應用程序登陸頁面的 10 個最佳示例以及我們可以從中學到什麼
已發表: 2020-10-02
當涉及到用戶行為時,細節很重要:簡單地使號召性用語更加突出可以將轉化率提高近 600%!
添加評論可將轉化率再提高 35%。
這些只是良好設計如何提高應用著陸頁性能的一些示例。
在本文中,我們將討論:
- 應用程序登陸頁面是什麼對您的業務很重要的原因
- 10 個具有高轉化率的令人驚嘆的應用登陸頁面示例 + 關於它們出色之處的總結
- 如何創建和優化應用登陸頁面
- 每個應用登陸頁面都應具備的 5 個基本元素
讓我們開始吧!
目錄
- 什麼是應用程序著陸頁?
- 精心設計的應用程序登陸頁面的好處
- 應用登陸頁面靈感:10 個可轉換的應用網頁示例
- 5 個可最大限度提高轉化率的必備應用程序著陸頁元素
- App Promoting Landing Page 屬於您企業的銷售漏斗中的哪個位置?
- 應用登陸頁面上的要點
什麼是應用程序著陸頁?
應用程序登陸頁面是旨在宣傳您的移動應用程序和推動下載的網頁。
無論是通過營銷活動和/或自然搜索流量,您的潛在客戶都會在這裡獲取有關您的應用程序的更多信息並下載它。
這些登陸頁面通常包含應用程序的描述、功能和價值主張。 他們還利用號召性用語按鈕和鏈接來推動轉化。
精心設計的應用程序登陸頁面的好處
如果您在企業網站上託管應用登陸頁面,這將增加在線流量,並有可能提高品牌知名度、信任度、潛在客戶保留率和利潤。
著陸頁可以:
- 支持您品牌的業務目標:應用登陸頁面推廣新產品。 他們的目標是吸引新客戶並促進轉化,在這種情況下是應用下載。 登陸頁面也可以輕鬆衡量業務戰略的成功。
- 產生高價值的潛在客戶:登陸頁面有一個單一的焦點目標和一個號召性用語——讓人們轉換; 在這種情況下,下載應用程序。 與可能最終出現在您網站主頁上的人相反,來到應用程序著陸頁的潛在客戶是高價值的潛在客戶,因為他們正在尋找您的應用程序可以提供的特定價值。
- 提高轉化率:精心設計的應用登陸頁面具有明確定義的轉化渠道,可提高頁面參與度和轉化率。
- 更好的品牌知名度:通過收集營銷活動線索,應用程序登陸頁面是一種很好的方式來推廣您的品牌並通過您的網站進一步引導一些流量(如果您提供的不僅僅是應用程序,那就是)。
- 更大的品牌可信度:沒有登陸頁面的應用程序錯失了為用戶提供更多信息和建立信任的機會——這是轉化的重要先決條件。
提供另一個好處的專業提示:考慮在您的應用上線之前創建所謂的“預發布登陸頁面”。 這可以幫助您產生嗡嗡聲和預註冊。
應用登陸頁面靈感:10 個可轉換的應用網頁示例
這 10 個應用登陸頁面示例展示了對品牌、設計和策略的掌握。
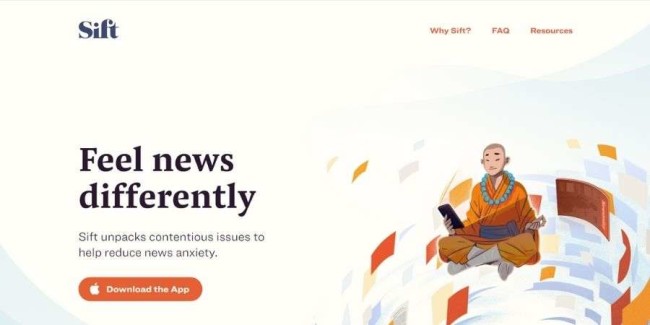
1. 新聞療法

