Astra vs OceanWP 主題比較 | 哪個是更好的選擇?
已發表: 2020-10-29在 Astra 與 OceanWP 的比較中,哪個更好? 兩者都是兩個最流行和最常用的 WordPress 主題。 兩者都支持第三方 WordPress 插件、高質量的專業設計和多種自定義選擇。
你可以去官方的WordPress主題目錄免費下載Astra和OceanWP。 還有這些主題的付費高級版本,它們具有附加特性和功能。
這兩個流行主題如何相互比較? 我將研究這兩個主題的優點和缺點。 您將看到每個主題做得好的地方,不足之處,以及它們提供的功能和選項。
注意:我還比較了 Astra 和 GeneratePress,所以一定要檢查比較。
阿斯特拉 vs OceanWP
為您的網站選擇正確的主題是一個重要的決定。 這不是應該掉以輕心的事情。 您選擇的主題需要具有吸引力,並且最能滿足您的需求。
阿斯特拉概述
Astra 是最快、最輕、最時尚的 WordPress 主題之一。 Brainstorm Force 於 2017 年發布。 Astra 是一個易於使用的 WordPress 主題。 您可以閱讀我的 Astra 主題評論,我在其中比較了免費版和專業版並列出了其所有可用功能。
九年來,Brainstorm Force 一直在開發一些令人驚嘆的 WordPress 產品。 他們還創建了Schema Pro(參見 Schema Pro 評測)、Convert Pro(參見 Convert Pro 評測)、WP Portfolio(參見 WP Portfolio 評測)、Gutenburg Ultimate Addons、Elementor Ultimate Addons 和 Beaver Builder Ultimate Addons。

Astra 旨在靈活、快速和時尚。 它可用於傳記網站、博客、商業網站、作品集、餐廳、WooCommerce 在線商店和許多其他類型的網站。
它包括幾個選項,使您的標題更有趣和有效。 其他高級功能允許您控制內容、寬度等。 Astra 提供與 WooCommerce插件的完全集成,以便您可以進一步調整您的網站以適應您的業務和商業目的。
主題中包含預建頁面(演示)。 這些演示可以隨時用於站點的各個部分。 所有演示都可以輕鬆定制,而無需添加或更改任何代碼。 有許多美妙的自定義選擇觸手可及。 輕鬆創建您想要的網站。 擺脫頁面標題和側邊欄或根據需要調整頁面寬度。
只需訪問 WordPress 存儲庫即可免費下載 Astra。 或者,如果您想充分發揮 Astra 的潛力,您也可以購買Astra Pro ,這是 Astra 主題高級附加插件。 高級版具有額外的自定義選項和其他功能。
ASTRA PRO 與 ASTRA FREE

