Go Pricing vs ARPrice vs Plugmatter Pricing——最好的WordPress響應表插件?
已發表: 2015-09-04我已經寫過關於 WordPress 響應式表格插件的文章。 在我的帖子中,我對 Go Pricing table plugin 和 Plugmatter WordPress 定價表插件等付費選項進行了測試和評論。
眾所周知,WordPress 是功能強大且最受歡迎的 CMS 系統。 它不斷更新和豐富新功能。 但是即使經過這麼多年的發展和更新,WordPress仍然沒有內置的建表功能。
多虧了龐大的 WordPress 插件庫和 WordPress 開發人員,您不必費力尋找完美的表格創建解決方案。
無論您是銷售具有各種許可選項的 WordPress 插件、具有多個定價計劃的網絡託管,還是具有多個定價計劃的任何其他產品或服務,您都可能需要或創建了某種形式的定價表。
它們有不同的佈局和風格。 有些提供更多功能,有些則缺乏基本功能。 如果您有用於銷售產品或提供服務的網站,那麼好的WordPress 響應式表格插件是必須的。
通過這種方式,您可以快速展示以引人注目的方式使用您的產品的所有好處。 事實證明,它還可以促進銷售。
因此,重要的是找到好的WordPress 響應式表格插件,無論訪問者是通過台式計算機還是手持設備檢查您的網站,它都會看起來很棒並吸引註意力。
有許多定價表插件可用,很容易迷路並選擇正確的插件。 在這篇文章下方,您可以找到比較表,我比較了三個我親自測試過的付費 WordPress 響應表插件。 它們是 Go Pricing、ARPrice 和 Plugmatter 定價表。
因為我已經寫過關於Plugmatter定價表插件和Go Pricing 的評論,對於這些評論,請查看以下鏈接:
- Go Responsive Pricing and Compare Tables Review
- Plugmatter 定價表插件審查
在這篇文章中,我將剖析 ARPrice – Ultimate Compare Pricing 表插件,它可以在 Codecanyon 上以 27 美元(在撰寫本文時)購買。
哪個是最好的 WordPress 定價表插件?
在測試了用於創建定價表的 Plugmatter 解決方案、Go Pricing 響應表插件和 ARPrice 比較插件之後,我有我個人的最愛。
請注意,我只嘗試過提到的那些,所以不知道也不能說其他付費或免費的各種定價表有多好。 我個人更喜歡並使用 Go 定價表插件。
到目前為止,根據我的意見和需求,Go Pricing 具有創建美觀的比較或定價表所需的所有功能。 對插件的支持很好,更新比 ARPrice 更頻繁(仍然是 1.1 版,上次更新時間為 2015 年 2 月 25 日。)。
Go Pricing 可能是最暢銷和使用最多的定價表插件。 ARPrice 插件具有大多數功能(如果我沒記錯的話)作為 Go Pricing,並且還能夠添加我在任何其他定價表插件中都沒有看到的動畫。
但我發現使用 Go Pricing 比其他兩個候選人更簡單。 另一方面,Plugmatter 缺乏一些基本功能,並且不是很用戶友好。
Go 定價與 ARPrice 與 Plugmatter 定價

- 插入
- 預製模板
- 反應靈敏
- 亮點功能
- 能夠使用自定義 CSS
- 能夠重新排序行和列
- 能夠在不丟失數據的情況下更改模板
- 所見即所得編輯器
- 字體
- 字體真棒圖標
- 能夠添加工具提示
- 可定制的按鈕
- 粗體、斜體、下劃線等文本
- 添加鏈接
- 簡碼定價表使用簡碼放置
- 與 Google 事件跟踪系統集成
- 提前拆分測試活動
- 更改表的大小
- 從頭開始創建定價表不使用預製模板
- 列數每個表可以添加多少列
- 行數每個表可以添加多少行
- 添加圖像的選項
- 添加視頻的選項
- 添加谷歌地圖的選項
- 添加音頻的選項
- 動畫定價表
- 複製行的選項
- 導入/導出功能
- 絲帶
- 實時預覽預覽按鈕以查看定價表在不同設備(台式機、平板電腦、移動設備)上的外觀
- 定價表分析定價表視圖的詳細分析
- 支持
- 更新
- 價錢

