Astra Pro 與 Astra Agency Bundle 比較——有什麼區別?
已發表: 2020-10-21Astra 是一種流行的 WordPress 主題,可為網站所有者提供自定義選擇、樣式和速度。 它可用於餐廳、博客、商業網站、WooCommerce 店面和許多其他利基用途。 Astra 主題是免費的,但您可以通過 Astra Pro 和 Astra Agency 計劃(現在稱為 Essential 和 Growth Bundles)添加更多功能。
Astra包含預先構建的模板頁面,可在設計網站時節省時間。 您無需接觸任何代碼即可快速自定義演示設計。 Astra 的定制選項令人印象深刻。
您可以以任何您想要的方式製作網站。 您可以更改頁面寬度或刪除側邊欄和頁面標題。 Astra 的速度使其在競爭中脫穎而出。 其輕巧的速度領先於當今市場上的所有其他類似主題。
您可以管理頁眉、頁腳、博客、帖子、檔案、頁面、側邊欄的佈局,設置元、內容、顏色和字體等。
注意:我已經比較了 Astra free 與 Astra pro 計劃以及 Astra 與 GeneratePress 主題,以及 Astra 的 OceanWP 主題,所以一定要檢查它們以了解它們的不同之處。
Astra Pro 與 Astra Agency 捆綁比較
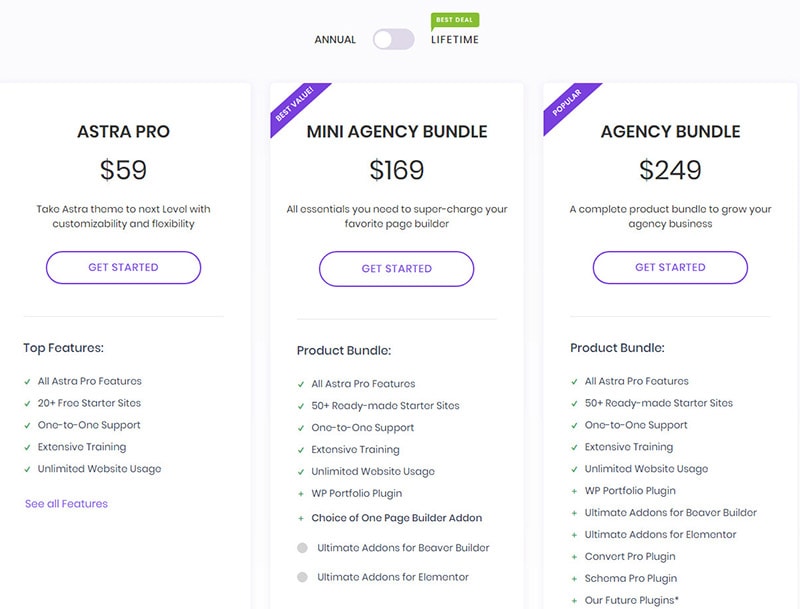
您可以購買 Astra Pro 或任何 Agency 捆綁包(現在稱為 Essential 和 Growth 捆綁包)作為年度或終身付款。

- 姓名
- 價錢
- Astra Pro 插件
- WP 組合
- Elementor 的終極插件
- Beaver Builder 的終極插件
- 架構專業版
- 轉換專業版
- 技能噴氣學院
- 免費入門模板
- 代理商入門模板
- 訪問未來的插件

- 阿斯特拉專業版
- 每年 47 美元或終身 249 美元
- 20 多個免費入門模板

- 迷你代理包
- 每年 169 美元或終身 499 美元
- 您可以選擇 Beaver Builder 的 Ultimate Addons 或 Elementor 的 Ultimate Addons。 您無法通過此計劃同時獲得兩者。
- 您可以選擇 Beaver Builder 的 Ultimate Addons 或 Elementor 的 Ultimate Addons。 您無法通過此計劃同時獲得兩者。
- 55+ 代理入門模板

