每月模板套件 #17:美容院模板套件
已發表: 2020-12-23美髮和美容護理始終是放鬆和提神的好方法,而且輕鬆的預約總是能取悅人群。 只需點擊幾下,您的美髮沙龍客戶就可以為他們的下一次約會預約一個方便的時間。 通過獨一無二的服務畫廊展示您才華橫溢的造型師的才華和天賦,打造華麗的髮型。 營造出一種女性放縱的氛圍,感覺良好,煥然一新——並贏得潛在客戶的心。
本月的模板套件需要沙龍所有者和所有小型企業類型,他們通過展示您才華橫溢的專業團隊和滿意的客戶而茁壯成長。 我們打造了這款現代且女性化的模板套件,讓美妝愛好者可以輕鬆實現夢想中的妝容。
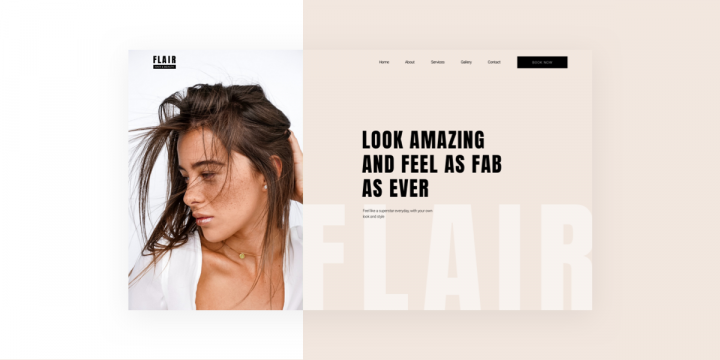
主頁:讓您的美麗栩栩如生

Flair Hair and Beauty 的主頁歡迎網站訪問者進入米色和白色背景的平靜、女性化的氛圍。 用戶旅程被清晰地繪製出來,因為每個號召性用語小部件都鼓勵採取進一步行動:了解服務並閱讀價目表。
主頁還擁有一個時尚、引人入勝的彈出窗口,當用戶到達網站頁腳時,它會向用戶致意。 這無疑使用戶預訂約會變得容易,因為這樣做的 CTA 按鈕可以在標題菜單和動畫彈出窗口中訪問。 無論用戶導航到哪裡,他的預約選項都在一個銀色的盤子上提供——簡直再簡單不過了。
不同類型的髮型和美容護理的各種照片集均勻分佈在頁面的兩列佈局中。 這種設計選擇反映了沙龍對多種類型的個性和風格偏好的吸引力。 每個客戶都可以放心,他們所需的服務類型已準備就緒,正在等待中。
主頁是一個頁面模板。
您可以從 Editor > Open Library popup > Pages tab > 向下滾動頁面並找到它或搜索“Beauty Salon”下載它。
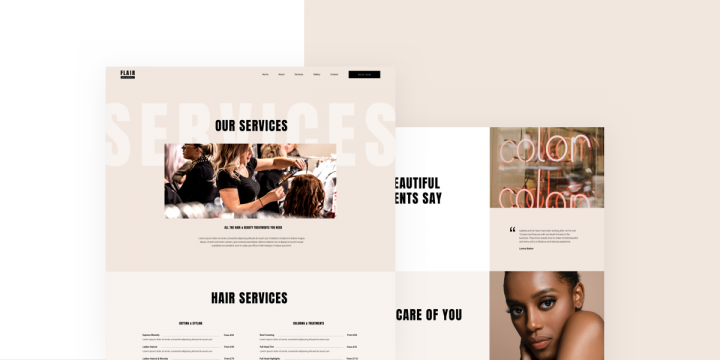
服務:價格合適

精心措辭的服務描述使 Flair 的服務頁面成為對客戶決策有用、信息豐富的資產。 客戶總是想知道他們正在尋找什麼的定價以及每項服務需要什麼。 這是對您的業務產品保持透明的優勢——您向訪問者保證您的定價範圍可以滿足所有預算。
這一系列的客戶選擇證明了該業務的專業知識範圍:從頭髮、美容、美甲服務到化妝。 英雄部分褪色的背景文本元素,搭配傳統的英雄圖像和標題,為圖像和排版配對的方式帶來了新的變化。
我們的 Elementor 專家 Shmuel Abramoff 與我們分享了他如何在 Elementor 編輯器中創建此設計佈局:
- 為您的 CSS 字體大小單位選擇 vw。
這將使您的字體大小能夠響應設備的視口(實際上是它的屏幕大小)。
- 使標題(或元素)的位置絕對。
- 為每個元素(在本例中是較小的標題和圖像)應用更高的 z-index,使其位於大的“服務”標題上方。
這種雙重標題效應中的潛意識信息很難被忽視。 兩個令人心酸的無襯線文本的組合組合傳達了沙龍的附加價值。 Flair 超大、種類繁多的治療類型,再加上大小適中的菜單標題,說明了信息量大、可操作的細節。
服務頁面是一個頁面模板。
您可以從編輯器 > 打開庫彈出窗口 > 頁面選項卡 > 向下滾動頁面並找到它或搜索“美容沙龍”來下載它。
