電子郵件中的動畫 PNG:GIF 的替代品?
已發表: 2019-11-19動畫圖像是2019 年最熱門的電子郵件設計趨勢之一。 各地的電子郵件營銷人員都希望為他們的活動增添動感——而最流行的做法是利用動畫 GIF 的力量。
但動畫 GIF 並不是唯一允許您為圖像添加運動的文件類型。 動畫便攜式網絡圖形(或 APNG)也是您可能想要探索的一個選項。
在電子郵件中使用 APNG 的原因
動畫 PNG 正是顧名思義:組合起來引入運動的 PNG 集合。 因此,要了解 APNG 的特殊之處,關鍵是要了解簡單 PNG 的特徵。
PNG 格式有兩種類型:PNG-8 和 PNG-24。 PNG-8 格式與 GIF 類似,因為它們最多以 256 色保存。 PNG-24 格式能夠顯示數百萬種顏色。 因此,與 GIF 的有限顏色通常會給動畫帶來低質量的外觀相比,APNG 可讓您使用全方位的顏色深度。 這使您的圖像看起來更清晰——尤其是當您使用色彩廣泛的攝影時——但更高的質量總是需要付出代價的。 如果您不仔細觀察文件大小,PNG 可能會變得非常大。 如果您使用它們中的許多來創建 APNG,則大文件大小會對您的電子郵件加載時間產生負面影響。
另外,與 GIF 相比,APNG 允許您使用透明度。 GIF 處理透明性很差,當設置在透明背景上時,會在元素周圍應用粗糙的白色邊緣:

你問為什麼要在透明背景上使用動畫?
電子郵件中的透明度和動畫:Litmus 十月時事通訊中的 APNG
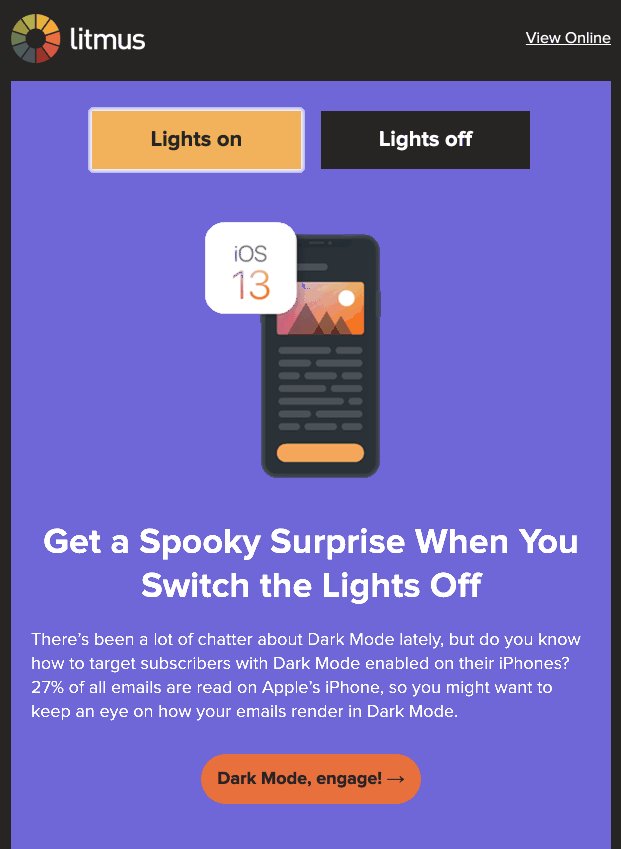
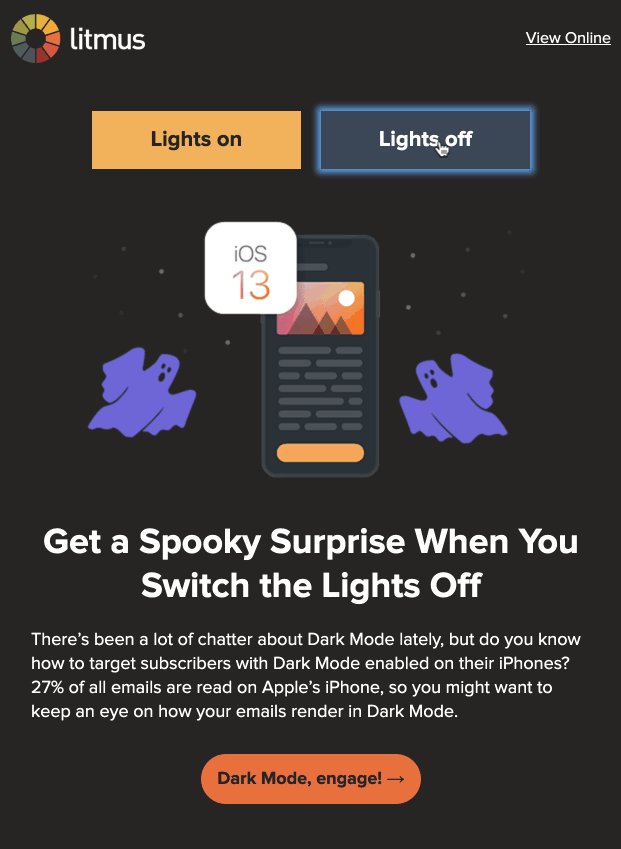
