設計提示:創建有效的標題圖像
已發表: 2020-01-22標題圖片通常是訪問者到達您的網站、登錄頁面或營銷活動時首先註意到的內容。 這使它們成為傳達您希望訪問者了解您的網站和業務的最重要工具之一。 現在,別讓我愚弄你,我不是設計專家。 但是,我與我們的常駐平面設計大師進行了交談,以了解有關她用於創建有效標題圖像的過程的更多信息。 她分享了有關如何為不同用例合併文本、哪種類型的圖像效果最佳以及在哪裡可以為您的廣告系列查找圖像的最佳實踐。
實時文本與圖形文本
首先,重要的是要考慮要與標題圖像一起使用的文本(如果有)。 大多數標題圖像以兩種方式之一包含文本,作為實時文本或作為合併到圖像中的圖形文本。
什麼是實時文本?
實時文本是添加在背景圖像上的文本。 在 ShortStack 中,您可以使用 Rich Text 或 Text Widget 添加此文本。 使用實時文本的優點包括:
可搜索性:添加到您的活動中的實時文本可被瀏覽器搜索,從而為您的網站提供額外的 SEO 能力;
文本響應:實時文本將隨著觀眾訪問您的廣告系列的設備的寬度自動調整大小; 和
可編輯性:可以在您的 ShortStack Campaign Builder 中輕鬆編輯實時文本。
洞察力:由於此選項提供的優勢,我們在模板中使用實時文本。
什麼是圖形文本?
圖形文本是作為圖像一部分的文本。 您可以使用 Photoshop 等設計程序或 Canva 等在線工具創建包含圖形文本的圖像。 使用圖形文本的優點包括:
更大的創作自由:圖形文本允許您使用任何您想要的字體並根據您的選擇佈局文本; 和
圖像響應能力:根據您的設計,使用圖形文本可以讓您在不同尺寸屏幕上的圖像響應能力方面具有更大的靈活性。 但是,如果圖像中的字體較小,則在移動設備上按比例縮小時,這可能會降低文本的可讀性。

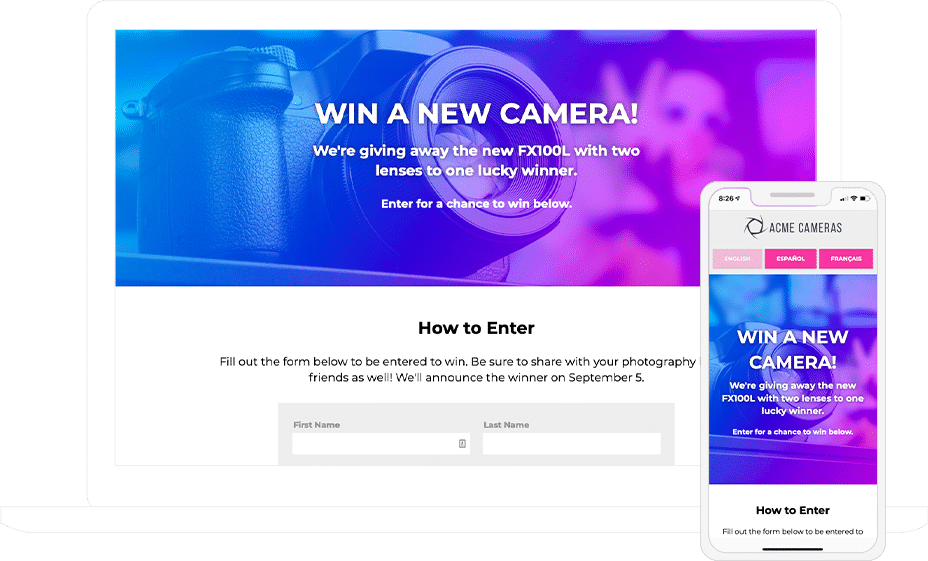
此廣告系列標題使用實時文本,提高了移動設備上的可讀性。
選擇圖像
在確定將使用哪種類型的文本後,是時候決定將使用哪種類型的圖像來補充文本了。 您可以考慮使用:
重複模式:這種類型的圖像非常適合響應,因為顯示相同內容的圖像寬度無關緊要;
一個簡單的圖像:一個不“忙”的圖像比一個有太多內容的圖像更適合覆蓋文本;
具有散景效果的微距圖像:微距圖像是主體的特寫鏡頭,添加散景效果會模糊圖像的背景,從而使焦點集中到標題的主體上;
主題設置在一側的圖像:將圖像的主題設置在一側為寬屏幕上的文本留出空間,從而增加文本可讀性; 或者
與您的廣告系列背景顏色融合的圖片 :這種類型的圖片非常適合在移動設備上進行響應和查看廣告系列,因為您在創建圖片時無需擔心您的廣告系列有多高。

