應用程序設計最佳實踐和技巧
已發表: 2021-11-02旨在創造更好的用戶體驗的移動應用程序設計是好的。
應用程序開發人員應以設計用戶期望的應用程序為目標; 否則,他們可能會離開您的應用程序,這將導致卸載次數增加。
在設計應用程序時,應該考慮各種一般原則,例如平台指南、手勢、導航、滾動、可讀性等等。
今天,我們將介紹應用程序設計的原則及其趨勢、應用程序設計最佳實踐、完美設計要遵循的技巧等等。
開始吧!
為什麼移動應用程序設計很重要?

一致的應用程序設計使用戶更熟悉應用程序並使其易於交互。
因此,在設計應用程序頁面時,您需要確保加載時間不會太長。 速度是用戶體驗設計最重要的方面。
此外,具有恆定信息流的標準移動應用程序設計對於應用程序用戶來說似乎很無聊。 它不會吸引用戶。 你的產品可能很有吸引力且有價值,但如果用戶覺得它很難使用,他們就不會花太多時間和精力去了解應用程序的可用性。 這樣,他們退出並卸載該應用程序。
這就是為什麼要使您的應用程序設計相對現代,通過遵循最新趨勢來反映最新的技術創新。
最新的移動應用程序設計趨勢
現在,我們將了解有關應用程序設計趨勢的新內容,並利用最新技術的力量使我們的 UX/UI 應用程序設計更具吸引力。
即時應用
即時應用程序方便用戶無需安裝即可訪問應用程序的內容。 設計此類應用程序的目的是方便地節省用戶的設備空間,並將用戶連接到此類應用程序的特定功能。
這就是為什麼您的應用程序設計應該適應此類即時應用程序並僅向用戶提供他們需要的功能。
例如, BuzzFeed 已經開始了它的即時應用之旅,用戶正在見證與安裝應用程序一樣的豐富的原生體驗。
5G 移動數據傳輸
5G 比 4G 快,可提供高達 20 Gbps 的峰值數據速率和 100+ Mbps 的平均數據速率。 與 4G 相比,5G 具有額外的容量,並支持 100 倍的流量容量和網絡效率。 此外,5G 的延遲比 4G 低。
因此,5G 將在屏幕加載時間、數據可視化等方面顯著影響應用程序設計。 這些方面在當前的 4G 速度下無法按預期工作。
物聯網集成
物聯網已準備好將應用程序開發提升到一個新的水平。 物聯網和應用程序集成將作為一個完美的組合出現,它擁有使應用程序更智能的能力,以提高應用程序的生產力、了解消費者行為、改善客戶體驗、簡化可訪問性等等。
這就是為什麼將物聯網與移動應用程序集成將為您的企業提供統治動態市場所需的競爭優勢。
無密碼登錄
應用程序過去在註冊時要求輸入數據的日子已經一去不復返了。 今天,每個現代設備都使用指紋認證或 FaceID,從而簡化了登錄過程。
