編寫 HTML 電子郵件背景顏色和漸變的最佳方法
已發表: 2021-04-22編碼背景顏色聽起來像是一項簡單的任務,對嗎? 真相? 即使是這種小樣式也有一些缺陷,需要考慮一些因素才能在電子郵件客戶端之間獲得一致的渲染。
不僅僅是開發人員需要安撫收件箱之神。 隨著暗模式的發展勢頭越來越大,需要注意的環境甚至更多,其中一些環境需要電子郵件設計師在設計中應用背景顏色時格外小心。
在這篇博文中,您將了解到:
- 背景顏色的好處
- 如何編碼純色背景(+ 電子郵件客戶端支持)
- 如何編寫漸變背景(+ 電子郵件客戶端支持)
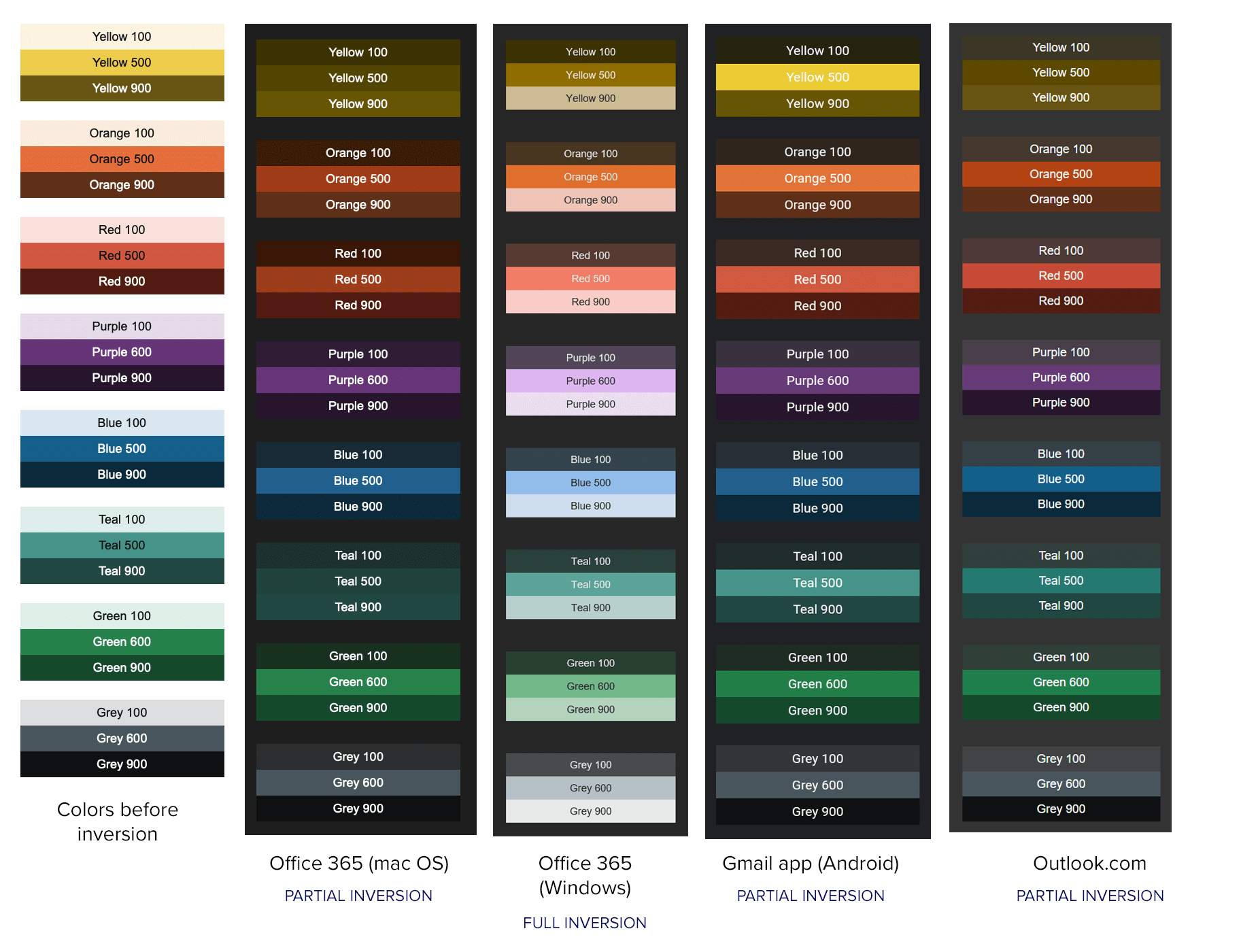
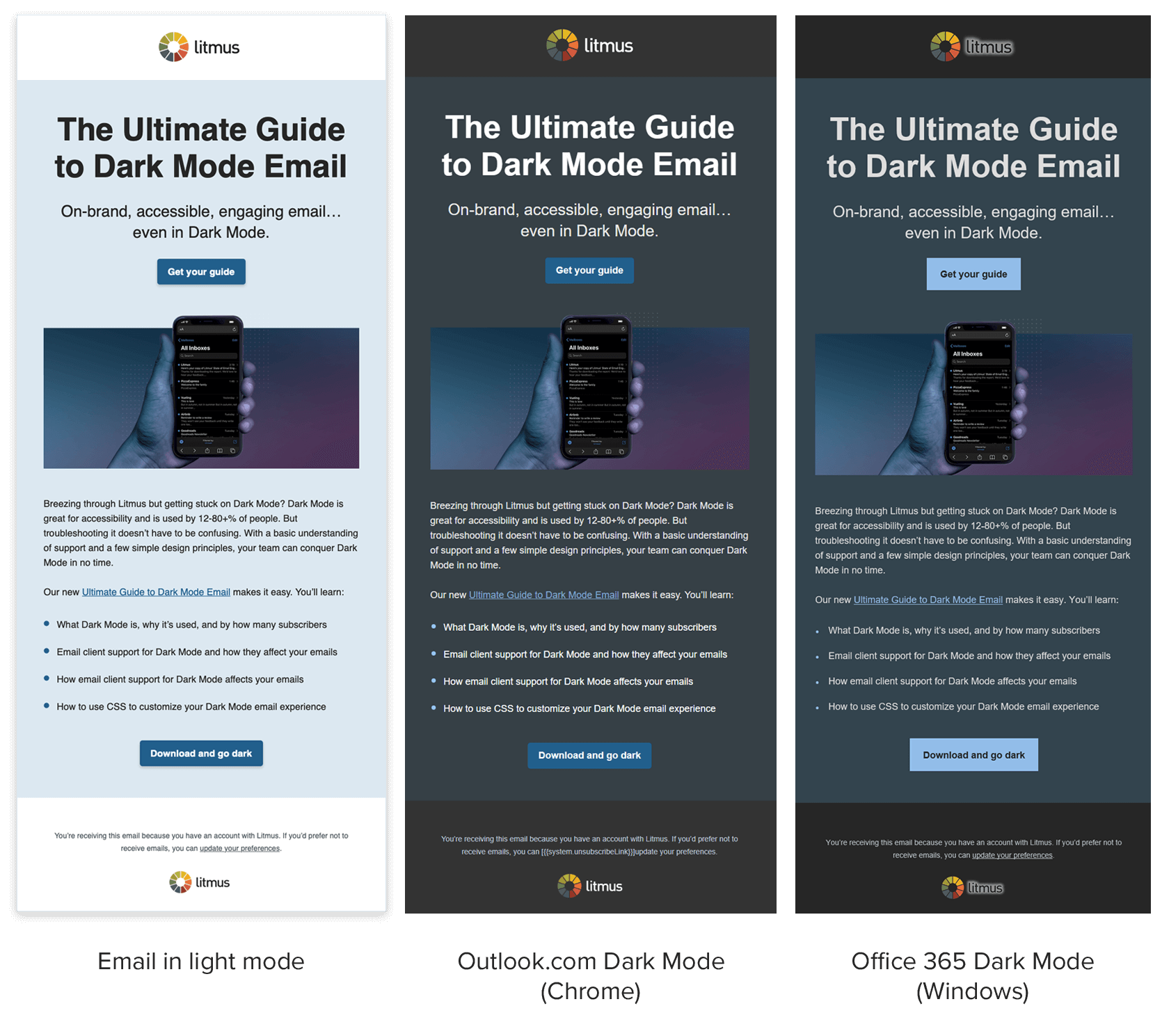
- 優化暗模式的提示
為什麼在電子郵件中使用背景顏色?
