引入 Elementor v1.9:使用自動保存永不失去動力
已發表: 2018-01-09我很高興推出 Elementor v1.9,它帶有自動保存功能,以及其他一些有助於簡化工作流程的 UI 功能。
“嘿,#[email protected]&%*!你對我的保存按鈕做了什麼?”
我知道,接收接口更改可能很難接受。
可能很難適應這些變化,但我保證在使用它幾個小時後 -您會愛上新版本!
今天的新 Elementor 1.9 版引入了此類更改。 這是一年半以來我們的小組第一次獲得重大更新。
我們進行這些更改是因為 Elementor 的功能在不斷增長,而界面必須與這種增長相匹配。 為此,我們需要不斷創新和完善核心元素,讓創作者和設計師在遊戲中保持領先。
我們從未停止添加尖端功能,同時確保所有用戶的一切都順利運行,不僅適用於當前版本,也適用於 Elementor 的未來版本。
每一個變化都是從各個角度精心考慮的,並且是根據我們用戶的反饋和我們自己的願景添加的。
我們花了三個月的時間發布了最佳解決方案,在經過我們的團隊和 Beta 測試人員組的廣泛測試後發布了 1.9 版。
讓我們深入了解,從全新的自動保存功能開始。
介紹自動保存
過去,我們添加了兩個強大的功能來備份您的工作:每次保存頁面時保存修訂的修訂歷史記錄,以及快速撤消任何錯誤的重做/撤消。
現在,我們正在添加一項功能,可以讓您的工作流程無懈可擊,確保您的工作始終受到保護。 使用新的自動保存功能,您所做的每項更改都會神奇地自動保存!
這樣,您將永遠不需要再次按保存!
使用新的自動保存功能,您所做的每一項更改都會神奇地自動保存!
要測試此功能:
- 進入 Elementor,對您的頁面進行一些更改
- 等待幾秒鐘,注意頁面會自動保存
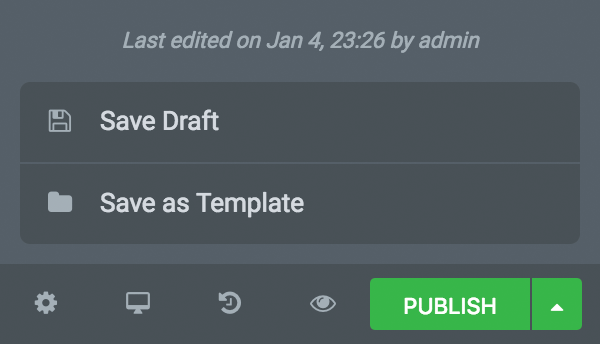
- 現在,打開頁腳麵板右側的保存按鈕以查看消息: 'Last edit on Jan 4, 23:26 by Authorname' 。 (見下圖灰色)
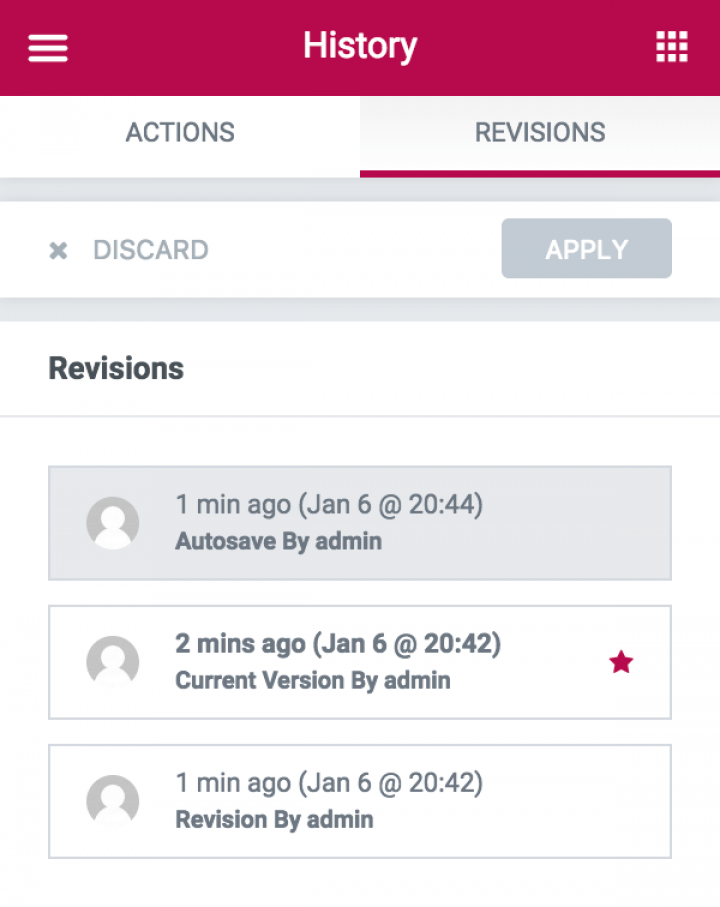
- 您可以進入 History > Revisions 並查看自動保存的記錄


不只是自動保存……還有自動草稿!