- 代理捆綁
- 每年 249 美元或終身 699 美元
- 20 多個免費入門模板
- 55+ 代理入門模板
什麼是 Astra Pro?
Astra 是一個免費的 WordPress 主題。 您可以從 WordPress 存儲庫下載它。 雖然免費版有許多可用選項,但專業版帶來了更多功能。 Astra Pro 是 Astra 主題的高級附加組件,它增加了幾個額外的方便的自定義選項。
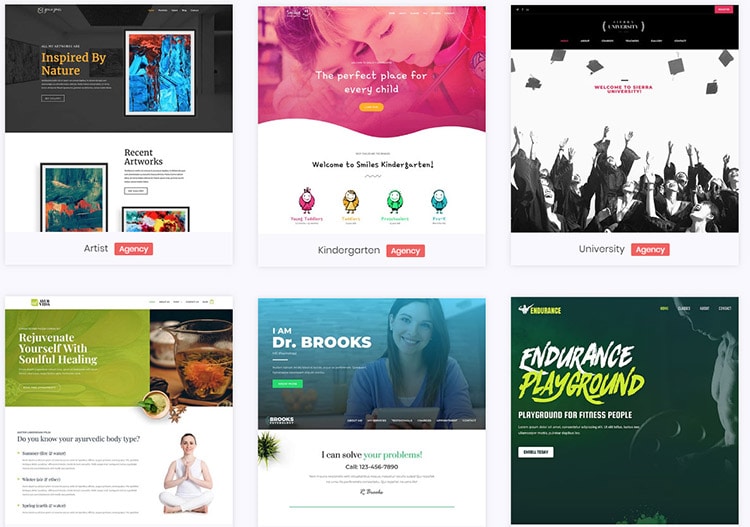
Astra Sites是補充 Astra Pro 的附加插件。 Astra Sites 包括大量的預建模板。 這些模板具有功能齊全且隨時可以使用的圖形和頁面。

Astra 是一個輕量級、快速的 WordPress 主題,它在免費版本中提供了多種自定義功能。 Astra Pro是一個單獨安裝的插件。 它提供對自定義佈局、透明標題和其他附加主題選項的訪問。 它具有更多可用於自定義網站的功能。 最好的部分是您不必接觸任何代碼。 每個高級功能都作為單獨的模塊提供。

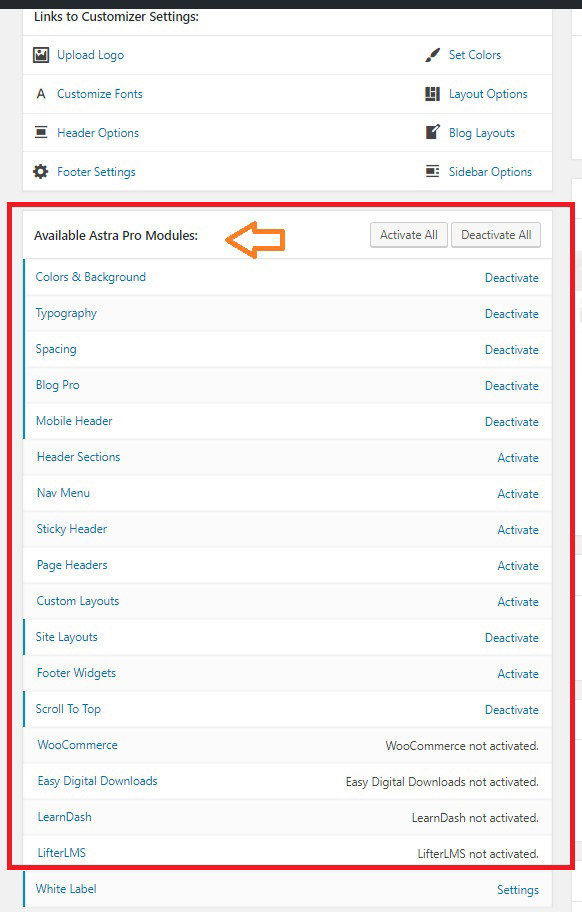
您可以決定要啟用或禁用哪些功能。 這可以節省時間並使事情變得更容易。 使用較少的功能可以提高網站的性能。
使用 Astra Pro 執行的一些功能包括:
- 嵌入 Typekit 字體
- 在 Astra 主題中嵌入自定義字體文件
- 在自定義內容上放置“鉤子”
- 在掛鉤位置使用 JavaScript 代碼或短代碼
- 使用定制器界面重置 Astra 主題定制器設置
- 同時更改多個頁面或帖子上的 Astra Meta 設置
- 創建新的側邊欄,您可以在滿足特定條件後在網站的特定頁面上顯示
Astra Free 和 Astra Pro 有什麼區別?
Astra 主題有兩個版本。 您可以從 WordPress 存儲庫下載免費版本,該存儲庫提供的功能有限。 你有專業版。 Astra Pro 插件添加了額外的模塊和功能。 您可以使用高級版根據需要自定義站點。

