為什麼純文本電子郵件在 2021 年仍然很有價值(以及如何使它們看起來更強大)
已發表: 2021-04-29我們經常對 HTML 電子郵件感到厭煩。 無論是分析表示或幾何元素等設計趨勢,還是撰寫啟用暗模式等提示和技巧,我們的許多內容都專注於製作美觀、實用的 HTML 電子郵件活動。 而且,我們並不孤單——大多數與電子郵件相關的文章都關注帶有圖形、圖像、顏色和鏈接的電子郵件——所有這些都需要 HTML。 但是,同樣重要但經常被忽視的純文本電子郵件呢?
純文本電子郵件就是純文本。 它們是相當於用打字機寫的一封信的電子郵件——沒有圖像,沒有漂亮的字體,沒有超鏈接。 雖然它們可能不像基於 HTML 的電子郵件那麼有吸引力,但它們在全面的電子郵件營銷策略中發揮著重要作用。
在這篇文章中,我們將給予純文本電子郵件應有的關注——重點關注它們為何重要以及如何正確構建它們,同時提供大量純文本電子郵件示例。
- 電子郵件是以純文本形式發送的嗎? (提示:是的,這就是它們仍然重要的原因)
- 如何製作純文本電子郵件?
- 如何使純文本電子郵件格式看起來不錯
- 您可以開始使用的純文本電子郵件模板
 | 預覽您的 HTML 和文本電子郵件 想要查看您的電子郵件在流行的桌面、移動和網絡郵件客戶端上以純文本和 HTML 格式顯示的效果嗎? 永遠不要忘記在 Litmus Test 的下一個電子郵件活動中包含純文本。 立即開始測試 → |
電子郵件是以純文本形式發送的嗎?
您仍然應該使用純文本的原因之一是:許多電子郵件是自動發送的! 即使您要發送 HTML 電子郵件,純文本電子郵件版本也至關重要。 多部分 MIME(多用途 Internet 郵件擴展)——允許發送我們所有電子郵件營銷活動的協議——將您的電子郵件的簡化純文本版本與您的電子郵件的 HTML 版本捆綁在一起。
除非您僅發送純文本電子郵件(這種情況相對較少),否則您應該專注於在 HTML 和純文本電子郵件中創建良好的訂閱者體驗。
原因有很多:
- 垃圾郵件過濾器喜歡查看純文本替代方案。 純 HTML 電子郵件是垃圾郵件過濾器的危險信號。 懶惰的垃圾郵件發送者不會花時間創建純文本替代品,所以一定要這樣做!
- 有些人只是喜歡它。 簡單明了——有些人更喜歡純文本電子郵件。 由於各種電子郵件客戶端提供僅接收電子郵件文本版本的選項,因此以多部分 MIME 格式發送很重要。 否則,他們可能根本不會收到您的電子郵件。
- 有些人將 HTML 電子郵件視為安全和隱私風險,並選擇不加載任何圖像,或者他們希望查看電子郵件中包含的所有鏈接。
- 有些地區幾乎沒有帶寬。 大量圖像的電子郵件往往消耗的帶寬(和存儲空間)增加,這是人們可能更喜歡純文本的另一個驅動因素。
- 非傳統收件箱可能使用純文本版本。 智能手錶、遊戲設備和語音助手在向用戶顯示或閱讀電子郵件時都可能使用純文本電子郵件而不是 HTML。 與 HTML 等價物相比,正確編寫和格式化的純文本電子郵件在 Apple Watch 上的效果要好得多,而且它們更有可能在我們尚未見過的未來非傳統收件箱中工作。
多年來,我們已經看到了很多關於純文本與 HTML 電子郵件的研究和辯論,包括我們自己的 A/B 測試,但其中大部分都沒有定論。 雖然大多數電子郵件營銷人員更喜歡 HTML 版本而不是純文本樣式,但電子郵件社區對哪種方法最好存在分歧。
大多數人認為品牌和視覺效果是使用基於 HTML 的電子郵件的重要原因,但有些人更喜歡純文本電子郵件的個人感覺和簡單性。 它們可以用於不同的目的,但理想情況下,您將純文本版本與 HTML 廣告系列一起發送,以提高可交付性、可訪問性和訂閱者的體驗。
如何製作純文本電子郵件?
幸運的是,創建好的電子郵件純文本相對容易。 大多數電子郵件服務提供商 (ESP) 都有一個區域,您可以在其中添加或編輯營銷活動的文本版本。 有些包括在您上傳 HTML 時自動生成純文本的工具。
但是,即使他們不這樣做,創建您的文本版本也只需要一點時間和一個文本編輯器——默認情況下每個操作系統都包含它。 無論如何,您可能想要創建自己的文本版本,因為自動生成的版本往往看起來像亂碼。
我們將稍後討論純文本格式的最佳實踐,但首先……
如果不包含文本版本會怎樣?
如果您的純 HTML 電子郵件碰巧進入了訂閱者的收件箱,而他們無法查看 HTML 電子郵件(由於偏好或電子郵件客戶端的功能),他們會看到什麼?
如果電子郵件客戶端或應用程序只能顯示電子郵件的純文本版本,但不存在純文本版本,則大多數電子郵件客戶端要么顯示郵件的原始 HTML,要么嘗試將其格式化為純文本,這兩者都會創建一個訂閱者的體驗不太理想。

