25 種最佳網站設計——以及為它們提供動力的創意企業
已發表: 2021-09-27建立您的在線商店並尋找設計靈感? 那裡有很多網站,但許多網站的外觀和感覺都一樣——尤其是當您開始瀏覽電子商務網站時。
雖然很容易讓您的想像力瘋狂或只專注於推動轉化的因素,但最好的電子商務網站設計在創造力和功能之間取得了完美的平衡。
像這樣的“最佳網頁設計”列表通常包含屢獲殊榮的網站,這些網站在視覺上令人著迷,但速度緩慢,並且服務於單一目的。 我們想稍微改變一下腳本 - 這就是為什麼我們的列表將只包含為成功企業提供動力的漂亮、功能強大的網站。 基本面和蓬勃發展:這些網站在兩個方面都是一種靈感,並且易於使用,因為它們易於使用。
為同樣具有創造力的企業提供最佳設計的網站
1.魔術勺
- 類別:食品和飲料

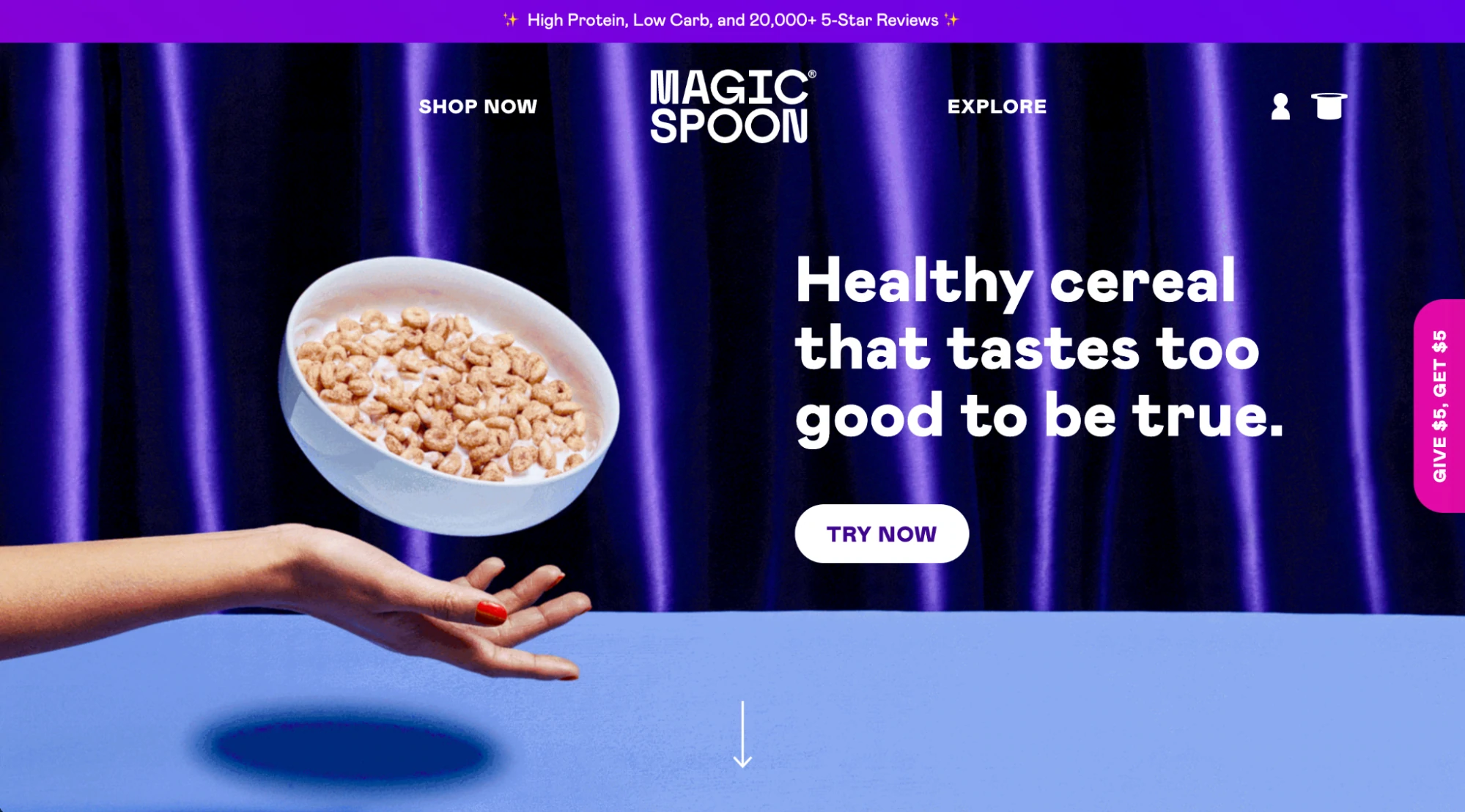
Magic Spoon 引人注目的主頁非常流暢,幾乎讓人感覺像是在耍花招——您會發現自己被其設計迷住了,忘記了您是在購買麥片。 證明沒有無聊的產品,只有無聊的品牌,Magic Spoon 繼續通過插圖包裝、閃爍的調色板以及每次點擊和滾動背後的令人愉悅的細節來傾注魅力——所有這些都不會讓人不知所措。 麥麩片,吃掉你的心。
為什麼魔術勺會轉換
根據 Orbit Media 的網頁設計標準,80% 的品牌在其主頁頂部都有一個價值主張(我們也稱之為“首屏”,指的是用戶在向下滾動之前看到的屏幕區域)。 對於 Magic Spoon 來說,價值支柱是“健康的麥片,味道好得令人難以置信”。 它很簡單,但直接而有影響力。 它出售對您的健康也有益的美味穀物。 這也是一個重要的區別,因為許多健康的穀類食品味道不佳,而且許多美味的穀類食品都含有糖分。
2.喵喵鳴叫
- 類別:護膚品

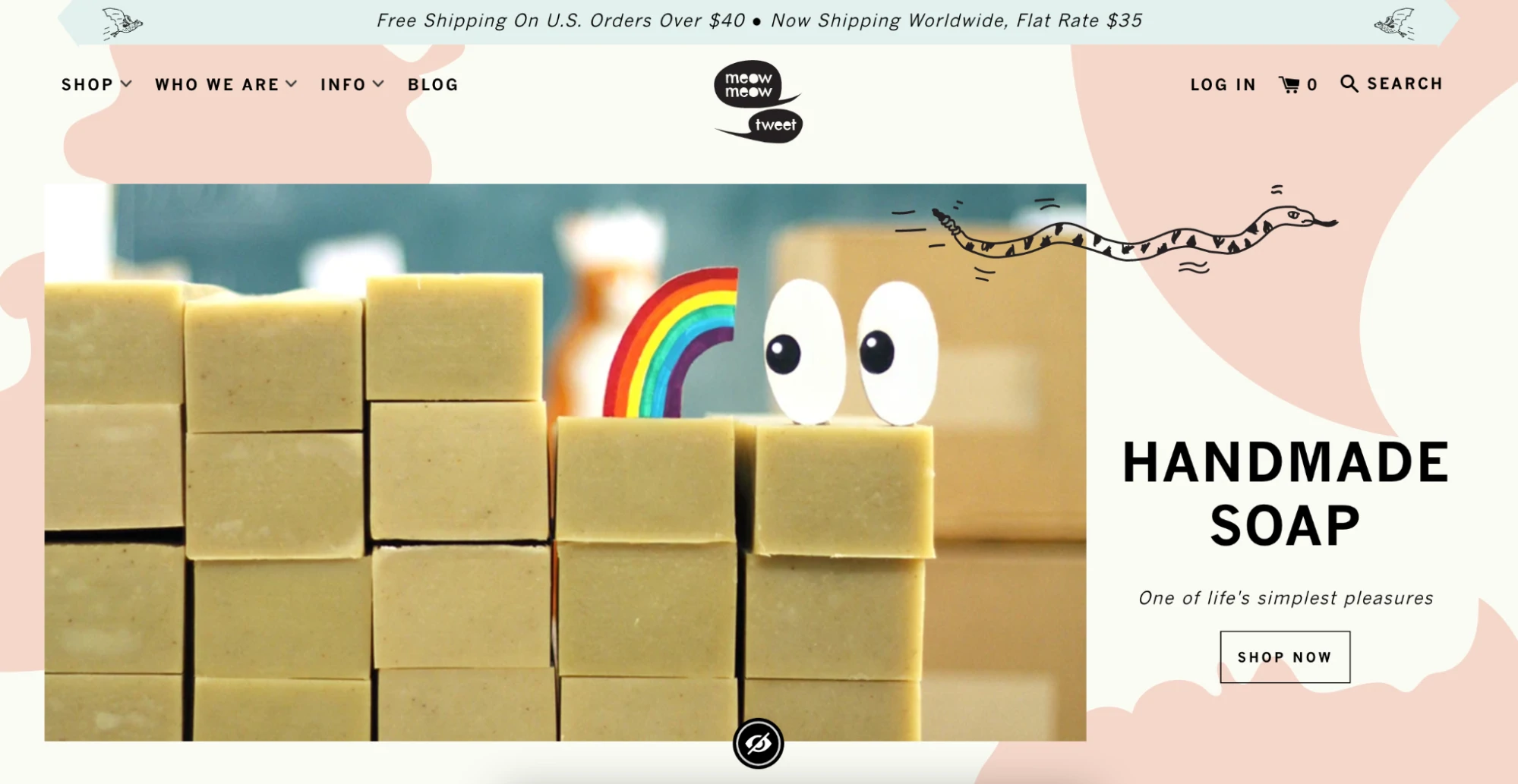
Meow Meow Tweet 銷售具有低浪費承諾的有機純素護膚品。 訪問該品牌的網站可以看到簡單、直接的產品攝影,並附有有趣的插圖圖形和補充副本。 它還在產品頁面上提供有趣的內容,以教育購物者了解其產品、它們是如何有意識地製造以及如何使用它們。
為什麼喵喵鳴叫轉換
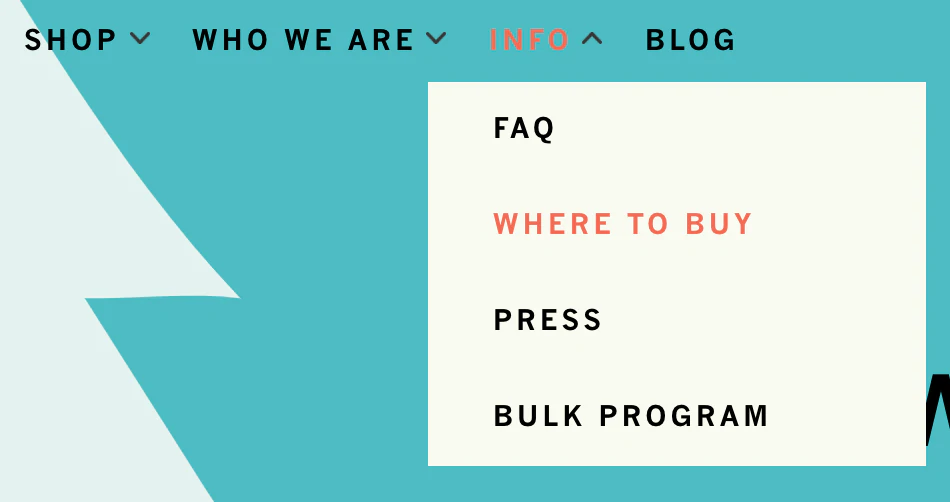
Meow Meow Tweet 讓購物者可以輕鬆地在線和親自購買其產品。 它的主導航中有一個部分專門用於幫助人們找到要購買的產品。 在此頁面上,人們可以瀏覽世界各地的實體和在線位置。

3. 維拉斯卡
- 類別:服裝、鞋類和配飾

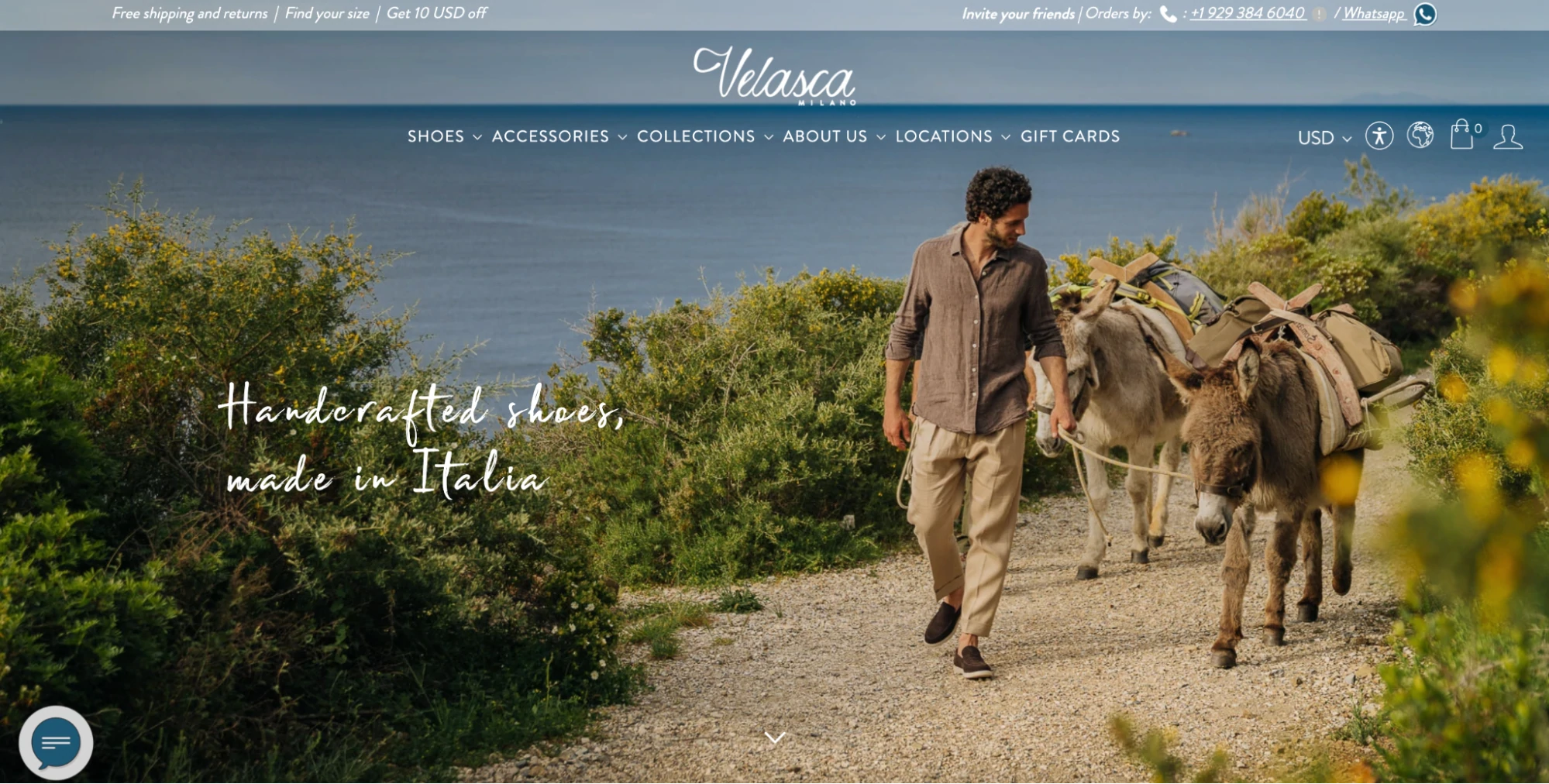
Velasca 銷售意大利製造的鞋履、皮帶、錢包、襪子、包和精選男士服裝。 它針對的是一個稍微老練但謙遜的客戶,一個反映在其網站上的身份。 快速滾動將向您展示令人嚮往的大型生活方式照片。 在鏡頭之間,動畫插圖為設計增添了可接近性和風格,以及一些互動性以保持事物的趣味性。 它在嚴肅和俏皮之間取得了平衡。
為什麼 Velasca 會皈依
Velasca 通過展示其他人對它的評價來驗證其品牌和產品。 它的主頁上引用了媒體稱贊 Velasca 的名言,以及寫過其產品的知名出版物的標誌。 這使 Velasca 聲稱自己的產品具有可信度,並為潛在買家灌輸信任。 Velasca 還散佈在客戶推薦中,以表達各種不同的聲音。