- 姓名
- 價錢
- 透明標題使用透明頁眉設置透明頁眉背景並向上拉頁面,將兩者合併。
- 粘性標題這是一個即使在用戶滾動時也會粘在頁面頂部的標題。 它允許從頁面的任何部分快速訪問菜單。
- 移動標題有了這個,您可以自定義和調整標題斷點,為移動設備設置不同的徽標、菜單樣式、顏色等。
- 頁眉您可以添加自定義頁眉並設置顯示規則以將它們顯示在您網站的特定頁面和帖子上。
- 超級菜單使用您最喜歡的頁面構建器創建漂亮的模板,或者輸入短代碼以在您網站的大型菜單中包含佈局。
- 顏色和排版您可以設置與您的品牌很好地融合的顏色和字體,並輕鬆管理整個網站的顏色和排版。
- 專用邊欄創建特定於頁面的側邊欄,可以覆蓋您網站上默認側邊欄的設置和自定義。
- WooCommerce 就緒
- 盒裝佈局在盒裝佈局中顯示您的主要內容,以將其與頁面上看到的其他內容區分開來。
- 全寬佈局全寬佈局,可讓您使用網站上主要內容的整個寬度。
- 填充佈局您可以在內容的邊緣插入特定的邊距以使其具有填充外觀。
- 流體佈局流暢的佈局,可讓您將整個網站拉伸到屏幕末端。
- 間距控制管理所有元素周圍的邊距和填充並覆蓋默認空間設置。
- 默認容器默認容器,稱為主容器,在自定義程序中具有自己的特定佈局和設置。
- 谷歌字體從多達 700 多種 Google 字體中進行選擇,以確保您的網站獲得最佳排版。
- 自定義字體希望在您的網站上使用自定義字體? 使用免費的自定義字體插件,您可以導入和使用您喜歡的任何自定義字體。
- 響應字體大小根據將在其上查看的設備控制您的排版大小。 您可以為不同的設備選擇不同的字體大小。
- 段落邊距選項使用段落邊距選項管理段落之間及其周圍間距的選項。
- 字體大小 PX、EM希望使用您喜歡的單位來確定字體大小? Astra 允許您在 PX 或 EM 中設置它們。
- 文本變換標題標籤的文本轉換。 您可以為特定標題標籤選擇統一的文本格式。
- 主要標題顏色用於控製網站主標題中的顏色和背景的一系列選項。 您可以針對移動設備和桌面設備更改它們。
- 標題顏色上方管理上面標題的顏色和背景。 為移動設備設置不同的顏色和背景。
- 標題顏色下方更改以下標題中的顏色和背景
- 透明標題顏色設置不同的顏色並在透明標題上輕鬆修改它們
- 粘性標題顏色用於控製網站粘性標題中的顏色和背景的一系列選項。
- 內容顏色從一個地方管理不同類型內容的顏色的簡單界面。 您可以控制標題標籤等的顏色。
- 博客/檔案顏色管理博客或存檔頁面上的顏色
- 單頁顏色管理網站單個頁面上的顏色和背景
- 側邊欄顏色自定義側邊欄的顏色和背景
- 頁腳顏色管理頁腳顏色的各種選項
- 網格佈局在您的博客頁面上以網格佈局展示您的所有博客文章
- 列表佈局將您的博客頁面設置為以列表佈局顯示您的博客文章,該佈局將一個接一個地放置每個文章。
- 砌體佈局以時尚的磚石佈局顯示您的博客文章
- 突出顯示第一篇文章突出顯示列表中的第一篇文章。
- 日期框為您在博客頁面上添加的每個帖子元素顯示一個流行的日期框。
- 摘錄計數摘錄作為帖子的摘要。 您可以獲取要與博客頁面上的每篇文章一起顯示的相應摘錄。