在研究這篇文章的示例時,我們對不使用多部分 MIME 的發件人數量感到驚訝——包括在電子郵件營銷策略方面表現出色的品牌。 在可交付性和可訪問性問題之間,以這種格式發送應該是不費吹灰之力的。
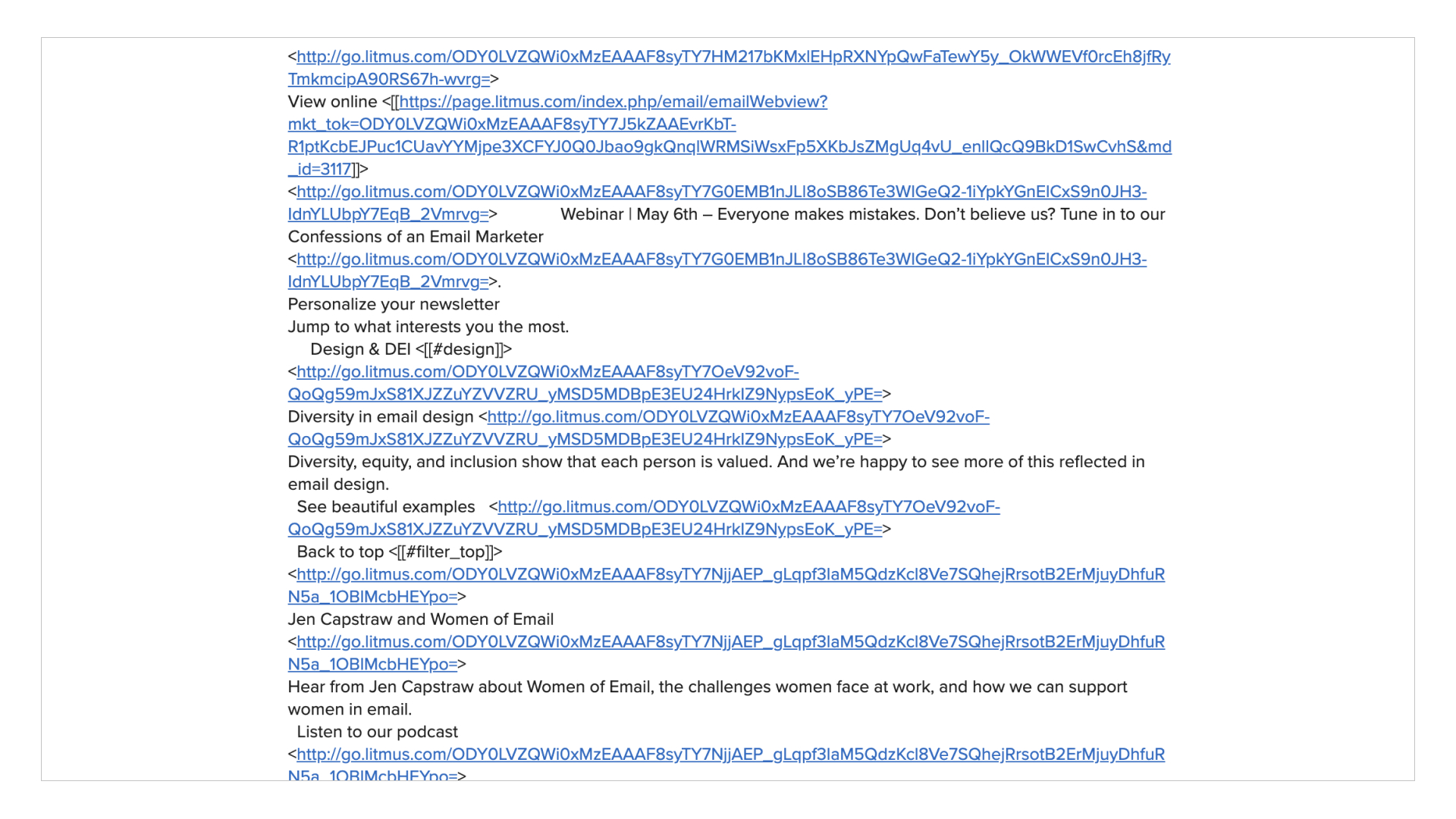
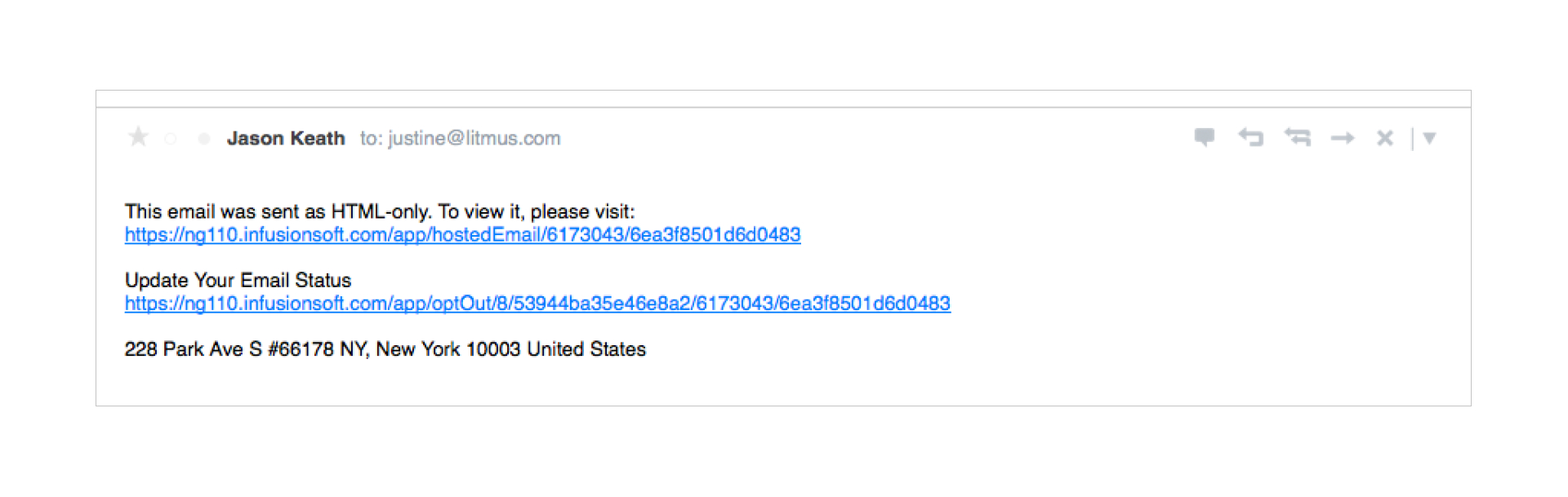
我們還發現,一些公司在技術上採用多部分 MIME 發送,但純文本版本是完全空白的。 例如,查看此電子郵件:

雖然這看起來不像 HTML 代碼呈現那樣粗糙,但訂閱者可能會因收到一封空電子郵件而感到困惑。 這可能會導致客戶支持問題增加或被標記為垃圾郵件,從而損害您的發件人聲譽。
了解忽略電子郵件的文本版本是不好的是一回事。 但提供有用的、設計良好的純文本是另一回事。 幸運的是,通過遵循我們下面的一些提示,您可以優化純文本電子郵件並為訂閱者創造更好的體驗——即使他們不想要(或看不到)您設計精美的 HTML 廣告系列。
如何使純文本電子郵件格式看起來不錯
一封好的電子郵件的關鍵之一是可掃描性——訂閱者易於閱讀和理解的質量。 這適用於您的 HTML 和純文本版本。
大多數 ESP 會自動發送多部分 MIME,或引導您將其設置為選項。 但是,它們自動生成的文本版本通常是無組織的且難以閱讀。
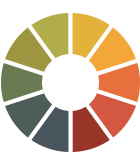
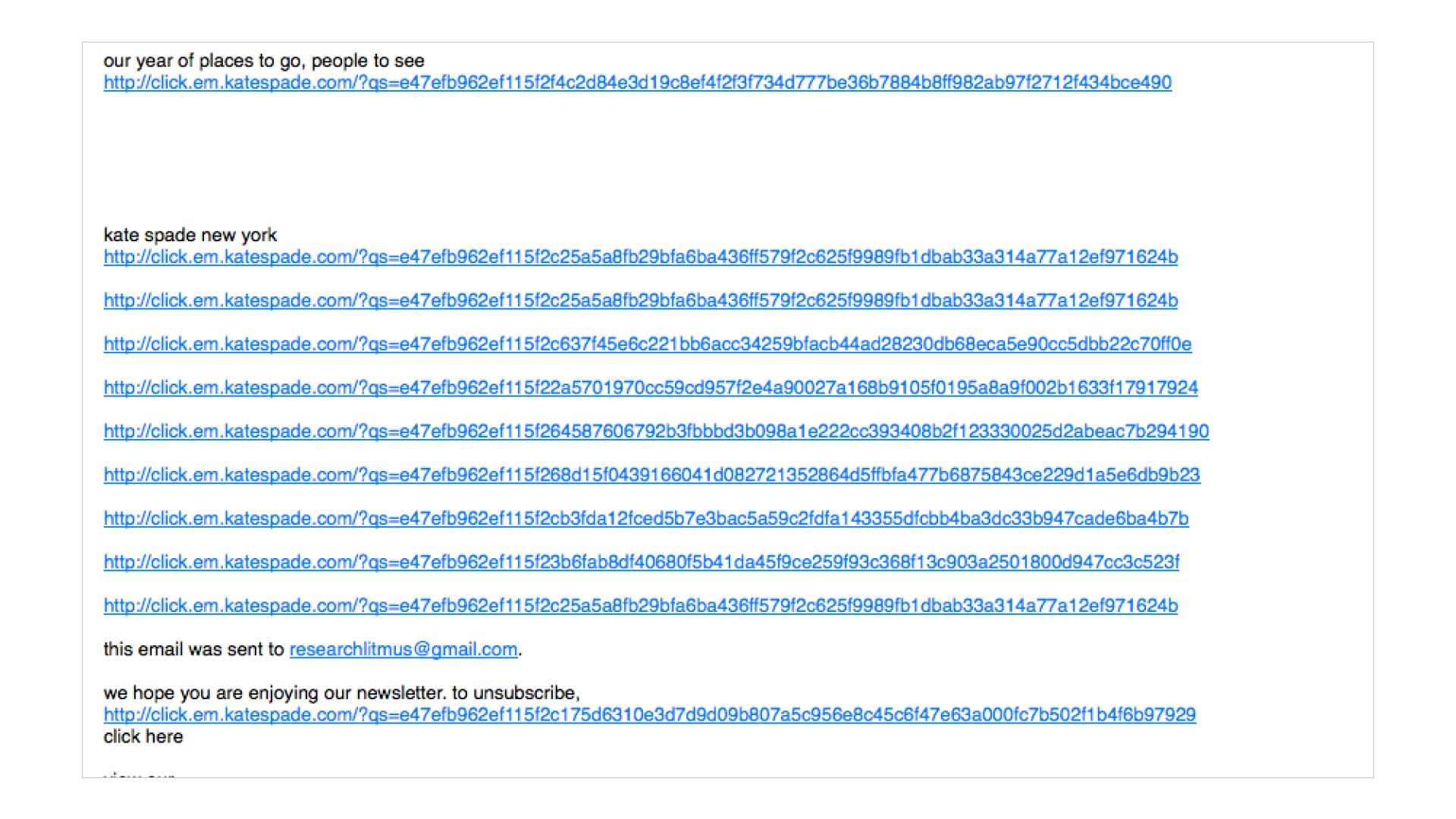
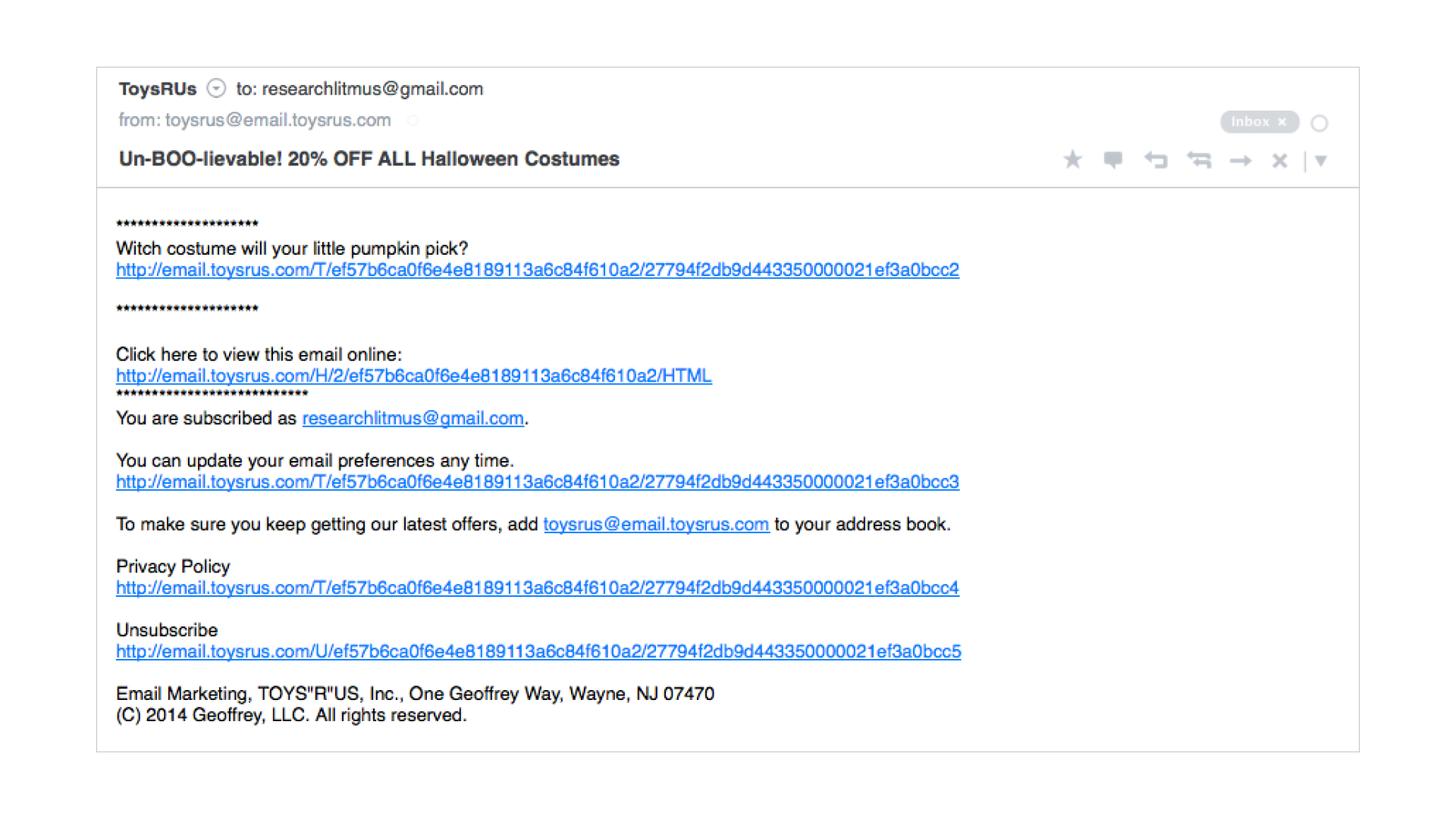
例如,下面的純文本電子郵件充滿了背靠背的鏈接。 沒有明確的號召性用語 (CTA),總體而言訂閱者體驗很差。