- 姓名
- 價錢
- 透明標題使用透明頁眉設置透明頁眉背景並向上拉頁面,將兩者合併。
- 粘性標題這是一個即使在用戶滾動時也會粘在頁面頂部的標題。 它允許從頁面的任何部分快速訪問菜單。
- 移動標題有了這個,您可以自定義和調整標題斷點,為移動設備設置不同的徽標、菜單樣式、顏色等。
- 頁眉您可以添加自定義頁眉並設置顯示規則以將它們顯示在您網站的特定頁面和帖子上。
- 超級菜單使用您最喜歡的頁面構建器創建漂亮的模板,或者輸入短代碼以在您網站的大型菜單中包含佈局。
- 顏色和排版您可以設置與您的品牌很好地融合的顏色和字體,並輕鬆管理整個網站的顏色和排版。
- 專用邊欄創建特定於頁面的側邊欄,可以覆蓋您網站上默認側邊欄的設置和自定義。
- WooCommerce 就緒
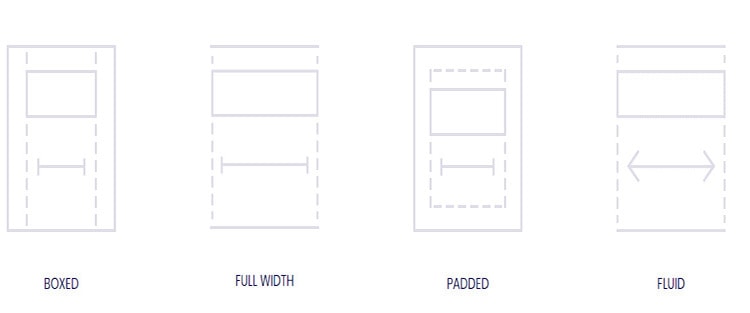
- 盒裝佈局在盒裝佈局中顯示您的主要內容,以將其與頁面上看到的其他內容區分開來。
- 全寬佈局全寬佈局,可讓您使用網站上主要內容的整個寬度。
- 填充佈局您可以在內容的邊緣插入特定的邊距以使其具有填充外觀。
- 流體佈局流暢的佈局,可讓您將整個網站拉伸到屏幕末端。
- 間距控制管理所有元素周圍的邊距和填充並覆蓋默認空間設置。
- 默認容器默認容器,稱為主容器,在自定義程序中具有自己的特定佈局和設置。
- 谷歌字體從多達 700 多種 Google 字體中進行選擇,以確保您的網站獲得最佳排版。
- 自定義字體希望在您的網站上使用自定義字體? 使用免費的自定義字體插件,您可以導入和使用您喜歡的任何自定義字體。
- 響應字體大小根據將在其上查看的設備控制您的排版大小。 您可以為不同的設備選擇不同的字體大小。
- 段落邊距選項使用段落邊距選項管理段落之間及其周圍間距的選項。
- 字體大小 PX、EM希望使用您喜歡的單位來確定字體大小? Astra 允許您在 PX 或 EM 中設置它們。
- 文本變換標題標籤的文本轉換。 您可以為特定標題標籤選擇統一的文本格式。
- 主要標題顏色用於控製網站主標題中的顏色和背景的一系列選項。 您可以針對移動設備和桌面設備更改它們。
- 標題顏色上方管理上面標題的顏色和背景。 為移動設備設置不同的顏色和背景。
- 標題顏色下方更改以下標題中的顏色和背景
- 透明標題顏色設置不同的顏色並在透明標題上輕鬆修改它們
- 粘性標題顏色用於控製網站粘性標題中的顏色和背景的一系列選項。
- 內容顏色從一個地方管理不同類型內容的顏色的簡單界面。 您可以控制標題標籤等的顏色。
- 博客/檔案顏色管理博客或存檔頁面上的顏色
- 單頁顏色管理網站單個頁面上的顏色和背景
- 側邊欄顏色自定義側邊欄的顏色和背景
- 頁腳顏色管理頁腳顏色的各種選項
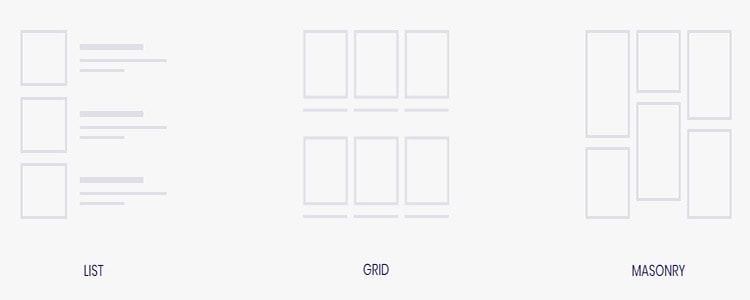
- 網格佈局在您的博客頁面上以網格佈局展示您的所有博客文章
- 列表佈局將您的博客頁面設置為以列表佈局顯示您的博客文章,該佈局將一個接一個地放置每個文章。
- 砌體佈局以時尚的磚石佈局顯示您的博客文章
- 突出顯示第一篇文章突出顯示列表中的第一篇文章。
- 日期框為您在博客頁面上添加的每個帖子元素顯示一個流行的日期框。
- 摘錄計數摘錄作為帖子的摘要。 您可以獲取要與博客頁面上的每篇文章一起顯示的相應摘錄。
- 博客結構控制您可以管理單個帖子在博客頁面上的顯示方式。 通過按順序放置特徵圖像、標題和元文本來控制結構。
- 博客內容寬度您可以使用博客內容寬度選項管理博客頁面的內容寬度。 此選項更改此頁面的容器寬度
- 分頁後添加時尚的分頁以在多個頁面內分發您的博客文章
- 無限加載您可以選擇無限加載選項,當用戶繼續向下滾動時,它會在同一博客頁面上繼續加載博客文章。
- 標誌對齊將徽標左、右或居中對齊
- 移動標題設計根據您網站的需要添加斷點並顯示彈出窗口、漢堡菜單等。
- 標題內容上方在您網站的上述標題中添加所有類型的內容。
- 標題內容下方添加不同的小部件、HTML 內容、短代碼等,以管理您網站下方標題中的內容。
- 上方標題佈局管理和控制上面標題的佈局及其上的內容。
- 在標題佈局下方管理下面的標題佈局及其內容。
- 靈活的頁腳佈局選擇靈活的頁腳佈局以包含不同類型的內容,例如小部件。 文本、HTML 代碼、短代碼等。
- 頁腳欄佈局選擇要與網站上的頁腳欄一起顯示的正確佈局。 您可以選擇和管理其中的內容。
- WooCommerce 網格設置允許您以可以根據需要自定義的網格佈局顯示您的產品。
- WooCommerce 無限滾動您想在一個頁面上加載所有產品嗎? 你可以這樣做我選擇無限加載,當用戶向下滾動時加載產品
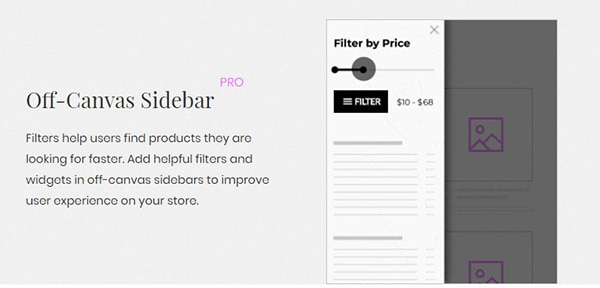
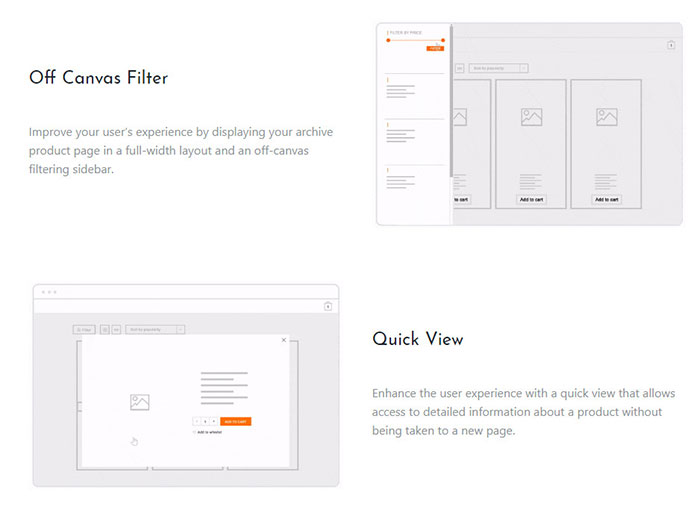
- WooCommerce 畫布邊欄在商店頁面上添加畫布側邊欄。 此側邊欄最初保持在屏幕外,可以通過按鈕或鏈接觸發。
- WooCommerce 快速查看啟用快速查看選項,讓用戶無需在新頁面中打開即可仔細查看產品。
- WooCommerce 畫廊選項在您的商店頁面的產品庫中顯示您的所有產品。 您可以將佈局設置為網格或列表並進一步自定義。
- WooCommerce 下拉購物車顯示一個下拉購物車,讓用戶可以看到已添加到購物車的產品或通過它添加產品。
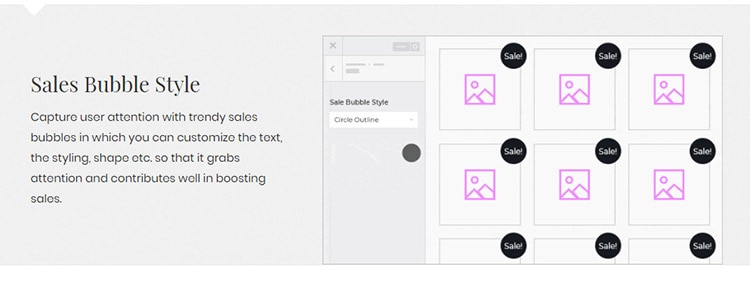
- WooCommerce 銷售氣泡樣式您可以在您的產品上展示時尚且有吸引力的銷售氣泡,以鼓勵快速購買並促進銷售。
- LifterLMS 集成與 LifterLMS 無縫集成,幫助您建立一個有吸引力且不會分散注意力的在線課程網站。
- LearnDash 集成與 LearnDash 無縫集成,幫助您建立一個用戶友好且有吸引力的網站來提供在線課程。
- 模式集成附帶幫助搜索引擎更好地了解您的網站所需的基本架構標記實現。
- SEO優化
- 地址小工具允許您在頁面上的任何位置構建和顯示您的公司地址,而無需一行代碼。
- 信息列表小部件在頁面上的任意位置添加信息列表。 使用各種圖標並在您的頁面上創建一個漂亮的信息列表
- 社交圖標小工具添加社交圖標。
- 自定義標題您可以使用自己喜歡的頁面構建器創建自定義標題。 構建您自己的自定義標題並在整個網站或特定頁面上啟用它。
- 自定義頁腳使用您最喜歡的頁面構建器構建自定義頁腳,並在整個網站或您希望在其上顯示的特定頁面上使用它們。
- 自定義 404 頁面使用您選擇的內容設計一個有吸引力的自定義 404 頁面
- 自定義佈局 – 鉤子使用鉤子,您可以在任何您希望添加的地方注入自定義代碼和內容。
- 顯示條件您可以選擇在整個網站上顯示自定義佈局,也可以選擇要顯示它們的特定頁面。
- 古騰堡準備好了

- ASTRA 免費主題
- 自由

- 阿斯特拉專業版
- 59 美元
還可以使用名為Astra Sites的附加插件。 這個插件補充了 Astra Pro 的功能。 Astra Sites 有多種預製模板可供選擇。 所有模板都有工作圖形和頁面。 您可以隨時使用這些附加功能。