每個帖子都應該看起來很完美,對吧?
還記得當您正在編輯一篇文章時,訪問者在您完成之前看到了更改嗎?
不再! 現在,您已發布帖子的新“草稿”狀態。
使用此功能,您可以繼續編輯您的頁面,而不必擔心您的訪問者(或 Google)看到您未完成的工作。 這使您的工作流程更加靈活,因為您可以重新訪問已發布的文章,並使用新的“草稿”操場輕鬆調整它們。
僅在您準備好發佈時發布
您正在編輯已發布的頁面。 突然,你接到一個緊急電話。 您必須離開辦公桌,但您所做的更改尚未準備就緒,您無法發布。
你做什麼工作? 您是發布未完成的更改,還是完全丟棄它們? 就在這裡——我們新的“發布/草稿”功能來幫你!
您現在擁有兩個版本,而不是只有一個已發布的實時版本可供使用:訪問者看到的已發布版本,以及您可以使用的另一個新草稿版本。


從現在開始,每當您編輯已發布的頁面時,您實際上都是在處理草稿。 只有當您準備好發布更改時,點擊“發布”才能在網站的實時版本中啟動和運行更改。
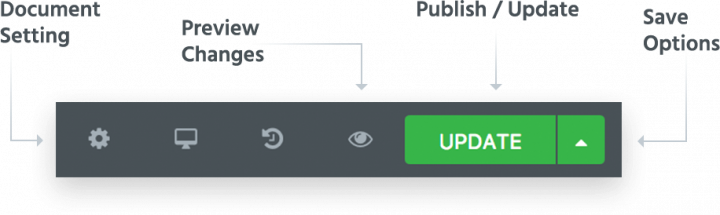
“發布/更新”按鈕而不是“保存”按鈕
新的自動保存和自動草稿功能使 Elementor 的舊保存按鈕變得多餘。 我們希望保留您之前的設計工作流程,同時使其變得更好。