雖然使用這些自動生成的版本可以節省您的時間,但請務必根據需要花幾分鐘時間對其進行編輯。 段落之間可能會添加空格、損壞的字符(可能不支持的 ASCII 字符,例如商標、版權和智能引號等)以及不需要的鏈接和文本。
無論您是自己創建純文本版本還是使用 ESP 自動生成的版本,重要的是要確保電子郵件易於瀏覽和可操作。 如果沒有 HTML 設計元素(如背景顏色、較大的標題文本和圖像),您必須使用其他元素來實現可讀性。
可掃描性通常包括簡短的副本、章節之間的充足空白以及訂閱者可以快速瀏覽的清晰標題。 這通常是通過電子郵件活動中的 CSS 實現的,但由於我們僅使用文本,因此我們需要依靠其他技術來創建可掃描的電子郵件。
1.使用清晰的標題來分隔部分
雖然您不能使用較大的文本或不同的顏色將標題與內容分開,但有一些策略確實有效,例如使用全部大寫或符號來分隔部分。
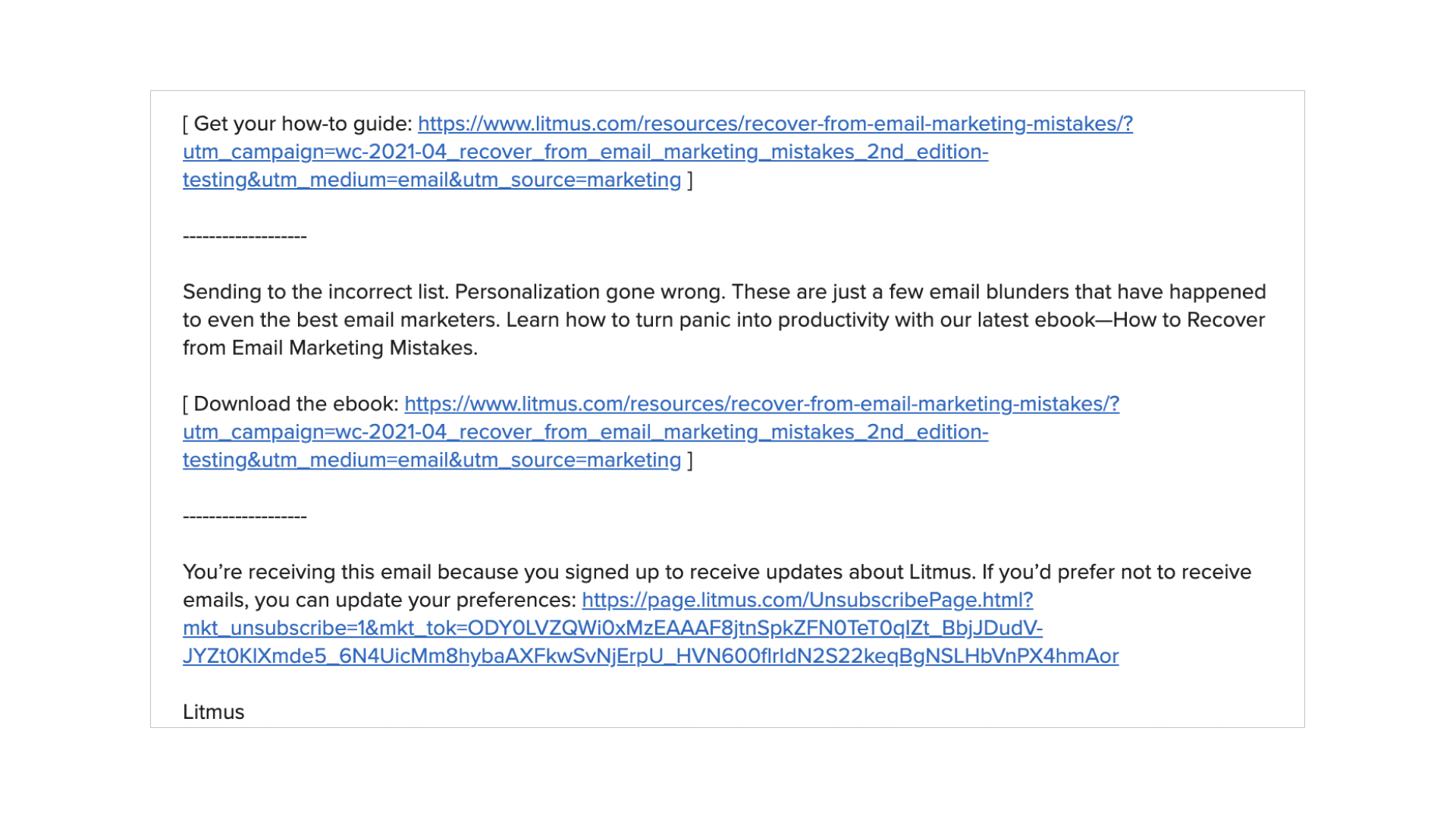
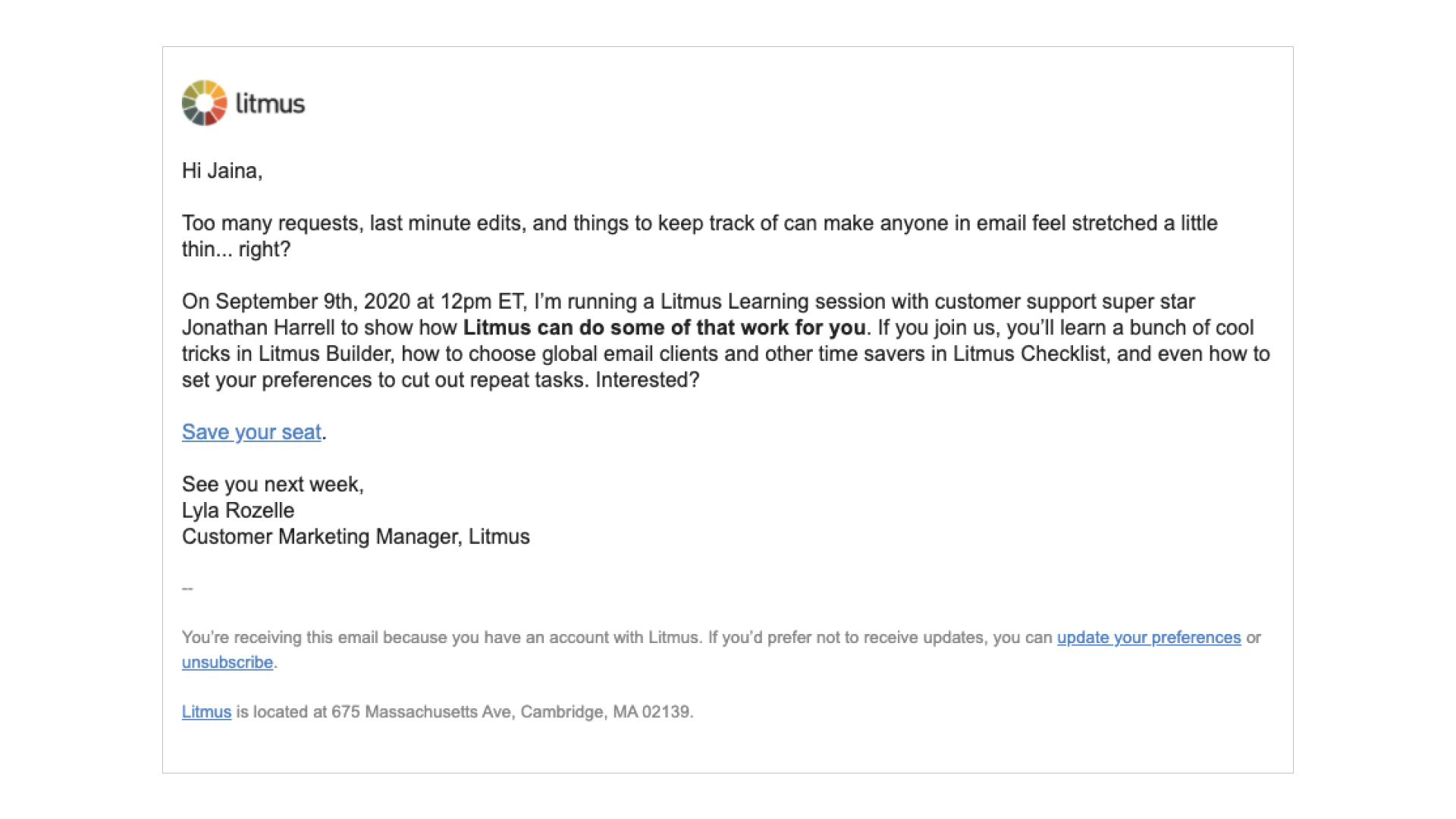
例如,本例中的標題清晰且突出:

每個標題旁邊都有雙星號 (**),下方有一排破折號,標題很清晰,這使得電子郵件易於掃描。
您還可以使用 octothorpes(或井號或磅符號,具體取決於您來自哪裡),許多使用 Markdown 格式化文檔的人可能對它很熟悉。 Markdown 使用一定數量的 octothorpes 來表示特定的標題級別(例如,# 是標題級別 1,## 是標題級別 2,等等)。 這不僅為可掃描性提供了清晰的設備,還為每個標題的重要性提供了一些語義上下文。
如果您沒有在純文本電子郵件(或 HTML!)中定義標題,您的訂閱者將不會有清晰的閱讀(又名略讀)路徑。

創建一些標題(如果它們尚不存在),採用以純文本形式為這些標題設置樣式的約定,並始終如一地應用該約定從廣告系列到廣告系列。 您的純文本訂閱者會為此感謝您!
2. 讓您的線路暢通無阻
過去,許多電子郵件客戶端允許文本在換行之前運行很長時間。 因此,最好的做法是在純文本中每 60 個字符左右添加一次換行符以提高易讀性。 然而,時代在變化。 隨著更現代的電子郵件客戶端(尤其是移動客戶端的大量湧入),文本通常會被阻止運行太長或調整大小以適應窗口。
如今,使用換行符會使您的電子郵件看起來尷尬和破爛:

不要浪費時間使用換行符——除非在元素和部分之間引入空格。 說到空格…
3.利用空白
另一個可掃描性的重要元素是空白——它涉及在不同的內容部分、標題和 CTA 之間包括換行符。 除了在純文本電子郵件中創建明確定義的部分之外,空格還允許在移動設備上輕鬆點擊和触摸友好的鏈接。
不要這樣做:這封純文本電子郵件幾乎沒有空格 - 使其難以閱讀和遵循任何 CTA。

這樣做:在頻譜的另一端,這個例子適當地使用了空白。 在段落、鏈接甚至等號 (=) 之間使用空格會創建層次結構。

4. 用項目符號列表格式化
使用列表是在純文本電子郵件中創建層次結構的另一種很好的策略。 雖然不支持實際的項目符號,但您可以使用其他字符,如 -、* 或 +。
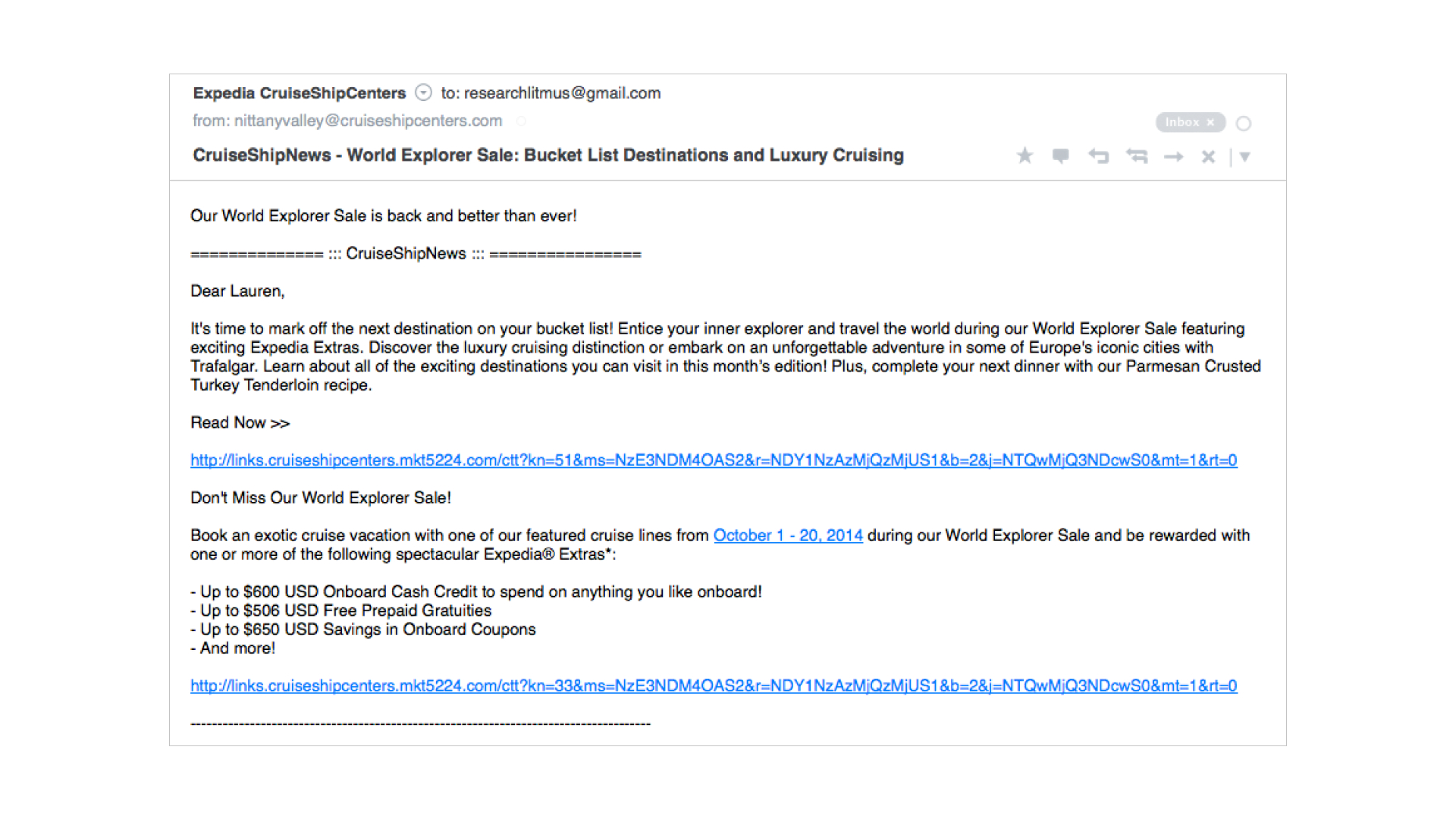
例如,這封電子郵件的純文本使用破折號列出特定交易中包含的特殊功能:

通過使用破折號,電子郵件的層次結構保持不變——儘管缺少花哨的 HTML 元素——並且讀者的注意力被吸引到電子郵件的這一方面。
5. 有明確的 CTA
無論您是發送 HTML 還是純文本電子郵件,您的 CTA 都應始終脫穎而出。 不要讓您的訂閱者尋找他們!
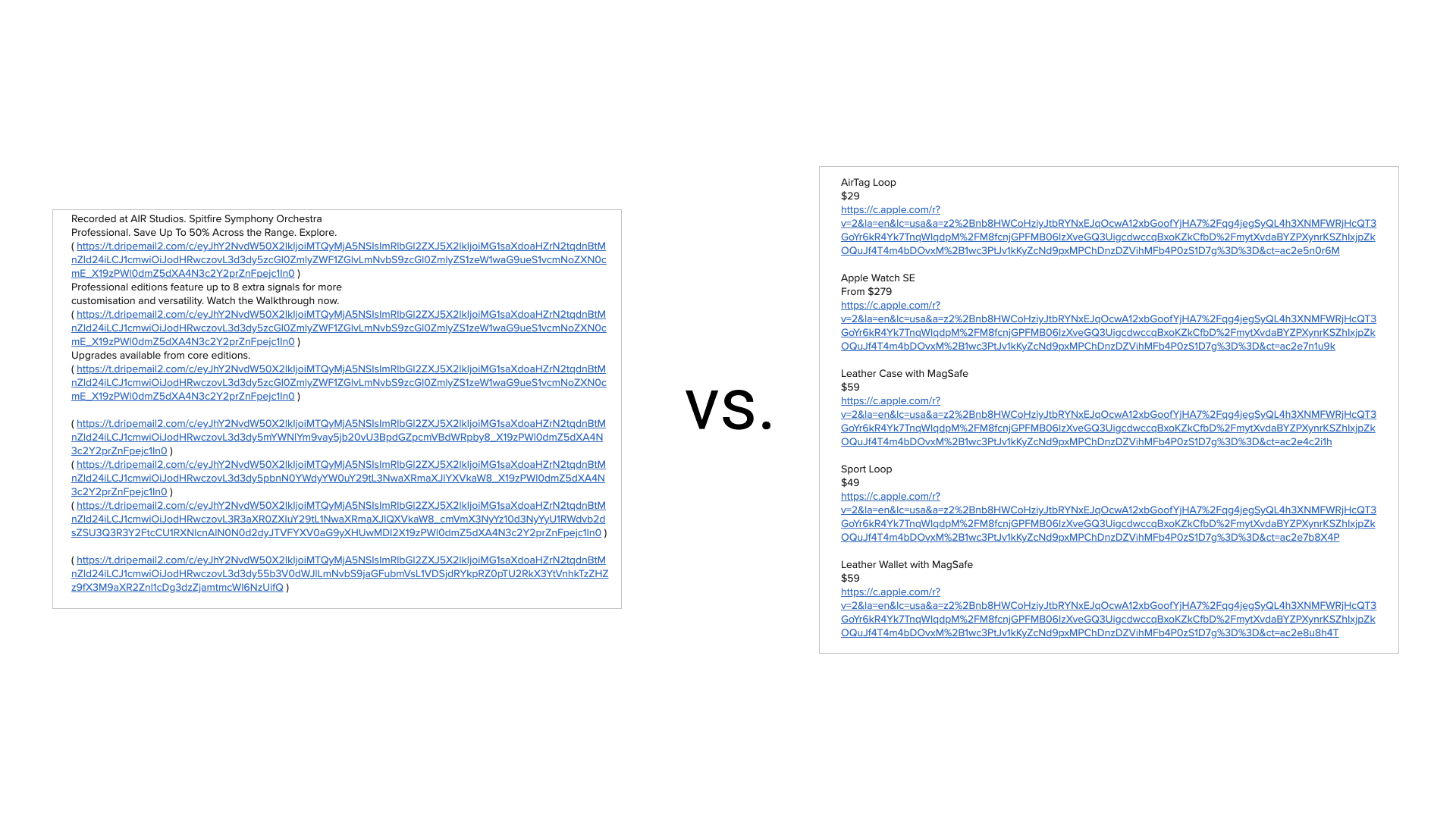
例如,在這第一封電子郵件中,所有鏈接和 CTA 都很相似,沒有什麼突出之處:

雖然在沒有彩色、基於 HTML 的防彈按鈕的幫助下讓 CTA 脫穎而出有點困難,但您可以使用其他策略來處理純文本。
第二個示例使用文本、價格和換行符來使電子郵件可讀,並且 CTA 在電子郵件中脫穎而出(移動訂閱者很容易點擊)。
6. 但不要過度使用鏈接
如果您打開一封基於 HTML 的電子郵件並且其中充滿了 CTA 按鈕,您會不知所措。 如果你打開一封純文本的電子郵件,裡面有很多鏈接,你會得到同樣的反應。

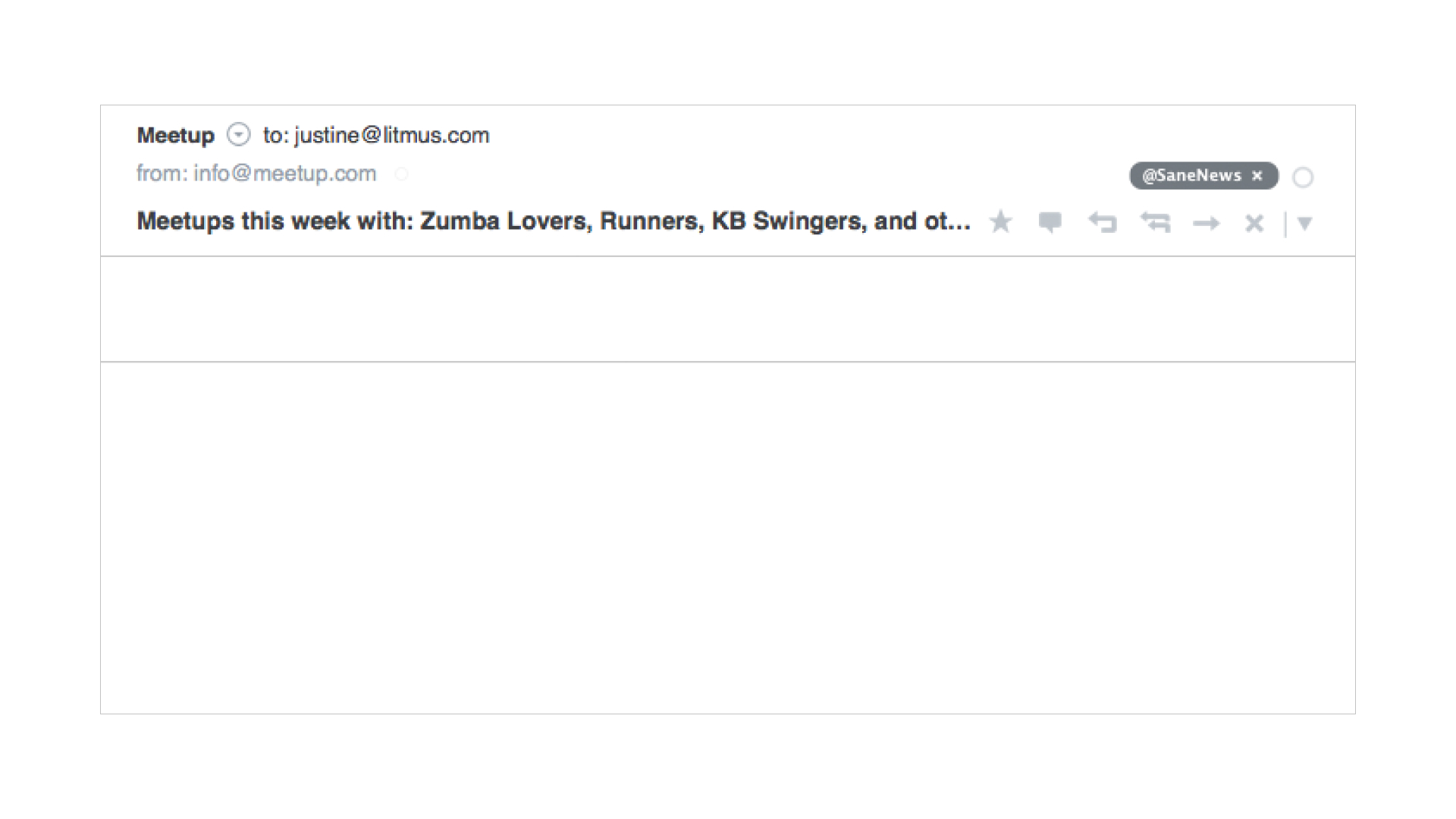
神聖的鏈接! 它們不僅沒有貼上標籤,而且數量眾多。
雖然對此沒有固定的規則,但極簡主義的鏈接方法是我們在自己的純文本中進行鏈接的方式。 這為訂閱者提供了更好的電子郵件體驗:

7. 玩得開心
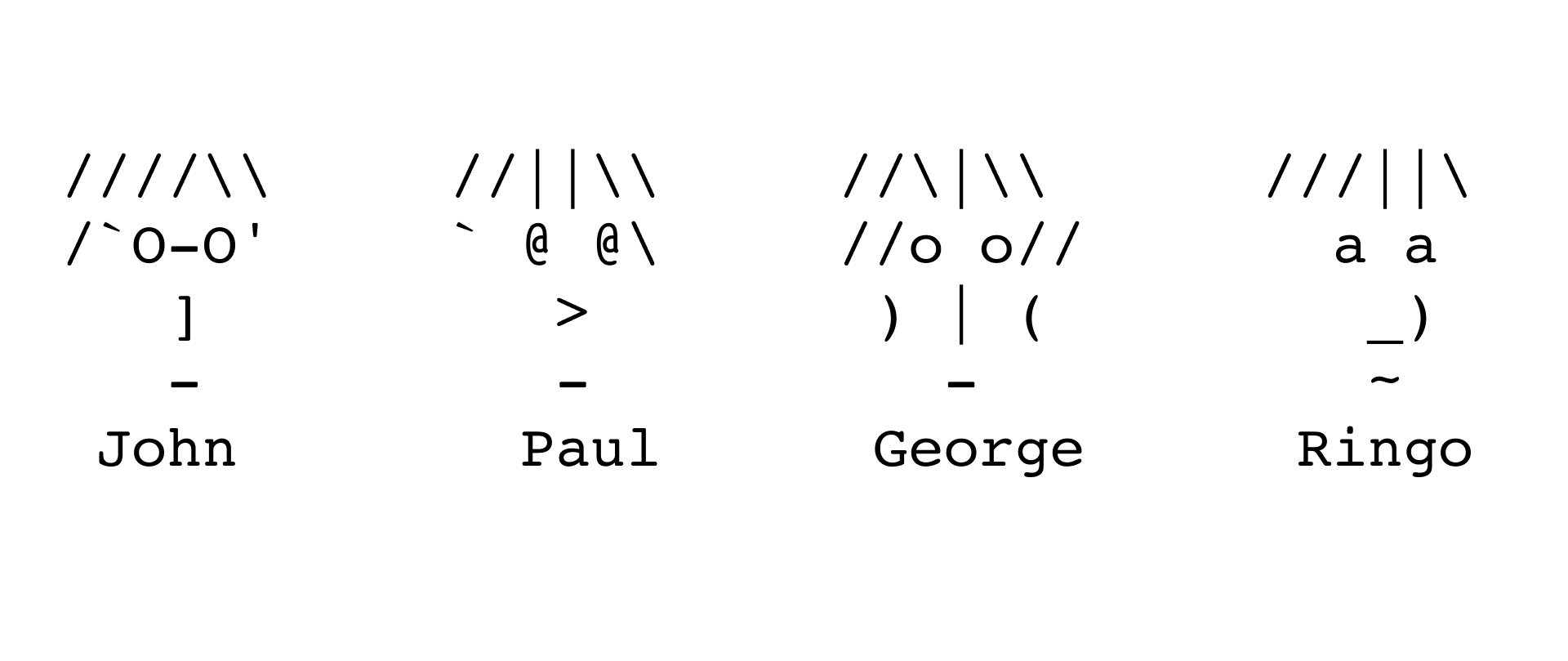
純文本電子郵件不必無聊。 從互聯網的歷史中取出一頁,並在您的文本電子郵件中帶回 ASCII 藝術。 ASCII 藝術是僅使用文本字符創建插圖的藝術作品。
例如,克里斯托弗·約翰遜 (Christopher Johnson) 的 ASCII 藝術收藏中披頭士樂隊的這張快速畫像:

您可以在自己的純文本中包含 ASCII 圖形,為訂閱者營造一種愉悅感。 甚至還有像這個 ASCII 藝術創作者這樣的在線工具,它允許您上傳圖形並為您生成 ASCII 藝術,使創建在收件箱中脫穎而出的純文本活動比以往任何時候都更加容易。
其他極簡主義方法
在研究這篇文章的示例時,我們注意到許多品牌將他們的文本電子郵件保持得非常簡單,並且只包含一個 URL,以便在 Web 瀏覽器中查看完整的電子郵件。 毫無疑問,這是比根本不發送多部分 MIME(或發送空白文本版本)更好的方法,但仍然感覺有點粗心。

雖然在“瀏覽器中查看”鏈接中插入確實可以節省時間,但值得花一些額外的時間來尊重您的訂閱者的偏好。
我們看到的另一種方法是在純文本版本中僅包含主要 CTA 以及瀏覽器鏈接中的視圖。 這似乎是一個不錯的折衷方案——為您的訂閱者提供消息 HTML 部分的內容,而無需花費大量時間對其進行格式化:

雖然 HTML 電子郵件展示了多個 CTA,但純文本版本僅包含主要消息。 它設法為訂閱者提供相關內容和 CTA,以及通過瀏覽器中的視圖鏈接查看完整電子郵件的機會。
如果您時間緊張,上述任何一種方法都可以奏效。
但是,老實說,創建格式良好、可掃描且可訪問的純文本電子郵件並不需要那麼長時間。 無論您發送何種格式的廣告系列,您都應該努力尊重訂閱者的偏好並儘可能創造最佳體驗。
另一種方法,我們已經看到很多品牌在過去一兩年中採用的方法是創建電子郵件的“純文本”版本。

純文本(或我們有時稱之為文具)之類的電子郵件實際上是 HTML 廣告系列,看起來像簡單的純文本或富文本電子郵件。 除了徽標或發件人頭像之外,他們通常沒有圖像,但他們使用 HTML 來創建樣式鏈接並啟用電子郵件分析跟踪。
出於某些目的,這可能是一種很好的電子郵件樣式,例如當您從公司的個人而不是整個組織發送時。 但它仍然需要包含電子郵件的真正純文本版本,就像您的其他 HTML 電子郵件活動一樣。
從我們的純文本電子郵件模板開始
想要在創建殺手級純文本電子郵件方面搶先一步嗎? 我們使用上述所有建議組合了一個模板,您可以為自己的廣告系列複製、粘貼和更新該模板。
您如何創建電子郵件的純文本?
純文本電子郵件是成功的電子郵件營銷計劃的重要組成部分。 雖然經常被忽視,但它們可以幫助以最少的努力為訂閱者創造更好的體驗。 我們很想听聽您如何創建很酷的純文本電子郵件。 在下方發表評論並加入對話!
最初由勞倫史密斯於 2017 年 12 月 4 日發表。 最後更新於 2021 年 4 月 29 日。