它是什麼:根據用戶的喜好過濾新聞以減輕壓力和焦慮的移動應用程序。
這個登陸頁面有什麼:自定義插圖和柔和的顏色,傳達平靜的感覺,支持應用程序的主要目的。
該頁麵包含幾個組件:
- 帶有 CTA 和有用的常見問題部分的粘性導航標題
- 標有“感受不同新聞”口號的英雄部分、應用程序的簡要說明和號召性用語
- 概述用戶痛點的部分
- 展示應用程序如何工作以及最終結果是什麼的時間線
- 功能和重複 CTA 按鈕的頁腳部分
我們可以從中學到什麼:頁面的自然流動反映了它應該以何種方式告知潛在客戶該應用程序可以幫助他們減輕焦慮的方式。
一個特別有效的方法是使用類似時間軸的部分佈局,提供價值主張並解釋應用程序的功能。
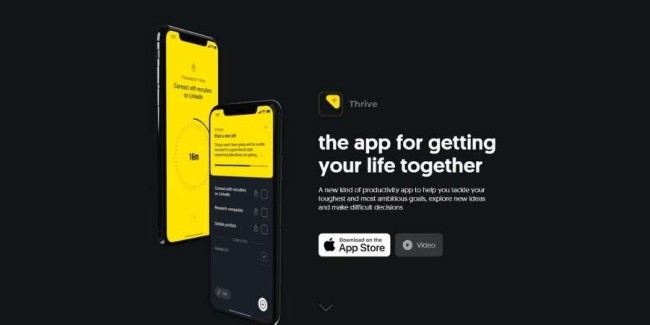
2. 蓬勃發展

它是什麼:一個應用程序,用於提高和集中用戶的工作效率,並幫助他們做出艱難的工作和與職業相關的決定。
這個登陸頁面有什麼:一個非常徹底的教育潛在客戶的過程從一個應用程序的英雄形像開始,並簡要描述它的作用。 CTA 是 App Store 下載按鈕,旁邊是一個解釋性視頻的鏈接。
為應用程序的價值提供社會證明的獎項和認可徽章緊隨其後。 功能部分伴隨著廣泛的常見問題解答部分,可以回答用戶的主要痛點。
我們可以從中學到什麼:大多數應用程序頁面使用空白來增強其內容和獨特的主張。 Thrive 登陸頁面採用了這種極簡主義,但處於黑暗模式。
應用程序屏幕截圖中明亮的黃色、藍綠色和石灰色形成了鮮明的對比,將讀者的注意力集中在重要的價值主張和功能上。
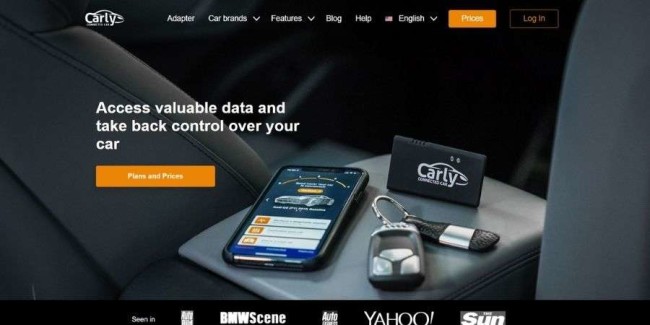
3. 卡莉

它是什麼:該應用程序通過收集對汽車健康和其他有助於更好維護和定制的有用信息的寶貴見解,釋放用戶汽車的潛力。
這個登陸頁面有什麼:像 Carly 這樣的複雜工具承諾根據用戶的汽車和需求提供一系列不同的結果。 這就是頁面將潛在客戶引導到適當的結賬流程的原因。
該頁面以明確的價值主張和 CTA 開頭,然後是社會證明,例如使用它的客戶列表和客戶推薦。
當他們向下移動頁面時,用戶可以找到好處列表、更多價值主張以及對應用程序如何工作以及它具有哪些功能的解釋。
我們可以從中學到什麼:雖然擁有一個單一的 CTA 始終是登陸頁面的最佳實踐,但 Carly 證明,根據應用程序的類型,它可以使用多個。
Carly 的應用登陸頁面有幾個 CTA。 每個人都根據他們駕駛的汽車定位潛在客戶,點擊一個會將用戶帶到他們的下載頁面。
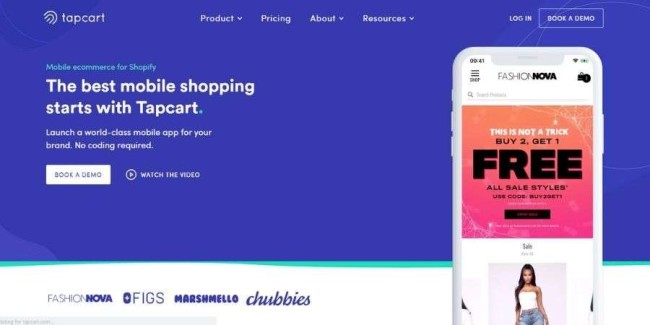
4. Tapcart