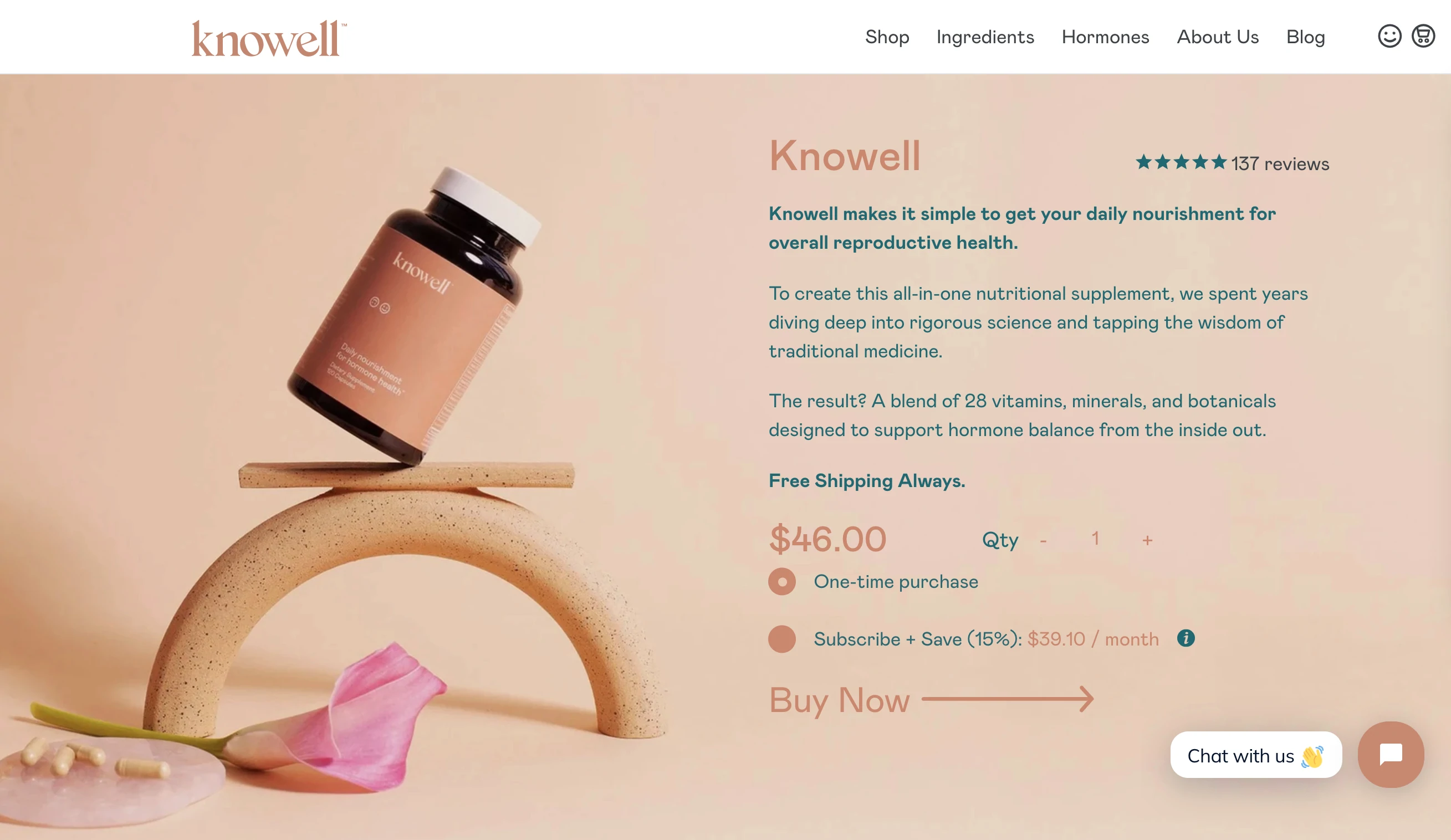
4.諾威爾
- 類別:健康與保健

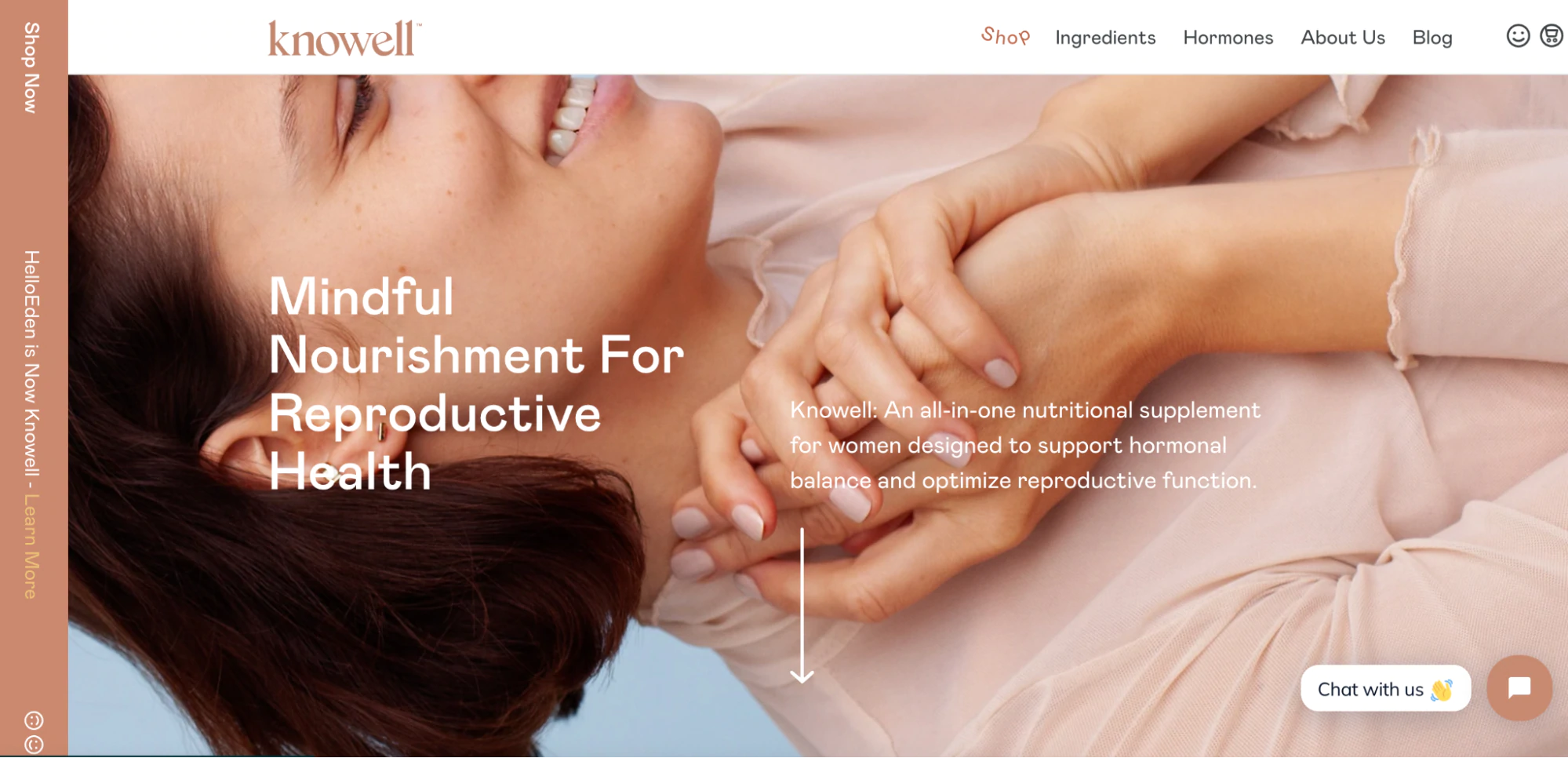
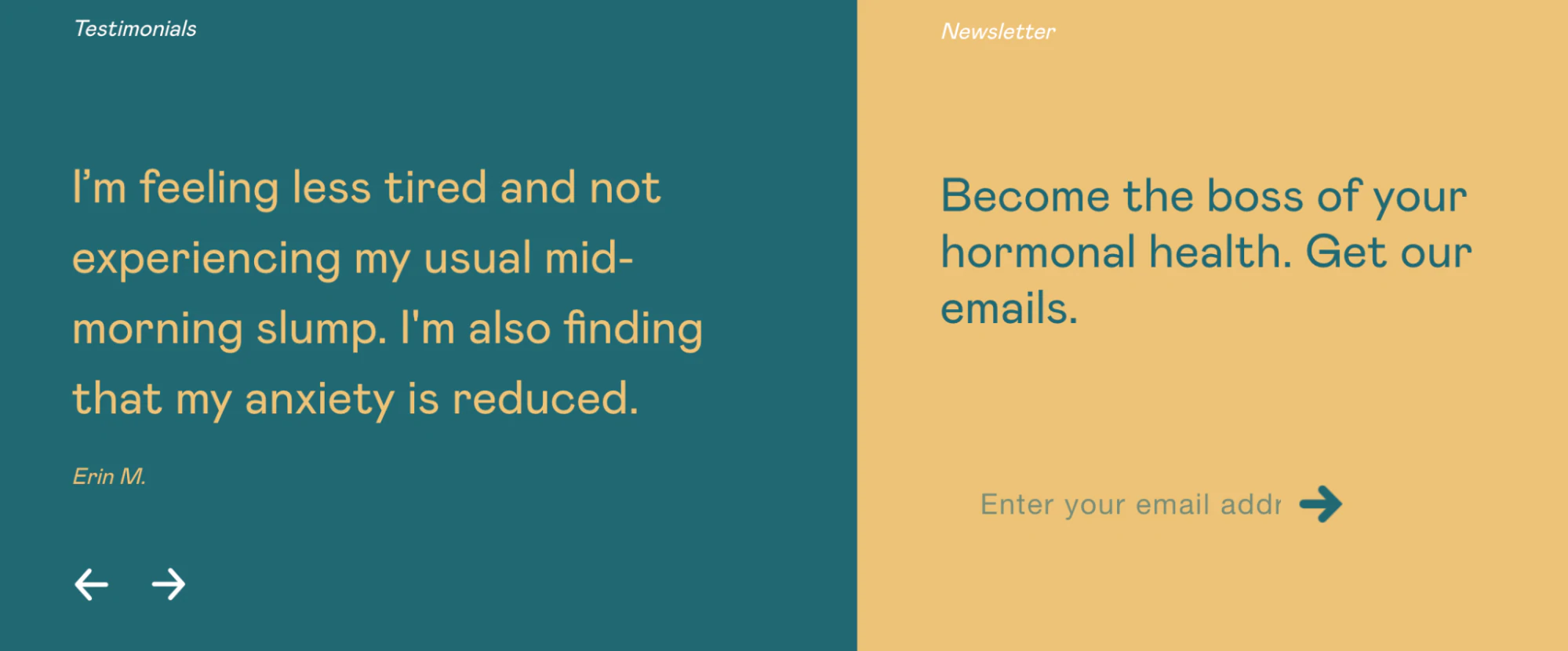
笑臉是 Knowell 的主要視覺形象——你會在他們的網站上以圖形插圖的形式看到它。 將鼠標懸停在頂部的主導航欄上,您會看到文字也變成了微笑的形狀。 雖然 Knowell 的網站和品牌很有趣,但簡潔的線條和簡單的佈局為營養補充劑品牌帶來了一定程度的複雜性。 Knowell 網站在插圖、攝影、文本和色塊之間取得了健康的平衡,令人賞心悅目,令人愉悅。
諾威爾為何皈依

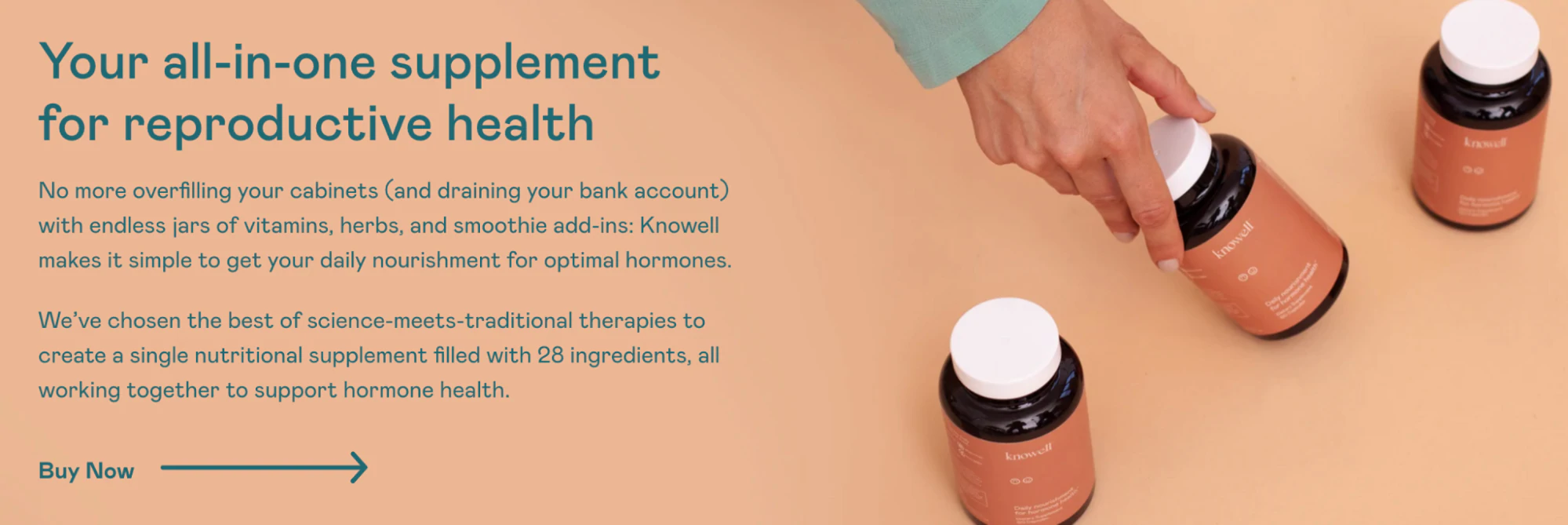
Knowell 使用一致的圖形處理來指示按鈕和可點擊性。 雖然菜單導航項動畫成微笑的形狀,但 CTA“按鈕”實際上是箭頭。

