2021 年吸引消費者的最佳科技網站
已發表: 2020-09-29
73% 的公司投資於網頁設計,以將其業務與行業中的其他業務區分開來。
在日益飽和的 B2B 和 B2C 技術空間中,這種設計差異化可以幫助公司提高知名度,直接影響其品牌知名度、保留率和客戶旅程。
添加一個事實,即 90% 的網站跳出率與設計相關,您會了解到從最佳網頁設計示例中學習並將知識應用於您的品牌的重要性。
看到該行業如何發展令人印象深刻。 像定制 Web 開發這樣的事情變得容易、可訪問和可能以及精英 Web 設計。
在我們研究 2021 年最好的技術網站之前,讓我們先回顧一下今年要應用的網頁設計實踐。
這些做法是我們為您將在下面找到的 B2B 和 B2C 技術網站的選擇標準。
目錄
- 技術品牌應在 2020 年採用的網頁設計實踐
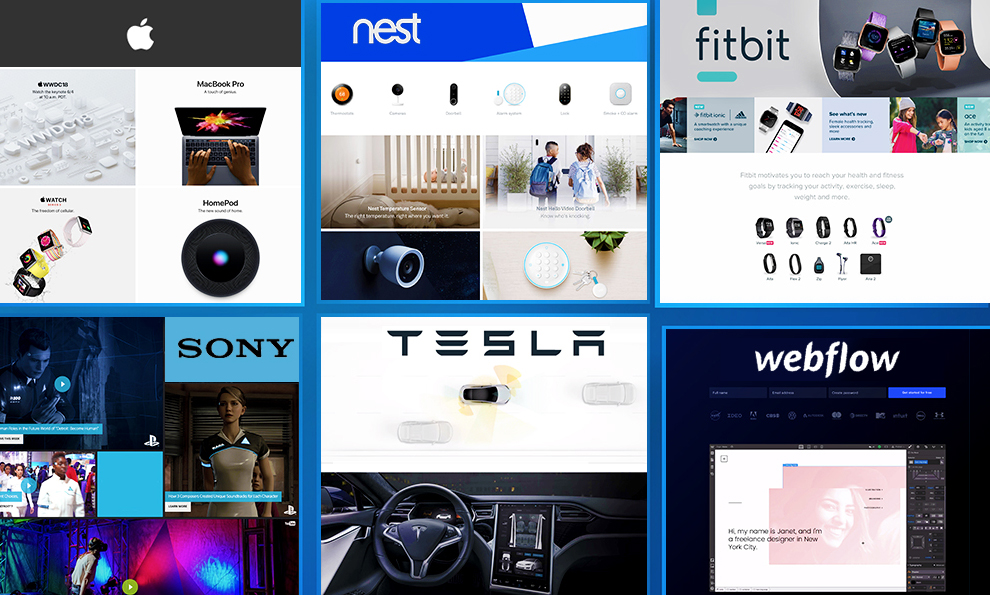
- 2020 年吸引客戶的最佳科技網站
- 將在 2020 年掀起波瀾的 7 個網頁設計趨勢
- 技術公司的前 5 名網站設計機構
- 最佳技術網站的要點
技術品牌應在 2021 年採用的網頁設計實踐
其中一些最佳網頁設計實踐源於 SEO、用戶行為和技術進步所決定的情況。 其他人則是“常青樹”,並且正變得比以往任何時候都更加重要——出於同樣的原因。
無論如何 - 最好的技術網站都會遵守它們,因為它們保證了更多的成功。
一致的網站品牌
品牌的一致展示將收入增加 33%。 (來源:LucidPress)
視覺品牌不一致的網站隨處可見,甚至可能因此給訪問者帶來壓力。
用戶將很難專注於網站的目的和服務,同時試圖瀏覽過多的顏色和圖像。
對於 B2B 和 B2C 網站而言,一條永遠不會消失的經驗法則是在整個網站中僅使用少數預先確定的品牌顏色、徽標和字體。
這適用於圖像、視頻和其他形式的內容。 在網頁設計中建立品牌一致性的一個好方法是創建並遵循品牌手冊。

強大的號召性用語
一旦網站成功吸引了合格的潛在客戶,一個重要的目標就是:告訴潛在客戶您提供什麼並誘使他們完成一項操作。
通過完成一項操作進行的這種轉換可以是從註冊時事通訊、下載電子書到購買產品的任何內容。 這就是強大的號召性用語 (CTA) 應該激勵用戶去做的事情。
最有效的 CTA 應該是網頁設計不可或缺的一部分。 最佳 CTA 實踐表明,它們應該在設計上引人注目且大膽,並根據操作將其定位在整體佈局中有意義的位置。
例如,“了解更多”按鈕可以在網頁的較高位置,而“聯繫我們”按鈕應該在用戶首先瀏覽教育內容後靠近頁面底部。
快速頁面加載時間
網站加載時間必須保持最短,隨著網站變得越來越大、越來越複雜,這可能是一個巨大的挑戰。 網站創建者可以採取某些措施來保持快速加載時間:
- 啟用壓縮:壓縮圖像和代碼可以減小網站通過網絡發送的文件的大小。
- 減少插件使用:網站使用的插件越多,加載所需的時間就越多。 儘管它們可以帶來功能,但應將插件保持在最低限度。
- 使用瀏覽器緩存:這會存儲站點資源的緩存版本,從而顯著提高頁面加載速度。
- 實施內容分發網絡 (CDN) :這會將靜態文件(例如圖像)發送到靠近用戶位置的服務器,從而加快網站加載速度。
- 縮小圖片尺寸:圖片佔網站權重的 60% 以上。 為網站優化圖像可以將它們的重量減少多達 70%。
移動優先設計
多年來,移動友好和響應式設計一直是網站的標準要求,但當所有互聯網流量的 50% 發生在移動設備上時,這一點從未像現在這樣重要。
響應式設計使最好的技術網站不會在移動設備上顯得雜亂無章且難以導航。
它會根據設備、屏幕大小和瀏覽器自動調整您的網站。 它改進了 UX 和 UI,使用戶可以在智能手機和平板電腦上輕鬆找到所需的信息。
用戶友好的元素導航和定位
用戶希望網站在導航方面清晰簡單,以便他們可以盡快找到所需的內容。
今年最佳網頁設計實踐之一將是優化用戶的導航體驗並使最重要的內容更易於訪問。 您可以採取以下措施來實現這一目標:
- 保持菜單簡潔並位於標題:大多數網站的主菜單位於頁面頂部,因為它在該位置最明顯。 此外,菜單項不應超過 4-6 個,以免訪客感到不知所措。
- 使用麵包屑:這些讓用戶知道他們在您網站上的位置,並且在電子商務和其他具有大量頁面、類別和子類別的網站上非常有用。
將聯繫信息和搜索字段放在頂部附近:44% 的網站在每個頁面的右上角都有聯繫按鈕。 - 讓您的價值主張脫穎而出:80% 的 B2B 網站將其價值主張放在首頁的高位,以便立即向訪問者解釋其價值。
- 根據人們的期望使用站點的頁腳:站點頁腳是站點地圖、頁腳中的法律、隱私和版權信息以及註冊和電子郵件訂閱表格的常見位置。
- 添加粘性“返回頂部”按鈕:它們允許用戶非常快速地向下滾動或備份站點頁面。
偉大的攝影
大多數用戶更喜歡查看視覺內容而不是閱讀文本,高質量的照片可以幫助您的觀眾更輕鬆地消化您的內容。
驚人的攝影可以:
- 為您的網站帶來更多訪問量和瀏覽量
- 提高用戶參與度
- 提高網站的頁面停留率
- 降低跳出率,從而提高排名
- 在您的品牌和客戶之間建立聯繫
通過這種方式,優秀的攝影作品可以直接促成最佳科技網站最重要的目標之一,即將潛在客戶轉化為客戶。
2020 年吸引客戶的最佳科技網站

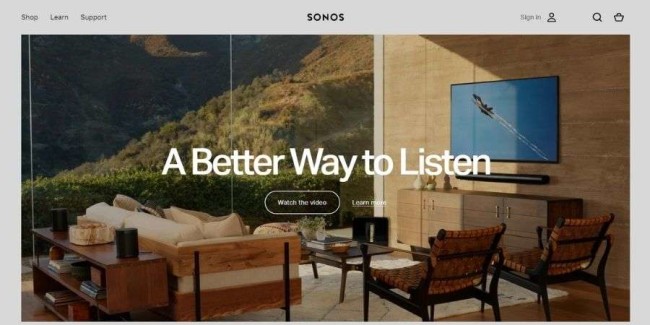
1. 索諾斯
這是一個了解其產品的技術網站,了解其受眾已準備好將兩者聯繫起來。 它智能、直觀且引人入勝。 它簡化了自己的產品,並向用戶展示了它的易用性和滿意度。
作為無線音響系統的生產商,Sonos 是其行業中最受尊敬的 B2C 品牌之一,這種聲譽自然而然地提升到了其網站,該網站提供強大、即時的 CTA、大圖像和智能使用隱藏菜單。
Sonos 的網站視覺驅動且簡潔,將注意力引向以產品為中心的圖像和買家旅程。 第一個折疊有兩個 CTA,“觀看視頻”和“了解更多”。
以下是根據房間和環境分類的精選產品。 再往下看,公司的審計專業知識和價值主張教育並說服了產品價值的前景。
在左上角,一個最小菜單會在整個屏幕上打開,點擊即可顯示產品類別、學習和支持中心以及可供選擇的精選演講者。
Sonos 網站融合了高價值的信息、直接的 CTA 和乾淨的佈局,讓產品以其圖像成為中心舞台。 它通過設計和語氣說,它了解其受眾以及了解其產品。

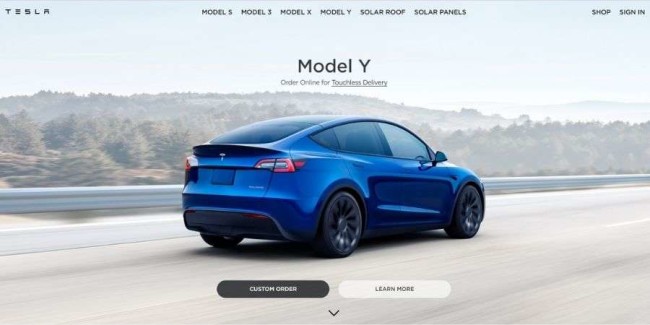
2.特斯拉
特斯拉是一家專注於電動汽車的汽車公司。 這是一個以尖端技術、創新技術和前瞻性功能而聞名的品牌。
為了進一步推動這些信念和動機,Tesla 網站是一個大膽、直觀且極具吸引力的設計,能夠傳達信息、激發靈感並散發光芒。
這種設計的重點完全放在消費者最渴望了解的產品和功能上。
在手冊頁上並沒有不遺餘力地宣傳其創新的技術卓越性。 不,相反,它為消費者提供了他們想听到的所有花里胡哨的東西。
該網站是為購車者而創建的。 大膽的圖像、互動動作和清晰的 CTA 都為用戶指明了正確的道路——在那裡他們可以了解更多關於汽車的信息、汽車的特點以及吸引他們的功能。 這是有關羅技驅動程序的一些信息。
這不是一個吹捧自己卓越的網站——儘管該品牌處於其遊戲的頂端。 不可否認——但消費者已經知道這一點。 他們了解品牌的前瞻性思維及其對成功的努力。
但是他們不知道某個版本有多少個座位,也不知道包含哪些安全功能。 所以網站清楚地展示了這些信息,讓消費者看到、吸收和揮灑。
特斯拉網站絕對是創新的——有動態的運動、流暢的導航和令人驚嘆的視覺效果。 但它是在考慮到客戶的情況下創建的,這是關鍵。

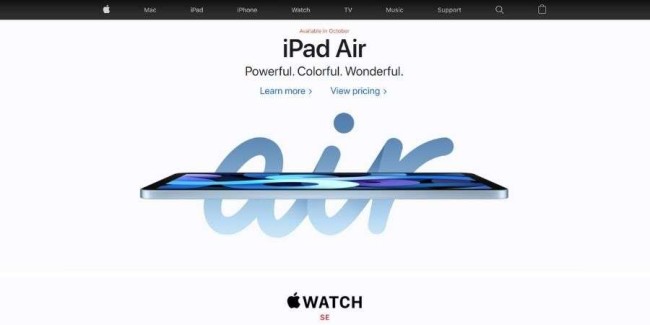
3. 蘋果
眾所周知,蘋果是智能手機、智能手錶、平板電腦等領域的領先科技品牌。 這是一個白手起家的品牌,成為全球大多數人都離不開的品牌。 蘋果是標誌性的。 其產品無可挑剔。 它的設計是革命性的。
它的網站也不例外。
Apple 網站乾淨整潔,以產品為中心且要求嚴格。 產品圖片構成了大部分設計。 Apple 非常依賴令人驚嘆的產品圖片來吸引用戶並宣傳其卓越性。
它不需要言語——僅通過查看這些時尚而精緻的產品就可以證明這一點。
這個有條理且高效的網站在其最小的菜單欄中以簡潔明了的方式概述了其功能。 但這主要是因為當用戶登陸網頁時,他們可能已經知道他們在尋找什麼,所以 Apple 正試圖讓他們更輕鬆地前進。
蘋果不需要太多解釋——無論是品牌還是產品——因此該公司在其網站設計中消除了不必要的副本。 圖片是焦點,正是這些圖片推動了銷售。
這使網站保持乾淨整潔,易於使用和瀏覽。 Apple 網站以反向金字塔形式組織內容,在您看到副本時始終保持一致。 但即便如此,這也是簡單、精簡和最小的。

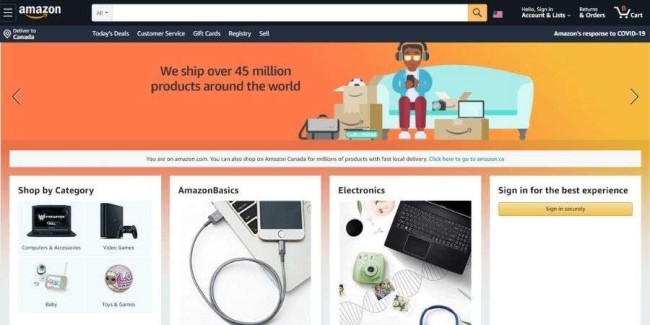
4.亞馬遜
亞馬遜是近年來風靡全球的強大零售商。 它是一個在線分銷商,將消費者與他們想要的產品聯繫起來——這些產品包括書籍、電影、兒童玩具等等。
考慮到該品牌提供的全面產品,他們的網站同樣全面是有道理的——但這並不意味著它混亂、無組織或複雜。
事實上,由於其開放式佈局、網格結構和徹底的分類分類,亞馬遜是最容易瀏覽的電子商務網站之一。
亞馬遜清晰的組織結構——產品和類別在頁面上、屏幕上的塊和下拉菜單中清晰地排列——有助於實現直觀和流線型的設計。 它易於導航,探索有趣,搜索令人興奮。
有許多令人興奮的干淨空間、令人著迷的鮮豔色彩、吸引註意力的生動圖像和鼓勵行動的 CTA。
這種無縫的用戶體驗使消費者可以輕鬆地迷失在網站上並找到他們正在尋找的產品,並獲得更多選擇的靈感。
該網站佈局清晰,顏色編碼,易於閱讀。 這是一個有趣且令人滿意的網站設計,將購物者體驗放在首位,同時仍然提供自己的產品和服務來吸引用戶的注意力。
儘管亞馬遜的用戶界面無疑令人印象深刻,但亞馬遜附屬網站在捕捉用戶想像力方面發揮了關鍵作用。
Reviewscrush.com 等網站與亞馬遜合作推廣一流的優質產品,從而方便買家在線購物。

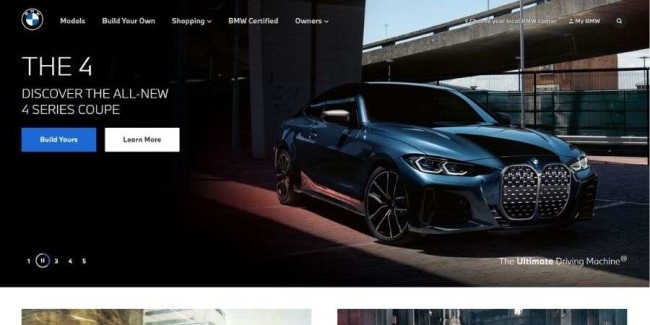
5. 寶馬
寶馬是另一家著眼於未來的主要汽車經銷商。 它的網站設計充分說明了這種效果。
BMW 網站井井有條、乾淨整潔、充滿活力。 由於整體佈局,視頻自動播放、圖像滑動和導航是無縫的。
圖像和視頻位於網格狀結構中,每個盒子都以不同的大小抽像地排列。 這是一個非常現代和乾淨的佈局,讓你的眼睛被吸引到每一個角落。
結構有條理且有趣,排版清晰。 文本大膽地覆蓋在圖像和視頻上,使用戶更容易獲得他們正在搜索的網站的方面。
在這種設計中,產品以乾淨清晰的方式展示,但創新和新聞也是如此。
寶馬網站強調與消費者分享他們的成功、創新和項目,以激發興趣並使品牌在全球消費者的心中保持活力。
這是一個希望跟踪其成就的品牌——部分是為了聲名狼藉,但也是為了讓消費者知道該品牌不會很快放棄或停止前進的步伐。
BMW 網站組織巧妙、充滿活力且充滿樂趣。 它強調汽車創新,以保持消費者和可能的投資者感興趣並準備好進行互動。

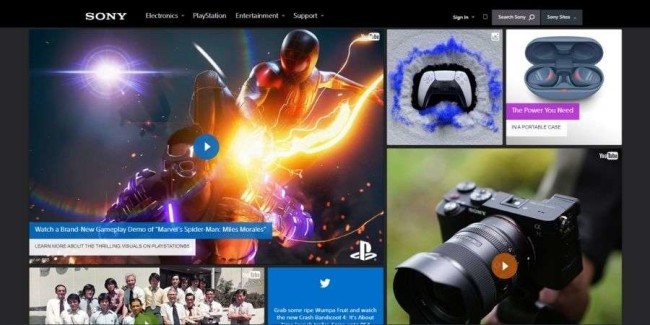
6. 索尼
索尼是歷史最悠久的電子設備製造商之一,它成功地實現了產品多元化,黑暗的前沿網站展示了這一點。
最小的菜單導航讓位於不同大小的照片、視頻和品牌社交媒體帖子的網格。 這種不均勻的佈局增添了活力和創造力的氣息,同時讓某些項目比其他項目更突出,給它們一種優先感。
下拉菜單會在懸停時打開一系列完整的產品類別,甚至某些菜單項也顯示為圖像而不是文本。
主頁依賴於帶有謹慎但有效副本的項目的攝影。 與此列表中的所有條目相同,該網站具有完全響應能力並可針對任何屏幕尺寸或設備進行調整。
索尼的教訓證明了努力在一頁上向觀眾展示盡可能多的內容,而不會感到混亂。

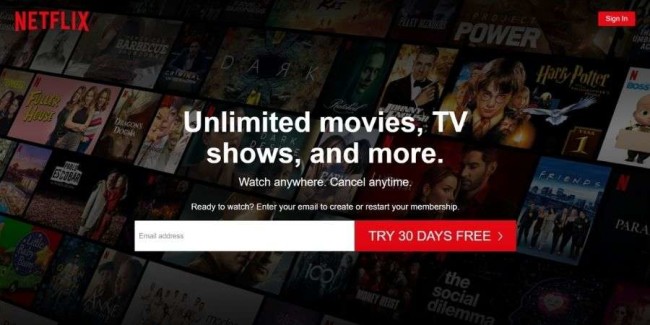
7. 網飛
我們都知道Netflix。 我們可能都喜歡 Netflix。 這是流行的視頻流服務,按月訂閱,讓我們可以長時間觀看我們最喜歡的鞋子和電影。 我什至無法計算我在一個新的紀錄片系列中迷失了多少小時。
這部分歸功於它的網頁設計。
這個黑暗、喜怒無常和誘人的網站設計會讓你屈服。 它為電影之夜定下了基調——即使太陽出來了,下午三點了。 深色立即讓您放鬆,讓您進入看電影的心態。
導航是完美的。 一個方便的下拉菜單位於頂部,讓用戶選擇他們想要的視頻類別。 同樣,內容的組織也輕而易舉。 水平網格列出了標題和流派,這些標題和流派被濃縮為方便而生動的塊。
這個網站也有個人和直觀的品質。 它根據過去的觀看歷史推薦標題,並將它們提供給您。
這使整體體驗更加簡單,網站會告訴您要觀看的內容,而不是讓您花費數小時進行搜索。
這個個性化、直觀且引人入勝的網站是無與倫比的。

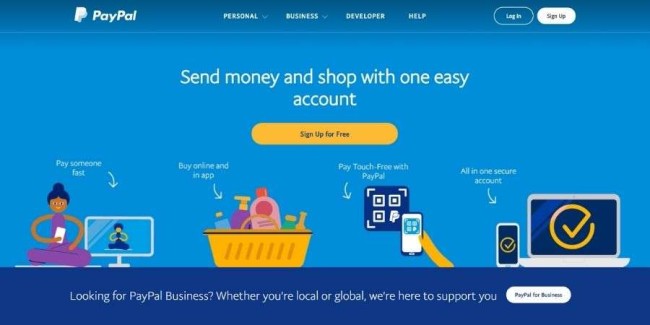
8.貝寶
Paypal 是一種簡單、現代且高效的網站設計,可幫助用戶在全球範圍內匯款和收款。 該服務旨在簡化匯款,並通過全面的在線狀態和簡單的導航來實現。
該網站以互動和引人入勝的圖像打開,並覆蓋有簡單的文本。 人們可以選擇將服務用於個人或業務需求,而服務與此不同。
但 Paypal 網站的主題是簡單,重點是簡單、最少的副本和半透明圖像。
巧妙的插圖為服務及其使用添加了上下文,清晰的 CTA 使用戶可以輕鬆瀏覽網站並進入匯款門戶或帳戶頁面以發送和接收資金。
PayPal 希望簡化流程。 它希望消除在弄清楚如何從何處獲得資金以及可能涉及的轉化率方面進行的猜測。 財務已經足夠艱難了。
將這個簡單的導航與藍色配色方案配對,用戶可以立即放心地享受服務,沒有任何壓力或焦慮。
該網站乾淨、無縫且直截了當——這正是匯款服務應有的樣子。

9. 飛度
Fitbit 是一款健身追踪器——它可以追踪卡路里攝入和消耗、步數、心率、進度等。 這是一款創新產品,可與您手機上的應用程序連接,因此您可以隨時隨地跟踪您的進度。

Fitbit 是一個鼓勵用戶過上最好生活的品牌,為此,Fitbit 創建了一個網站,讓健身變得有趣——至少在網上。
該網站明亮,乾淨,視覺上令人驚嘆。 大膽的產品照片設置在彩色背景下,簡單、清晰的 CTA 將用戶引導到產品、信息頁面等。
整個網站簡單而有趣。 圖像和文本塊為用戶提供有關他們的 Fitbits 以及該品牌提供的多種服務的寶貴信息。
它還提供有關該品牌的見解、創新和新聞。
這是一個非常平易近人和友好的網站。 它沒有太技術化或深入,相反,它以堅定、創造性和有序的方式在整個設計過程中流暢地引導用戶。
Fitbit 網站使用色彩、巧妙的插圖和平易近人的語氣,讓用戶更容易開始更認真地對待健身。

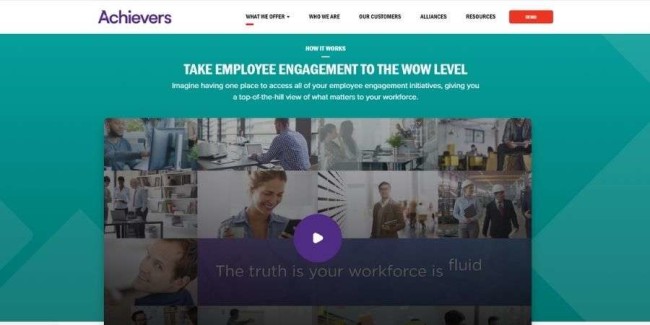
11. 成就者
Achievers 是員工敬業度平台,其網站在使用多媒體以及將潛在客戶從主頁引導至轉換“請求演示”按鈕的方式方面處於領先地位。
潛在買家只需向下滾動並找到以簡潔時尚的方式呈現的學習材料,即可了解他們的價值。 在成就者的服務頁面上,該品牌解決了將工作轉化為有形投資回報率的問題,並提供證據證明他們擁有解決方案。
主菜單是固定的,並在您向下滾動時保留在屏幕上。 一個紅色的“演示”菜單項有效地彈出。 使用簡單的配色方案和大量的空白使視頻、CTA 和內容元素以引人注目的方式脫穎而出。
沒有太多的實驗,成功者證明了一個相當典型的 B2B 站點結構和設計通常是最好的選擇。 他們以恰到好處的方式使用多種時尚元素,例如大照片、留白和強烈的 CTA,以創造均衡的用戶體驗。

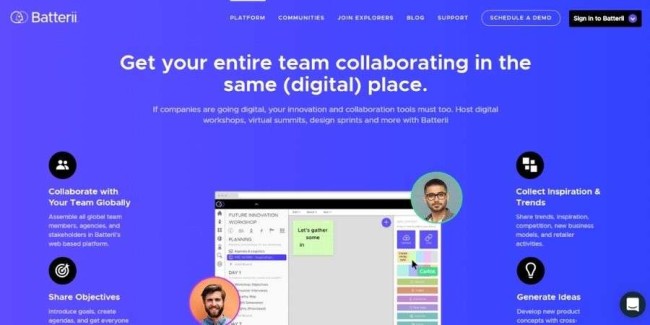
12. Batterii
通過使用醒目的粉彩調色板,Batterii 使主頁第一個屏幕上的提交表單脫穎而出。 添加到這種直接性和即時性的是一個非常精簡的導航菜單,指向提供更多價值主張的頁面。
向下滾動,色彩繽紛的方案將內容塊劃分為深入了解消費者社區、一個簡單的三步“工作原理”部分以及使用該產品的 B2B 合作夥伴列表。
潛在買家能夠在幾秒鐘內確定品牌的目的及其提供解決方案的方式。 他們的整個副本都圍繞著 Batterii 提供的解決方案的方法——而網頁設計非常有效地服務於這個目的。
無拘無束的配色方案有兩個作用:作為品牌的美學聲明,以及作為將注意力轉向內容部分(例如提交表格和不同的價值主張)的一種手段。

13. 洛卡
Rocka 的工作是幫助企業和初創公司推出他們的數字企業——還有什麼比設計精美的網站更能說服潛在客戶相信數字化的有效性。
該網站不使用任何空白,而是專注於覆蓋整個屏幕的巨大元素。 它將攝影與大膽的色彩和幾何形狀的簡約動畫相結合。
當用戶向下滾動到訂閱和聯繫表單轉換點時,每個解決方案和價值主張都伴隨著特定的圖像、顏色和感覺。
Rocka 因其網站使用設計和語言以最直接、最令人難忘的方式解釋服務的方式而獲得 Awwward 的設計、創意和創新提名。

14. 逆流而上
Defy the Current 或 D.FY 使用引人入勝的視頻來強調包括視頻製作在內的數字產品的質量。
視覺上引人入勝的主頁使用視頻來幫助了解他們作為一個品牌的身份。 這種在網站整個背景下使用視頻的趨勢正在取代本網站部分的書面內容。
當用戶向下滾動時,一系列動畫作品等待著您,周圍環繞著白色空間,將觀眾的目光集中在作品集上。
為了為這些引人入勝的內容騰出空間,該網站採用了右側隱藏菜單形式的流線型導航,可在整個屏幕上展開關鍵鏈接。
CTA 可以存在於主頁的多個位置,而不僅僅是頁腳。 對於已經熟悉產品並且只想將其用作進入產品購買頁面或任何其他轉換點的快捷方式的潛在客戶,企業可以將它們放在第一層。

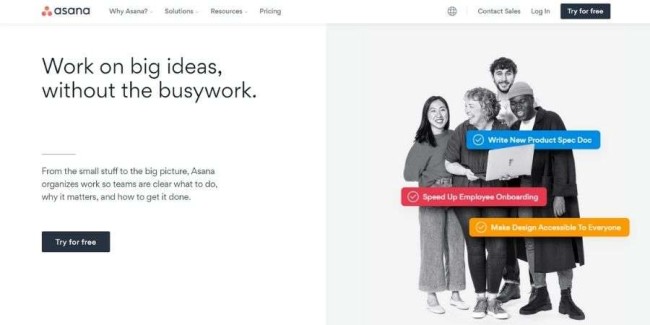
15. 體式
Asana 的網站是極簡主義的練習,並且充分利用了空白空間 - 更好地放置 CTA 和教育內容。
主頁上的第一折解釋了 Asana 是什麼,並邀請潛在客戶免費試用。 接下來是一個引人入勝的動畫,展示了產品的實際應用、演示視頻和客戶推薦。
該網站在通過轉換漏斗引導他們的潛在客戶並優化他們的學習過程以進行轉換方面做得很好。
具有許多功能和特性(例如 Asana)的產品的網站應該盡可能少地分散視覺注意力。 該品牌使用空白來強調產品最有利的部分和快速的教育材料。

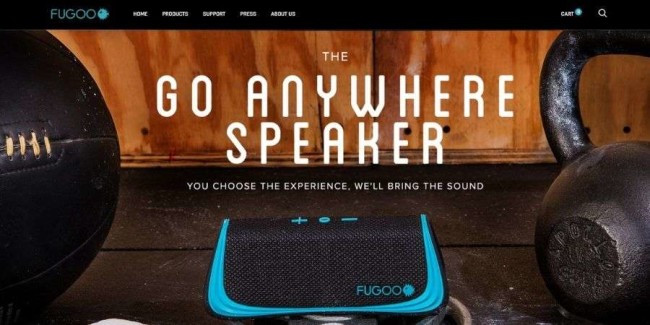
16. 富固
Fugoo 生產、宣傳和銷售一種非常特殊的產品:戶外防水藍牙揚聲器。
Fugoo 迷人的電子商務網站正在利用高質量攝影的力量來捕捉其品牌的精髓:設置在世界各地不同地點的高端揚聲器。 這不僅有助於傳達關於好產品的信息——它還傳達了一種生活方式。
該品牌的網站具有體驗性和轉化友好性。 攝影與空白相結合,以強調產品的品質和主要特徵,以及使用它的實際操作視頻,以一種非常非壓倒性的方式創建了一個內容豐富的主頁。
據 CEO Gary Elsasser 稱,Fugoo 的品牌至上方法和在其明確的視覺網站上突出使用博客一直是該公司非常可信的來源,也是他們成功的主要推動力。

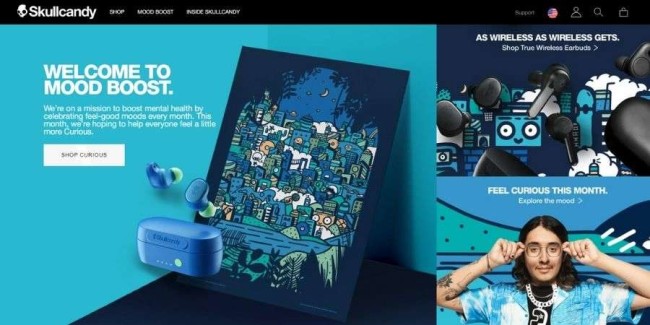
17. 骷髏糖
Skullcandy 的移動優先網站造就了令人驚嘆的攝影作品、巧妙的色彩運用和非常緊湊的空間利用。
該品牌創造的音頻設備,尤其是耳機,是一種聲音體驗而不是產品。 該品牌網站的不同之處在於,他們的主頁展示的項目較少,並且只關注幾個關鍵的優惠——在時事通訊註冊建議出現在頁腳之前。
一個網站為所有註冊者提供了一個引人注目的價值主張:獨家訪問運動員故事、表演和限量版產品。
主菜單非常小,它只指向另外兩個頁面:色彩繽紛的 12 Moods 產品類型根據相應月份列出,以及相對乾淨的 eShop。
該網站的 12 Moods 部分是品牌和產品融合在一起的一個很好的例子——在令人驚嘆的設計和對色彩的敏銳使用的幫助下——創造了一種超越其各部分總和的體驗。

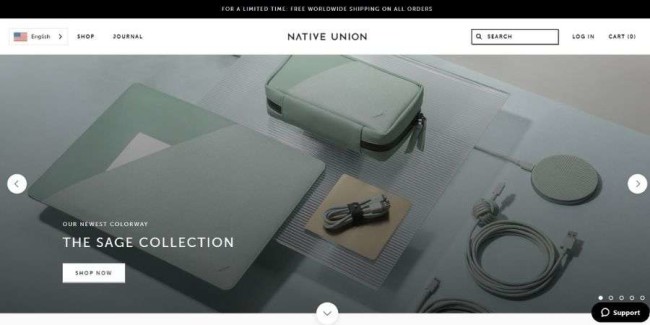
18. 土著聯盟
Native Union 製造和銷售高科技配件,其網站上最引人注目的是旋轉圖像的輪播/滑動橫幅以及具有相應 CTA 的視頻。
這增加了一些交互性和更高的可訪問性,因為用戶可以非常輕鬆地導航到這些頁面。 由於這是另一個依賴其產品視覺方面的 B2C 技術品牌,因此圖像比副本更具存在感和吸引力。
諸如粘性返回頂部和向下按鈕以及解釋產品的圖像上的交互式熱點等元素可提升用戶體驗。 隱藏菜單包含無需跳到另一頁即可顯示的類別和子類別。
另一個好處是用戶可以使用圖標輕鬆識別他們將要單擊的內容。
空間的經濟利用使得多種類型的媒體可以在場地的同一位置共存。 圖像可以提供的不僅僅是具有顯示產品信息的熱點元素的眼睛糖果。
將在 2021 年掀起波瀾的 7 個網頁設計趨勢
網頁設計趨勢可能來來去去——但這些趨勢將持續到 2021 年,很可能還會持續下去。 上面列出的所有最好的技術網站都使用它們!
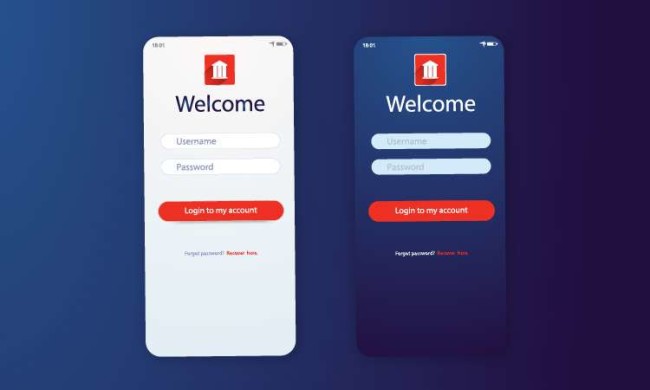
1.黑暗/夜間模式
在過去的一年中,越來越多的應用程序和電子郵件服務實施了“黑暗”或“夜間”模式。 最好的科技網站也越來越多地加入了這種黑暗美學的潮流。
深色界面越來越受歡迎的原因是它們補充了我們將要討論的網頁設計的另一個大趨勢:明亮的顏色和明亮的口音。 當與易於閱讀的排版搭配使用時,它們還可以實現可讀的設計。

2. 沉浸式 3D 元素
隨著 3D 技術的飛躍和價格的下降,吸引用戶的沉浸式 3D 將從 2021 年起在網站上更加突出。
現在創建將所有感官融入體驗的 3D 技術要容易得多。 超逼真的 3D 將佔據網站的整個屏幕,不僅是為了視覺和美學效果。
這也改善了用戶體驗,因為它鼓勵用戶在網站上停留更長時間並延長他們的頁面停留時間。

3. 極簡主義和留白
一段時間以來,極簡主義在網頁設計中一直非常流行,而且不會很快消失。
這種經典美學在不斷發展,因此在 2021 年,它將與大量留白相輔相成。
這種網頁設計趨勢與最好的技術網站完美配合的原因是,它帶來優雅和高可用性,使它們非常易於導航並保持專注。

4. 攝影和圖形拼貼
為了創造令人難忘的視覺體驗,網頁設計潮流引領者使用令人驚嘆的攝影並將其與自定義圖形相結合。
這種拼貼技術開闢了許多創造性的可能性,並為使用它的品牌增添了一絲個性。
它可以為攝影帶來特殊的魅力,否則攝影本身可能會平淡無奇。 它還可以通過提供信息和其他價值屬性來增強圖像並改善技術概念的交流。
在使用這種趨勢時,重要的是要保持品牌的一致性,並將這些自定義視覺效果的風格與您的品牌視覺效果相匹配。
5. 生動的配色方案
2021 年最好的科技網站將使用大膽、明亮、充滿活力和明亮的元素!
高度飽和的色調風靡一時,它們將結合起來創造出充滿未來感的配色方案,使內容元素變得流行。 網頁設計師將戰略性地使用這些顏色搭配,將霓虹燈和令人興奮的色調與柔和和更保守的背景混合在一起,以獲得引人注目的效果。
2021 年,網站將使用雙色調網頁設計,該設計依賴於霓虹色與對比鮮明的背景。 古怪的配色方案對於選擇這種方式的網站非常有效,尤其是當他們使用極簡主義和白色空間在競爭的海洋中游泳時。

6. 液體動畫
動畫已經是每個出色網頁設計中不可錯過的一部分。 為了在 2021 年將其提升到一個新的水平,有類似水的運動效果。
液態動畫可以獨立工作,讓用戶沉浸在設計中,作為過渡視頻的一種方式或作為可點擊元素上的懸停鼠標效果。
一些網站使用它來為靜態頁面帶來運動,其他網站使用它來處理特定元素,例如標題和文本片段。 網頁設計師需要完美地執行這項技術,以便它盡可能地流暢和逼真地運行。

7. 最少的導航
流線型、最小化的導航是一種趨勢,它正在取代主菜單等強大的導航元素
使用這種類型的導航的原因是較少的導航會創造更多的空間,用戶可以在其中參與設計。 它還為內容和消息傳遞騰出了更多空間。
最常見的最小導航類型是隱藏圖標內的菜單項,只有當用戶單擊它時,才會將導航菜單打開為選項列表。

技術公司的前 5 名網站設計機構
DesignRush 擁有來自世界各地的頂級網頁設計機構。 一些最好的網站設計公司是:
1. 大眾傳媒公司
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