這就是為什麼我們在新頁面上將“保存”替換為“發布”,並在現有頁面上將“更新”替換為“更新”。 您可以直接從主面板發布頁面,或打開保存選項將頁面保存為草稿或模板。
新按鈕類似於 WordPress 的發布按鈕,為您提供更一致的體驗。 在 WordPress 中,您首先單擊發布,然後單擊更新以更改已發布的帖子。
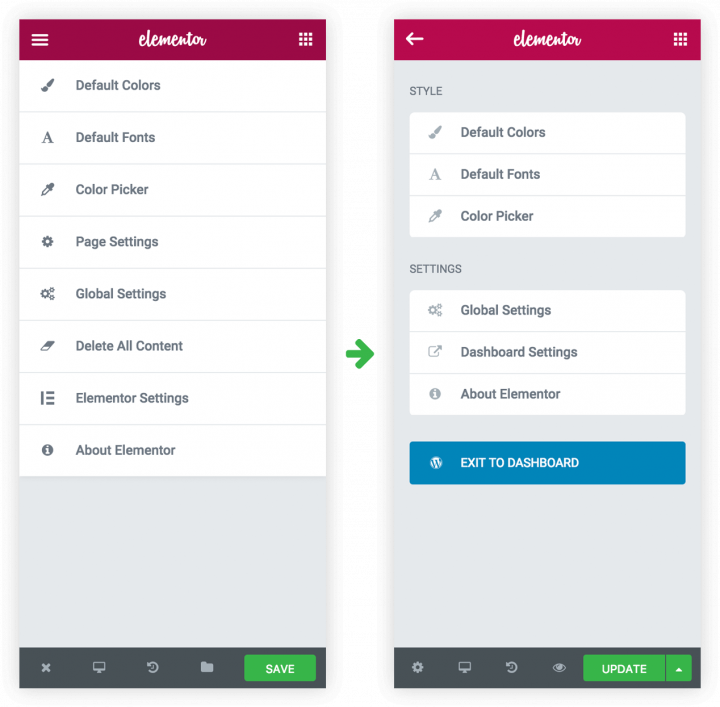
重新設計的頁腳麵板和麵板菜單

繼續我們的 UI 改進,我們重組了頁腳麵板和麵板菜單。
面板菜單位於左側漢堡包圖標中,現在僅包含常規默認設置(默認顏色和字體、顏色選擇器、全局和儀表板設置)。 我們已經轉移了其他設置,以便更輕鬆地在 Elementor 中導航。
此面板還包含“退出到儀表板”按鈕。 這個左上角的位置與大多數軟件(如 Photoshop)中退出按鈕出現的位置一致。
左下角的頁腳按鈕現在鏈接到文檔設置。 這樣,您的所有文檔設置都是分開的,並且更易於訪問。 一旦我們發布主題構建器並將 Elementor 打開到頁面以外的文檔,這將證明更有用。
最後,頁腳現在有一個預覽更改按鈕,可讓您在發布更改之前查看草稿。
查看頁腳的新外觀:

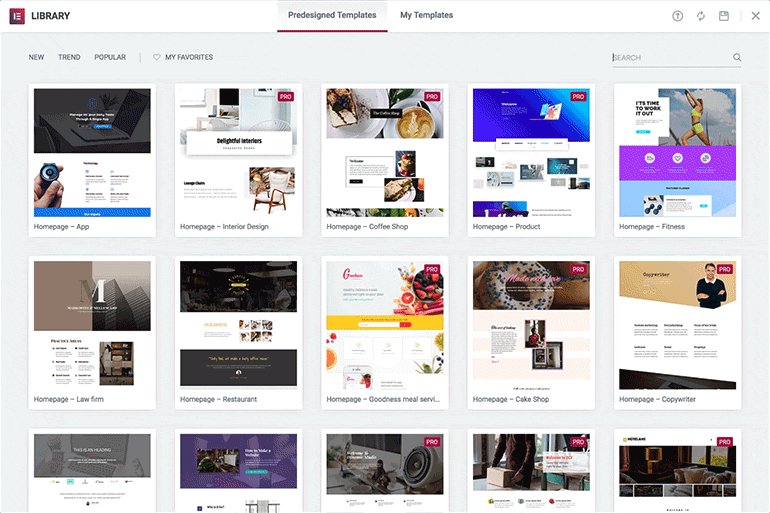
總圖書館改造
我們現在升級了 Elementor 的模板庫,因此現在在功能和 UI 方面更容易導航和排序模板。

Elementor 模板庫自推出以來一直在不斷增長,現在擁有 130 多種不同的令人驚嘆的模板,可幫助您創建跨不同行業(房地產、餐廳……)的各種頁面(登錄頁面、關於、主頁……)。
隨著我們不斷添加越來越多的模板,為特定目的或需求找到模板變得越來越具有挑戰性。
這就是新模板庫有用的地方,它增加了搜索和排序功能。

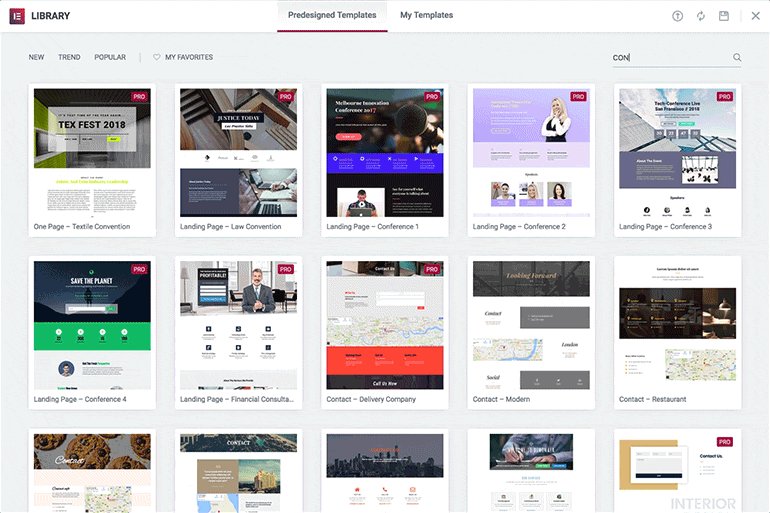
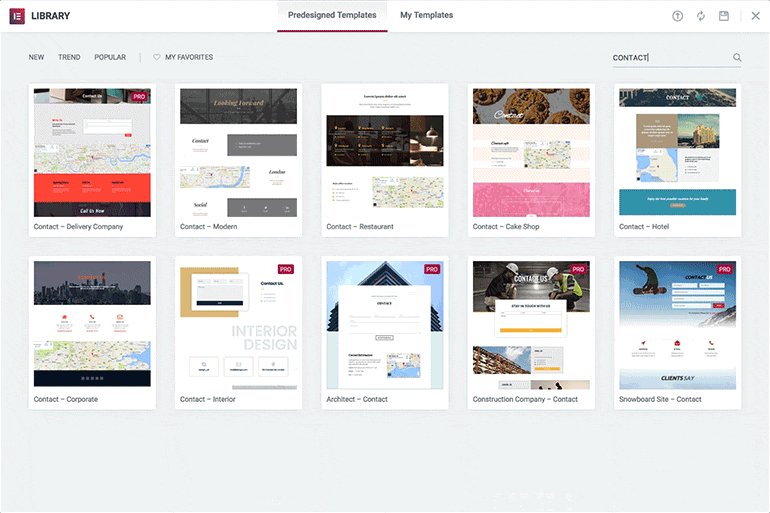
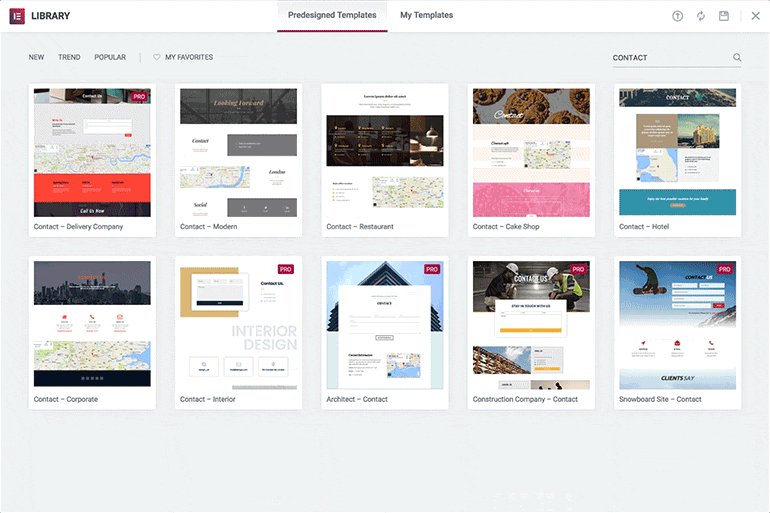
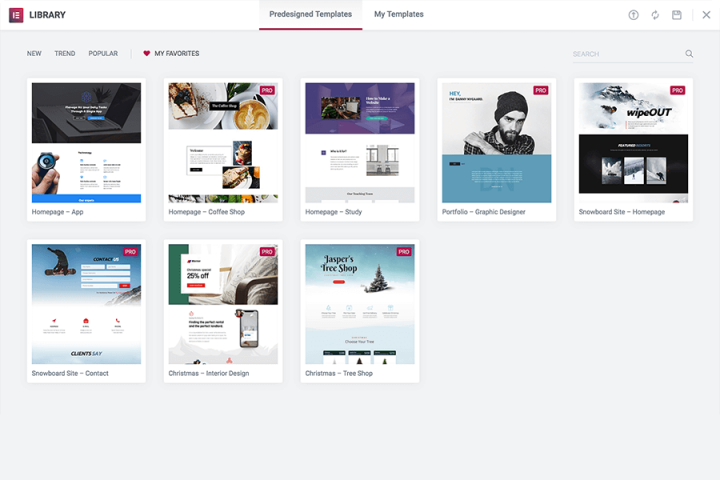
圖書館檢索
您現在擁有一個模板搜索框,因此您可以比以往更快地找到合適的模板。
我們為每個模板添加了相關標籤,因此您還可以搜索某個類別,例如“體育”或“食品”。 所以現在,您可以按頁面、名稱、關鍵字標籤或目的進行搜索。

