如何在電子郵件中設計防彈 CTA 按鈕
已發表: 2018-03-20在本文中
Bulletproof CTA 按鈕旨在在所有收件箱中完美呈現,並且無論如何都可以顯示。 跟隨我們進入動手教程,以構建您自己的防彈電子郵件。
在今天的研討會中,我們將關注來自 Skillcrush 的電子郵件的一個關鍵設計元素:防彈 CTA 按鈕。 但首先,防彈是什麼意思? 這是電子郵件專業人員用於 CTA 按鈕的術語,用 HTML 編寫,呈現在所有收件箱中,並且由於它是 HTML 代碼而不是圖像,因此無論如何都會始終顯示 CTA 按鈕。
現在我們知道什麼是防彈按鈕,下一步是弄清楚:我們如何設計一個? 這對某些人來說可能有點棘手。 您可以通過添加幾行 HTML 代碼使標準 CTA 按鈕防彈,或者檢查您使用的電子郵件編輯器是否生成防彈按鈕(並且這些按鈕不僅僅是圖像)。 我們將研究如何使用 BEE 電子郵件編輯器設計防彈按鈕。
防彈 CTA 按鈕的外觀
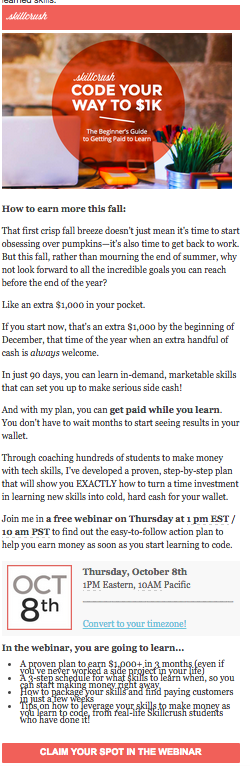
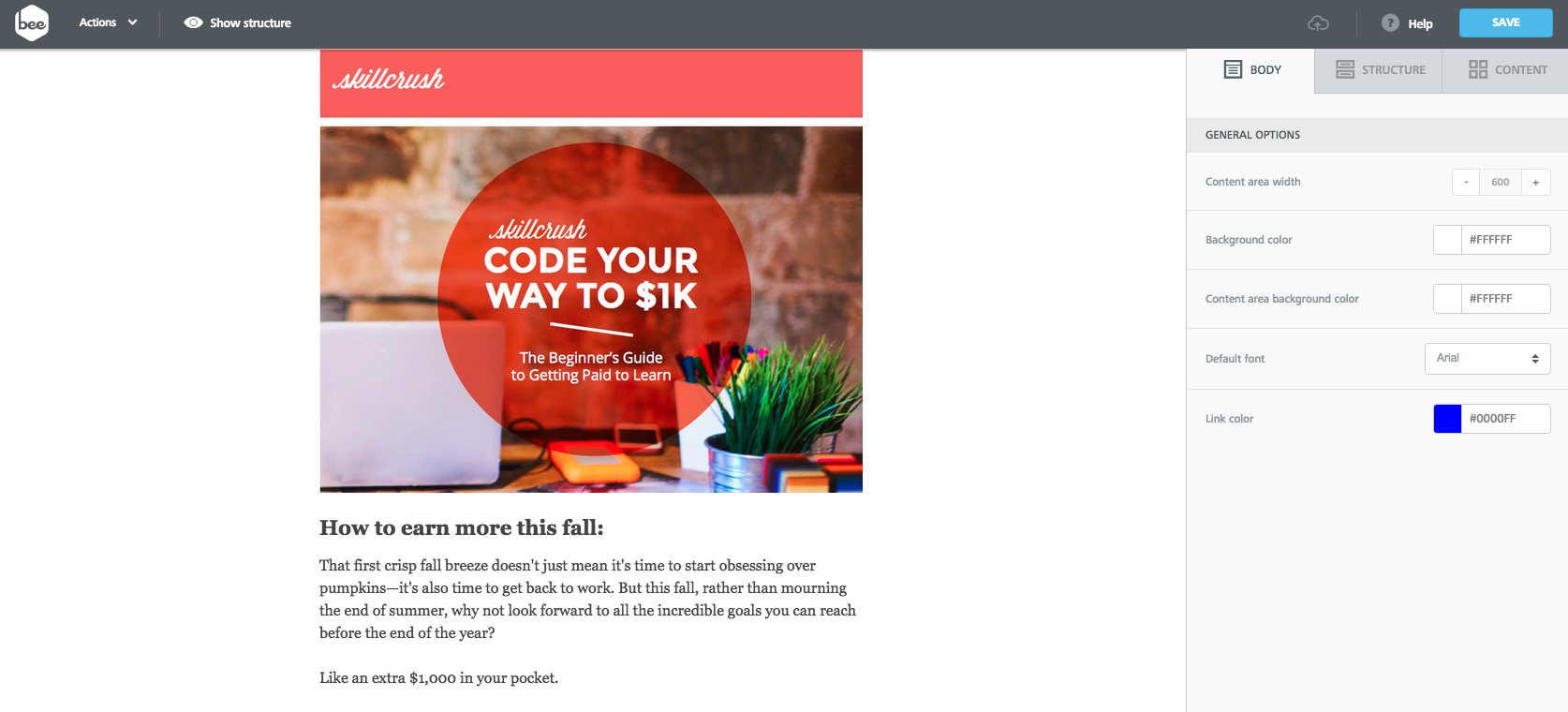
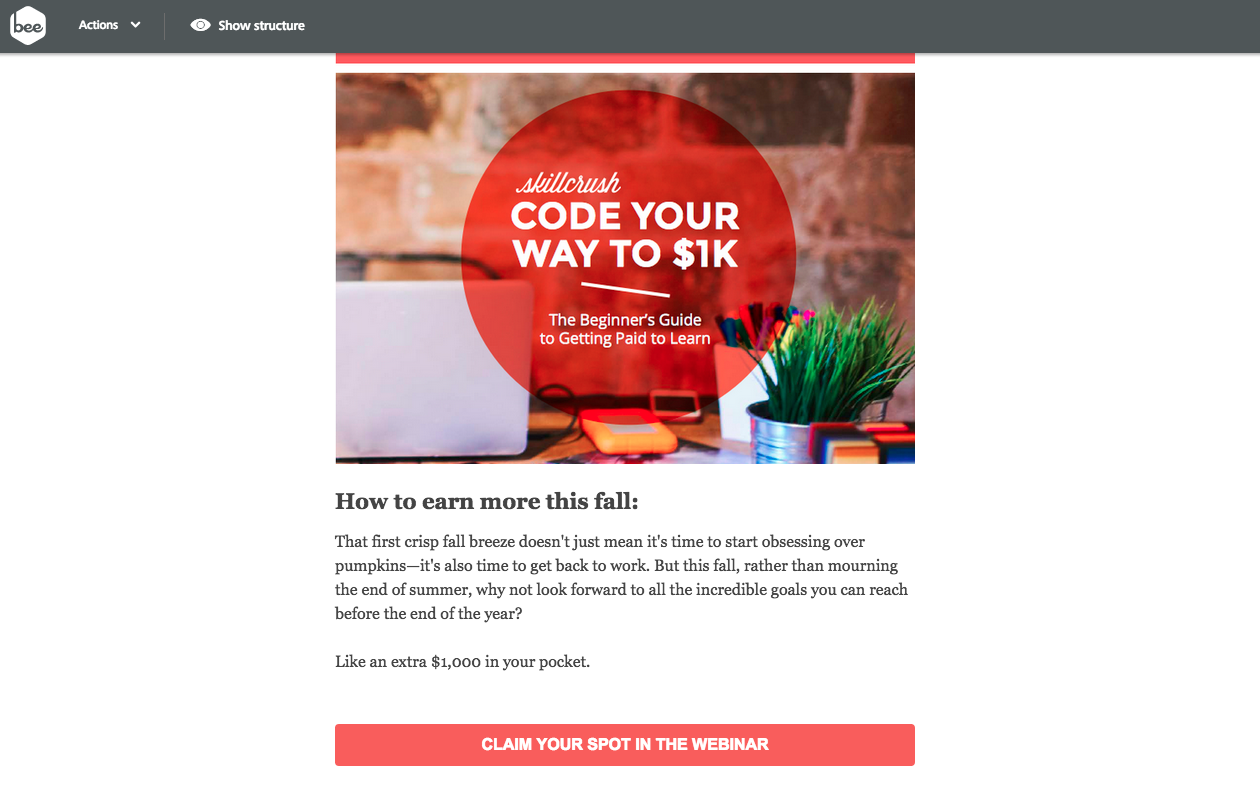
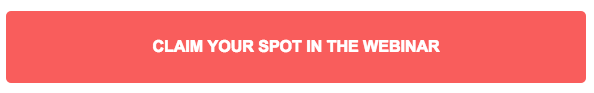
讓我們先來看看來自 Skillcrush 電子郵件的防彈 CTA 按鈕。 作為參考,這裡是完整的電子郵件:

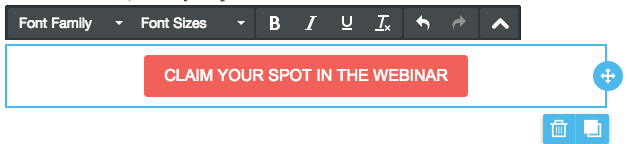
這是他們獨特的號召性用語按鈕的特寫:

與我們經常看到的典型“網絡研討會藍色”按鈕相比,這是一種令人耳目一新的節奏變化,如下所示:

請注意 Skillcrush 如何為其 CTA 按鈕使用智能設計策略,這反過來又反映了其現代、女性化和風度翩翩的品牌:
- 該按鈕為品牌粉紅色,帶有亮白色文字
- 它是電子郵件的整個寬度,沒有笨重的輪廓(如“立即註冊”按鈕周圍的黑色輪廓),給人一種輕鬆、現代的感覺
- “Claim your spot”,使用人稱代詞“你的”,具有平易近人、友好的語氣,同時仍然引導讀者採取行動
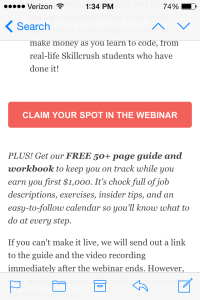
但也許 CTA 按鈕最重要的設計特點是它是防彈的,這意味著該按鈕是用 HTML 編寫的,因此它可以在所有收件箱中完全呈現。 我們可以看到即使在 iPhone 上關閉圖像時按鈕的顯示方式:

現在讓我們進行更多實踐,看看如何自己設計防彈 CTA 按鈕並重新創建 Skillcrush CTA 按鈕。 我們將使用 BEE 電子郵件編輯器,它會生成防彈 CTA 按鈕。
視頻概述:如何設計防彈 CTA 按鈕
作為快速概述,這是我們的視頻教程,介紹如何從 BEE 電子郵件編輯器中的 Skillcrush 電子郵件設計防彈 CTA 按鈕:
[post_video_embed url=”https://www.youtube.com/embed/x5Nilmed8iLA” height=””width=””]
BEE 編輯器中的分步指南
讓我們來看看如何在 BEE 編輯器中輕鬆創建一流的 CTA 按鈕,我們可以在其中完全自定義寬度、邊框半徑、邊框顏色、填充以及顏色和文本樣式。