因此,通過在您的應用程序中包含此功能,您可以避免記住和輸入密碼的需要。 這種無密碼登錄趨勢是實現完美和直接用戶界面的更好方法之一。
例如, Dollarbird 是一款個人理財應用程序,可幫助用戶跟踪他們隨時間推移的日常支出。 它允許用戶在不輸入電子郵件或創建帳戶的情況下登錄應用程序。
雲解決方案
雲應用程序是部署在雲環境中的軟件應用程序,儘管託管在本地機器或服務器上。 雲環境表明 IT 組織配置其 IT 基礎架構以支持雲應用程序。
雲應用程序方便用戶使用互聯網連接隨時隨地輕鬆快速地訪問和存儲信息。
雲解決方案通過永久確保數據可訪問性來提高效率並提高組織的生產力。
例如, Nerds Support Cloud,一個雲計算邁阿密服務,在其云系統中包含不同的服務。
個性化動畫
另一種移動應用程序設計趨勢,個性化動畫,有助於將用戶與您的產品聯繫起來。
此外,個性化動畫允許屏幕元素根據用戶的行為進行修改。 現代分析算法通過幫助應用程序開發人員定義用戶類型並將他們與想要詳細信息的少數人與只想四處遊蕩的其他人區分開來使這成為可能。
面向用戶的 UI 的主要目標只是適應應用程序用戶的需求,針對他們的痛點。
例如, Airbnb 使用各種個性化工具,這些工具使用地理定位和位置個性化。 它建議用戶附近的住宿,或者如果他們在特定城市預訂了一個地方,該應用程序會向他們顯示他們可以訪問的地方。
2021 年移動應用程序設計最佳實踐
此外,遵循最新的應用程序設計趨勢,我們應該考慮移動應用程序設計中的最佳實踐,以改善可能提高轉化率的客戶體驗。
讓我們看看幾個。
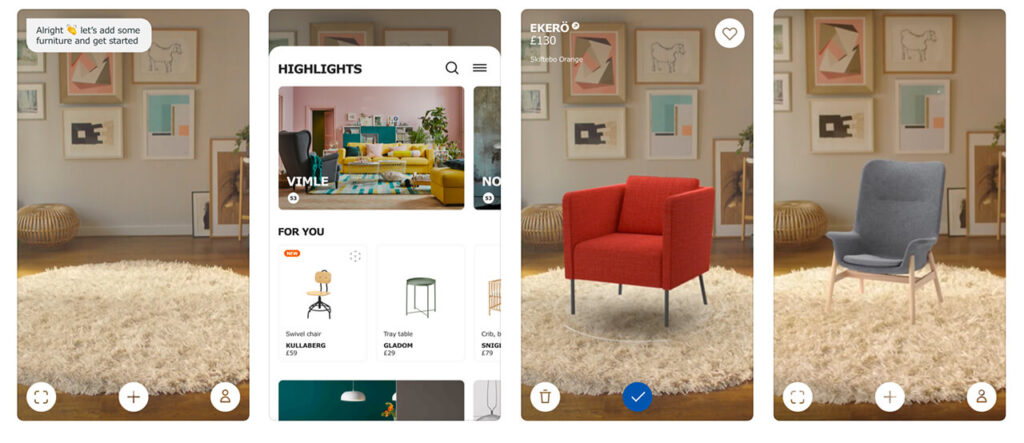
3D 物體
3D 形狀是具有三個維度的對象。 這些對象擴展了團隊對產品設計細節的訪問和理解。 此外,這種增加的信息流避免了人為錯誤、結構效率低下和其他影響設計週期的因素。
與 2D 設計相比,3D 設計的平均速度更快。 因此,它節省了大量的時間和成本。 無需重新設計流程,再次節省了墨水和紙張的成本。
此外,3D 對像還提供了先進的材料和紋理傳遞以及交互式照明。 這些對像還有助於為有效的視覺營銷做出明智的決定。
此外,3D 對象可以實時捕捉零售業績的 360 度可見性。 逼真的 3D 圖像可顯示測試場地和產品計劃,從而減輕庫存負擔。
因此,通過與 3D 模型交互,客戶可以看到和触摸產品。 這種方法有助於喚起情緒,從而增加轉化率。