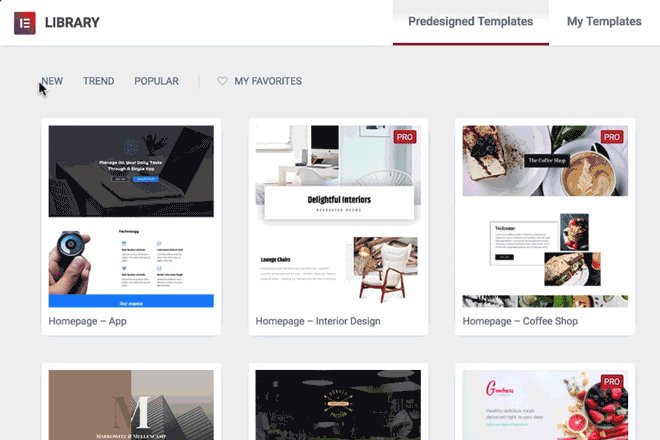
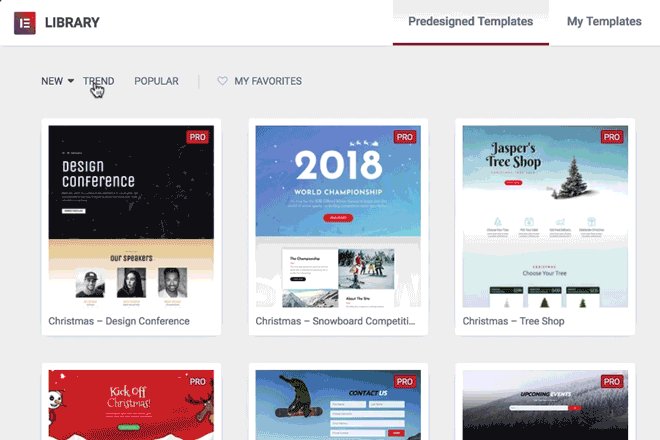
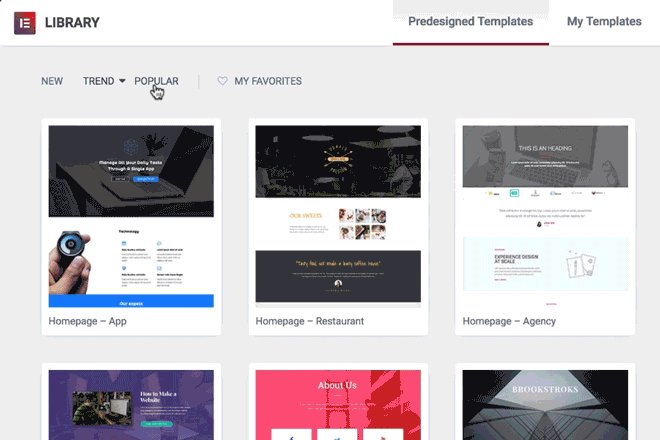
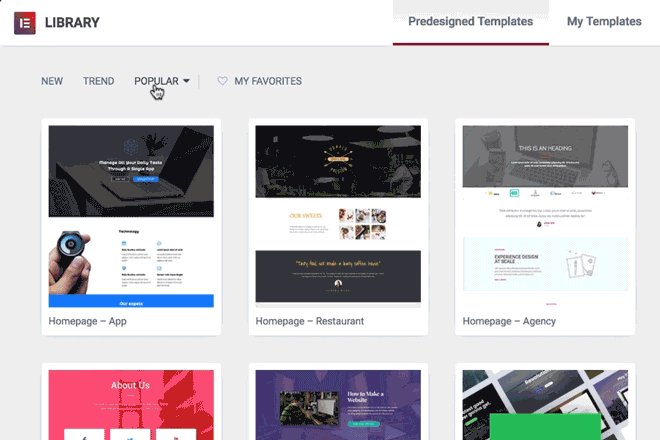
庫過濾器
我們全新的過濾系統可讓您使用不同的過濾器進行分類:
- 新/舊模板
- 流行模板(庫中下載最多的模板)
- 流行模板(最近下載最多的模板)
這些過濾器可幫助您找到領先的模板,因此您可以利用我們的社區知識並利用“人群的智慧”來幫助您選擇正確的佈局。

圖書館收藏夾
每個模板旁邊的心形圖標可讓您將任何模板保存到“我的收藏夾”選項卡,確保輕鬆訪問您最喜愛的模板。 這樣,您不必瀏覽模板或執行搜索來查找您經常使用的模板。
“以前所未有的速度找到合適的 Elementor 模板。”

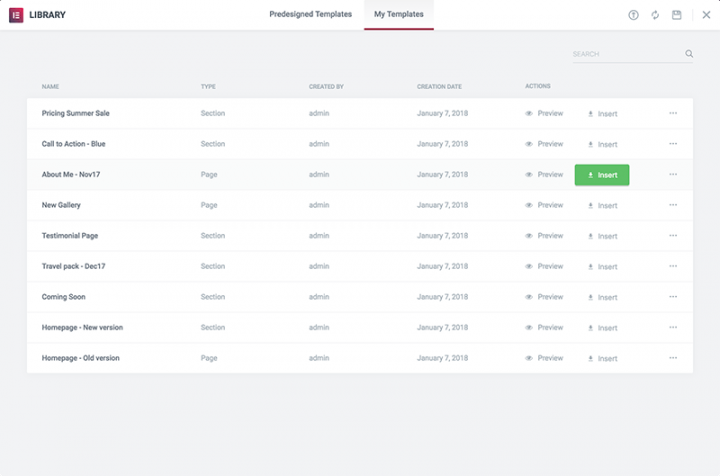
“我的模板”的搜索和排序選項
在“我的模板”選項卡下,您可以根據名稱、類型(頁面/部分)、作者和日期對模板進行排序。 您還可以使用搜索欄過濾保存的模板。 正在尋找您之前保存的特定模板? 只需在搜索欄中輸入任何術語,即可在任何地方快速查找和使用。
