10 多種美化博客文章設計的方法
已發表: 2017-10-15您的博客文章設計對您的品牌有很多影響,並且可以對您的讀者產生至關重要的影響。 在本文中,我們將為您提供鼓舞人心的想法,以改善您的 WordPress 博客文章的外觀和感覺。
因此,將獨特且引人注目的設計元素融入您的博客是必須的。 但是,您可能會發現很難獲得靈感,如果您不是設計專業人士,那麼這項任務可能會顯得不堪重負。
幸運的是,當您尋找設計理念時,高性能博客是一個很好的靈感來源。 此外,您無需成為設計專家即可將這些元素複製並合併到您自己的博客中。 相反,您可以使用 Elementor 使您的工作變得快速而輕鬆。
在這篇文章中,我們將重點介紹在高性能博客中發現的 12 種頂級博客設計。 然後,我們將向您展示如何使用我們的頁面構建器將每個設計秘密應用到您的博客中。 讓我們開始吧!
1. InVision(下落帽)

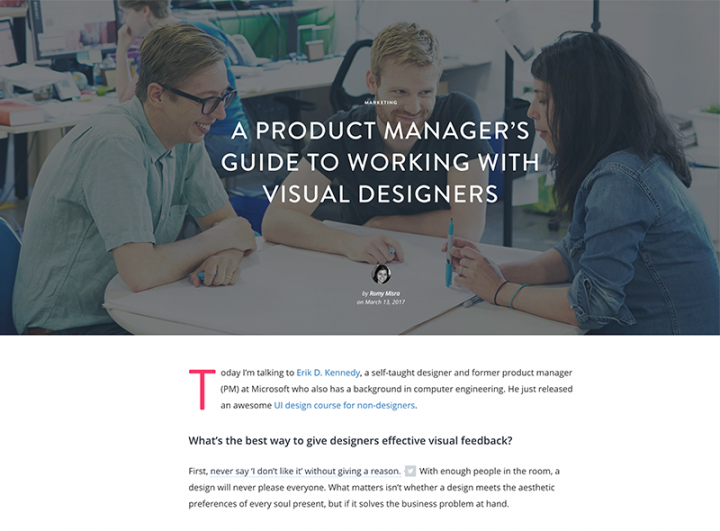
InVision 是頂級協作和工作流平台,因此,他們非常重視博客的設計。 總的來說,這是一個非常乾淨的博客,大量使用負空間,有品位的動畫(例如使用視差標題),以及可讀的、精心設置的排版。
我們特別喜歡在介紹他們的帖子時使用首字下沉。 這是引起對內容的注意的好方法,並且使用 Elementor 很容易複製效果。
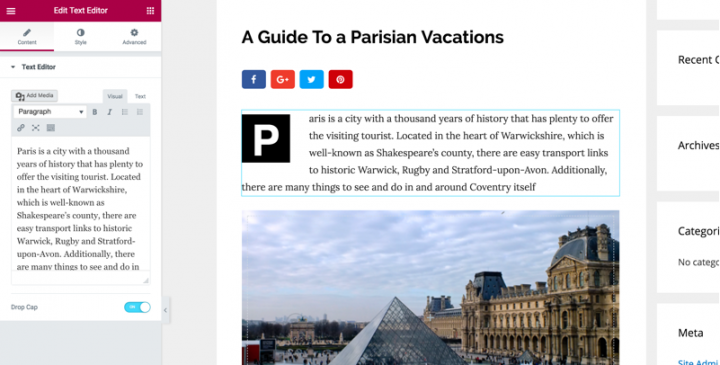
如何在 Elementor 中實現首字下沉

前往 Elementor 。 從這裡,添加一個新部分,然後拖放文本編輯器小部件。 最後,將您想要的文本添加到編輯器中,它應該會出現在主屏幕上。
要添加首字下沉,請向下滾動到左側菜單上的文本編輯器。 你會看到一個下沉的選擇-只要打開此功能,和你所有的設置!
Elementor 可讓您設計和定制具有多種設計可能性的吊頂:
選擇要“堆疊”到“框架”的視圖
更改主要和次要顏色、首字下沉和段落之間的空間、更改框架的大小及其邊框半徑並更改首字下沉排版。
按著這些次序:
- 添加文本小部件
- 打開首字下沉
- 自定義首字下沉樣式
2. Lifehacker(彩色邊框)