通過這種設計方法,Knowell 訓練網站訪問者點擊箭頭。 一旦他們進入產品頁面,箭頭就會變大一點,旁邊有一個很大的“立即購買”。

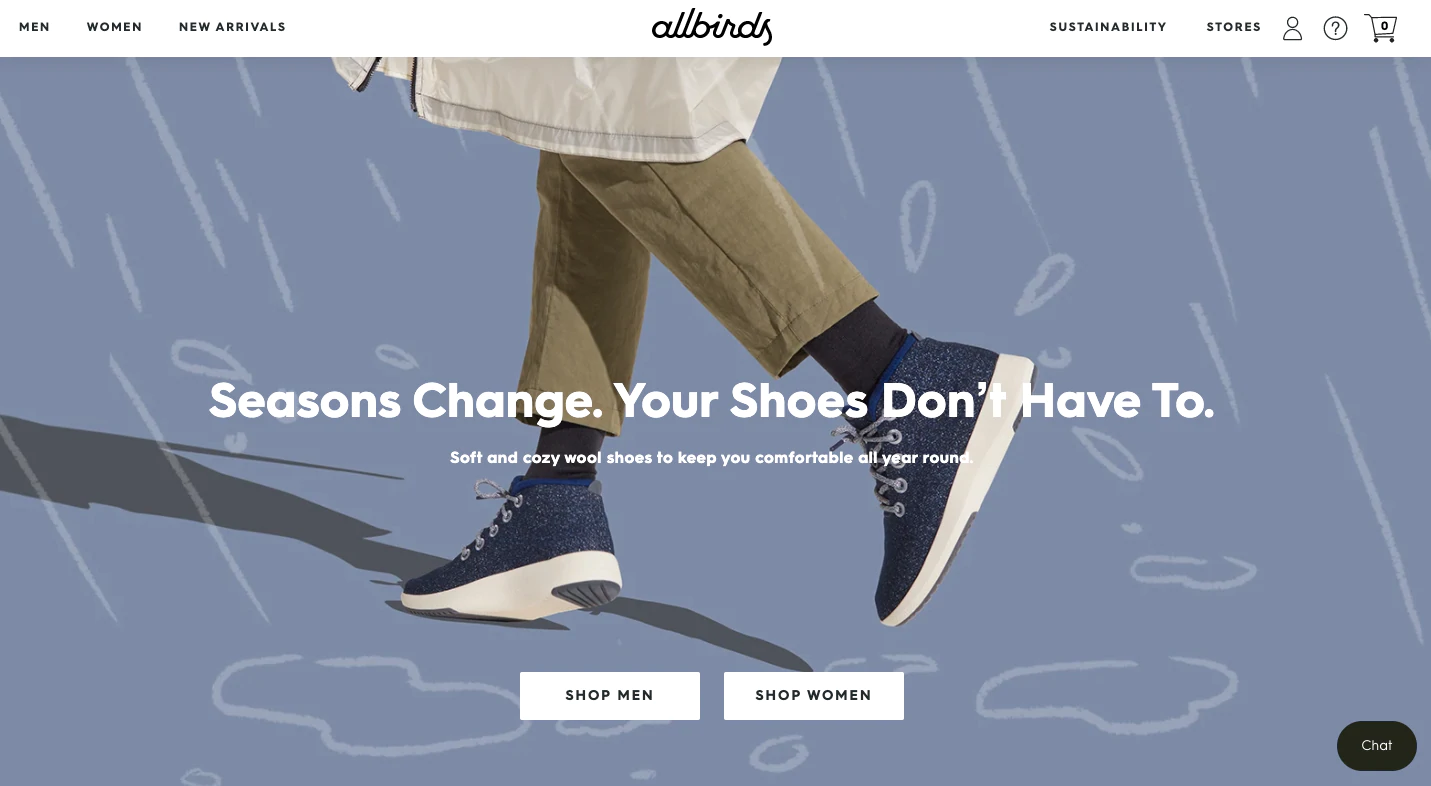
5. 全鳥
- 類別:鞋類和服裝

雖然 Allbirds 銷售鞋子,但它的網站提供的不僅僅是鞋類。 高質量的攝影作品、精選的產品系列、商店定位工具和關於可持續發展的勵志故事貫穿始終。 即使您沒有積極購買鞋子,您也會喜歡 Allbirds 對產品和網站內容的細節關注和對質量的承諾。
為什麼 Allbirds 會轉換
隨著消費者越來越傾向於具有環保意識的購買習慣,如果您提出這一主張,準確展示您的品牌如何以及為何可持續發展變得越來越重要。 因此,Allbirds 讓用戶了解它的運動鞋是如何製作的。 其主頁上出現了一個視覺上吸引人的預告視頻——點擊將瀏覽器帶到一個顯示製造過程的頁面,包括材料採購和有關其森林管理委員會認證的信息,這增加了其聲明的可信度。
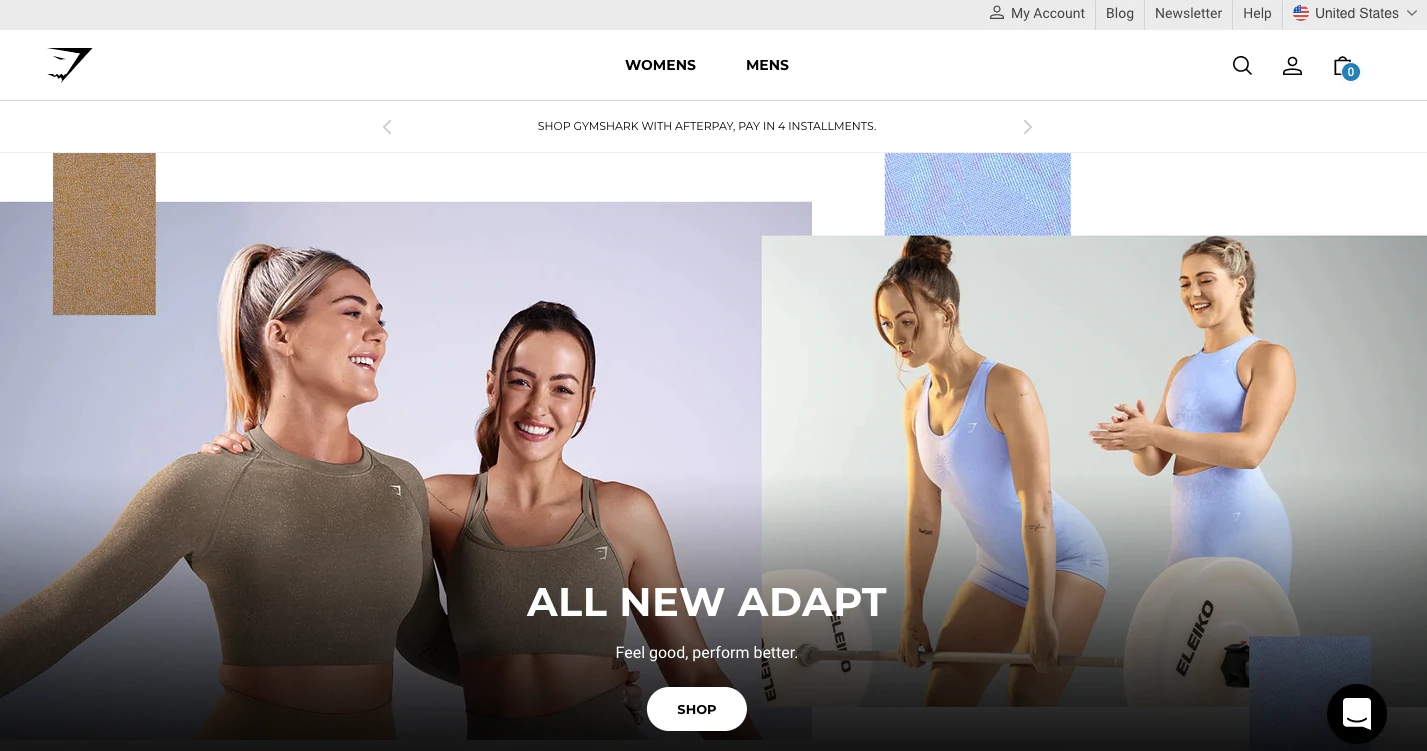
6. Gymshark
- 類別:服裝

Gymshark 有一個乾淨、流暢的網站,展示其運動服裝。 Gymshark 不僅僅是一個服裝品牌——它幫助客戶“發揮最大作用”並釋放他們的全部潛力,尤其是在健身方面。 請注意生活方式圖像如何與數字織物樣本一起顯示衣服設計的細節。
為什麼 Gymshark 會轉換
Gymshark 面向國際受眾銷售產品,因此它知道需要適應廣泛的支付選項,並確保一路走來的安全性和合規性。 它提供的一種付款方式是 Klarna。 Klarna 是面向奧地利、德國和瑞典商家的直接且安全的支付方式,為 Shopify Payments 提供多種支付選項。 它還提供禮品卡、學生折扣、Clearpay 和 Afterpay。
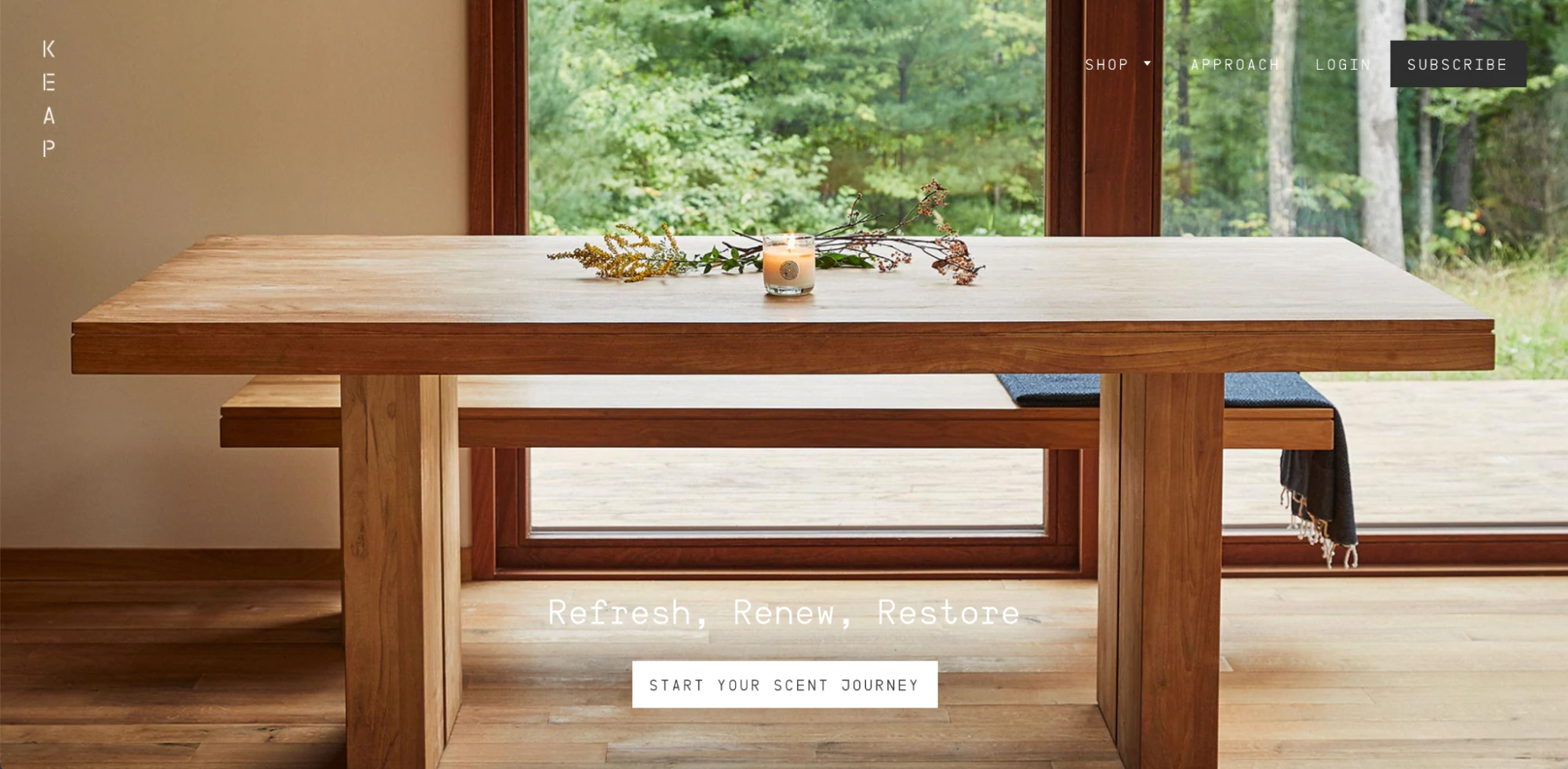
7. 保持
- 類別:蠟燭

乍一看,您可能會認為 Keap 是一個戶外攝影師的網站。 該電子商務網站設計精美且簡單,重點強調自然靈感的圖像。 Keap 銷售以戶外為靈感的可持續製造的香味蠟燭。 它有一個 Approach 頁面,在一個同樣精美的視頻中將人們帶到幕後,看看它的蠟燭是如何製作的。
為什麼 Keap 轉換
Keap 網站上的副本與圖像一樣引人注目。 主頁上的主要 CTA 按鈕顯示“開始你的香味之旅”,而不是“探索產品”或“查看蠟燭”之類的通用內容。 它使用的語言與圖像相得益彰,向用戶在訪問網站並看到精美照片時所經歷的旅程點頭致意。 同樣,用戶會認為 Keap 的蠟燭將帶他們踏上類似的引人入勝的旅程——感興趣的人可能會購買。
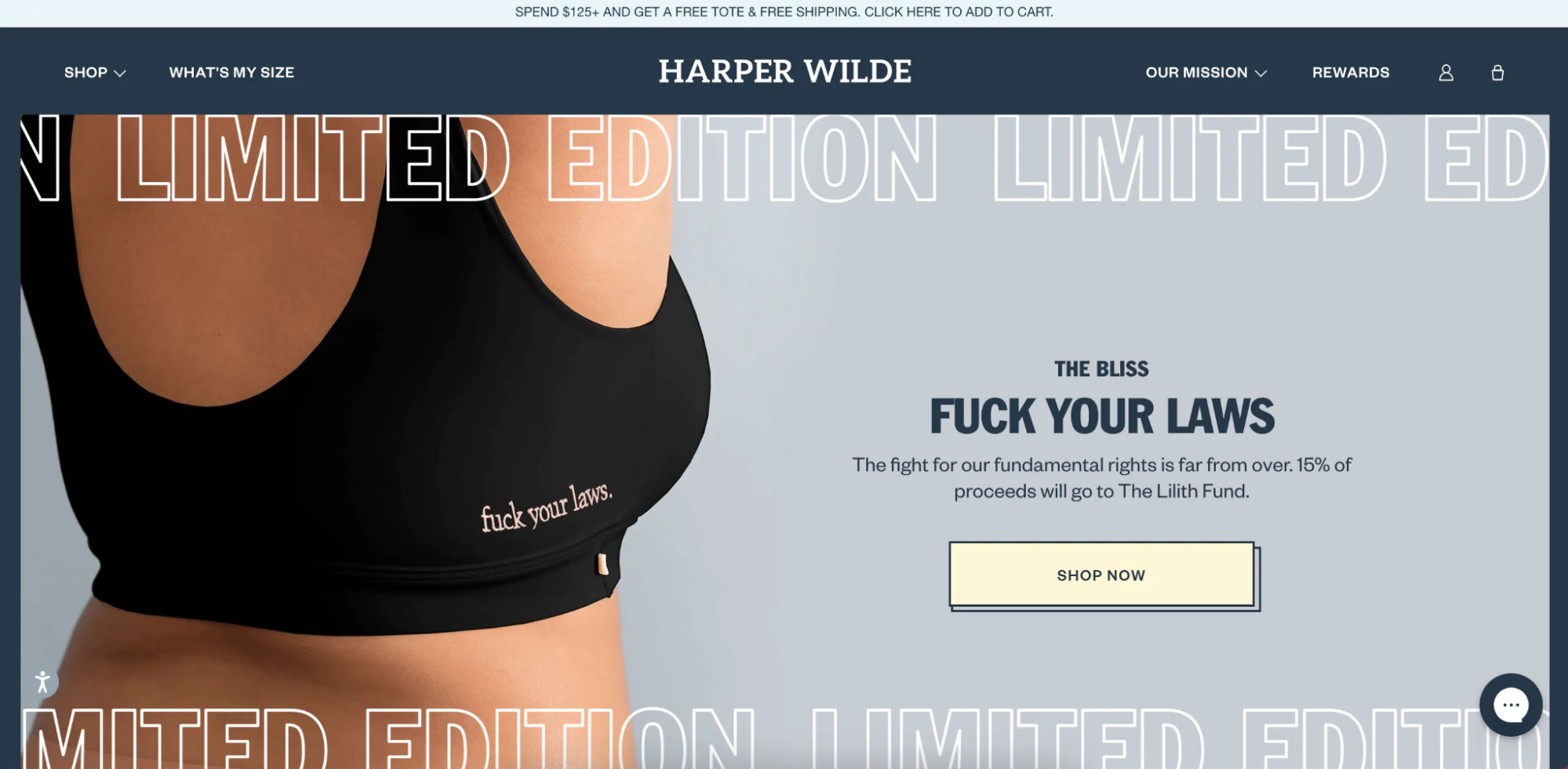
8. 哈珀·王爾德
- 分類:貼身服飾

Harper Wilde 使用粗體字來反映其醒目的品牌形象,旨在挑戰銷售女性胸罩的現狀。 你不會在這裡找到任何粉紅色或閃閃發光的東西——而不是完美的 Photoshop 模型,Harper Wilde 將其產品用於各種顏色、形狀和尺寸的女性身上。 它還有一個在線測量指南,可幫助購物者找到最適合他們的尺碼。
為什麼哈珀王爾德會皈依
Harper Wilde 是一個不怕表明立場的品牌。 它不僅利用企業社會責任 (CSR) 作為品牌策略,還利用時事作為轉換工具。 作為對德克薩斯州墮胎法的回應,它推出了一款限量版胸罩,準確地說明了它對這些法律的看法——並向反對此類立法的事業捐款。
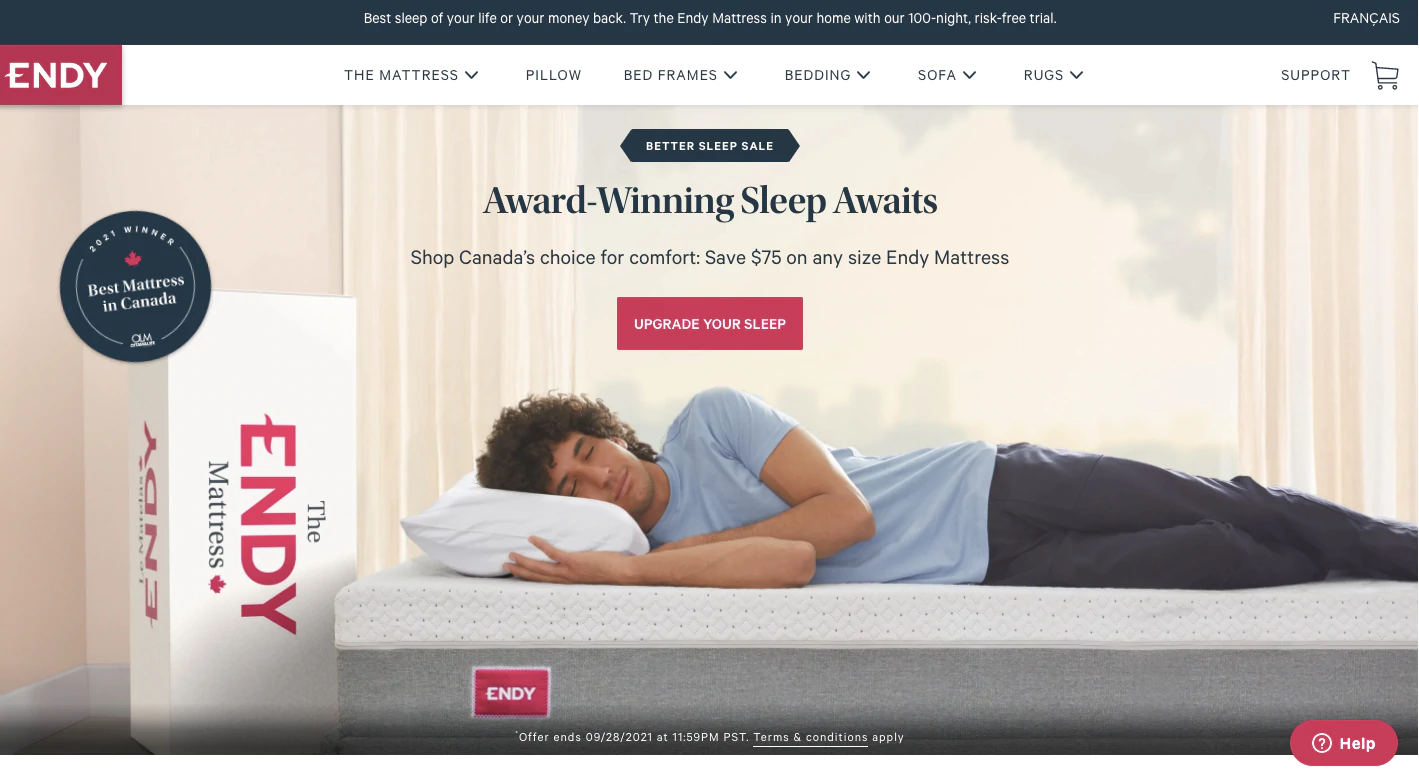
9. 恩迪
- 類別:床墊

