10 多個開創性的最佳架構網站設計
已發表: 2021-08-12
對於建築公司來說,需要有影響力和引人入勝的演示是不容商量的,因為他們在高度視覺化的行業中運營。 由於網站可以成為他們的主要營銷工具,難怪本文中介紹的架構企業認真對待他們的網站設計。
畢竟,75% 的用戶根據他們網站的外觀來判斷企業的可信度。
在這裡,我們列出了 10 多個最佳架構網站設計示例,這些示例具有構建良好的美學、功能和導航——高質量網頁設計的基礎。
目錄
- 由 Page Black 設計的 Artikon
- Marme by sphynx.studio
- MTG Interieur by Digital Cover
- 米格爾·特里亞斯 (Miguel Trias) 的 E5 控股公司
- 豪斯豪宅 by Kay Jilesen
- Wunder Werkz 辦公室的未來
- Romb Studio 的 Rise Ap.Art
- 全球實驗室的 Evernest
- Favre+Guth by TWKS
- Moddit 的 Abro
- 四十八點一的空狀態
1. Page Black 的 Artikon

突出特點:
- 品牌視覺效果
- 獨特的排版
- 快速加載時間
Artikon 是一家挪威建築和工程公司,其網站和新標誌由 Page Black、他們的同胞和品牌專家設計。
該公司的工程風格從現代建築美學中汲取靈感:銳利的線條、裸露的表面和最小的形狀——所有這些都轉化為他們的建築網站設計。
正如預期的那樣,房屋、建築物和其他建築的圖像是網站視覺效果的主要貢獻者。 可互換的黑白背景面板採用清晰的無襯線字體,為該公司的建築品種賦予品牌感。
Artikon 網站的主菜單導航位於右上角,可以快速打開以顯示一系列服務和其他公司頁面。
導航的快速加載特性是整個網站反復出現的主題:它的外觀不會影響頁面加載時間,因為一切都以可用性和方便的用戶體驗為導向。
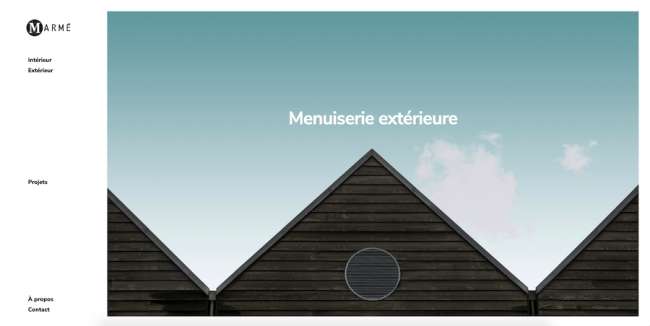
2. Marme by sphynx.studio

突出特點:
- 粘性左側導航
- 全面的項目組合
- 依賴負空間的最小設計
Marme 是一家位於法國西海岸 l'Île de Ré 的木工和翻新店。 其網站由 sphynx.studio 開發和設計,體現了品牌對細節的關注和獨特的自然魅力。
該網站以單屏頁面打開,其中包含三角形屋頂的高分辨率照片,在藍天背景下,其幾何精度形成類似於現代繪畫的圖像。 它被一個白色的負空間框起來,它的左側有一些導航鏈接。
當用戶瀏覽以他們過去的作品為特色的令人羨慕的頁面選擇時,菜單會保留在頁面上。 這些頁面主要由按 3 列網格組織的圖像組成,並展示 Marme 的各種內部和外部解決方案。
這種特定架構網頁設計的簡單性和精緻性導致了易於遵循和理解的交互式組合。
同樣,這些良好架構網頁設計的基本原則也適用於網站的移動版本,其中主菜單和品牌切換到頁面頂部。
3. MTG Interieur by Digital Cover

突出特點:
- 微動畫
- 柔和的顏色
- 動態用戶界面
法國建築工作室/品牌機構配對的另一個特色是來自里昂的室內設計業務 MTG Interieur 和網頁設計專家 Digital Cover。
白色、黑色和粉紅色的獨特調色板迅速引起了人們的注意。 該網站的藝術方向是由 MTG 內部作品的驚人圖像和普遍的圓形形狀驅動的,這些圓形描繪了公司創作的歡迎性質。
在網站的某些部分時尚地使用顏色疊加增強了信息的內容和重要部分。
全屏視頻讓訪問者沉浸在 MTG 的專業知識和工藝中,這進一步改善了用戶旅程。
襯線和無襯線字體為流暢、引人入勝的網站帶來優雅和精緻,從而在所有設備上提供出色的導航和可讀性。
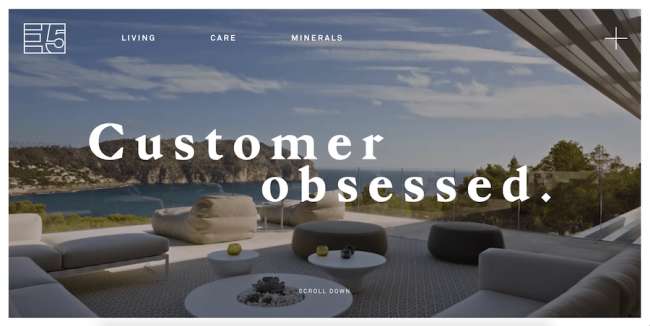
4. Miguel Trias 持有的 E5

突出特點:
- 獨特的大字體
- 逐漸加載內容以加快網站速度
- 全屏導航
E5 Holding 的網站由來自馬略卡島的多學科設計師 Miguel Trias 設計,使用白色背景將主要內容框起來並保持在一起。 在該框架內發生的事情非常引人注目且富有創意。
折疊上方的開場屏幕具有全寬視頻背景,其頂部是專為該客戶設計的獨特字體的醒目副本。
向下滾動會引導訪問者進入用戶旅程,該旅程具有以粗體突出顯示的大型無襯線字體,帶有矢量插圖、多樣但互補的顏色、總部照片和客戶推薦。
在右上角,訪問者會發現一個加號,打開佔據整個屏幕的綜合主菜單導航。 它指向網站的所有重要部分,促進訪問者的服務定位和轉換。
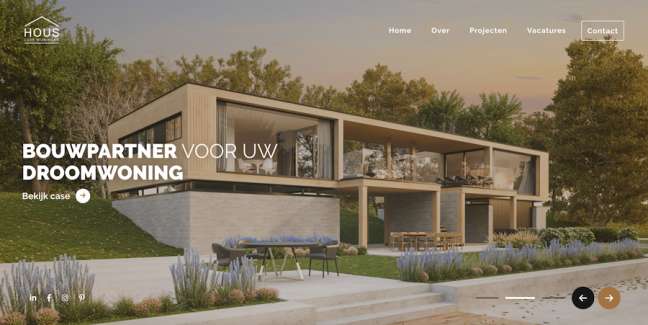
5. Kay Jilesen 的 HOUS 豪宅

突出特點:
- 很多空白
- 圖片優先於副本
- 網站的輕量級感覺
Kay Jilesen 是荷蘭建築、施工和翻新實體 HOUS 網站背後的創意力量。
這個建築網站的靈感大多是最小的,並利用了大量的白色空間,它的靈感依賴於一個簡單的三色調色板(白色、黑色和銅色),同時在著陸頁的折疊上方具有醒目的圖像。
所有元素,包括社交媒體圖標、導航和品牌標誌,都採用清晰的無襯線字體。 向下滾動,訪客會解開一個品牌故事,強調客戶利益和精心挑選的項目組合。
每個新頁面都以流暢的動畫打開,顯示每個住宅項目的高分辨率圖像。 傳統的頂部導航是粘性的,並包含突出顯示的“聯繫”按鈕,以實現更有效的潛在客戶轉換。
6. Wunder Werkz 的辦公室的未來

突出特點:

- 復古調色板和大排版
- 一頁的故事講述和用戶旅程
- 互動元素和自動播放視頻
The Future of Office 是位於科羅拉多州丹佛市的 TAXI 的網站。其目的是為來自不同行業的公司創建協作工作空間,包括 IT、建築和設計。
他們的網站由 Wunder Werkz 構思和開發,是一頁用戶旅程中的一項練習,將復古美學與現代功能相結合。
多色調色板使用柔和的顏色,並隨著用戶向下滾動漏斗而變化。 從標題和全屏視頻複製到場地和位置圖像的地圖,每個視覺元素都明確而有目的地變大。
一個單一的號召性用語是右上角的粘性圓形按鈕,邀請用戶通過與他們聯繫或在 Instagram 上關注他們來加入 TAXI。
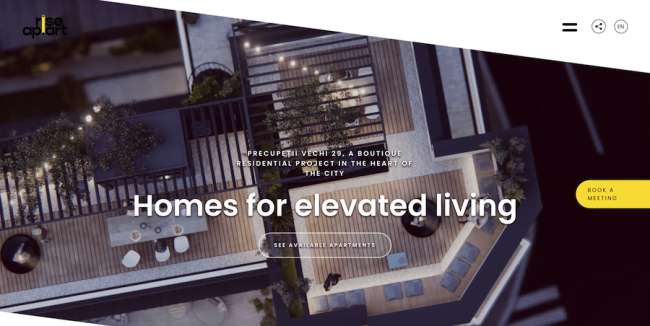
7. Romb Studio 的 Rise Ap.Art

突出特點:
- 圓角邊緣和斜線
- 出色的導航流動性
- 黑色和白色環境中的黃色口音
Rise Ap.Art 是一個由來自羅馬尼亞布加勒斯特的建築商、建築師和設計師組成的團隊,以創造“獨特的住宅項目,讓城市的中心充滿活力”而聞名。
他們的品牌和傳播機構 Romb Studio 的網站是一頁式的,由流暢的斜線、背景視頻(整個列表中反復出現的元素)、矢量插圖和粘性側邊欄 CTA 組成——全部採用獨特的黃色、黑色和白色調色板。
當用戶向下滾動網站時,他們的住房解決方案的高分辨率照片伴隨著簡短的、以利益為導向的信息。 這種提升的現代設計利用了輕巧的無襯線字體、圓形和光滑的圖像動畫加載。
儘管是一頁網站,Rise Ap.Art 也有一個粘性導航菜單,其中包含一個語言切換按鈕(羅馬尼亞語和英語)、一個共享按鈕和一個漢堡菜單圖標,可在整個頁面上打開導航快捷方式。
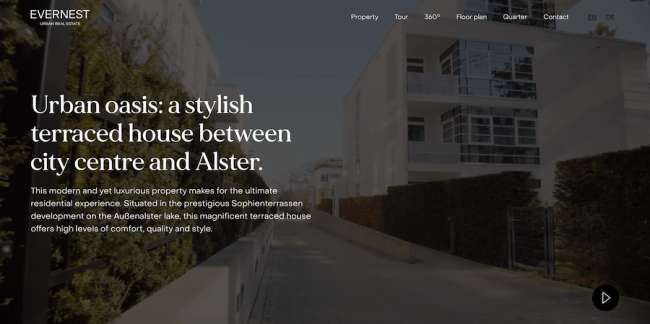
8. 全球實驗室的 Evernest

突出特點:
- 偉大的內容組織
- 帶有每個樓層描述的選項卡模塊
- 身臨其境的360度房屋參觀
Evernest 是位於德國漢堡市的一處豪華房地產。 其專用網站由品牌和設計機構 Global Labs 製作。
這個建築網站設計示例是該物業的全面展示,包括時尚的排版、標籤模塊、可點擊標籤、具有運動效果的高分辨率圖像、平面圖等等。
由於巧妙地使用了黑白背景面板,為每個主題部分提供了區分,因此綜合主頁不會陷入難以理解的混亂狀態。
當用戶向任何方向滾動時,主導航會與用戶保持一致,甚至可以提供對物業的 360 度遊覽!
右下角是一個粘性 CTA 按鈕和轉換點,為用戶提供“立即請求公開”。
9. Favre+Guth by TWKS

突出特點:
- 當鼠標懸停在不同對像上時,響應式鼠標光標會改變形式
- 圖片、CTA 和鏈接上的藍色突出顯示
- 出色的排版與整體設計相得益彰
Favre+Guth 是一家於 1967 年在瑞士蘇黎世成立的建築公司。 他們的多學科方法反映在他們的網站設計中,由 TWKS 網頁設計機構提供。
網站首頁使用簡單的無襯線字體,整體外觀讓人聯想到二十世紀中葉的包豪斯運動。 銳利的邊緣和大塊的內容與帶有寶藍色調的低調米色背景重疊。
折疊上方的背景動畫為網站提供了活力。 獨特的鼠標光標採用大藍點的形式,但當懸停在可突出顯示的部分時會變成目標圖標。
右上角的導航會打開一個全屏菜單,其中包含指向與網站主頁具有相同風格的頁面的鏈接。
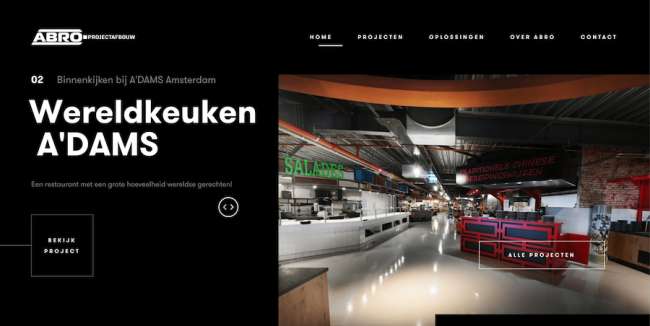
10. Moddit 的 Abro

突出特點:
- 黑白塊的相互作用
- 很棒的排版
- 簡單導航
Abro 是一家荷蘭公司,提供全方位服務的建築和室內解決方案。 他們的網站是由 Moddit 創意機構設計和開發的。
Abro 的建築網站設計完全是關於黑暗主題和負空間的相互作用,因為黑白塊將內容安排在合乎邏輯且令人賞心悅目的部分。 甚至號召性用語也融入了網站,用細的分隔線表示它們的存在。
與此列表中的前一個條目類似,圓形鼠標光標在懸停在不同元素上時會改變形狀——甚至在瀏覽畫廊時採用某種可操作的副本,如“Look At”。
排版和導航無縫集成到網站的結構和美感中——後者絕對像 Abro 的解決方案一樣現代,而另一個則是非破壞性和直觀的。
11. 四十八點一的空狀態

突出特點:
- 引人注目的消息
- 兩欄滑動內容佈局
- 詳細的產品展示
Empty Space 是國際知名的照明產品生產商,其產品決定了其網站的獨特性質,由四十八點一公司構思和實現。
該網站主要面向尋求高端照明解決方案的室內設計專業人士,這些解決方案可以為每個客戶定制不同的東西。
其設計緊跟品牌名稱所暗示的關鍵品質:當使用不同設備瀏覽網站時,適應性、元素並置和變革潛力都顯而易見。
sans-serif Avenue Mono 字體“風度翩翩且溫暖”,但暗示著“人性化和高度自動化”的東西。 該網站柔和的調色板受到彩虹藍色和紅色元素和重音的挑戰。
