WordPress 中的 PHP 初學者指南
已發表: 2013-03-24WordPress 使用不同類型的代碼來運行軟件。
PHP、CSS、HTML 和 Javascript 是您可以在核心 WordPress 文件中找到的 4 種不同的代碼語言。
PhP 是運行核心 WordPress 文件、您安裝的任何插件和活動主題的最強大的代碼。
PHP 的功能遠不止自定義函數,但是自定義函數在自定義和設計 WordPress 網站時被廣泛使用。
在哪裡插入 PHP 代碼
您可以將 php 代碼直接放入子主題模板文件或主題 functions.php 文件中。
另一個解決方案是安裝一個像 Genesis Simple Hooks 這樣的鉤子插件,如果你只想在主題使用鉤子的特定位置添加幾行 HTML、文本或 PHP 代碼,它會派上用場。
使用插件將 PHP 代碼添加到掛鉤位置時,請確保將 PHP 包裝在打開和關閉 PHP 標記中。 例子:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>為避免代碼中的模板文件臃腫並將所有代碼保存在一個位置,最佳做法是創建子主題並為所有自定義代碼添加函數文件。
這樣,當您更新父主題框架或 WordPress 核心文件時,您的所有自定義編碼都不會丟失。
打開和關閉 PHP 標籤
PHP 代碼總是以 <?php 開頭並以 ?> 結尾
如果您在模板文件中放置 PHP 代碼,則始終需要添加這些開始和結束 PHP 標記。
考慮將 PHP 直接添加到您的文件不是最佳實踐,您不需要將這些標籤添加到您在函數文件中編寫的每個代碼塊中。 這樣做的原因是,您的函數文件將在開頭包含一個打開的 PHP 標記,有時在文件末尾也包含一個打開的 PHP 標記,具體取決於您的主題編碼方式。
您只需在開始 PHP 標記之後添加 PHP 代碼。
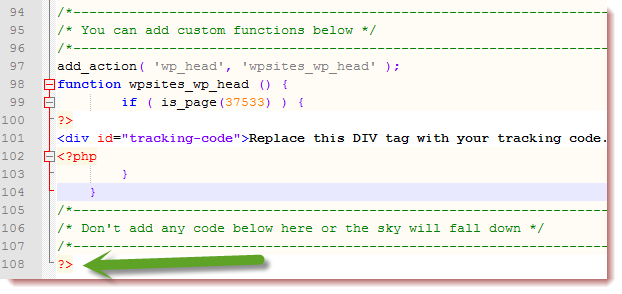
在哪裡添加 PHP 代碼
父主題函數文件示例:

上面的屏幕截圖向您展示了 Woo 主題函數文件的一部分,您可以使用該文件為自定義函數添加自定義 php 代碼。 Woo 主題在每個主題中都包含 Woo 框架,而 StudioPress 子主題是基於名為 Genesis 的單獨框架構建的。
StudioPress 提供的子主題包括用於自定義編碼的 functions.php 文件。 這樣,您無需在父主題或主題框架(在本例中為 Genesis)中添加或編輯 PHP 代碼。
您還可以使用儀表板中外觀選項卡下的內置文件編輯器,但這不是最佳做法。
編輯 PHP 代碼
選擇您最喜歡的文本/代碼編輯器,並始終備份您正在編輯的文件,以防出錯。
使用 PHP 顯示文本
如果您只是想使用 php 代碼輸出文本,您可以編寫如下代碼:
<?php echo "Howdy Folks!"; ?>當您要輸出文本時使用 echo ,此代碼將輸出文本 Howdy Folks!
但是代碼將在哪裡輸出文本?
如果您將此代碼放在您的主題functions.php 中,它將在您網站上每個頁面的頂部輸出文本。
如果您將代碼放在特定模板文件(如 footer.php)中的特定位置,它將在頁腳中輸出文本。 不僅如此,每次頁面加載時它都會輸出這個文本。
確定何時應執行代碼以輸出文本的更好方法是使用函數。
確定文本顯示位置的更好方法是使用 WordPress 掛鉤,甚至更好的是使用主題掛鉤。
考慮到將 PHP 代碼添加到模板文件這一事實並不是使用 PHP 代碼進行自定義的有效方法,您需要將此代碼添加到函數中並包含一個掛鉤來確定內容在主題中顯示的確切位置。
讓我們先看看使用基本的自定義函數,然後看看使用哪些鉤子來確定文本顯示的位置。
職能
我們將編寫一個非常基本的自定義函數來執行在瀏覽器中加載頁面時輸出文本的代碼,僅當使用該函數調用它時。
第一步是創建您的自定義函數並為其命名,以描述它將做什麼。
function your_custom_function_name() { echo "Howdy Folks!"; }函數名稱

function display_welcome_text() { echo "Howdy Folks!"; }現在我們已經命名了自定義函數,我們想要選擇一個位置來顯示(輸出)我們主題中的歡迎文本。
您可以使用鉤子在主題中的任何位置執行 PHP 代碼。
首先,我們將添加一個適用於任何主題的 WordPress 鉤子,以在頁腳中顯示我們的歡迎文本。
WordPress 用於頁腳的鉤子是 wp_hook 所以我們現在需要做的就是將它添加到代碼中。
要將鉤子添加到代碼中,我們使用 add_action。
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }此代碼適用於任何主題,因為它使用 WordPress 掛鉤。 但是,如果您的主題使用它自己的鉤子,如 Genesis 或 Woo 怎麼辦?
如果您不希望在頁腳中輸出文本怎麼辦?
如果您希望它在您的帖子內容之前或之後輸出文本怎麼辦?
然後你需要使用你的主題提供的合適的鉤子。
使用 Woo 主題時,此代碼在帖子內容之前顯示歡迎文本
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }當使用 StudioPress 的 Genesis 子主題時,此代碼會在內容之後顯示歡迎文本。
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );好的,但是文本也會顯示在主頁或博客頁面等存檔頁面上,那麼我們如何過濾掉它呢?
我們添加一個條件標籤。
您可以查看使用 Woo 主題用戶和 Genesis 子主題用戶的條件標籤的代碼示例。
這是一個例子:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}此代碼將在帖子內容之後的所有單個帖子上顯示您的純文本消息。
為什麼我們使用 2 個右大括號?
因為我們需要結束自定義函數和條件語句。
本地代碼開發
使用適用於 Windows 的 Instantwp 或適用於 Mac 用戶的 MAMP 在本地安裝 WordPress。
這樣,在學習如何編寫 PHP 代碼之前,您可以犯盡可能多的錯誤。
在 WordPress 中顯示 PHP 代碼
根據我的經驗,顯示和存儲 PHP 代碼片段的最佳方式是使用免費的在線服務,例如 Github Gists。
閱讀有關在 WordPress 中顯示 PHP 代碼的更多信息。