Astra 的免費版具有適用於任何規模公司的自定義選項。 可以單獨添加 Astra Pro 插件以添加透明標題、創建自定義佈局等。
Astra Pro 的功能可用於創建吸引人的有效站點。 好處是您不必編輯或添加任何代碼來進行自定義。
每個 Astra Pro 功能都有自己的獨立模塊。 您可以選擇要啟用或禁用的模塊。 這簡化了控制並加快了加載時間。
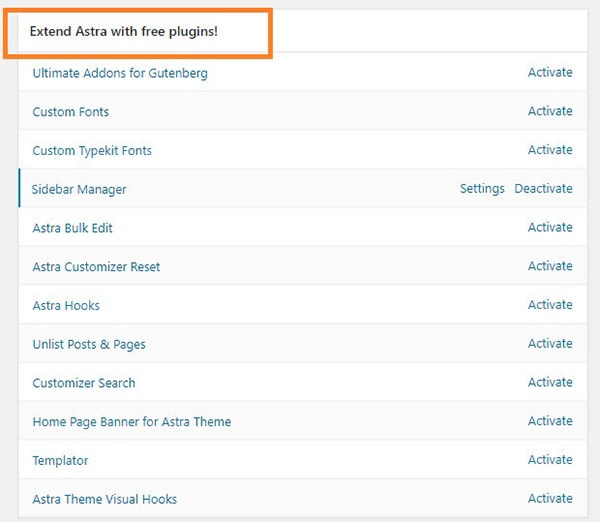
您使用的功能越少,您的網站性能就越好。 您甚至可以使用其他幾個免費的 Astra 獨立插件來改進 Astra 的功能。
海洋WP概覽
OceanWP 是一個非常可定制的主題。 它是用非常清晰、乾淨的代碼開發的。 這是一個輕量級的主題,將保持您網站的準確性和速度。 它還包括幾個令人印象深刻的功能,可用於以多種方式自定義站點。 任何人都可以使用 OceanWP 創建一個令人驚嘆的網站,即使他們沒有任何開發或設計經驗。
OceanWP 可用於多種用途。 它的一些功能包括:
- 出色的頁面速度測試分數和搜索引擎優化基礎。
- 完全響應且易於在平板電腦、手機和其他移動設備上閱讀的設計。
- 與流行的頁面構建器插件集成。
- 能夠使用擴展程序添加更多自定義選項。
- 包含各種高級和免費模板的演示庫。
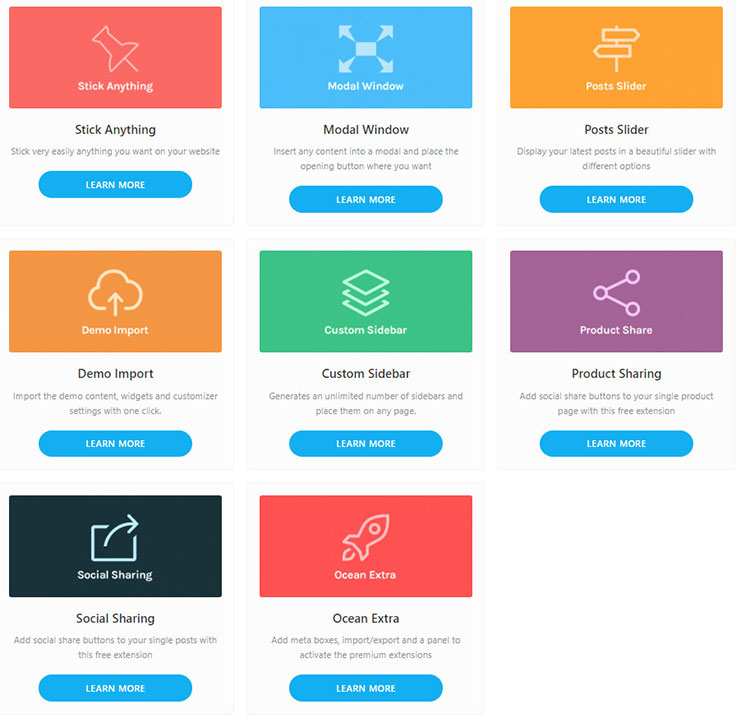
可以安裝單獨的擴展來為 OceanWP 主題添加更多功能。 某些擴展程序僅可購買,而其他擴展程序則免費提供。 所有這些擴展都包含在核心擴展包中。 這些擴展的一些功能包括 Instagram 提要集成、白標、獨特的 Elementor 小部件等等。
OCEANWP FREE vs OCEANWP PRO

- 姓名
- 價錢
- 網站使用
- 堅持任何東西在您的網站上粘貼元素
- 模態窗口使用打開按鈕將內容插入到模態中。
- 帖子滑塊將帖子顯示到具有多個選項的滑塊中。
- 演示導入導入演示內容
- 自定義側邊欄
- 社交分享
- 海洋特輯添加額外的功能,如導入和導出、元框和麵板。
- 全屏添加全屏選項。
- 餅乾注意事項
- 彈出登錄
- Instagram在您的網站上添加 Instagram 提要。
- 白色標籤
- 投資組合展示
- 宇彈出
- 粘性頁眉/頁腳
- 頁腳標註
- 海洋掛鉤
- 元素小部件
- 側板

- OCEANWP 免費
- 自由
- 無限

- OCEANWP 高級版
- 39 美元/年 1 個站點,79 美元/年 3 個站點,129 美元/年 25 個站點。還有終身計劃選項。
- 取決於定價計劃。
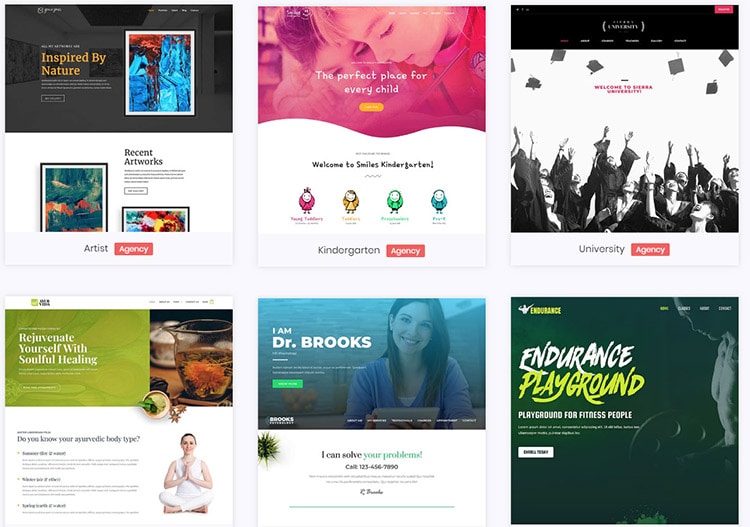
OceanWP 的演示令人印象深刻。 有博客演示、電子商務演示和單頁演示,有超過 70 種不同的選項可供選擇。 其中一些選項是免費提供的。 當您購買Core Extensions Bundle時,其餘部分已包含在內。
定價非常實惠。 如果您只想要主題本身,您無需花任何錢就可以創建一個令人驚嘆的網站。 您可以單獨購買特定的擴展來添加您需要的特性和功能。
或者,您可以使用 Core Extension Bundle 中的所有擴展,其起價為每年 59 美元。 這是在單個站點上使用的成本。 價格最高可達 129 美元,但您最多可以在 25 個不同的網站上使用這些插件。 查看我的 OceanWP 評論以獲取更多信息及其優缺點。
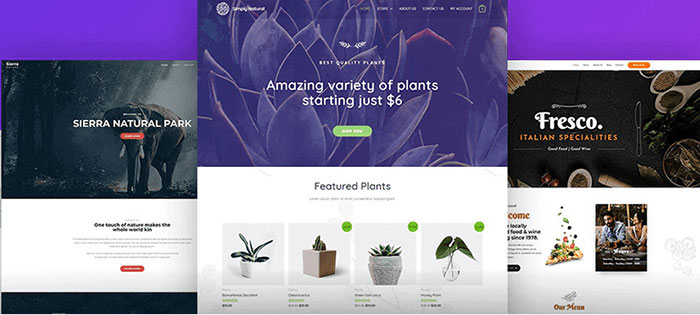
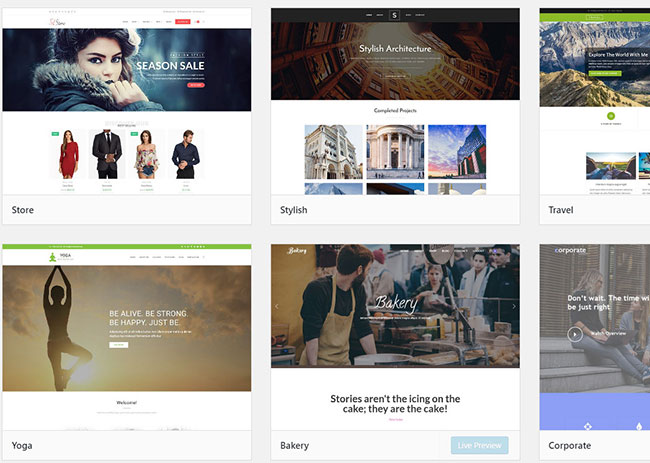
預建設計
預先構建的高質量設計是 OceanWP 和 Astra 的最佳功能之一。 OceanWP 將這些設計稱為主題演示,而 Astra 稱其為入門站點。
Astra 提供 70 多種預製設計,其中 35 種可以免費下載。 OceanWP 也有 70 多種預建設計可供使用,但其中只有 13 種是免費提供的。
設計通常在一定程度上是主觀的。 在我看來, Astra 預建設計的質量略好於 OceanWP 的產品。 Astra 也有更多的預製設計可供選擇。 質量設計顯然對網站所有者很重要。 能夠自定義設計以滿足您的站點需求是必不可少的。

