最佳 WordPress 編輯頁腳插件 – 智能頁腳系統評論
已發表: 2017-05-31如果您的主題沒有完全可定制的頁腳部分,為了使您的網站底部有用並看起來很棒,您將需要 WordPress 編輯頁腳插件。
WordPress 網站的頁腳部分通常是網站中最容易被忽視的部分。 網站所有者認為訪問者在大多數情況下不會到達頁腳,甚至不會注意到它。
頁腳部分通常包含站點的版權詳細信息、相關頁面的鏈接、熱門帖子,有時甚至包含廣告橫幅。 在您的網站上工作時,很自然地將您的設計工作集中在主頁和標題上。
結果,頁腳經常被忽視,看起來像是版權信息、法律免責聲明和垃圾 SEO 鏈接的設計糟糕的地方。
扭曲的頁腳會破壞任何網站的印象。 如果使用得當,頁腳部分可以為您的網站創造很多價值。 您可以使用頁腳部分放置重要鏈接,讓訪問者輕鬆瀏覽您的網站。
設計精美且帶有創意導航的頁腳部分可以幫助您降低 WordPress 網站的跳出率並賺取一些額外收入。 您還可以使用頁腳部分來展示社交證明,並鼓勵更多訪問者通過您的社交資料關注您的網站。
頁腳與頁眉一樣重要。 因為頁腳是吸引訪問者註意、留在現場甚至轉化為付費客戶的最後機會。 他們將註冊服務、想要閱讀另一篇文章或只需要您的聯繫方式的時間點。
您必須問自己,當訪問者到達頁面底部時,您希望他們做什麼? 答案是設計網站頁腳的一個很好的起點。
最佳付費 WordPress 編輯頁腳插件?
默認情況下,WordPress 頁腳是顯示有關站點的其他信息的單個部分。 通常,人們會添加版權聲明、聯繫信息、社交媒體鏈接以及有關其網站的類似信息。
儘管頁腳是整個網絡的標準,但這並不意味著您的 WordPress 頁腳必須枯燥乏味。
根據您安裝的主題,影響頁腳區域的設置可能會有所不同。 有些主題可以讓您在那裡添加元素,而有些則根本不提供任何頁腳選項。
如果您想自定義您的 WordPress 網站頁腳,您可以選擇的選項很少。 如果您知道如何處理代碼或使用插件和小部件,則手動操作。
儘管如此,除非你加強你的遊戲,否則你的訪問者會喜歡一個獨特的頁腳。
智能頁腳系統 (SFS)是 WordPress 的頁腳插件,允許其用戶通過允許各種自定義來改進網站的頁腳部分。 它只是您需要的 WordPress 編輯頁腳插件。
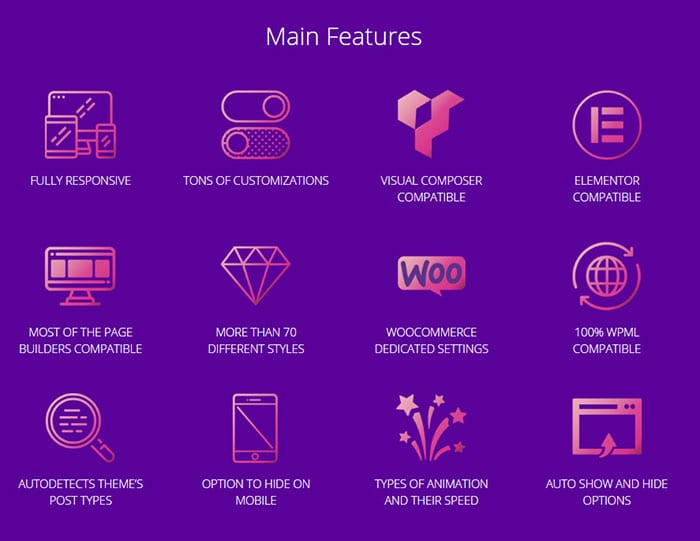
SFS 有六種不同類型的頁腳可供您選擇,您可以定義動畫,以及無數的解決方案可供使用。
智能頁腳系統可與 WPBakery(查看 WPBakery 評論)和其他 WordPress 頁面構建器配合使用,因此您不必擔心兼容性問題。
請注意,如果您嘗試將Elementor 頁面構建器與 Smart Footer System 一起使用,則需要通過轉到 Elementor 的設置並為 Smart Footer System 自定義帖子類型啟用 Elementor 來公開查詢 Smart Footer System。

