電子郵件中的 GIF 動畫:保持文件較小的 10 個技巧
已發表: 2019-12-20奇怪。 有趣。 信息豐富。 GIF 就是所有這些東西,營銷人員和客戶都喜歡這些有趣的電子郵件添加內容。 但是您知道 GIF 還可以是什麼嗎? 大。 GIF 文件大小很容易增長到影響電子郵件加載時間的臃腫、龐大的比例。
那麼電子郵件營銷人員該怎麼做呢? Lucky Red Pixel 的首席設計師 Evan Diaz 給出了答案。 以下是我們從他的 Litmus Live 演講“創建令訂閱者高興並幫助訂閱者的動畫”中學到的東西。
微小而強大:為什麼保持低 GIF 文件大小如此重要
大 GIF 會導致電子郵件加載或下載緩慢,從而耗盡訂閱者的電話數據計劃。 這兩種情況都會讓訂閱者感到沮喪,這會危及您的所有辛勤工作並影響您的廣告系列效果。 這就是為什麼保持 GIF 文件較小是電子郵件營銷人員要在其電子郵件活動中使用動畫 GIF 的強大功能時必須掌握的主要挑戰之一。
電子郵件中的 GIF 可以有多大?
一般來說,GIF 越小,在電子郵件中加載的速度就越快——加載時間越短,訂閱者的體驗就越好。 但是 GIF 可接受的最大文件大小是多少? Evan 建議將文件保持在 5 MB 以下。 在 5 MB 時,訂閱者可能只需等待幾秒鐘即可加載圖像。 在 Litmus,我們試圖將 GIF 保持在 1 MB 以下,以保證快速加載時間,並且如果他們在旅途中在移動設備上打開我們的電子郵件,則不會消耗太多讀者的數據。
在整個 GIF 創建過程中專注於文件大小優化
減小 GIF 文件大小從繪圖板上開始。 一旦您對 GIF 有了想法,您就可以做出一些設計選擇來控制尺寸。 此外,在 Photoshop 中微調您的 GIF 並將其處理以在電子郵件中使用時,您可以利用其他技巧來防止 GIF 變得太重。 以下是保持 GIF 尺寸較小的十大技巧:
1. 堅持更簡單(也就是更快)的過渡
如果您的動畫涉及過渡,請堅持“剪切”而不是“淡入淡出”。 剪輯從一個視覺直接跳到下一個視覺,而淡入淡出需要時間來傳遞相同的信息。 淡入淡出涉及更多幀、更多顏色,因此文件大小更大。 下面的示例顯示了淡入淡出過渡對文件大小的影響有多大。 如果您在簡單的剪切過渡上選擇淡入淡出效果,您的 GIF 文件會大 7.8 倍。

不喜歡剪輯過渡? Evan 建議使用“平移”過渡,即一幀在前一張圖像上滑動。 通過這種方式,您可以獲得有趣的運動,而不會因為淡入淡出的更多顏色過渡而使文件陷入困境。
2. 盡可能在照片上使用插圖
就像在淡入淡出過渡中處理更多顏色會增加 GIF 文件大小一樣,照片中的複雜顏色也是如此。 插圖將包含比照片或視頻更多的純色成分,這通常會使它們不那麼重。

它使用了很多顏色,因此對文件大小的影響是巨大的。
簡單彩色插圖的另一個好處是,您可以將更多的運動和動畫與更小的文件大小相結合。 與講述故事的插圖的多個動畫幀相比,照片中的細微變化加載起來更麻煩。 如果無法使用照片,那麼您應該隔離動畫部分。 您可以通過將所有非移動部分保留為圖像來顯著減小文件大小,而不是將整個圖像作為 GIF。
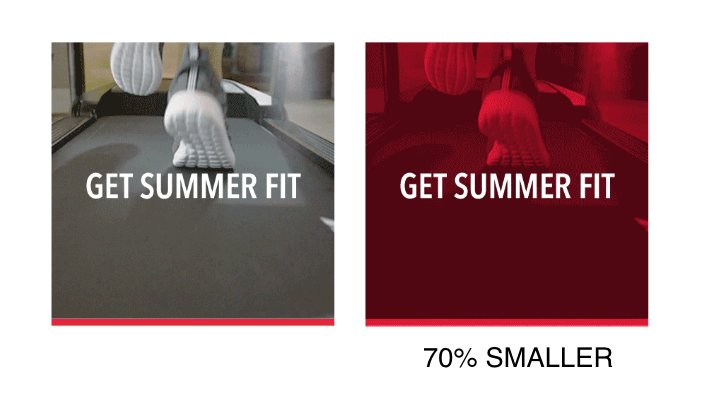
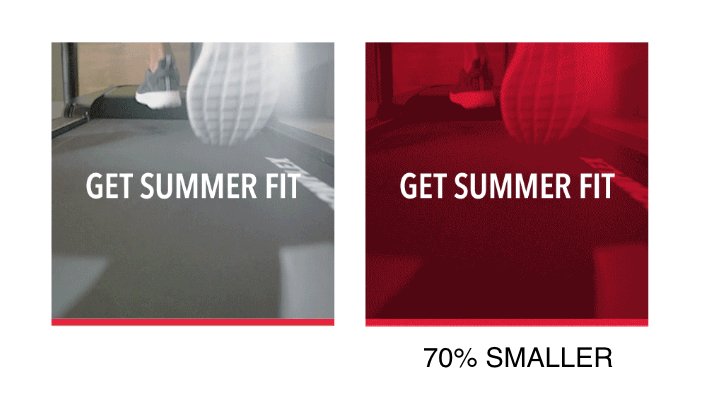
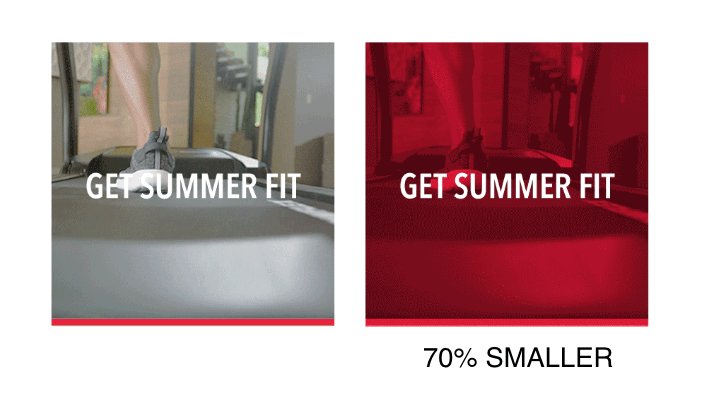
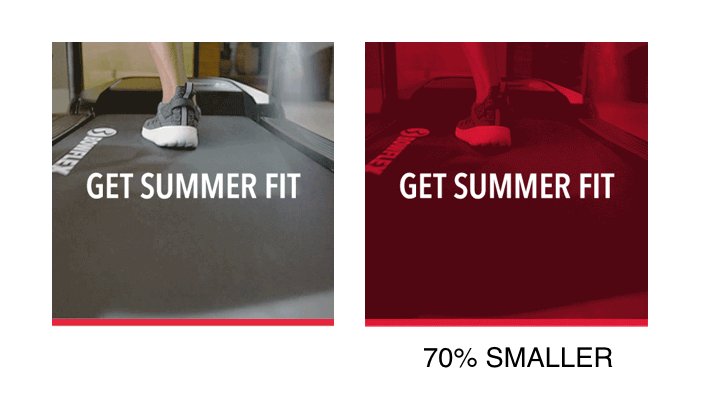
3.疊加顏色以限制照片中的調色板
當您需要使用照片或視頻時減小文件大小的另一種方法是在 GIF 上疊加一種顏色。 單色疊加為 GIF 提供了品牌色彩,並限制了 GIF 需要處理的不同顏色的數量。 結果:文件更小!