雖然大多數與床墊和睡眠相關的品牌都使用他們的調色板和設計來保證安全,但 Endy 看起來做出了一個大膽的聲明。 這家總部位於加拿大的床墊電子零售商使用行業標準的藍色,但將其與亮粉色徽標、標題和 CTA 按鈕混合在一起。 單擊其產品頁面可以讓瀏覽器近距離接觸該產品——動畫 GIF、詳細的產品圖像和視頻展示了最令人印象深刻的功能。 競爭對手不應該睡在 Endy 上。
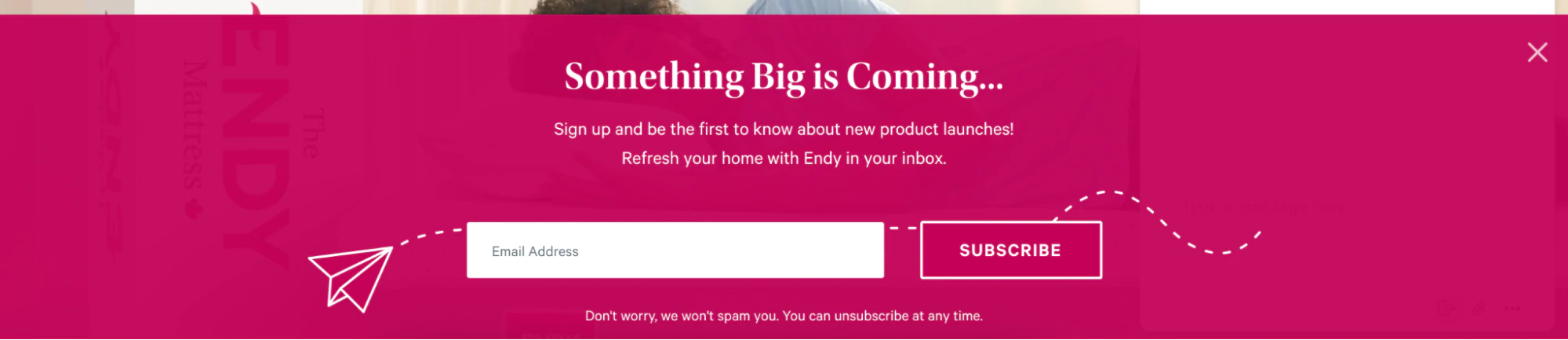
為什麼恩迪會皈依
根據 Orbit Media 的網頁設計標準,近四分之一的電子商務網站的頁腳中有電子郵件註冊。 恩迪就是其中之一。 頁面底部會彈出一個亮粉色塊,提示用戶訂閱。

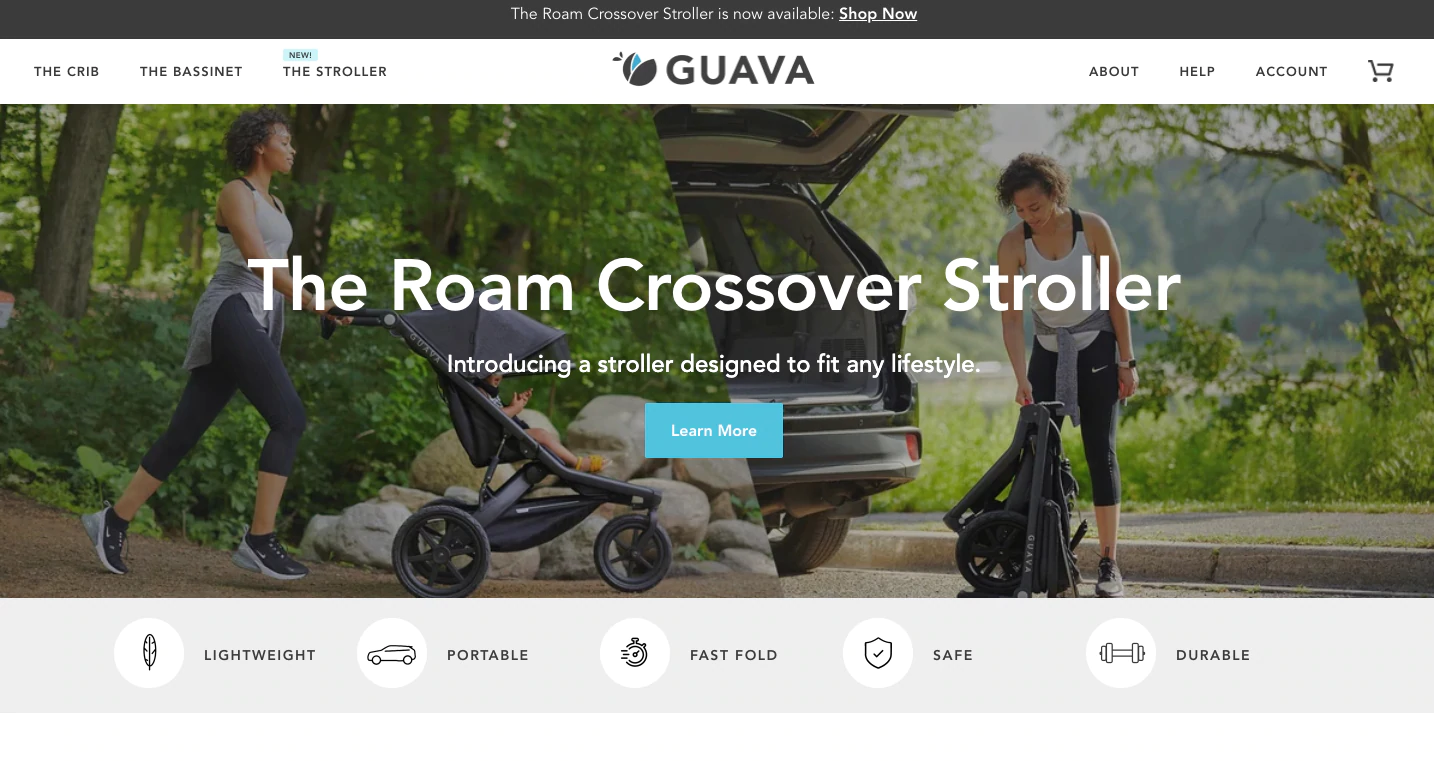
10. 番石榴
- 類別:嬰兒和兒童用品
- 引起我們的注意: TK
- 終審判決:TK

Guava 網站令人印象深刻——考慮到它只銷售三種產品這一事實尤其令人驚訝。 高質量的攝影、帶有大量空白的簡潔設計和易於閱讀的網絡副本使其成為一個平易近人的網站——對於忙碌的父母來說尤其重要。
為什麼番石榴會轉化
Guava 知道它的區別,並將它們放在其主頁的頂部。 它不是專注於功能,而是強調用戶的最終結果或好處:輕巧、便攜、快速折疊、安全和耐用。 這些都是大多數父母尋找的關鍵品質,尤其是在為他們的孩子提供的產品中。 此外,他們承諾免費送貨和免費退貨,以緩解任何揮之不去的猶豫。
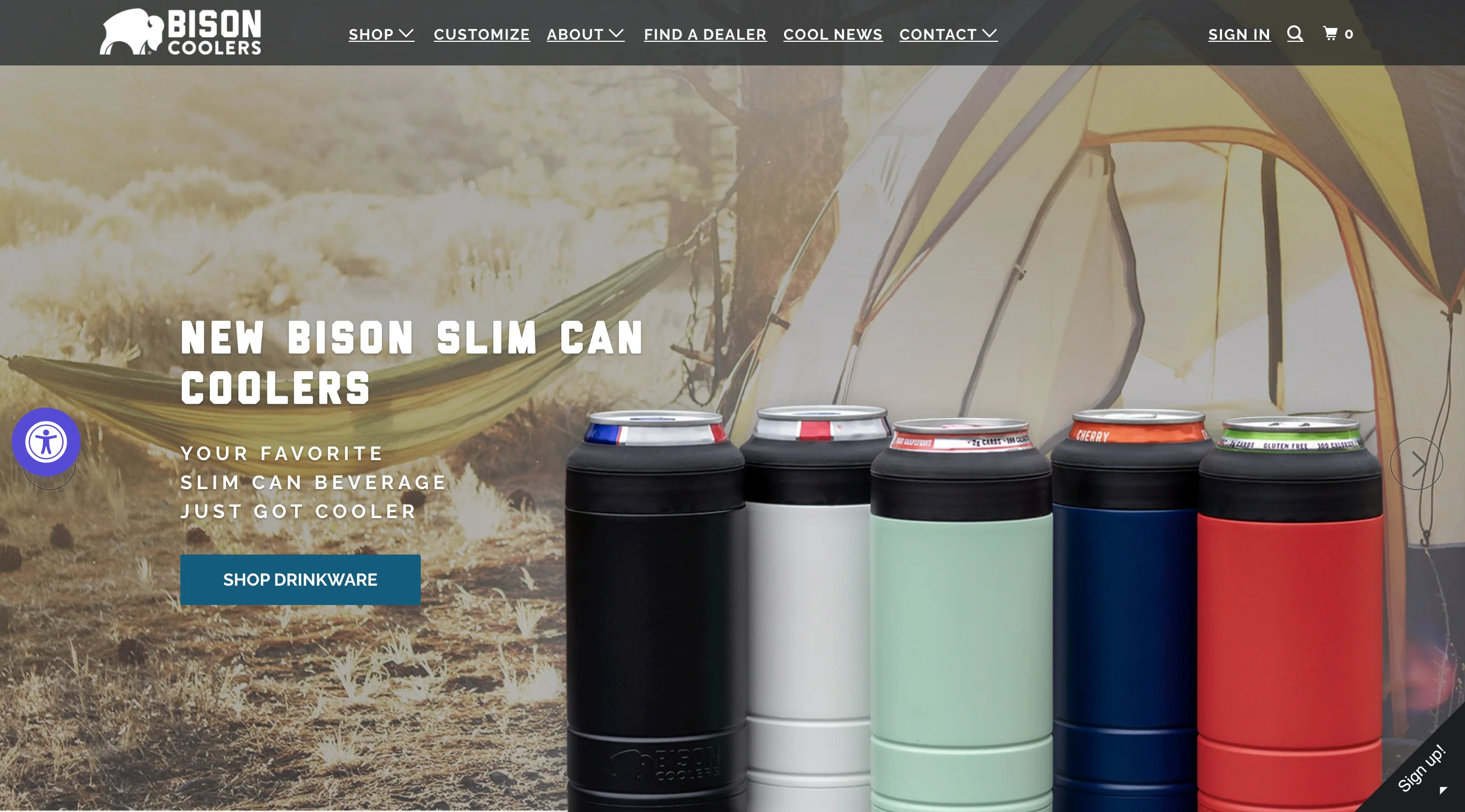
11.野牛冷卻器
- 類別:戶外配件

Bison Coolers 網站出售冰櫃、飲料器皿和其他裝備,讓您在享受戶外活動時保持食物和飲料的最佳狀態。 它的網站與其產品一樣強大。 醒目的標題文案和品牌聲音相匹配,美麗的背景攝影和圖形設計使網站保持簡單而有影響力。
為什麼野牛冷卻器轉換
Bison Coolers 產品在美國製造——該品牌在其整個網站上自豪地宣傳這一點。 它甚至有一整頁專門用於該主題。 在一項調查中,多達 70% 的受訪者表示他們想要美國製造的產品,其中 20% 的人願意為上述產品支付更高的價格。 Bison Coolers 利用了這個巧妙的轉換機會,突出了其產品的這一特性。
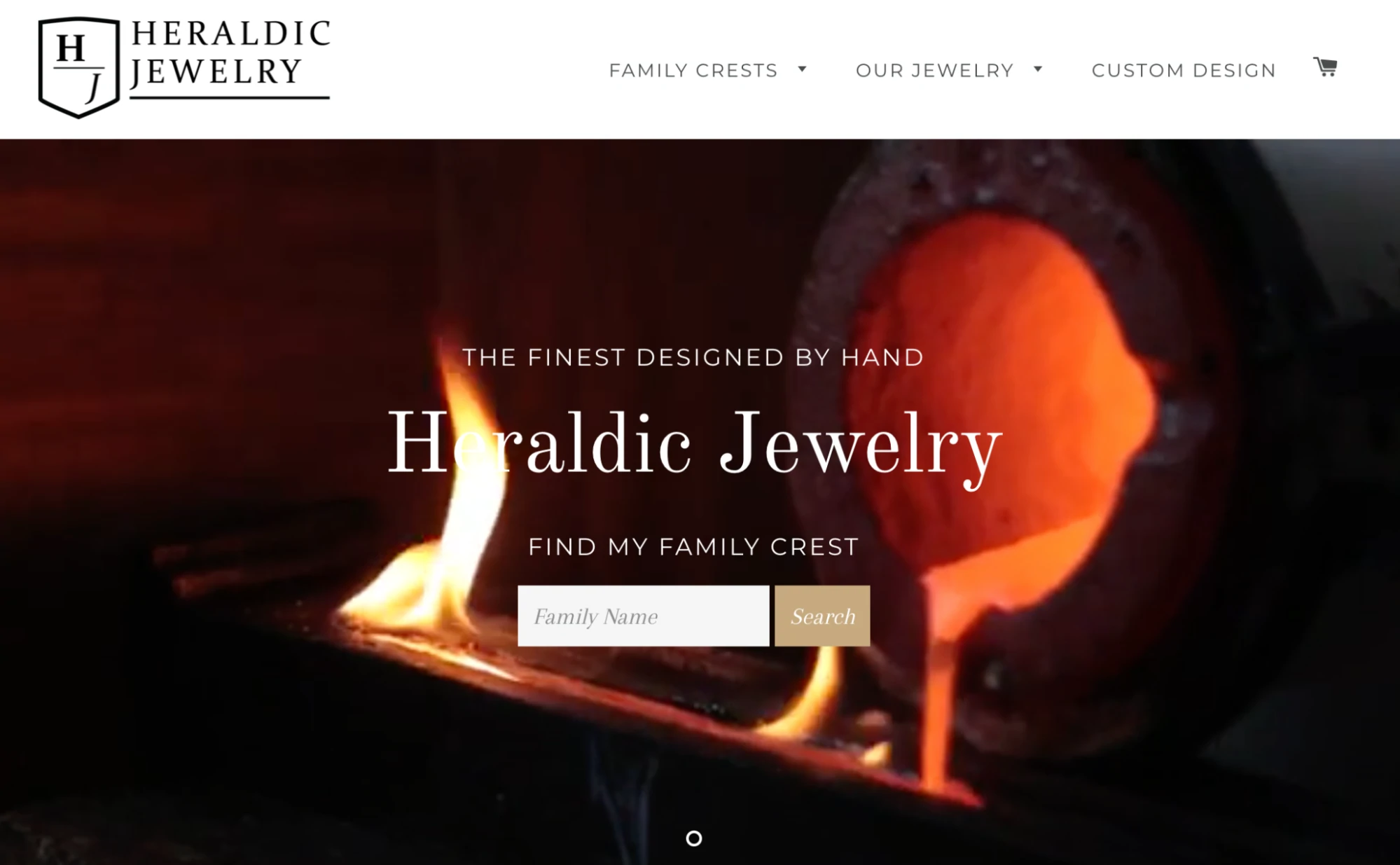
12. 紋章首飾
- 類別:珠寶

Heraldic Jewelry 的美在於細節——無論是產品還是網站設計。 Heraldic 不是標準的靜態主頁橫幅圖像,而是一系列令人驚嘆的拍攝視頻,展示其手工製作的作品是如何製作的。 而這僅僅是個開始——在網站上滾動和點擊將揭示更多“它是如何製作的”內容,重申品牌最重要的價值主張之一。
為什麼 Heraldic Jewelry 會轉變
是的,這個網站很漂亮,可以說不是超級轉換驅動的。 畢竟,首屏上方沒有“立即購買”按鈕。 購物者必須要求諮詢才能獲得他們的設計報價,因此這不是一個簡單的購買過程。 但是購買一件特殊珠寶的人——一個獨一無二的家族徽章,不少於——可能會對這件作品的質量做更多的調查工作。
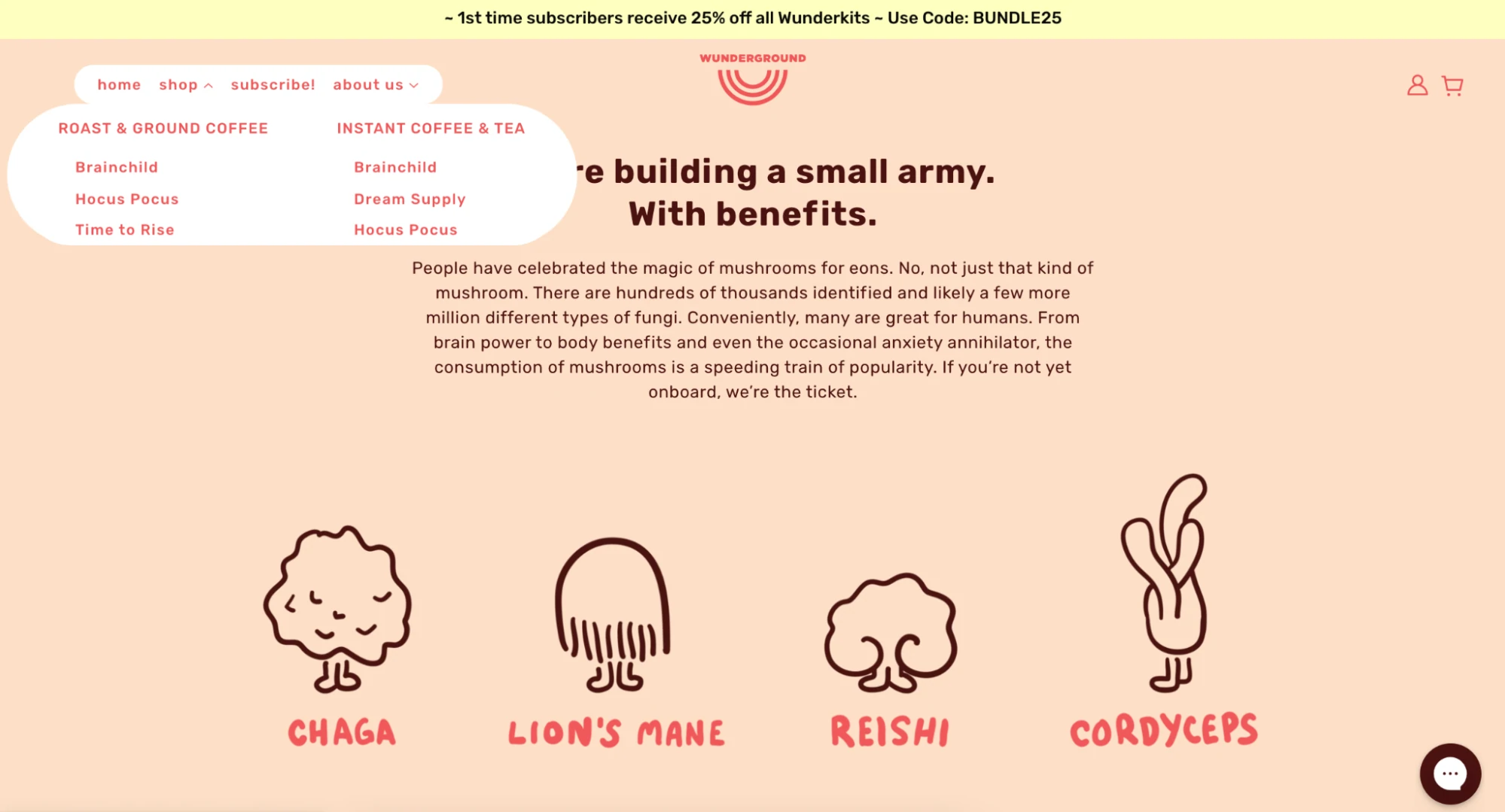
13. 地下咖啡
- 類別:食品和飲料

與此列表中的許多其他最佳網站設計一樣,Wunderground 利用插圖將個性和樂趣融入其品牌。 蘑菇咖啡銷售商還使用插圖來突出其產品的好處,並教育購物者了解蘑菇咖啡到底是什麼以及為什麼他們應該關心。
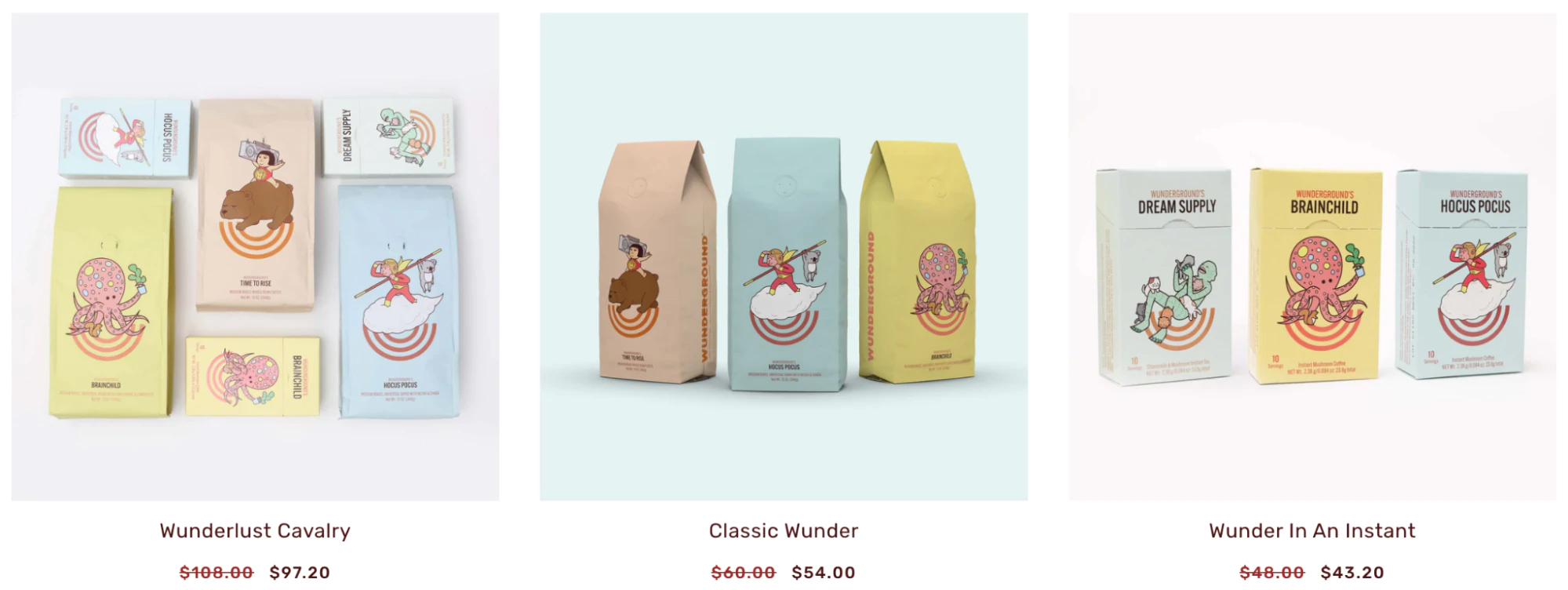
為什麼 Wunderground 會轉換
有些產品以折扣價提供,因此 Wunderground 在產品集合頁面上顯示了折扣。 這種策略將用戶引導到打折商品的產品頁面,因為在目的地有預期的交易。


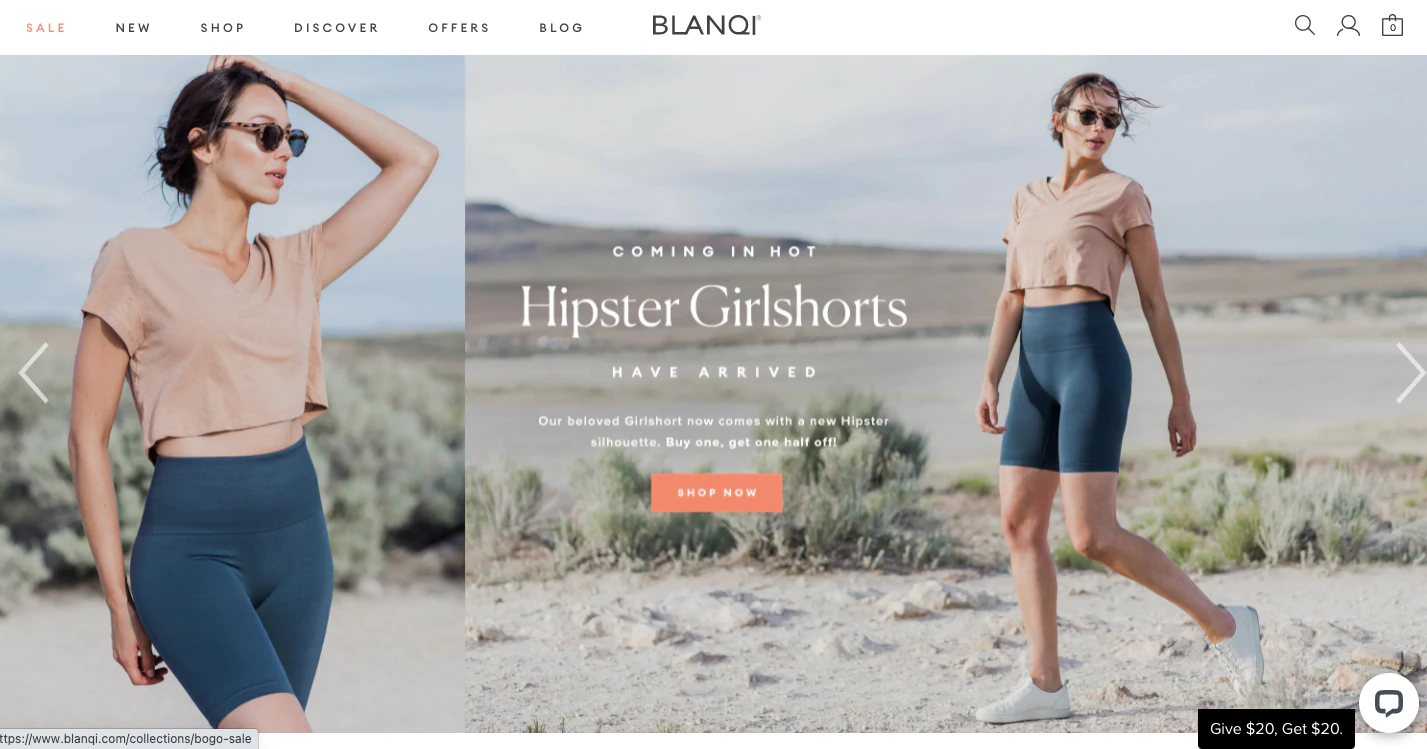
14. 布蘭奇
- 類別:孕婦裝和女裝

BLANQI 在一個設計精美的網站上銷售孕婦裝和配飾。 簡潔是 BLANQI 的關鍵,因為它專注於微妙的色彩、精緻的白色字體和放大的圖像。 雖然低調,但攝影和網站設計顯然是 BLANQI。
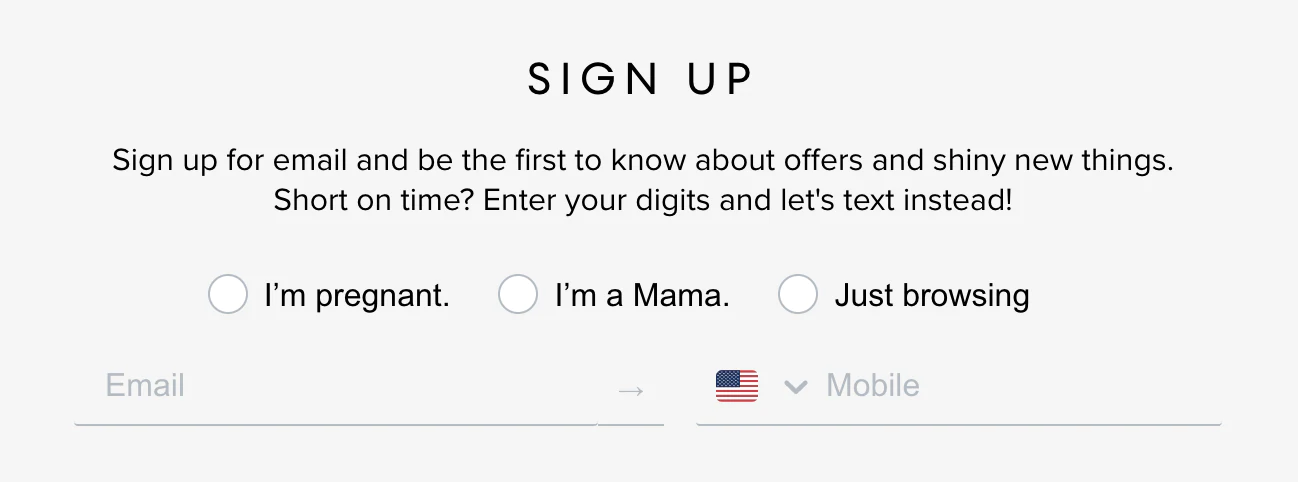
為什麼 BLANQI 會轉換
BLANQI 了解其受眾,例如,其電子郵件註冊就證明了這一點。 在這裡,品牌要求用戶提供一些關於他們自己的信息。 作為交換,他們會收到更多相關的內容——而 BLANQI 有一個自我細分的電子郵件訂閱者列表。