它是什麼:通過提供推送通知、集成插件和優化結賬流程來增強在線購物體驗的移動應用程序。
這個登陸頁面有什麼:頁面的大量流動引導用戶從第一次折疊的主要價值主張到有多少品牌使用該應用程序的社會證明、幾個主要好處、客戶推薦、關於其功能的教育和易用性使用。
我們可以從中學到什麼:Tapcart 的登陸頁面使用高質量的圖像、自動播放視頻和 GIF 動畫來展示應用程序的運行及其結果。
章節非常簡單且結構合理,少量簡潔、切中要害的文案使其非常易於理解和消化。 CTA 分散在頁面的頂部、中部和底部。
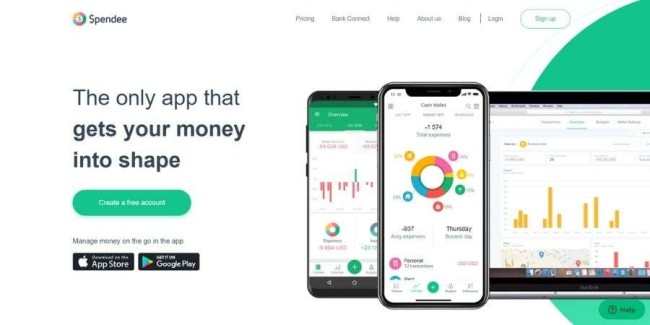
5. Spendee 應用程序

它是什麼:用於管理資金和個人資金的移動和桌面應用程序。
這個登陸頁面有什麼:使用白色和綠色的雙色調佈局,應用程序的移動和桌面變體的大屏幕截圖主宰了英雄屏幕。 旁邊是應用程序使用的簡要說明、“創建免費帳戶”和下載按鈕。
該應用程序贏得的獎項和三個主要價值主張引領著應用程序使用的三步主張。 接下來是幾個主要功能,以及客戶推薦和媒體提及。
我們可以從中學到什麼:文案、視覺元素的混合,有助於理解應用程序的重點,以及大量的社會證明,使這個登陸頁面非常平衡。
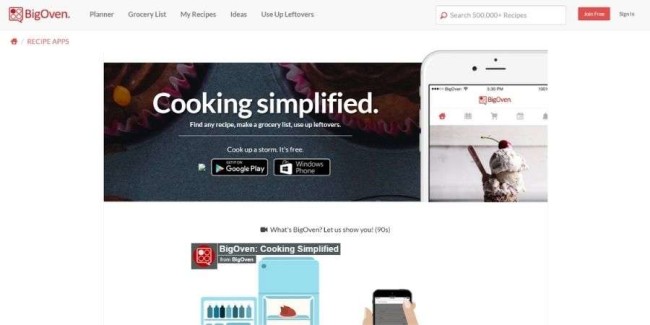
6. 大烤箱

它是什麼:一個移動應用程序,用於提高用戶的烹飪技巧和查找食譜。
這個登陸頁面有什麼:這個登陸頁面使用了一個好的應用登陸頁面的所有關鍵部分:清晰和簡短的副本、CTA、價值主張和教育/演示內容。
應用程序佈局和設計的圖像遵循描述應用程序功能的幾個要點。
然而,核心部分是簡短但非常有教育意義的視頻,它深入解釋了該應用程序。
我們可以從中學到什麼:使這個脫穎而出的是清晰易讀的字體。 標題和較小的段落在移動設備上很容易閱讀:標題使用大號字體使其要點更加清晰。
文案的質量不僅僅在於排版:應用程序的好處及其獨特的價值對於任何只閱讀標題的人來說都是顯而易見的,即使沒有深入了解後面的要點。
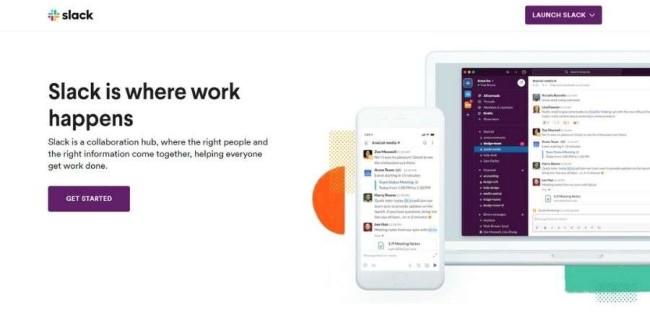
7. 鬆弛

