哪個是最好的 WordPress CSS 編輯器插件? Microthemer 與 CSS Hero 比較
已發表: 2015-06-28在某些情況下,我們需要 WordPress CSS 編輯器插件。 例如,當我們使用沒有自定義菜單背景選項的 WordPress 主題時。
在這種情況下,我們需要找出控制菜單背景的唯一 CSS 選擇器。 有時,這項任務會變得非常複雜。 特別是對於 WordPress 新手或不知道如何使用代碼的人。
另一個例子是標誌的位置和大小。 許多主題不提供自定義徽標位置和調整大小。 如果您不是 CSS 和 HTML 專家,這可能會讓人頭疼。
這是CSS 定制器插件介入的地方,可以在 WordPress 前端實時編輯 CSS。 這些插件將更改保存在數據庫中,不會因主題更新或刪除 WordPress CSS 編輯器插件而被刪除。
如果您正在運行 WordPress 網站,並且您不是 CSS 專家,那麼一個優秀的 WordPress CSS 插件可以派上用場。 通常,人們使用稱為“檢查元素”的內置瀏覽器選項來找出特定元素的 CSS 選擇器或安裝頁面構建器插件,如 Elementor、WPBakery、Beaver Builder 或 Divi(檢查 Divi 與 Elementor 比較)。
但是想想如果您可以在 WordPress 前端實時編輯 CSS,並且所有更改都將保存在可以導出到任何地方的安全數據庫表中,那該有多好。
這確實可以通過下面提到的插件實現。 CSS Hero 和 Microthemer。 但哪個更好? 為了確定我已經比較了它們的功能,因此您可以根據您對 WordPress CSS 編輯器插件的需求自行決定。
最佳 WordPress CSS 編輯器插件
您是否曾經希望只需單擊 WordPress 主題的任何元素並編輯 CSS 樣式? 不僅如此。 但也有能力立即查看您所做的更改,而無需編寫 CSS 代碼。
或者,也許您實際上並不介意編寫一些代碼,但您仍然希望可以看到所做的更改,而無需編輯、保存、刷新、查看外觀並再次重複相同的步驟。
兩個高級 CSS 編輯器插件將它們與其他插件區分開來。 那些是CSS Hero 和 Microthemer 。 這兩個 CSS 可視化編輯器插件都很棒,而且都具有基本相同的強大功能。
Microthemer 與 CSS Hero 比較

- CSS 英雄
- 僅與選定的主題和插件兼容CSS Hero 帶有一個實驗性功能,目前處於測試階段。 它被稱為火箭模式自動檢測。 Rocket Mode 嘗試自行從您的主題中猜測 CSS 選擇器。
- 一個站點的入門計劃每年收費 29 美元,個人計劃最多可用於 5 個站點,每年收費 59 美元,專業計劃最多可用於 999 個站點,每年收費 199 美元。

- 插入
- 主題和插件兼容性
- 前端編輯
- 撤銷更改的能力
- 實時預覽
- 為移動設備定製網站
- 為每個主題存儲預設
- 無干擾模式
