每月模板工具包 #10:理髮店網站模板工具包
已發表: 2020-05-20我們的理髮店網站模板非常適合希望建立現代時尚網站以增加在線影響力的理髮店。 模板的外觀和感覺適合現代、面向男性的傳統理髮店。 同時,如果您願意,該套件也是超級多功能、多用途的,以便其他小型企業類型可以根據其特定的品牌和營銷需求進行調整。
其他企業可以輕鬆使用該模板並使其適應其業務角色的一些示例是健身房、美髮沙龍、紋身店、提供簡單服務的商店,以及真正想到的任何東西 - 這不僅僅是創建一個理髮網站!
此模板套件的另一個主要優點是它利用了先進的設計功能,並使它們可以通過簡單的設計工作流程輕鬆訪問。
作為網絡創建者,我們喜歡模板套件的想法。 由於 Envato 提供的一項新功能,最近實際上有了一個新的發展,模板工具包的選項和可用性可用於 Elementor。
本月,Envato 推出了 200 個專為與 Elementor 一起使用而構建的模板套件。 我們強烈建議您查看他們的模板工具包市場,以便您可以找到最適合您創建的任何網站,無論學科和行業如何。
要了解如何下載此模板工具包,請觀看此視頻。
現在了解 Barbershop Template Kit 中的不同元素以及如何開始使用它來構建您的實際站點。
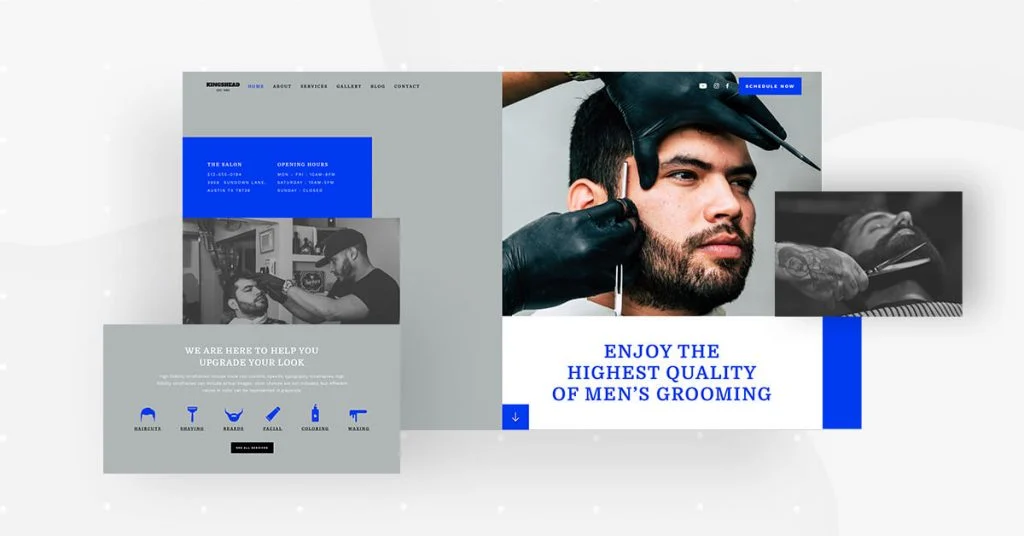
主頁:獲得理髮店氛圍

Template Kit 的主頁使用各種設計技術來表達他們的品牌信息以及他們實體店的氛圍。
此頁面上視覺對比的使用在整個設計元素中非常普遍。 正如我們所見,最主要的是黑白照片與彩色放大照片並列,其中詳細說明了客戶的面部表情和髮型。 這代表了老式男士理髮店與他們提供的現代時尚髮型相結合的氛圍。