Lifehacker 是一個擁有大量追隨者的生活方式和生產力博客。 使用包含大量空白和經典無襯線/襯線字體組合的簡單設計,該博客具有以內容為中心的感覺。 簡而言之,Lifehacker 知道如何讓讀者參與進來並回來閱讀更多內容。
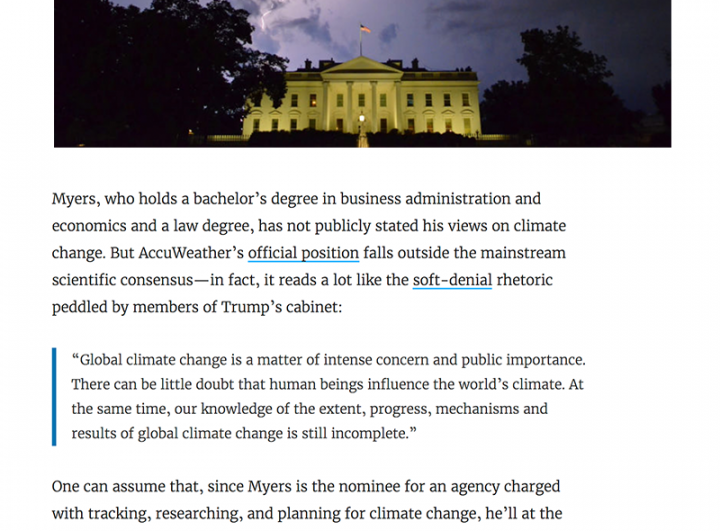
Lifehacker 用來分解並關注其內容的一種方法是對某些元素使用彩色左邊框。 這些提供了重點,非常適合用於引用或內容的特別重要方面。
如何在 Elementor 中添加單色邊框

Elementor 使您能夠使用 Blockquote 小部件創建此效果。 這意味著您可以在幾秒鐘內在自己的網站上實施它。
從編輯器中,拖放Blockquote小部件。 添加要顯示的文本,選擇邊框外觀,然後自定義邊框顏色和寬度。
按著這些次序:
- 添加塊引用小工具
- 粘貼內容
- 選擇邊框皮膚
- 自定義邊框樣式
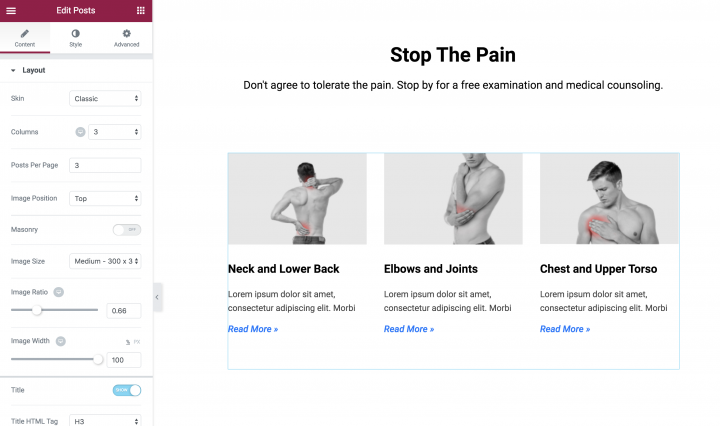
3.相撲(圖像陰影)

作為電子郵件營銷領域的專家, Sumo是一個對內容、設計以及如何將兩者結合以獲得最佳效果有著深刻理解的博客。 他們的博客使用了相當窄的邊距,用比平常更大的文字來吸引讀者。
如果沒有任何風格化的深度,博客可能看起來很扁平。 圖像陰影雖然看起來沒有必要,但卻是答案,Sumo 將它們應用於所有圖像。 這有助於進一步分解內容,並為任何博客或網站增添專業氣息。
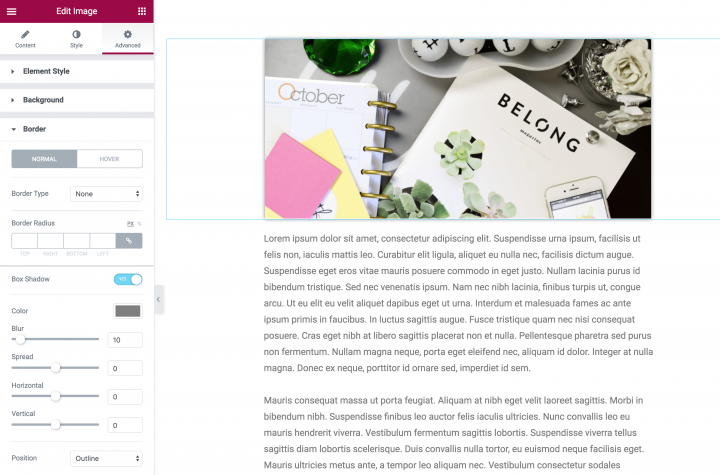
如何在 Elementor 中實現圖像陰影