OceanWP 和 Astra 都支持 WordPress 主題定制器。 此功能允許您進行編輯並在編輯時實時查看它們。
您可以使用免費的 Astra Starter Templates WordPress 插件對免費模板進行任何編輯。 該插件包含大約 100 個使用 Brizy、WordPress 塊編輯器、Elementor 和 Beaver Builder 開發的免費高質量設計。
這些設計由頁面構建器分隔。 每當您選擇使用 Beaver Builder、Brizy 或 Elementor 創建的特定設計時,您都需要安裝相應的頁面構建器,然後該設計才能正常工作。
如果您決定升級到 Astra 代理捆綁包之一,您將可以訪問 50 多種額外設計。 您可以按特定類別過濾設計。
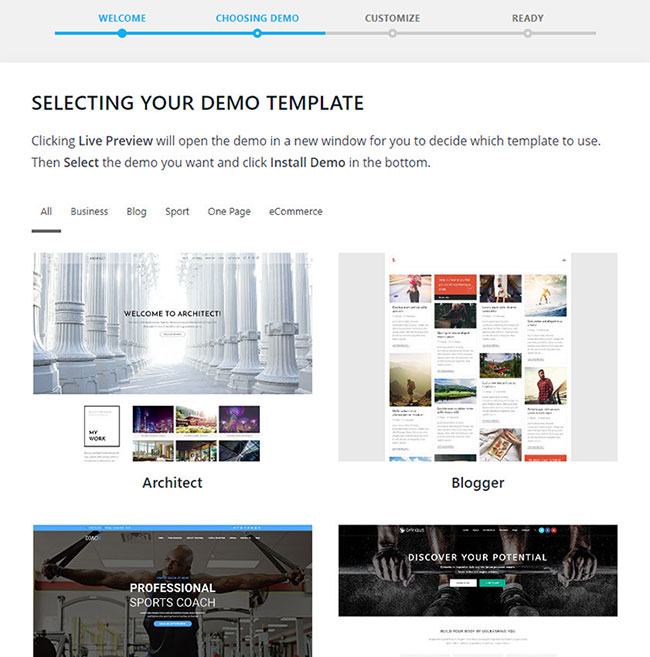
使用入門模板選擇設計並將它們添加到您的網站非常簡單。 每當您選擇特定設計時,您都會看到該設計的所有可用模板。 您還可以在將出現的新選項卡中預覽設計。
在導入過程中,系統會詢問您是否要導入內容、小部件和自定義程序設置。 WPForms、古騰堡終極插件和其他必要的插件將在使用入門模板時被激活。
OceanWP 的導入系統有點類似。 激活 OceanWP 主題後,系統會提示您激活 WordPress 插件 Ocean Extra、WPForms 和 Elementor。

我相當驚訝的是,核心 OceanWP 主題還沒有包含Ocean Extra,因為沒有它你真的無法做很多事情。 不安裝和激活Ocean Extra就看不到OceanWP的主題演示、設置頁面和主題面板。
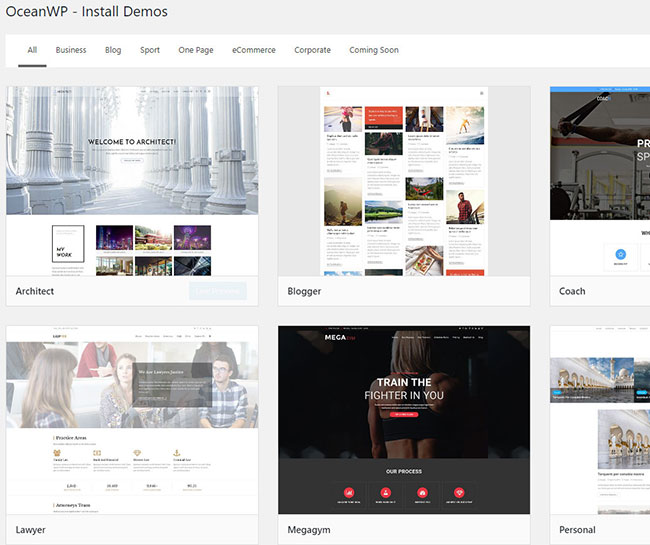
在 OceanWP 中導入演示設計有點像在 Astra 中使用 Starter Templates。 所有 OceanWP演示都是使用 Elementor 創建的。 OceanWP 與許多流行的頁面構建器集成,但如果您想使用預構建的演示,則必須安裝並激活 Elementor。
您可以免費使用 13 個主題演示。 如果您購買 OceanWP Core Extensions Bundle,您將可以訪問額外的 50 多種設計。


激活 OceanWP 後,將出現一個設置嚮導。 此嚮導用於選擇站點的演示。 這是一個很好的功能,即使他們的演示系統肯定有改進的空間。
每當您選擇新設計時,OceanWP 都會詢問您是否要導入頁面、帖子、小部件、聯繫表單和自定義程序設置。 它會詢問您這些問題,以便您的網站可以在所有設備上正確顯示。 問題是您無法刪除之前已導入的任何內容。
一個更大的問題是運行免費演示設計需要高級插件擴展。 如果您不想擔心您的設計正常工作的任何問題,您必須購買 OceanWP 完整版。
獲勝者: Astra 主題。 這兩種資源都具有高質量的設計,但 Astra 在這一類別中脫穎而出。 他們在 Starter Templates WordPress 插件中有大約 100 種不同的免費設計,用於 4 個頁面構建器插件。 即使您轉移到另一個 WordPress 主題,您也可以繼續使用該插件。
OceanWP 的設計要少得多。 您還需要先安裝 Elementor,然後才能使用他們的設計。 您無法刪除導入的內容,任何使用免費版 OceanWP 的人都必須付費升級才能正確使用 13 個免費設計。
頁面構建器兼容性
WordPress 有自己的默認精簡編輯器,可真正簡化內容創建。 唯一的缺點是它沒有提供很多選擇或靈活性。 這就是存在這麼多頁面構建器的原因之一。 頁面構建器可讓您根據需要拖放和排列帖子和頁面中的特定內容。
大多數頁面構建器插件適用於任何主題。 OceanWP 和 Astra 都是從頭開始創建的,考慮到了頁面構建器。 Astra 和 OceanWP 旨在進行自定義選擇,並且本機主題功能與您喜歡的任何頁面構建器兼容。