- 博客結構控制您可以管理單個帖子在博客頁面上的顯示方式。 通過按順序放置特徵圖像、標題和元文本來控制結構。
- 博客內容寬度您可以使用博客內容寬度選項管理博客頁面的內容寬度。 此選項更改此頁面的容器寬度
- 分頁後添加時尚的分頁以在多個頁面內分發您的博客文章
- 無限加載您可以選擇無限加載選項,當用戶繼續向下滾動時,它會在同一博客頁面上繼續加載博客文章。
- 標誌對齊將徽標左、右或居中對齊
- 移動標題設計根據您網站的需要添加斷點並顯示彈出窗口、漢堡菜單等。
- 標題內容上方在您網站的上述標題中添加所有類型的內容。
- 標題內容下方添加不同的小部件、HTML 內容、短代碼等,以管理您網站下方標題中的內容。
- 上方標題佈局管理和控制上面標題的佈局及其上的內容。
- 在標題佈局下方管理下面的標題佈局及其內容。
- 靈活的頁腳佈局選擇靈活的頁腳佈局以包含不同類型的內容,例如小部件。 文本、HTML 代碼、短代碼等。
- 頁腳欄佈局選擇要與網站上的頁腳欄一起顯示的正確佈局。 您可以選擇和管理其中的內容。
- WooCommerce 網格設置允許您以可以根據需要自定義的網格佈局顯示您的產品。
- WooCommerce 無限滾動您想在一個頁面上加載所有產品嗎? 你可以這樣做我選擇無限加載,當用戶向下滾動時加載產品
- WooCommerce 畫布邊欄在商店頁面上添加畫布側邊欄。 此側邊欄最初保持在屏幕外,可以通過按鈕或鏈接觸發。
- WooCommerce 快速查看啟用快速查看選項,讓用戶無需在新頁面中打開即可仔細查看產品。
- WooCommerce 畫廊選項在您的商店頁面的產品庫中顯示您的所有產品。 您可以將佈局設置為網格或列表並進一步自定義。
- WooCommerce 下拉購物車顯示一個下拉購物車,讓用戶可以看到已添加到購物車的產品或通過它添加產品。
- WooCommerce 銷售氣泡樣式您可以在您的產品上展示時尚且有吸引力的銷售氣泡,以鼓勵快速購買並促進銷售。
- LifterLMS 集成與 LifterLMS 無縫集成,幫助您建立一個有吸引力且不會分散注意力的在線課程網站。
- LearnDash 集成與 LearnDash 無縫集成,幫助您建立一個用戶友好且有吸引力的網站來提供在線課程。
- 模式集成附帶幫助搜索引擎更好地了解您的網站所需的基本架構標記實現。
- SEO優化
- 地址小工具允許您在頁面上的任何位置構建和顯示您的公司地址,而無需一行代碼。
- 信息列表小部件在頁面上的任意位置添加信息列表。 使用各種圖標並在您的頁面上創建一個漂亮的信息列表
- 社交圖標小工具添加社交圖標。
- 自定義標題您可以使用自己喜歡的頁面構建器創建自定義標題。 構建您自己的自定義標題並在整個網站或特定頁面上啟用它。
- 自定義頁腳使用您最喜歡的頁面構建器構建自定義頁腳,並在整個網站或您希望在其上顯示的特定頁面上使用它們。
- 自定義 404 頁面使用您選擇的內容設計一個有吸引力的自定義 404 頁面
- 自定義佈局 – 鉤子使用鉤子,您可以在任何您希望添加的地方注入自定義代碼和內容。
- 顯示條件您可以選擇在整個網站上顯示自定義佈局,也可以選擇要顯示它們的特定頁面。
- 古騰堡準備好了