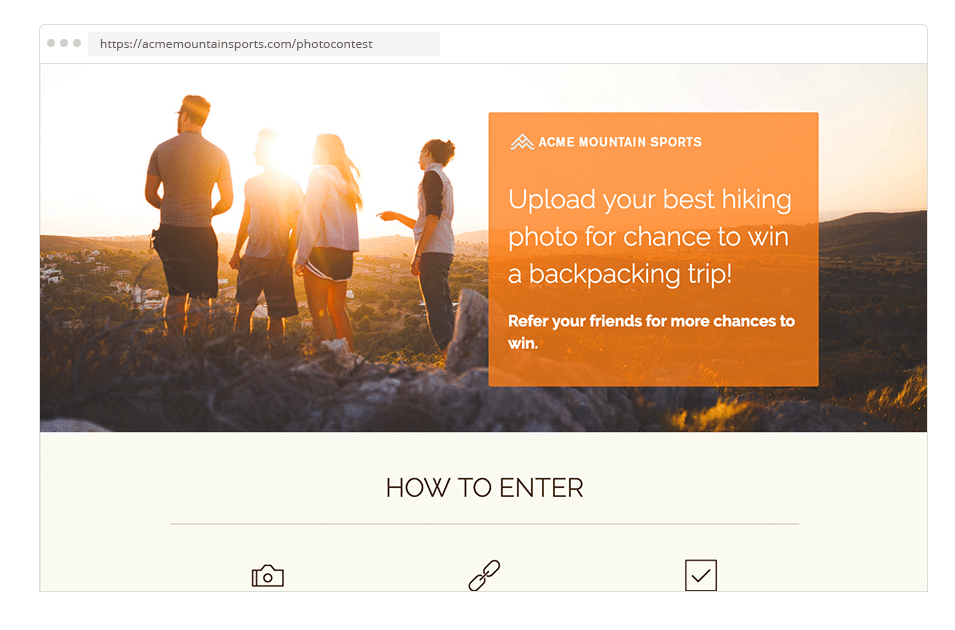
該標題的一側包含圖像主題,為另一側的文本塊留出空間。
不知道在哪裡可以找到圖片? 我們建議使用 Shutterstock、Pixabay 或 Adobe Stock。 否則,您可以拍攝自己的照片或創建自己的圖像並使用它們。

圖像縱橫比
選擇圖像時,重要的是要考慮圖像的縱橫比。 高而窄的圖像在移動設備上可能效果很好,但在桌面上可能看起來不太好。 或者,當在移動設備上按比例縮小時,具有小細節的寬圖像將失去其影響(並且可能會失去一些內容)。 有時最好有兩張圖片,一張用於移動設備,一張用於桌面。 您可以使用我們特定於設備的可見性設置在移動設備和桌面設備上顯示不同的內容。