它還適用於 WooCommerce 和 WPML。 它允許您為不同的帖子類型(和頁面)創建單獨的頁腳部分,包括由插件自動識別的自定義部分。
智能頁腳系統還與帶有流行的多用途 WordPress 主題(如 Avada 的 Fusion Builder、Enfold Builder、Swift Builder 等)的頁面構建器兼容。
您可以將頁腳與網站的每種帖子類型相關聯,由插件自動識別,您也可以將頁腳分配給單個頁面。
智能頁腳系統評論 – WordPress 編輯頁腳
智能頁腳系統插件的創建可以輕鬆地用自定義頁腳替換主題的默認頁腳。 您還可以將主題頁腳和 SFS 自定義頁腳組合在一起,而無需從智能頁腳系統設置中禁用主題頁腳。
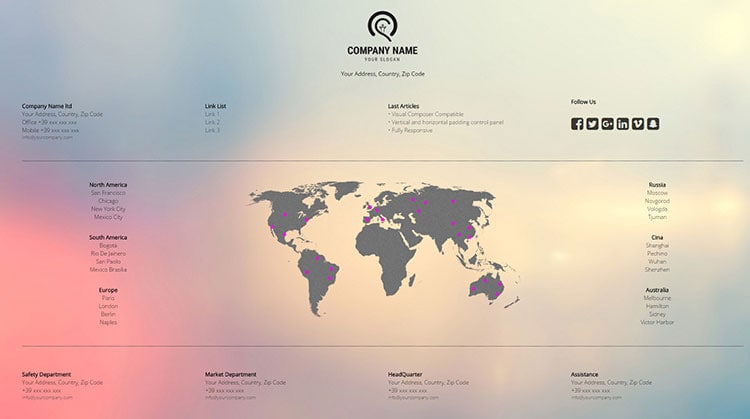
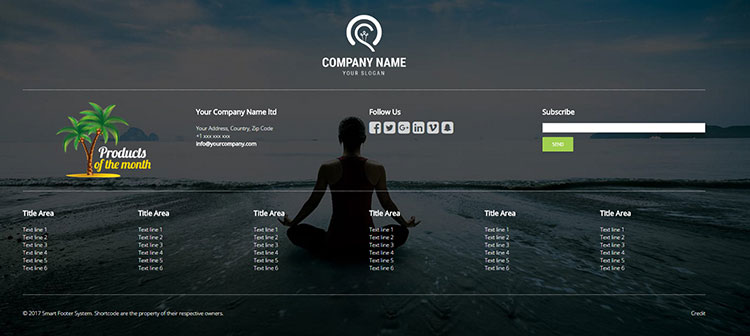
根據您網站的設計和您的願望,您可以選擇普通、顯示、粘性、手風琴、css3 動畫或橫幅頁腳。 要更改樣式,您只需選擇一個選項即可。
之後,您可以使用標准文本和可視化編輯器。 您甚至可以使用 Visual Composer 和其他頁面構建器創建頁腳。
#1. NORMAL FOOTER會將頁腳放置在通常的位置。 在您網站的底部。 它取代了主題的默認頁腳。 不會有任何動畫或特殊效果,您幾乎可以看到所見。

#2. REVEAL FOOTER將在頁面底部顯示頁腳塊,但頁腳將跟隨您的滾動。 這適用於最重要的信息顯示在頁腳區域的簡單站點。
#3. SLIDE UP FOOTER是功能豐富的頁腳類型。 激活後,您將看到一個帶有“設置”和“手柄樣式”設置的控制面板。 在設置中,您可以決定是否要通過單擊或鼠標懸停來打開頁腳手柄。

您還可以設置頁腳內容的高度、位於句柄下的分隔符的高度和顏色、調整頁腳句柄的動畫等。
還可以調整頁腳內容的打開速度,您可以決定是否要在用戶到達頁面底部時自動打開頁腳內容。
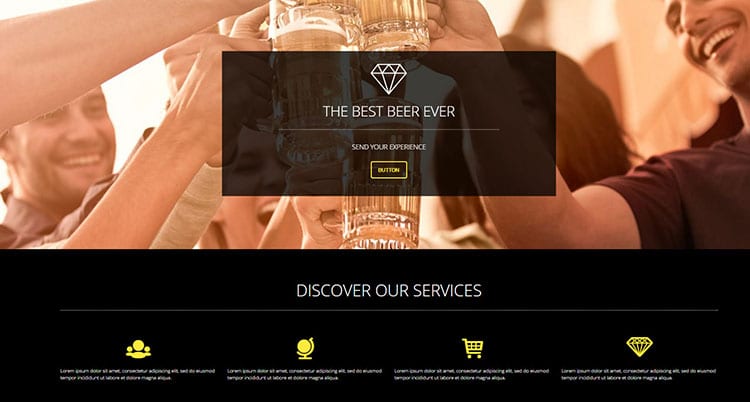
#4. 橫幅頁腳比普通頁腳更像是號召性用語。 它旨在為桌面和移動版本提供獨特的導航體驗。 您可以為各種設備創建兩種完全不同且獨特的樣式。
您可以定義水平和垂直填充、橫幅內文本內容的對齊方式以及頁腳內容的打開速度。

您還可以指定橫幅背景的所有參數,並自定義將與文本一起顯示在橫幅上的按鈕。
智能頁腳系統橫幅頁腳提供了添加其他選項的選項,通過激活自動顯示和自動隱藏選項來防止橫幅過於具有侵略性。
#5. CSS3 FOOTER是一種模式,允許您在 CSS3 中使用簡單的動畫顯示頁腳內容。 您可以選擇多達 81 種不同風格的組合。 智能頁腳系統插件將自動關閉移動設備上的動畫以獲得更好的性能。
#6. ACCORDION FOOTER提供了顯示頁腳內容的機會,僅當用戶單擊帶有中央圖標的自定義欄和頁面底部側面的兩個短文本將頁腳顯示為口琴時。