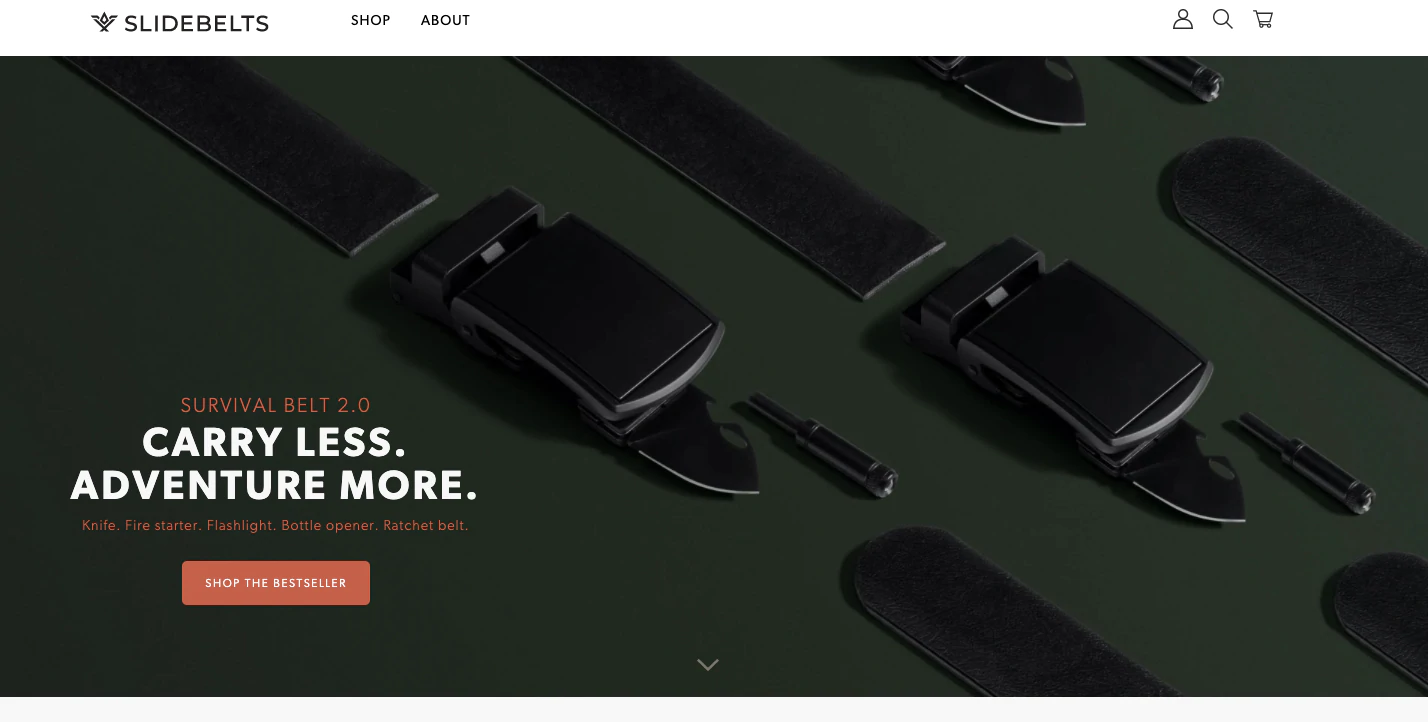
15. 滑帶
- 類別:配件

SlideBelts 賣——你猜對了——皮帶。 儘管乍一看它可能看起來像是您的普通奢侈品牌之一,但進一步的探索卻發現並非如此。 SlideBelts 以不同的方式在其整個網站中潛入交互性。 它的主頁箭頭動畫以鼓勵用戶向下滾動頁面,它的關於頁面在創意方面佔據了主導地位。
為什麼 SlideBelts 會轉換
SlideBelts 不只是為了好看而使用交互性和動態圖形。 它還使用這些功能來提高轉化率。 彈出窗口和滑塊突出顯示產品、其功能以及最終用戶的好處。 誰知道皮帶購物會如此有趣?
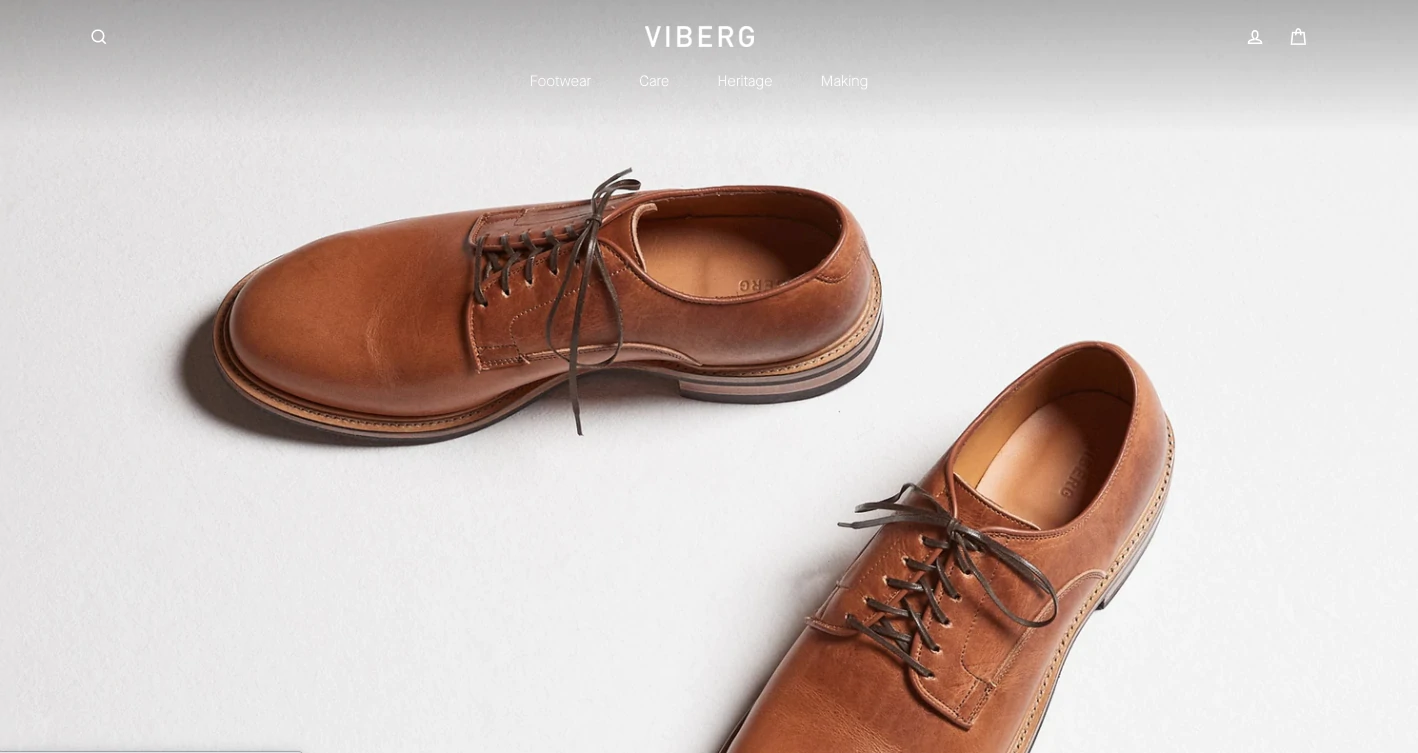
16. 維伯格
- 類別:鞋類

Viberg 是一個不會太努力的品牌。 相反,它讓產品的質量來說話。 在其網站設計方法方面也是如此。 它沒有在其網站上整合 CTA、內容塊和交互式體驗,而是專注於不言自明的放大產品圖像。
為什麼 Viberg 轉換
乍一看,可能很難看到購買路徑。 但在每個大型特色圖片之間,Viberg 都包含用戶可以瀏覽的產品輪播。 他們在美麗的圖像和將用戶帶到產品頁面的以產品為導向的輪播之間切換。 Viberg 似乎相信其普通用戶在訪問該網站時已經獲得了一定程度的品牌認同,因此它使購買路徑盡可能短且順暢——就像其品牌和網站一樣簡單。 Viberg 還使用產品頁面來進一步教育用戶。
17. 水壺和火
- 類別:食品和飲料

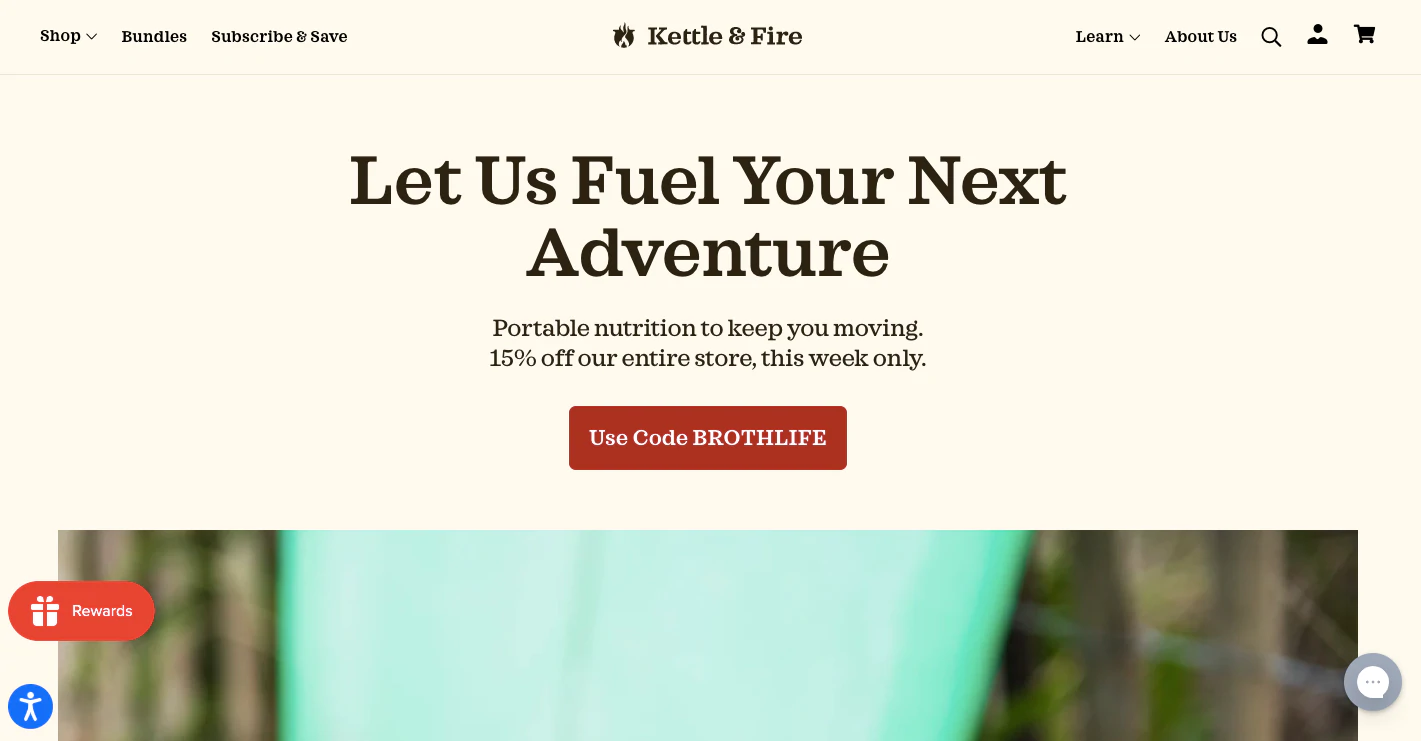
Kettle & Fire 的網站讓骨湯令人興奮。 在首屏,您會看到一個相當典型的電子商務網站佈局。 但是稍後的一些滾動和點擊會顯示它的功能遠不止於此。 Kettle & Fire 有蔬菜的圖像——其產品中的關鍵成分——漂浮在整個網站上。 它還使用“肚子裡的美味”和“溫暖你的靈魂”等有趣的口號來帶出有趣的因素。
為什麼 Kettle & Fire 會轉換
Kettle & Fire 出售各種骨湯。 一般的購物者可能不知道這些差異,選擇一個可能會讓人不知所措,以至於讓人們離開頁面。 但 Kettle & Fire 已經做好了準備——購物者可以通過測驗來找出適合他們的骨湯產品。 這也為品牌提供了有關訪問其網站的人的關鍵信息,可用於為關鍵業務決策提供信息。
18. 第三愛
- 分類:貼身服飾

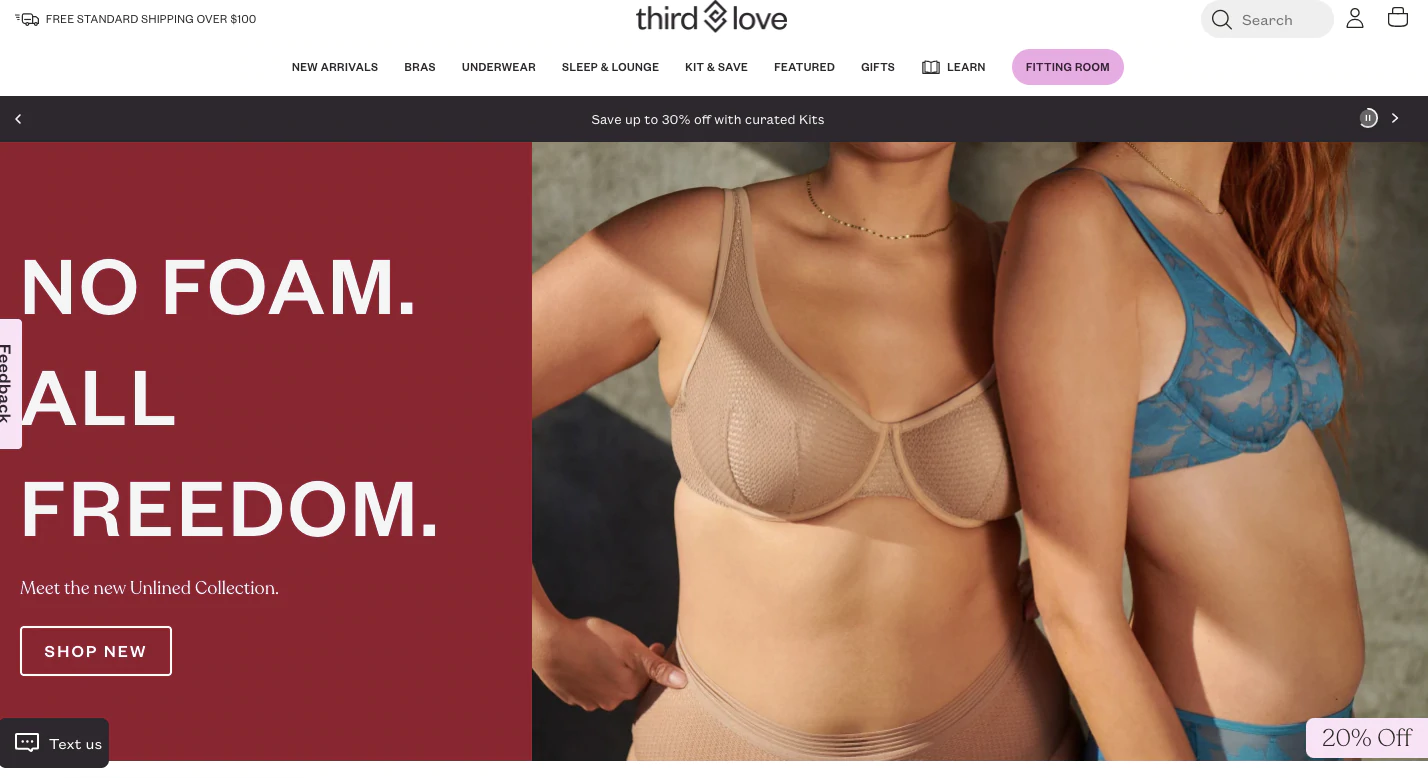
ThirdLove 在其設計精美的網站上向女性銷售胸罩、內衣和睡衣。 生活方式攝影和文字之間有一個完美的平衡,設計和復制都非常平易近人。 參觀 ThirdLove 的“試衣間”將引導用戶完成一項測驗,幫助他們找到合適的尺碼和合身度。 當您將鼠標懸停在導航菜單上時,它們也會顯示美麗的圖像。
為什麼 ThirdLove 會轉變

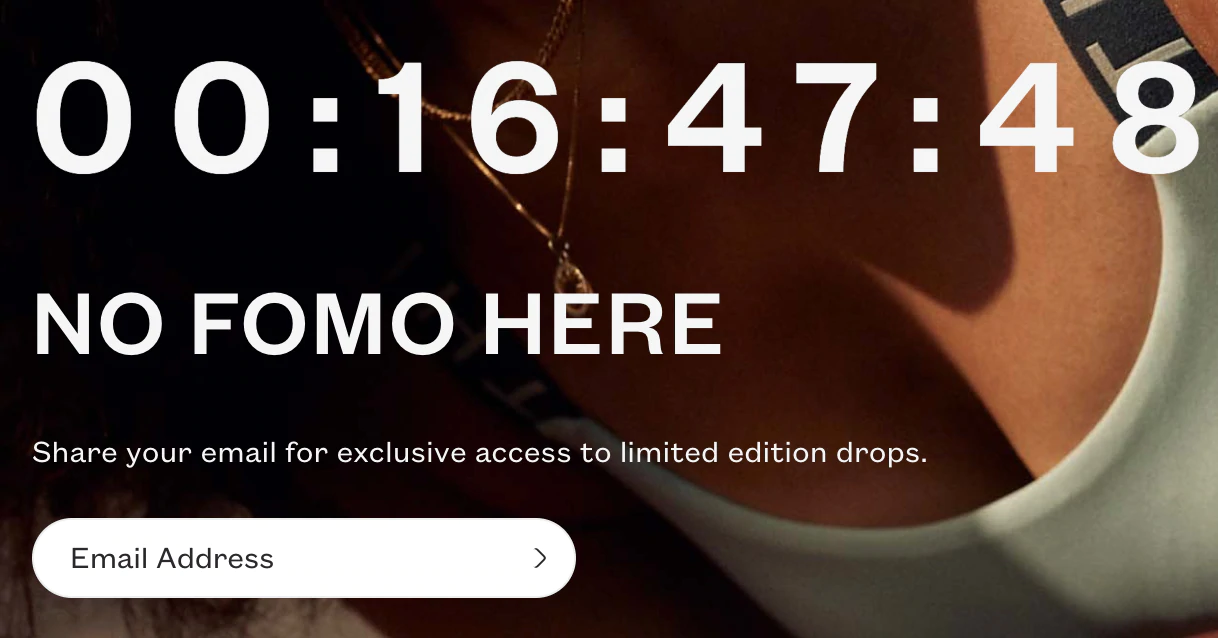
雖然許多電子商務網站只是通過電子郵件註冊來換取折扣,但 ThirdLove 跳過了折扣,而是具體說明了訂閱者應該期待什麼。 ThirdLove 發送有關限量版產品的電子郵件,並包括倒計時,直到下一次下降。 這種方法帶來了一些緊迫性,並為用戶提供了額外的註冊動力。
以下是一些資源,可幫助您制定自己的電子郵件營銷策略:
- 電子郵件營銷:小型企業的權威指南
- 11 個最佳電子郵件營銷服務排名
- 電子郵件營銷最佳實踐,以促進每個活動
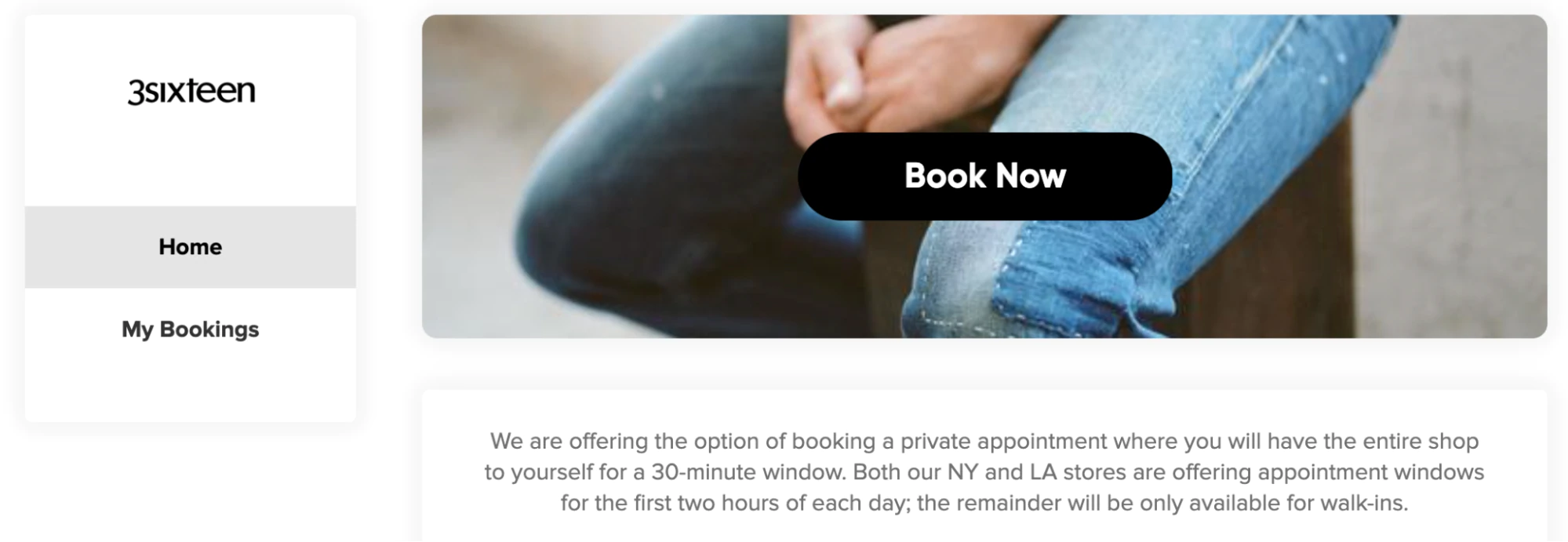
19. 316
- 類別:男裝

