最新的 BEE 創新,可在設計優化中邁出下一步
已發表: 2021-03-04在本文中
從新的動畫 GIF、表情符號和貼紙到自動標題標籤和字母間距。 讓我們查看最新的 BEE 編輯器,以獲得更優化的防轉換設計。
我們保持最新狀態並完善 BEE 的功能,即與 MailUp 平台集成的拖放編輯器。 與往常一樣,我們的目標是確保更易於訪問、可定制和有效的設計。
這一次,最新消息涵蓋三個方面:
- 帶有新的 GIF 和動畫貼紙集的圖形元素,讓您可以創建更加動態和創意的電子郵件;
- 主題帶有新的表情符號,使其更加有效並適合任何需要; 和
- 標題具有新的字母間距功能以及自動插入 H1、H2 和 H3 標題標籤的選項,以便在電子郵件和登錄頁面設計方面具有更大的靈活性和可訪問性。
在這裡,讓我們詳細了解如何使用每個更新並利用它們的優勢。
使用新的 GIF 和貼紙集活躍您的廣告系列
毫無疑問,動畫 GIF 和貼紙使電子郵件活動更具吸引力和原創性。 越來越多的公司正在使用它們在收件箱中脫穎而出。
2019 年,61% 的營銷人員表示,他們經常在廣告系列中使用這些動畫元素來促進打開、點擊和轉化。 一些案例研究強調了 GIF 如何使用增加 6% 的開口並將點擊率提高到 42%。
為使您的消息更具活力和創意,BEE 編輯器增加了一組新的動畫 GIF 和貼紙。 它提供了一個不斷擴展的 您可以嘗試的圖形範圍。
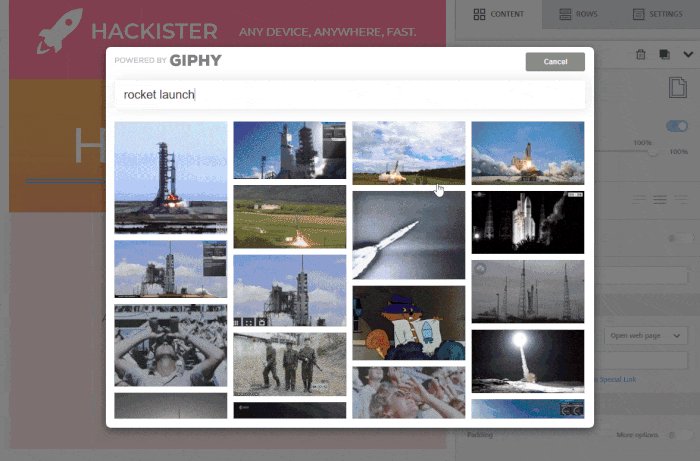
如何在電子郵件中插入 GIF 和貼紙
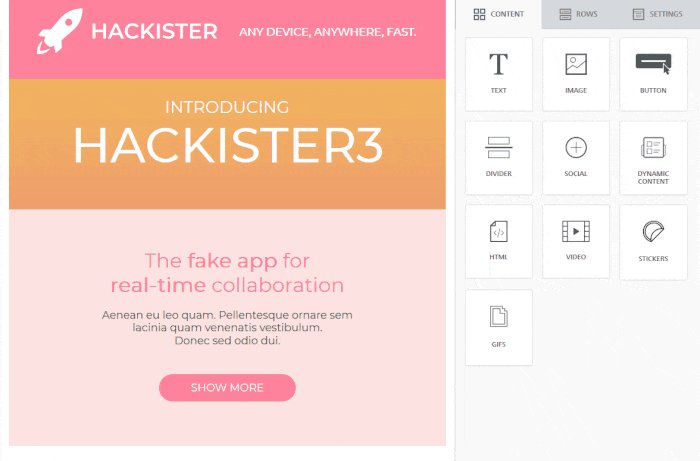
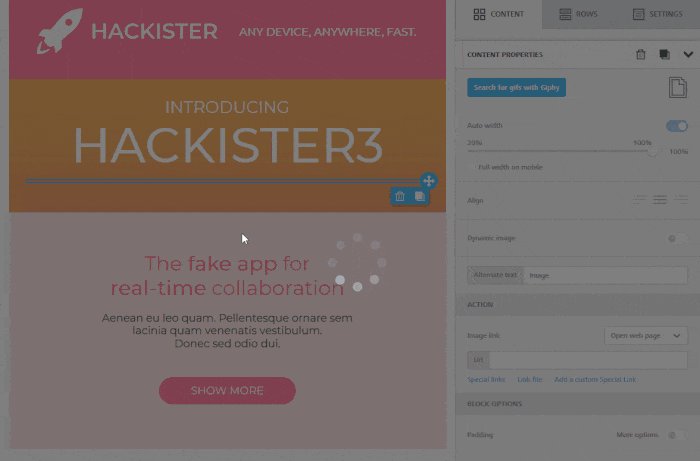
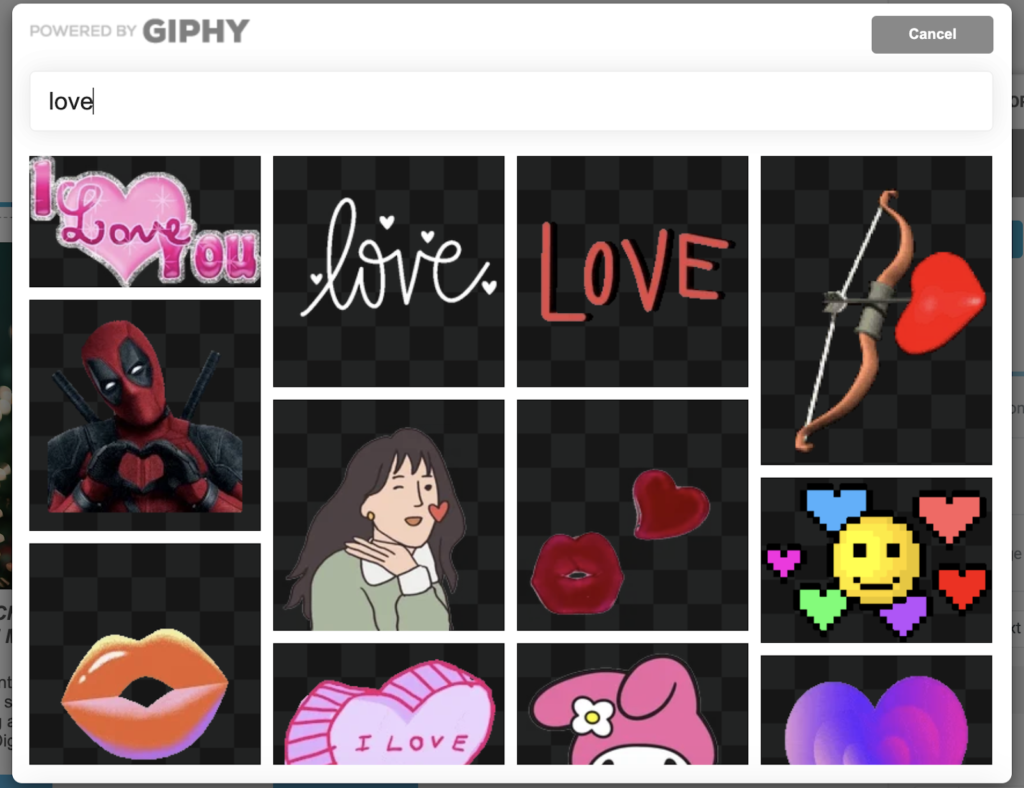
使用 BEE 編輯器將這些動畫元素添加到您的電子郵件中。 它快速、簡單,並且不需要特殊技能。 只需將貼紙和 GIF 內容塊拖到您的消息模板中,然後將其放置在您想要的任何位置。