- 去定價
- 250+
- 超過 650
- 10
- 無限
- 免費 6 個月如果您想將支持延長至 12 個月,則為 6 美元
- 壽命
- 單個站點的價格為 20 美元

- 價格
- 170+
- 400+
- 看起來和你想要的一樣多
- 無限
- 免費 6 個月如果您想將支持延長至 12 個月,則為 5.40 美元
- 壽命
- 單個站點的價格為 18 美元

- 插頭定價僅適用於專業和開發人員定價計劃
- 10僅適用於專業和開發人員定價計劃
- 超過 650
- 6
- 無限
- 您可以添加圖像,但只能在標題中。 您無法將圖像添加到行中。 圖片大小固定為 120 x 120 像素。
- 1 年的支持您需要每年更新許可證才能使用支持選項
- 1 年更新如果您想繼續接收更新,則需要在一年後更新許可證
- 基本計劃費用為 47 美元

ARPrice WordPress 響應表插件評論
ARPrice 是一個功能齊全的WordPress 定價表插件,您可以在任何類型的網站中使用它。 它非常強大和靈活,足以在任何現代 WordPress 主題上看起來很棒。
某些功能使其在其他定價表插件中獨樹一幟,而其他功能則大多可以在其他定價插件中找到。 激活插件後,您可以選擇激活您的許可證以獲得支持和自動升級。
這是使用定價表分析功能的唯一方法。 一個許可證密鑰一次只能用於一個 WordPress 安裝。
使用 ARPrice 表插件,您可以從 170 多個現成的模板中進行選擇。 這比提供超過 250 個的 Go Pricing 少,但比只提供最多 10 個的 Plugmatter 多。
它提供了一個功能齊全的管理面板,您可以從中拖放列並根據需要調整它們的大小。 這是非常基本的功能,任何體面的定價表 WordPress 插件都應該有。
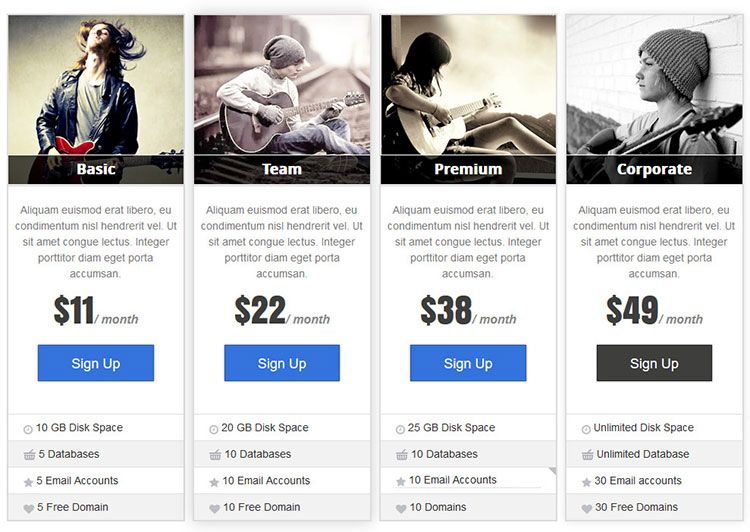
每列都有三個主要的重點區域,您可以對其進行編輯。 列提供了包含圖像、視頻、音頻、谷歌地圖或添加動畫的能力。 這些功能在每個比較/定價插件中都看不到。