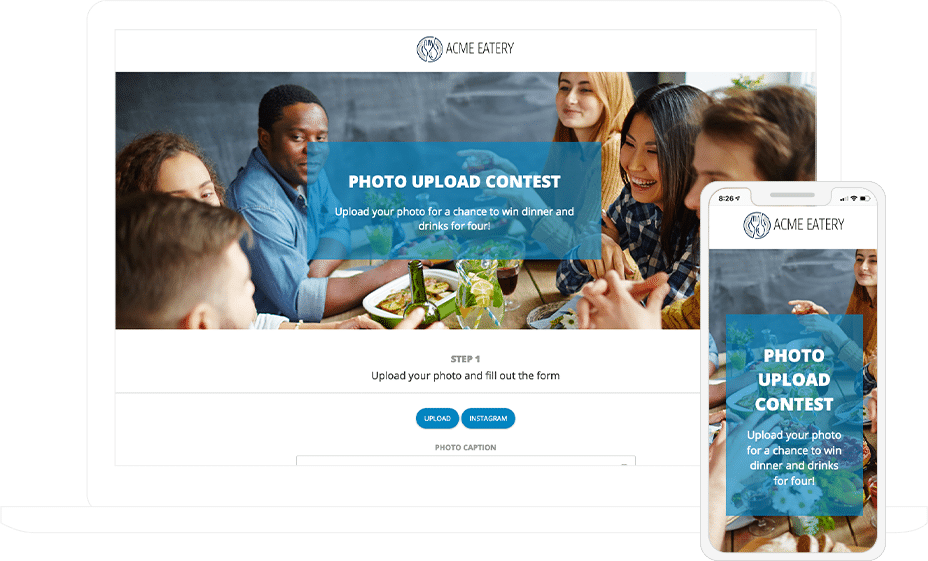
這種寬大的圖像在桌面上效果很好,但是,在移動設備上,您會丟失照片的主要主題。
文字樣式
完成標題的圖像後,就可以添加文本了。 添加文本時要記住的最重要的事情是可讀性。 以下技術可以幫助提高標題中文本的可讀性:
在文本後面添加色塊:文本後面的純色將在背景圖像和標題文本之間提供障礙;
增加圖像透明度:對背景圖像應用透明度將使沒有透明度的文本在背景中脫穎而出;
應用文本陰影:在文本字符周圍使用陰影來賦予它們更多的深度;
使用更粗的字體:更粗的字體賦予文本字符更大的重量;
將文本顏色與圖像顏色對比:使用對比色會吸引觀眾對標題文本的注意; 和
對重要文本使用不同的字體大小:用不同的字體大小拆分文本可以讓最重要的信息脫穎而出。

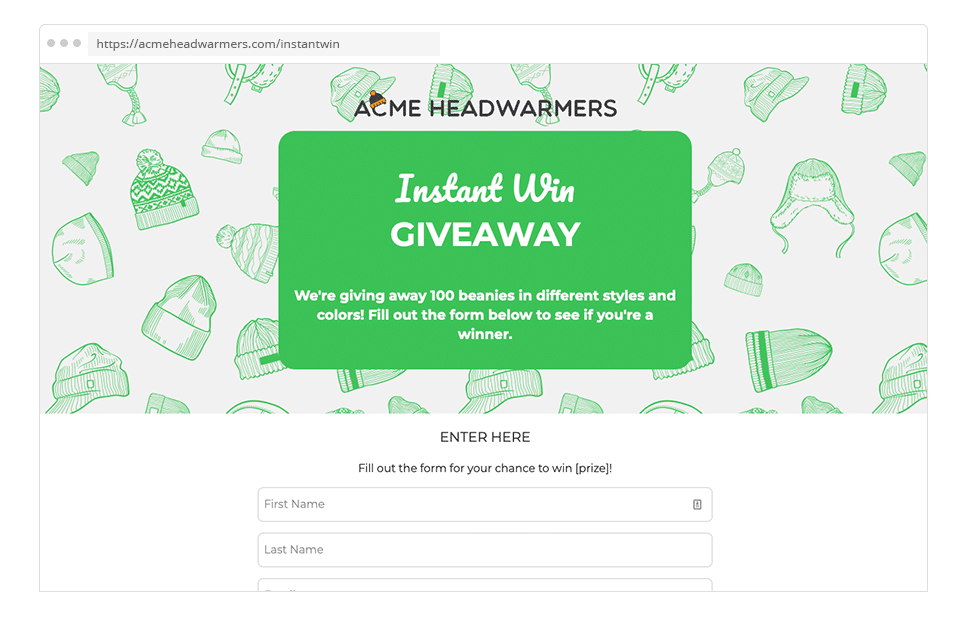
此標題使用重複的背景圖案和文本後面的色塊,使其脫穎而出。
反應能力
你覺得你已經完成了嗎? 沒那麼快。 您需要確保您的標題圖片在桌面和移動設備上看起來都不錯。 在設計標題時請記住以下注意事項以避免任何問題:
縱橫比:圖像的寬度和高度會影響它在移動設備上的外觀(請參閱上面的註釋);
圖像大小調整:確保在移動設備上調整圖像大小時,文本和重要的圖像元素仍然清晰可見; 和
圖像滾動:圖像可能會增加訪問者在移動設備上必須進行的滾動次數,因此請確保重要信息不需要大量滾動。
你有它! 設計有效標題圖像的重要提示。 對廣告系列的樣式有任何疑問嗎? 向我們的支持團隊發送消息:theteam@shortstacklab.com。
想要更多的設計技巧和想法? 查看我們設計系列中的文章。