要添加此元素,只需將“圖像”小部件從“元素”菜單拖放到頁面的新部分即可。 接下來,選擇您要使用的圖像,然後根據需要進行調整。 在我們的示例中,我們將圖像居中並使其成為全尺寸:
要添加陰影,請前往“樣式” >“框陰影”並啟用該設置。 從這裡,您可以通過更改各種選項(例如Color 、 Blur和Spread )來調整陰影的顯示方式。
雖然顏色和模糊是不言自明的,但傳播類似於邊框,因為該值顯示陰影將在圖像的所有側面延伸多遠。 增加值以增加覆蓋範圍,或減少以達到相反的效果。
按著這些次序:
- 添加圖像小部件
- 設置框陰影
- 自定義不同的陰影設置
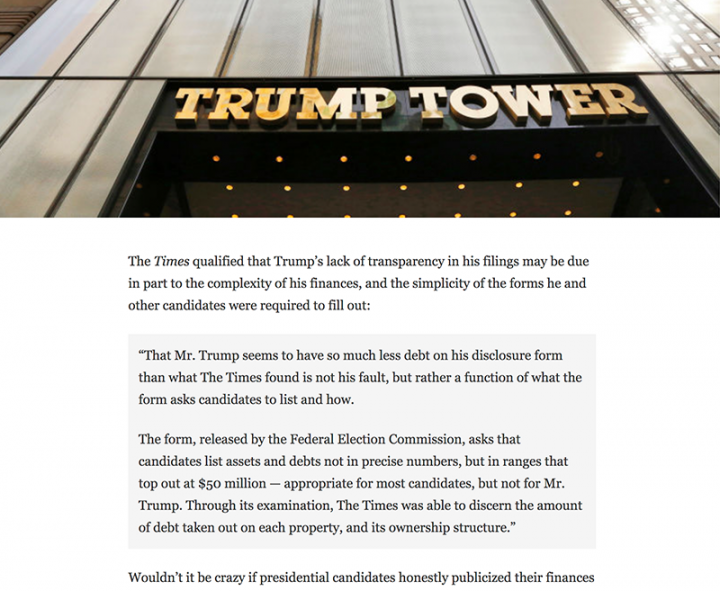
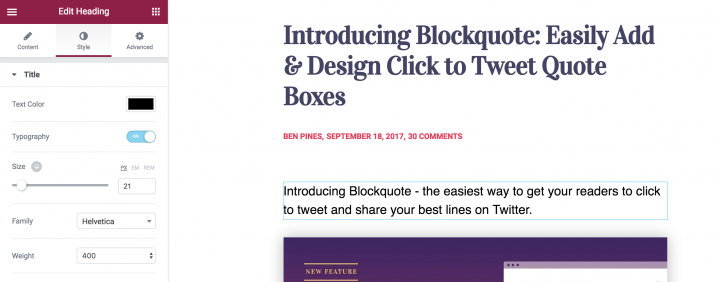
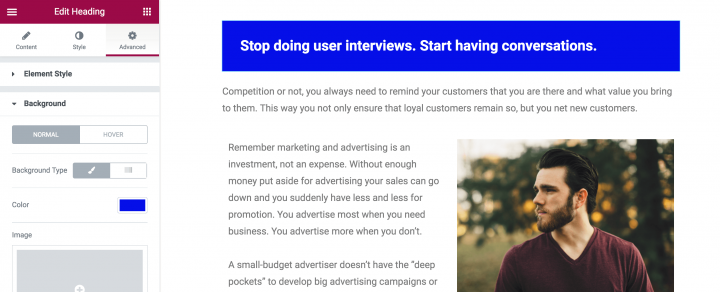
4. Gawker (BlockQuotes)

Gawker 是一個非常活躍的媒體博客網絡,於 2016 年 8 月正式關閉。 然而,我們仍然可以從網站的設計中學到很多東西,比如它的單色配色方案(將內容放在首位),以及方式報價顯示。
這對於需要大量引用的博客(例如新聞和政治博客)來說是一個很棒的功能,儘管它幾乎可以用於任何網站以強調特定的內容部分。
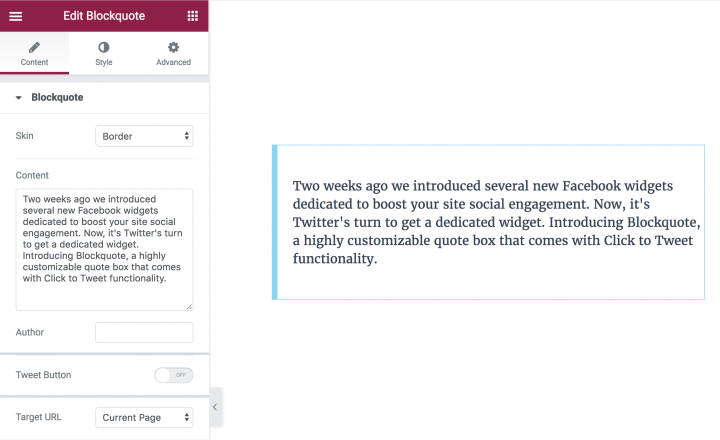
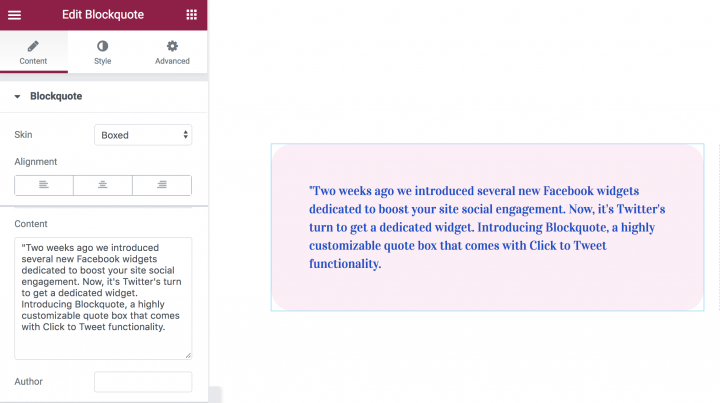
如何在 Elementor 中顯示報價