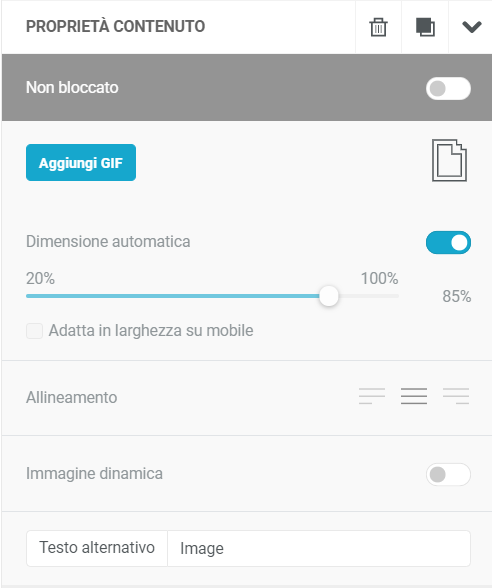
單擊“添加 gif ”或“添加貼紙”,然後在龐大的圖庫中搜索最適合消息內容和您的創意需求的可用 GIF 和貼紙。


讓完整的教程指導您如何正確使用 GIF!
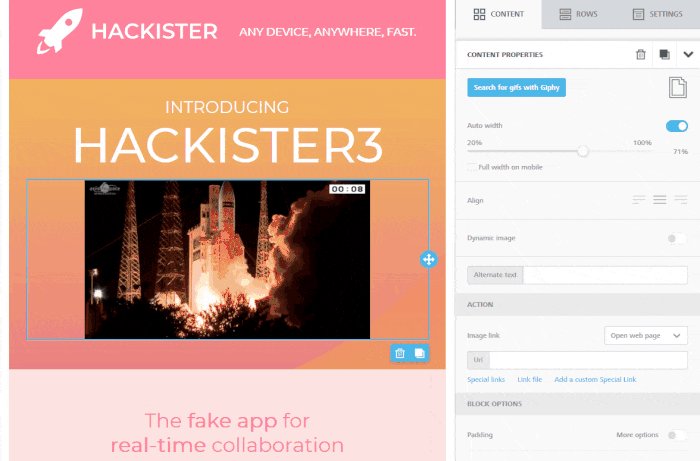
插入後,您可以調整所選視覺元素的大小。 這是防止超大 GIF 和貼紙變得太慢而無法通過隨之而來的可傳遞性風險來製作動畫或壓低電子郵件的基本步驟。

文件大小沒有固定規則。 一般的經驗法則是將 GIF 保持在 200-250 KB 以下。
好處
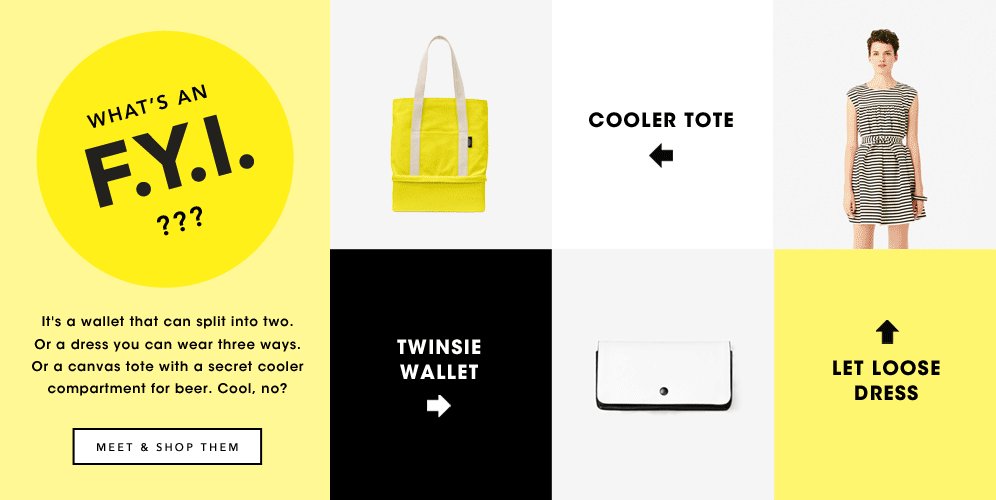
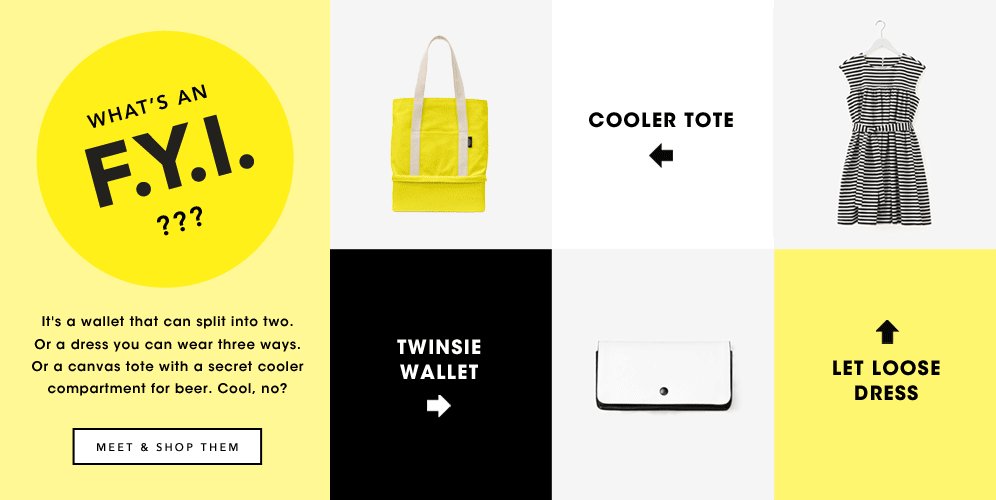
近年來,公司一直在探索這些圖形元素的無數潛力。 他們已經嘗試並推出了越來越不同和創造性的用途。 除了作為增加原創性和使電子郵件動起來的裝飾元素之外,GIF 和動畫貼紙還可以用於許多其他目的:
- 直觀地立即說明產品的功能