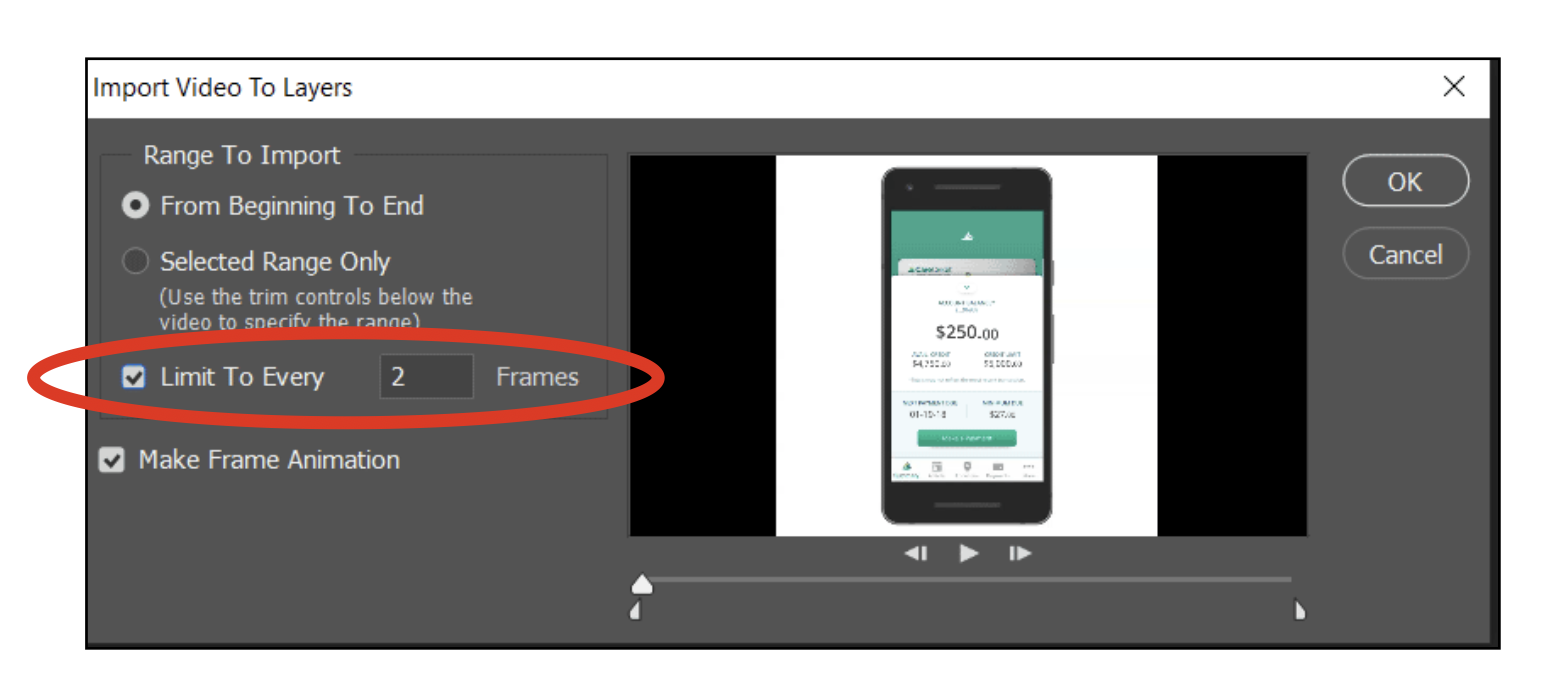
4.將視頻轉成GIF時,每隔一幀導入一層
當您選擇“文件”>“導入”>“視頻幀到圖層”時,Photoshop 會將您的視頻幀轉換為圖層。 這是一個方便的工具,但如果您不小心,它可能會導致 GIF 文件大小失控。
通過將圖層限制為每 2 幀來優化文件大小。 此選項將每隔一幀創建圖層,從而減少文件大小。 如果將圖層降低到每隔一幀還不夠,Evan 指出,讓 Photoshop 僅從每 4 幀中提取一個仍然是一個不錯的起點。


5.刪除重複幀
請記住:您在 GIF 中使用的幀越多,文件大小就越大。 將 GIF 導入 Photoshop 後,您可以逐幀查看動畫。 如果有多個具有相同幀圖像的圖層,請為副本提供引導。
在 Litmus,我們經常使用EZGIF來優化我們的動畫 GIF。 如果您無法使用 Photoshop 或類似工具,免費的在線 GIF 優化器可以讓您輕鬆刪除重複的幀。
6. 如果您刪除重複的幀,請調整延遲以保持 GIF 同步
如果要從 GIF 中刪除幀,則需要更改幀延遲以保持 GIF 計時相同。 只需“保持”單個幀,其時間與遍歷已刪除的重複幀所需的時間相同——這就是您保持 GIF 同步的方式。
請記住,這是 GIF 中一個簡單的反比關係:每秒幀數越高,播放時的抖動越小。 0.03 的延遲可能是 Photoshop 為您上傳的 GIF 提供的默認設置,這會創建一個加載非常流暢的 30 FPS 動畫。 但是每秒需要加載的幀越多,文件大小就越大。 您會想要找到使動畫足夠流暢同時保持文件大小較小的最佳位置。
7.選擇自適應色彩還原
當您為網絡保存 GIF 時,您會看到一些顏色減少選項。 Evan 的最佳實踐建議是“自適應”色彩還原。 該算法對圖像中出現最多的顏色進行採樣,並在文件大小和顏色保真度之間提供公平的平衡。
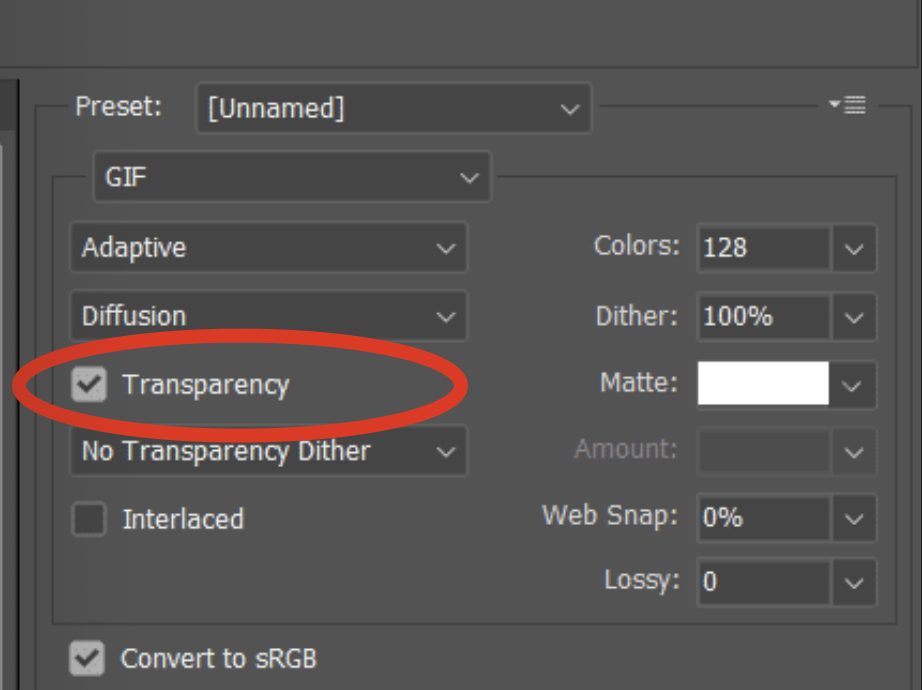