- ASTRA 免費主題
- 自由

- 阿斯特拉專業版
- 59 美元

Astra Agency 捆綁包(現在是基本和增長捆綁包)
年度 Astra Pro 訂閱價格為 59 美元。 終身套餐售價 249 美元。 Astra 還提供兩個額外的捆綁包: Mini Agency Bundle (現在稱為 Essential 捆綁包)和Agency Bundle (現在稱為 Growth Bundle)。
Essential Bundle包括 Astra Pro 計劃的所有功能,可訪問 50 多個不同的預構建入門網站以及 WP Portfolio 插件,以及 Elementor 的 Ultimate Addons(檢查最佳 Elementor 插件)或 Beaver Bulder 的 Ultimate Addons(檢查最佳 Beaver生成器插件)。 Essential Bundle 的購買價格為每年 169 美元。 還有一個終身選項,售價為 499 美元。

增長捆綁計劃包括前面提到的計劃中的所有內容(以及用於 Elementor 的 Ultimate Addons 和用於 Beaver Builder 的 Ultimate Addons 和一個 WP Portfolio 插件)。 它還包括 Schema Pro、Convert Pro 和所有未來的插件。 您可以以每年 249 美元的價格購買增長計劃,也可以以 699 美元的價格購買終身計劃。
使用 Astra 的專業計劃,您可以獲得 20 多種不同的免費入門模板。 但是使用任何 Astra Growth 計劃,您都會獲得55 多個代理入門模板。 SkillJet Academy 也包含在增長捆綁計劃中。 這是在線培訓課程庫。 所有課程均由許多主要行業的專家提供。
增長捆綁包中包含的工具
Agency Bundle 擁有強大的資源,可幫助您創建獨特、有效的網站。 這是你會得到的:
- Astra Theme Pro Addon – 這是一個擴展,為免費的 Astra 主題添加了更多自定義選項和功能。 該插件每年收費 59 美元,但它免費包含在 Mini Agency Bundle 中。
- 預建的入門模板– 您可以使用各種令人印象深刻的預製網站。
- WP Portfolio – 創建令人驚嘆的網站預告片和自定義投資組合。 它本身的售價為 49 美元/年,但它免費包含在 Mini Agency Bundle 中。 查看 WP Portfolio review 了解更多信息。
- Elementor 的終極插件– Elementor 小部件庫可以幫助提高您的設計技能。 該插件的零售價為每年 69 美元,但在您購買 Mini Agency Bundle 時免費包含在內。
- Beaver Builder 的終極插件– 獲得 300 多個不同的頁面和行模板,以及 60 多個自定義模塊。 該插件的售價為 69 美元/年,但您在購買 Mini Agency Bundle 時無需為此支付一分錢。
- Schema Pro – 允許您在短時間內標記數千頁。 作為獨立產品,它每年收費 79 美元,但購買 Agency Bundle 後可免費獲得。 有關更多信息,請查看 Schema Pro 評論。
- Convert Pro – 轉換網站訪問者的強大工具。 您可以創建信息欄、幻燈片、退出意圖彈出窗口和其他引人注目的號召性用語元素。 它的售價為 99 美元/年,但作為 Agency Bundle 的一部分免費提供。 有關更多信息,請查看 Convert Pro 評論。
- SkillJet Academy – 課程將幫助您更好地了解創建和管理成功的網頁設計公司所需的條件。 您將學習如何建立自己的網站、創建和實施適當的營銷策略、發展良好的客戶關係、建立客戶群等等。
Astra 計劃常見問題解答
1. 捆綁包中是否包含 Beaver Builder Pro 和 Elementor Pro?
Elementor Pro(檢查 Elementor 免費與專業差異)和 Beaver Builder pro(檢查 Beaver Builder 免費與專業比較)不包含在 Astra Agency 捆綁包中。 它們是由其他開發人員創建的,因此它們不能包含在 Astra 定價計劃中。