- 伴隨產品的故事 創造更大的影響

- 替換和模仿視頻效果

- 直觀地表示如何使用應用程序或產品的步驟,如動畫教程

- 提供可能的組合或顏色和圖案選項的產品綜述

探索利用 GIF 的許多有趣且有用的方法
使用新表情符號提高主題的效率
另一種刷新消息、在收件箱中脫穎而出並促進打開的方法是使用表情符號。 這些視覺元素現在已經成為我們交流方式中不可或缺的一部分。

神經科學已經證實,這些符號在我們日常交流中的出現是因為它們比簡單的書面文字能夠產生更多的同理心。 從營銷的角度來看,這意味著它們是有效溝通策略的關鍵要素。 事實上,它們的使用每年增長 775%,遠遠超過其他廣泛使用的元素,如動態字段。
鑑於他們的成功,消息應用程序不斷更新他們的表情符號集。 不甘示弱, BEE 編輯器還引入了用於豐富和優化電子郵件主題的新符號。
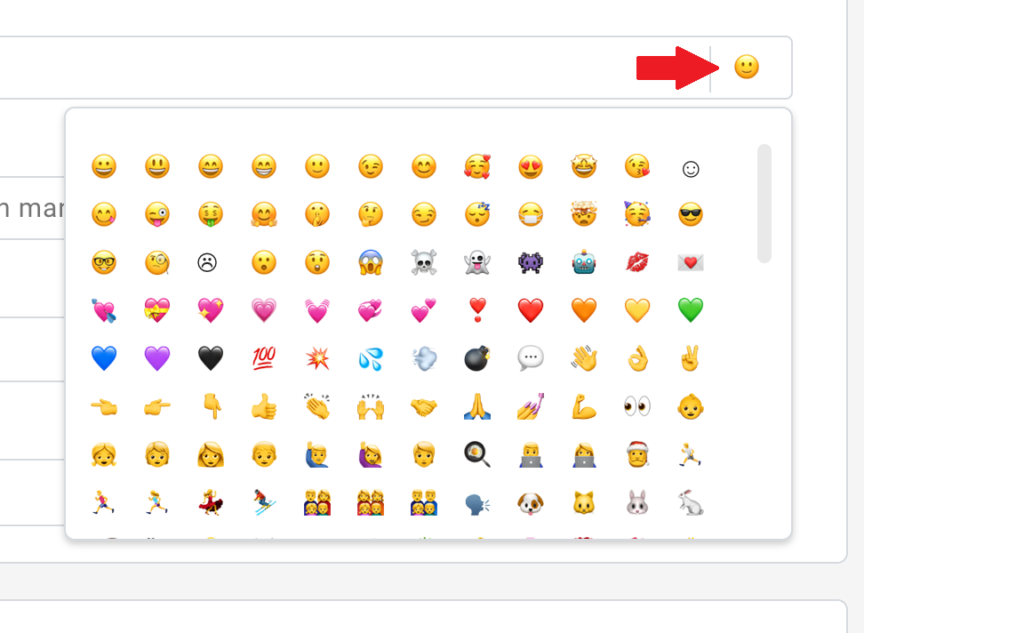
要使用它們,只需轉到“消息摘要”選項卡並 單擊主題框旁邊的表情符號。