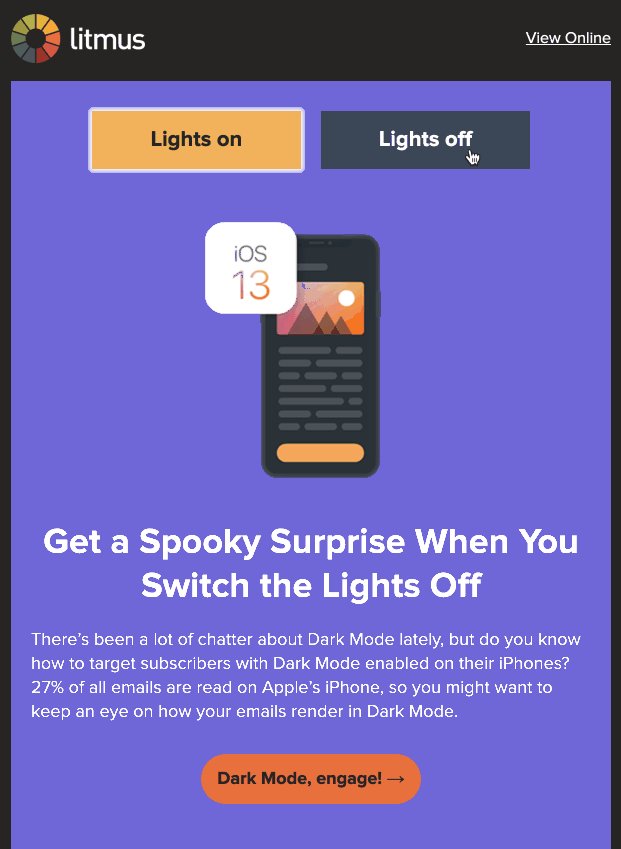
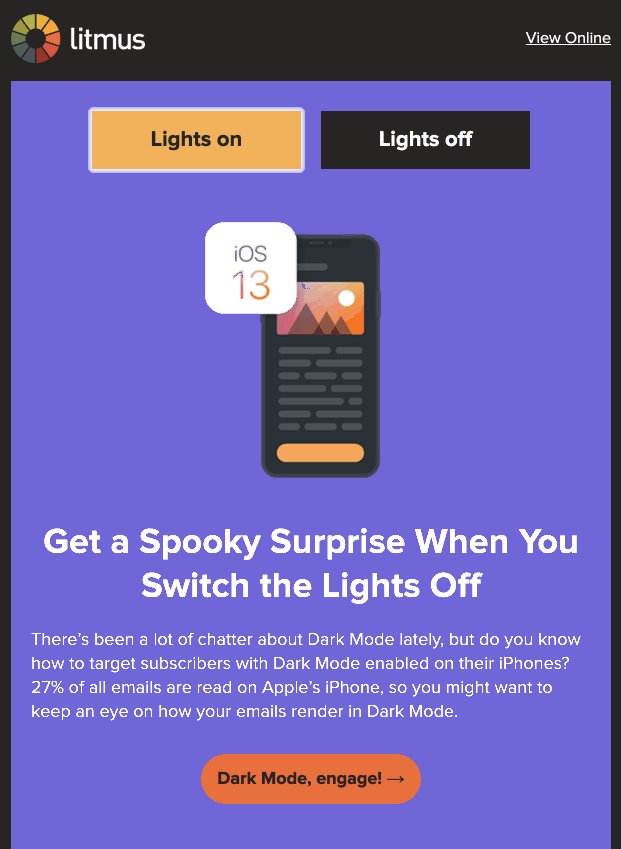
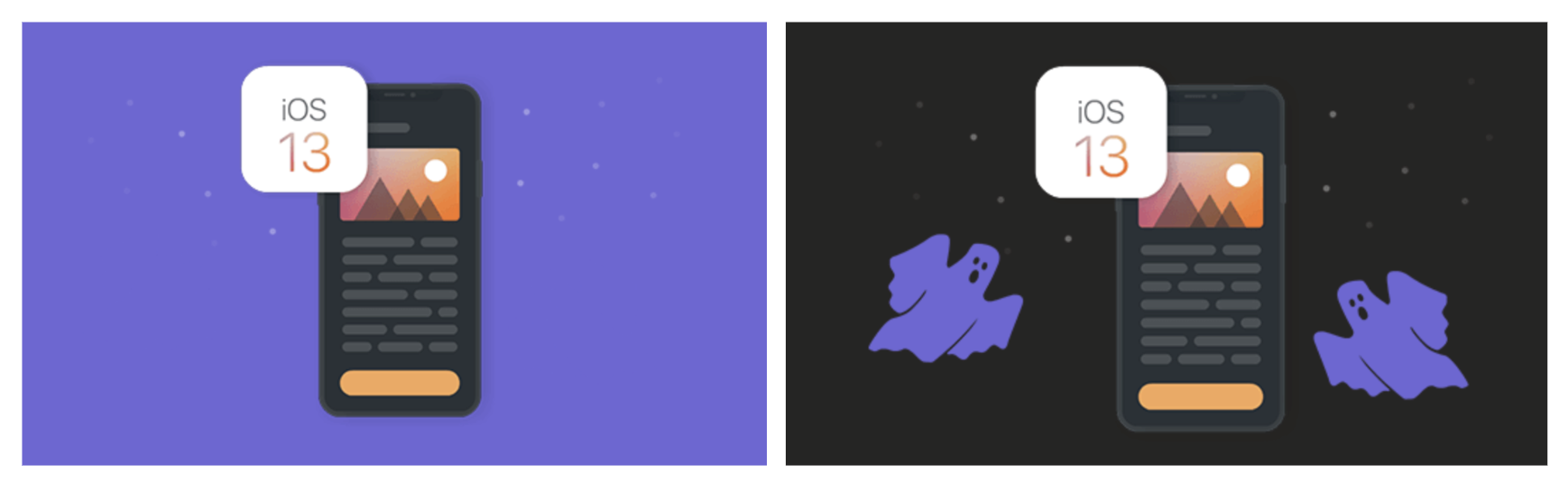
對於今年以萬聖節為主題的 10 月時事通訊,我們希望讓我們的讀者有機會“關燈”,將電子郵件從明亮的設計更改為陰暗詭異的設計。 另外,為了增加詭異感,我們決定加入一些動畫,讓可怕的眼睛在黑暗中眨眼、鬼魂盤旋和黏糊糊的東西——但僅限於關燈時。

為了在電子郵件的明亮版本中隱藏動畫,我們將它們設計為與它們在明亮版本中放置的背景完全相同的顏色。 當訂閱者“關掉燈”時,這些背景顏色發生了變化,並且——令人驚訝的是——讓我們的怪異動畫可見!