8.保持“透明度”打開
GIF 的透明處理通常很差,當設置在透明背景上時,會在元素周圍應用粗糙的白色邊緣。 如果您想在透明背景上使用動畫,動畫 PNG 是最佳選擇。 那麼 Photoshop 中的“透明度”複選框實際上有什麼作用呢? 它允許在幀與幀之間沒有變化的像素保持原樣。 這意味著 GIF 上從一幀到下一幀保持不變的區域不需要重新加載。 Evan 建議在大多數情況下保持打開狀態,因為它可以將您的文件大小減少三分之一或更多。

9. 用抖動平衡色表
在導出過程中,您還可以選擇調整保存到圖像文件顏色表中的顏色數量。 顏色數量越少,文件大小越小。 要獲得優化的文件大小與色彩保真度的最佳組合,請選擇:
- 128-256 色視頻
- 動畫插圖的 64-128 色
如果您想真正微調文件大小,可以將顏色表更改與抖動百分比結合起來。 更高的抖動百分比會導致更平滑的漸變,即使顏色表有限。 例如,只有 8 條色條的灰度在 100% 抖動打開的情況下變成平滑漸變。 較高的抖動與視頻低端的顏色表相結合可能是看起來不錯但加載速度很快的 GIF 的最佳選擇。
10. 使用 Lossy 簡單地降低視頻質量和文件大小
想要優化您的 GIF 文件大小,而無需在顏色表和抖動中進行所有精細調整? 選擇 20% 到 40% 的有損級別可以一舉減少文件大小和一些質量。 您可以使用這些百分比來找到適合您的質量和文件大小的平衡點。
觀看 Evan 的完整 Litmus 現場演講
您是否正在尋找更多關於如何創建讓訂閱者感到高興和幫助的動畫的技巧? 您可以在下方觀看 Evan 的完整 Litmus Live 演講!
您為電子郵件優化動畫 GIF 的秘訣是什麼?
好的 GIF 可以為電子郵件添加上下文和樂趣,而變壞的 GIF 會分散消息的注意力或導致訂閱者完全避開您的電子郵件。 你有什麼技巧可以優化電子郵件的動畫 GIF? 我們很樂意在下面的評論中聽到他們的聲音!
