如何在網頁設計中使用麵包屑來改善導航
已發表: 2021-02-07當談到在線成功時,內容確實是王道。 但是,如果該內容難以找到和導航,那麼沒有人會停留足夠長的時間來發現它所提供的內容。
值得慶幸的是,有一些方法可以讓您的網站更易於瀏覽。 通過實施麵包屑路徑,您可以讓訪問者通過單擊導航到您網站的頂級頁面。 麵包屑導航還可以幫助訪問者準確找到他們正在尋找的內容,即使您的網站跨越數百個不同的頁面。
在本文中,我們將探討為什麼麵包屑是網頁設計的重要組成部分,以及您可以添加到 WordPress 網站的三種類型的麵包屑路徑。 然後,我們將分享四個最佳實踐,用於創建看起來很棒的麵包屑,並幫助訪問者輕鬆瀏覽您的網站。 讓我們開始吧!
目錄
- 什麼是網頁設計中的麵包屑?
- 為什麼你應該考慮使用麵包屑導航
- 3 種類型的麵包屑導航
- 1. 基於位置的麵包屑
- 2. 基於路徑的麵包屑
- 3. 基於屬性的麵包屑
- 麵包屑的 4 個最佳設計實踐
- 1. 不要替換你的主要導航菜單
- 2. 保持標題一致
- 3. 遵循網頁設計最佳實踐中的麵包屑導航
- 4. 使用一致的麵包屑放置
什麼是網頁設計中的麵包屑?
麵包屑通常採用水平排列的鏈接的形式,由大於號 (>) 符號分隔。 此符號表示每個頁面的級別,相對於麵包屑路徑中出現的所有其他鏈接:

網頁設計中的麵包屑提供了網站結構的可視化表示。 “麵包屑”一詞起源於 Hansel 和 Gretel 的童話故事,在故事中,主角會留下一串麵包屑來幫助他們找到回家的路。 就像在童話故事中一樣,您網站的麵包屑路徑可以幫助訪問者追溯他們的腳步!
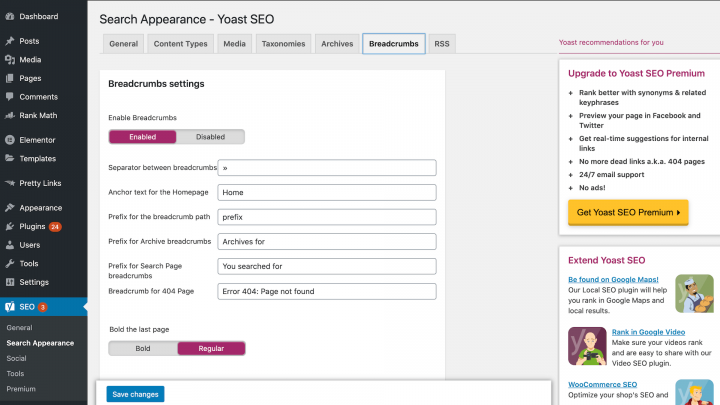
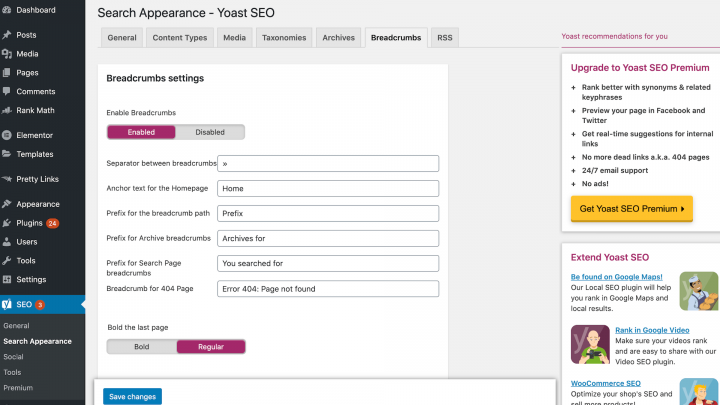
您可以通過多種方式將麵包屑添加到您的網站。 例如,如果您使用 Yoast SEO 插件,則可以使用 Elementor 麵包屑小部件將麵包屑添加到任何頁面。 您可以通過導航到SEO > Search Appearance > Breadcrumbs來啟用 Yoast 的麵包屑設置:

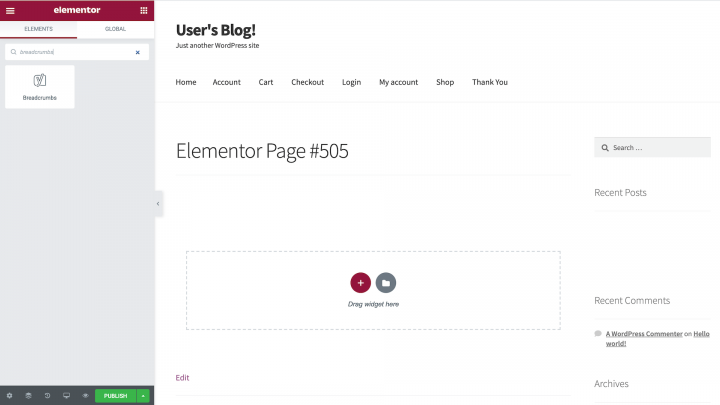
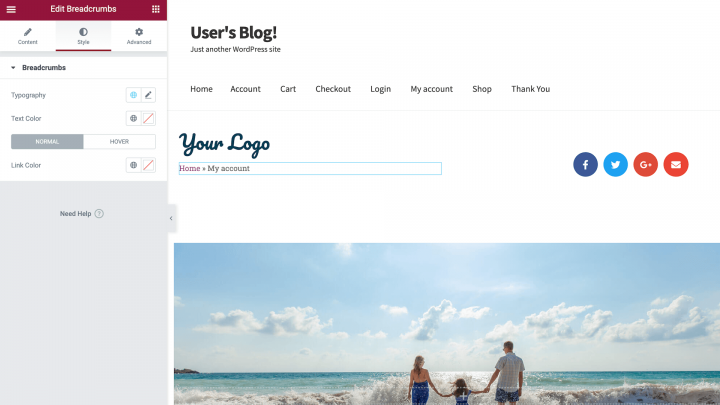
啟用此功能後,Elementor 編輯器中將出現一個新的麵包屑小部件。 您可以將此小部件拖放到畫布的任何區域:

Elementor 將自動呈現您的麵包屑。 然後,您可以自定義它們以補充您網站的設計,包括更改文本和鏈接顏色以及排版。
為什麼你應該考慮使用麵包屑導航
與主導航菜單不同,麵包屑導航通過顯示訪問者在站點層次結構中的當前位置來幫助他們定位。 麵包屑可以成為大多數網站的有用補充。 但是,它們特別適合具有復雜層次結構或大量頁面的站點。
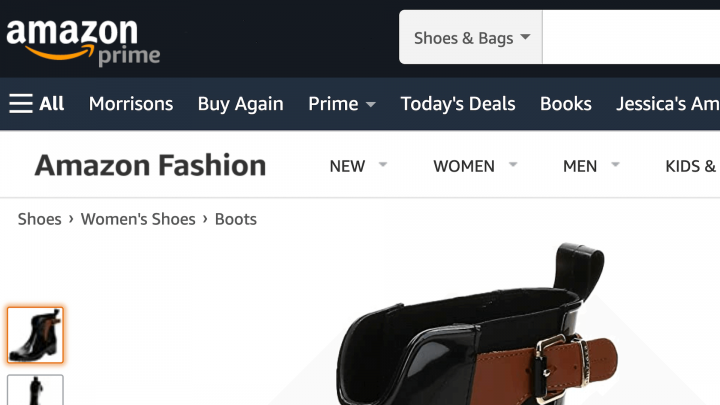
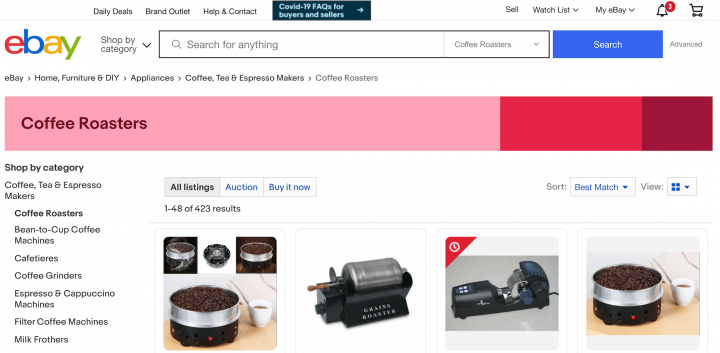
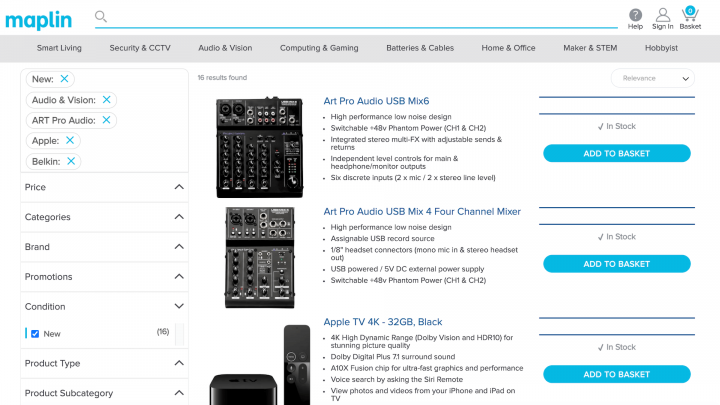
典型的例子是電子商務網站,麵包屑可以幫助訪問者輕鬆地在產品類別之間導航:

由於它們顯示訪問者的位置,您還可以使用麵包屑作為進度條。 一些常見示例包括在線測驗和多頁表格,例如工作申請:

以這種方式使用時,麵包屑提供了訪問者已成功完成的步驟和剩餘步驟的可視化表示。 這可以激勵訪問者完成手頭的任務。
作為網站所有者,您希望訪問者在您的網站上花費盡可能多的時間。 麵包屑可以通過顯示所有相關的導航選項來鼓勵瀏覽。 例如,客戶可能導航到產品頁面,然後決定不購買該特定產品。 麵包屑可以鼓勵訪問者探索與產品相關的類別,並希望進行購買。
麵包屑也是一種緊湊的導航機制。 當談到在網頁設計中使用麵包屑時,勾勒出導航架構可能會有所幫助。 如果您的站點具有邏輯層次結構或分組,則它可能是麵包屑導航的理想選擇。 然而,麵包屑通常不會為個人博客等單級網站增加太多價值。
最後但並非最不重要的一點是,麵包屑還可以幫助搜索引擎爬蟲了解您網站的結構。 這對您的搜索引擎優化 (SEO) 來說是個好消息。
3 種類型的麵包屑導航
麵包屑路徑一般可以分為三類:位置或層次、路徑和屬性。 每種類型都有自己的優點和缺點,讓我們詳細探討一下。
1. 基於位置的麵包屑
基於位置或分層的麵包屑表示站點的結構。 如果您的網站有兩個或多個層次結構,則在您的網頁設計中包含基於位置的麵包屑導航會有所幫助。
如果訪問者經常更深入地進入您的網站,您還可以使用基於位置的麵包屑導航。 例如,消費者可能會在 Google 上搜索特定產品,然後在該產品頁面上輸入您的網站。 對於這個新客戶,基於位置的麵包屑可以提供有關您網站結構的有用見解。
2. 基於路徑的麵包屑
基於路徑的麵包屑是動態生成的。 這意味著它們會顯示訪問者為到達當前網頁而行進的路徑。
當涉及到網頁設計中的麵包屑時,我們建議謹慎處理這種變化。 訪問者傾向於從一頁跳到另一頁,這可能會導致混亂且無用的麵包屑路徑。 大多數 Web 瀏覽器還提供後退按鈕,因此您的基於路徑的麵包屑可能對訪問者體驗幾乎沒有貢獻。
3. 基於屬性的麵包屑
基於屬性的麵包屑顯示消費者選擇的所有屬性。 電子商務網站通常使用基於屬性的麵包屑來幫助訪問者了解他們是如何到達當前產品的:

基於屬性的麵包屑還可以幫助訪問者探索與他們選擇的屬性一致的替代內容。 例如,客戶可能會探索與屬性“靴子”或“尺寸 5”(或兩者)相匹配的產品。 這有助於推動轉化並最大限度地提高您的收入。
麵包屑的 4 個最佳設計實踐
無論您決定使用哪種類型的麵包屑路徑,您都可以實施一些最佳實踐以確保它們有效。 在創建麵包屑時,請牢記以下四個最佳實踐。
1. 不要替換你的主要導航菜單
麵包屑是一種二級導航方案。 雖然每個網站都不同,但用麵包屑代替所有主導航菜單通常是一個壞主意。
重要的是要記住,並非所有的遊客旅程都是有序的——或合乎邏輯的! 如果您用麵包屑替換所有主導航菜單,您的訪問者可能難以在不相關的內容之間移動。
訪問者也可能會在沒有導航預期層次結構的情況下到達某個頁面,例如通過 Google 搜索結果。 對於沒有上下文的訪問者,麵包屑可能沒有什麼價值,甚至可能會造成混淆。
當談到網頁設計中的麵包屑時,您應該將它們視為有助於導航的額外功能。 通過提供主要和次要導航方案,您可以讓訪問者自由地按層次或以非層次方式瀏覽您的站點。
2. 保持標題一致
為避免混淆,最好與您的頁面和麵包屑標題保持一致。 當您針對 SEO 目的定位特定關鍵字時,這一點尤其重要。
唯一的例外是當麵包屑路徑包含重複的關鍵字或短語時。 搜索引擎可能會將這種重複解釋為過度優化,並向您發出 SEO 懲罰。 您還可以選擇在麵包屑路徑中包含當前頁面的標題。 但是,為了避免混淆,對當前頁面的標題使用純文本而不是可點擊的鏈接很重要。
如果您使用 Yoast SEO,您可以自定義作為麵包屑一部分顯示的文本。 這包括添加錨文本,以及麵包屑路徑的前綴:

您還可以更改用於創建麵包屑路徑的分類法。 您所做的任何自定義都將反映在 Elementor 的麵包屑小部件中。
3. 遵循網頁設計最佳實踐中的麵包屑導航
在設計麵包屑樣式時,遵循設計最佳實踐很重要。 這將幫助訪問者成功地與您的麵包屑互動。
通常,網站所有者將使用大於號 (>) 來分隔麵包屑路徑中的超鏈接。 然而,這個符號暗示了一種父子關係,尤其是基於路徑的麵包屑,不一定以這種方式工作。 當談到網頁設計中的麵包屑時,> 符號也有可能與您網站的視覺效果發生衝突。
Yoast SEO 用戶可以通過導航到SEO >搜索外觀>麵包屑菜單來更改分隔符。 您可以在那裡輸入您想要的任何字符,但常見的選擇包括指向右側的箭頭 ( → )、直角引號 ( » ) 和斜線 ( / )。
尺寸和填充是其他重要的設計考慮因素。 從可用性的角度來看,麵包屑路徑中的鏈接之間必須有足夠的空間。 但是,作為輔助導航機制,您的麵包屑路徑不會分散主導航菜單的注意力也很重要:

您可以使用 Elementor 來實現這種微妙的平衡。 要更改任何屏幕元素的大小和样式,只需在畫布中選擇它,然後花一些時間探索 Elementor 的樣式選項卡。
4. 使用一致的麵包屑放置
通常,麵包屑路徑顯示在頁面的上半部分。 如果您使用的是水平導航菜單,麵包屑通常位於其正下方。
如果您遵循這些設計約定,訪問者應該可以輕鬆找到您的麵包屑。 當您的麵包屑路徑突出顯示在頁面頂部時,它還可以幫助訪問者立即定位。 如果您使用 Elementor 的麵包屑小部件,則可以使用拖放構建器將此小部件放置在屏幕上的任何位置。
定位麵包屑時,一致性是關鍵。 在您網站的不同位置顯示麵包屑只會讓訪問者感到困惑和沮喪,對他們的體驗產生負面影響。
使用麵包屑改善用戶體驗
發布大量精彩內容對於運營一個成功的網站至關重要。 但是,隨著您網站的增長,導航可能會變得困難。 對於電子商務網站來說尤其如此,這些網站通常具有由多個產品類別組成的複雜層次結構。
麵包屑可以幫助訪問者更成功地瀏覽您的網站。 他們還可以鼓勵客戶瀏覽,並可以提供搜索引擎優化 (SEO) 提升。 如果您使用 Elementor 和 Yoast SEO,您可以將麵包屑添加到任何頁面或帖子,並設置它們的樣式以完美匹配您網站的設計。
您對如何使用麵包屑增強網站導航有任何疑問嗎? 在下面給我們留言!