為了在 Elementor 中實現這一點——儘管比原來的多一點“魅力”——首先將一個Blockquote小部件拖放到您的頁面上,然後添加您希望它出現的文本。 您可以根據需要調整文本 - 包括大小、顏色和字體樣式。
以下是我們用來達到這種外觀的一些設置:
關於內容選項卡,我們選擇的皮膚是引用,對齊是居中。 對於推文按鈕,視圖是圖標,皮膚是氣泡。
關於樣式選項卡,引用的字體是 Playfair Display,作者的字體是 Helvetica。 報價圖標顏色為#004fce。
對於框,轉到樣式選項卡,在框下,選擇顏色 #ffedf6,添加單選框和框填充。
隨意使用這些值,直到您獲得所需的外觀。
按著這些次序:
- 添加 Blockquote 小部件
- 粘貼引用和作者的文本
- 自定義框顏色、填充和收音機
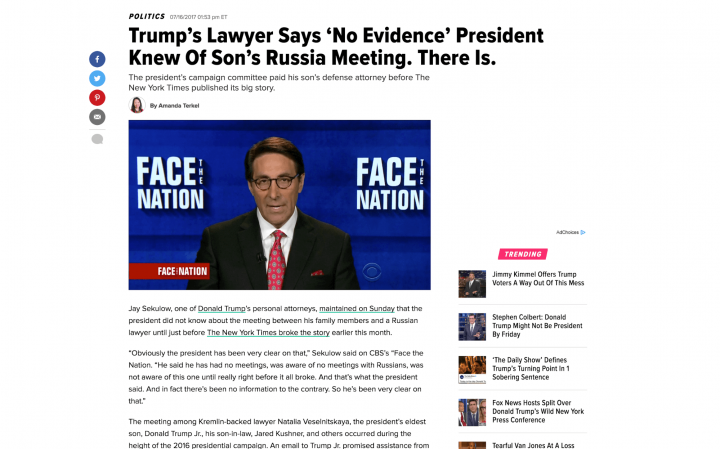
5.赫芬頓郵報(起始文本)

赫芬頓郵報是一個受歡迎的新聞網站,因此其設計元素主要集中在提供一流的內容上。 與此列表中的其他博客不同,《赫芬頓郵報》使用兩欄佈局,並在其中包含大量內容,包括廣告、熱門帖子等。 然而,儘管該網站很忙,但閱讀它的吸引力也絲毫不減。
網站標題給我們靈感的一個方面是“開始文本”——本質上是一個大的開頭行,提供與首字下沉類似的好處。
如何在 Elementor 中實現起始文本

首先,在主標題下方添加一個標題小部件。 粘貼副標題的文本,然後開始設計排版。
顏色為 #000(黑色),Helvetica 字體,字體粗細 300,在高級設置下填充為 0。
就是這樣! 添加非常簡單,使您的讀者更容易理解您的帖子的內容。
按著這些次序:
- 拖動標題小部件
- 粘貼文本
- 設置排版
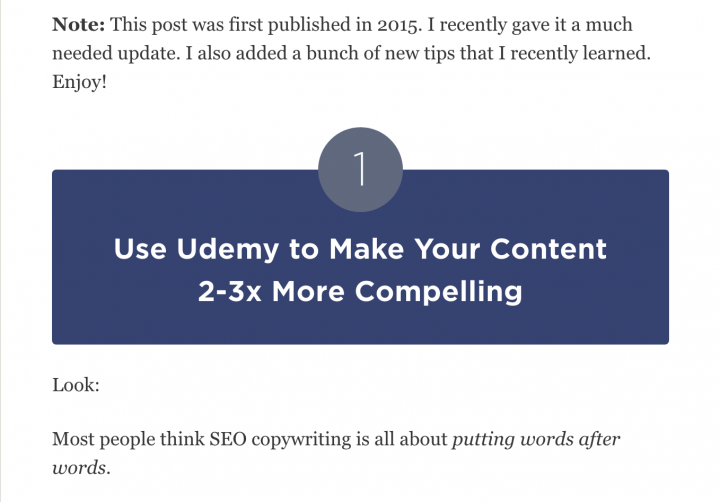
6. Backlinko(副標題)