要了解如何用您自己的圖像替換模板的默認圖像,請觀看此簡短的 gif:
當我們使用 Elementor 構建這個模板時,我們只是在修改我們的圖像上傳時使用了混合模式和 CSS 過濾器。 無需 Photoshop 或其他圖像編輯軟件。
此外,寶藍色(準確的說是‘藍絲帶’/#003AF1)與‘深灰/#B0B6B6’的色塊風格組合,以及破格的佈局,都體現了理髮店的傳統風格。現代性。
當您向下滾動到下一部分時,您將看到一行帶有顏色變化懸停效果的平面圖標。 此圖標列表用作沙龍提供的所有服務的可視化表示。
如果我們不得不猜測,我們會假設此信息是訪問者在瀏覽網站時希望回答的關鍵問題之一。 他想確切地知道企業可以為他提供什麼以及為什麼他應該選擇他們作為提供者。
請記住,如果您將模板用於不同的業務類型,則這些圖標可以輕鬆地與其他圖標互換。 您可以參考我們的圖標列表小部件以更詳細地了解此技術。 順便說一下,每個圖標文件都是 .SVG 格式。 實際上,這意味著可以輕鬆更改顏色,如果您想探索不同的顏色更改懸停效果,這將特別有用。
當您選擇將主頁模板插入您的網站時,請注意該模板是一個“頁面”,您可以從以下位置下載:
編輯器 > 打開庫彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“理髮店”。
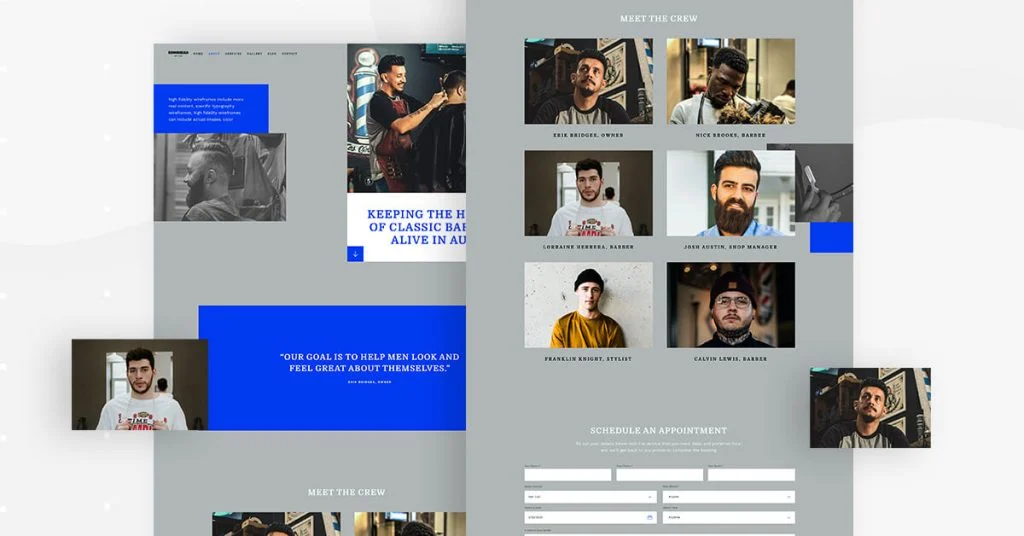
關於頁面:展示您的全部內容

關於頁面堅持在主頁上介紹給我們的破碎的網格佈局。 破碎的網格佈局非常適合在整個網站上保持統一的設計方案,同時保持獨特而有趣的風格。