Astra 的設計考慮了頁面構建器插件。 它與 Beaver Builder(請參閱 Beaver Builder 免費與專業版)、Divi Builder(查看 Divi 與 Elementor)、Brizy、Elementor(請參閱 Elementor 免費與專業版)、WPBakery Page Builder 和 Site Origin 無縫集成。
作為額外的好處,您可以選擇在創建和編輯內容時關閉側邊欄和頁面標題。 這使您可以專注於設計。 Astra Agency Bundle(Astra 最昂貴的選項)包括幾個特定於頁面構建器的附加組件(Beaver Builder 的 Ultimate Addons 和 Elementor 插件的 Ultimate Addons)。
OceanWP也被開發為與頁面構建器一起工作。 它旨在支持 Beaver Builder、Divi、Elementor 和 WPBakery。 OceanWP 的高級版包含一個擴展,該擴展具有多個Elementor 特定的小部件。
獲勝者:這是平局。 OceanWP 和 Astra 都很好地支持 WordPress 頁面構建器。 唯一要查找的主要內容是使用哪個頁面構建器來創建您考慮使用的一些預構建網站設計。
自定義、功能和設置
OceanWP 和 Astra 都有許多有用的功能,可以立即創建和運行站點。 每個主題都支持拖放頁面構建器,具有速度優化,包括搜索引擎優化友好標記代碼,以及對 WooCommerce 的本機支持。 兩個主題都已準備好翻譯。 它們還支持從右到左的語言,包括希伯來語、波斯語和阿拉伯語。
Astra 專注於這樣一個事實,即它的主題是在其代碼中使用過濾器和鉤子開發的。 這些元素可幫助開發人員創建更好的站點。 他們聲明他們的主題只需要 50KB 的資源來加載並且沒有使用 jQuery。
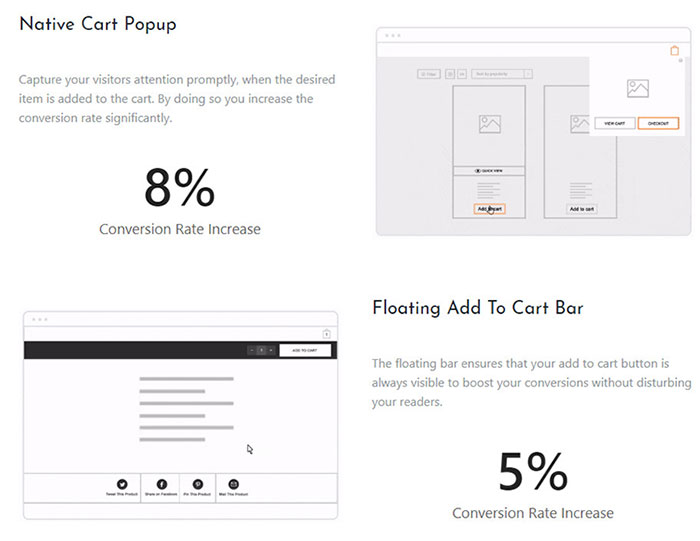
OceanWP 的開發人員選擇突出他們的主題“市場領先的 WooCommerce 集成” 。 他們關注的一些功能是產品快速查看選項、浮動的“添加到購物車”欄和購物車的本機彈出窗口。
在基本的 WordPress 功能方面,OceanWP 和 Astra 之間沒有太多差異。 OceanWP 為用戶提供了對其網站設計和一般網站的更多控制。
我真的很喜歡 WordPress 主題定制器。 您可以使用它進行更改並實時查看這些更改如何影響站點。 Astra 允許您自定義站點,但 OceanWP 做得更好,因為它有更多的自定義選擇。

除了 WordPress 主題定制器選項之外, OceanWP 還有一個專門的主題設置部分。 在看到這些設置之前,您需要付費 Ocean Extra 插件。
開發人員應該更多地註意 Ocean Extra 是必需的(而不是推薦的)插件這一事實。 在插件激活之前,您將無法看到 OceanWP 控制面板和其他重要的主題功能。
您可以在主主題面板頂部的定制器中激活或停用不同的部分。 在其下方,您將找到用於更改標題、上傳徽標和其他常見站點設置等選項的鏈接。 您還將在此區域找到集成部分。

激活主題後,Mailchimp 列表 ID 和 API 字段將可用。 當您安裝和激活其他 OceanWP 插件擴展時,您將可以訪問其他附加設置。
OceanWP 有一個方便的庫頁面來存儲您創建的所有模板。 這可以使許多網站所有者受益。 它允許您創建內容,然後將您的創作保存為模板。 然後,您可以使用短代碼在各種頁面和帖子中調用該模板。 例如,您可能想要創建可放置在博客文章中的聯繫信息模板或新聞稿模板。
OceanWP 還有一個主題設置導入器和導出器。 您可以通過免費的插件擴展在 Astra 中實現相同的功能。
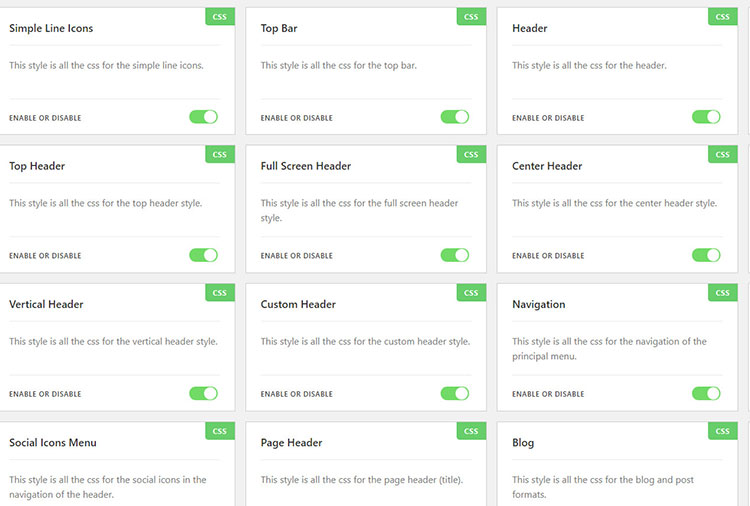
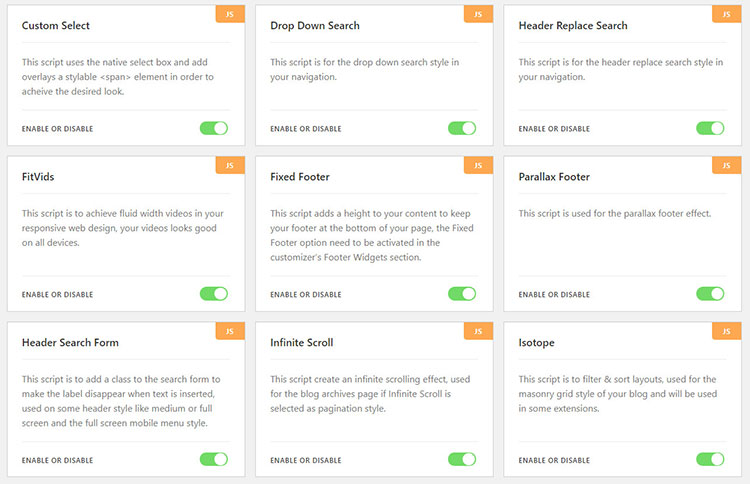
您可能會發現自己經常使用OceanWP設置中的腳本和样式面板。 您可以使用此部分從站點激活或停用 CSS 和 Javascript。


OceanWP 和 Astra 都具有令人印象深刻的功能,可幫助 WordPress 用戶創建有效且令人印象深刻的網站。 他們對第三方插件有很好的支持,從流行的拖放頁面構建器,如 Divi 到 WooCommerce 等等。
您的眼睛最初可能會被漂亮的 WordPress 主題所吸引,但這只是一方面。 主題的自定義選擇遠比主題的外觀重要。
當您處於 WordPress 外觀區域時,您將看到Astra 選項頁面。 支持鏈接顯示在右側。 指向 WordPress 主題定制器重要部分的鏈接位於頁面頂部。

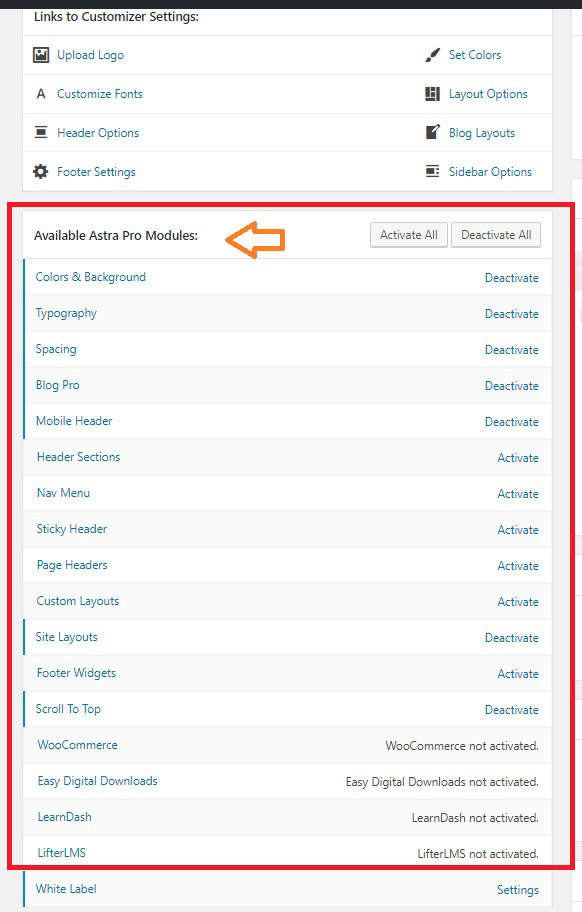
您可以激活您打算使用的Astra Pro 模塊。 激活 Astra Pro 模塊後,WordPress 主題定制器將添加該模塊的功能。
Astra 的核心版本有很多有用的 WordPress 定制器配置選項。 您可以使用它們來編輯頁眉、頁腳、側邊欄、博客等。激活 Astra Pro 模塊後,您將擁有更多自定義選項。 顏色、佈局、導航、樣式、排版、小部件等將有更多選擇。