為了讓這個技巧起作用,動畫必須在透明的背景下運行——這正是我們不可以選擇使用 GIF 的原因。 如果我們使用 GIF,您會在我們的插圖周圍看到那些白色邊緣,當燈光打開時,這些白色邊緣看起來會很凌亂並暴露我們隱藏的圖形。 另一方面,動畫 PNG 完美地應對了透明度的挑戰。
我們考慮了通過使用CSS 動畫關鍵幀為 PNG 精靈表設置動畫來解決此問題的替代策略。 但是在這個項目的上下文中,每個圖形所涉及的 CSS 數量會導致電子郵件代碼過多。 更重要的是,近年來,電子郵件客戶端對動畫 PNG 的支持實際上已經超過了對 CSS 動畫的支持。
APNG 的電子郵件客戶端支持
許多流行的電子郵件客戶端都提供對 APNG 的全面支持。 最麻煩的例外是 Gmail(網絡郵件客戶端和移動應用程序)、Outlook.com 和 Windows 上的 Outlook。 這些電子郵件客戶端僅顯示動畫的第一幀。
動畫 PNG 完全支持:
- 蘋果郵箱
- IOS
- 三星郵箱
- 展望 (MacOS)
- 展望網
- Outlook.com 應用
- 美國在線
- 美國在線應用程序
- 雅虎
- 雅虎應用
只有第一幀顯示在:

- Gmail
- Gmail 應用
- 展望 (Windows)
如何為您的電子郵件活動創建動畫 PNG
目前無法從 Adobe Photoshop 或 Adobe Animate 等軟件中將動畫保存為 APNG,因此您需要其他工具來創建動畫。 以下是我們為時事通訊創建動畫 PNG 的方法:
1. 在 Adobe CC 中創建動畫並將每一幀保存為 PNG
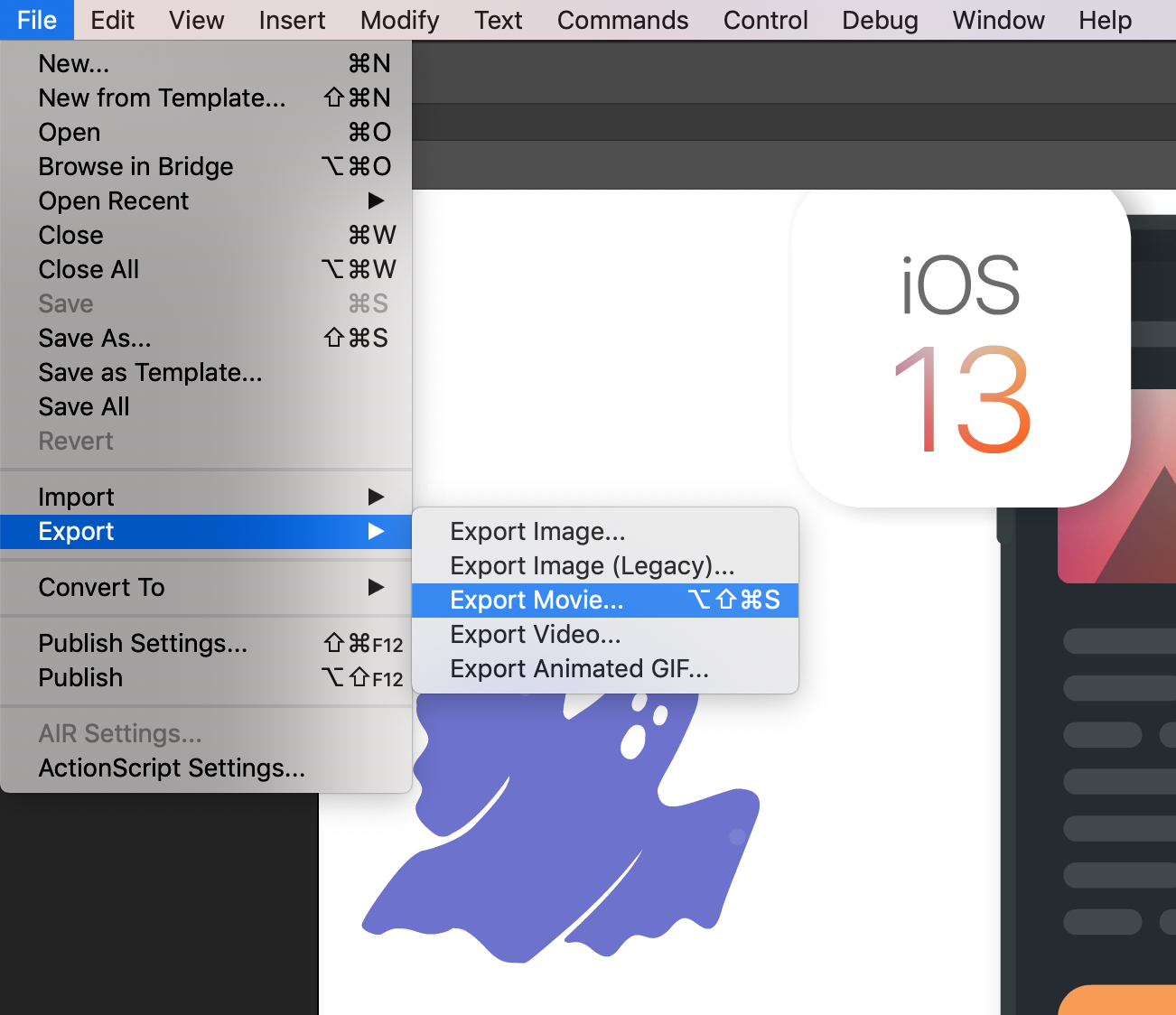
我們使用 Adobe Animate 創建我們的動畫——無論是 GIF 還是 APNG。 