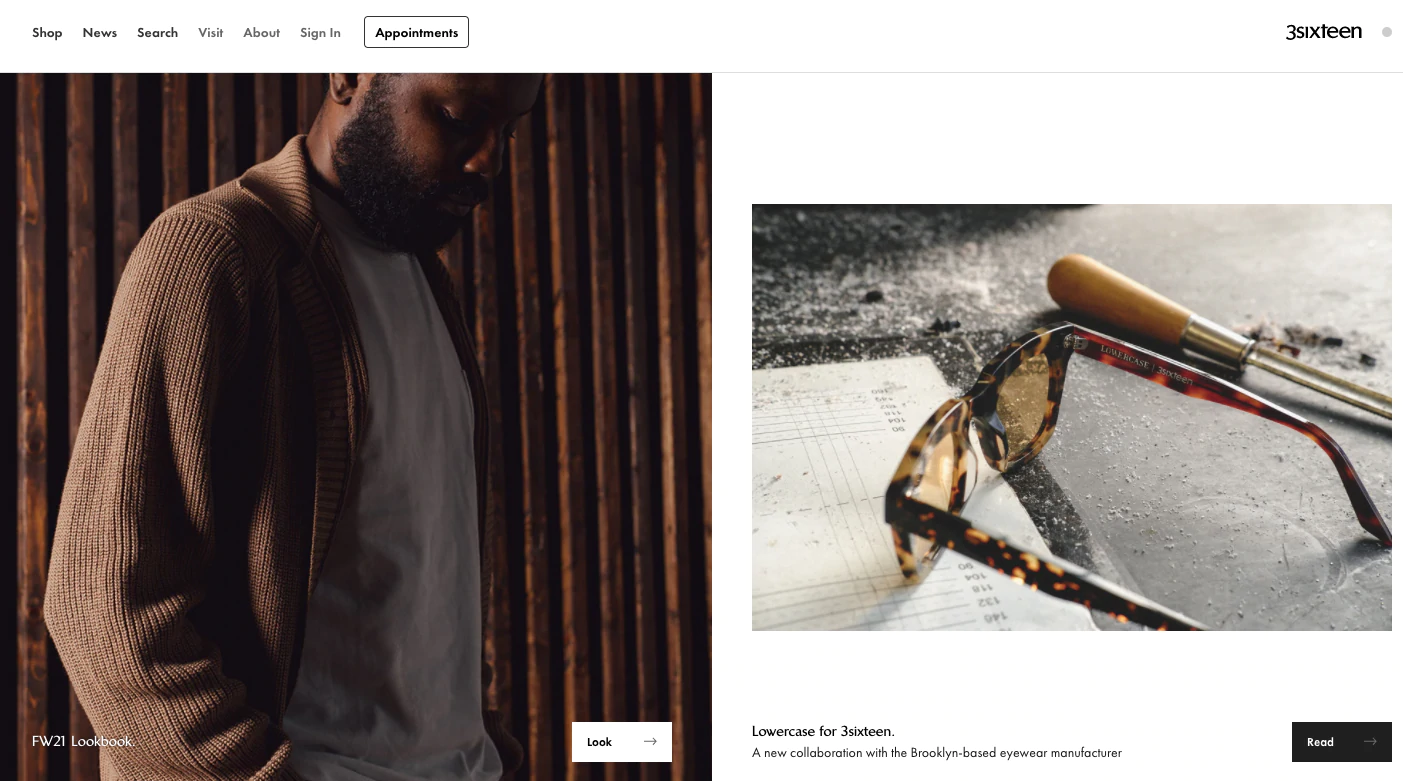
3sixteen 的照片非常漂亮,您可能想知道您是在查看攝影師的作品集還是實際的在線商店。 後者是這個男裝品牌的情況。 美麗的產品攝影是這個網站設計的明星,有大量的空白空間和對產品的明確關注。
為什麼 3steen 轉換
雖然 3sixteen 可能會推動在線銷售,但該網站也可能是推動其 LA 和 NYC 零售店客流量的關鍵組成部分。 在 COVID-19 時代,3sixteen 已做出安排,以提供更舒適和安全的面對面購物體驗。 購物者可以預訂 30 分鐘的預約,讓他們自己擁有整個商店。 談論一次難忘的經歷。

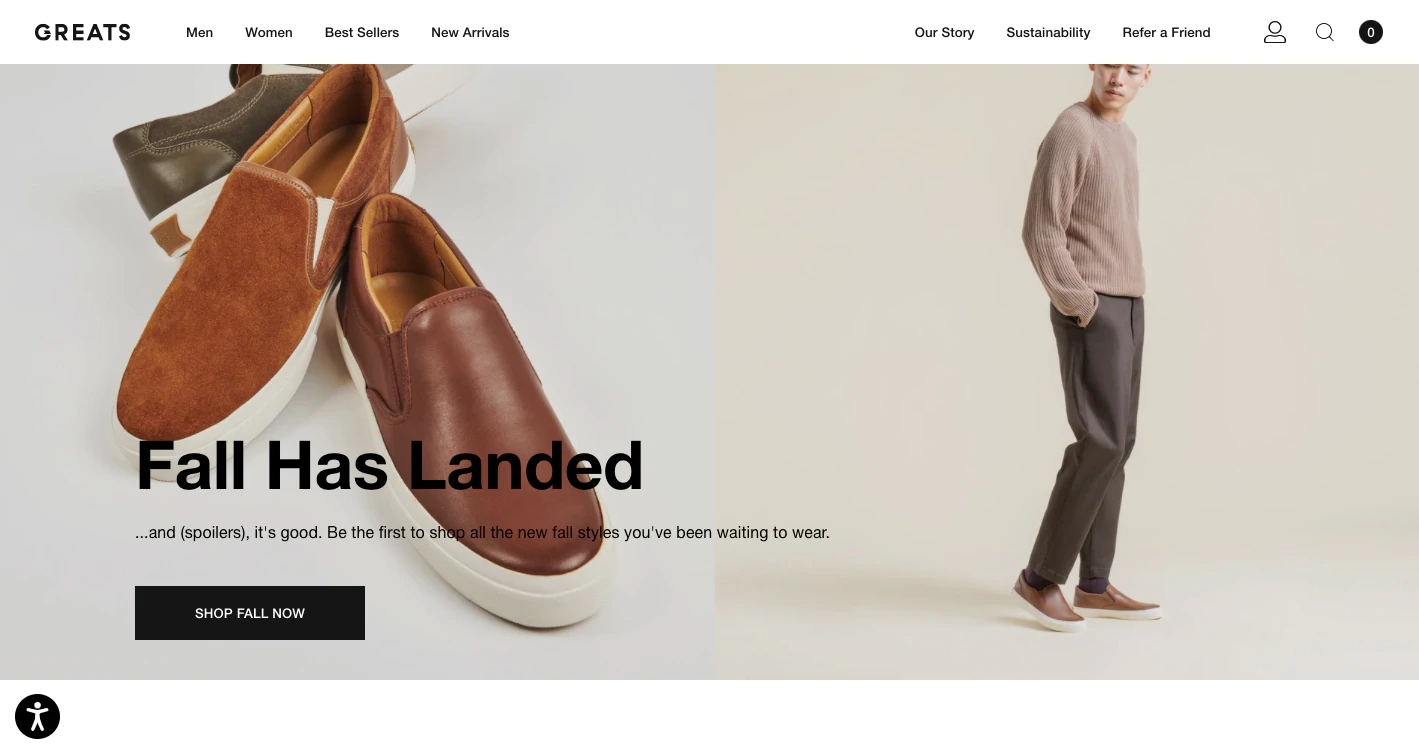
20. 偉大的
- 類別:鞋類

在網站設計方面,GREATS 還讓其照片成為話題。 GREATS 沒有大量的交互性和隱藏的內容,而是使用了一種簡單的方法。 該品牌清楚地磨練了自己的聲音,創造了一個平易近人的品牌,感覺就像一個朋友。 這些圖片展示了產品細節和令人嚮往的生活方式照片。
為什麼 GREATS 會轉換
購買贈品、免費送貨和免費退貨——這是在 GREATS 購物的三大優勢。 該品牌不怕提醒用戶這一點。 這些都是很好的轉換工具,可以減少潛在客戶的猶豫和疑慮。 購買 150 美元以上的免費禮物可以提高平均訂單價值 (AOV),而免費送貨可以降低您的購物車放棄率。 免費退貨為人們減少了購買的很多風險。
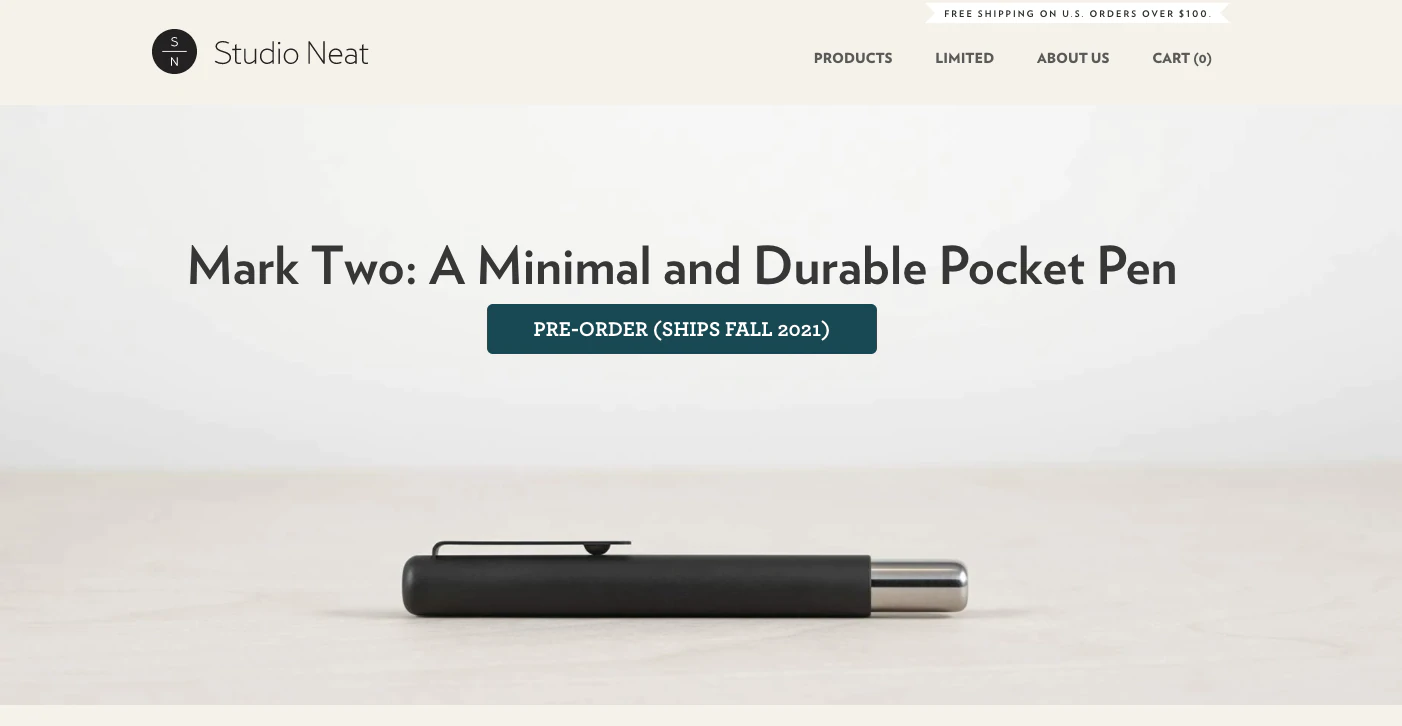
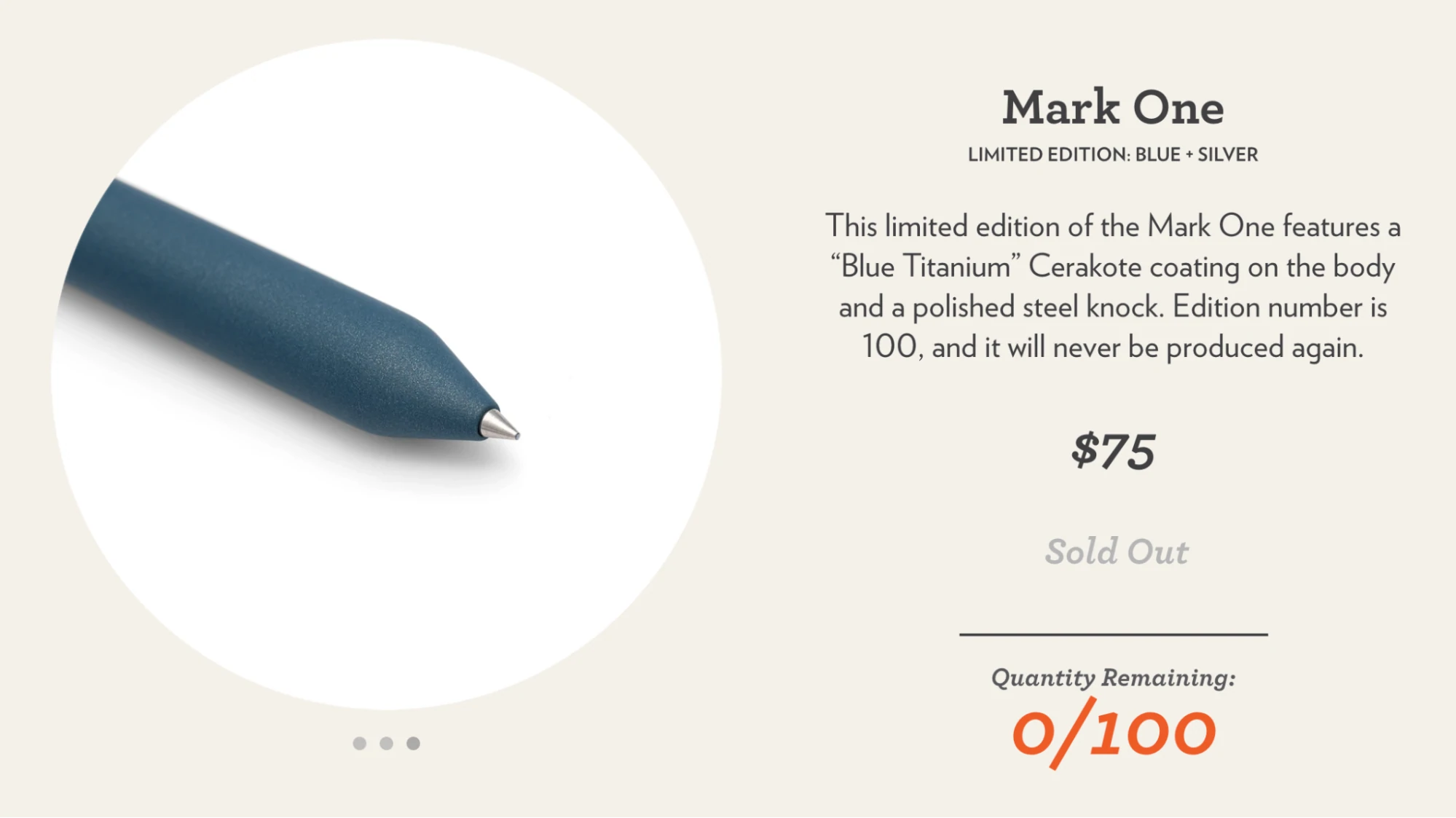
21.工作室整潔
- 類別:辦公用品

Studio Neat 生產和銷售少量家庭辦公產品。 很明顯,該品牌已優先投資於高質量的產品圖片。 這些圖像的處理在下拉菜單中特別有趣——它們幾乎就像一個插圖圖標。 總體而言,該網站時尚、美觀且簡單——就像產品一樣。
為什麼 Studio Neat 會轉換
Studio Neat 利用稀缺背後的心理來推動在線銷售。 單擊主導航中的“限量版”會將用戶帶到專門介紹該品牌當前限量版產品的頁面。 在頁面上,Studio Neat 包含一個關鍵的轉換元素:剩餘數量的倒計時。