ARPrice 為您提供多種不同的色帶類型和顏色。 這些基於 CSS,您可以根據需要修改它們。
這個 WordPress 響應表插件中最有趣的功能是創建動畫定價表的選項。 我在 WP 的任何定價表插件上都沒有看到這一點。
其他一些功能包括Font Awesome 和自定義圖標支持、超過 400 種自定義 Google 字體、導入和導出模板的能力、與 WooCommerce、PayPal、Visual Composer 的外部腳本集成……。
如果您決定插入視頻,插件支持 YouTube、Vimeo、Screenr、DailyMotion 和 Metacafe,而音頻支持 Soundcloud、Beatport 和 Mixcloud。
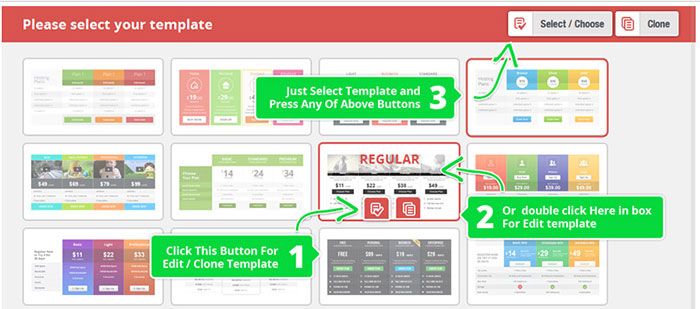
通過單擊 WordPress 左側菜單中的“ARPrice”選項卡,您將獲得所有定價表的列表。 從模板列表中選擇您喜歡的模板。 您可以看到每個定價表模板的所有縮略圖。
此選項有助於選擇正確的定價/比較表,並且也存在於 Plugmatter 插件中,但遺憾的是沒有出現在 Go Pricing 較新的模板中。

您可以編輯現有模板或創建現有模板的克隆。 通過編輯模板,所有更改將保存在原始模板中。 通過選擇創建現有模板的新克隆模板,所有更改都將保存到克隆模板中。 您的原始模板將保持原樣。
因此建議克隆現有模板,然後進行任何更改。 似乎沒有像 Go Pricing 那樣從頭開始創建表的選項。 您需要編輯提供的現成模板。
管理面板功能齊全,因此您可以部分或整體自定義定價表。 實時模板編輯器具有拖放選項以及可調整大小的列選項。
如果您願意,您可以上傳音頻、視頻、谷歌地圖和圖片。 ARPrice WordPress 定價表插件支持視頻集成(Metacafe、Screenr、DailyMotion、Vimeo 和 YouTube)、音頻(Beatport、Mixcloud 和 SoundCloud)以及 HTML5 視頻和音頻。

在編輯器中,您可以進行與模板相關的任何更改,您設置的所有更改都將立即應用於您的模板。
您可以根據需要通過拖放重新排列列。 ARPrice 提供根據要求調整列大小的能力。 您只需要選擇列並調整其大小。
您也可以使用色帶。 這沒什麼革命性的。 每個更好的 WordPress 響應式表格比較插件都有這種能力。 功能區完全基於 CSS。 您可以設置功能區文本、功能區背景顏色、文本顏色、位置等。
不僅功能區,按鈕、正文、定價和標題字體都有無限的顏色,這將使定價表看起來很清晰。
背景和工具提示文本具有相同的無限顏色選項。 每個按鈕、定價、正文和標題設置都可以在每個部分單獨更改。
您可以從瀏覽器的默認字體或 Google 字體中進行選擇。 你也有 Font Awesome 支持。 ARPrice WordPress 定價表允許您將任何腳本、任何插件的簡碼或任何第三方腳本添加到定價表按鈕。
它支持 WooCommerce、s2Member、ARForms、PayPal Forms 以及任何將返回按鈕、鏈接、表單等的腳本或簡碼。它還支持 WPBakery Page Builder(檢查 WPBakery 評論)並且它已準備好 WPML(請參閱 WPML 評論)。
通過實時預覽,您可以查看定價表在手機、平板電腦或台式機上的外觀。 這將幫助您了解是否需要修改定價表以在任何設備上看起來最佳。

