9 個完美圖片的最佳攝影作品集網站
已發表: 2021-09-24
在 COVID-19 大流行造成小幅下降之後,美國攝影服務的收入再次上升,預計到 2024 年將達到 58 億美元。
隨著市場再次競爭激烈,專業攝影師和攝影機構必須通過一流的營銷渠道(尤其是網站)抵禦反對。
在我們列出最好的攝影作品集網站時擺出姿勢,這些網站的創意、架構和易用性在這個細分市場中脫穎而出。
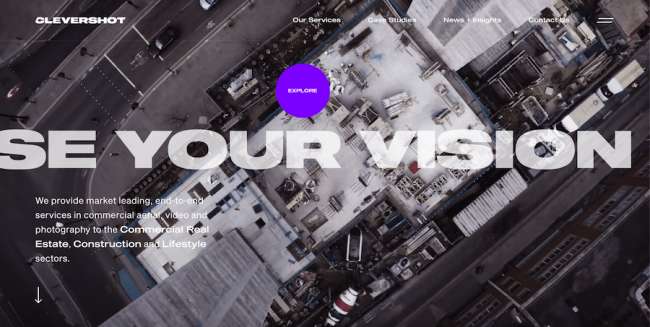
1. 聰明絕頂

突出特點:
- 一個非常有吸引力的全屏超級菜單
- 鼠標光標懸停在可點擊元素上時會改變大小
- 大量使用品牌顏色作為口音
Clevershot 是一家來自英國北約克郡的公司,為房地產、建築和生活方式領域提供商業攝影服務。 他們的網站是由很少和遠的網站設計機構創建的。
根據該機構的評論,他們設計了“獨特的媒體資產,使他們能夠在 CMS 中創建可導航的延時、嵌入交互式導覽和註釋視頻。” 這些資產的目的是激勵潛在客戶與網站互動並以前所未有的方式評估 Cleverbot 的專業知識。
折疊上方背景中的全屏視頻、寬大的粗體字體和直觀的菜單導航是無縫用戶旅程的介紹。 它繼續展示公司的價值觀、工作和利益,並在大部分白色和黑色背景下使用大量運動效果和紫色調。
該網站的亮點是單擊右上角的漢堡包圖標時打開的大型菜單。 全屏面板由左側的圖像組成,當訪問者將鼠標懸停在不同的區域時會發生變化,右側是服務列表。
2. Evrone 的 Elizaveta Porodina

突出特點:
- 極其簡約的“名片站點”佈局
- 專注於藝術家的攝影
- 一個非常合乎邏輯的、基於網格的用戶體驗
Elizaveta Porodina 是一位時尚攝影師,曾與一些最著名的雜誌合作,如 Vogue、GQ 和 The Cut。 她的網站是 Evrone 機構的作品——特別是設計師 Natasha Yankelevich,她是 Porodina 的崇拜者。
攝影師網站有兩個功能:向未來的客戶和商業夥伴展示 Porodina 的攝影作品集,並描繪她的攝影理念,傳達她獨特的視野和風格。 大塊的視覺內容和乾淨的佈局是這個網站最重要的特徵。
Elizaveta Porodina 的網站採用了典型的雜誌/報紙佈局,訪問者一進入主頁就很明顯。 最簡單的頂部導航欄,只有兩個項目和一個基本的“打字機”字體,以及大量的空白為以兩列佈局顯示 Elizaveta 的作品鋪平了道路,該佈局被“一三”照片顯示打破頁腳附近的配置。
創意機構將這種外觀稱為“借鑒了 20 年代印刷版的瑞士風格”,適用於照片和大文本塊,因為它遵循簡單的查看邏輯。 整個網站上唯一的文字是每件藝術品的名稱。 在頁面的最底部,僅有的另外兩個出站鏈接是 Instagram 和 Vimeo 頁面。
3. 由 Goalhunter 提供的 Neoluma Companion Pro

突出特點:
- 令人驚嘆的身臨其境的用戶旅程體驗
- 消息傳遞和視覺效果之間的良好平衡
- 簡單的購買表格
Neoluma 的 Companion Pro 攝影設備網站是 Goalhunter 數字機構的創意。 該網站完全致力於該產品,讓訪問者踏上廣闊的用戶旅程,以驚人的方式詳細介紹 Companion Pro 的規格、功能和優點。
滾動是唯一的導航工具——根本沒有菜單。 一旦訪問者開始從昏暗的主頁屏幕上滾動,並且相機的圖像“潛伏”在陰影中,只要訪問者滾動,屏幕就會動畫並保持動畫。
旅程將帶領參觀者通過相機鏡頭,在深色背景下以清晰易讀的粗體無襯線字體描繪與產品的 UVP 和功能混合的拍攝會話。 模特的高質量照片證明了相機的價值,而更簡潔的信息使人們相信相機比大多數其他相機具有相當的競爭優勢。

