ASO Hack:什麼樣的圖標和截圖對用戶更有吸引力?
已發表: 2022-02-24
App Store 圖標為用戶提供了應用程序的第一印象,甚至在他們點擊頁面之前。 無論應用顯示為特色應用、搜索還是類別列表,用戶都會看到該圖標。
這使得圖標成為每個應用程序的重要創意資產,並且了解應用商店圖標的應用商店優化最佳實踐對於轉換至關重要。
在App Store中,產品往往以“標題+圖標+截圖預覽”的形式展示給用戶,所以一個吸引人的標題、圖標和截圖是吸引用戶最直接的手段。 因此,一個吸引人的標題、圖標和截圖是吸引用戶最直接的手段。 那麼開發者應該如何選擇合適的圖標和截圖呢? 
點擊“了解更多”,立即通過ASO World應用推廣服務推動您的應用和遊戲業務。
應用程序圖標和屏幕截圖:代表應用程序
App Store 圖標本質上是應用程序的外觀,因此它應該代表最重要的元素,例如特性或功能。 對於具有可識別品牌的應用程序,如 Facebook 或 eBay,使用品牌圖標作為圖標很容易。 並非所有應用程序都有這種奢侈,因此他們的開發人員應該使用代表應用程序最大價值的圖像。
例如,對“吉他”的搜索顯示,該詞的大多數熱門應用都在其圖標上突出顯示吉他。 這些創建代表應用程序功能的視覺提示。 同時,每個人在圖標使用吉他和其他視覺元素的方式上都呈現出不同的身份。
這些品種包括原聲吉他或電吉他,使用亮色或深色,具有詳細的吉他或吉他的輪廓等。 每張圖片都為其各自的應用程序建立了品牌和主題。 例如,較深的色調和電吉他通常表示更多以搖滾樂為主的音樂選擇。
手機遊戲經常使用他們的品牌標誌或字符來代表他們的應用程序。 這在基於特定節目或電影的遊戲或應用程序中尤為常見。 例如,搜索“恐龍遊戲”會返回幾個具有相似設計風格的應用程序,每個應用程序的呈現方式都不同。 它們通常在遊戲的藝術風格中以單一恐龍(通常是霸王龍)為特色。
圖標的特定風格選擇,例如微笑的卡通人物或咆哮且更詳細的恐龍,表明該應用程序在各種恐龍遊戲中的位置。 他們定下基調並指出年齡範圍。 其中一些還包括遊戲的標誌,而另一些則使用標誌作為整個圖標。
為什麼應用程序圖標在 ASO 中很重要?
為什麼應用圖標在應用商店優化中很重要? 應用程序圖標是您的應用程序的第一印象。 快速瀏覽一下您的應用程序就可以說明很多問題:該應用程序的用途是什麼? 應用程序的目的是什麼? 我想與這個應用程序建立任何關係嗎?
就應用商店而言,您可以做很多事情來改變和影響第一印象。 在本文中,我們將向您介紹應用商店優化 (ASO) 中無可爭議的最關鍵部分之一:應用圖標。 它將探討圖標對您的 ASO 策略的重要性、它對您的轉化率的影響,以及從一個偉大的圖標中受益所需的組件。
為什麼應用程序屏幕截圖對 ASO 很重要?
在 Apple App Store 和 Google Play Store 中,您的所有應用商店訪問者都會看到您的第一印象框架(首屏的所有內容)。 這些訪問者中的大多數將根據他們在那裡看到的創意資產做出決定,他們只會花大約 3-6 秒的時間查看您的第一印象,然後從頁面中刪除、安裝或繼續探索,然後再進行最終的決定。 這就是為什麼在 ASO 中優化屏幕截圖非常重要!
根據我們從超過 5 億用戶的抽樣用戶行為中收集的數據,我們可以清楚地看到出現在第一印像中的屏幕截圖(應用商店頁面的折疊區域上方)是最重要的,因為 100% 的用戶暴露在他們面前。
應用程序圖標
應用程序圖標是您的品牌或產品的視覺表示。 這是用戶在訪問 iOS 應用商店或 Google Play 商店時看到的第一個元素。
應用圖標是在應用商店的整個用戶旅程中出現的唯一創意元素。 對於通過熱門圖表、搜索或特色展示位置找到應用或遊戲的自然用戶,它會出現在每個列表中。 對於通過廣告直接進入應用商店頁面的付費用戶,應用圖標是他們在第一印像中看到的主要視覺資產之一。
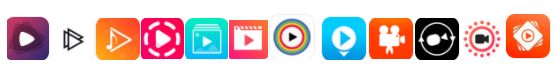
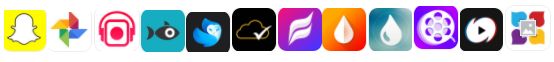
我們在攝影和視頻列表中選擇了前 200 個產品圖標,發現它們可以分為以下 8 個主要類別。
“漸變彩虹色”最強
相機