- 免費試用
- 即使在插件停用後設置仍然存在
- 價錢

- 微型溫度計
- 聲稱與所有 WordPress 主題和插件兼容。
- 最多 3 個站點的標準計劃費用為 45 美元,而開發人員計劃費用為 90 美元。 這是一次性費用,包含終生更新和支持。
我根據核心功能比較了 Microthemer 和 CSS Hero。 這些插件中的每一個都有更多的可用選項。 請注意,某些功能可能會被刪除或添加,因此請務必查看官方網站以獲取最準確的信息。
CSS 英雄評論
定價: CSS Hero 有幾個計劃,具體取決於您打算使用它的 WordPress 站點數量。 一個站點的入門計劃每年收費 29 美元,個人計劃最多可支持 5 個站點,每年收費 59 美元,專業計劃最多可支持 999 個站點,每年收費 199 美元。
所有軟件包包括:一年升級,一年支持,CSS Hero 的輕鬆導出功能可導出所有編輯並在沒有 CSS Hero 的情況下使用它們
注意:僅與選定的主題和插件兼容! 如果它們遵循 WordPress 編碼標準,它可以與其他 WordPress 主題一起使用。
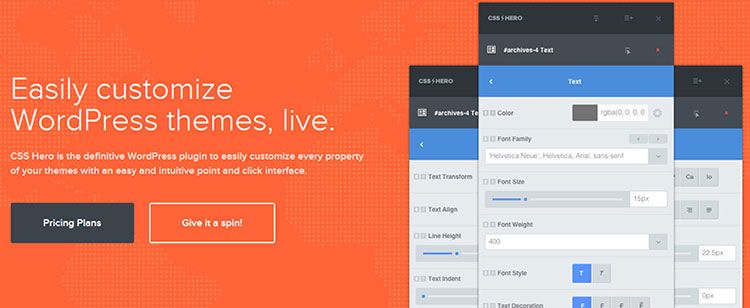
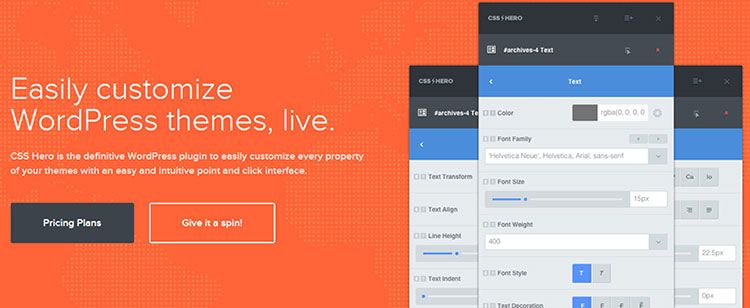
如果您是眾多想要在不接觸 CSS 的情況下自定義 WordPress 網站設計的初學者之一,那麼您很幸運。 CSS Hero 是一款出色的高級 WordPress CSS 編輯器插件,用於實時 CSS 編輯。
借助此插件,您可以實時編輯站點上任何元素的 CSS,並且更改會立即在前端完成。 當您激活 CSS hero 時,它會在您網站的右側顯示一個彈出窗口。
彈出窗口可拖動到頁面上的任何位置(以管理員身份登錄時)。 如果你點擊一個圓圈按鈕,頁面上的 CSS hero 就會被激活,它會檢測頁面元素。
通過鼠標懸停,您可以在 CSS hero 彈出選項面板中編輯該元素的 CSS 屬性。 您可以編輯 CSS 屬性,例如內邊距、邊距、字體樣式、大小和顏色、位置、投影、3D 陰影等。
您甚至可以將提供的 CSS 值標記為重要以覆蓋該元素的任何現有樣式。
每個按鈕的功能:
- 主編輯器觸發器——它編輯頁面上的任何元素。
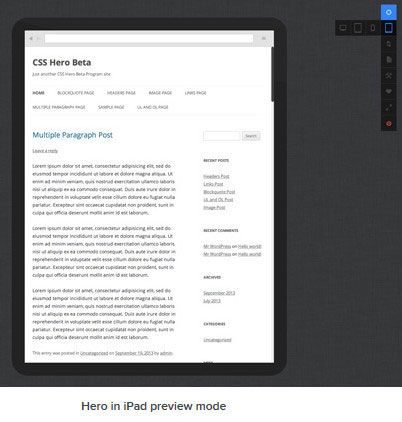
- 設備模式 -此模式用於在桌面、平板電腦和移動設備預覽模式之間切換,以便即時查看作品在手持設備上的顯示方式。
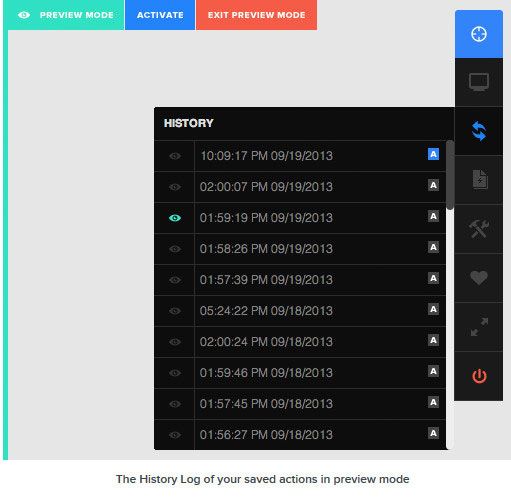
- 歷史 -它可以管理和瀏覽當前主題的編輯歷史,基於日期/時間的編輯歷史的詳細列表將存儲在此處。
- 預設 -這是一組保存和存儲的選項。 用戶可以為每個主題存儲無限的預設。
- 工具 -此圖標可幫助用戶將設置重置為主題默認值、清除歷史記錄或顯示生成的 CSS。
- 社交媒體共享 –此圖標用於在社交媒體上共享 CSS Hero 插件。