在關於頁面上,照片的選擇也很有效。 理髮師本人(在這種情況下,企業主)擁有現代時尚的髮型,性格開朗,穿著看起來很正宗的圍裙,拖著工具。 沙龍的氛圍在這裡絕對存在,在背景中可以瞥見沙龍的裝飾。
在可視化您的服務或產品時,您需要向潛在客戶證明您的團隊對他們提供的產品充滿熱情。
關於頁面的另一個重要元素是介紹理髮店的理髮師的部分。
每張照片都細緻而專業,確保每個人的髮型都經過精心修飾,他們的舉止傳達了個性和自發性。
在佈局方面,照片的圖像網格經過打磨和統一,在觀看照片時營造出愉悅,吸引人的視覺體驗。
與主頁一樣,關於頁面也是一個“頁面”模板。
您可以通過轉到編輯器 > 打開庫彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“理髮店”來插入它。
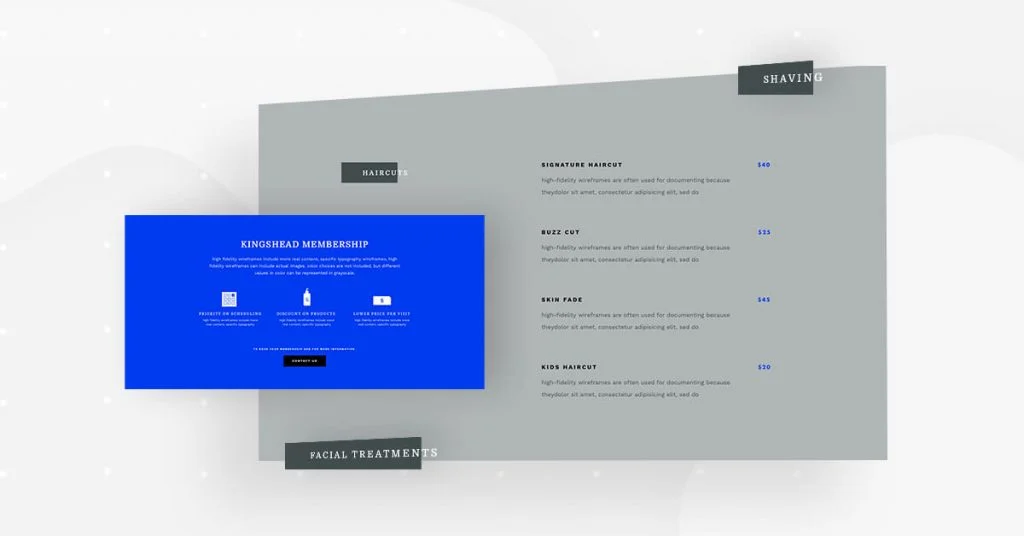
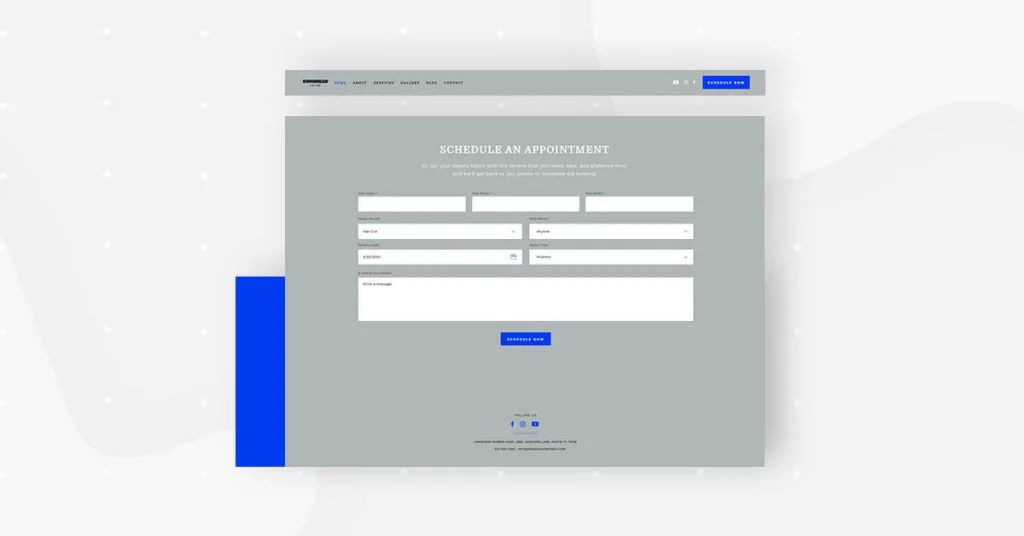
服務頁面:您為客戶提供的服務

接下來是服務頁面。 此頁面最重要的部分是服務菜單。 任何考慮在您的美髮沙龍安排約會的訪客幾乎肯定會想要查看此菜單。
這就是為什麼在設計任何菜單或服務列表時,可讀性,本質上是排版,是最重要的。 在整個模板工具包中,您會注意到我們選擇了多種字體和字體。
首先,我們選擇使用兩種字體:serif 和 sans-serif。 這種組合可以追溯到我們之前討論的將老式傳統(襯線)與現代時尚(無襯線)相結合的現象。
在字體系列方面,我們使用 Domine(襯線)作為導航欄列表項和菜單類別名稱(Haircuts、Beards & Mustaches 等)。 然後,我們為正文文本、按鈕文本和菜單項(例如處理類型及其描述)選擇了 Work Sans (sans serif)。