它是什麼:一種信使工具,主要用於需要改進其通信工作流程的業務和組織結構。

這個登陸頁面有什麼:大量的空白空間可以提高訪問者對關鍵點的關注,大字體和清晰的副本,其中包含盡可能少的文字來解釋應用程序。
Slack 的價值主張非常節儉:只有三個要點,並附有運行中的應用程序截圖、使用 slack 的公司列表和出現在頁面最頂部和最底部的“入門”號召性用語。
我們可以從中學到什麼:Slack 的登陸頁面用簡單的術語解釋了該應用程序的優點和功能。 此外,頁面的第一折包含展示產品的桌面和移動版本的圖像。
為了更清晰、更快地傳達要點,該頁面使用圖標來演示可能的集成。
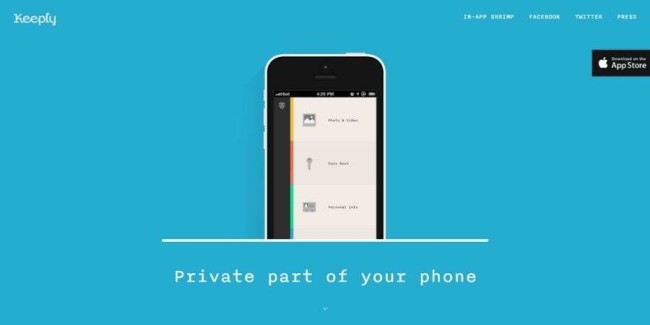
8. 保持

它是什麼:用於安全存儲用戶私人文件和數據的應用程序。
這個登陸頁面有什麼:非常簡約並保持流線型的單列流,Keeply 從應用程序的屏幕截圖開始,清楚地解釋它的用途以及包含主要好處的副本。
當用戶向下滾動並了解其獨特的主張和功能時,背景顏色會發生變化,創造出可愛的效果並賦予每個部分獨特的色調。
CTA 位於頁面頂部,作為右側的 AppStore 選項卡和頁腳,作為文本鏈接。
我們可以從中學到什麼: 最初使用背景顏色可以使閱讀更加集中。 使用的字體是自定義的,頁面的後半部分特別受益於非常強大和最小的副本。
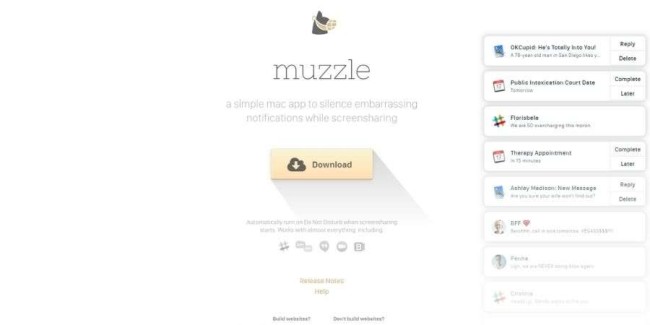
9. 槍口