Backlinko 是一個流量構建博客,專注於推動和吸引您網站的流量。 像赫芬頓郵報一樣,這個由兩欄組成的博客很忙,但不以犧牲可讀性為代價。 配色方案也明亮而誘人,與其內容的對話基調相匹配。
這將我們帶到了對我們來說突出的設計元素:副標題。 這些顏色比博客上的其他所有顏色都要深得多,它們對比鮮明的性質意味著它們引人入勝。
如何在 Elementor 中顯示子標題

大多數文章至少有幾個子標題,這意味著您很可能會經常使用此選項。 這種副標題非常適合分步教程帖子,因為每個步驟都清楚地分開,使訪問者更容易跟隨。
首先,拖動標題小部件。 粘貼文本,使用對齊選項將其居中。 然後,轉到樣式選項卡,為文本設置顏色、字體和其他排版設置。 現在轉到高級選項卡,並將背景顏色設置為 #EC4950。 添加 50 的頂部和底部填充。
我建議您將此小部件另存為全局小部件,以便下次您想從當前帖子或您將創建的任何其他帖子中使用它時,只需從小部件列表中的全局選項卡中拖放即可使用它控制板。 此步驟與本文中列出的所有博客效果相關,但尤其與背景副標題相關,因為它們是如此頻繁地使用。
按著這些次序:
- 拖動標題小部件
- 粘貼文本
- 居中文本對齊
- 設置背景顏色
- 可選步驟:將其另存為全局小部件
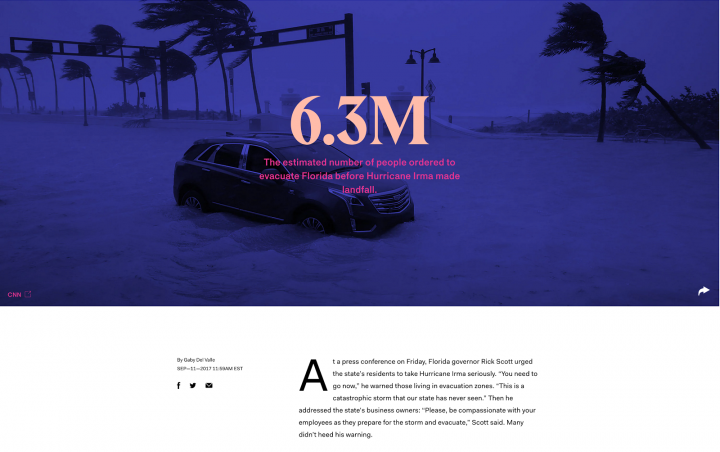
7. 大綱(帖子標題帶背景圖片)

The Outline 是一家總部位於紐約的數字媒體公司,擁有一個相當不尋常但引人入勝的博客。 它以關於各種主題的深度文章為特色,主要關注權力、文化和未來。

雖然引人入勝的標題是絕對必要的,但有時僅憑這一點還不足以吸引讀者。 通過帖子標題中包含的背景圖片,您可以為讀者提供更豐富的體驗。
如何在 Elementor 中顯示帶有背景圖像的帖子標題