創建您的第一個定價表
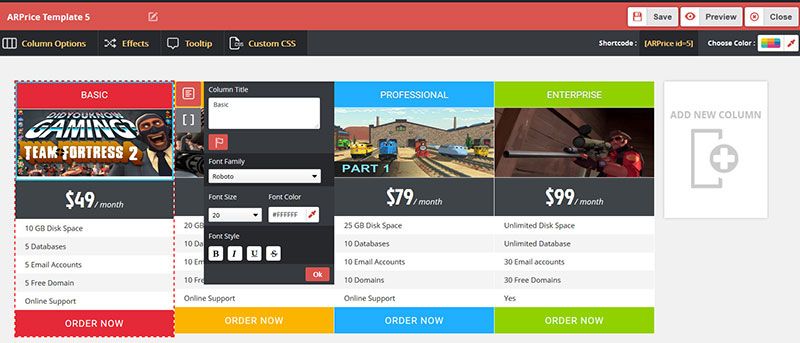
每個定價表都有自己的 ID,可在帖子或頁面中用作短代碼。 您可以在常規模板或動畫模板之間進行選擇。 做出選擇後,只需選擇它即可為您創建定價表。 現在,您可以根據自己的意願對其進行編輯。
通過點擊每一列的標題、內容、描述和按鈕,您可以修改每一部分。 單擊整個列將為您提供複製、刪除列、更改寬度和高度、隱藏或添加自定義功能區的選項。
就像在每個體面的比較定價表中一樣,有可能更改字體系列、大小、顏色、樣式,甚至添加圖像、視頻、音頻等。
價格設置允許您為價格本身和價格區間設置不同的設置。 這意味著您可以將美元值設置為特定的大小、顏色和字體,然後使“每年”文本看起來完全不同。

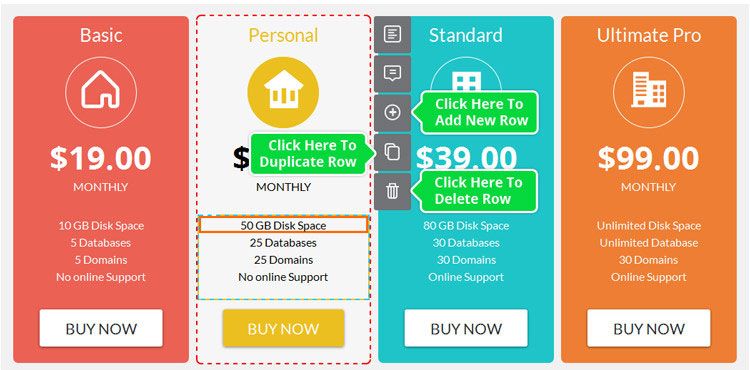
每個描述行還為您提供了複製它的選項。 這是在整個定價表中保持樣式不變的理想選擇。 您可以根據需要添加和刪除行,並在您認為有必要的地方添加工具提示。
該按鈕提供了一些大小選項、包含圖像的可能性以及用於輸入按鈕鏈接和按鈕腳本(例如 PayPal 代碼)的空間。

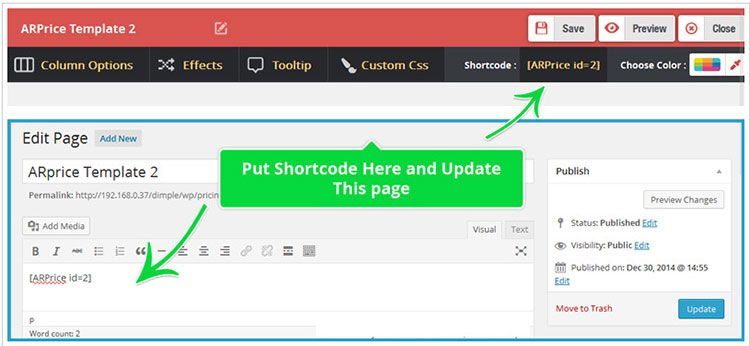
ARPrice 可以使用簡碼在您的頁面或帖子中顯示定價表。 您只需要從 ARPrice 模板中放置短代碼並將其放在要顯示定價表的位置。
ARPrice 表設置和選項
除了用於編輯各個列外觀的選項之外,ARPrice 還具有您可以從頂部菜單進行設置的常規設置。
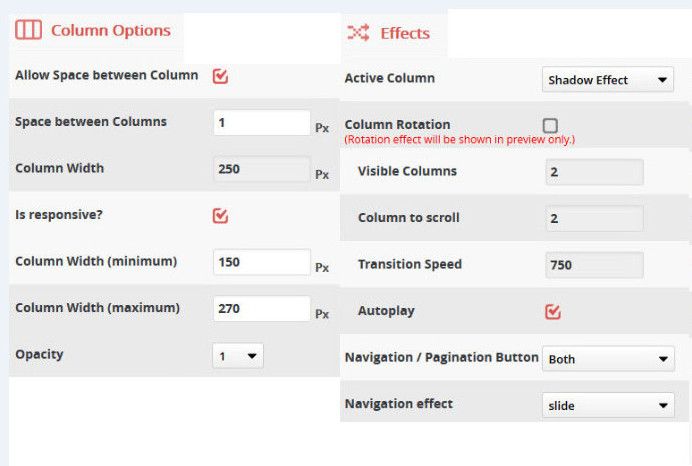
首先是列選項,您可以從中設置列間距、寬度和響應能力。 ARPrice 定價表還提供了設置定價表不透明度的選項。
旁邊是效果設置。 您可以設置活動列效果,例如,當用戶懸停在列後面時會出現陰影。 或任何其他可以使您的桌子脫穎而出的效果。
您可以設置一次顯示多少列,設置旋轉多少列,列的分頁設置,滾動效果等。

