Elementor 團隊撰寫:如何使用動態內容構建複雜的站點和 Web 應用程序
已發表: 2020-11-13關於作者:Mati Horovitz,全棧團隊負責人@Elementor
Mati 生活和呼吸代碼和技術,喜歡在他的博客中寫文章,並在 Quora 上回答問題。
Elementor 已經成長為 WordPress 中的頂級網站構建器,但鮮為人知的事實是,您可以使用它來構建比網站更多的內容。 事實上,它允許您構建更複雜和更高級的網站,甚至是完整的 Web 應用程序。
這是正確的! 憑藉 Elementor 的眾多功能及其與其他軟件集成的靈活性,您的創造力不再受到阻礙。 您可以使用它以獨特且特定於案例的方式解決問題,並集成其他應用程序以達到所需的結果。
在本文中,我們提供了一個真實示例,說明 Elementor 如何幫助 Elementor 中的客戶體驗團隊替換複雜的應用程序。 這使我們能夠簡潔地解決組織挑戰,使用的資源和人員要少得多。 我們創建的解決方案不同於一般的網站構建,因為用戶與界面交互而不僅僅是閱讀它。
但首先,讓我們定義我們面臨的問題。
應用程序開發挑戰
一年前,我們需要解決一個問題——找出如何篩選想在我們支持部門工作的申請人。
我們想讓他們回答 WordPress 相關問題。 從本質上講,為了測試這些申請人,我們需要為他們提供一個需要修復錯誤的網站,以展示他們對 WordPress 及其各種錯誤的掌握和知識。
此外,我們需要將這個錯誤百出的網站與申請人收到的測試表格同步。
員工篩選全過程包括:
- 成功申請後,我們的人力資源部門會向申請人發送測試。
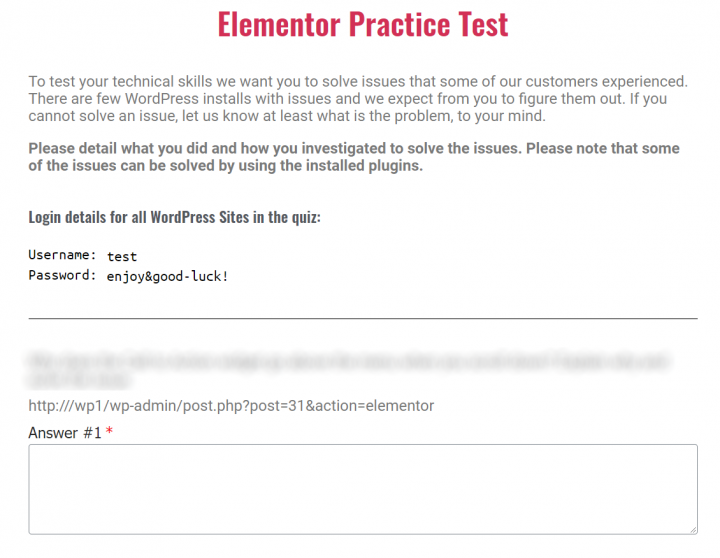
- 該測試包括問題和指向具有特定錯誤的特定網站的鏈接。
- 然後,申請人將答案寫在測試的答案字段中。
- 答案會發送到 Google 表格文件中,以便我們的團隊進行檢查。
為了使這個過程成為可能,我們需要組合和集成不同的應用程序。
解決方案:結合 4 項高級 Elementor 功能
為了構建交互式員工測試解決方案,創造性地使用了 Elementor 的幾個功能來生成測試頁面。

