8個激發創新的最佳技術網站設計
已發表: 2021-09-30
預計 2021 年美國消費者將在傳統和新興技術上花費 4610 億美元。這為到 2025 年全球技術市場收入達到 12 億美元鋪平了道路。
為了在這個不斷創新推動的殘酷行業中茁壯成長,參與者需要競爭優勢。 一種方法是通過尖端的網站設計,讓他們在營銷和廣告中佔上風。
在我們列出最好的技術網站設計時,讓我們精通所有技術,這些網站設計在外觀和可用性部門中體現了他們的品牌正義。
目錄
- 首先由工作室及更多
- Flip Tech By KP Design
- KHS 長袍可轉移引擎
- Bloom By Lifted Logic
- 扎伊諾的歡樂中心
- Tu Simple 由 Global Grid Agency
- 通過使網站變得更好來進行雲打印
- Wyss 中心按區域 17
1. First By Studio & More

突出特點:
- 令人滿意的主頁動畫
- 清晰粘滯的主菜單
- 充滿活力的 CTA 按鈕
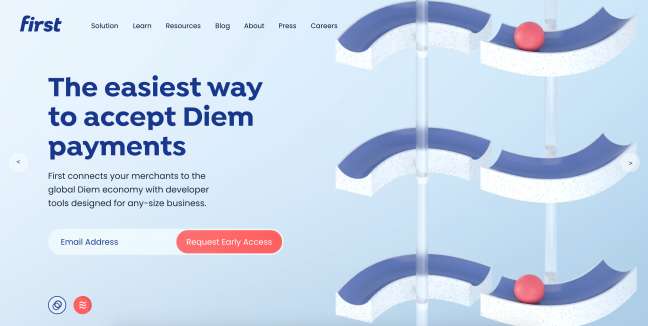
First 是一家專注於穩定幣和 Libra 等數字貨幣的金融科技公司。 他們的網站由 Studio & More 設計機構設計,通過複雜的動畫和明確定義的調色板傳達他們的價值觀和優勢。
該網站的標題傳達了“無縫和無限連接的感覺”,這代表了 First 以簡單的技術集成而聞名。 旋轉木馬的每個部分都帶有一個動畫,該動畫的特點是一個球通過流暢的過渡保持在一條線上。 正如動畫人物所揭示的那樣,它代表了 Libra 生態系統。
該機構在整個網站上使用一致的圖形、調色板和漸變,賦予其整體設計。
重新設計的流暢標誌反映了品牌的可信度。 包含三種不同深淺藍色的五色調色板包含品牌顏色。 Poppins 和 Isidora 字體,都是無襯線字體且非常嚴肅,為公司的可信形象增添了色彩。
2. Flip Tech By KP Design

突出特點:
- 大量的動畫和動作效果
- 光滑的主菜單
- 執行良好的服務頁面
Flip Tech 為包括初創公司在內的不同類型的企業提供軟件工程和人機交互設計服務。 來自印度的設計機構 KP Design 創建了一個高度動畫和動態豐富的網站,強調該品牌對科學和技術的親和力。
一個以 3D 徽標迭代為特色的無縫動畫在登陸黑白主頁之前打開用戶旅程,用戶可以在該主頁上單擊並在屏幕上拖動,以查看加速駛向漩渦的動畫宇宙飛船。
多視角標題解釋了聘請這家公司為其服務的好處。 單擊右側的菜單項可打開帶有動畫空間背景的全屏導航。 將鼠標懸停在每個菜單項上會產生很好的隨機播放效果。
本網站上的其他頁面遵循著陸頁的視覺上迷人的理念。 例如,服務頁面使用了大量運動效果和動畫來說明每項服務。 該副本採用簡單的無襯線字體,其顏色與其周圍環境形成鮮明對比。
3. KHS 的 Robe Transferable Engine

突出特點:

- 解釋產品好處的著陸頁漏斗
- 動效產品說明
- 最小佈局
Robe 是一家為劇院表演、電視節目和音樂會提供照明解決方案和設備的製造商。 他們的旗艦產品 Transferrable Engine 擁有自己的網站,由來自布拉格的數字代理機構 KHS 提供。
該網站看起來非常簡約,儘管它與這種風格方法相去甚遠。 主頁打開時是一個簡單的照明投影儀圖像,背景是全白色,右上角是菜單圖標,左上角是公司徽標。
單擊粘性菜單圖標可打開整個頁面的導航項。
當訪問者開始滾動主頁時,網站就開始活躍起來。 投影儀改變位置,並在此過程中窺視其高科技內部。 產品隨著其組件的放大而縮小。連續滾動以大字體、最重要部分的圖像和現場音樂會的一些總部圖像顯示產品優勢。
簡而言之,該網站的主頁本身就是一個轉化漏斗,因為它為用戶提供了有關產品功能、容量和好處的完整故事。
4. Bloom By Lifted Logic

突出特點:
- 通過聊天機器人提供人工客戶支持
- 補充它的非正式消息和視覺效果
- 精心構建的調色板
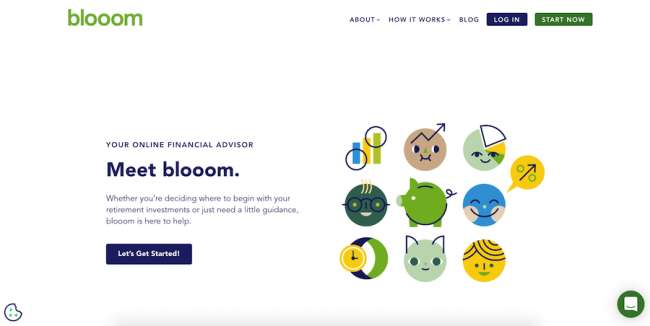
Blooom 是一家在線財務顧問,其網站由堪薩斯城網頁設計機構 Lifted Logic 製作,使用大量空白和多色圖標(都依賴於一致的調色板)來提供急需的“令人瞠目結舌”的效果。
左上角的綠色徽標和右側的主導航為整個主頁用戶旅程提供了基礎動力。 折疊上方的屏幕具有非常簡潔的消息傳遞、易於理解的 CTA 和大量自定義插圖。 第一個屏幕的極簡主義為網站所服務的複雜行業提供了必要的簡單性。
品牌的聲音是友好而非正式的——這種精神在整個網站上得到了完美的複制。 在一串簡短的句子解釋 Blooom 的作用之後,一個簡單的表格邀請訪問者提出他們需要回答的與金融相關的問題。
右下角是一個聊天機器人功能,可在工作時間將訪客與人工代理聯繫起來,以進行更直接的個性化交互。
5. Zajno 的 Joy Hub

突出特點:
- 整個網站大量使用單一顏色
- 有助於講故事的動畫元素
- 經濟地使用文本
JoyHub 是一家商業智能解決方案提供商,可自動化出租業主和運營商的公寓管理工作流程。 他們的網站設計是 Zajno 創意機構的創意,並使用動畫 3D 視覺效果使網站的外觀與業務性質保持一致。
根據該機構本身的說法,該設計將“數據驅動”、“技術”和“自動化”等概念轉化為“芯片模式和二進制代碼動機”。 該網站的深藍色和讓人聯想到藍圖的圖形是一個有意識的選擇,因為藍色通常與技術行業相關聯。
網站本身並不包含文本內容。 相反,它通過一系列視覺效果和深思熟慮的用戶旅程和用戶體驗來傳達公司的服務和利益。 JoyHub 界面的視覺展示在這方面特別有幫助,集成良好的解說視頻也是如此。
導航本身非常簡潔,僅由“產品”、“關於”和“安排演示”CTA 組成。 主頁上的內容足以讓訪問者了解有關公司及其產品的所有信息。
6. Tu Simple by The Global Grid Agency

突出特點:
- 微妙的綠色口音
- 一個全面的主頁
- 解釋視頻的戰略使用
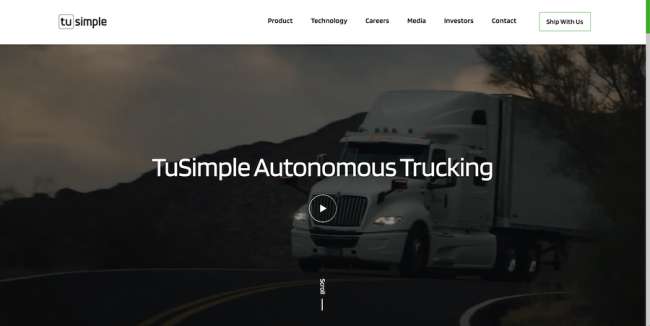
TuSimple 是一家專注於重型卡車自動駕駛系統開發的科技公司。 他們的網站由 Global Grid Agency 設計和開發,結合了各種多媒體,以直接、利益驅動的方式向訪問者介紹其複雜的主題。
該網站旨在通過用戶交互的多個垂直領域展示顛覆性技術背後的文化,如產品展示、沉浸式搜索平台、實時投資者頁面等。 一旦用戶開始滾動並停留在頁面上,主菜單就會略微縮小,而係統運行中的視頻會在頁面的多個位置滲透,包括折疊上方。
該網站以白色為主,加上經過精心編輯的高質量行駛中的卡車圖像,以足夠數量的文本傳達了獨特的價值主張,微妙的綠色口音指向重要的消息傳遞方面。
地圖、全屏解說視頻、用例和其他形式的社會證明為非常全面的主頁提供了各種內容。 非常詳盡的主菜單導航包含大量指向其他頁面的鏈接,供任何有興趣了解 TuSimple 的人使用。
7.通過使網站更好的雲打印

突出特點:
- 動畫飛濺的顏色
- 黑暗模式
- 不均勻、不可預測的佈局
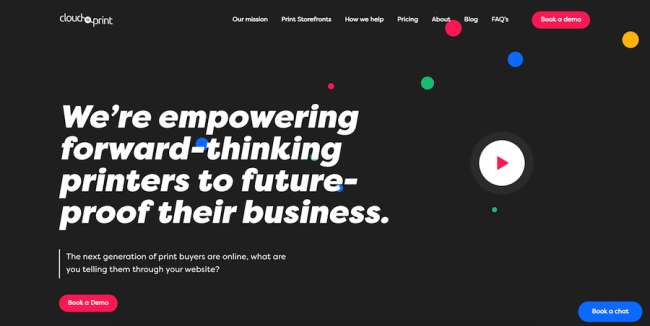
Cloud to Print 是一家旨在在線提供打印機解決方案並為其配備一系列前所未有的功能的企業。 由讓網站變得更好而創建,他們網站最出色的設計特點是代表打印墨盒的顏色的滴落和污漬。
除了這種有各種形狀和大小的眼睛糖果外,深色主題脫離了當今大多數白色網站。 白色的排版、充滿活力的紅色 CTA 和從中等到大量的標題為網站的外觀提供了可愛的不一致和驚喜因素。
主頁的佈局非常古怪,通過所有類型的書面和視覺激勵措施吸引訪問者,包括靠近底部的精心設計的用戶評論部分。
該網站還提供兩個類似的 CTA:預訂聊天和預訂演示。 兩個 CTA 在訪問者的頁面會話期間都與訪問者保持聯繫。
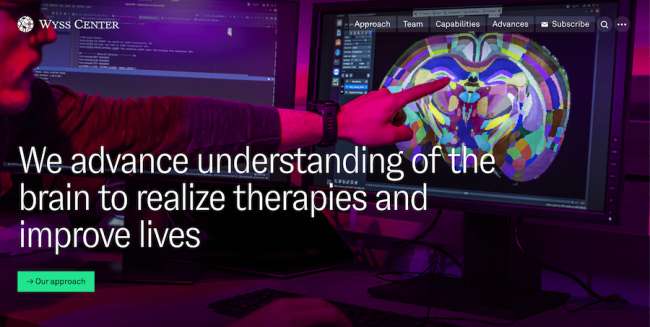
8. Wyss Center By AREA 17

突出特點:
- 一個簡單的主菜單
- 照片上生動的後期製作色彩
- 大量使用圖像和大字體
Wyss 中心是哈佛大學的生物工程研究部門。 其網站由 AREA 17 構思和交付,使用鮮豔的色彩、時尚的排版和最少的導航來激發興趣並促進對神經科學和技術的理解。
該網站的主頁宣傳最近的更新,而內容的“內容”在其他頁面上——無論是對每個部門科學團隊的廣泛概述,還是對 Wyss 中心能力的深入了解。
最引人注目的視覺效果是充滿活力、飽和的照片。 另一方面,它的自定義排版是一種無襯線字體。 某些部分帶有大量的皇家藍色,以將它們與其他內容區分開來。
主菜單導航位於右上角,由一個搜索圖標和三個點組成,可打開帶有鏈接的全屏面板。 菜單在主頁以外的其他頁面上採用更傳統的佈局。