- 全屏模式 -此功能帶您進入全屏編輯模式。
- 關閉模式 -關閉 CSS Hero 插件並恢復正常瀏覽。
如前所述,CSS Hero 是一款高級 CSS 編輯器 WordPress 插件,可讓您設計自己的 WordPress 主題,而無需編寫任何代碼。 不需要 HTML 或 CSS 。
與可視化頁面構建器類似,CSS Hero 的工作原理是允許您通過實時可視化編輯器選擇和更改網站元素。 編輯器顯示在您網站的前端,自定義每個元素就像指向和單擊一樣簡單。
通過生成額外的 CSS 樣式表,自定義單獨應用於您的原始主題樣式。 新代碼將替換舊代碼,使它們完好無損。
如果您希望在以後恢復默認設置,您可以撤消更改。 所有更改都保存為附加樣式表,這意味著您可以升級 WordPress 主題而不必擔心丟失更改。
在進行設計自定義時,CSS Hero 可以為您節省大量時間和挫折。
主要功能包括:
- 使用 Google 網絡字體自定義您的字體
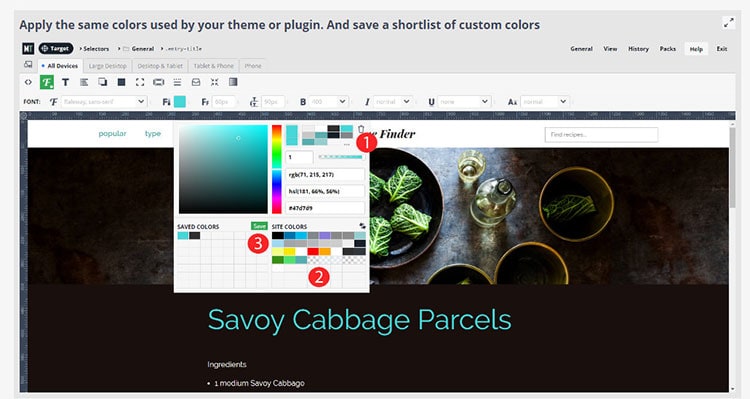
- 改變幾乎任何東西的顏色
- 使用滑塊更改邊距、文本高度和列寬
- 選擇特殊效果,例如漸變、過渡和陰影
- CSS 輸出乾淨且縮小
- 如果您希望撤消某些操作,則包含完整的更改歷史記錄
- 適用於各種屏幕尺寸的響應式預覽模式
如何使用 CSS Hero 自定義您的 WordPress 主題?
首先,您需要安裝並激活 CSS Hero 插件。 CSS Hero 的目標是為您提供一個 WYSIWYG(所見即所得)界面來編輯您的主題。

安裝 CSS Hero WordPress 插件後,在您網站的每個公共頁面上,您都會在右上角看到一個藍色的閃電圖標。 此圖標只顯示了站點管理員,看起來像這樣:

單擊該按鈕會將您的網站轉換為實時預覽。 您現在將能夠看到 CSS Hero 工具欄。 工具欄上的第一項是選擇工具。 只需單擊它,然後單擊您網站上的任何元素。
CSS Hero 將向您展示您的主題為該特定元素使用的 CSS 選擇器。 選擇一個選擇器後,您將能夠看到您可以為該元素修改的所有內容。 這包括文本、邊距、填充、背景等。
當您單擊某個屬性時,它會顯示您可以更改的所有選項。 當您編輯值時,您將在實時預覽中看到您的更改應用於您的網站。
一旦您對所做的更改感到滿意,只需單擊“保存”按鈕即可存儲您的更改。 重複該過程以修改站點任何頁面上的任何元素。
使用 CSS Hero 為移動設備定制您的網站
您需要確保您的網站在所有設備和屏幕尺寸上看起來同樣出色。 CSS Hero 帶有一個內置的預覽工具來檢查這方面。
只需單擊 CSS Hero 工具欄中的桌面圖標,然後單擊設備類型。 您可以選擇移動設備、平板電腦和桌面設備。 預覽區域將變為您選擇的設備。

您現在可以在為移動設備預覽網站的同時編輯您的網站。 此工具對於調整手持設備的主題特別有用。
如何撤消在 CSS Hero 中所做的更改?
