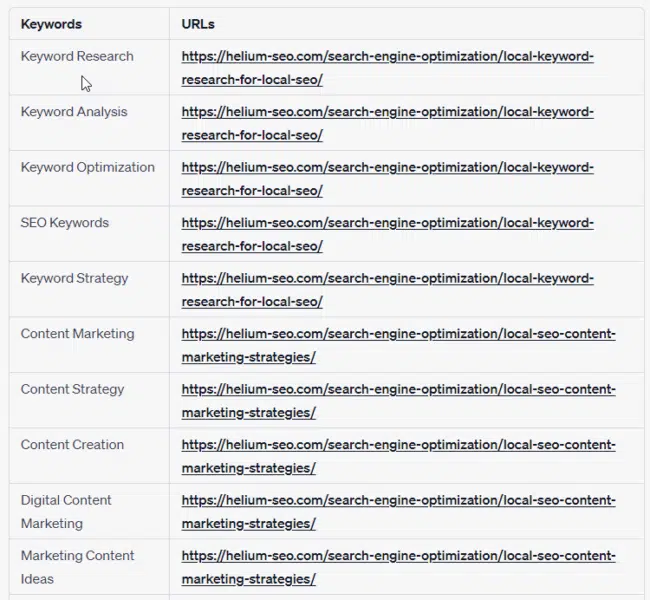
如果您想包含其他關鍵字,可以轉到 ChatGPT 並粘貼您的數據。 為了便於說明,我使用了五個關鍵字和五個 URL。
提示:
- “我想進一步擴大這張桌子。 將每個 URL 重複 5 次,並提供 4 個與每個 URL 關聯的附加關鍵字。 新關鍵詞應該與列表中的原始關鍵詞具有高度語義相關性。”
輸出:

如您所見,我現在有五個關鍵字可供選擇。 為避免鏈接到相同的 URL,您需要修改腳本。 這是新版本:
function addLinksFromSheet() { // Your Google Sheets ID var sheet = SpreadsheetApp.openById('1jTwgsEgz5X4BbiNDjQeHJrRVtYdGi3LEKEBvPgIYtg8').getActiveSheet(); // Get all the rows of data in the Sheet, excluding the headers var data = sheet.getRange("A2:B" + sheet.getLastRow()).getValues(); // Keep track of the used URLs var usedUrls = []; // Iterate over all the rows for (var i = 0; i < data.length; i++) { // The first column in the row contains the text to be hyperlinked var searchPhrase = data[i][0]; // The second column contains the URL var hyperlink = data[i][1]; // Check if this URL has been used already if (usedUrls.indexOf(hyperlink) === -1) { // It hasn't, so add the hyperlink to the doc addLinks(searchPhrase, hyperlink); // And mark this URL as used usedUrls.push(hyperlink); } } } function addLinks(searchPhrase, hyperlink) { if (!searchPhrase) { return; } // Your Google Doc ID const document = DocumentApp.openById('1rLL9J6Lag6McZ6F22R3ptyb7XFqg9Bc1qmEgobrTa3w'); const body = document.getBody(); let search = null; let count = 0; while (count < 1) { search = body.findText(searchPhrase, search ? search : null); if (!search) { break; } const searchElement = search.getElement(); const startIndex = search.getStartOffset(); const endIndex = search.getEndOffsetInclusive(); searchElement.asText().setLinkUrl(startIndex, endIndex, hyperlink); count++; } document.saveAndClose(); }使用 AI 進行實體 SEO
上面的三個具體示例展示瞭如何使用 AI 來顯著減少實體優化所涉及的時間。
我們始終建議將 AI 用於任何重複性或高技術性任務,並將更多時間花在 SEO 的策略或創意功能上。 實體 SEO 也不例外。
然而,重要的是要知道,在針對實體進行優化時,人工智能還有許多其他用途,這絕不是一個詳盡的列表。
請務必參加我在 6 月 13 日至 14 日舉行的 SMX Advanced 會議,以了解有關實體 SEO 和 AI 的更多信息,以及為什麼我們相信實體 SEO 對未來的 SERP 排名至關重要。
本文由Andrew Ansley合著。
這是實體SEO系列的第三篇文章。 如果您想從閱讀前兩篇文章開始,可以在此處鏈接它們:
- 實體 SEO 權威指南
- 如何針對實體進行優化
本文中表達的觀點是客座作者的觀點,不一定是 Search Engine Land。 此處列出了工作人員作者。