在提升您的電子郵件程序時,採用背景顏色策略可以滿足一些需求。 從技術角度來看,實施背景顏色不會為您的電子郵件增加任何加載時間,即使關閉圖像,它們仍然可見。 它們可以幫助分隔內容、調用消息或將電子郵件與訂閱者收件箱中的其他電子郵件區分開來,從而可能增加受眾的參與度。
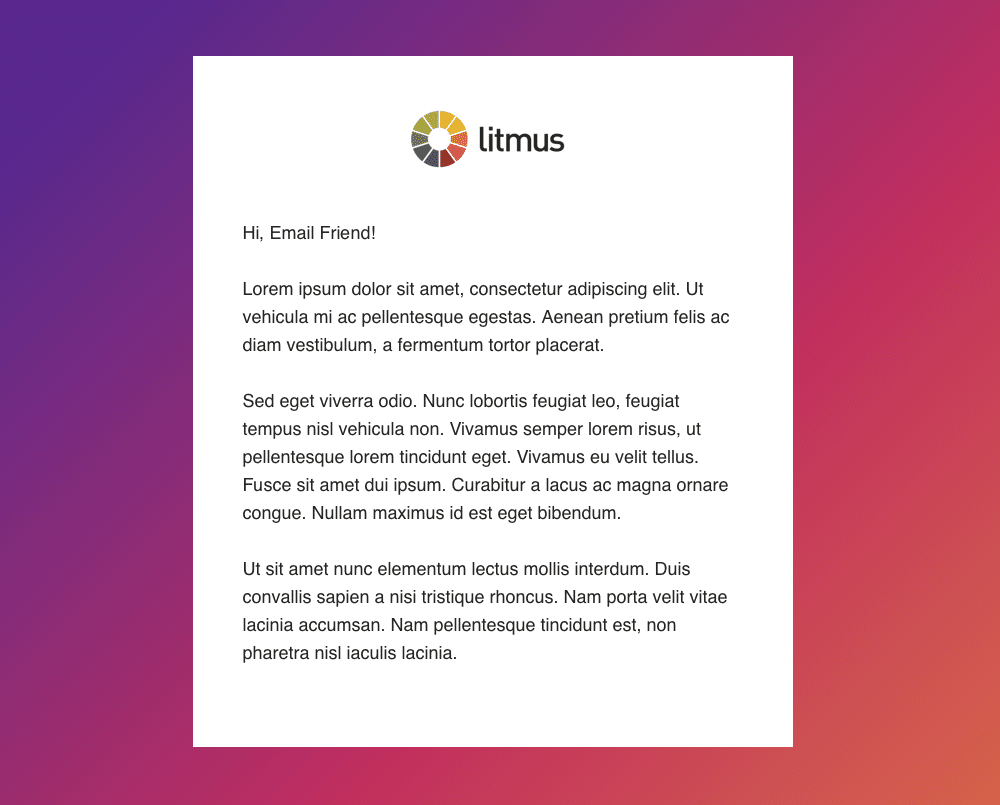
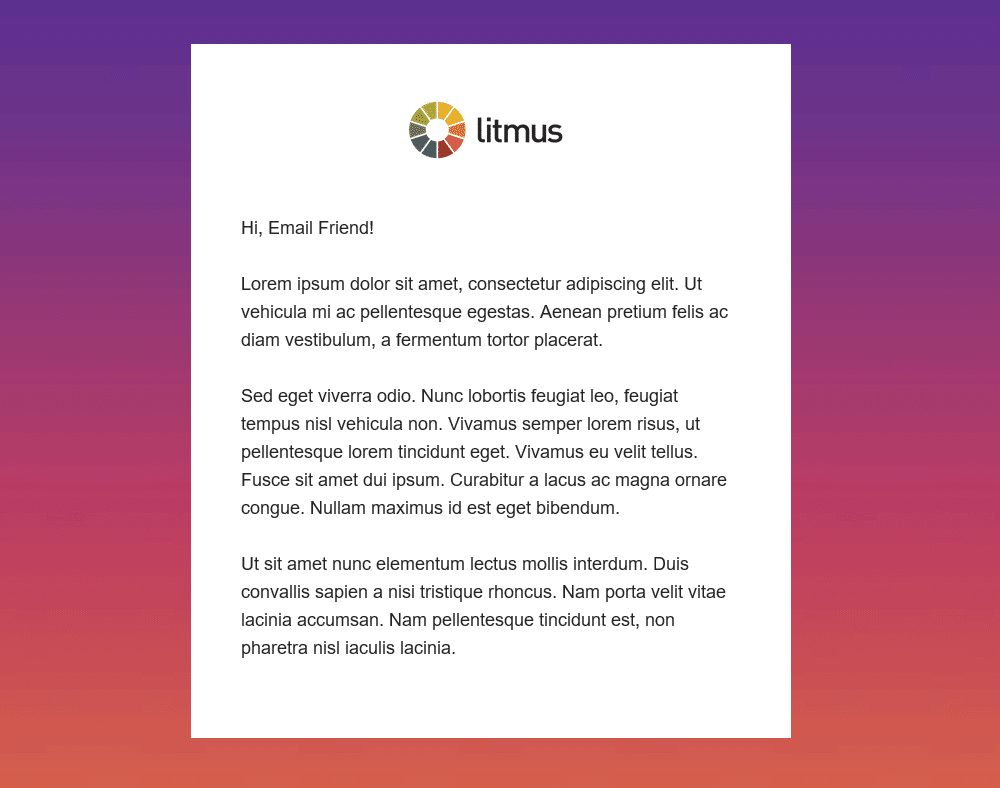
在收件箱中脫穎而出
你可以創造一個有影響力的開場體驗——就像這封來自 Blurb 的電子郵件。
英雄區重磅來襲。 大膽的橙色背景與標誌的藍色形成鮮明對比,提升品牌形象。 一旦讀者滾動過英雄區域,次要內容就會位於白色背景上,為較大的副本提供理想的閱讀體驗。

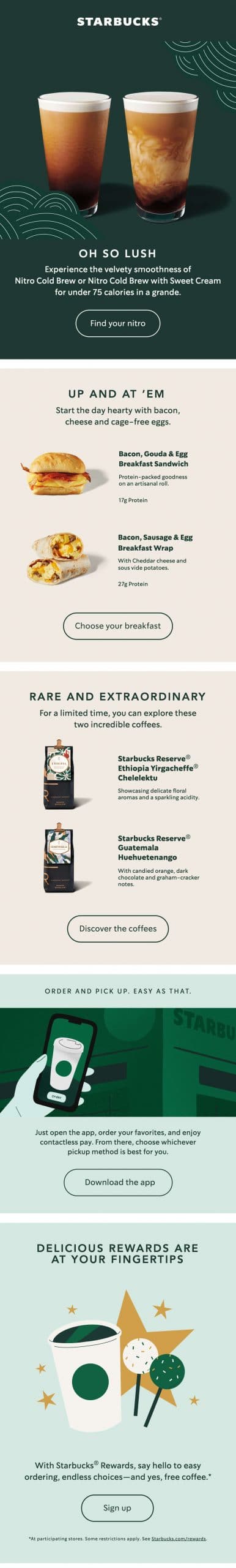
分離出部分
如果您收到一封很長的電子郵件,顏色是一種在視覺上分隔不同內容塊的好方法,因此感覺更易於理解。
咖啡館巨頭星巴克的促銷電子郵件可能很長,一封電子郵件中包含多個促銷活動。 為了幫助部分彼此分開,使用了不同的背景顏色。

提升品牌形象
漸變是 Marketing Agency 1973 Ltd 品牌標識的一部分,這就是您經常在他們的電子郵件背景中發現粗體線性漸變的原因。 背景漸變可以使構圖看起來更加動態,甚至鼓勵訂閱者滾動。

那麼將這些技術帶入您的電子郵件開發的最佳方法是什麼? 我請我的隊友和 Litmus 電子郵件的開發人員 Carin Slater 為我們提供有關編碼純色和漸變背景的詳細信息。
如何編寫純 HTML 電子郵件背景顏色