沉浸式用戶體驗以產品的交付範圍和非常簡單的結帳/購買表格結束。
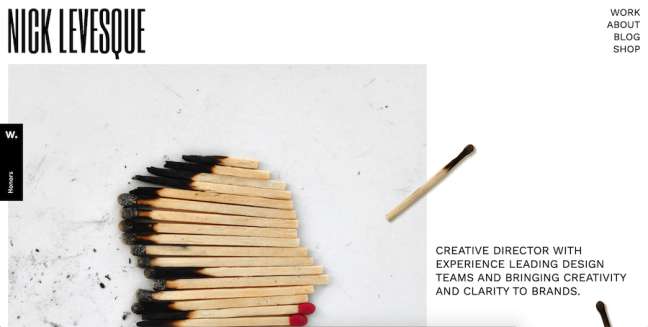
4. Nick Levesque 投資組合 作者:Nick Levesque

突出特點:
- 醒目的網格佈局
- 快速加載頁面
- “關於”頁面上有趣的字體組合
Nick Levesque 是一位獨立的創意和品牌總監,他設計並開發了自己的攝影師作品集網站。
通過遵循簡單的網格佈局,以三列的形式顯示尼克的作品,使非常“忙碌”的外觀看起來很容易。 調色板依賴於圍繞攝影元素的大量白色。
交互性方面引入了個人匹配的圖像,訪問者可以“拿起”並在網站上移動。 主要字體非常簡單,而徽標字體是定制的。 主菜單位於右上角,並在訪問者滾動時移至頂部欄位置。
博客和商店頁面在單獨的窗口中打開,分別指向 Nick 的 Medium 和 Etsy 頁面。 除了主頁/工作之外,唯一的其他現場頁面是關於頁面。 與主頁相比,混雜的字體、重疊的元素和對 gif 的巧妙使用使其變得更加複雜。
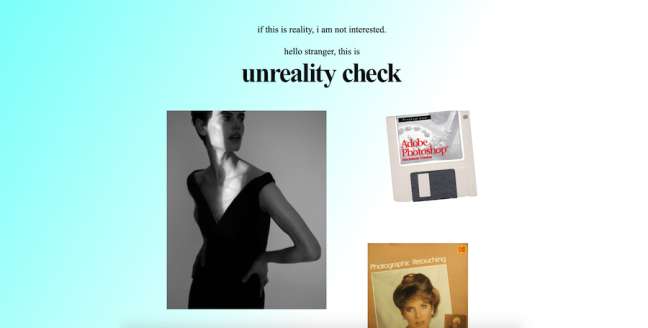
5.虛幻檢查 作者:Keita Takemura

突出特點:
- 強烈復古的設計,讓人回想起互聯網的起源
- 隨意而另類的語氣
- 閃電般的用戶體驗
Unreality Check 是一家來自英國的照片潤飾工作室,其網站由 Keita Takemura 提供,是一種全面的複古樂趣——這並不多,因為懷舊設計目前風靡一時。 然而,這將它提升到一個全新的水平。
簡單到可笑的程度(以一種非常好的方式),Unreality Check 回顧了 1990 年代早期和中期互聯網的開端及其開創性的 HTML 網站。 就連主頁的漸變背景看起來也像 30 年前的樣子,而三張簡單的方形照片和 Times New Roman 字體則是一筆交易。
僅有的頁面——工作、博客和聯繫——遵循同樣的、同樣懷舊的外觀。 每個頁面的說明在左側,內容在右側按行排列。 將鼠標懸停在這些行上會加載預覽圖像。 單擊其中一個會打開一個頁面,其中包含工作室作品集中的照片。
博客文章讀起來非常有趣,主題範圍從對隨機事物的個人思考到專業提示和建議。 這些文章的聲音和風格與攝影師的網站設計本身一樣另類和“未經調整”。
6. Zenn 的照片來自 REDNECK Media