快速提示:命名模板時,盡可能具有描述性。 包括目的、客戶名稱、功能、設計概念和其他可能有助於您以後定位的屬性。


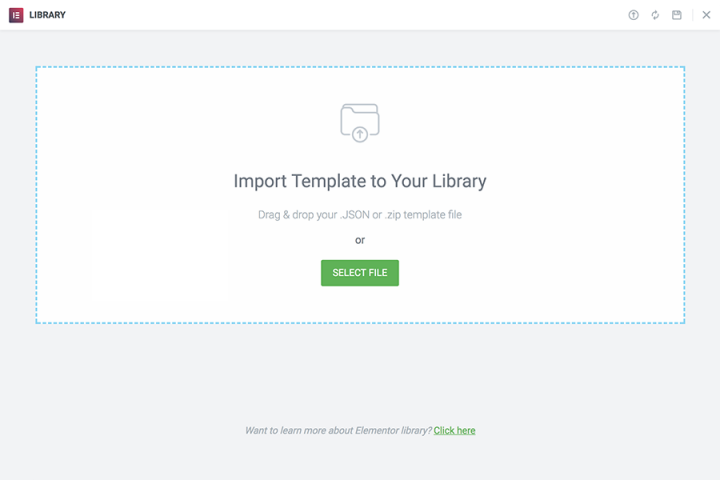
直接導入模板和同步庫
我們在“我的模板”選項卡中添加了“導入模板”功能,因此您可以直接從庫彈出窗口導入模板。 將您的模板拖到窗口中,它們將自動上傳。
我們還添加了“同步庫”和“保存到庫”按鈕。 以前,這些按鈕僅在工具儀表板下可用。
這些變化直接來自反復出現的用戶反饋,他們想要一種更簡單的方式來訪問這些功能。
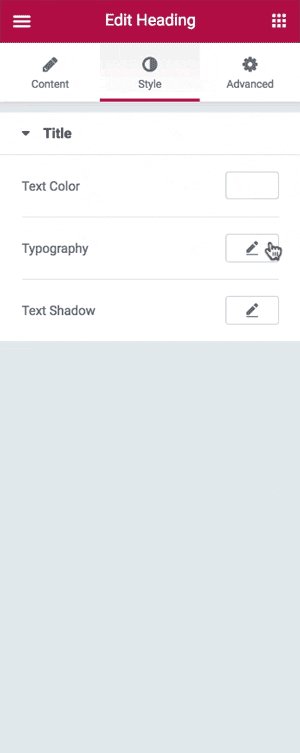
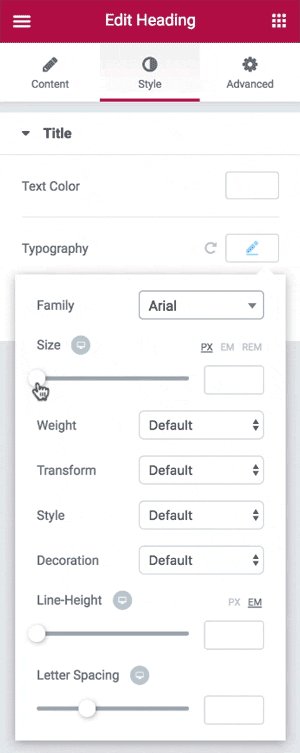
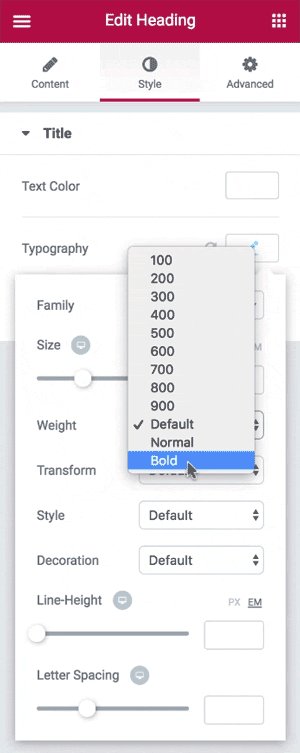
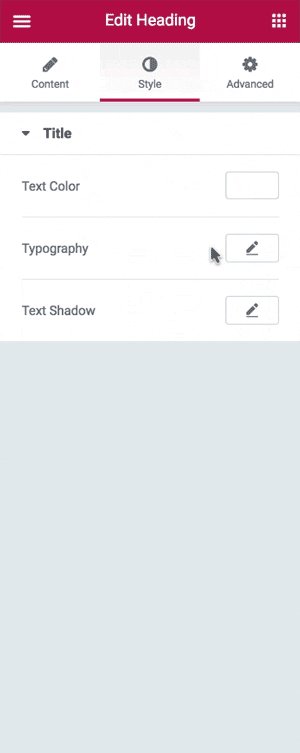
樣式設置彈出窗口

去年,我們的面板推出了許多新功能和附加功能。 我們的一些用戶認為面板“人滿為患”且令人困惑。 因此,我們開始研究更高級的控件,使事情變得更容易。
結果是一個全新的用於排版、框陰影和文本陰影設置的彈出控件。