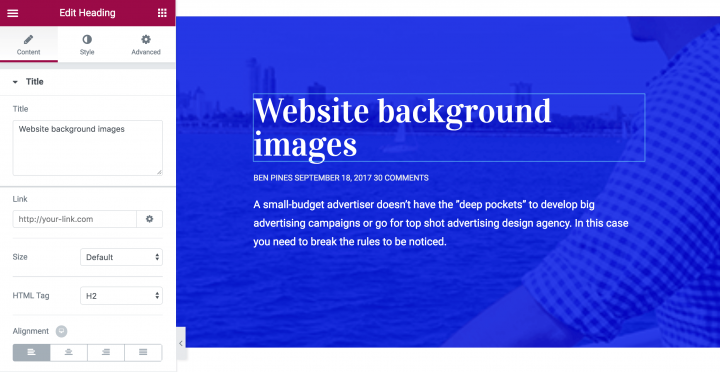
在我們添加背景圖像之前,讓我們首先找到標題和文本編輯器小部件。 向頁面添加一個新部分,然後添加三個堆疊的小部件( Heading 、 Text Editor和Text Editor ):
要添加背景顏色,請單擊“編輯部分” (就像您對副標題所做的那樣)和“樣式” 。 在這裡,您可以編輯背景的佈局,包括其顏色、圖像(我們稍後會介紹)、邊框等。
您可以根據需要自定義每個小部件(和佈局)。 要添加頂部邊框,請返回佈局設置,然後轉到樣式>邊框並取消鏈接值。 選擇您想要的邊框類型( Solid 、 Dotted 、 Double或Dashed )並增加TOP的值,直到它符合您的喜好。 此外,您可以選擇值下方的顏色:
接下來,添加背景圖像很簡單。 返回佈局並轉到樣式選項卡。 向下滾動到背景疊加並選擇畫筆。 您可以通過單擊Image下的加號來添加圖像,然後插入一個您的 WordPress 庫,或從您的計算機上傳一個。
您現在有許多選項,包括Position 、 Repeat、 Size和Opacity 。 使用這些選項,直到您獲得所需的外觀。
要獲取日期和作者等博客詳細信息,請使用插件 Press Elements 將這些屬性繪製到 Elementor 中。
按著這些次序:
- 為該部分設置背景圖像
- 添加圖像疊加
- 拖入標題和其他元素。
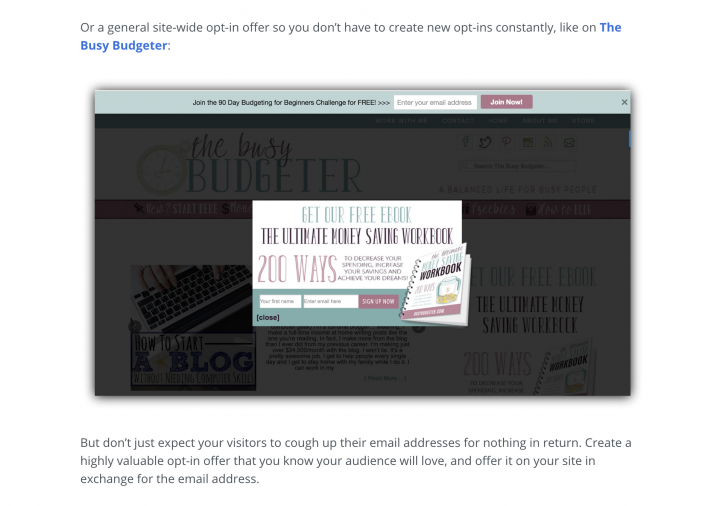
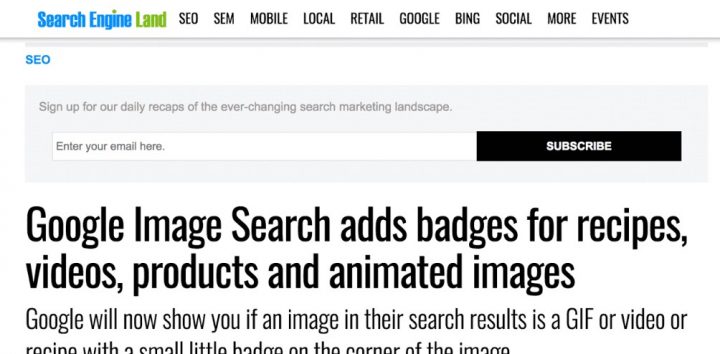
8. 搜索引擎土地(訂閱表格)

作為搜索引擎優化 (SEO) 行業的領先博客,Search Engine Land 融入了許多獨特的設計元素。 兩列佈局可以說是整個列表中最緊湊的,並且設計仍然專注於內容。 然而,我們被經常出現在帖子頂部的訂閱表單所吸引。
為了獲得最佳效果,訂閱表格應盡可能引人注目。 幸運的是,Elementor 使您能夠為您的站點創建類似 Search Engine Land 的表單。 就是這樣!
如何在 Elementor 中添加訂閱表單