突出特點:
- 當訪問者將鼠標懸停在服務鏈接上時,背景圖像會發生變化
- 微妙的字體調色板
- 鼠標光標變形為不同大小的圓圈
Zenn's Photo 是一家專業的攝影工作室,主要從事美食和酒店業。 由 REDNECK Media 創建,他們網站的主頁完全位於首屏,無需滾動或可用。
為了展示工作室的工作質量,該網站在背景中展示了高質量的攝影作品,並在右上角裝飾了豪華的自定義字體和簡單的主菜單導航。 字體中的白色和淺金色色調與以照片為中心的外觀相得益彰。
將鼠標懸停在左下角的四個服務鏈接上將加載一個具有酷炫模糊效果的全新背景圖像。
打開四個服務頁面中的每一個頁面都會顯示一個專注於圖像的佈局和很少的文字解釋每項服務的好處。 一旦用戶在點擊圖像之前將鼠標懸停在圖像上,鼠標光標就會變大——這是許多最近開發的網站中反復出現的主題。
7. Serena Genovese 的網球俱樂部 Oderzo

突出特點:
- 鼠標光標是網球的俏皮表現
- 大量使用源自英雄形象的品牌色彩
- 全屏導航
位於意大利威尼托地區的 Tennis Club Oderzo 本身並不是一家攝影公司,但它依靠高質量的照片來吸引潛在顧客。 位於迪拜的網頁設計機構 Serena Genovese 確保將攝影的力量轉化為這個運動型企業的底線。
該網站以一張網球運動員發球中途的清晰照片打開。 一個網球形狀和顏色的鼠標光標是一個很好的觸感,將拼圖的最後一塊添加到所述照片中。 薄荷色球場的深淺不一,引導品牌顏色重新出現在場地的其餘部分——以及熒光黃色的網球。
設施的網球場的藝術航拍有助於稀疏的文本內容。 主菜單導航包含在右上角。
隨著訪問者移向網站頁腳處的轉換點,即用於預訂遊戲時間的在線預訂表格,前往其他幾個網站的頁面可在視覺敘事和消息傳遞方面提供更多一致性。
8. Checkmate的第一階段攝影

突出特點:
- 用戶友好的導航
- 非常詳細的產品頁面
- 清晰可見的 CTA 按鈕
Phase One 是全球領先的高端中畫幅相機供應商之一。 由 Checkmate 數字機構設計,他們的攝影作品集網站在外觀方面非常適合企業。
該網站的主頁內容並不豐富,與行業同行相比相當“短”。 登陸時吸引人的全屏圖像,下面的一些獨特的價值主張和功能以及用戶評論幾乎圍繞一個非常簡樸的主頁。
真正的樂趣和旅程始於從右側滑入整個屏幕的菜單導航。 菜單分為兩層:最左邊的部分指向主要類別,將鼠標懸停在每層上會打開一個項目子集,如故事博客和資源與支持。
然而,該網站的核心頁面是專門介紹該品牌兩款旗艦機型的頁面。 這些頁面提供了大量全尺寸圖片、CTA 按鈕、演示照片和規格詳細信息,為潛在買家提供了足夠的材料來進行明智的購買。
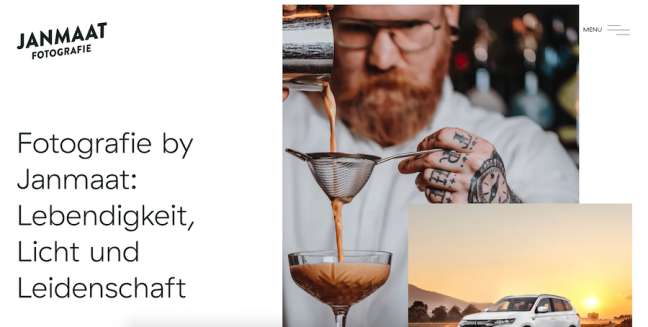
9.數字英雄的Janmaat

突出特點:
- 大量使用空白
- 與網站其餘部分形成對比的深綠色菜單面板
- 全面的在線攝影作品集頁面
Janmaat 是一家位於瑞士的專業攝影工作室。 Digital Heroes 是他們網站背後的機構,在商業頭腦和娛樂設計之間進行了雅緻的交叉。
在大多數情況下,Janmaat 網站使用了大量的白色背景/負空間,混合了圖像、大字體的文本和一個微妙的 CTA 按鈕。 當深綠色和淺薄荷色出現以區分內容類型時,這在主頁的中途會有所改變。
從右上角的漢堡包圖標打開的全屏主菜單的另一個實例顯示了一個面板,其中包含水平對齊的鏈接和指向關鍵頁面的水平鏈接。 所有這些都遵循類似於主頁的佈局,這有助於訪問者適應網站的架構。
工作室的作品集頁面由不均勻散佈在屏幕上的客戶作品照片組成。 打開其中一個會揭示關於作品的深入故事,沒有任何可能轉移注意力的過多元素。