在用戶體驗層面上,像 Work Sans 這樣的 sans serif 字體具有更好的可讀性,這在有完整句子或多個單詞的字符串時很重要。
選擇排版是將品牌信息注入網站設計的另一個機會。
與主頁和關於頁面一樣,服務頁面也是一個“頁面”模板。
您可以通過轉到編輯器 > 打開庫彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“理髮店”來插入它。
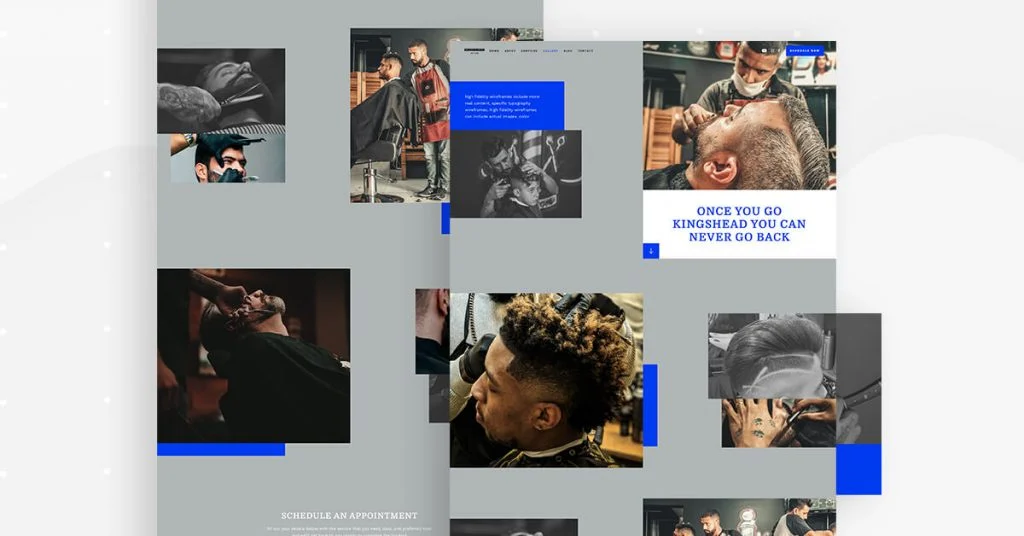
畫廊頁面:眼見為實

在為畫廊頁面設計模板時,我們決定讓網站訪問者近距離了解沙龍理髮師的才華。 我們選擇了詳細、清晰的照片,展示了我們與訪客分享的每個髮型的確切細節。
這實現了兩件事:一,它代表了每個理髮師所擁有的藝術聲望。 正如我們之前所討論的,圖像向潛在客戶展示了沙龍的每位員工對他們工作的重視和投資。
我們還在整個頁面中分佈圖像,以提供每張圖片的完整細節,但圖像集合看起來並不霸道或凌亂。
我們的調色板沒有使用太多顏色這一事實在這方面也很有幫助。 這真的是關於被拍攝的人和物體,而不是明亮、大膽的色彩,這些色彩搶走了我們作為設計師試圖強調的焦點。
與主頁、關於頁面和服務頁面一樣,圖庫頁面也是一個“頁面”模板

您可以通過轉到編輯器 > 打開庫彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“理髮店”來插入它。
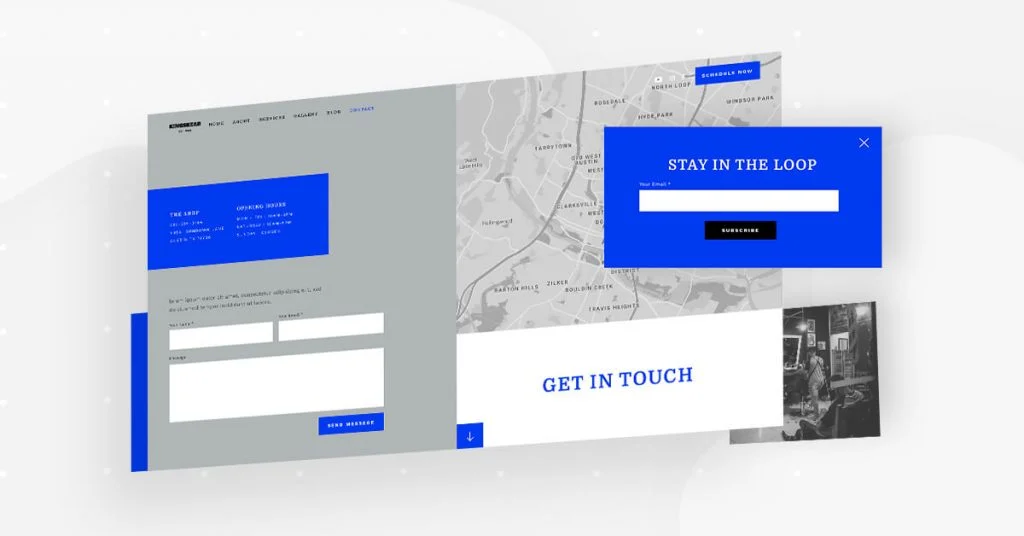