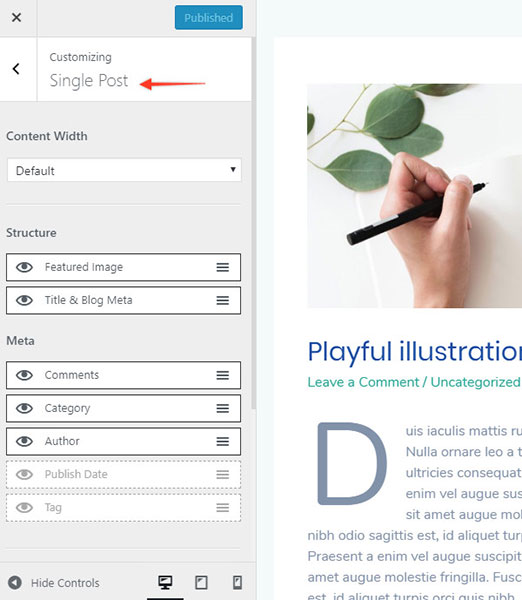
WordPress 定制器是 Astra 所有主要主題選擇的總部。 您可以選擇覆蓋自定義帖子類型、頁面和其他帖子的某些設置。 您可以為網站上的任何頁面編輯頁眉、佈局和側邊欄,或停用頁腳欄、特色圖片、標題和其他重要區域。
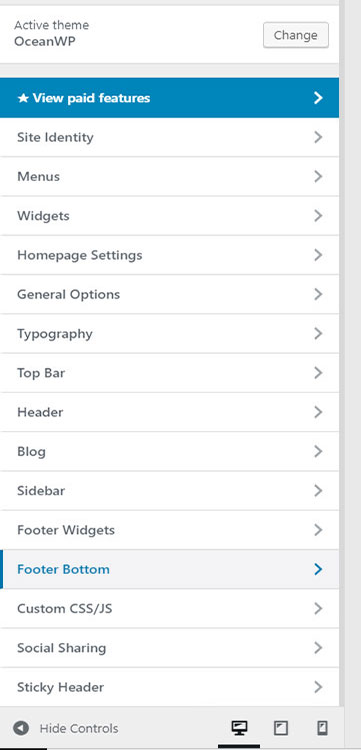
OceanWP比 Astra 提供了更多的定制選擇。 在您的站點上安裝並激活 Ocean Extra 後,您可以轉到您的管理區域以找到 OceanWP 主題面板。
您可以停用 WordPress 定制器的任何不相關或不必要的部分。 定制器還具有指向重要區域的鏈接。 主題面板的集成選項卡允許您使用 API 密鑰與第三方服務集成。
腳本和样式面板是我最喜歡的 OceanWP 功能之一。 在那裡您可以停用任何不活動的 CSS 或 JavaScript 。 如果您想盡量減少頁面權重並提高網站的整體性能,這可能是一個有益的選擇。 您可以使用 OceanWP 的導入器和導出器來保存站點的關鍵設置。
OceanWP 還支持 WordPress 主題定制器。 他們的免費主題版本有一個詳盡的排版選擇列表。 還有用於頁眉、頁腳、博客和頂欄的選項。 您可以使用定制器來配置粘性頁腳和其他高級 OceanWP 擴展。
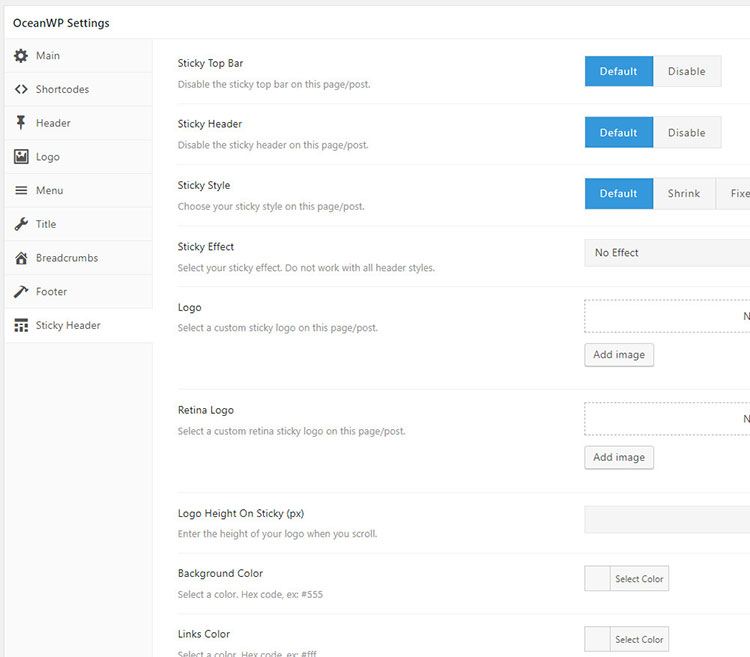
我很欣賞 OceanWP 為您提供了對特定頁面和帖子的樣式和結構的多少控制。 您可以做的不僅僅是停用頁眉、頁腳和側邊欄。 您可以進入OceanWP 設置框來編輯標題、徽標、菜單、標題和其他項目。 這些更改會影響網站上每個頁面的外觀。
獲勝者: OceanWP。 Astra 是非常可定制的。 在 WordPress 主題定制器中有很多定制選擇。 但是 OceanWP 為用戶提供了更大的靈活性,因為它允許他們啟用或禁用不同的樣式、腳本和自定義程序部分。
Astra Pro 在主題定制器選擇方面比 OceanWP 的完整版更多樣化。 然而,OceanWP 有一個明顯的優勢,因為它可以額外控制單個頁面的樣式。
WooCommerce 集成
Astra 的內置 WooCommerce 支持具有以下有用的功能:
- 一個下拉購物車。
- 包含產品搜索和過濾器選擇的畫布邊欄。
- 產品快速查看。
- 提供兩步或無干擾結賬的選項。
- 您可以使用“氣泡”指標來強調正在銷售的特定產品。
- 可以更好地控制整個產品目錄的定制器選擇。
Astra 的高級版有一個專門為 WooCommerce 創建的模塊。 您可以使用該模塊訪問 WooCommerce 定制器以控制以下功能:
- 購物車圖標可以添加到菜單中。 此選擇還具有下拉效果,允許客戶在完成訂單之前查看其購物車中的產品。
- 可以更改產品存檔頁面的外觀。
- 您可以在頁面頂部添加一個 AJAX“添加到購物車”按鈕和一個粘性面板。
- 您可以選擇 WooCommerce 內容樣式。
- 您可以激活中斷和無干擾的結帳模式。
- 向訪問者顯示加售或相關項目的選項。
您的在線商店將擁有令人印象深刻、直觀且經過轉換優化的 Astra 主題用戶界面,而無需使用任何第三方插件。


Astra 還專門集成了流行的LearnDash 和 LifterLMS 插件。 使用 WordPress 定制器,您可以為使用這些插件創建的課程選擇佈局和功能。
例如,您可以提供課程進度指示器或激活無中斷學習和結帳。 如果您正在創建一個提供在線課程銷售的網站,Astra 是一個不錯的選擇。