為了讓我們開始,我們花了幾分鐘重新創建 Skillcrush 電子郵件的頂部部分,用標題圖像和介紹內容填充一個基本的單列模板。 現在,讓我們創建我們的按鈕!
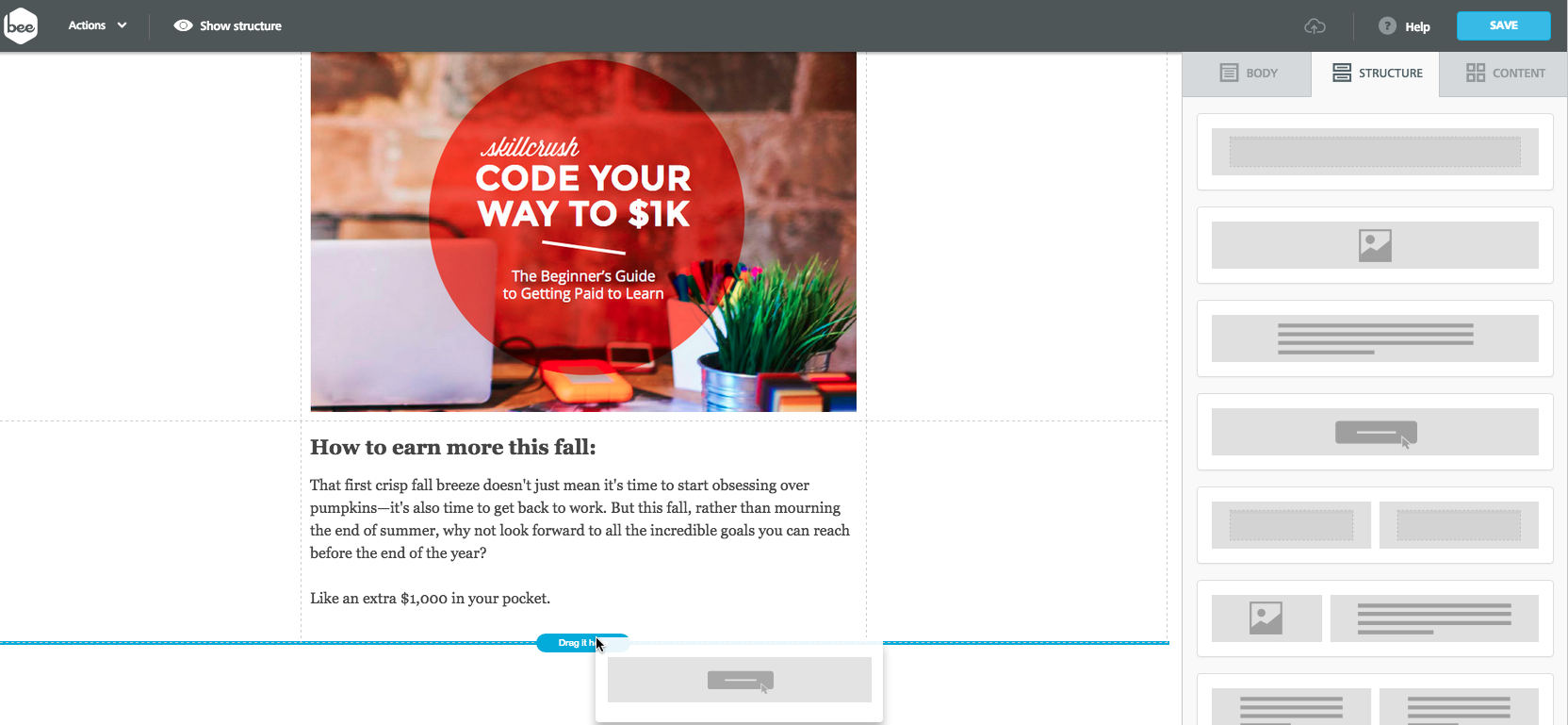
在右側的Structure菜單中,我們將抓取一個按鈕內容塊並將其拖到我們的電子郵件正文中。

請注意,默認按鈕是藍色的,矩形的,並在頁面上居中:

但是我們可以做很多事情來定制它! 要匹配 Skillcrush 的按鈕,我們需要:
- 更改背景顏色
- 更新文本並設置樣式
- 增加寬度並調整填充
- 插入鏈接
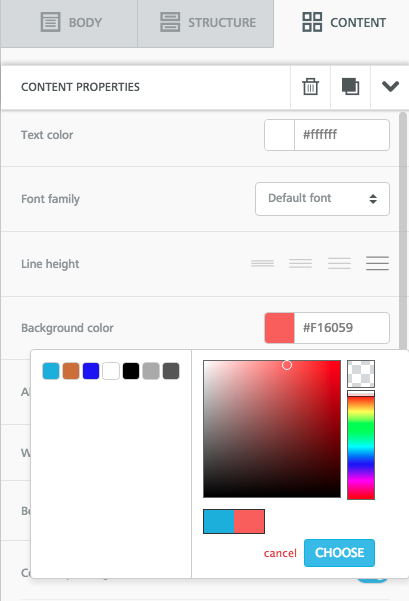
在我們的電子郵件正文中,我們將單擊按鈕結構以激活它,然後開始在右側的“內容”菜單中進行調整。
按鈕顏色
首先,我們將按鈕顏色設置為粉紅色(十六進制格式的#F16059)以匹配 Skillcrush。

然後,我們將更新文本。 當我們輸入時,按鈕會自動加寬以容納我們的內容:

我們可以保留我們的默認字體顏色(白色#ffffff)、字體系列(Arial)和字體大小(16px),但我們會將我們的消息設為粗體(並確保輸入全部大寫)。

全按鈕寬度
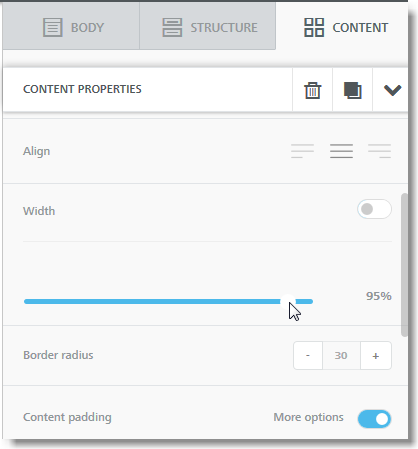
使按鈕拉伸到電子郵件正文的整個寬度很容易。 回到內容屬性菜單,我們將向右調整寬度滑塊,最多 100%。 從設計的角度來看,全寬是有道理的:它反映了電子郵件頂部的 Skillcrush 標題,提供了美觀的平衡,並且還為移動閱讀器提供了更多的點擊空間。

收尾工作
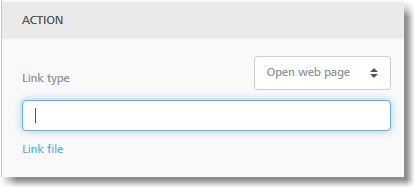
在Content Padding 下,我們將確保頂部和底部有 5 px 的填充。 讓我們還記得插入一個指向按鈕的鏈接:在我們一直使用的同一個內容屬性菜單中,我們將滾動到“操作”部分並粘貼我們的鏈接。

現在,我們有一個功能齊全的防彈 CTA 按鈕,與 Skillcrush 電子郵件相同! 那不是很容易嗎?

如果您想進一步自定義 CTA 按鈕,以下是BEE 編輯器中的一些其他按鈕設計設置:
邊界半徑
您可以調整邊框半徑以更改按鈕的形狀。 從設計的角度來看,矩形元素通常意味著傳統主義、實用性和平衡感,而圓形元素則可以給人以柔和和平靜的感覺。

這是將半徑調整為 25 像素後的 CTA 按鈕的圓形版本:

按鈕填充
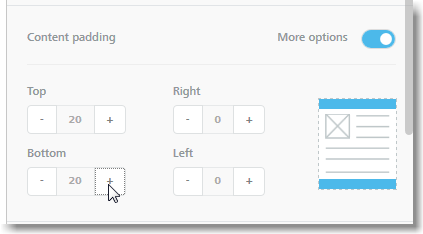
我們還可以使按鈕更高(或更短) :確保“更多選項”按鈕在內容填充部分打開,並向上和底部填充。