撤消/重做 - 歷史圖標開始發揮作用。 CSS Hero 的一項重要功能是能夠隨時撤消您所做的任何更改。 CSS Hero 會保留您對主題所做的所有更改的歷史記錄。 只需單擊 CSS Hero 工具欄中的歷史記錄按鈕即可查看更改列表。

單擊日期和時間旁邊的預覽圖標以查看您的站點在該點上查看的內容。 如果要恢復到該狀態,則需要單擊“激活”圖標。 如果您只想還原對特定項目所做的更改,該怎麼辦?
在這種情況下,您不需要使用歷史記錄工具。 只需單擊要還原的元素,然後單擊重置按鈕。 這會將項目更改回您的 WordPress 主題定義的默認設置。
CSS 英雄主題兼容性
CSS Hero 官方網站有一個兼容主題列表。 該列表會不斷更新與 CSS Hero 插件兼容的新主題。
此列表包括許多流行的免費 WordPress 主題。 它還擁有 Elegant Themes、StudioPress 和 WooThemes 中最受歡迎的高級主題。
它與最流行的 WordPress 主題框架兼容,如 Genesis、Thematic、Pagelines 等。那些不在兼容性列表中的主題呢?
CSS Hero 帶有一個實驗性功能,目前處於測試階段。 它被稱為火箭模式自動檢測。 如果您使用的主題不在主題兼容性列表中,那麼 CSS Hero 會推薦您嘗試火箭模式。
Rocket Mode嘗試自行從您的主題中猜測 CSS 選擇器。 這在大多數情況下都有效。 如果您的主題遵循 WordPress 編碼標準,那麼您幾乎可以編輯所有內容。 您可能還想聯繫您的主題開發人員,並要求他們提供與 CSS Hero 的兼容性。
插件與 CSS Hero 的兼容性
CSS Hero與一些最流行和常用的WordPress 插件兼容。 該列表包括 Gravity Forms、Contact Form 7、DW Question Answers、WP Polls 等。
如果您使用的 WordPress 插件生成的輸出無法被 CSS Hero 編輯,那麼您可以請求插件作者這樣做。 他們真的不需要做太多來提供與 CSS Hero 的兼容性。
CSS Hero 插件的優缺點
CSS Hero 插件簡單易用。 這個插件的主要目的是提供主題定制支持。 它有助於編輯任何元素或頁面,並將其轉換為所選的顏色和形狀。 CSS Hero 插件適用於響應式主題。
使用 CSS Hero 對主題的 CSS 所做的任何更改都可以導出以在其他站點上使用。 這意味著如果您想將自定義設計傳輸到客戶端站點或類似站點,您不會被鎖定在此插件中。
該插件在 CSS Hero Academy 部分提供了大量文檔和視頻教程。 CSS Hero在 css hero-ready 主題上工作正常,但在其他主題上很不穩定。 火箭模式(測試版)旨在解決這個問題,但它仍然非常有問題。
Hero-ready 也不意味著 100% 可編輯。 這完全取決於為創建英雄就緒文件付出了多少努力,以及為特定主題“準備”了多少元素。
CSS Hero 是 WordPress 的 WYSIWYG 主題編輯器,可幫助您通過點擊界面對網站進行視覺更改。 CSS Hero 將自動生成所需的 CSS 代碼,並在保存後將其部署到您的網站。
如果我犯了錯誤怎麼辦? 您始終可以撤消甚至重置單個屬性。 可以刪除個性化設置,並且元素將恢復為默認主題定義。
CSS 英雄回顧總結
這個小插件有很大的潛力。 對於那些有基本需求的人,這些功能將提供您進行所需更改所需的一切。
該文檔可從 CSS Hero 網站輕鬆訪問,其中包含大量使用每個插件設置的教程。 更新和支持僅在購買後的一年內可用(如果您不續訂許可證)。