OceanWP 還具有許多用於構建 WooCommerce 商店的有用功能。 其中一些功能是:
- 產品快速查看選項。
- 一個下拉式購物車,對移動設備有很好的響應式實現。
- 客戶將商品添加到他們的在線購物車後,您可以選擇突出顯示該商品。
- 一個方便的畫布外菜單,用於過濾器和產品搜索選擇。
- 帶有“添加到購物車”按鈕的浮動欄。 當站點訪問者向下滾動到產品頁面底部時,將顯示此浮動欄。
- 簡單的銷售徽章。
- 可隨時激活或停用的多步驟和/或無中斷結賬選項。
- 專用於本機 WooCommerce 過濾器和類別小部件的樣式。
- 能夠使用短代碼在網站的任何位置顯示購物車圖標。
- 購物車可以顯示在平板電腦、手機和其他移動設備上。
- 一個有用的畫布過濾器。
- 直觀的多步驟結帳流程。
獲勝者: OceanWP。 OceanWP 比 Astra 更具優勢,因為它提供了更多的 WooCommerce 功能和選項。
免費版本比較
許多 WordPress 用戶會對 Astra 或 OceanWP 主題的核心免費版本感到滿意。 但是這些主題在免費版中提供了什麼? Astra 和 OceanWP 的免費版如何相互比較?
Astra 和 OceanWP都有很多共同點。 其中一些功能是對 WordPress 主題定制器的支持、與 WooCommerce 的集成以及快速加載的頁面。
OceanWP 和 Astra 都包括幾個令人印象深刻的預建設計。 所有的設計都是非常高質量的。
Astra 有更多模板可用於免費版本。 它提供了 35 個不同的主題演示。 OceanWP 只有 13 個免費主題演示,但是當使用 WordPress 主題定制器時,它們提供了更多選項。

OceanWP有幾個方面的不足。 例如,開發人員真的應該重新檢查安裝過程。 目前,每當 OceanWP 被激活時,都會出現一條關於 Ocean Extra 的消息。
該消息指出 Ocean Extra 是一個建議的插件。 這讓用戶相信 Ocean Extra 是一個可選插件。 實際上,您需要先安裝並激活 Ocean Extra,然後才能使用主題選項面板、導入主題演示或通過設置嚮導。 所有這些活動都是重要的主題功能。

更大的問題是 OceanWP 如何建立其主題演示。 不幸的是,您需要至少安裝一個高級插件才能讓OceanWP 的任何免費主題演示正常工作。 如果不使用高級插件,則明顯不存在重要的設計方面。 購買高級插件為我使用免費模板意味著該模板並非完全免費。
OceanWP 在 WordPress 主題定制器部分確實有很多不錯的選擇。 問題在於他們的主題演示系統是如何實現的。 如果你想使用他們的設計之一,你要么必須學會忍受可能有部分缺失或有缺陷的演示,要么為主題演示支付高級插件來做它應該做的事情。
獲勝者: Astra 主題。
高級插件模塊和擴展
OceanWP 和 Astra 都是免費增值產品。 他們的開發人員依賴於為這些主題購買高級插件擴展。
升級到OceanWP 的核心擴展包或 Astra 到Astra Pro可以讓您充分挖掘這些主題的潛力。 您將能夠使用所有高級插件擴展和主題演示。
Astra Pro 有 18 個不同的模塊。 這些模塊都不能單獨購買。 購買 Astra Pro 許可證後,您將自動解鎖對所有 18 個模塊的訪問權限。
Astra Pro 中可用的模塊包括顏色和背景、排版、間距、Blog Pro、移動頁眉、頁眉部分、導航菜單、粘性頁眉、頁眉、自定義佈局、站點佈局、頁腳小部件、滾動到頂部、WooCommerce、Easy Digital下載、LearnDash、LifterLMS 和白標(檢查所有 Astra 功能)。

Astra Pro 為 Astra 的核心 WordPress 主題定制器添加了額外的定制設置和設計選擇。 頁眉、自定義佈局、站點佈局、Blog Pro 和其他類似模塊等模塊為您提供了更多選項來創建令人驚嘆的獨特網站。
Astra Pro 的一些模塊可以使網頁設計公司和機構受益。 您可以使用白標將 Astra 重新命名為您自己的作品。 Easy Digital Downloads、LifterLMS、LearnDash 和 WooCommerce 可用於將 Astra 與流行的第三方服務和插件集成。
OceanWP 有 13 個高級插件擴展。 您可以單獨購買這些擴展程序,也可以捆綁購買這些擴展程序。 這些擴展是 Cookie 通知、Elementor 小部件、頁腳標註、全屏、Instagram、Ocean Hooks、彈出登錄、作品集、側面板、粘性頁腳、粘性頁眉、白標籤和 Woo 彈出窗口。


您可以使用多個 OceanWP 高級擴展來更改您的站點佈局。 頁腳標註、粘性頁腳、粘性頁眉和側面板可以幫助您實現這些目標。 您也可以使用白色標籤,就像使用 Astra 一樣。
還有一個非常可定制的投資組合擴展。 您可以使用短代碼導入您已經製作的投資組合。 然後可以使用 WordPress 主題定制器來更改您認為合適的設計。
某些 OceanWP 高級擴展可能會有所幫助,但它們並不是針對特定主題的。 Instagram WordPress 和 Cookie Notice 插件就是很好的例子。 它們各有優點,但 WordPress.org 有許多其他同樣有效的替代方案。
如果您要嚴格比較所有 OceanWP 和 Astra 的高級擴展和模塊,我不得不說 Astra 更好。 那是因為他們有更多特定於他們主題的插件。
在某些情況下,說 Astra Pro 更好是不公平的。 Astra Pro 的模塊彌補了其免費版本中自定義選項的不足。 如果我們說 OceanWP 擁有最好的設置和功能,我們必須正確承認 Astra 的高級插件擴展。
獲勝者: Astra 主題。 Astra 的專業模塊和免費插件提供更多風格選擇。 您還可以獲得對第三方產品和其他佈局選擇的額外支持。 OceanWP 的插件有其獨特的優勢。 然而,他們真的沒有做太多改進免費主題。
使用 Astra 和 OceanWP 的成本
OceanWP 和 Astra 都有免費版本。 如果您只使用這些免費版本,您將無法使用所有可用的主題演示,也無法訪問高級擴展和插件必須提供的附加特性和功能。
成本通常是選擇 WordPress 主題的重要因素。 如果您沒有預算或不想花錢,那麼決定要容易得多。 在這種情況下,您需要做的就是下載 Astra 和 OceanWP 的免費版本。 您可以嘗試一下,以確定哪一種最能滿足您的需求。
如果您決定使用專業版來充分利用這些主題,那麼是時候評估 Astra Pro 和 OceanWP Pro 的成本了。
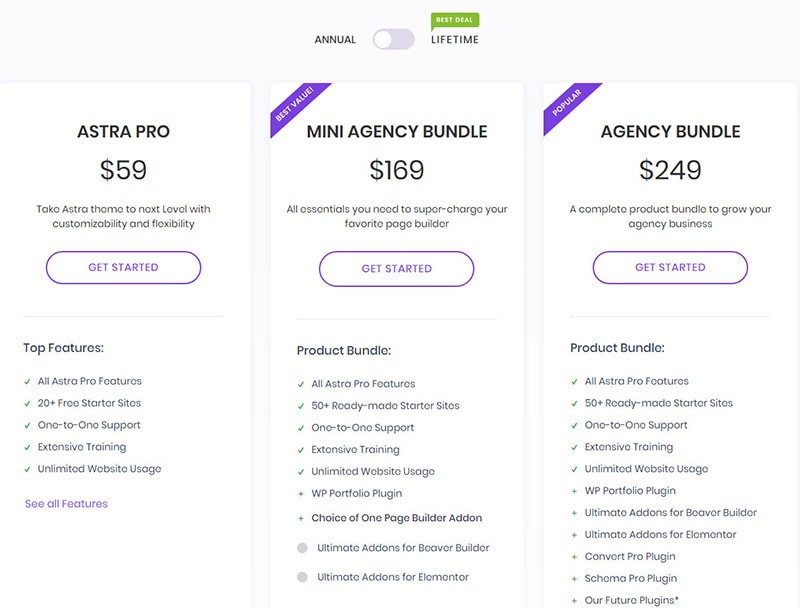
Astra Pro 有三個高級計劃。 這些是 Astra Pro、Mini Agency Bundle 和 Agency Bundle。 這些計劃有支持和更新,可以在任意數量的站點上使用。 如果您對購買不完全滿意,每個計劃還有完整的 14 天退款保證。

定價是雅特專業每年$ 59,每年為小型機構捆綁$ 169,且代理機構每年捆綁$ 249 當您購買終身許可證時,Astra Pro 的價格為 249 美元,Mini Agency Bundle 的價格為 499 美元,Agency Bundle 的價格為 699 美元。
55 個額外的入門模板設計只能在購買其中一個代理包後才能訪問。 Mini Agency Bundle 附帶一些額外的獎勵。 您將收到 Beaver Builder 或 Elementor 和 WP Portfolio 的 Ultimate Addons 專業版。 Agency Bundle 包括這些插件以及 SkillJet Academy 會員資格、Schema Pro 和 Convert Pro。
Astra Agency 計劃中提到的附加插件都是非常強大和有益的插件。 但是,如果您不打算使用額外的 WordPress 插件或代理設計,則您真的不需要升級到更昂貴的代理計劃。
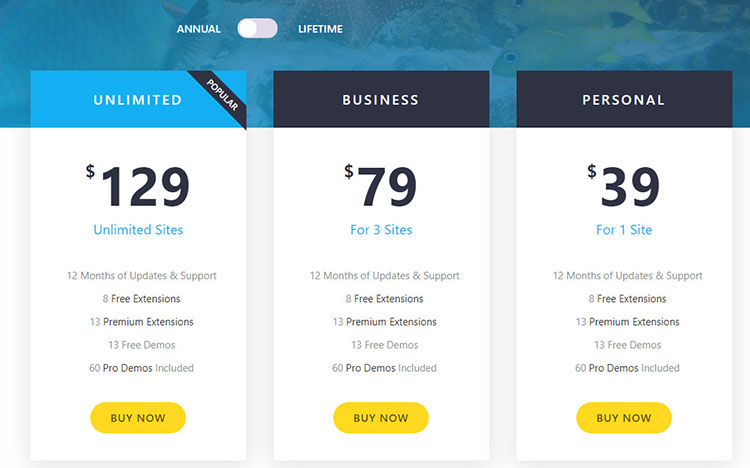
OceanWP 的高級定價計劃與 Astra 有很大不同。 OceanWP 核心擴展包有 60 個專業演示和十幾個高級插件擴展。

主要的 OceanWP 定價頁面列出了Core Extension Bundle ,單站點許可證每年 39 美元,三站點許可證每年 79 美元,年度許可證 129 美元,最多可在 25 個不同的網站上使用。 購買終身許可證將一個站點的使用價格提高到 159 美元,三站點許可證的價格為 319 美元,25 個站點許可證的價格為 519 美元。
如果您願意,您可以單獨購買 OceanWP 高級擴展。 對於單個站點,他們的每個高級擴展的價格為每年 29.99 美元。 您還可以以每年 69.99 美元的價格購買最多可在三個站點上使用的單獨擴展,以每年 119.99 美元的價格購買可在最多 25 個網站上使用的有效許可證。
獲勝者:平局。 儘管銷售政策令人困惑,但 OceanWP 擁有最便宜的單一網站計劃。 Astra 的入門級計劃不僅更貴,而且不包括任何額外的高級網站模板。
OceanWP 的多站點計劃更貴。 如果您有多個站點,並且喜歡 Astra 提供的附加設計和插件,那麼這可能是一個更好的選擇。
Astra vs OceanWP 常見問題
以下是有關 Astra 與 OceanWP 的最常見問題。
1.哪個主題更好——Astra 或 OceanWP?
任何一個主題都不會出錯。 兩者都易於使用,價格合理,並且具有多種功能。 它們表現良好,有很多很棒的自定義選擇,以及高質量的文檔和支持。
2. WooCommerce 是 Astra 還是 OceanWP? 在這種情況下哪個是更好的選擇?
OceanWP 提供的 WooCommerce 功能比 Astra 多一點。
3.哪個主題更受歡迎?
Astra 比 OceanWP 更受歡迎。 Astra 擁有超過一百萬的裝置。
4.哪個主題更快?
OceanWP 和 Astra 都是輕量級主題。 這是一個很接近的結果,但 Astra 的表現只比 OceanWP 好一點。
5. Astra 和 OceanWP 的高級版是否值得購買?
OceanWP Pro 和 Astra Pro 添加了更多自定義選項、設置和功能。 他們絕對值得增加投資。
6. Astra 是最好的 WordPress 主題嗎?
如果我們僅從 WordPress.org 存儲庫中獲取大量安裝和評級,那麼您可以說 Astra 絕對是可用的最佳免費主題之一。
7. Astra 和 OceanWP 與頁面構建器插件的兼容性如何?
Astra 和 OceanWP 與 Beaver Builder、Elementor、Thrive Architect 和其他著名的頁面構建器插件配合得非常好。
8.我可以禁用不需要的模塊嗎?
OceanWP 和 Astra 都使用模塊化方法。 這意味著您可以激活或停用您不打算使用的模塊。
9. Astra 是免費主題嗎?
Astra 是一個免費的 WordPress 主題。 您可以以 59 美元的價格購買提供額外選項和設置的 Pro 版。
Astra vs OceanWP 最後的想法
OceanWP 和 Astra 是免費的 WordPress 主題。 它們都包括一些非常令人印象深刻的預建設計。 我認為 Astra 在設計方面走在更好的道路上,它可以與 4 個不同的頁面構建器一起使用。 OceanWP 僅向其免費版用戶提供 13 種基於 Elementor 的設計,但所有設計都需要至少一個高級擴展才能正確顯示。
所有 OceanWP 用戶還可以使用 Astra Starter Templates 插件並導入 Astra 用戶可以訪問的相同預構建設計(如果他們願意)。 不要讓 OceanWP 演示系統的問題使您氣餒。 它們仍然具有 Astra 無法提供的獨特功能和設置。
使用 OceanWP 和 Astro 的成本可能會有所不同。 它們實際上取決於您想要使用的設計、您打算使用的站點數量以及最重要的功能。
單個站點所有者可以通過購買完整版的 OceanWP 獲得更好的交易。 您可以使用 13 個高級插件和 60 個高級設計。
對於只擁有一個網站的人來說, Astra Pro 可能比預期的要貴一些。 但是,對於擁有多個站點的人來說,它可能是一個更實惠的選擇,因為使用不受限制。 他們的模塊系統減少了您必須安裝的插件數量,與 OceanWP 的高級擴展相比,Astra 模塊為免費主題增加了更多價值。
Astra 溢價定價結構的唯一缺點是,您必須先購買他們的代理計劃之一,然後才能使用 55 種額外設計中的任何一種。 整個軟件包更有價值,因為開發人員還包含了他們的其他 WordPress 插件。
我認為Astra的免費版比OceanWP的免費版好。 這是因為您需要在 OceanWP 的免費主題演示正常工作之前激活高級插件擴展。 Astra 還有更多免費的主題演示選擇。
OceanWP 比 Astra 有更多的定制選擇。 如果主題定制對您很重要,OceanWP 可能是您最好的選擇。 但是,如果您打算升級到 Astra Pro,這些批評就不那麼重要了,因為這會增加數百個額外的設計和佈局選項。
我強烈建議安裝和測試這兩個主題。 然後您可以查看每個主題的功能、特性、自定義和選項,然後再決定哪一個最能滿足您的需求。