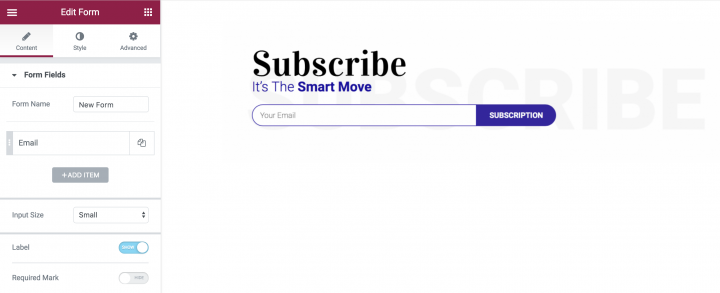
首先,將兩個小部件添加到頁面的新部分。 頂部小部件應該是Heading ,而底部應該是Text Editor 。 添加您的文本,並根據您自己的要求自定義每個文本。
接下來,訂閱表單中最重要的元素可以通過升級到 Elementor Pro 來添加:表單小部件。
要添加它,請將小部件拖放到該部分,更改輸入字段和按鈕文本,然後根據需要設置樣式。 在我們的示例中,您還會注意到兩個元素(輸入框和表單按鈕)之間沒有間隙。 要實現這種外觀,只需轉到Style > Form > Column Gap並將值設置為0 。
要添加背景圖像,請轉到“編輯部分” >“樣式” >“背景” 。 然後您可以添加您選擇的圖像,甚至選擇背景顏色或漸變。
按著這些次序:
- 拖動 2 個標題小部件以及表單小部件
- 刪除除電子郵件字段之外的所有表單字段。
- 設置字段和按鈕列的寬度,使它們顯示在一行中
- 在樣式下,將間隙設置為 0
- 設置字段上邊界和左邊界半徑
- 設置按鈕下邊框和右邊框半徑
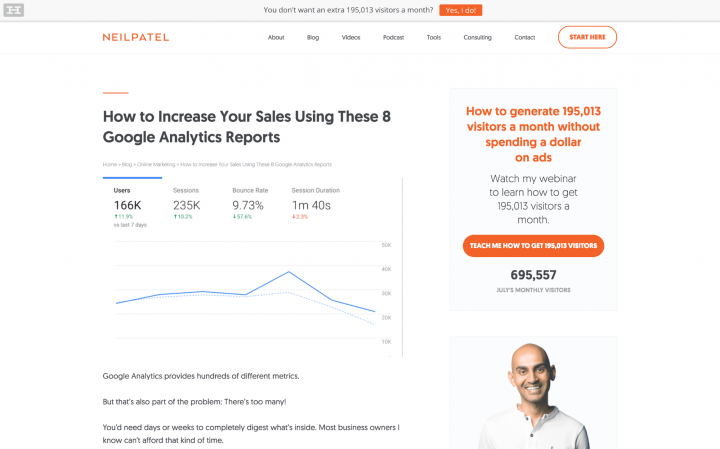
9. Neil Patel(號召性用語 - CTA 框)

尼爾帕特爾以其長篇內容和精闢的副本而聞名。 然而,他的網站也使用了大膽而稀疏的設計,與他的寫作語氣相匹配。
號召性用語 (CTA) 是任何網站最重要的附加功能之一,因為它們需要強制用戶採取行動。 它們的用途也非常廣泛。 當然,設計越引人注目,您就會看到更好的轉換。
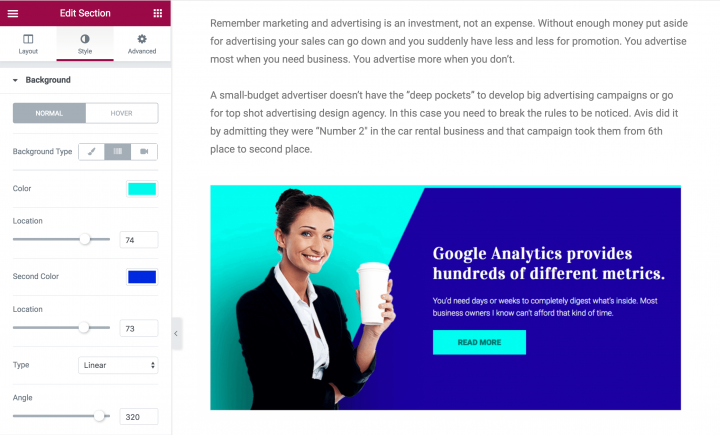
如何在 Elementor 中創建號召性用語框

包括佈局(您在前幾節中學習瞭如何設置樣式),此設計中共有五個元素。 我們的示例並排分成兩個偶數部分,這樣可以進行一些進一步的自定義。
首先是左邊的圖像。 這種特殊的選擇很好地融入了背景,並為設計增添了無縫的流動感。 這可以通過使用 PNG 圖像來完成,PNG 圖像是一種將透明度合併到背景中的文件類型。
接下來是設計的右側,由Heading 、 Text Editor和Button小部件組成。 要將這些小部件無縫添加到一起,只需將每個小部件一個一個地拖放到該部分即可。 它們將自動堆疊以適合該部分,這可以輕鬆保持設計完美無瑕。
Heading小部件的設計與我們介紹的其他小部件一樣:這個設置為H2 ,左對齊,字體粗細設置為 900。最後, Button小部件易於設置和自定義。 與其他小部件一樣,可以自定義按鈕以與您的博客保持一致。
在這裡,您可以編輯文本、大小和對齊方式(在內容選項卡中),自定義形狀、背景和文本顏色(在樣式選項卡中),以及添加邊框或填充(在高級選項卡中)。
按著這些次序:
- 設置兩列部分
- 將圖像添加到左列
- 在右欄中添加兩個標題小部件和一個按鈕
- 設置漸變背景並將其轉換為分屏(您可以在此處找到相關視頻教程)
- 自定義標題和按鈕的顏色、間距和排版
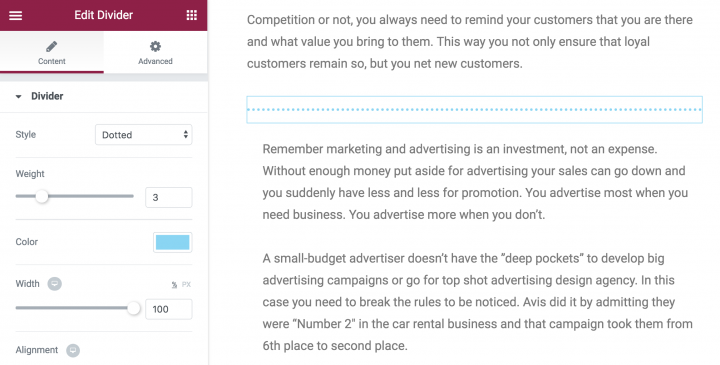
10. Elementor(分隔線)