聯繫頁面和彈出窗口:簡單實用

聯繫頁面是關於我們正在努力實現的行動項目:聯繫沙龍的網站訪問者。 方便的是,沙龍有一個表格,一旦網站訪問者填寫表格,就會將客戶詳細信息發送到公司電子郵件,這對用戶來說是一個重大好處。
我們還確保使用 Google 地圖小部件,以便網站訪問者可以輕鬆找到理髮店的確切位置。
我們決定對地圖使用 CSS 過濾器,使其以黑白顯示。 通過這種方式,它完美地融入了聯繫頁面的灰色背景,並且不會將訪問者的注意力從我們希望他填寫的任何一個表單上轉移開。
“留在循環中”彈出窗口的設計也以簡單為中心。 大膽的藍色選擇占主導地位,但並不霸道。 我們確實希望吸引訪問者的注意力,以便他採取行動,但我們不想在這樣做時壓倒他。
與主頁、關於頁面、服務頁面和圖庫頁面一樣,聯繫人頁面也是一個“頁面”模板。
您可以通過轉到編輯器 > 打開庫彈出窗口 > 頁面選項卡 > 滾動頁面並找到它或搜索“理髮店”來插入它。
要添加實際的彈出窗口,請轉到 WP 左側面板 > 模板 > 彈出窗口 > 添加新 > 庫彈出窗口 > 滾動頁面並找到它或搜索“理髮店”。
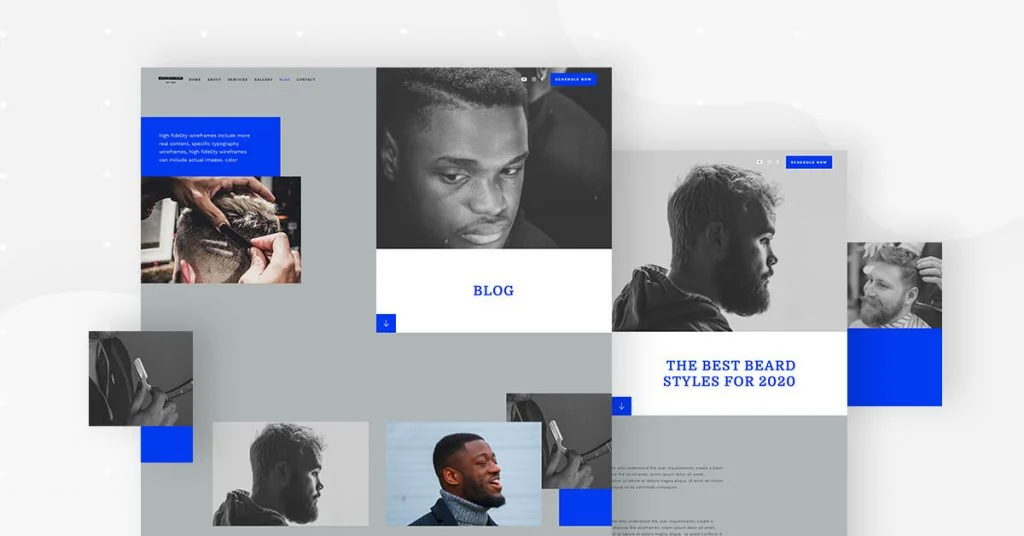
博客存檔頁面:優雅而現代

博客的存檔頁面是獨一無二的,因為它的主要內容與其他網站頁面(服務、圖庫等)具有完全相同的佈局,然後向下滾動後,它開始看起來更像傳統的存檔頁面。
佈局的細微變化(破碎的網格變成標準網格)不會對用戶體驗或頁面的用戶界面造成任何問題。 黑白圖像與彩色圖像的組合保持不變,因此向下滾動頁面與任何其他頁面一樣自然。