您可以在已經安裝並激活插件的站點上繼續使用該插件。 但是,您不會獲得更新和支持。 總體而言, CSS Hero 重量輕、易於使用,並且無需自定義 WordPress 主題。
如果您已經掌握了一些設計技能,這個插件將使這個過程變得更快,而零經驗的用戶最終可以定制他們的網站,而無需支付大量的網頁設計費用。
CSS Hero 是權威的 WordPress 插件,可通過簡單直觀的點擊界面輕鬆自定義主題的每個屬性。
Microthemer 評論 – WordPress CSS 可視化編輯器
定價: Microthemer 是一個高級插件,有兩個定價計劃。 最多 3 個站點的標準計劃費用為 45 美元,而開發人員計劃費用為 90 美元。 通過開發者定價計劃,您可以在無限數量的站點上使用 Microthemer。
最重要的是,與按年付費的 CSS Hero 不同,一旦付費,您就不必再付費了。 這是一次性費用,包含終生更新和支持。
注意: Themeover 將為所有購買 Microthemer 的客戶提供終身免費升級。 在不久的將來,他們可能會改用每年付費升級的年度許可模式。

Microthemer 是一個實時的 WordPress CSS 編輯器插件,聲稱與任何主題或插件兼容。 該插件為任何主題元素生成自己的 CSS,無論主題更新如何,都能保證其安全。
Microthemer 在前端可視化地編輯 CSS,並在您想要的任何地方保存更改。 更改在保存後立即可見。

Microthemer 自動為選定的 CSS 選擇器創建 CSS 代碼。 為您提供了一個 CSS 面板,您可以在該面板上自定義所選元素的 CSS 屬性。 它將創建的 CSS 保存在位於 wp-content 目錄中的自己的自定義文件夾中。
即使在插件停用後,這也可以保存您的自定義 CSS(如果您以後不希望使用該插件,您可以將 CSS 樣式複制並粘貼到您的主題樣式表中)。
全前端實時 CSS 插件
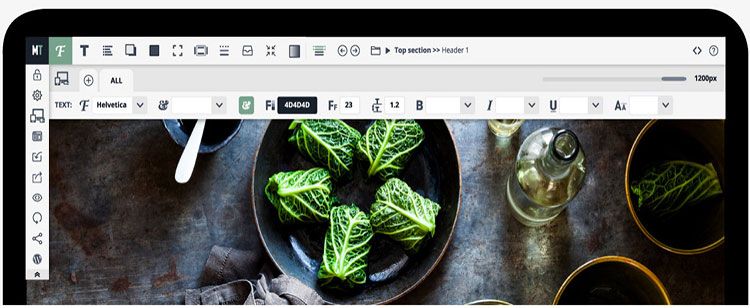
當您單擊後端的 Microthemer 按鈕時,您將被重定向到由 Microthemer 界麵包圍的站點主頁。 您可以從這裡導航到站點中的任何位置並設置任何元素的樣式。 要定位任何元素,您需要雙擊它。
如果您願意,Microthemer 然後會要求您使用自定義名稱保存 CSS 樣式並保存在自定義文件夾中。 否則,請從現有文件夾中進行選擇。 您可以自由自定義任何 CSS 屬性,例如邊距、填充、位置、背景、字體類型、大小、文本、漸變等。
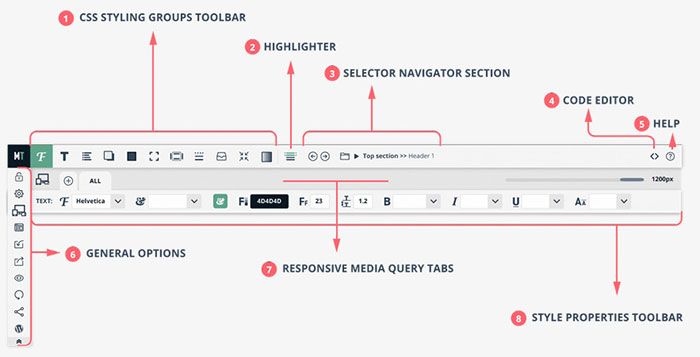
一旦您更改任何 CSS 屬性,Microthemer 將保存它並立即在實時頁面上顯示更改。 Microthemer 界面位於您網站的頂部,這樣您就可以看到您的風格變化發生時的變化。 所有工具和選項都分為八個部分。

1. CSS 樣式組
Microthemer 將超過 80 個 CSS 樣式選項分為 11 個類別:字體、文本、列表、陰影、背景、尺寸、邊距和填充、行為、邊框、位置和漸變。
2.熒光筆
本節突出顯示當前“選擇器”在您的網頁上定位的元素(或多個元素)。 在重新設置樣式之前,您需要使用選擇器定位頁面元素。
3. 選擇器導航部分
使您能夠在相鄰的選擇器之間快速切換。 主菜單允許在不同文件夾中的選擇器之間進行更高級的導航。
4. 代碼編輯器
使用帶有語法高亮顯示的 ACE 代碼編輯器輕鬆切換到自定義 CSS 代碼編輯。
5. 幫助部分
從彈出窗口加載在線文檔,而無需離開 Microthemer 界面。