如果您編輯任何文本小部件,您將看到這些設置現在已放置在彈出窗口中。 此更改將幫助您在自定義樣式設置時更加專注。
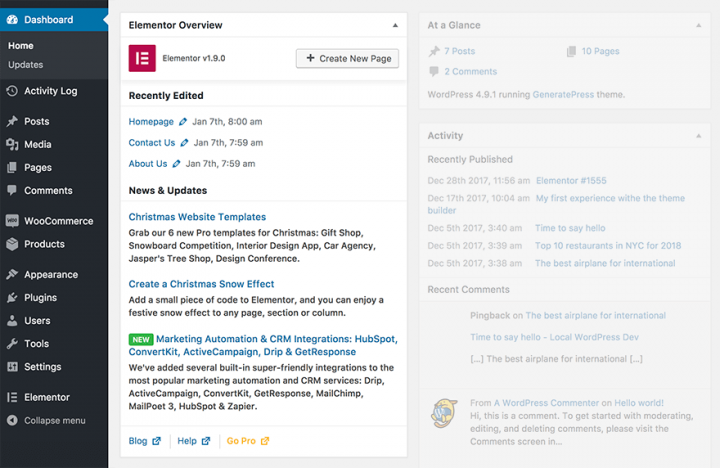
儀表板中有用的 Elementor 小部件

此版本在 WordPress 主儀表板中引入了一個新的 Elementor 概覽小部件,使用戶可以更方便地使用 Elementor 創建新頁面、訪問最近的文檔並閱讀新添加的功能更新。
此更改對每天使用 Elementor 的用戶特別有用。 您現在可以單擊“添加新頁面”並直接轉到 Elementor,而不是創建新頁面、命名、將其保存為草稿並最後單擊“使用 Elementor 編輯”。
Kickstart 2018 轟轟烈烈!
我們很高興向我們(近)50 萬用戶介紹這項新功能。
Elementor 1.9 版包括其他幾項改進,包括添加的古騰堡兼容性、視頻小部件的隱私模式和其他開發改進。 邀請您訪問變更日誌以獲取完整的變更列表。
2018 年有望成為 Elementor 及其社區的重要一年,可能會覆蓋數百萬用戶並推出前所未有的令人興奮的功能。
您希望在模板庫中看到哪些其他功能? 請在下面的評論中告訴我。