該模闆對於任何排版組合也非常通用。 圖像也是如此。 無論 Template Kit 用戶選擇用什麼來替換這些照片,幾乎肯定會像現在一樣看起來乾淨和原始,因為尺寸和間距是統一且完全對稱的。
與我們之前討論的頁面不同,Blog 頁面是一個 Archive 頁面模板,因此下載過程略有不同。 您需要通過 Theme Builder 訪問它。
為此,請轉到WP 左側面板 > 模板 > 主題生成器 > 添加新 > 選擇“存檔”> 庫彈出窗口 > 滾動頁面並找到它或搜索“理髮店”。
文章:面向客戶的休閒內容
文章模板頁面的不同尋常之處在於,特色圖片和帖子標題並未放置在頁面中央,而是與右上角對齊。 這允許頁面佈局與我們之前討論過的頁面保持一致。 標題後面的白色大文本背景確保訪問者不會被右對齊的標題所迷惑。 大字體大小也有幫助。
由於文章文本的字體大小較小(16 像素),這使文章圖像在聚光燈下有更多空間。 這使得文章頁面更加獨特,這就是我們喜歡它的原因。
文章頁面模板構建為單個帖子。 要訪問它,您需要轉到“主題生成器”部分,然後單擊“單篇”。
為此,請轉到 WP 左側面板 > 模板 > 主題生成器 > 添加新 > 選擇“單個帖子”> 庫彈出窗口 > 滾動頁面並找到它或搜索“理髮店”。
頁眉和頁腳:最好的微妙

模板套件中的標題是獨一無二的,因為英雄圖像與標題的頂部重疊。 使用獨特的設計技術,該圖像將頁面導航項與社交圖標和號召性用語按鈕分開。 儘管採用了這種替代設計,但標題看起來與標準的普通標題完全一樣,具有整潔、水平對齊的導航欄,每個菜單項之間有足夠的空間,以提供良好的可讀性和導航。 圖像放置不會干擾或混淆標題的可用性。