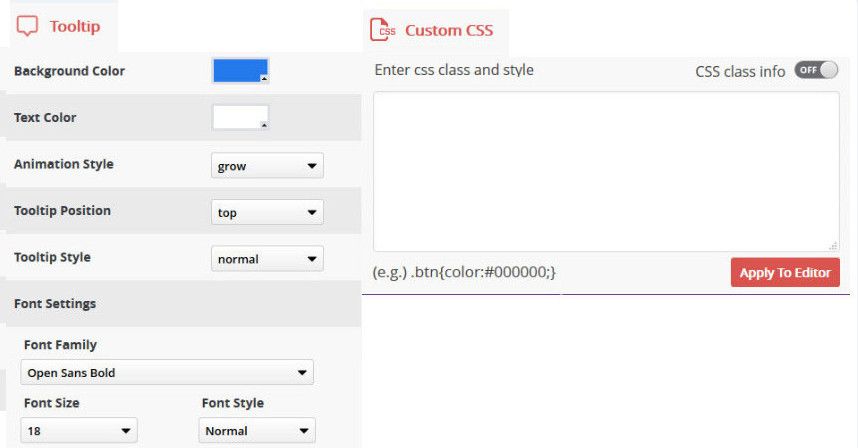
工具提示 設置是您可以設置工具提示所需的所有內容的地方,例如背景顏色、文本顏色、樣式、位置和字體。 最後,如果您熟悉 CSS,您有一個自定義 CSS選項卡,用於您想要進行的任何自定義更改。
如果您想將您的 css 添加到定價表或覆蓋任何默認 css,那麼您可以從本節執行此操作。 只需選擇您想要更改的任何一類定價表並將其放入自定義 CSS塊並保存定價表。
如果你想用你的 css 覆蓋默認 css,你需要默認的定價表類。 為此,ARPrice 提供了CSS 類信息。

還提供了一些其他有價值和重要的功能。 通過單擊預覽按鈕,您可以在三個不同的顯示器上查看您的定價表及其當前設置和样式; 電腦顯示器、平板電腦或移動設備。
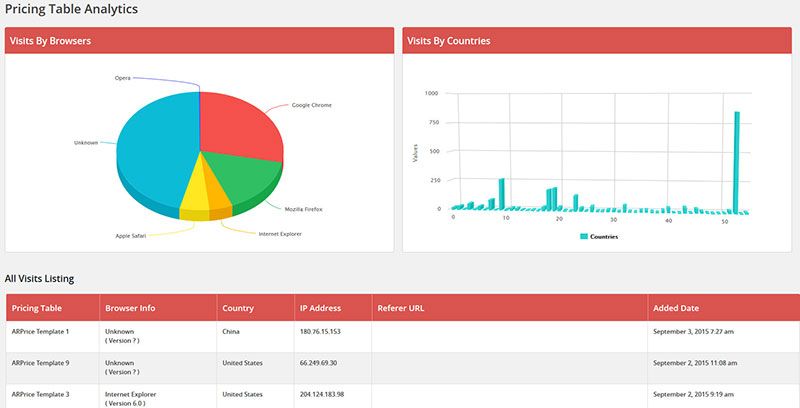
還有分析部分可以跟踪瀏覽器和國家/地區的訪問,以及個人訪問列表,以幫助您監控定價表的有效性。
導入/導出允許您導入和導出任何模板。 設置是您可以設置自定義 CSS 的全局設置和各種設備視圖的最大尺寸的響應設置的地方。