不過,不同之處在於 Adobe Animate 不提供導出 APNG 文件的本機選項。 相反,您必須將每個幀導出為單個 PNG。 創建動畫後,轉到“導出”>“導出電影”,然後從下拉菜單中選擇“PNG 序列” 。

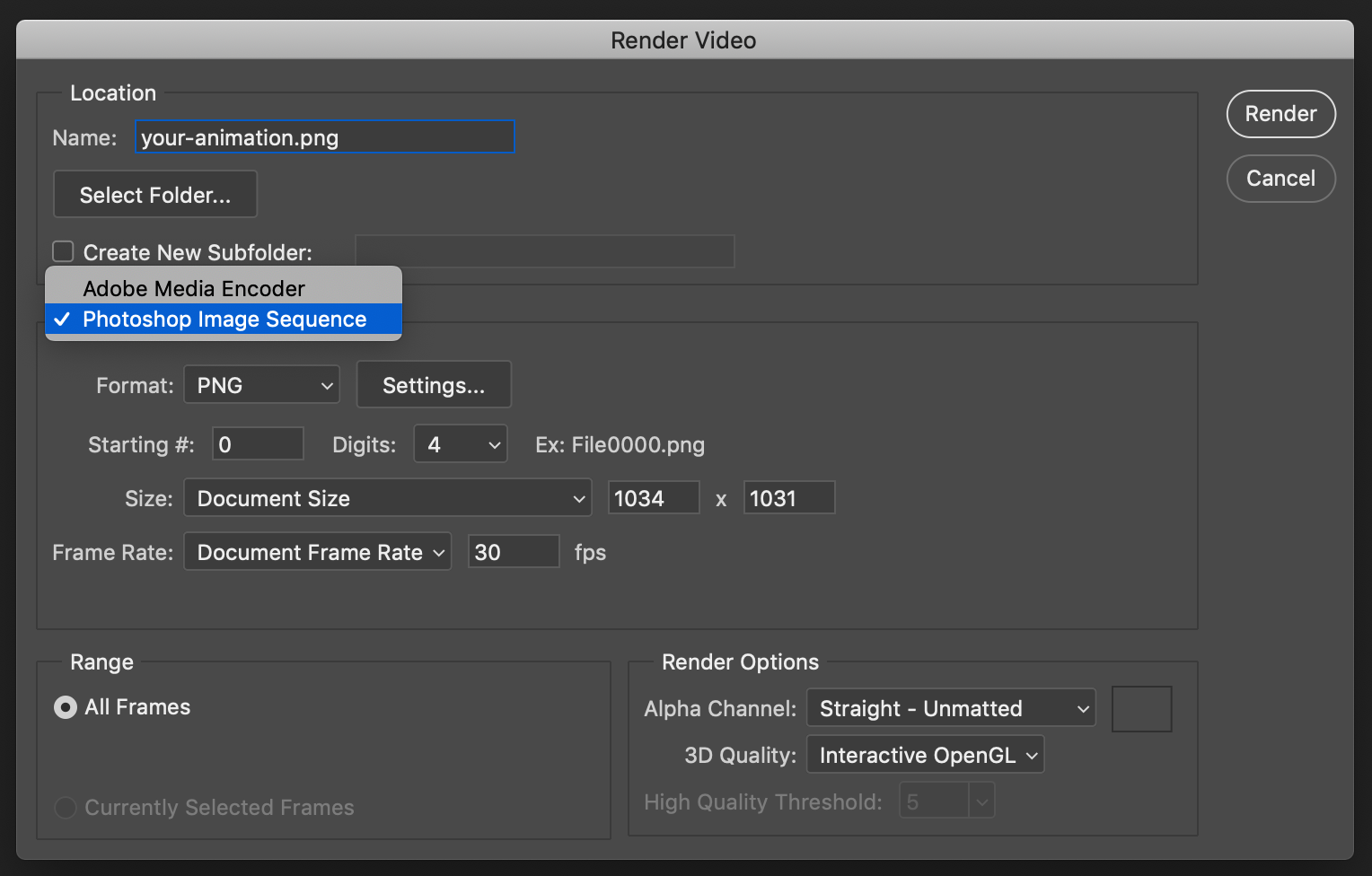
Photoshop 中的過程非常相似。 轉到文件 > 導出 > 渲染視頻。 在“渲染視頻”窗格中,從下拉列表中選擇“Photoshop 圖像序列”並選擇PNG作為格式。 您需要再進一步確保您的 png 是透明的:在“渲染選項”框中,從“Alpha 通道”下拉列表中選擇“Straight – Unmatted” 。 選擇要保存圖像的位置後,點擊渲染按鈕。

2. 將您的個人 PNG 組合成一個 APNG
現在是時候將您的個人圖像文件組合成 APNG!
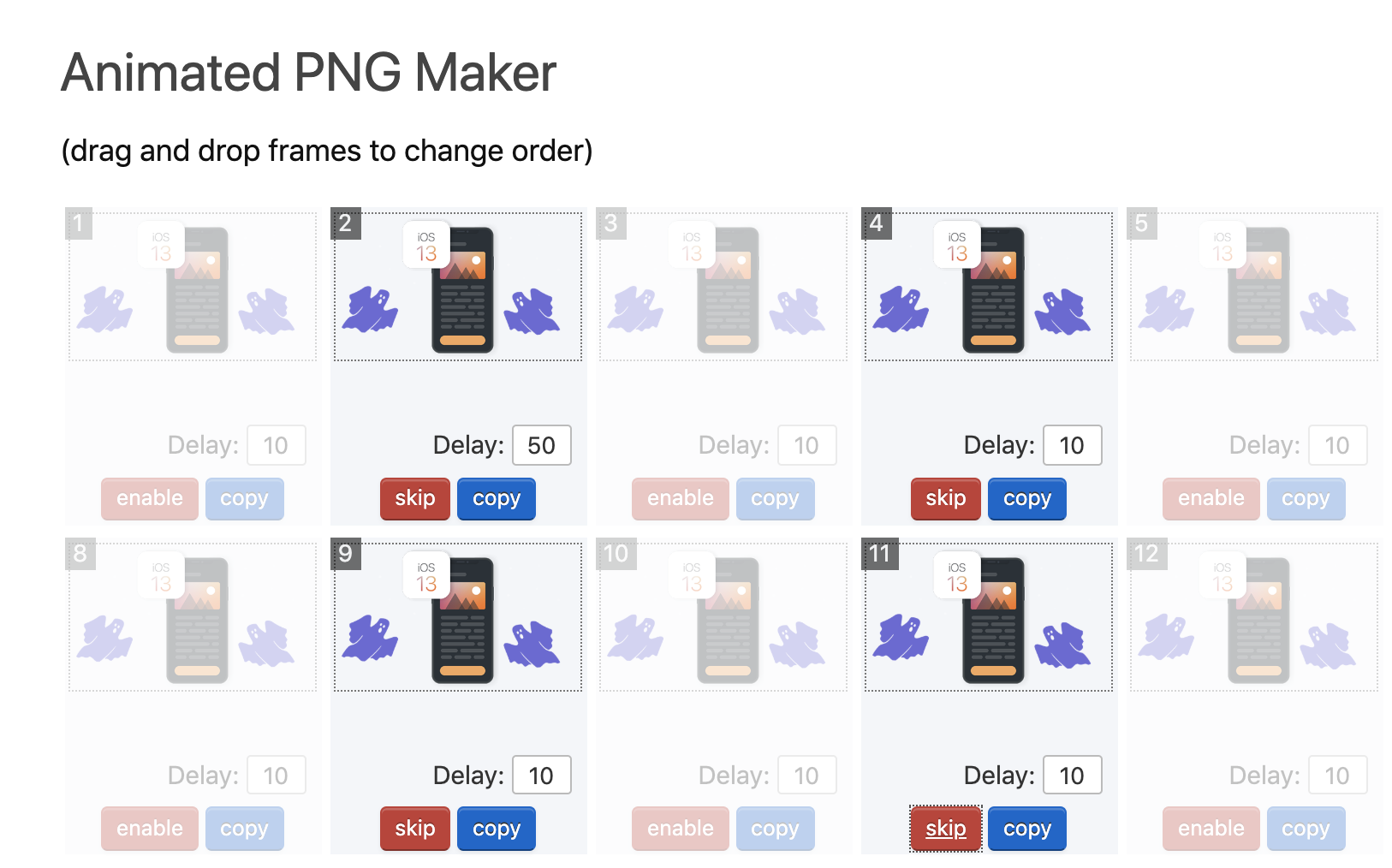