背景顏色可以通過多種方式在多個位置進行編碼。 但是,電子郵件客戶端對每種方法的支持並不相同。 這是一個快速圖表,顯示了哪種背景樣式代碼和顏色代碼方法適用於頂級電子郵件客戶端。
電子郵件客戶端支持背景顏色
| 樣式代碼 | CSS 屬性 “背景”和“背景顏色” | HTML 屬性“bgcolor” | ||||||
|---|---|---|---|---|---|---|---|---|
| 色標 | 6 位十六進制 | 3 位十六進制 | RGB | RGBA | 6 位十六進制 | 3 位十六進制 | RGB | RGBA |
| 蘋果郵件 14 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Outlook 2016 (macOS 10.12.6) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Outlook 13、16、19(Windows 10) | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| Outlook Office 365 (Windows 10) | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| Outlook Office 365 (Mac OS 10.15) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Windows 10 郵件 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| Gmail 應用程序(Android 10) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Gmail 應用程序(iOS 13.4.1) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 展望 (Android 7.0) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 展望 (iOS 12.0) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 三星郵件 (Android 7.0) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| iPad 11 Air(第 4 代 iOS 14.2) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| iPhone 12 (iOS 14.2) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| AOL 郵件(邊緣) | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| 康卡斯特(邊緣) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| Gmail (Chrome) | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 