信件

符號

幾何形狀


視頻符號

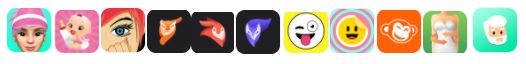
卡通/動畫/表情

物理抽象,線條

其他/失敗反例:沒有明顯特徵,不易識別和記憶

成功參考
從我們選擇的大量圖像資料中,我們總結了它們的一般特徵。
漸變彩虹色
取景器、相機鏡頭
扁平化處理,線條明顯,易於識別
那麼,什麼樣的圖標更受用戶歡迎呢? 經過問卷調查和投票後,我們發現我們最喜歡的圖標看起來驚人的相似! 顏色、漸變和線條是主要特徵。
在此基礎上,我們可以總結出圖標的設計原則。
選擇人們感知熟悉、易於識別、識別成本低的事物。
使用產品屬性作為圖標元素。 例如,相機可以用作照片應用程序的設計元素。
應用顏色選擇應與受眾屬性相結合。 需要考慮用戶群體的年齡和性別,開發者可以根據自己的App用戶屬性選擇合適的產品顏色。
配色盡量不超過3種顏色,目前在攝影視頻App中,用戶更喜歡“漸變彩虹色”。
動態的符號,有衝擊力的圖案很容易讓用戶記住,這種圖標更容易抓住用戶的注意力,下面的圖標就是很好的例子。
截屏
App Store 屏幕截圖是講述您的應用故事並說服用戶下載您的應用的最佳方式。 事實上,忽略 ASO 策略的這一方面是您可能犯的最大錯誤之一。
女性+生活場景最受歡迎
我們選取了攝影視頻榜單前60名產品的截圖,面對大量的圖片素材,我們總結出以下特點。
中心元素
中心元素按使用場景分類,包括“自拍美顏場景”、“生活休閒場景”、“風景拍攝場景”和“功能展示”。
背景樣式和顏色
生活使用場景; 白色/透明
人,各種純色背景搭配
單色背景
設計風格
本機接口。 這種風格不建議開發者使用,因為它缺乏文字功能描述,無法讓用戶一眼就清楚地了解應用程序的功能。
截圖+文字說明。 這種風格有文字說明,突出了App的功能說明,但從視覺效果上,用戶首先關注的是圖片部分,其次才是文字。
截圖+手機邊框+說明。 加入手機邊框後,截圖的所有元素都處於平衡狀態,用戶可以一目了然地看到文字描述,而背景圖片成為次要元素,視覺效果不夠有衝擊力。
跨屏界面。 這種形式現在越來越流行,很多產品都樂於使用跨屏界面。 它可以吸引用戶的注意力並引導他們向右滑動屏幕截圖(一屏最多3張圖片)
設計原則的細節
接下來,通過一些反例,開發者可以藉鑑經驗。
突出焦點元素:使用縮放元素或界面焦點來強調視覺主題中心。
對比原則:文字和截圖背景,元素和背景對比更明顯,對用戶更有吸引力。
我們發現了一些共同點(僅供參考)。
截圖風格:自然。 貼近日常生活,部分包含假期。
前兩張截圖的特點:全屏縮放/高亮重要內容。
人物:都是女性角色。
截圖設計原則
主題選擇,貼近用戶場景
應盡量選擇貼近用戶使用場景的 App 截圖。 比如購物APP可以選擇街拍; 生活方式類應用可以選擇食物等,中心元素要貼近用戶的使用場景,有利於讓用戶與應用產生關聯,從而提高下載率。
背景風格、顏色選擇
配色方案不宜單一,背景色調成系列,便於用戶閱讀連貫,不易產生視覺疲勞。
設計風格:有趣,有觀賞價值
目前,截圖有四種形式:截圖+描述; 截圖+手機邊框+描述; 跨屏界面和原生界面。 在這四種類型中,建議開發者採取更具創新性的方式,比如跨屏界面、App 介紹的多元素呈現。
詳細設計
詳細設計
突出重點元素,增強App界面與背景的對比。
開發者可以使用縮放元素或者界面焦點來強調視覺主題中心,這樣更有利於突出產品的關鍵元素,用戶也可以一目了然。
綜上所述,總結了產品圖標和截圖的使用。 作為一種視覺表現形式,圖標和截圖的基本形狀和審美傾向對產品的吸引力至關重要。 這些小元素需要開發者仔細考慮,因為它們是鼓勵用戶使用應用的第一步。