這是一種顯示內容的優雅且非侵入性的方式,內容可以是文本、圖像或使用頁面構建器或 HTML 創建的任何其他內容。
智能頁腳系統設置
當您單擊 Smart Footer System General Settings 時,您將擁有一個帶有六個選項卡的面板控件。 這些選項卡是“常規”、“主頁/博客”、“單一”、“存檔”、“導入/導出”和“支持”(如果您安裝了 WooCommerce,可能會有更多選項卡)。
在“常規”選項卡下,您可以隱藏主題頁腳。 或者,您可以將其關閉,以便新的頁腳塊將位於您的頁腳主題下。
SFS 會自動識別所有主題的帖子類型並將它們分類。 這些是如前所述的主頁和博客、單頁和存檔頁面。
您可以看到所有這些類別的不同頁腳,並且您可以通過出現在每個帖子或頁面下方的選項面板更改單個頁面的頁腳。
如果您安裝了 WooCommerce,您將能夠為每個 WooCommerce 頁面設置自定義頁腳。
SFS 允許其用戶通過“導出所有頁腳”按鈕導出所有頁腳內容。 您還可以使用導入按鈕選項導入相同的文件。
Smart Footer System 2 還允許您導入演示內容。 因此,您可以快速引入從他們的演示站點看到的所有漂亮的頁腳演示。
不幸的是,目前的演示僅適用於 Visual Composer 頁面構建器插件。 如果您不使用 Visual Composer,您只會看到 Visual Composer 短代碼。
使用智能頁腳系統創建頁腳
您可以使用“添加新頁腳”按鈕創建自定義頁腳。 要將內容添加到頁腳,請使用常規的 WordPress 編輯器。

這是那些頁面構建器集成派上用場的地方。 如果您已安裝頁面構建器,則可以使用這些頁面構建器來創建頁腳內容。
如果您不使用頁面構建器之一,則您幾乎必須依靠 HTML 來構建頁腳。 因此,如果您使用受支持的頁面構建器之一,則使用 SFS 創建頁腳完全沒問題。 但如果你不是,那就有點尷尬,也不是那麼容易。
我希望能夠使用現有的小部件構建自定義頁腳。 如果沒有頁面構建器,創建漂亮的頁腳要困難得多。
當您的頁腳準備好後,您可以將新頁腳塊設置為自定義帖子類型的默認值,或者輸入您網站的單個頁面,啟用覆蓋選項,然後選擇您創建的頁腳。
當您單擊以添加新頁腳時,您將看到基本上是標準的 WordPress 編輯器,以及底部的新元框,其中包含特定於智能頁腳系統的設置。
構建頁腳內容後,您可以向下滾動到頁腳設置框以配置其外觀和功能。
根據您選擇的頁腳類型,您將獲得不同的選項。 例如,如果您選擇普通頁腳,則無需配置太多。 但是,如果您決定使用其他選項之一,例如頁腳橫幅,您將有很多選擇要經過和配置。
在這些選項中,您可以配置從顏色到動畫效果和文本提示的所有內容。 設置完所有內容後,您只需要像發布普通的 WordPress 帖子一樣發布頁腳。
智能頁腳系統的優點和缺點
缺點
- 沒有現有的插件小部件可以在不使用頁面構建器的情況下創建頁腳