6. 一般選項
解鎖 Microthemer,管理全局首選項,設置您自己的響應式媒體查詢,定義預覽屏幕寬度,從以前的保存點恢復您的設置……。
7. 響應式媒體查詢標籤
定義僅對特定屏幕寬度(例如小於 480 像素或大於 760 像素)生效的樣式。 滑塊可用於預覽您的網站在不同屏幕寬度下的外觀。
8. 樣式屬性工具欄
為 11 個樣式組中的每一個顯示單獨的 CSS 樣式屬性(例如“字體”選項組中的字體系列、顏色和字體大小)。 通過這種方式,您可以在一個地方檢查和編輯 CSS 樣式。
Microthemer 不會加密它創建的 CSS 樣式,您可以完全自由地將此樣式複制和粘貼到網站的其他任何位置。
這意味著如果您停用插件並將創建的 CSS 複製並粘貼到主題樣式表或鏈接到您網站的任何其他樣式表,Microthemer 創建的樣式仍然有效。
Microthemer 帶有超過 80 個 CSS 樣式選項。 大多數屬性,例如 font-family 和 box-shadow ,無需先驗 CSS 知識就可以相對直觀地理解。 其他的,比如“顯示”或“浮動”,可能需要一點時間來適應。
Microthemer 將各種樣式選項分為 11 類:字體、文本、列表、陰影、背景、尺寸、填充和邊距、邊框、行為、位置和漸變。
Microthemer 亮點 – 在 WordPress 前端實時編輯 CSS
以下是 Microthemer 的一些重要功能:
- 無需編碼——不再需要害怕 HTML 或 CSS。 其實不需要懂一點代碼。
- 自定義外觀 –無論您使用什麼 WordPress 主題,Microthemer 都會為您服務。 它允許您自定義任何 WordPress 主題或插件。
- 直接在您的網站上編輯-編輯選項加載在您實際網站的正上方。 只需指向並單擊您的網站並編輯模板!
- 許多新字體 -使用 Microthemer,您可以直觀地瀏覽插件本身中的字體。
- 回滾歷史 -包括修訂歷史,因此如果您犯了錯誤,您可以簡單地回滾到之前 50 個修訂中的任何一個。
- 多種設備的響應式設計——對每個特定的設備尺寸應用不同的樣式。
- 80 多個 CSS 屬性 –插件內置了80 多個 CSS 屬性供您選擇,可為您的主題中的每個元素設置樣式。
- 導入功能 -存檔您的設計,然後隨時導入其中任何一個。 在不同設計之間切換非常容易。
如果您不確定這是否適合您的需要的 CSS 編輯器插件,您可以隨時嘗試免費的 Microthemer 試用版。 Microthemer Lite 免費試用版為您提供完整的編輯功能和客戶支持。
唯一的區別是它限制您編輯/創建 9 個“選擇器”。 選擇器針對頁面上的單個元素(例如按鈕)或一組元素,例如“網站上的所有按鈕”。 免費試用沒有到期日。



Microthemer CSS 插件的優缺點
Microthemer 優點:
- 自定義任何主題或插件(粗體聲明)
- 在不同設備模式下查看(桌面、平板手機)
- 使用 CSS3 Pie 的跨瀏覽器樣式(甚至 IE6)
- 瀏覽 Google 字體並單擊添加,但 Microthemer 只會下載您使用的字體
- 編輯歷史
- 您可以停用或完全卸載 Microthemer 並仍然使用您通過 functions.php 文件手動調用 Microthemer 樣式表創建的樣式
- 帶有開發者許可證和終身使用的定價計劃
Microthemer 缺點:
- 實時預覽與某些主題或插件衝突
Microthemer WordPress CSS 編輯器插件常見問題解答
問:當我更新我的主題時,使用 Microthemer 添加的樣式會發生什麼變化?