它是什麼:一個在屏幕共享時靜音屏幕推送通知的應用程序,特別適合商業用途。
這個登陸頁面有什麼:立即引人注目的右側部分,包含非常令人尷尬的通知的搞笑例子,展示瞭如果在在線會議期間屏幕共享時看到它們的所有破壞性可能性。
對應用程序是什麼及其用途的非常中肯的解釋,然後是“下載”CTA。 剩下的唯一元素是與其兼容的消息傳遞應用程序的展示。
我們可以從中學到什麼:整個登陸頁面只佔據用戶的第一個屏幕——沒有向下滾動。 整個價值主張非常小和簡單。
這個應用程序登陸頁面的設計非常成功,因為它通過向訪問者展示應用程序可能解決的痛點來傳達這些價值主張。 它傳達了應用程序的使用,沒有任何描述它的副本!
此外,著陸頁上不常見的幽默因素會使訪問者的目光停留在頁面的右側部分,因為令人尷尬的通知示例不斷出現。
10. 每小時

它是什麼:僅用於跟踪工作時間的 iOS 移動應用程序。
這個登陸頁面有什麼:這個頁面的激進設計將其整個內容混合在一個包含副本和圖像的單個塊中。 然而,用戶在頁面上的旅程以及他們的眼睛應該去哪裡的邏輯始終存在。
描述性副本比此列表中以前的條目要豐富一些。 文本鏈接 CTA 出現在頁面的中間和底部。 當鼠標懸停在前者上時,前者採用簡潔的放大效果。
我們可以從中學到什麼:這個應用程序登陸頁面的獨特之處在於其獨特的設計。
深色背景、醒目的無襯線字體的超大標題、濃縮的內容部分以及對比鮮明的紅色和奶油色以突出要點,這可能是我們列表中最具視覺吸引力的著陸頁。
5 個可最大限度提高轉化率的必備應用程序著陸頁元素
每個應用程序登錄頁面都應具有某些強制性元素,以增加教育並最終轉化潛在客戶的機會。
查看上面的十個示例,我們發現有五個必備元素,如果製作得當,可以為應用程序登陸頁面提供這種決定性的優勢。
1. 頁面標題
應用登陸頁面的標題應該利用這樣一個事實,即它是讀者在頁面上看到的第一件事。
一項特別的研究最能解釋標題中的利害關係:十分之九的閱讀您標題的觀眾也會閱讀您的號召性用語。
標題應該以簡潔、經濟和有效的方式談論應用程序的價值,傳達其優勢並推動其賣點。
它應該吸引潛在客戶留在頁面上而不是立即反彈,並立即回答他們為什麼需要該應用程序的問題。
2. CTA 按鈕
號召性用語按鈕、表單或文本鏈接是最重要的應用登陸頁面元素,因為它將潛在客戶轉化為客戶。
著陸頁存在的真正原因是激勵潛在客戶沿著漏斗向下移動並轉向號召性用語,從而轉換它們。
應用登陸頁面的 CTA 通常應該將用戶指向他們可以下載應用的應用商店。 或者,它可能會導致聯繫表格 - 一旦他們填寫並提交,他們就可以直接訪問該應用程序。
理想情況下,著陸頁應該有一個占主導地位的 CTA - 研究表明,但包含多個 CTA 報價可以將轉化率降低 266%!
3. 社會證明
社會證明向訪問者解釋了您的應用程序的可信度。
這可以是諸如第三方應用程序評論和現有客戶推薦等具有說服力的內容類型,可以促使潛在客戶做出下載應用程序的決定。
社交證明也可以是應用最終獲得的獎項和認可,或者總下載量和用戶數量。
4. 簡明扼要的文案
正文副本提供了一個機會,可以進一步更深入地闡述您的應用程序的價值主張、功能和特性。
它應該擴展好處並回答用戶在製作應用程序登陸頁面之前應該提前研究和了解的問題和痛點。
該副本應該讓登陸您的應用頁面的用戶滿意,並向他們證明他們在搜索結果或廣告或他們來自的任何其他渠道中點擊您的頁面是正確的。
應用程序的類型和用途將決定您應該使用多少網頁副本。 例如,遊戲應用程序需要的副本比具有多種需要解釋的功能的健身應用程序少得多。
5. 優質媒體
應用程序登陸頁面的視覺元素使其脫穎而出。 圖像、GIF 或視頻元素不僅為頁面提供了養眼的效果,而且還可以增強您的文案的重點。
這裡列出的五個元素中的每一個都應該服務於一個目的:強調應用程序的好處。 理想情況下,媒體還應該展示應用程序產品及其獨特的功能和突出點。
高質量媒體的描述性文案和突出使用可能會使您的應用登陸頁面更長,但不要擔心:研究表明,更長的登陸頁面可以將轉化率提高 220%。