設計和開發 3D 可視化可能很困難。 但是,將您的資源投入其中會得到回報,因為具有遊戲化元素的獨特 UI 將使您的應用程序更具競爭力。
動畫和微交互
具有動態和功能動畫的應用程序提供了他們在學習過程中在日常生活中面臨的真實場景。 它為學習增添了樂趣,並鼓勵人們探索更多以獲得更多信息。
此外,微交互是一種動畫,可以改善交流並讓用戶輕鬆了解設備上發生的事情。 它們使應用程序易於使用,並給用戶一個完美設計的應用程序的印象。 結果,它鼓勵用戶頻繁使用您的移動應用程序,並更加積極地參與其中。
因此,應用程序用戶將使用您的應用程序更長時間,這將有助於提高保留率並使您的應用程序高度推薦。
讓我們看一個例子來更好地理解它。 動畫和微交互通過讓應用程序更加“生動”來吸引用戶的注意力。 例如,在滾動時更改大小或標題或其顏色將增強用戶與您的應用程序的交互。
例如, Facebook Messenger 使用了驚人的微交互,例如展開成全屏大小的動畫表情符號、對話等彈出窗口的聊天氣泡。

擬物化
一種新的 UI 趨勢,Skeuomorphism / Neomorphism,通常用於 GUI 設計來描述在外觀等方面模仿其真實世界匹配的界面對象。
例如,回收站用於丟棄文件。 因此,擬物化有助於通過利用他們會更好地識別的概念來製作用戶可以輕鬆理解的界面對象。
例如, Apple 的錢包應用程序存儲看起來像實體卡的借記卡和信用卡。
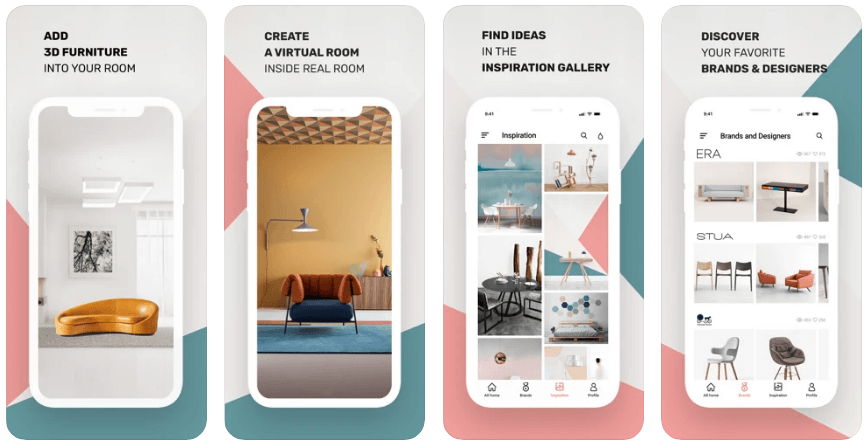
增強現實和虛擬現實

AR 和 VR 是使應用程序具有吸引力和獨特性的領先技術。 通過在移動應用程序中集成 AR 和 VR,可以改善學習體驗、卓越的交互現實、提高業務績效、增加客戶參與度等等。
因此,整合這些技術將是在人群中脫穎而出並給用戶留下最好印象的最佳方式。
例如, Pokemon Go 是一款流行的基於 AR 的遊戲應用程序,它利用 AR 的力量吸引遊戲玩家搜索 Pokemon 和許多其他物品。
Fulldive VR 是一個用戶生成的 VR 導航和社交媒體平台,允許用戶分享他們的故事、查看、評論和回應他們朋友的故事。
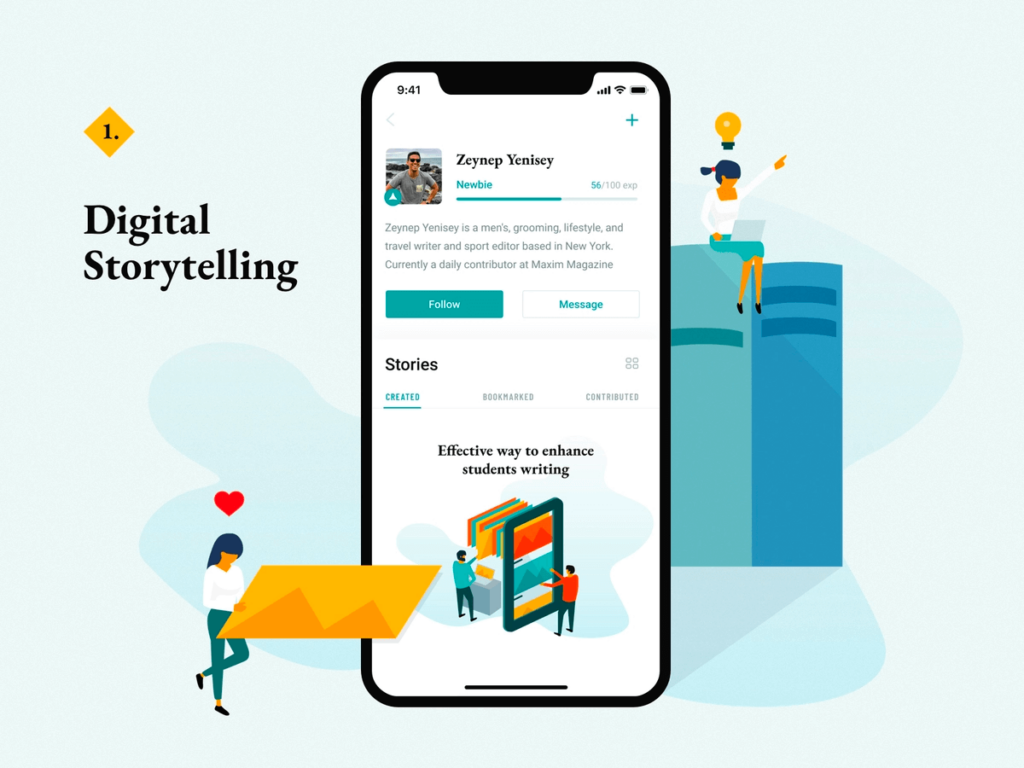
評書

以簡單、引人入勝且一致的方式與用戶交互的另一種方式是講故事。 它包括動畫、插圖、排版、文本和流程。
為了製作引人入勝的用戶體驗故事,應用程序開發人員確保包含更少的操作,以使用戶的購買過程非常方便。