為了構建我們的測試,我們使用了以下 Elementor 功能:
- 主題生成器- 快速設置新的測試頁面
- 表單生成器- 用於提交和發送以供審核的答案
- 動態內容——用問題填充測試
- 提交後的操作(在 Elementor 表單中)– 將答案發送並保存到 Google 表格
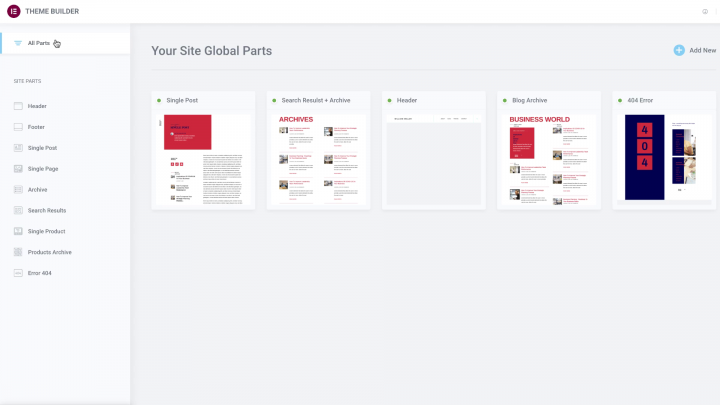
1. 主題生成器

測試頁面佈局是使用 Elementor 的 Theme Builder 作為單個模板構建的,該模板將測試繪製為具有動態內容的表單。
這使 HR 能夠非常輕鬆地設置新的測試頁面(這是我們在 WordPress 上創建的自定義帖子類型),並在需要時將其發送給申請人。
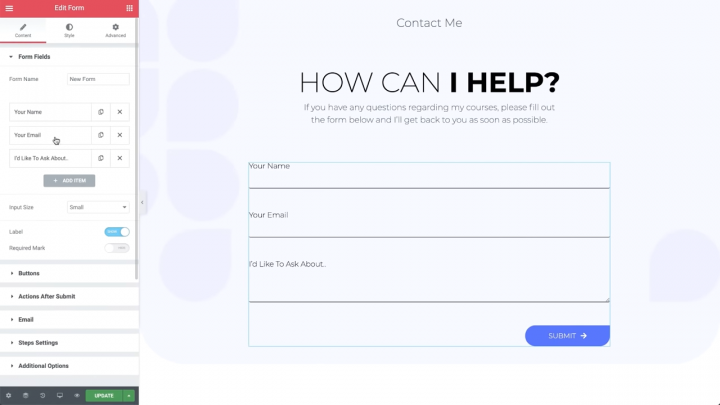
2. 表單小部件

我們使用 Elementor 的 Form Widget 來確保我們的候選人有一種有效的方式來傳達他們的答案。 提交的表單後來被提取到谷歌表格中。
3. 動態內容

我們使用 Digital Ocean——一家為開發人員提供雲服務的公司,幫助他們部署和擴展在多台服務器上同時運行的應用程序,創建一個具有 5 個不同網站設置的服務器,每個網站設置都包含一個獨特的錯誤。 然後我們拍攝了服務器的快照,這使我們能夠隨意完全恢復它(每次測試後)。
為了擴展這一點,當創建新測試時,它會通過 API 請求提示 Digital Ocean 使用快照創建包含 5 個出錯網站的服務器。 然後,服務器 IP 地址被發送回 Elementor 並使用動態內容集成到測試中。 這樣,每個問題都有一個指向錯誤站點的直接鏈接。
4.提交後的動作

申請人完成填寫測試後,他們提交。 然後將提交的測試連同答案發送到 Google 表格以供 HR 審核。
使用 Elementor 和動態內容構建複雜的網站
對於大多數 SaaS 工具,您會受到軟件為您創建的選項的限制; 你被限制在一個盒子裡思考,可以這麼說——或者更準確地說——在一套規則內行動。
開源平台的美妙之處在於您可以將其擴展到您自己的獨特需求。 您可以跳出框框思考並發揮您的創造力。
Elementor 的情況也是如此。 在這裡,除了 Elementor 的工具之外,我們不僅輕鬆地集成了 Google Sheets,還輕鬆集成了一個複雜的服務器創建引擎——Digital Ocean。
結合 Elementor 工具的能力使您能夠靈活地解決獨特的問題,並能夠快速、輕鬆地創建複雜的站點,而無需支付不必要的費用。
您是否在簡單的“網站構建器”範圍之外使用過 Elementor? 讓我們在評論中知道。