- 如果您不使用頁面構建器之一,則幾乎必須依靠 HTML 來構建頁腳
- 演示頁腳僅與 Visual Composer 兼容
好處
- 非常實惠的價格
- 即使在手持設備上看起來也很棒
- 適用於大多數頁面構建器插件
- 易於使用的面板進行設置和自定義
- 多種功能,如自動隱藏、自動顯示、自動打開、僅在頁面末尾顯示
- 在不同的 WordPress 內容類型上顯示不同的頁腳
智能頁腳系統評論最後的話
您對網站頁腳的關注程度如何? 它只是您快速自定義的內容還是您正在使頁腳為您工作?
設計出色的頁腳並不是要找到佈置大量不相關內容的最佳方式。 您必須問問自己,一旦訪問者到達您的網站底部,您希望他們做什麼。
無論您希望他們閱讀您的“關於我們”頁面、訂閱您的時事通訊還是喜歡您的 Facebook 頁面,您都不能指望他們一直向上滾動以在標題或側邊欄中查找這些選項。 通過提醒訪客他們還應該檢查什麼來盡可能方便。
放置在網站頁腳中的一些最常見的組件包括:
|
|
避免嘗試將您能想到的所有內容都塞進頁腳。 相反,只選擇幾個最重要的內容選項。 如果您想在頁腳中包含大量信息,請隨意將頁腳設為“超級頁腳”。
CodeCanyon 的智能頁腳系統售價 16 美元。 考慮到這個 WordPress 頁腳構建器帶來了什麼,我認為它非常值得。 我喜歡在各種類型的 WordPress 內容上顯示不同的頁腳是多麼容易。
使用智能頁腳系統,您的頁腳可以不再是事後的想法,而更像是您網站內容中的“播放器”。 我唯一不喜歡的是,如果沒有頁面構建器,就不容易設置頁腳內容的樣式。
如果您使用 WPBakery、Fusion Builder 或其他受支持的頁面構建器,那麼您將完全沒問題。 毫不猶豫地購買它。 但是,如果您沒有使用任何頁面構建器,那麼很令人失望的是,您在使用 HTML 構建頁腳時幾乎卡住了。
我知道智能頁腳系統是通過 Envato 銷售的,所以我相信很多人已經擁有 WPBakery Page Builder,它也在那裡銷售,是最受歡迎的頁面構建器之一。 此外,現在幾乎 ThemeForest 上的每個主題都內置了 WPBakery。
除了這個問題,其他一切都很順利。 在檢查用於編輯頁腳的免費插件選項時,我還沒有找到任何適合頁腳質量定制且上次更新的插件不是一年前。
如果您有使用 Smart Footer System 插件的經驗或者您有更好的選擇,請在下面的評論中告訴我。
智能頁腳系統

優點
- 非常實惠的價格
- 即使在手持設備上看起來也很棒
- 適用於大多數頁面構建器插件
- 易於使用的面板進行設置和自定義
- 各種功能
- 在不同的 WordPress 內容類型上顯示不同的頁腳
缺點
- 沒有現有的插件小部件可以在不使用頁面構建器的情況下創建頁腳
- 如果您不使用頁面構建器之一,則必須依靠 HTML 來構建頁腳
- 演示頁腳僅與 Visual Composer 兼容