用戶與您的產品的流暢交互需要不間斷的 UI,您可以通過以下方式實現:
- 在應用程序頁面上使用簡短通知而不是疊加層和彈出窗口。
- 確保用戶擁有敏感信息,並在您這邊保持安全。
- 考慮一個動態 UI,它可以幫助用戶在沒有精神負擔的情況下與您的產品進行交互。 允許他們修改產品參數,添加或移除商品,而無需重複這些步驟。
例如, Imagistory 是一款流行的講故事應用程序,它允許用戶用無字圖畫書創作他們的故事。 用戶利用他們的想像力,用圖片創造他們的故事。

極簡主義
如今,應用程序用戶的注意力持續時間在不斷下降。 因此,要引起他們的注意並傳達重要信息變得越來越困難。
因此,簡單和極簡主義是最常用的 UX/UI 趨勢。
您可以通過以下方式使您的應用程序更加簡約:
- 使用空白
如今,極簡主義的主要好處是留白。
設計元素之間的區域是留白。 它還存在於各個設計元素中,包括可讀字符。 空白不一定是白色; 它可以是任何圖案、顏色、紋理,甚至是背景圖像。
您應該包含空白,因為它可以吸引用戶的注意力、提高可讀性、在多個圖像或重文本之間建立平衡、關注重要部分等等。
- 隱藏的導航面板和欄
如今,將菜單類別隱藏在一個小圖標下已成為一種普遍做法。 此外,開發人員選擇滑動、多次點擊等來導航應用程序。
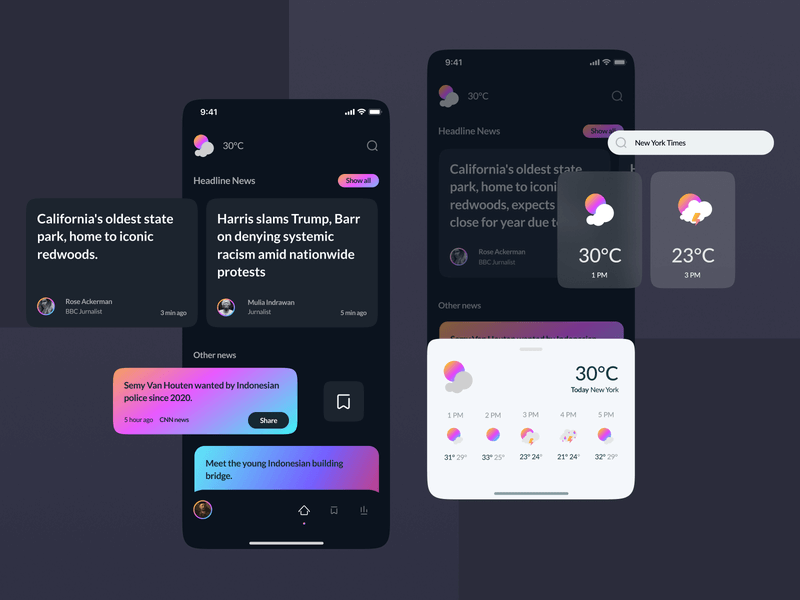
具有動態 UI 的應用程序

具有動態 UI 的應用程序擁有根據用戶輸入進行調整的界面。
在製作動態用戶界面時,移動應用程序設計人員管理用戶看到和操作的領域。 用戶的選擇決定將顯示哪些控件。 因此,顯示了與用戶偏好相關的字段。
例如,在提交貸款請求時,消費者指定他們的婚姻狀況。 已婚者選擇“已婚”,前面會顯示一個字段,要求提供配偶的詳細信息。 因此,動態 UI 根據用戶的輸入顯示結果。
動態 UI 設計的好處是減少了應用程序屏幕上的視覺混亂,只允許較少的完整頁面刷新、實時響應最終用戶行為等等。
語音接口
此類界面允許用戶使用語音或語音命令與應用程序或其他設備進行交互。 此外,它使用自然語言理解和語音識別技術。
該應用程序的語音用戶界面有助於加快搜索速度,允許用戶使用語音搜索選項執行其他工作。
例如, Hound 是一款基於語音的應用程序,僅適用於美國居民。 除了執行簡單的搜索外,該應用程序還可以完成高級工作,例如酒店預訂等。
2021 年要遵循的移動應用程序設計技巧
堅持過去運行良好的方法,因為大多數應用程序都有類似的設計。
1. 更喜歡使用網格