這是我們的按鈕,上下內邊距為 20 像素。

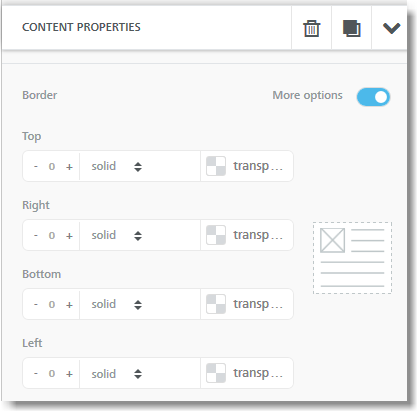
邊框
我們可以進行的另一個調整是按鈕邊框的顏色和寬度,可在 BEE 編輯器的內容屬性下找到。 請注意我們如何對邊界進行精細控制。

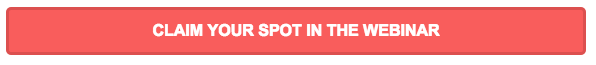
我們之前看到的傳統“立即註冊”按鈕周圍有一條細黑線。 在 BEE 編輯器的邊框設置中,我們可以使用不同的顏色和厚度。 薄而輕的邊框增加了一點深度:

而稍厚、深色的邊框更突出但也有類似的效果:

切換到完全不同的顏色通常會減損按鈕的輕盈現代感:

但是如果我們省略背景色,邊框也可以用於保持明亮、通風和現代的外觀,如下所示:

如您所見,我們可能會花一整天時間在 BEE 編輯器中自定義 CTA 按鈕!
我們的防彈 CTA 按鈕設計要點
當您設計自己的電子郵件和自定義防彈 CTA 按鈕時,請記住以下關鍵事項:
- 按鈕也應該是品牌的。 Skillcrush確實展現一個精心設計的按鈕,如何去體現你的品牌很長的路要走,所以你可以用你的觀眾連接了偉大的工作。 玩轉顏色和款式,以獲得與您的品牌標識和電子郵件的審美相匹配的外觀。 按鈕應該引起注意(很明顯它是一個按鈕),但不能像拇指酸痛一樣突出。
- 平衡按鈕的大小。 更大並不總是更好。 不要讓你的讀者覺得你是在向他們提出需求。 如果按鈕不太高,則通過將按鈕加寬來取得平衡,或者如果按鈕不太寬則將其稍微高一些。 請記住,移動設備或平板電腦上的讀者應該能夠用指尖輕鬆點擊,因此在按鈕周圍留出足夠的空白。
- 不要忘記內容! “註冊”、“了解更多”、“註冊”和類似的 CTA 被過度使用。 考慮如何以反映品牌基調的方式自定義信息。 一定要使用清晰、直接的動作動詞——而且要簡潔。 嘗試使用像“我的”和“你的”這樣的人稱代詞,讓你的信息友好和有吸引力。 您可以嘗試:“立即預訂我的位置”或“獲取我的免費機票”。
- 安置是關鍵。 研究表明,在折疊下方放置一個 CTA 按鈕實際上會增加 304% 的點擊次數! 首先讓讀者知道他們註冊的是什麼——用很棒的文案和視覺效果——然後邀請他們採取行動。 Skillcrush 通過將他們的 CTA 按鈕放在最後來做到這一點。
- 防彈。 最重要的是,無論設備或電子郵件收件箱如何,您的按鈕都必須看起來很棒並且可以正常工作。 始終使用 HTML 而不是圖像。 我們已經看到,在 BEE 編輯器中,所有按鈕都是防彈的,因此您永遠無需擔心它們將如何呈現!
我們不得不問:您的 CTA 按鈕防彈嗎? 您如何看待我們的按鈕設計技巧? 在下面的評論中分享您的想法和想法!