PNG animator是一款很棒的軟件,如果您是操作系統用戶,則可以從 Apple App Store 以較低的價格購買。 一個免費的替代方案是ezgif.com的Animated PNG maker,它提供了類似的功能。
我們選擇使用在線工具來完成我們的文件。 在這裡,我們能夠排除最終文件中不需要的任何幀,並設置每個幀所需的時間。

3. 優化 APNG 文件大小以用於電子郵件
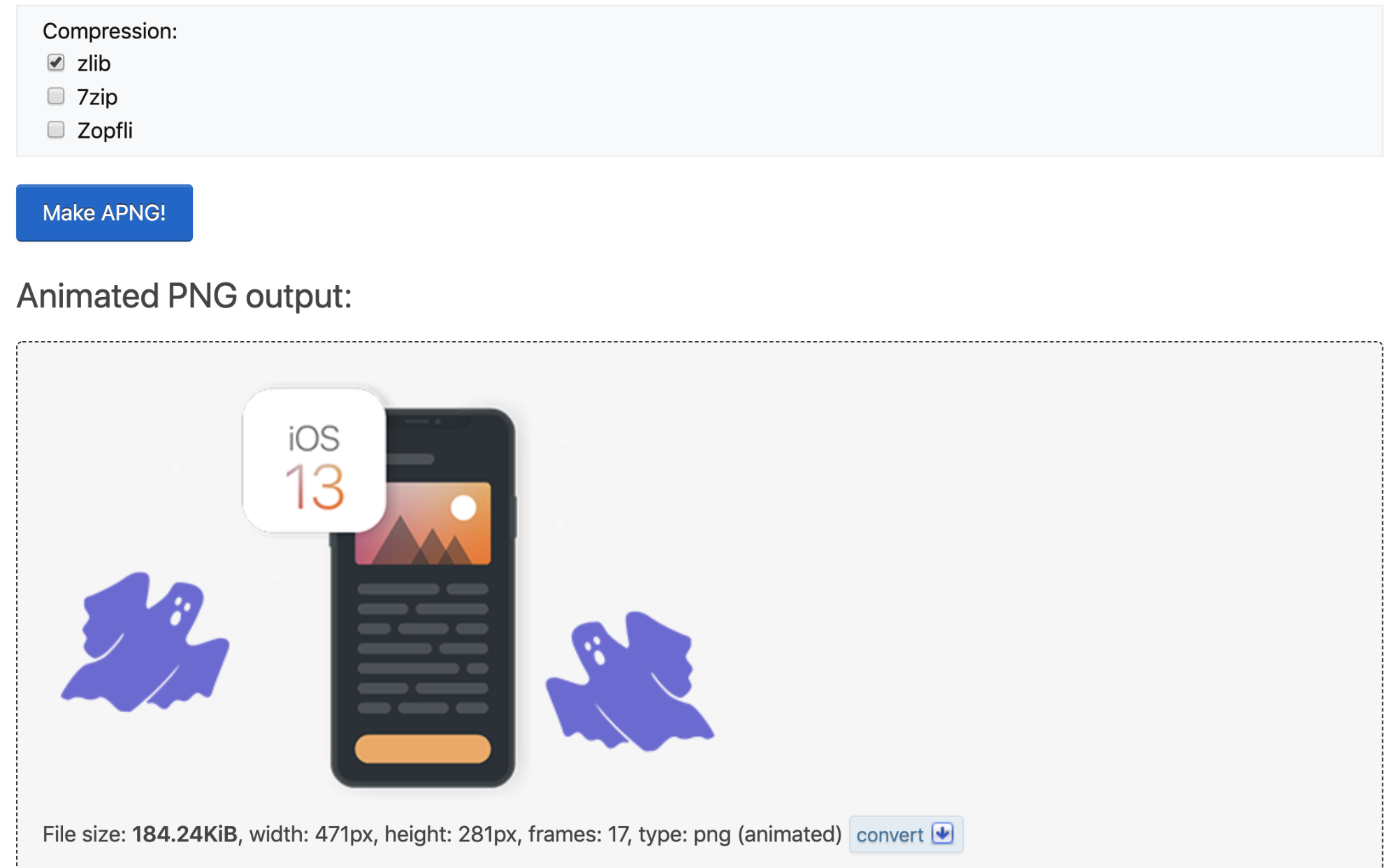
與 GIF 一樣,APNG 很快就會變得非常重要。 減少顏色和使用的幀數將有助於保持較小的文件大小。 標準的 zlib 壓縮似乎是對我們的文件有效的唯一選項,一旦我們點擊Make APNG! 按鈕,我們可以在下載之前看到我們的動畫示例及其文件大小。 這是在下載之前進行進一步更改(例如更改速度或刪除更多幀)的絕佳機會。

在上傳我們的圖像文件以在我們的電子郵件中使用之前,我們能夠對它們進行更多壓縮。 我們只是通過TinyPNG運行我們的 APNG ,它通過剝離元數據和減少顏色來減小文件大小,同時保留透明度和動畫。 它產生了巨大的變化,將我們的總圖像文件大小從 943kb 減少到 243kb,文件大小節省了 74% 以上! 但是,並非每個 PNG 壓縮工具都會保留動畫,因此請確保在處理圖像後仔細檢查您的工作。
就是這樣! 現在您已準備好將 APNG 添加到您的電子郵件中,就像您處理任何其他圖像類型一樣。 如果您想查看我們的完整時事通訊,可以在此處查看或查看Litmus Builder 中的代碼。
您對在電子郵件中使用 APNG 有什麼看法?
您是否曾在電子郵件活動中使用過動畫 PNG? 您依賴哪些工具來創建它們並保持較小的文件大小? 我們很想听聽您的經歷。 在下面的評論中分享您的學習。