這是從我們自己的博客文章中獲取的另一個示例。 有時,當您創建長格式內容時,您需要將不同的段落分開。 標題和間距是做到這一點的好方法,但有時它們還不夠。 通過使用分隔線小部件,您可以在段落之間創建微妙的分隔,使讀者更容易理解文章的一個部分在哪裡結束,另一部分從哪裡開始。
如何在 Elementor 中顯示分隔線

到除法器添加到您的網頁或交,拖放分隔構件到你所選擇的區域。 默認是一條寬度為 100% 的深色實線(這意味著它會拉伸內容區域的長度),並且有四種不同的樣式可供選擇,包括Solid 、 Double 、 Dotted和Dashed 。
我們的示例使用權重為9的虛線樣式。 但是,您可以嘗試使用樣式、分隔線顏色、間隙(點和破折號之間)、寬度和粗細。
按著這些次序:
- 拖動分隔線小部件
- 將其設置為虛線
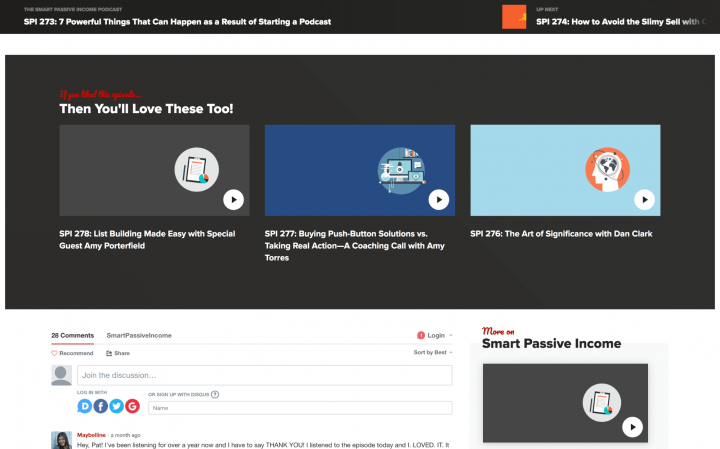
11. 智能被動收入(相關帖子)

Smart Passive Income 是一個非常成功的博客,由企業家 Pat Flynn 運營。 網站欄目非常廣泛,既可以分散其繁忙的佈局,也意味著相關帖子部分等設計元素有足夠的迴旋餘地。
這可以說是我們列表中最複雜的設計,但即便如此,使用 Elementor 組裝起來也只需要幾分鐘。
如何在 Elementor 中顯示相關帖子

在Page Builder 中,添加一個部分並編輯佈局。 我們在設計中使用了背景顏色和邊框,但您可以隨意混合。 接下來,添加兩個標題小部件,一個在另一個頂部。
要添加的最後一個元素是Posts 小部件,這是一個具有多種用途的 Elementor Pro 功能。 要將其合併到該部分,請向該部分添加一個新區域,然後將Posts小部件拖放到位。 默認設置總共包括三列和六個帖子,但您可以根據自己的喜好更改這兩個設置。
此外,帖子小部件將顯示每個帖子的標題、發布日期和摘錄。 但是,您可以從Content > Layout輕鬆更改其顯示方式。 例如,上面的圖片只顯示了帖子圖片和標題,這對於這個特定的設計元素非常有用。
按著這些次序:
- 拖動帖子小部件
- 在 Query set Order By > Random 下
- 添加帶有“閱讀更多”號召性用語文本的標題
結論
內容在您博客的成功中起著至關重要的作用。 但是,你如何顯示您的內容一樣可以為它說什麼重要。 考慮到這一點,很容易理解為什麼將獨特且引人入勝的設計融入您的博客至關重要。
在這篇文章中,我們向您介紹了高性能博客上的 11 個設計元素。 我們還向您展示瞭如何在 Elementor 及其眾多功能的幫助下將每個設計技巧實施到您自己的博客中 - 包括 28 個(而且還在增加!)小部件和 100 多個預先設計的模板。
您對設計過程或 Elementor 頁面生成器如何提供幫助有任何疑問嗎? 在下面的評論部分讓我們知道!