使用網格來設計您的應用程序,因為它會指導您完美地定義間距並保持應用程序的佈局整潔有序。
2. 選擇製作簡單的應用程序設計
保持應用程序設計簡單,不會花費太多時間來加載,讓用戶保持專注,並避免大量鈴聲和更多分散注意力的元素。
3.針對不同屏幕優化設計
在設計應用程序時考慮所有屏幕尺寸、形狀和分辨率,因為設計師應該為幾乎所有可能的屏幕製作優化的設計。
4. 分離文本
使用圖片、分頁符、大寫某些部分、在某些文本下劃線、使它們加粗、更改背景、使用對比色等來分隔文本。
5. 允許識別應用操作
讓每一個動作都得到公認。 就像在加載頁面時,移動一些符號以顯示頁面已刷新,否則他們可能會認為應用程序已掛起或遇到問題。
6. 不要用厚重的文字填充設計
也使用視覺元素並避免使設計文本過多。
7. 更新你的設計
不斷更新您的應用程序設計,以確保其功能完美無缺。 但是,請記住,更改應該很小,用戶可以接受并快速學習。

8.使用原型開始應用程序設計
從長遠來看,開始使用原型設計您的應用程序可以節省您的精力、時間和金錢,因為它可以避免您創建任何錯誤。
9. 整理 UI
包括用戶需要保持應用程序 UI 乾淨和專注的設計元素。
10. 應用導航
使導航變得簡單,以便用戶可以輕鬆找到您的應用程序。
11.可讀性
保持顏色組合流暢,既不太亮也不太亮,保持應用內容的可讀性。
12. 手指友好的點擊目標
使應用程序的元素對手指友好且易於訪問,以便用戶可以方便地點擊它們。
13. 使用操作系統設計指南
使您的應用程序設計對 Android 和 iOS 設備都具有響應性。
14.拇指區
不要忘記考慮拇指規則,根據該規則,用戶可以輕鬆地用一隻手拿著設備瀏覽您的應用程序並使用拇指訪問它。
15. 可訪問性
為了讓用戶輕鬆訪問您的應用,您需要保持其語言簡單,突出重點元素,並使用具有高對比度的顏色組合。
16. 排版
做出正確的排版決定,因為它需要具有吸引力。 使用空白、適當的字體和對齊方式。
17. 按鈕
通過避免花哨的形狀、使用文本鏈接作為按鈕等,為按鈕使用用戶可識別的 UI 設計。
18. 保持簡短
用戶不喜歡需要填寫冗長表格的應用程序。 保持表格簡短明了,並刪除不必要的字段。
包起來
嗯,設計一個引人入勝的應用程序不是遊戲或小菜一碟。 您需要關注、考慮和跟踪各個方面,以使您的應用程序設計引人入勝且完美無缺。
我們希望您發現這篇文章對應用程序開發有所幫助,因為我們已經努力嘗試提出幾乎所有必要的內容來幫助您進行創造性和引人入勝的移動應用程序設計。