答:當您更新父主題或子主題時,您的 Microthemer 樣式是完全安全的。
問:如果我在設置網站樣式後禁用或刪除 Microthemer 插件,添加的樣式會消失嗎?
答:您可以停用或完全卸載 Microthemer,但仍然可以通過手動調用 active-styles.css 樣式表來使用它創建的樣式。 您只需要在主題的 function.php 文件中添加一小段代碼。
問:我可以導出 Microthemer 生成的樣式表並在其他站點上使用它們嗎?
答:是的,您可以使用導出選項在 Microthemer 中導出您的作品(文件夾、選擇器、樣式、手工編碼的 CSS)。
問:我是否需要了解 CSS 和 HTML 才能使用 Microthemer?
答:不可以。Microthemer 是為不了解 HTML 或 CSS 的人設計的。
Microthemer 評論摘要
MicroThemer 是來自 ThemeOver 的強大 WordPress 插件,可讓您直觀地自定義主題。 被描述為“類固醇的 WordPress 主題選項”,對於那些不習慣使用 CSS 和 HTML 修改主題的人來說,它是一個很棒的插件。
Microthemer CSS 編輯器插件易於使用。 您可能需要時間來適應它,但是一旦習慣了,您就可以在 WordPress 網站上創造奇蹟。 文檔非常廣泛,並且有很多視頻可以幫助您。 對於網站上的任何 CSS 更改,我強烈推薦 Microthemer。
PS:Microthemer 還兼容流行的頁面構建器插件 Beaver Builder。
最好的免費 WordPress CSS 編輯器插件替代品
如果您不願意花錢或只需要一些簡單的 CSS 編輯任務,您可能會對 WordPress 主題的 CSS 編輯免費解決方案感興趣。
在這種情況下,我從 WordPress 存儲庫中檢查了一些可用的、免費使用的、有價值的、相對更新的插件。 令我驚訝的是,最近更新的免費替代品並不多。 我設法找到的是以下三個:
1. SiteOrigin CSS
SiteOrigin CSS 是用於 WordPress 的簡單但功能強大的 CSS 編輯器。 它為您提供視覺控制,讓您可以實時編輯網站的外觀和感覺。
初學者會喜歡簡單的視覺控制和實時預覽。 高級用戶會喜歡代碼自動完成,它使編寫 CSS 比以往更快。
2. Microthemer Lite
Microthemer Lite 是一個免費試用版,可為您提供完整的編輯功能和付費客戶獲得的相同客戶支持。 唯一的區別是它限制您編輯/創建 9 個“選擇器”。
3. WP Live CSS Editor (2013年未更新)
一個 CSS 實時編輯器,可讓您預覽實時 CSS 更改,然後保存更改。 它會保存每次保存的過時備份,因此如果它損壞,您可以返回,並且您應該不時刪除備份。
最佳 WordPress CSS 編輯器插件結論
如果我們考慮價格,Microthemer 是最好的選擇。 沒有經常性費用(一次性費用),終身支持和更新,並且他們聲稱 Microthemer 可以與每個 WordPress 主題和插件一起使用。
就實時編輯而言,CSS Hero 可能會好一些。 但是我還沒有對這兩個插件進行過廣泛的測試,所以我可能不是說 CSS 編輯更好的最佳人選。
從主題和插件兼容性方面來看,如果我們認為 Microthemer 與任何主題和插件兼容,那麼 Microthemer 將是贏家。
但是,我們必須持懷疑態度。 我確信這兩個插件都有表現不佳的主題或插件。
如果您使用的 WordPress 主題在 CSS Hero 兼容性列表中,那麼使用 CSS Hero 將是明智的決定,因為在這種情況下,您可以確保您能夠完美地編輯任何方面。
但是,如果您使用的主題或插件不在他們的列表中,則在使用 CSS Hero 時可能會遇到問題。 在這種情況下,我會推薦 Microthemer。
您可能應該做一些研究,看看其他人對每個 WordPress CSS 編輯器插件(如果有的話)與您的主題的兼容性有何看法。