這樣,您就可以直接在新消息的主題中插入新的表情符號。 確保遵守開放證明主題行的 7 條基本規則。
促進開放和建立同理心,以及其他好處
為什麼要使用表情符號? 這個問題有很多答案:
- 表情符號使主題行更有效:內容更直接和更具表現力;
- 正如我們對電子郵件活動主題行的研究發現的那樣,他們的點擊率更高;
- 它們增加了獨特的開口:根據 Experian 的數據,在主題行中使用表情符號的品牌中,有 56% 的品牌增加了獨特的開口;
- 當他們以更直接和移情的方式傳遞情緒時,他們會產生更高的反應率

- 他們通過將單詞和含義翻譯成一個圖標來節省空間,濃縮信息。
發現在主題行中使用表情符號的 4 種方法
使用標題標籤和字母間距功能優化您的內容層次結構和設計
什麼是標題標籤?
一般來說,標題標籤,也稱為頁面標題或 HTML 標題,是出現在 SERP 中的網頁的可點擊標題。
(來源:Semrush)
標題標籤通過網頁或電子郵件中的精確層次結構幫助優化內容順序(H1 表示主標題,H2 和 H3 表示段落和小段)。

通常,文本 HTML 標籤 <title> 用於設置頁面標題。 然而,大多數內容管理系統都提供了自動設置標題標籤的表單。 這幾個月的最新 BEE 功能恰好包括在電子郵件和登錄頁面中自動插入標題標籤,而無需干預文本的 HTML。
如何使用 BEE 插入標題標籤
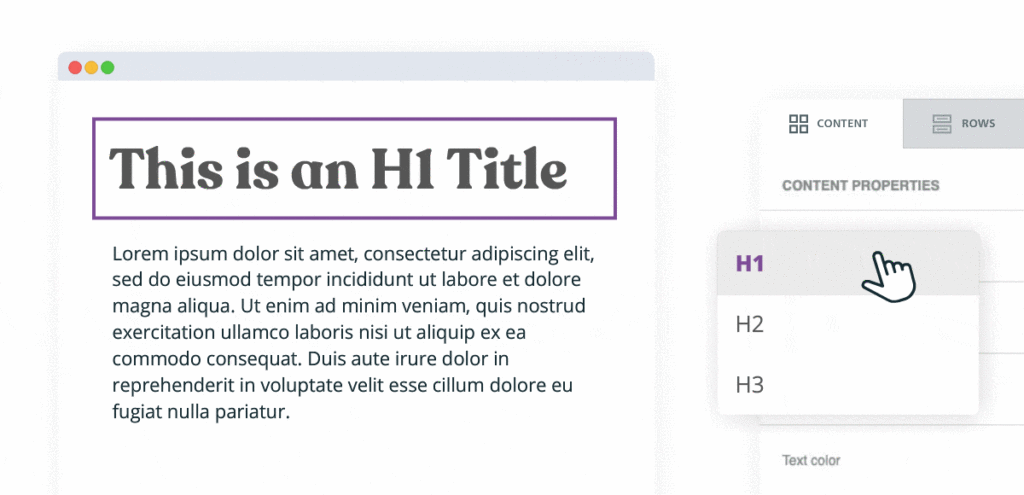
要使用此新功能,只需將特定內容塊添加到 title ,將其放置在消息正文中,然後選擇要插入的標題標籤類型(H1、H2 或 H3)。