ARPrice 開發人員提供了一個演示,您可以在其中看到這個 WordPress 定價表插件是如何工作的。 只需訪問 Codecanyon 上的官方銷售頁面並點擊Live Preview 即可。
從那裡您將能夠登錄演示 WP 儀表板以測試插件。
ARPrice WordPress 響應式定價表功能
|
|
列選項:
| 動畫效果:
|
工具提示設置:
- 更改背景顏色
- 更改文本顏色
- 設置動畫樣式(例如增長)
- 工具提示位置(例如頂部)
- 工具提示樣式
- 字體設置(字體系列、大小、顏色和样式)。
ARPrice WordPress 響應式定價表結論
在試用了演示和工作站點後,我可以說 ARPrice 是一個非常直觀的插件,任何 WordPress 用戶都可以使用,沒有太多問題或複雜性。
模板的選擇是可靠的,並允許您在 WordPress 網站中創建各種引人注目的定價或比較表。 你的想像力是你唯一的障礙。

創建動畫定價表的可能性當然是一個很大的優勢,這是使該插件脫穎而出的功能。 對於希望為自己的網站提供不同和獨特內容的任何人來說,這都很棒。
拖放界面、易於訪問的設置、自定義選項和集成可能性無疑使其成為您選擇定價比較表插件的有力競爭者。
最好的免費 WordPress 定價表插件
免費定價表插件在 WordPress 中取得了長足的進步。 就在不久之前,您必須只購買溢價才能獲得漂亮的定價表。
市場上有許多適合許多人的免費插件。
1. 簡單的定價表
Easy Pricing Tables 插件是響應式插件,易於使用,可讓您添加無限數量的行和列。 儘管它沒有隨附不同的模板,但它確實讓您可以控制您製作的每張桌子的一些設計。
雖然您可以控制邊框、字體大小和按鈕顏色,但您無法更改表格本身的整體主顏色或標題。
2. 響應式定價表
該插件在管理面板中添加了一個“定價表”選項卡,允許您非常簡單地為您的網站創建定價表。 您可以快速為不同的計劃添加功能,選擇顏色(以及許多其他選項)並使用簡碼在任何地方顯示您的定價表。
3. 定價表
這個插件生成純 HTML 和 CSS3 網格來顯示定價表數據。 可用於創建託管樣式定價表網格、平面網格或顯示帶有十字圖標的空白字段。
其他付費 WordPress 比較/定價表插件
如果您準備投資以獲得在 WordPress 中創建表格的更多功能和選項,請考慮以下其他付費插件:
1. WP 表管理器
表格管理器是 WordPress 網站的插件,可以在電子表格界面(如 Excel)中創建表格。 電子表格界面可以輕鬆創建和修改表格,然後單擊按鈕即可將其插入到頁面/帖子中。
它非常容易使用。 界面直觀、友好且簡單。 此表格管理插件與其他插件不同的另一個功能是能夠根據表格中的數據創建圖表。
然後,您只需單擊一下即可將該圖表作為頁面插入到您的帖子中。 閱讀 WP Table Manager 完整評論以獲取更多信息。
2. 簡易定價表 WordPress 插件
Easy Pricing Table Plugin 包括預定義的主題、顏色和隨時可用的元素。 使用此插件,您可以通過很少的可點擊操作來構建定價表。
3. HeroWP 高級定價表
4. WordPress 定價表插件 Pro
WordPress Pricing Table Pro Plugin 是一種拖放方式,可以為您的 WordPress 站點構建定價表、比較表或功能表。 這個你插件提供了構建與50 +集成表模板和無限的配色方案的任何定價表最簡單的方法。
最佳 WordPress 響應式表格插件最後的話
要獲得成功的博客或網站,您需要使事情看起來真實。 最好的方法是添加相關數據的統計信息。 定價表插件是顯示數據的簡單方式。 無論是顯示規格、功能、評論、定價還是比較。
現在交給你了。 您有最喜歡的定價/比較 WordPress 插件嗎? 在下面的評論中讓我知道!