App Promoting Landing Page 屬於您企業的銷售漏斗中的哪個位置?
作為具有高度定義目的的單個頁面,應用程序登陸頁面依賴於能夠激勵訪問者到達銷售漏斗轉換點的信息。
由於他們可以扮演多種角色,登陸頁面可以屬於銷售或營銷渠道的任何階段:頂部、中間或底部。
應用登陸頁面可以在銷售漏斗中扮演以下任何角色:
- 將潛在客戶轉化為在社交媒體上下載應用、註冊或關注應用的客戶
- 來自搜索引擎、廣告或任何其他渠道的新流量教育
- 轉化客戶通過社交分享推廣應用的動機
- 通過個性化內容測試不同的受眾群體,以確定將導致更高轉化率的文本、圖像或按鈕
在銷售漏斗中使用應用程序登陸頁面的最有效方法是使其與所謂的點滴營銷活動配合使用。
登陸頁面和水滴營銷
自動電子郵件營銷或滴灌營銷由一系列有針對性的電子郵件組成,這些電子郵件在用戶執行某些操作(例如註冊或僅查看頁面)時發送。
營銷人員使用滴灌營銷向潛在客戶發送相關和個性化的電子郵件。 這些電子郵件活動的自動化特性可以節省大量時間和工作。
著陸頁和點滴營銷活動在銷售漏斗中協同工作的方式是這樣的:
登錄頁面生成作為電子郵件訂閱者收集的潛在客戶。 這些訂閱者進入啟動一系列滴灌電子郵件的部分,其目標是將這些訂閱者轉換為應用程序下載者。
您可以將接收滴灌電子郵件的用戶發送到具有說服力的副本和其他元素的特定目標登錄頁面,以幫助他們做出下載應用程序的明智決定。
應用登陸頁面和滴灌電子郵件營銷協同工作可以:
- 歡迎新用戶
- 培養和教育潛在客戶並將其轉化為下載者
- 登機和教育訪客
- 提醒潛在客戶該應用程序的好處
- 吸引並重新激活現有的非活動用戶
您可以通過遵循這些優化著陸頁和滴灌營銷協同作用的最佳實踐來以盡可能高的成功率實現這些目標中的任何一個:
- 為匹配的兩者創建內容:登錄頁面和滴灌電子郵件活動都應該具有相同的消息和相同的聲音。 這實現了與用戶建立信任和信心的協同作用,使他們記住主要信息並最終轉化他們。
- 創建匹配的視覺效果:與匹配內容的原因相同,為您的應用登錄頁面和電子郵件營銷提供相同的美感很有價值。 登錄頁面與電子郵件完全不同的外觀可能會使用戶感到困惑,他們可能會懷疑您的業務的可信度和良好意圖。
- 提供獎勵和好處:滴灌電子郵件應該為可能想要採取您想要的行動的收件人提供特別優惠或任何其他好處。 免費試用、折扣、優惠券或免費電子書是可以提高轉化率的誘人激勵措施。
- 確保登陸頁面和滴灌電子郵件具有相同的號召性用語:正如我們已經確定的那樣,應用登陸頁面有一個集中在其轉化點的單一目標:CTA 按鈕。 滴灌電子郵件活動應該強制執行和支持這一點,並使潛在客戶專注於他們應該採取的這一行動。
應用登陸頁面上的要點
推廣應用產品應該附帶一個簡潔且非常集中的副本,支持單一的轉化目標。
在這方面,應用登陸頁面應包含:
- 清晰的號召性用語,在頁面上多次出現
- 吸引和教育用戶並幫助書面副本推動重點的視覺元素
- 明確強調價值主張和好處
- 社會證明,例如應用評論、推薦和獎勵(如果有)
在銷售漏斗中,應用登陸頁面可以
- 將潛在客戶轉化為客戶
- 捕獲高價值潛在客戶
- 教育新來者
- 激勵社會股推廣
- 測試不同的細分受眾群和轉化策略
著陸頁可以與滴灌電子郵件營銷活動一起使用,通過對齊文案和圖像、提供激勵和使用相同的號召性用語來最大化轉換結果。