標題標籤的相關性:可訪問性和搜索引擎優化問題
標題標籤告訴用戶和搜索引擎該網頁是關於什麼的,並指示特定網頁與用戶查詢的相關程度。 由於它們對頁面定位的影響,在登陸頁面上擁有和優化它們是一個重要的SEO點。
另一方面,在電子郵件中,標題和內容層次結構的插入使您的消息能夠適應網絡可訪問性標準,使其更易於閱讀。
電子郵件可訪問性是指一種電子郵件設計,可保證向所有收件人充分使用郵件及其所有內容。 其中包括殘疾人(例如盲人)或使用輔助技術的人(例如屏幕閱讀器)。
因此,要獲得可訪問性,消息必須符合所有 Web 內容開發人員都應遵循的一系列準則( Web 內容可訪問性準則 - WCAG )。 這些指南會不斷更新,它們包含標題標籤來組織文本並使其可供最大數量的用戶使用。
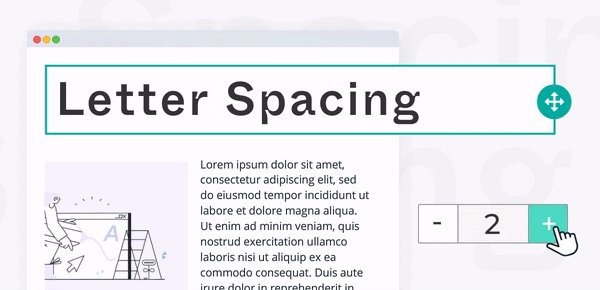
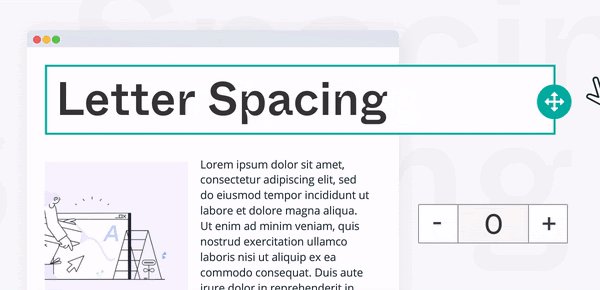
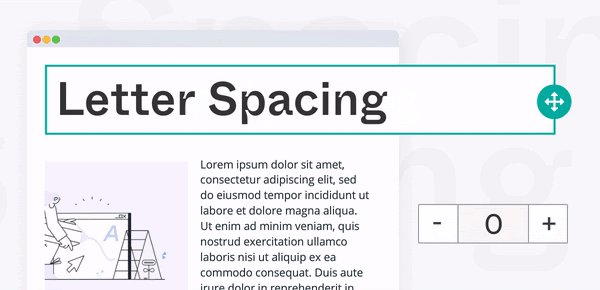
內容設計的字母間距
除了自動標題標籤之外,BEE 還增強了另一項功能以優化您的內容設計。 在設計電子郵件和登錄頁面時,可以在標題、文本塊和按鈕上自由使用新的字母間距,以獲得更大的靈活性。
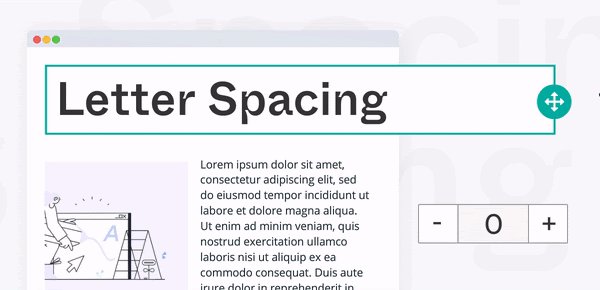
只需單擊要更改的文本內容即可使用此功能。 然後增加字符間距,如下例所示:

與標題標籤一樣,此功能也會影響電子郵件和登錄頁面的可訪問性,因為它允許更易讀的文本內容。
字母間距的第二個優勢是設計更一致,並與品牌的印刷指南兼容。
從理論到實踐
像往常一樣,我們邀請您親身體驗 BEE 編輯器和 MailUp 平台的創新。 我們希望您擁有更多具有最新功能的創意和有效的電子郵件和登錄頁面。