頁腳保持頁面的灰色背景,並且可以選擇聯繫沙龍並提供有關您感興趣的服務的詳細信息。我們通過向頁腳添加擴展表單來創建它。 這裡的想法是鼓勵以溫和、非攻擊性的方式進行交流。
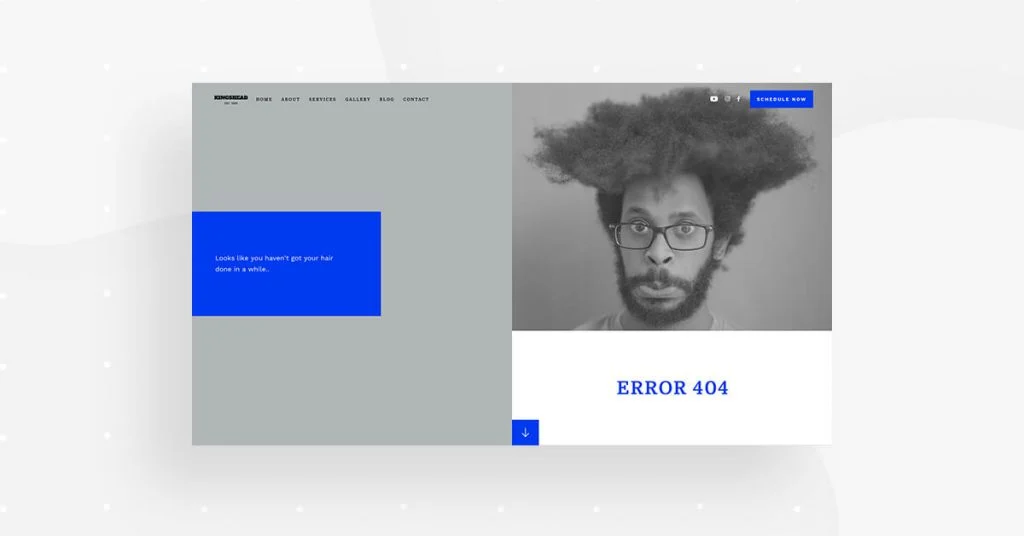
404:錯誤與幽默的結合

我們最喜歡模板工具包的 404 頁面的是我們用來指示錯誤的圖像。 因為幾乎每個頁面都在完全相同的位置都有一張黑白照片作為主圖像,所以在這裡使用大的黑白圖像也是非常有意義的。
此頁面不需要太多文本也就不足為奇了。 圖片不言自明。 如果這個人的頭髮沒有整理好,那麼網站訪問者顯然不在他想要訪問的頁面上。
我們經常將 404 頁面視為與網站訪問者保持良好關係的好機會,這樣他就不會因為出現某種技術故障而對我們的網站失去興趣。
跟上模板套件的多功能性,任何圖像都可以取代這個頭髮凌亂的男人。 這實現了功能性頁面與功能性頁面之間的對比。
在視覺美學方面,白色的頁面背景和乾淨的設計使其成為任何圖像或插圖的安全選擇。
404頁面可以從“主題構建器”部分下載。
要訪問它,請轉到 WP 左側面板 > 模板 > 主題生成器 > 添加新 > 選擇“單個 – 404 頁”> 庫彈出窗口 > 滾動頁面並找到它或搜索“理髮店”。
獲取此套件
這個模板套件可以在幾秒鐘內成為你的。 無論您是為理髮店還是任何其他小型企業創建網站,您都會發現該套件特別易於使用且靈活,適用於任何風格和品牌。
多功能性對於成功的網站設計至關重要,因為我們的內容需求在不斷發展,網站內容,包括文本和視覺效果,都需要一直更新。 您會想讓您的網站管理變得像餡餅一樣簡單,而模板工具包將在這方面提供很大幫助。
要查看完整的模板工具包,請查看此演示。