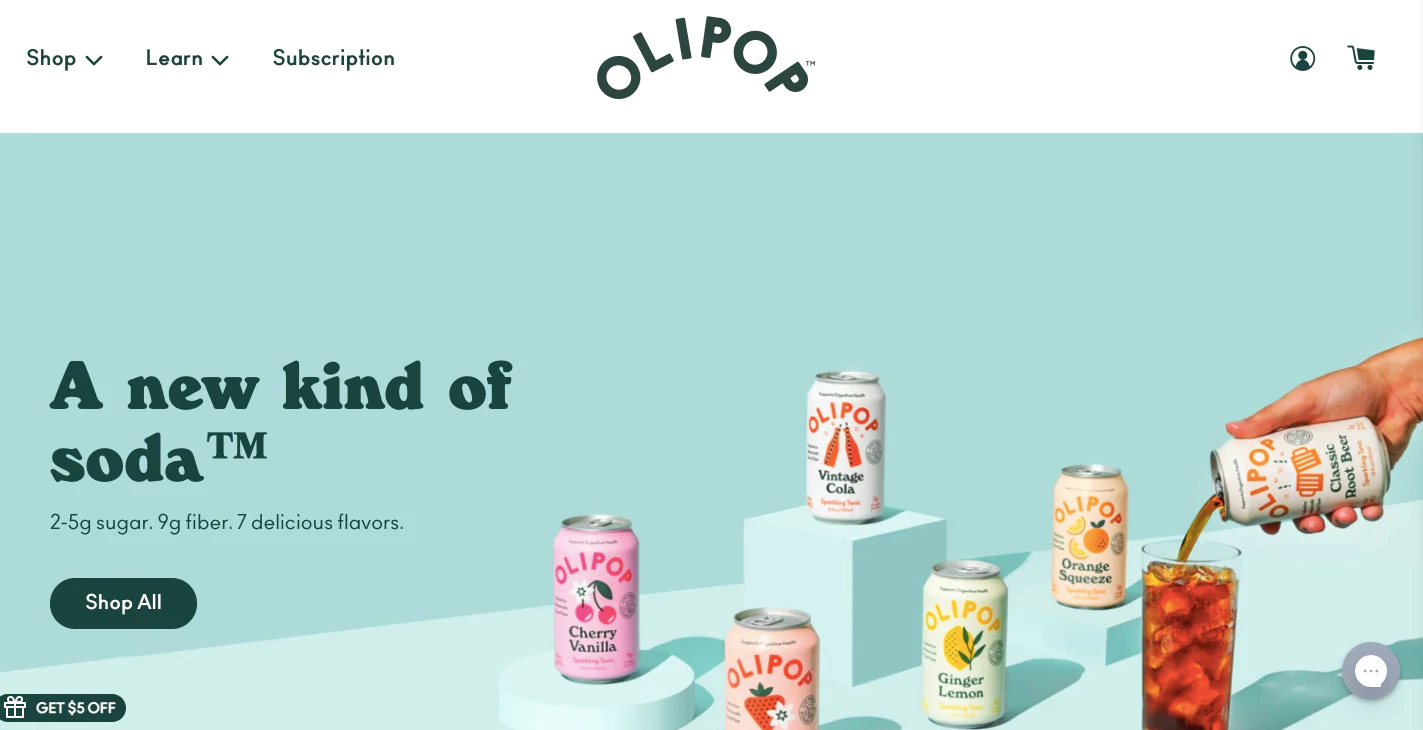
22.奧利普
- 類別:食品和飲料

OLIPOP 的網站乾淨但有趣,有點像它的蘇打水。 該品牌使用其網站來突出蘇打水的健康成分以及它如何優於大多數其他碳酸飲料。 鮮豔的色彩和強烈但平易近人的品牌聲音與其攝影相得益彰。 像“見見小隊”和“我們都是細菌寶寶”這樣的標題,這是一個有趣的瀏覽網站。
為什麼 OLIPOP 會轉換
OLIPOP 在其網站上銷售禮品卡,特別適合即將到來的假日季節。 此外,禮品卡以數字方式提供,這降低了禮品卡的履行成本,還支持 COVID-19 經濟中的非接觸式商務。
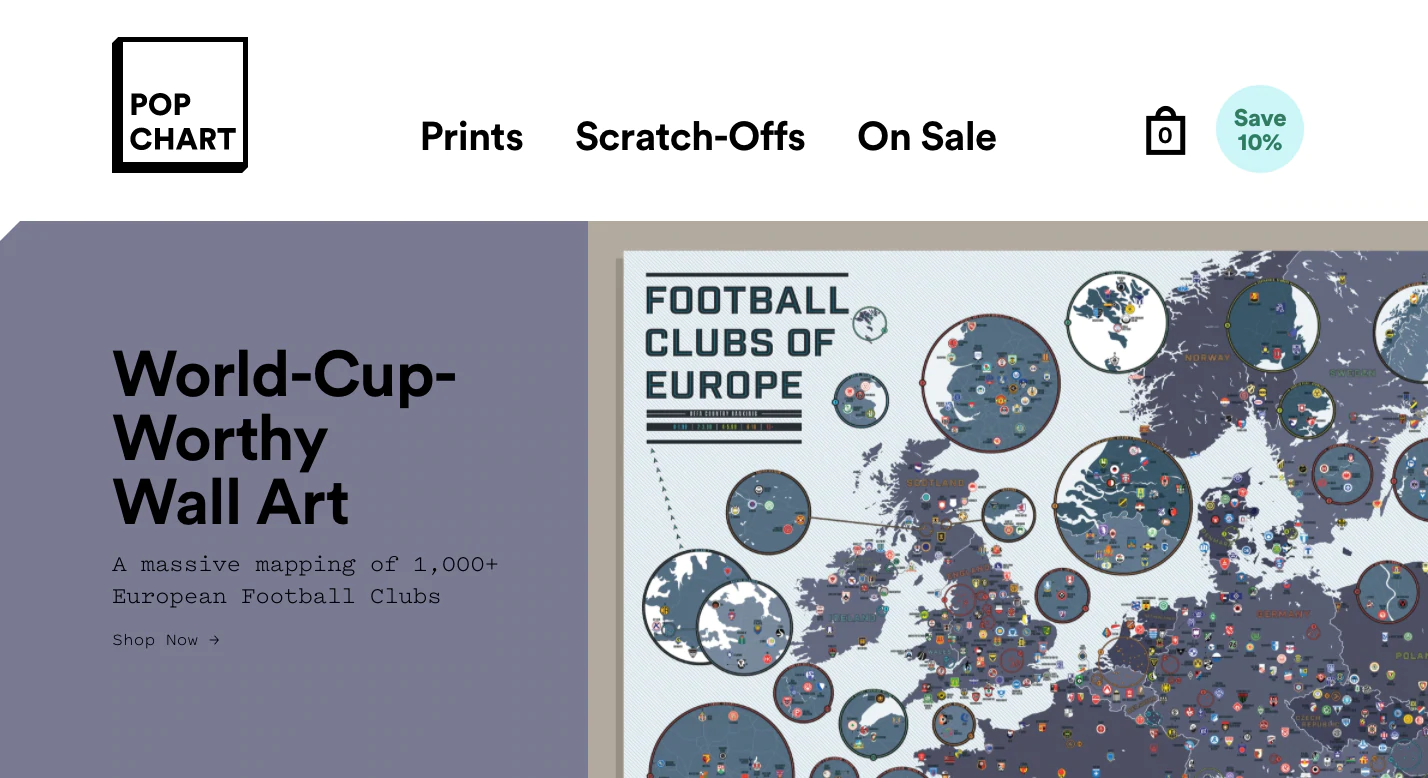
23. 流行圖
- 類別:藝術

Pop Chart 銷售印刷品和刮刮藝術品,因此以設計為中心的品牌也在其網站設計中投入了大量創意也就不足為奇了。 一開始可能看起來很簡單:純白色背景的粗體字體讓產品和藝術本身成為焦點。 將鼠標懸停在內容塊上,您會看到一些交互性,因為塊顯示為 3D,其後面帶有彩色“陰影”。 這些微妙的樂趣使看似簡單的網站變得更加令人興奮。
為什麼流行圖表轉換
Pop Chart 不僅僅是直接面向消費者的業務。 它也批發銷售。 向下滾動到頁面底部,您將在頁腳中看到“批發”。 快速單擊將用戶帶到一個表單,他們可以在其中填寫更多信息,以便 Pop Chart 可以回复他們。 擴展到批發是推動更多銷售並將您的品牌展示在新受眾面前的絕佳方式。
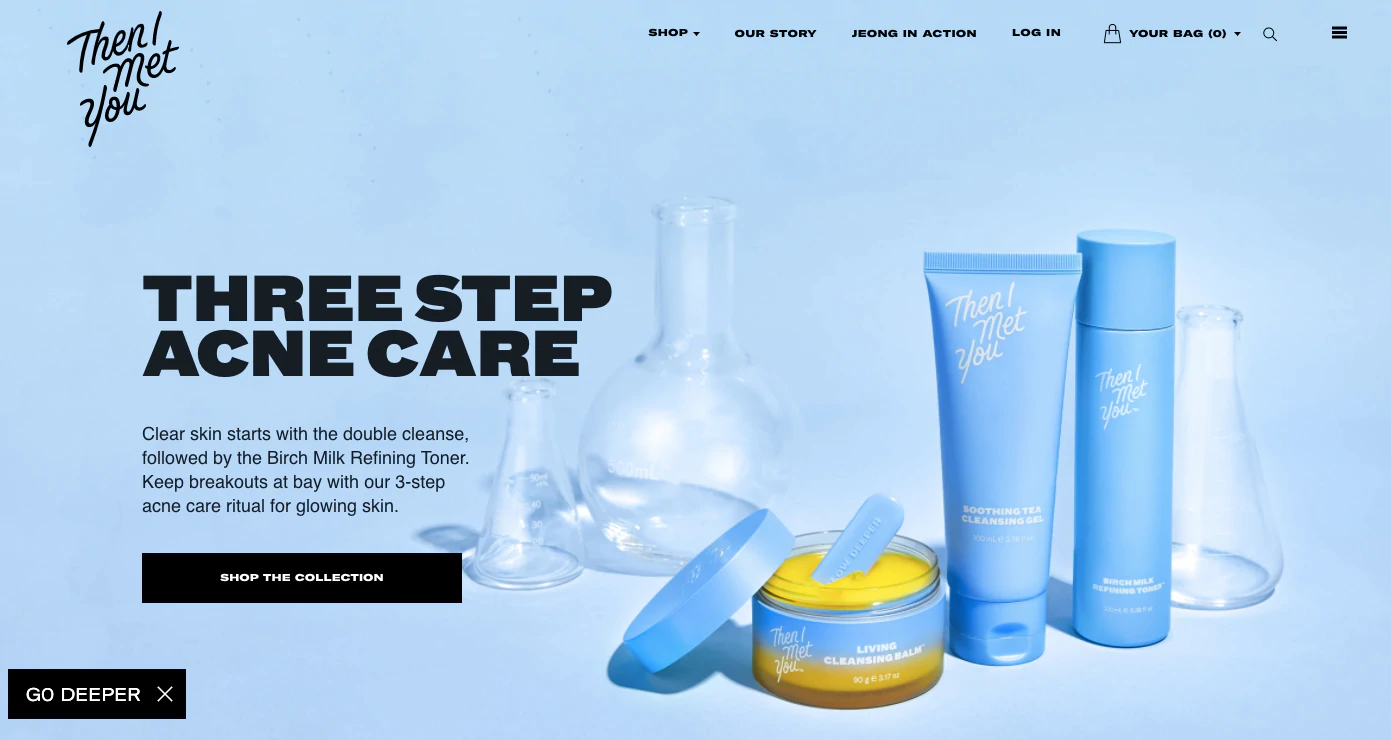
24.然後我遇見了你
- 類別:護膚品

Then I Met You 銷售針對痤瘡的護膚產品。 該網站簡單而生動,在客戶評論之間散佈著高質量的產品攝影和視頻,以及創始人 Charlotte Cho 的信息。 該網站特別易於瀏覽和閱讀,簡單的背景上帶有粗體文本。 雖然很簡單,但有很多地方可以點擊展開以獲取更多內容。 用戶生成的內容 (UGC) 還為植根於社區的品牌網站帶來了真實性。
為什麼然後我遇見你
“Jeong”是根植於深厚社區聯繫的韓國價值觀。 Then I Met You 旨在與所有客戶一起創造 jeong,不僅通過其產品,而且通過提供真實的社區聯繫。 它在其網站上有一個專門介紹 jeong 的頁面,分享該品牌如何參與慈善事業以及客戶如何在自己的生活中創造 jeong。 它通過送禮鼓勵分享來促進購買。

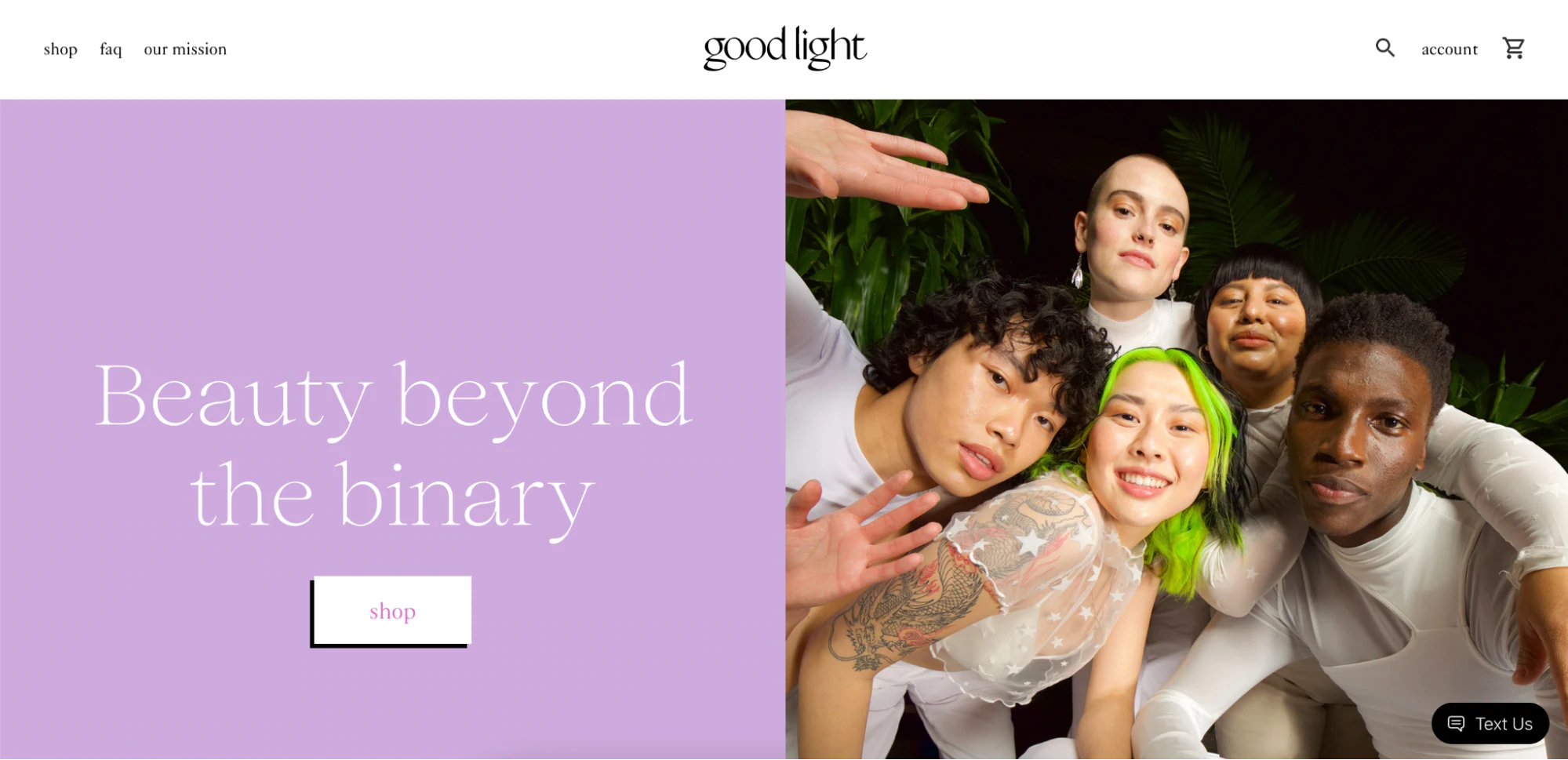
25.好光美
- 類別:美容和化妝品

充滿活力但低調是描述好光品牌和網站的兩個好詞。 乾淨的字體,略帶柔和的明亮色調,以及精美的攝影作品。 產品在主頁上以動畫 GIF 形式旋轉 360 度,從而區分通常簡單的圖像。
為什麼好光能轉化
如果您查看 good light 網站的右下角,您會看到一個“給我們發短信”按鈕,您可能會在其中看到一個實時聊天窗口。 對於超過四分之三的消費者來說,短信是與他們取得聯繫的最快捷方式。 此外,SMS 活動的平均打開率為 99%。 它也是一個理想的渠道,可以接觸到好光的受眾群體。