預製的 Astra 站點演示是使用 Elementor 或 Beaver Builder 的免費版本創建的。 如果您想使用這些站點演示,則無需購買頁面構建器的專業版。
2. Astra Pro 和 Bundles 有什麼區別?
Astra Pro Addon 可與免費版 Astra 結合使用。 它提供了額外的特性和功能。
有兩個捆綁包。 Essential Bundle 包包括 Astra Pro、WP Portfolio 插件和入門模板。 您還可以選擇 Beaver Builder 的 Ultimate Addons 或 Elementor 插件的 Ultimate Addons。 但不能兩者兼而有之。
Growth Bundle 帶來了預先構建的站點。 您還可以從前面提到的 Mini Agency 計劃以及 Schema Pro、Convert Pro、SkillJet Academy 和所有未來插件中獲得一切。
Astra Pro Addon 非常適合想要易於定制的堅實主題的任何人。 增長包非常適合那些想要預先設計的網站和所有必要工具來創建和交付網站的人。
對於對單個頁面構建器感到滿意但希望獲得額外資源來幫助他們使用預製網站模板並改進現有網站的人來說,基本捆綁包是一個不錯的選擇。
3. Essential Bundle 和Growth Bundle 有什麼區別?
Growth Bundle擁有為每個行業和利基創建吸引人的網站所需的一切。 它允許您使用 Astra Pro Addon、Astra Premium Sites、Schema Pro、Convert Pro、WP Portfolio Plugin、Elementor 的 Ultimate Addons 和 Beaver Builder plus SkillJet Academy 的 Ultimate Addons。
Essential Bundle專注於您喜歡的特定頁面構建器。 Essential Bundle 提供對 Astra Pro Addon、Astra Premium Sites、WP Portfolio Plugin 和適用於 Beaver Builder 或 Elementor 的 Ultimate Addon 的訪問。
4. 如果我已經擁有 Astra 計劃之一,我可以升級嗎?
絕對地。 您需要做的只是支付您已經支付的差額。
5. 我可以從Growth Bundle降級到Essential Bundle嗎?
不幸的是沒有。 任何軟件包或產品都沒有任何降級選項。
6. 是否會有更多插件添加到增長包中?
Astra 的開發人員一直在努力尋找更多方法來改善整體用戶體驗。 他們創建和發布的大多數未來插件將免費提供給現有的 Astra Agency 客戶。
7. 我可以在沒有 Astra 的情況下在其他網站上使用捆綁插件嗎?
是的。 包含的所有插件都將在您的帳戶中,以便您在購買 Essential Bundle 或 Growth Bundle 後可以下載它們。 每個插件都有自己單獨的許可證密鑰,因此它們可以在您想要的任何站點上使用,無論它們是否具有 Astra 主題。
8. 我們會為每個捆綁的插件收到單獨的許可證密鑰嗎?
是的。 每個捆綁的插件都有自己單獨的購買密鑰/許可證密鑰。 您可以在任何站點上使用這些插件,即使特定站點沒有 Astra。
Astra Pro vs Essential & Growth Bundle 結論
Astra 是一個直觀的 WordPress 主題,非常可定制。 它與許多流行的頁面構建器集成,是搜索引擎優化的理想選擇。 如果您不想擔心高級網站建設,這是一個很好的主題。
Astra 主題提供的內容遠遠超出大多數用戶的需要。 您可以更改背景和顏色、在各種標題選項之間切換、更改佈局以及進行許多其他更改。
該主題非常適合小部件。 它有四個可以放置小部件的區域。 主題與工具集連接以提供額外的自定義。 可以使用高級插件訪問更多選項。 它與 WooCommerce 和許多其他知名插件的兼容性可以為您減輕網站創建的壓力。
Astra的加載速度大約是半秒。 這是業內最快的主題之一。 Astra 非常易於使用,並有許多吸引人的自定義選項,可幫助使任何網站獨一無二。
Astra Starter Sites插件讓您可以使用可以更改以滿足您的業務需求的預建模板。 它與流行的頁面構建器集成,因此您無需了解太多 HTML 即可更快地完成任務。