辦公室 365 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 展望網 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✘ 否 |
| 網頁版 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
| 雅虎! 郵件 | ✓ 是 | ✓ 是 | ✓ 是 | ✘ 否 | ✓ 是 | ✘ 否 | ✘ 否 | ✘ 否 |
我們都知道電子郵件客戶端可能有點挑剔。 那麼編碼背景顏色以使其適用於所有電子郵件客戶端的最佳方法是什麼? 我將向您介紹我們的建議以及原因。
1.使用表格和表格單元格
HTML 中有四個地方可以添加背景色:
- <身體>
- <div>
- <表>
- <td>
添加背景顏色最安全的地方是在表格或表格單元格上。
<body> 標記在 Yahoo 和 AOL 中被刪除,因此在那裡應用的任何背景顏色都不會顯示在這些電子郵件客戶端中。 並且在正文之後的包裝 <div> 上放置顏色可以在除 Outlook 客戶端之外的任何地方工作,因為它們不支持電子郵件中的 <div> 標籤。
要獲得最廣泛的電子郵件客戶端支持,請將您的整個電子郵件包裹在 100% 寬度的 <table> 標籤中,並將您的背景顏色放在那裡。 並將表格單元格 <td> 用於電子郵件的各個部分,以便您在為特定內容塊著色時具有更大的靈活性。
2. 使用 CSS 屬性和 HEX 顏色代碼或 RGB 值添加顏色
背景顏色可以通過多種方式編碼:
- 使用 bgcolor HTML 屬性
- 使用 CSS 屬性 background-color
- 使用 CSS 速記屬性背景
- 使用 6 位十六進制顏色代碼
- 使用 3 位十六進制顏色代碼
- 使用 RGB 顏色值
至於如何將背景顏色放在表格或表格單元格上,您應該使用 CSS 屬性。
測試這兩種 CSS 屬性方法——背景色和背景——我們發現只要你只添加顏色(沒有圖像),它們都具有相同、一致的結果。 根據 caniemail.com 的說法,將 background 屬性用於添加顏色以外的任何其他內容可能會導致您的顏色不顯示。
bgcolor HTML 屬性在 Outlook 中表現不佳,對 3 位十六進制代碼的支持不一致。 並且使用 RGB 和 RGBA 值會導致顏色不正確,或者顏色完全丟失。
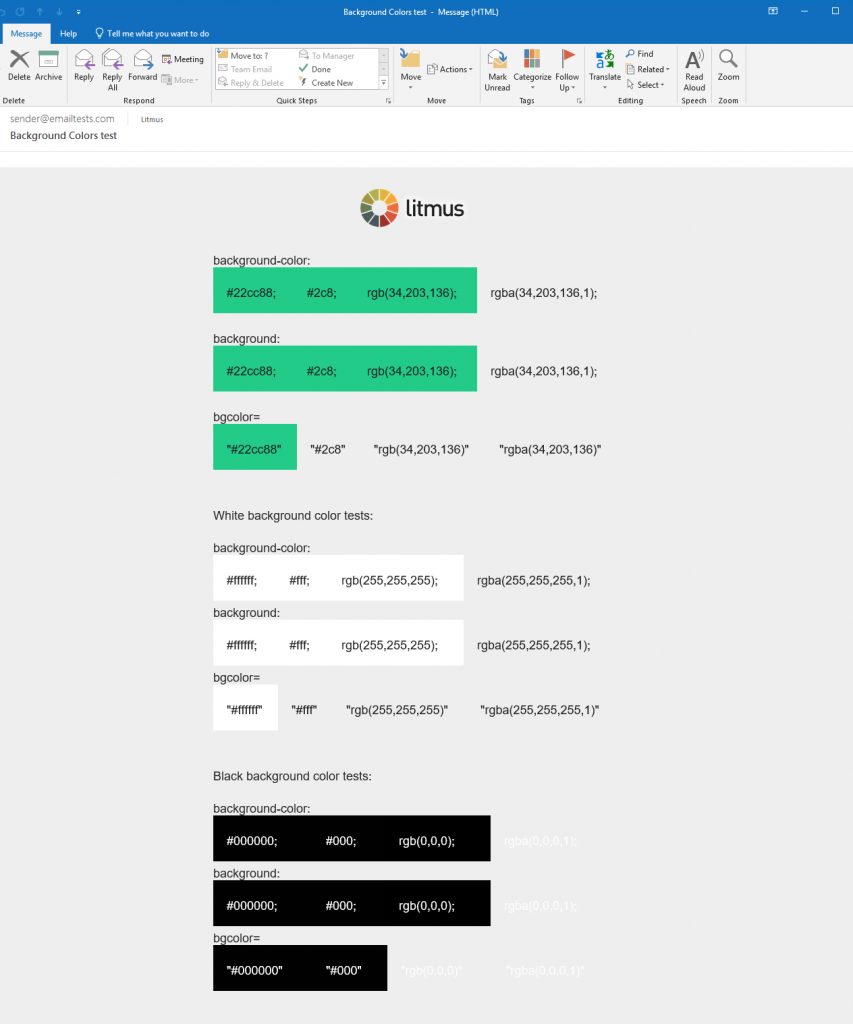
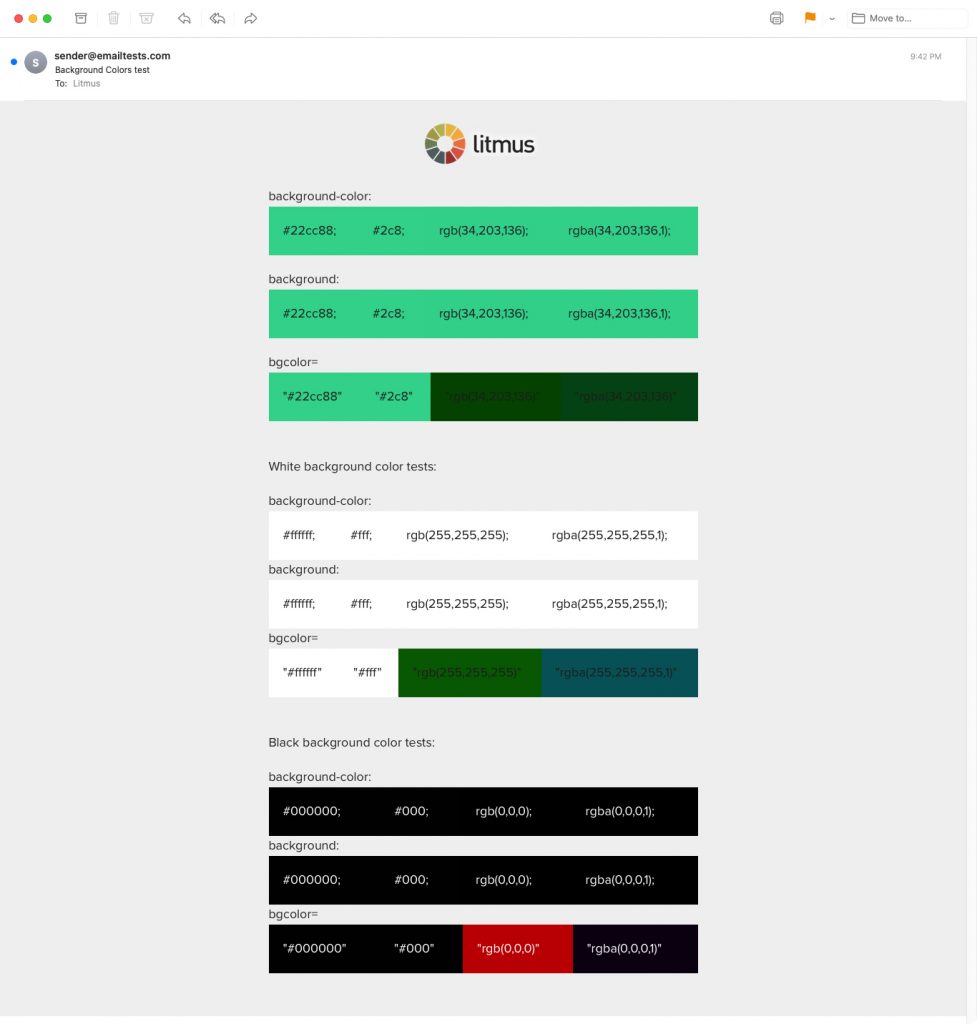
這是我們使用 Outlook 中的各種方法進行的背景顏色測試,因此您可以親眼看看:

在其他電子郵件客戶端中,3 位 HEX 代碼呈現良好,但 RGB 和 RGBA 值在應用於 bgcolor HTML 屬性時會導致顏色不正確。

經過所有的測試,我們得出一個結論:堅持使用 CSS 屬性,並使用 3 位或 6 位 HEX 代碼或 RGB 值。 這些適用於所有電子郵件客戶端。
Outlook、Web.de 或 GMX.de 不支持使用 RGBA 值的 alpha 引入不透明度,但在其他方面有不錯的支持。
所以你的最終代碼應該看起來像這樣來為表格的整個背景著色: