簡潔的網站設計:展示簡單現代品牌的 20 個最佳示例
已發表: 2018-06-23
我們生活在極簡主義時代——這是一個高度重視清潔和人體工程學並最終改善數字平台用戶體驗的歷史時期。 當數字設計的重心從創造者轉移到消費者時,我們得到了一個全新的藝術概念,讓用戶的生活更輕鬆——這可以說是企業最大的樂趣。
另一方面,通過簡單乾淨的設計來表達品牌背後的想法是困難的。 幾乎讓人頭疼。 必須省略錯綜複雜的細節,只保留品牌的骨架。 但是,我們如何去除不必要的信息以及我們選擇展示的內容正是構建客戶對品牌形象的方式。 畢竟,網站是許多客戶首先看到的關於公司的東西。 通常,這也是他們決定是否選擇這家公司採購或將業務轉移到其他地方的唯一因素。
設計師和他們所代表的品牌要創建一個強大、美觀和直觀的在線目的地,以準確地展示公司。 以下 20 個網站是最成功的網站之一,應該證明是非常鼓舞人心的!
2018 年最佳乾淨網站設計

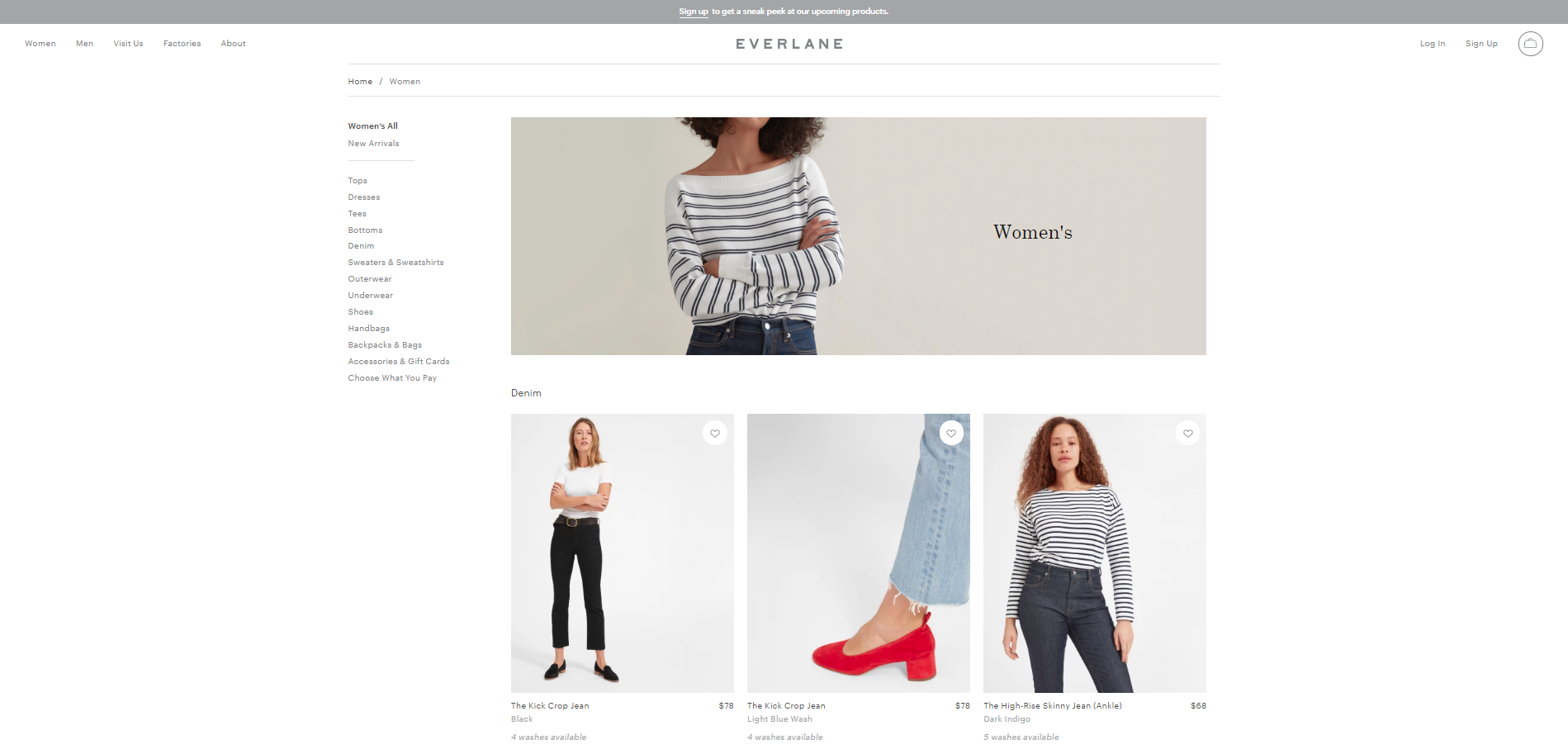
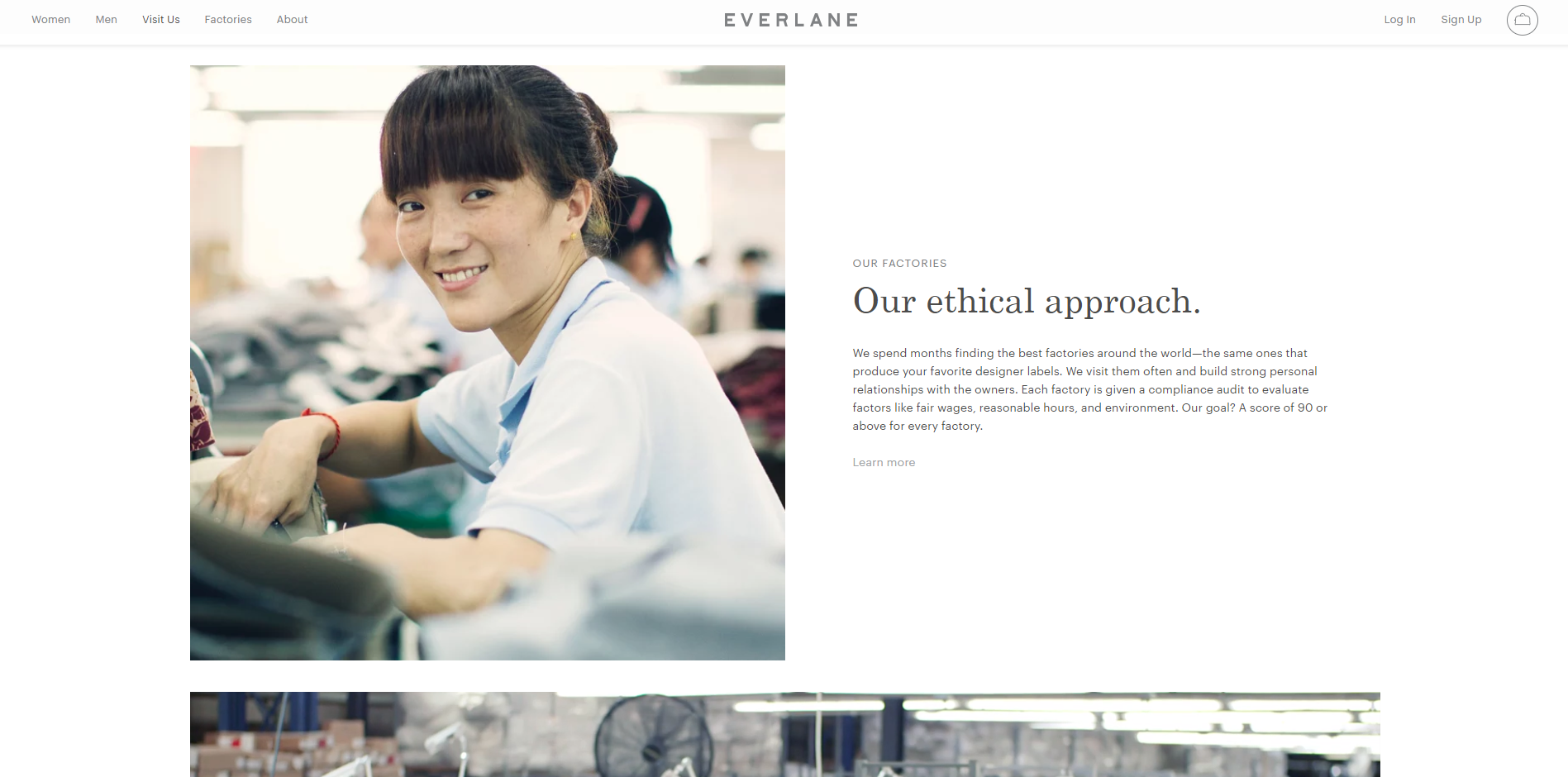
1.艾弗萊恩
如果您只使用兩種字體和大量負空間就可以使白紙網站看起來優雅而精緻怎麼辦? 嗯,服裝零售店 Everlane 成功實現了這一目標。 平衡、簡潔的設計吸引了潛在客戶在不使用許多特殊效果的情況下瀏覽電子商務網站。
白色的負空間由兩種深淺的灰色文字和和諧的圖片補充。 該網站的副本以兩種字體的組合呈現 - 一種來自 Georgia 字體系列的襯線字體,以及一種類似於 Helvetica 的無襯線字體。 網站上的所有內容都非常結構化。 雖然留白很多,但它讓訪問者可以專注於 Everlane 提供的產品,最終使電子商務購物體驗更有價值。

如果您正在尋找時尚的電子商務設計理念,我們絕對會建議您查看此網站 - 特別是如果您需要時尚的“關於”頁面的靈感。 Everlane 擁有自動播放的高分辨率視頻、易於閱讀的大字體以及易於用戶理解的簡單敘述。

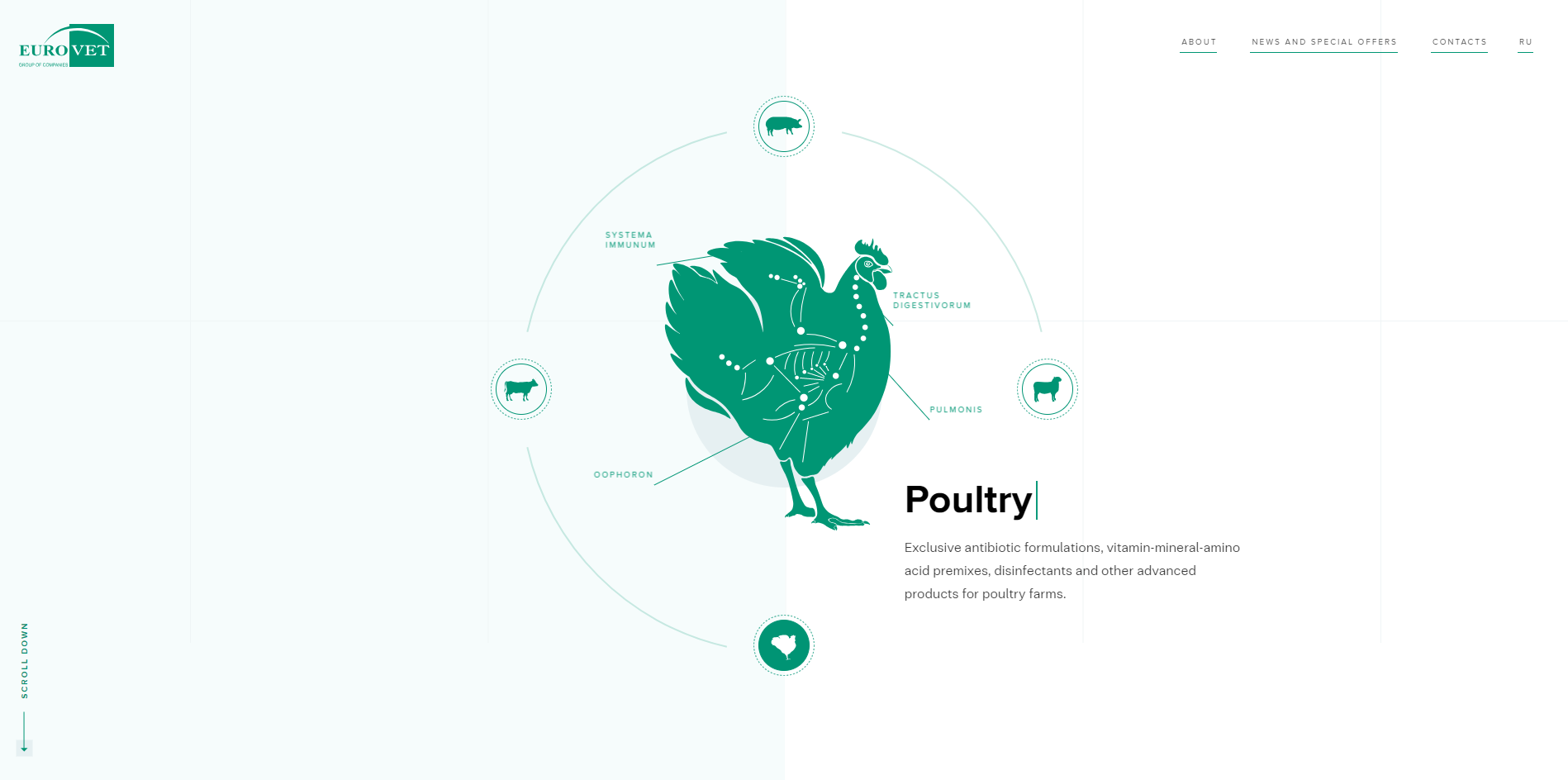
2. 歐羅維特
這個精湛的網站設計是如此獨特,我們不得不再次談論它。 這家獸醫技術和補充劑巨頭在整個設計中都採用了高科技主題,巧妙地反映了他們的行業和服務。 為了設置臨床和權威的情緒,一個鮮明的負空間背景和鮮綠色的色調——根據色彩心理學,代表健康和自然——貫穿整個網站。
在我們的趨勢與洞察部分了解色彩心理學如何直接影響消費者行為!
一個精彩的互動插圖使公司的品牌和專業領域變得清晰,同時也從一開始就吸引了參觀者。 同時,兩種無襯線字體承載了整個網站設計的副本。 貫穿頁面的細線和微弱的邊框網格絕對是網站的獨特線索。
這種現代設計通過 Eurovet 精心、創新、簡單和乾淨的設計引發了明智的情感反應。 肯定會讓任何參觀者將品牌與公司開發的最先進技術聯繫起來。

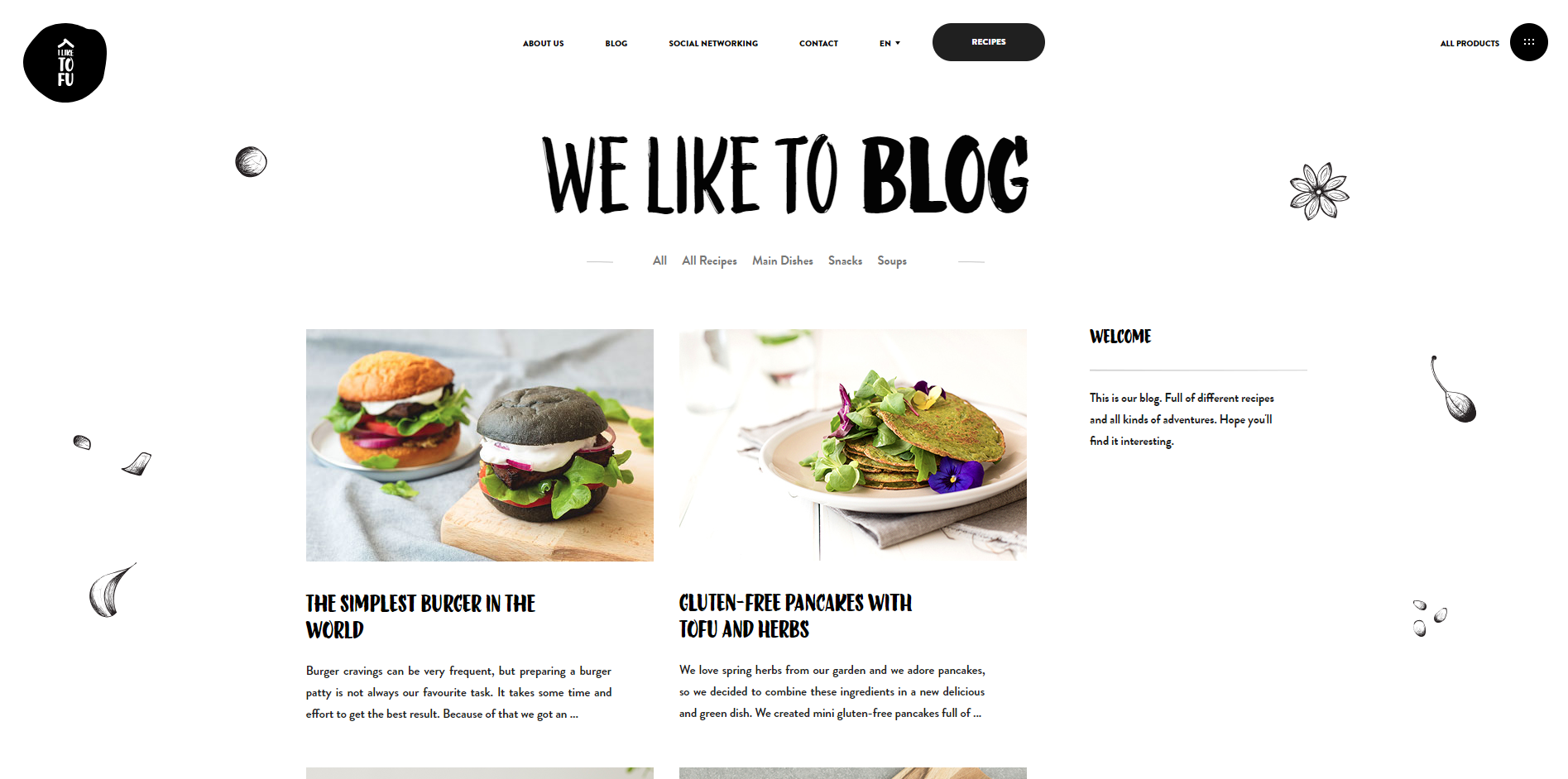
3.我喜歡豆腐
I Like Tofu 是一個年輕的斯洛文尼亞品牌,其出色、引人入勝的網站重新定義了“清潔”一詞。 設計的骨架簡單而直觀。 然而,該網站還包含一系列令人愉悅的色彩和手繪插圖,可以在不分散訪問者註意力的情況下增加個性。 雖然許多不同的顏色被用來代表公司提供的各種豆腐口味,但設計保持一致。 因此,整個網站都建立了強大的品牌標識。
該網站也不缺少漂亮但最小的效果。 視差滾動和懸停效果為整體用戶體驗增添了美妙的感覺。 儘管如此,瀏覽網站並不覺得混亂或複雜。 從網站來看,訪問者可以確定I Like Tofu是一個平易近人且有趣的品牌。 !

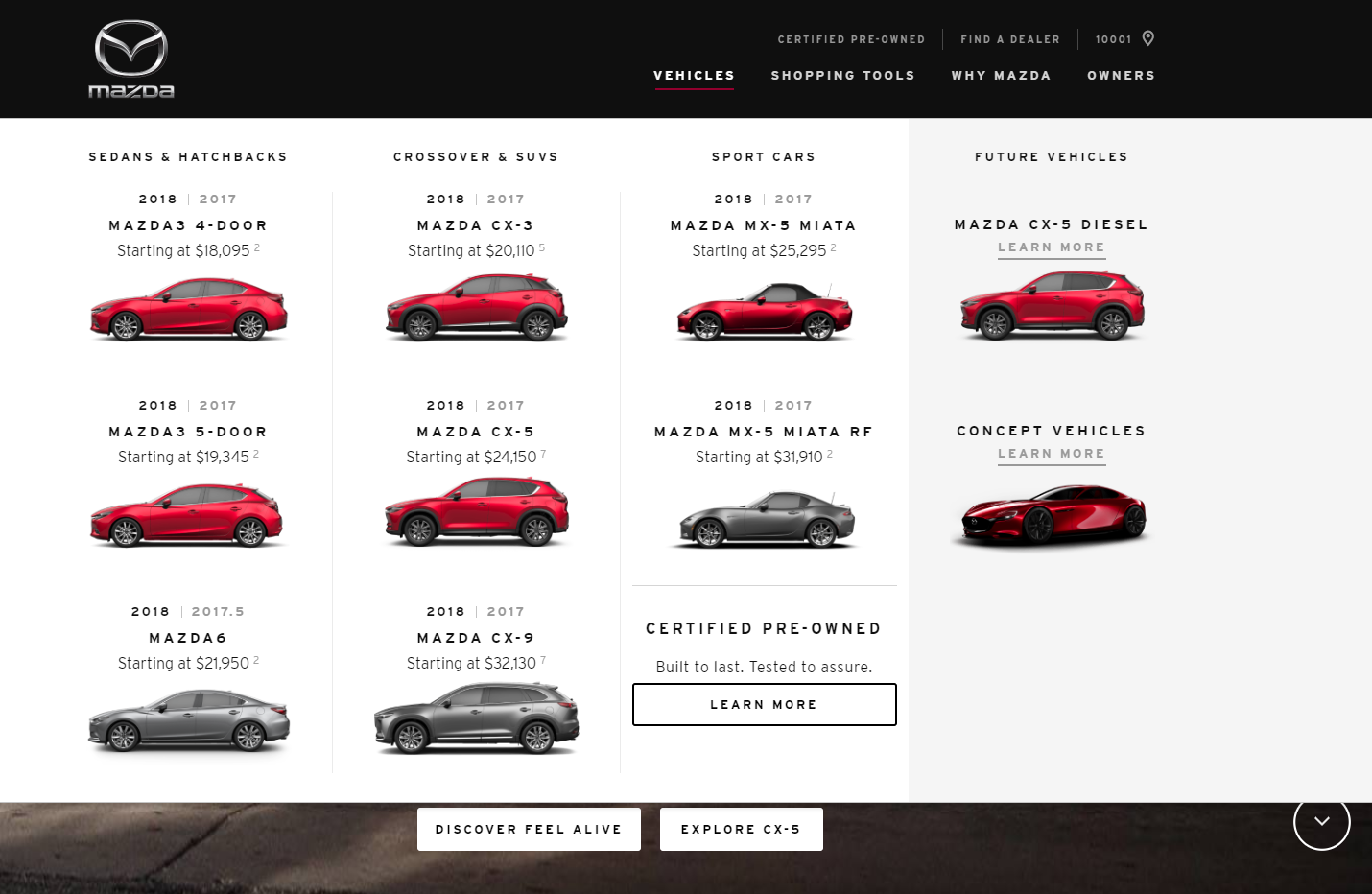
4.馬自達
汽車行業總是充斥著美麗優雅的設計。 然而,馬自達的網站尤其讓我們大吃一驚。
儘管照片很多,但馬自達的網站仍然精緻而乾淨——即使該網站包含的大量子頁面也得到了巧妙的處理。 並非所有頁面都列在導航欄中,而是通過整個站點的直觀導航路徑訪問大多數頁面。 儘管如此,傳統菜單中包含的許多頁面組織良好且易於篩選。
在這個在線演示中,強烈地感受到了日本精神和對他們產品的深深熱愛。 馬自達在整個網站上使用一種單一的無字體進一步鼓勵強大的品牌標識。

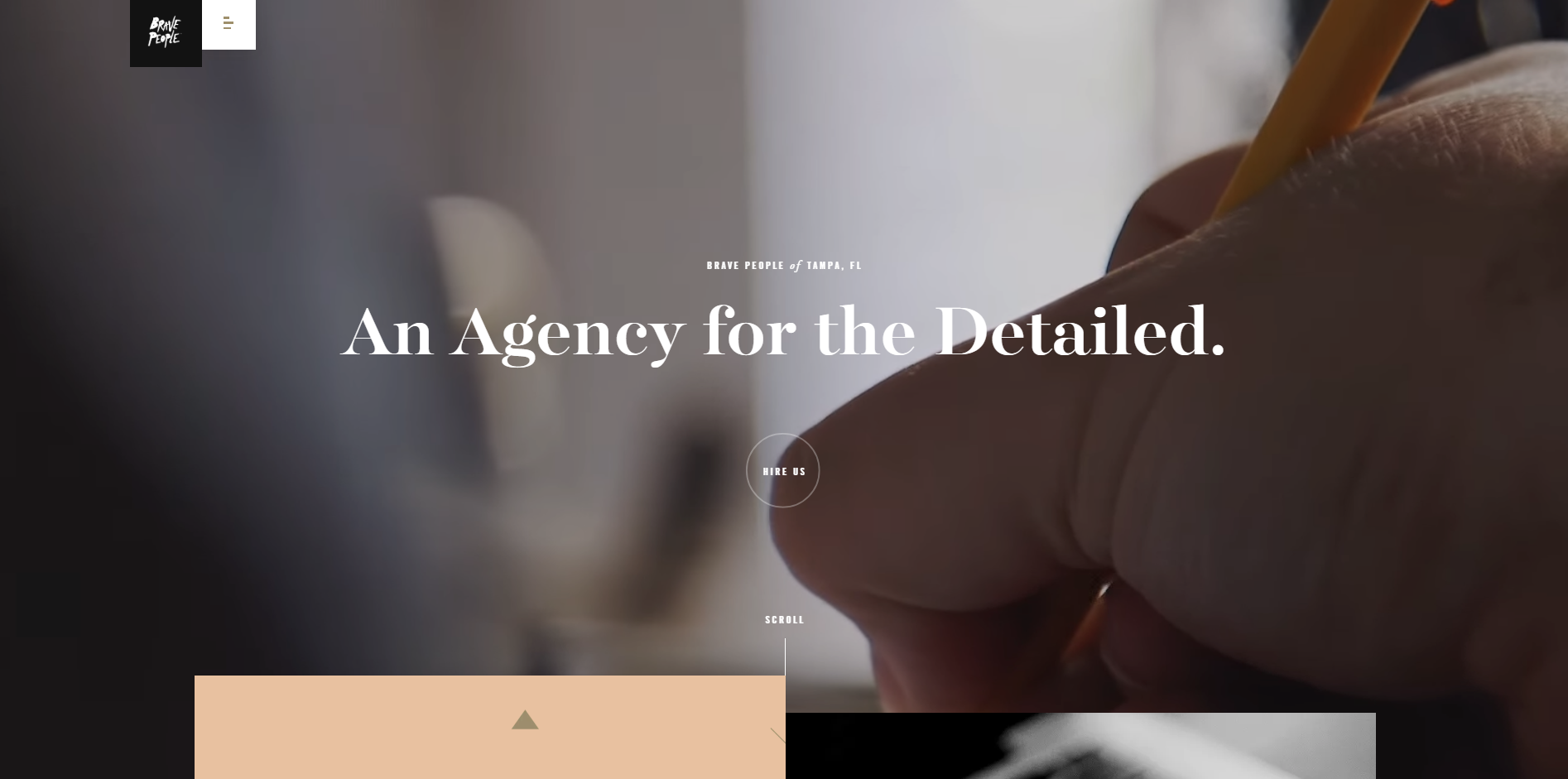
5. 勇敢的人
Brave People 是一家數字營銷機構,由年輕、充滿激情的廣告專家和創意人士組成,擁有乾淨、清新的網站。
大膽的陳述、照片和視頻設定了專業的基調。 該網站還使用了一些花哨的交互式圖形來展示他們的個性,例如視差滾動——尤其是在專門介紹他們策略的頁面上。 看不到傳統的導航欄? 想:簡單。 您實際上會在左上角找到導航——我們的眼睛會自動從這裡開始閱讀頁面。
總的來說,定期使用設計元素和乾淨的佈局共同創造了整個網站的強烈和諧。

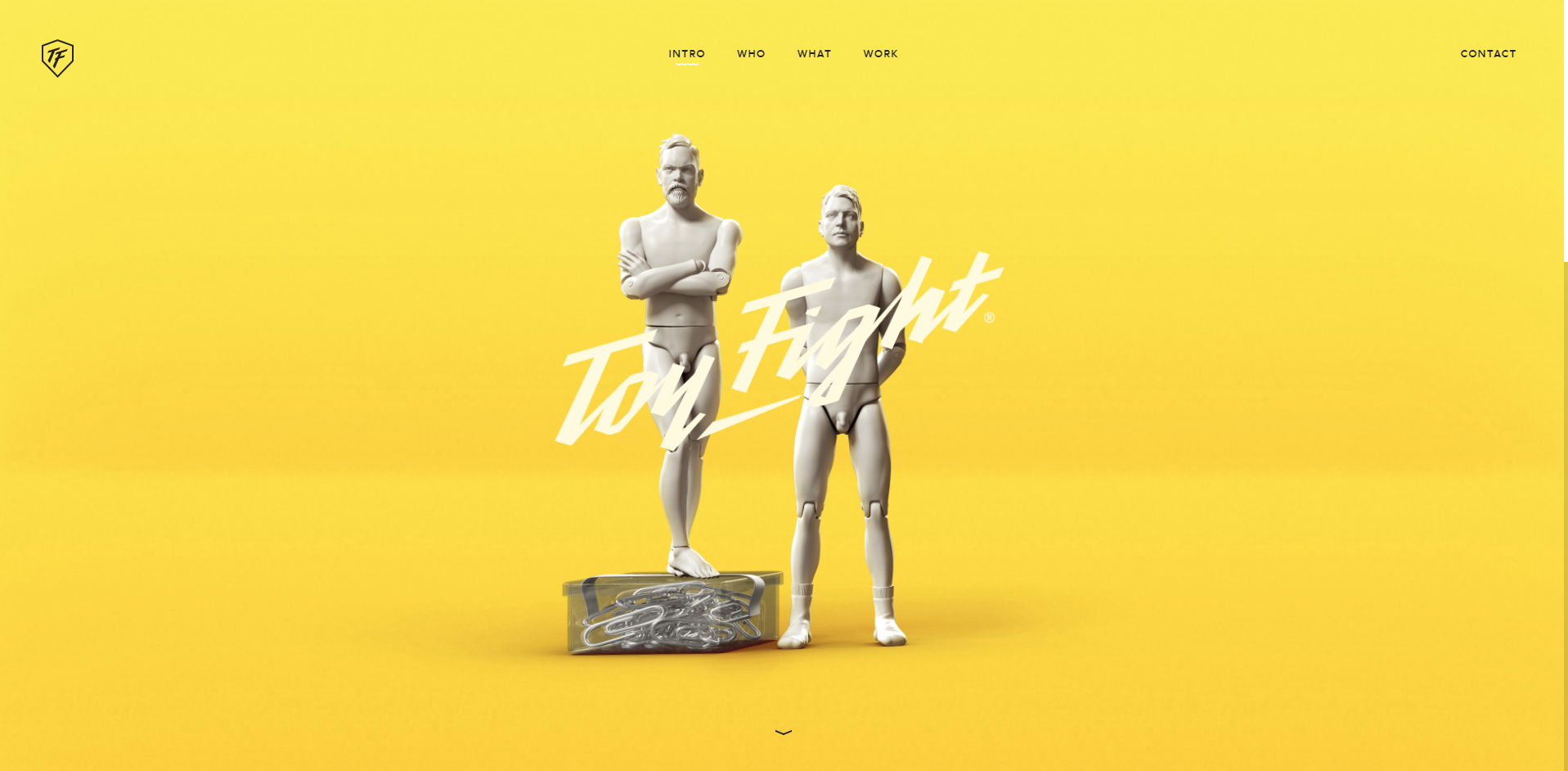
6. 玩具大戰
ToyFight 是一家獨特的創意機構,網站設計令人愉悅。 整個網站都遵循一個共同的主題——兩個塑料娃娃,每個都是 ToyFight 兩個創意靈魂之一的模型,一起經歷冒險。 雖然玩具保持灰色,但它們出現在生動多彩的環境中,使網站配色方案大膽而有趣。 此外,當訪問者在頁面上移動光標時,圖片的視角會傾斜。 這使網站感覺非常互動。 但儘管有這些創新效果,該網站仍保持乾淨、簡單的美感。
在整個網站中,構圖在兩個對角線方向之間移動。 這在工作頁面上得到了最好的展示,該機構展示了他們以前的項目。 該網站滾動瀏覽非常有趣,簡單的滾動效果確保了這一點。

7. Maaemo
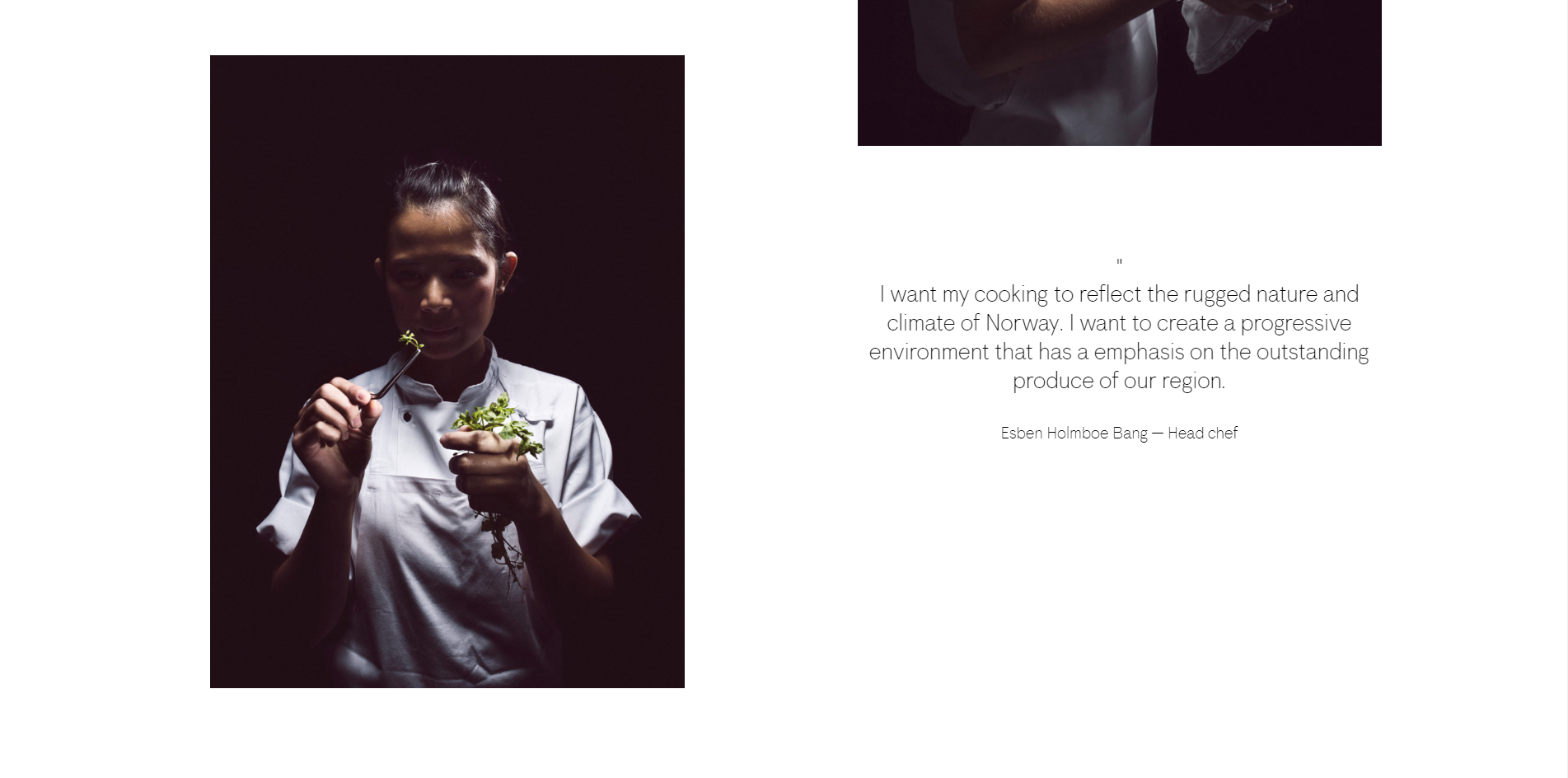
Maaemo 是挪威奧斯陸的一家餐廳。 他們在世界各地沒有很長的連鎖店。 事實上,世界上只有一個 Maaemo 地點......而且它是獨一無二的,就像它的網站一樣。
這個誘人的網站充滿了自然、現代的風味。 視差滾動促進了其現代成分的雅緻融合——令人耳目一新的深色、冷色調與白色負空間混合、強烈的標誌和寧靜的佈局。 但也許網站最美麗的細節是圖形加載頁面元素。

8.NTN
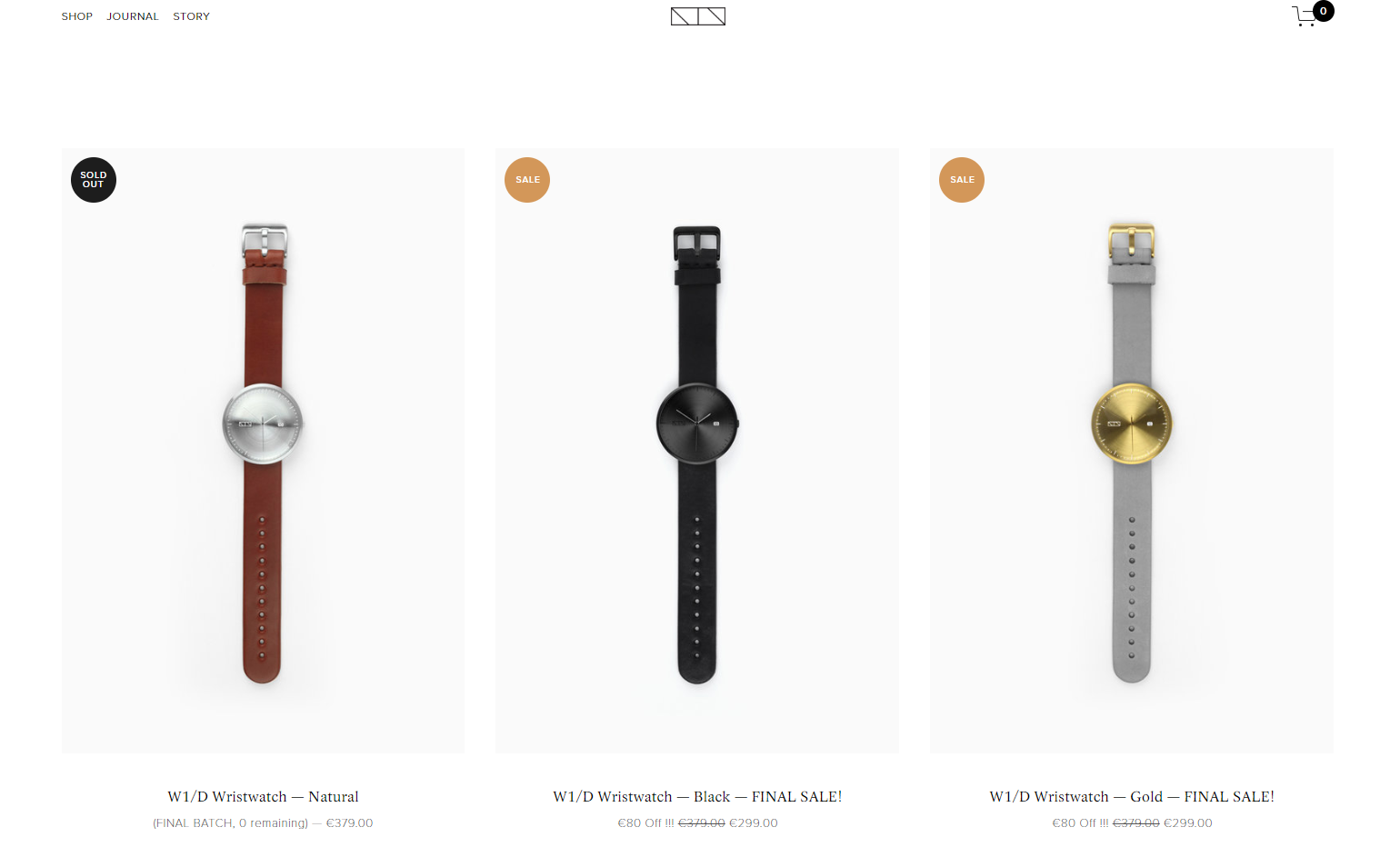
NTN 是一家相當新但非常時尚的手錶、時鐘和家居裝飾製造商。 網站通過簡潔明快的設計準確傳達了品牌的奢華形象。
該網站的構建很簡單,唯一的效果是對懸停光標做出反應的少數圖片。 Proxima Nova 是一個被廣泛使用和喜愛的字體系列,在整個網站中都有應用。 這種字體選擇使副本易於閱讀,並且與精美質量的圖片相結合,非常令人難忘。
這個時尚、簡單的網站設法展示了品牌的優雅,使其成為令人難忘的視覺體驗。

9. Nua 自行車
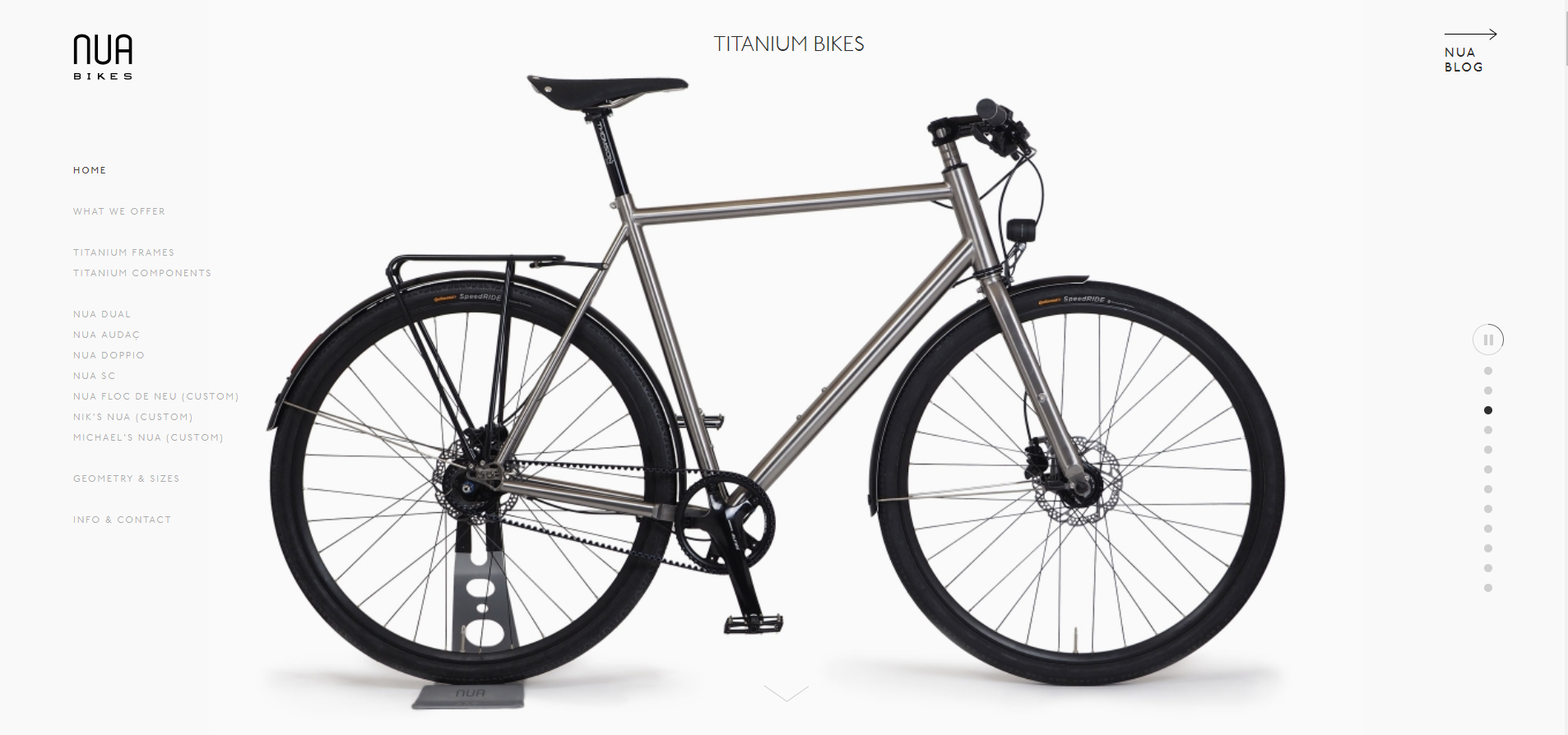
Nua 是一家位於西班牙巴塞羅那的鈦自行車製造商。 這家耐用自行車製造商致力於與計劃中的淘汰作鬥爭,還擁有一個令人難忘的網站。
這個華麗的網絡演示設法將它需要的所有內容都放在一個頁面上。 所有內容都包含在一個長頁面下,具有出色的滾動體驗。 導航欄簡單而乾淨,只用負空間分隔——一個在這個設計上非常有效的解決方案。
將更多設計提示和技巧直接發送到您的收件箱。 註冊DesignRush 每日劑量!
Nua 的網站標榜了三種灰度色調。 內容文本為純黑色,副標題和指示符為淺灰色,負空間為雪白色。 但是,配色方案的唯一標識僅在突出顯示的文本顏色中顯示。 這種漂亮的棕色色調,名為秘魯,完善了該方案,將其四捨五入以創建讓人聯想到傳統質樸木製品的調色板。

10.裁剪塊
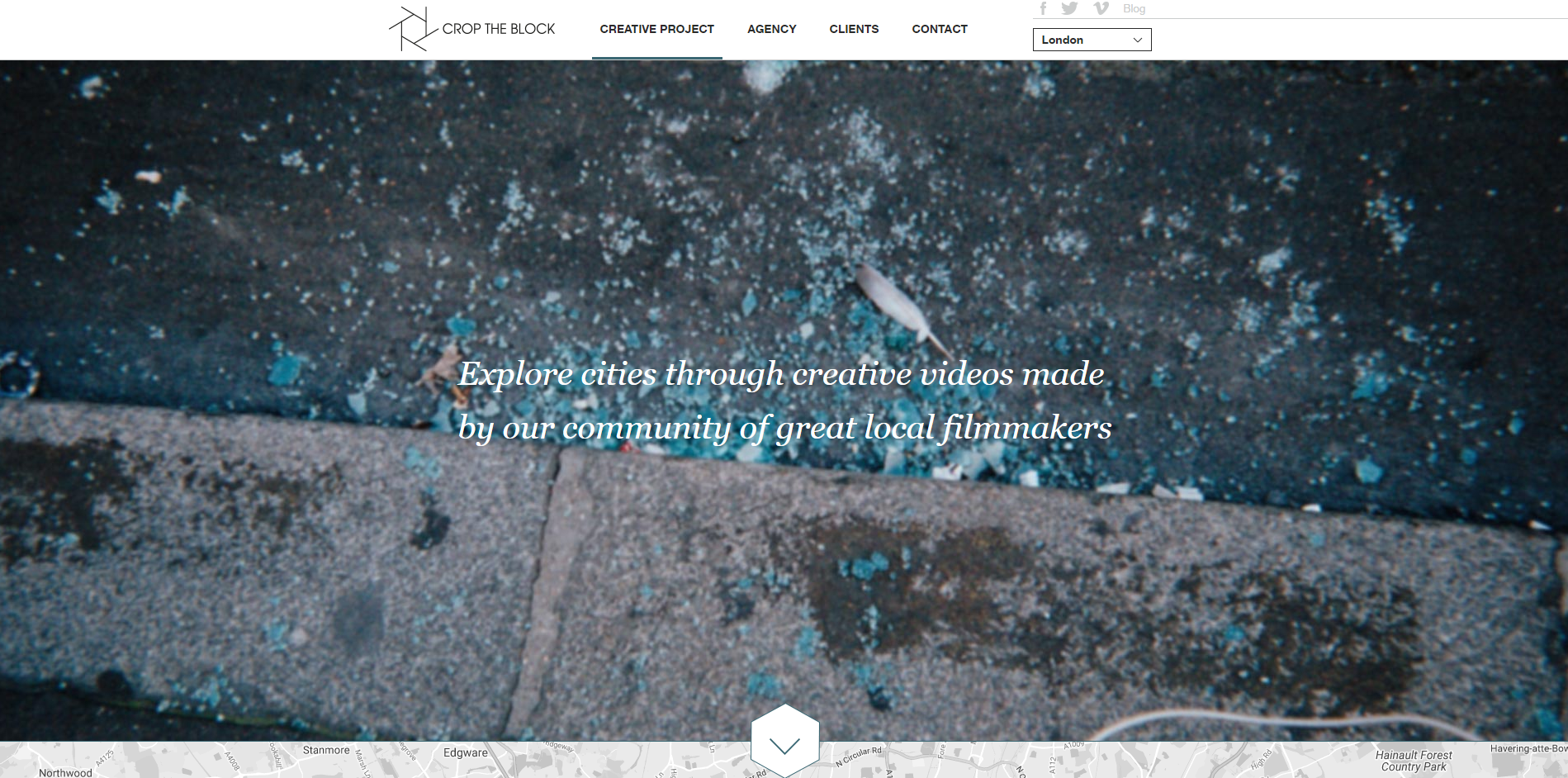
Crop the Block 是一個由世界各地的電影製作人組成的社區。 他們尋求為客戶創建基於城市環境的當代視頻活動,並創建由當地電影製作人創建的各個城市的創意視頻演示的大型基地。 Crop the Block 為 Airbnb 和 Jägermeister 等品牌製作了視頻材料。
然而,不僅他們製作的視頻材料具有真實性和創造力。 他們的網站是一個漂亮的在線演示,將高質量的視頻材料與華麗的排版相結合,尤其是在登錄頁面上。 網站的各個頁面保持一致,佈局很好地適應了網站的承載功能——整齊有序的展示他們豐富的作品和動態的視頻播放。
Crop the Block 的雅緻網站在保持互動性和趣味性的同時,保持簡單易用,展示了其背後社區的藝術風格。

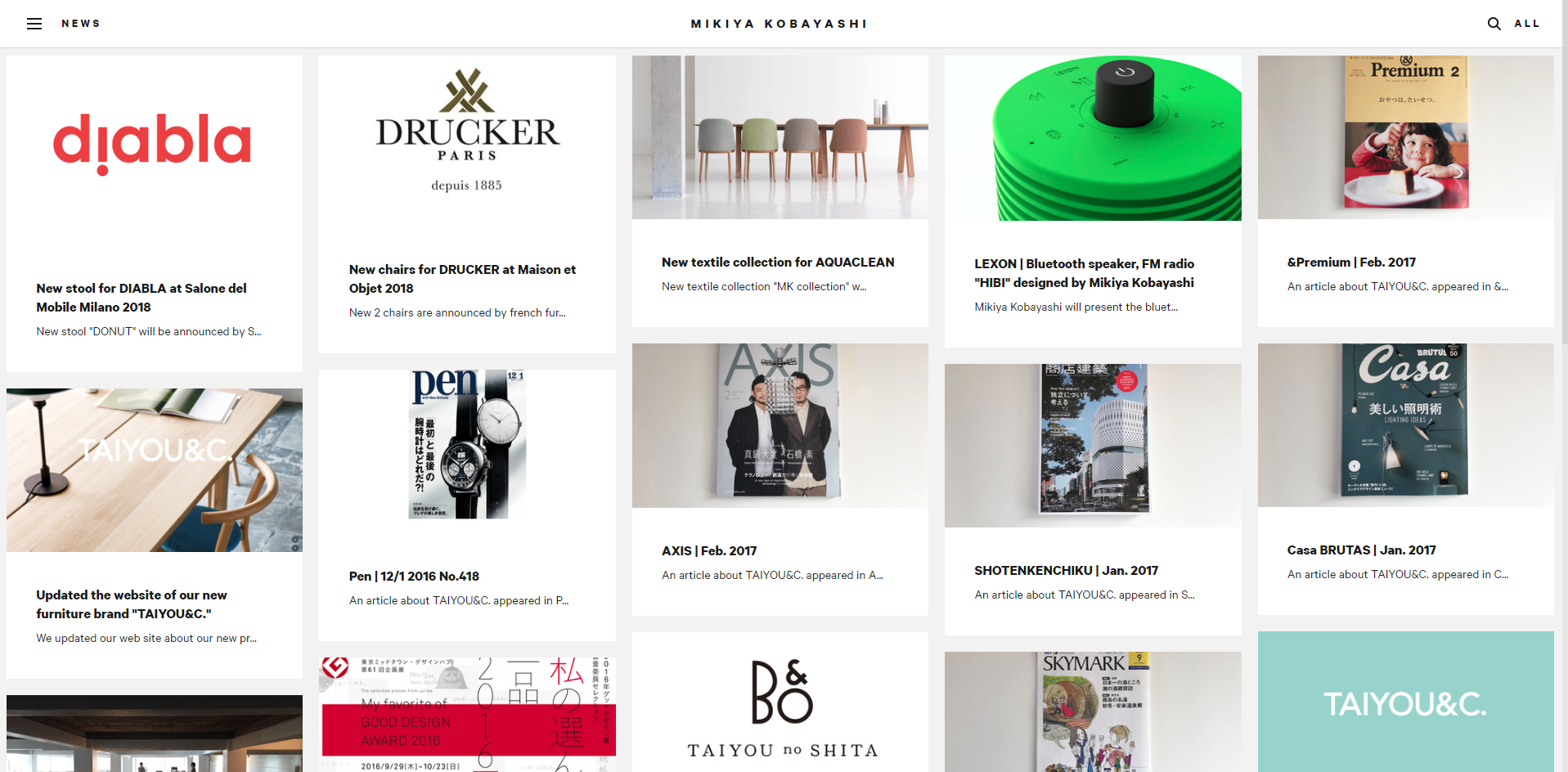
11. 小林幹也
Mikiya Kobayashi,日本東京的家具設計師。 他於2006年成立了自己的工作室。這導致他與許多知名品牌和設計師合作,多年來創造了許多富有創意和時尚的家具設計。
然而,他的家具設計並不是他職業生涯中唯一時尚的方面——他通過網站展示自己的方式也非常時髦。
簡單的網站佈局切入正題。 從訪問者第一次打開頁面的那一刻起,其目的就明確了。 小林的各種設計以整潔的網格視圖展示。 整個網站的所有拉丁字母字符都使用一種名為 Calib 的無襯線字體。 對於用日語編寫的副本,使用 Microsoft 的本地字體 Meiryo。 這些相互之間形成了一種美麗、時尚的對比,使這個網站具有和諧的節奏。


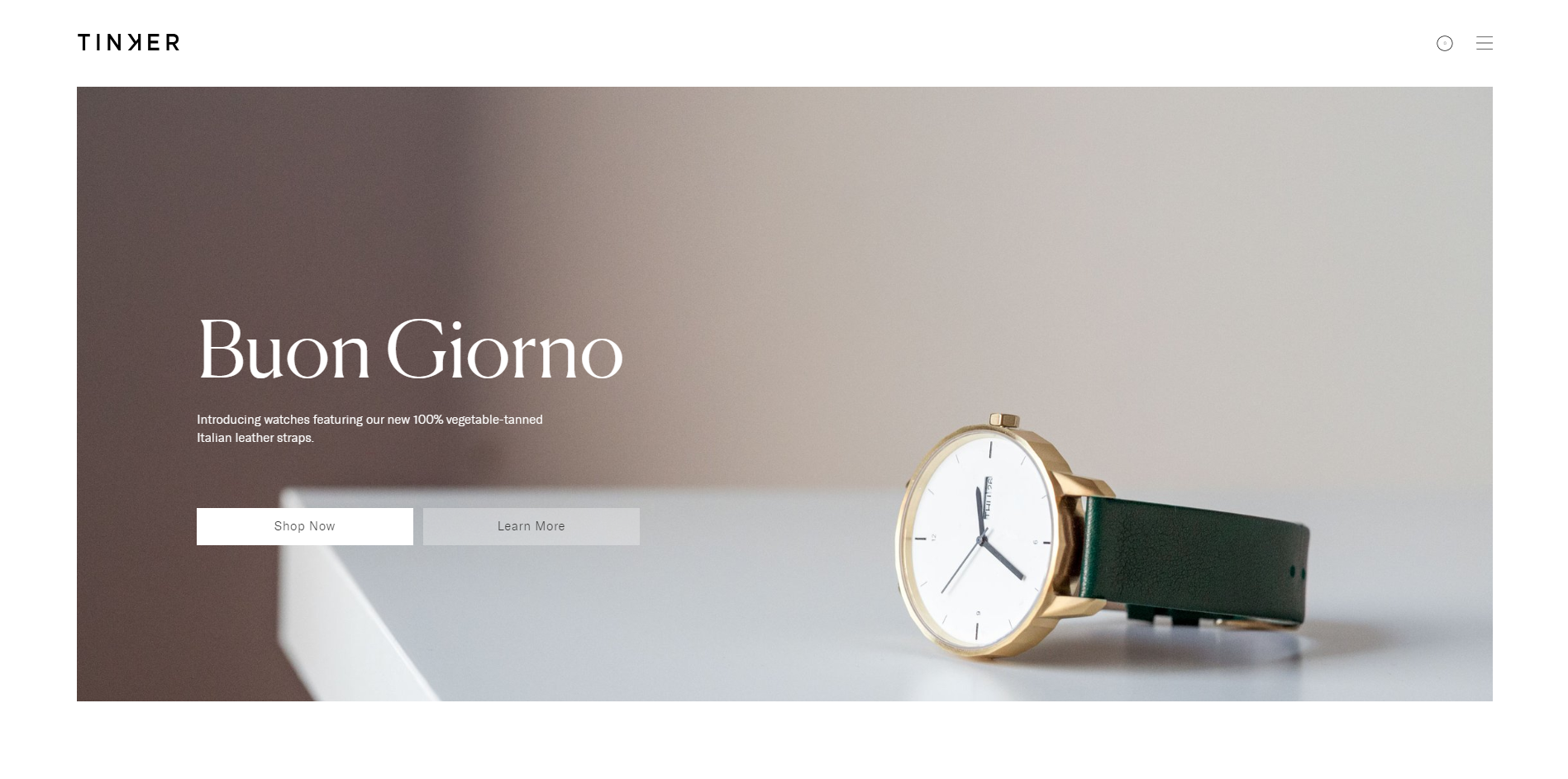
12. 修補匠
手錶設計並不是 Tinker 製作的唯一永恆而純粹的美學元素。 這家簡單、美觀的手錶製造商投資於使他們的網站反映他們的品牌身份 - 並取得了成功。
另一個網站在負空間中是白色的,Tinker 的網站仍然與其他網站有區別。 不同的內容列號是一個有趣的元素 Tinker 用於在整個站點中創建獨特的動態。 這在他們的關於頁面上尤其出色。
該網站的商店本身就是一種相當非凡的視覺體驗。 這家商店的特點是物品的有序性,以及用於修改搜索結果的本能工具。 這個優雅的網站是在線演示的完美例子,不需要詳盡的解釋就可以理解。

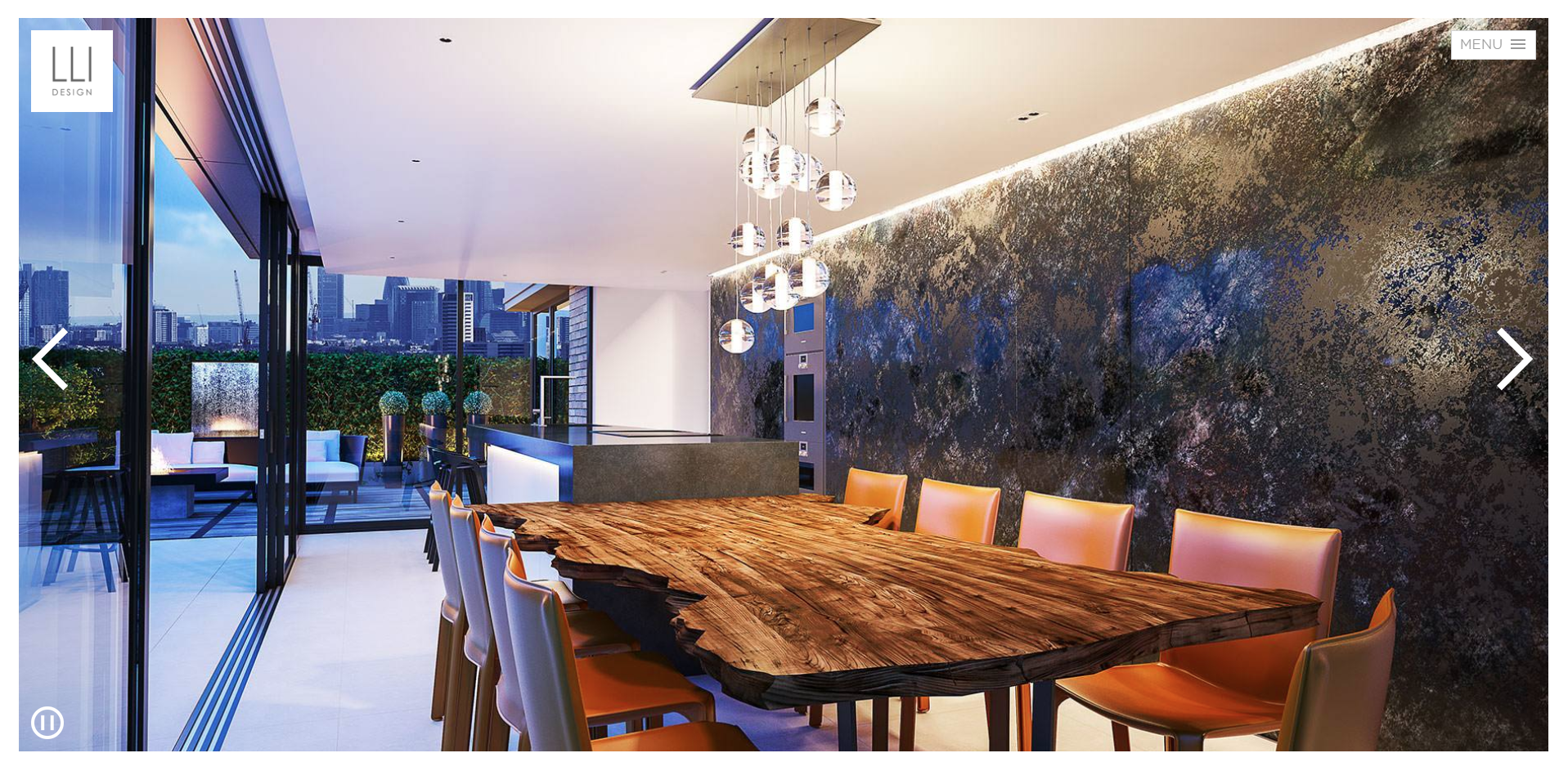
13. LLI 設計
這個單頁設計足夠大,可以容納有關 LLI 室內設計工作室及其工作流程的解釋和詳細信息頁面。 乍一看,這似乎只是一個幻燈片,但點擊幾下,您就會被吸引到一個詳盡的故事中,該故事涵蓋了該工作室實踐的室內設計過程的每一步。
這是通過交互式動態導航欄的智能應用實現的。 對齊文本中完美無襯線字體的內在實現,以及工作室徽標的華麗放置,將整個設計融入了獨特的體驗。
這個網站包含了它需要的所有精彩元素,而且沒有一個更多——這使它變得美麗、純粹和精緻。

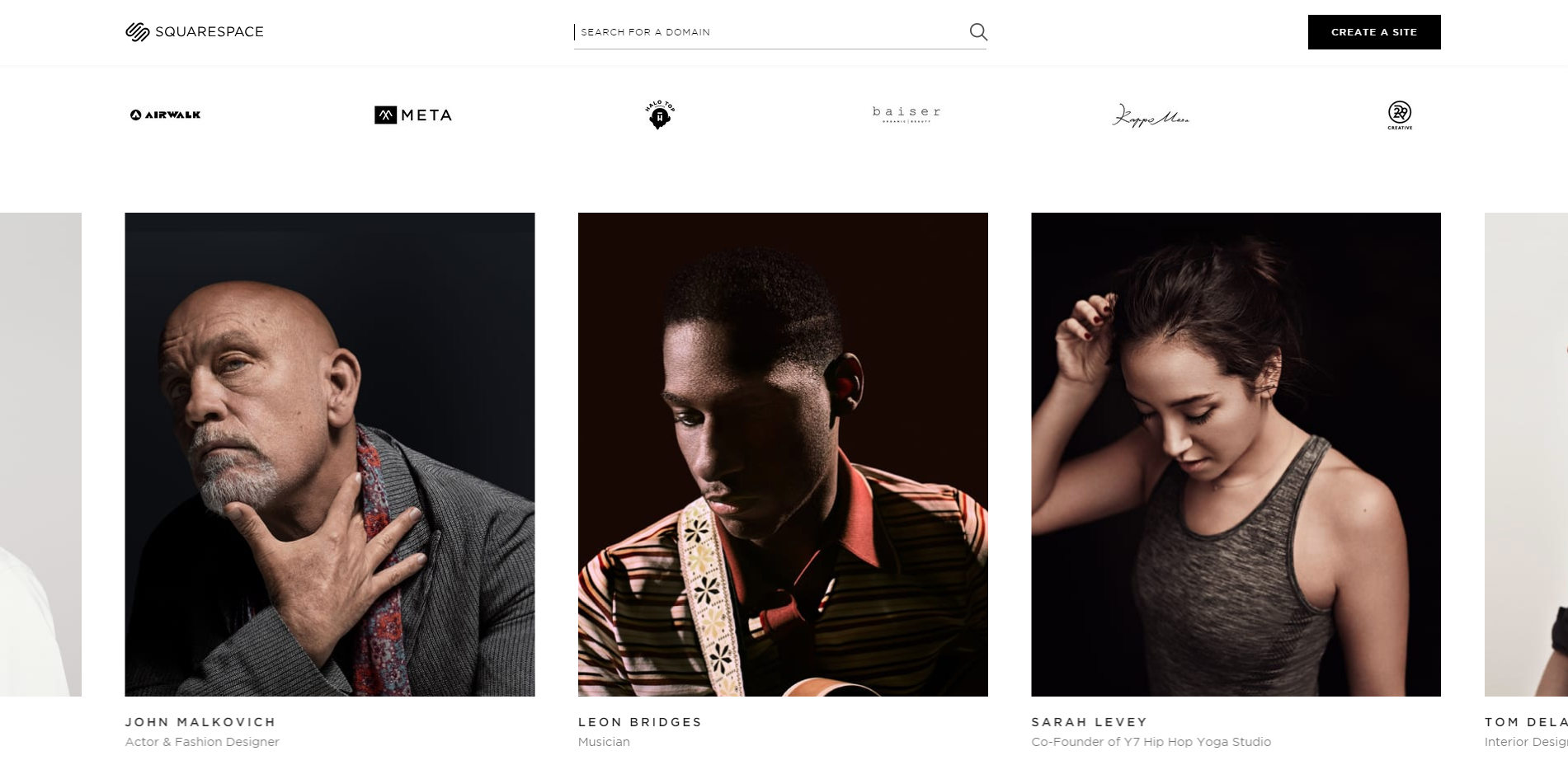
14. Squarespace
Squarespace 以廣受好評的網站託管和設計服務而聞名。 但是,我們認為他們自己的網站設計也值得認可。 事實上,這個網站非常成功。 一個讓它脫穎而出的有趣特性——它根本沒有導航欄。 相反,它在搜索欄旁邊有一個大按鈕,用作號召性用語。 兩者都在創建訪問者自己的網站方面發揮著重要作用。
在 Squarespace 網站上,白色和黑色負空間在網站的不同部分交替出現。 儘管如此,這些頁面仍能無縫互連。 網站的首頁在不同的色調和飽和度之間切換,設置多功能性並展示公司為客戶提供的許多可能性。
這種負責任、乾淨的網站設計絕對是公司服務的華麗體現。

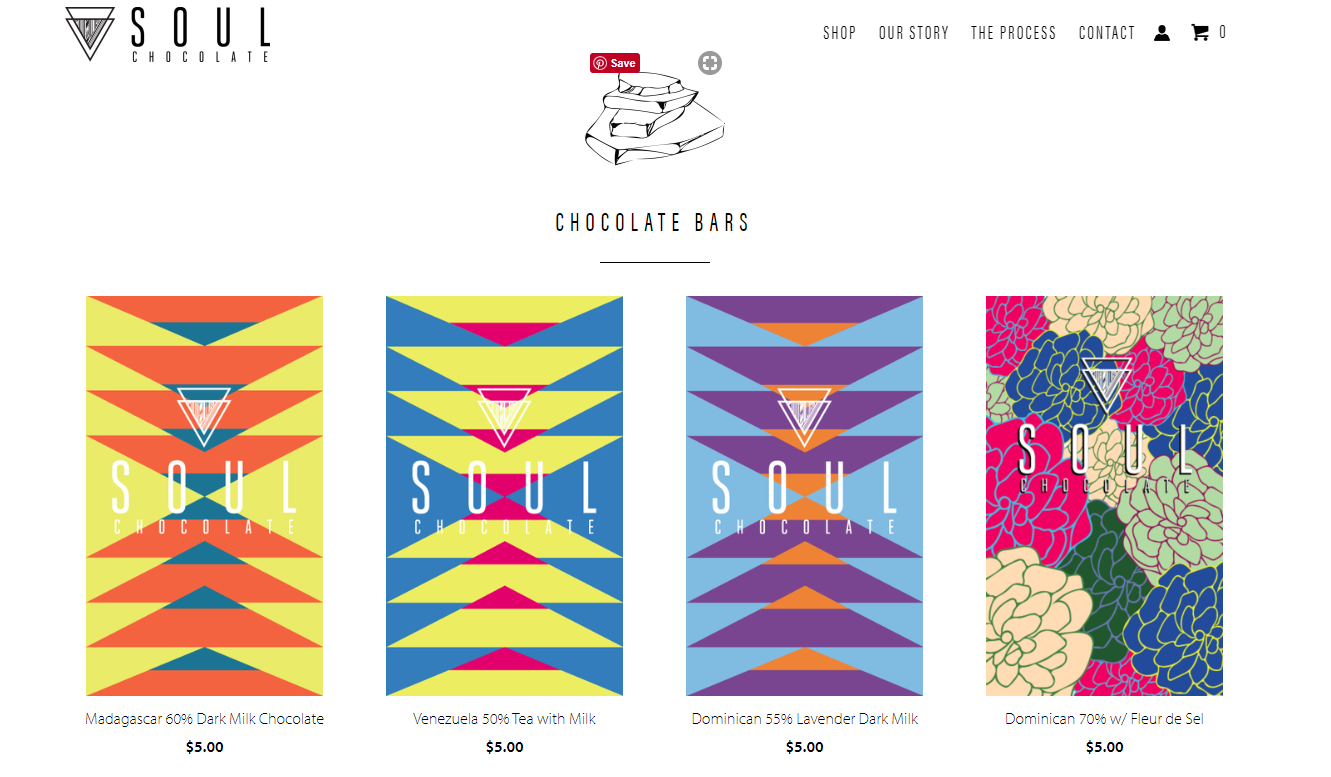
15. 靈魂巧克力
這個令人眼花繚亂的網站來自加拿大,一對對可可豆充滿熱情的夫婦在那裡創造了他們的產品——有靈魂的巧克力棒。 這個小品牌可以以乾淨的做法、純可可豆、華麗的包裝設計和奇妙的網站設計而自豪。
除了聯繫方式,這個品牌的個性和靈魂都通過一個網頁展現出來。 不間斷的流程包括帶有在線訂購選項的產品目錄、公司概念的美麗故事和精選的精美生產過程照片。 兩種現代無襯線字體的組合,一種濃縮的 Acumin 和一種輕盈的 Myriad,使頁面的副本微妙而有影響力。 隨著細線藝術,他們創造了一種精緻、雅緻的平衡。

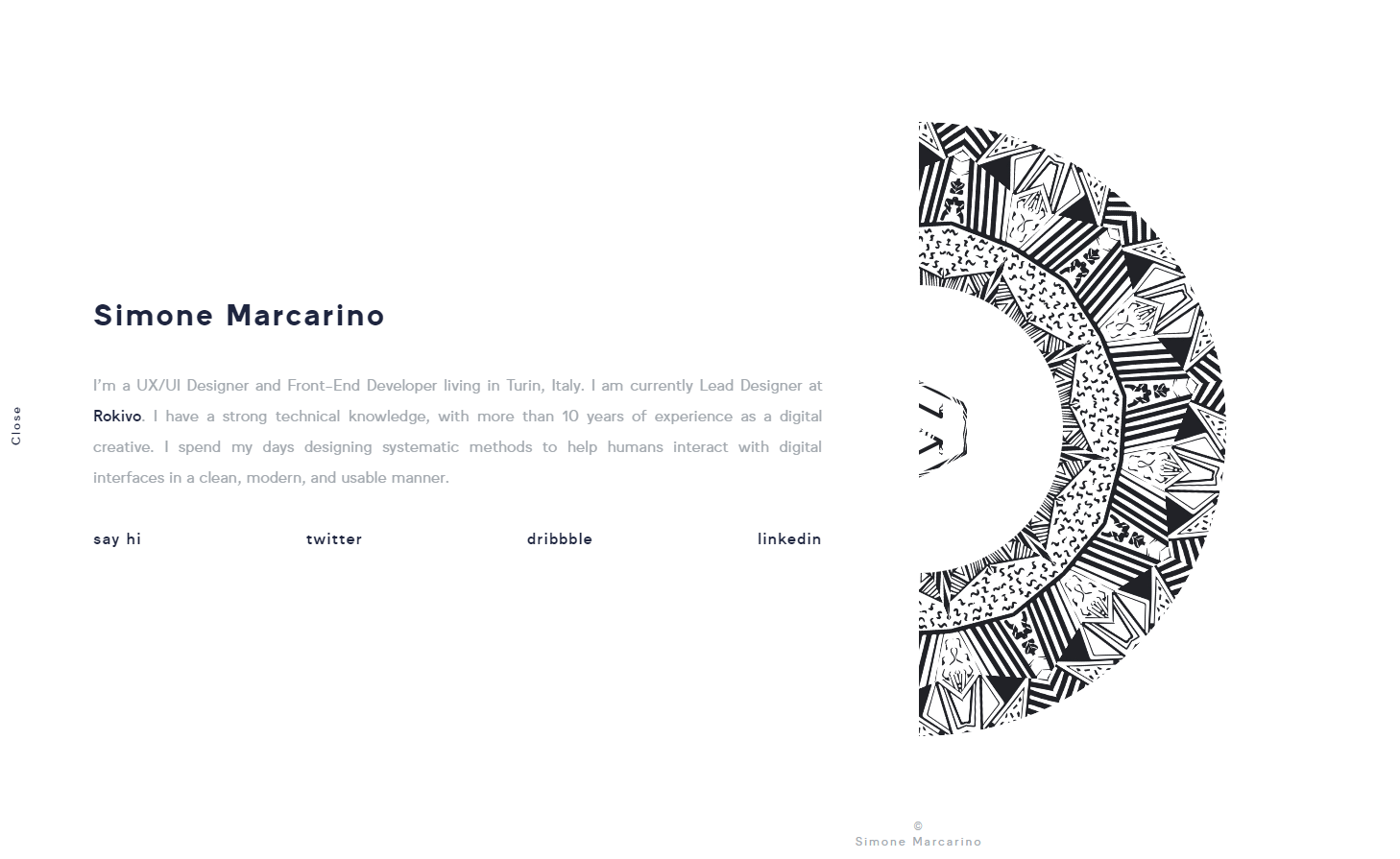
16. 西蒙娜·馬卡里諾
這個簡單的一頁網站是一種迷人的 UX 體驗——考慮到它的主題(和可能的設計師)Simone Marcarino 是一位意大利 UX/UI 設計師和前端開發人員,這是有道理的。
該頁面很簡單——一個交互式動畫、一個帶有社交媒體鏈接的簡短簡歷和簡短的文本。 雖然這些物品在列出時相當不起眼,但它們放在一起時卻創造了非凡的設計。 小元素被張開的白色空間打斷,以其大膽的簡單性吸引用戶。
該動畫基於萬花筒的效果,跟隨用戶的鼠標移動。 在標誌下——這是頁面構成的核心——寫著一條指令行:“在我身上拖一張圖片。” 請按照說明進行操作,並使用計算機中的任何圖片進行嘗試。 結果令人著迷。

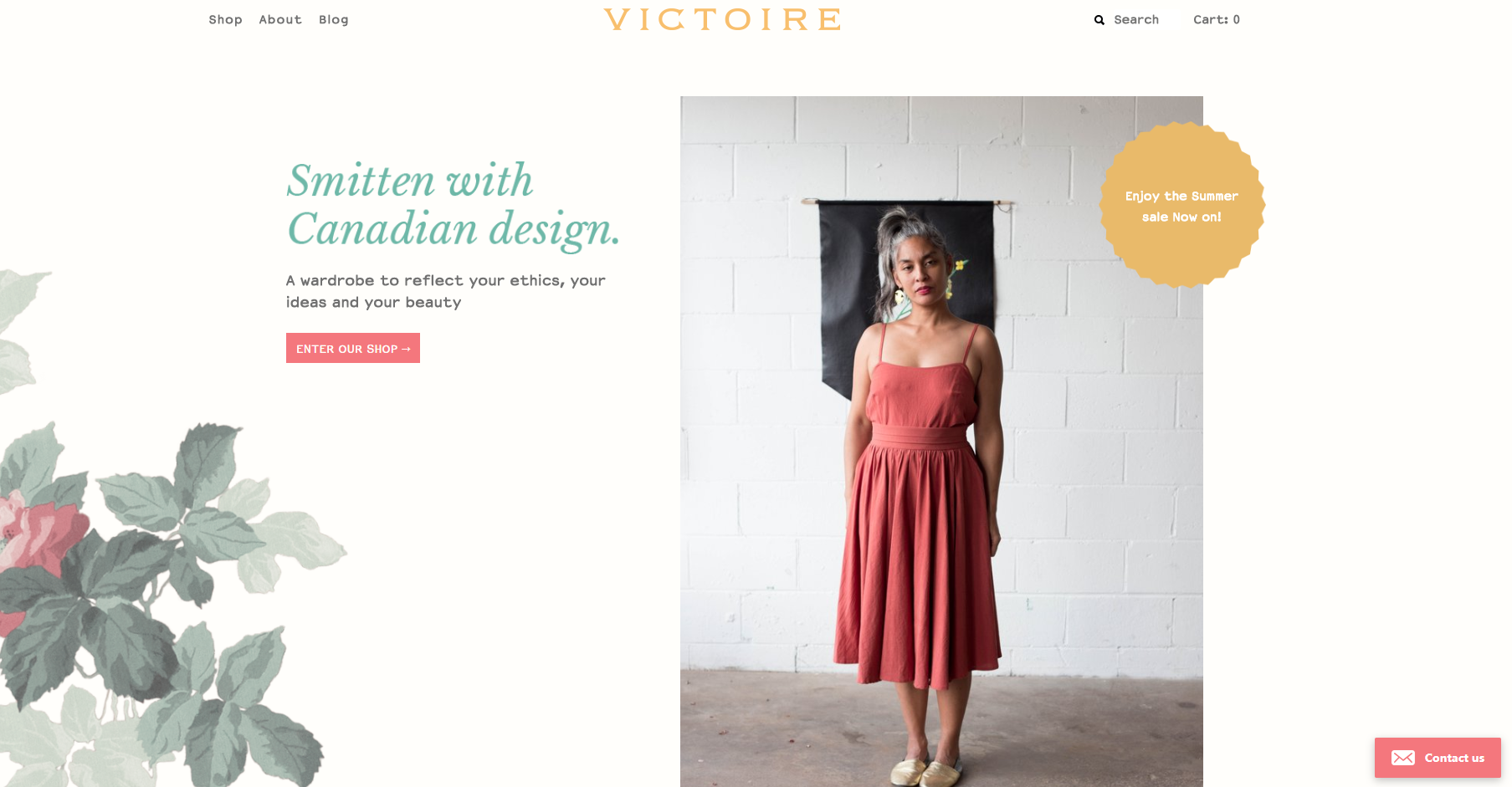
17. Victoire 精品店
Victoire 是一家來自加拿大的簡單、華麗的女裝在線商店。 這個漂亮的電子商務網站在清爽、易於瀏覽的購物體驗中為顧客提供兩種可愛的服裝。
網站上的顏色選擇非常華麗——而白色的負空間使網站保持整潔且易於理解,淺珊瑚色和海藍寶石色調以及水彩花卉插圖使頁面充滿個性。 同時,中灰色字體將信息清楚地傳達給消費者。 為副本選擇的樣式是異想天開的字體,類似於類似打字機的 Courier。
該網站的整體氛圍是浪漫、異想天開和活潑的——但該品牌在沒有分散注意力的元素的情況下實現了這一目標。 相反,獨特的能量是通過簡單的設計和引人注目的產品照片實現的。

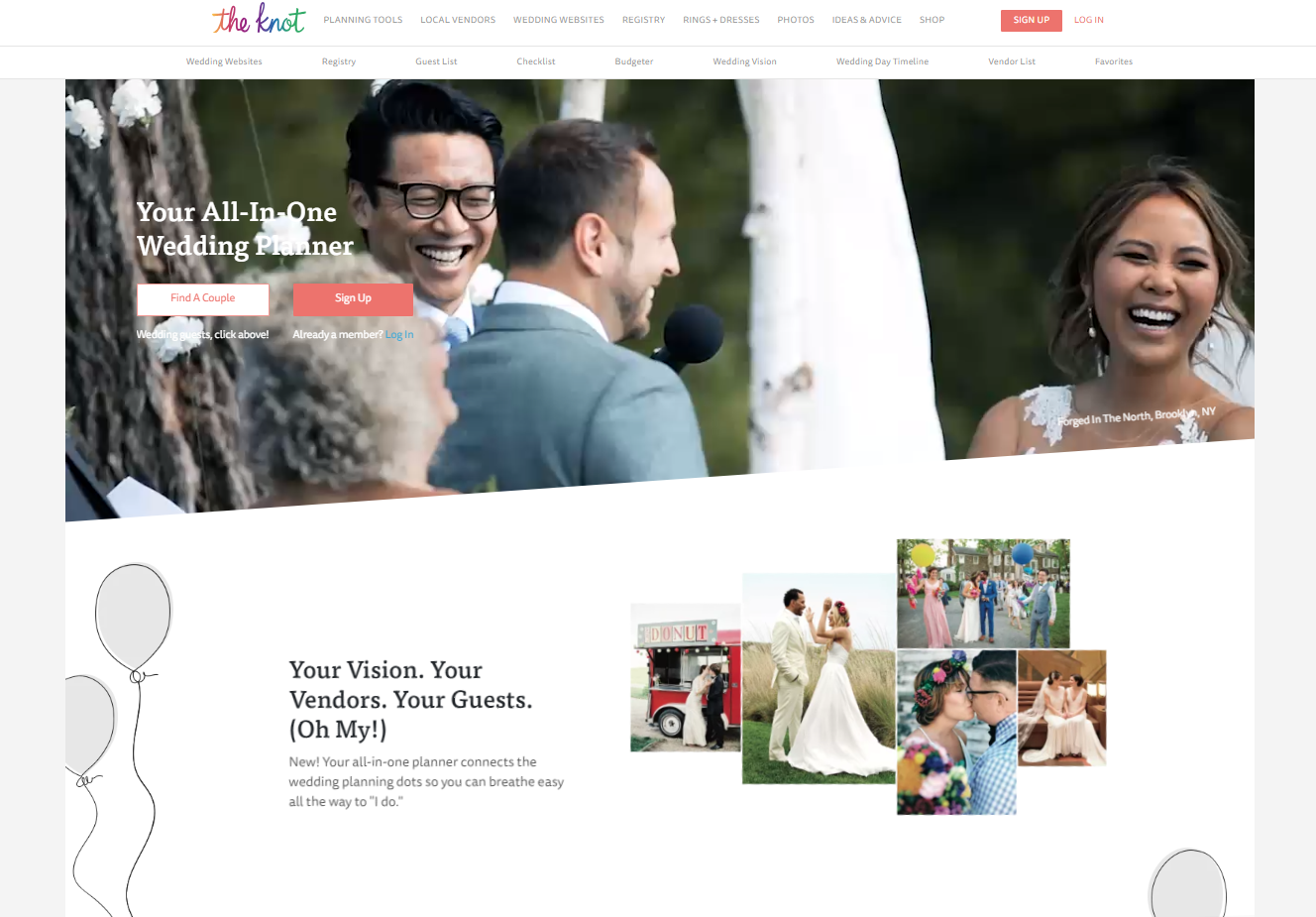
18. 結
The Knot 無疑是此列表中最全面的網站。 婚禮供應商、策劃技巧、禮物創意等的數據庫為在美國和全球許多地方結婚的夫婦提供了大量選擇。 然而,儘管看似無休止的信息列表,The Knot 仍保持著令人驚訝的干淨界面。
用戶受到明亮而簡約的主頁的歡迎,該主頁帶有自動播放的視頻和關於網站如何運作的簡單信息圖。 每個產品頁面都具有簡單的縮略圖和易於使用的功能,而橫跨網站頂部的綜合菜單使在線資源易於瀏覽。 供應商頁面同樣簡單,其中以令人愉快的方式清楚地列出了 The Knot 的目標受眾想要知道的重要信息。

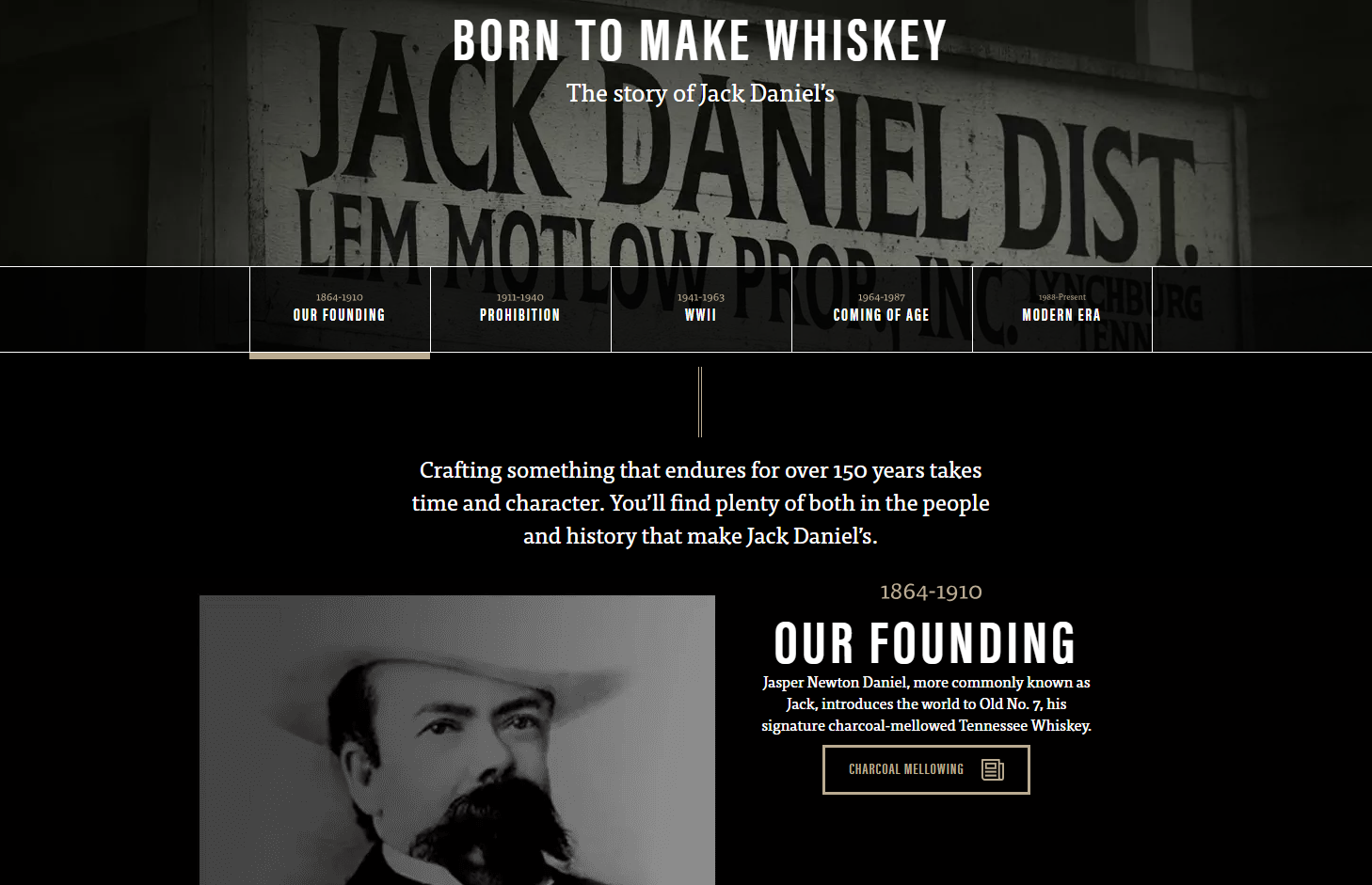
19. 傑克丹尼
這個傳奇品牌可能不需要通過其網站建立品牌知名度,但他們肯定會使用它來維護它。 雖然飲料是標誌性的,但強大的網站設計在每個角落都加強了這種認可。
黑色的負空間與濃郁飲料特有的金色和棕色色調交織在一起,同時為文本和多媒體提供了強大的平衡。 獨特的濃縮字體伴隨著時尚的平板襯線字體。 在各種頁面中,大而醒目的照片和視頻剪輯與文字交織在一起,營造出強烈、火熱的外觀和強烈的印象。 其他頁面可以看到來自品牌的微妙的半透明圖像,在不讓用戶感到不知所措的情況下加強了視覺識別。
Jack Daniel 的網站僅使用偶爾的 UI 運動效果,利用久經考驗的設計原則製作網站,打造強大、驚艷和優雅的在線形象。

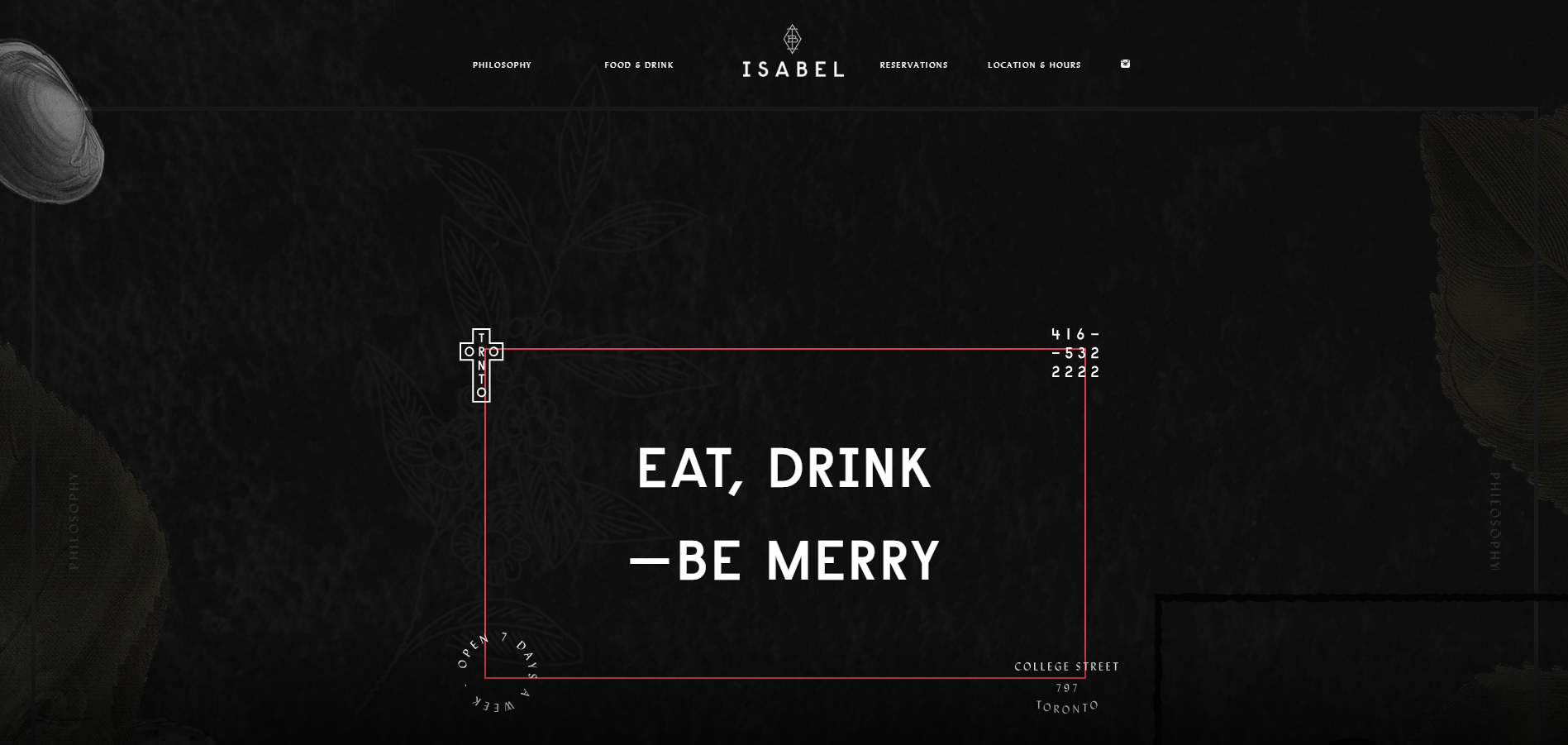
20. 酒吧伊莎貝爾
最後但並非最不重要的是,一家名為 Isabel 的多倫多酒吧以其時尚的網站贏得了我們的青睞。 這種神秘而簡單的設計讓品牌的能量散發出來。
美麗的紅色調搭配白色調,與迷人的黑色背景形成鮮明對比。 事實上,黑暗的背景——帶有看似隨機圖案的分層插圖——創造了這個設計的神秘、黑暗的氛圍,這是貫穿整個網站的一個特徵。 每一幀的圖像和構圖都很誘人,中間有霓虹燈般的紅線藝術。
這種設計是激烈而激烈的。 網頁上沒有出現一張照片,但它通過數量有限的元素提供了強大的品牌聯想。
為什麼乾淨的網站對於 2018 年的企業來說是必要的
在某種程度上,網站對於公司的在線代表就如同名片對於正在聯網的個人一樣——等等。
網站是貴公司可以擁有的最重要的在線代表之一。 是的,即使在社交媒體時代。 為什麼? 因為網站通常是客戶與貴公司的第一個直接聯繫,並且通常是進行真實、有意義的信息和金錢交易的地方。 他們必須展示品牌,並對消費者誠實和值得信賴。
通過乾淨的網站,公司可以在網上充分展示品牌標識,同時還可以安全地保護數據。 即使我們處於社交媒體時代,與社交媒體渠道相比,客戶似乎仍然更喜歡訪問品牌的個人網站。 對於普通客戶來說,缺乏網站是一個明顯的跡象,表明企業有些可疑。 例如,只有一個 Facebook 頁面,許多人可能會認為您的企業信譽不佳,這最終會阻礙您在網上很好地展示您的品牌和獲得新客戶的方法。
如何以現代風格進行網頁設計
從想法的概念到執行,設計網站的每一步都是獨一無二的,但對於創建有助於公司發展和吸引客戶的網站來說非常重要。
了解您的需求
每一個這樣的項目都必須從對品牌需求和身份的徹底和完整的理解開始。 在開始創建專業網站之前,確保您對適合品牌的未來目標、目標受眾、重要信息和溝通方式有深入的了解。 如果您在開始之前缺乏這些關鍵信息,您的項目可能需要更長的時間並需要進行更多的修改。
創建線框
完成此步驟後,您的團隊就可以開始繪製草圖和線框圖。 從本質上講,線框圖意味著在網站上創建元素放置的全面概述,而不包括特定的設計元素——比如網站的基本框架和基礎。 正確創建這些佈局將幫助您實現簡潔、實用的設計,可以輕鬆調整、更改和更新,以確保您的品牌保持相關性——尤其是在假期或銷售周等場合。 如果您選擇創建數字線框,您可以使用 Photoshop 或類似 proto.io 或 wireframe.cc 的工具。
專業提示:確保您的線框包含您的品牌在網站上想要的所有內容。 這將幫助您的團隊為用戶創建最直觀的結構和導航流程,從而改善用戶體驗,並最終改善轉化和銷售。 通常,基本信息和命令信息應該首先出現。 網站還應該有明顯的鏈接,可以通向網站上的其他頁面或帶有額外深入信息的頁面片段。
完成靈感
最後,您可以將您的時間(或您團隊的時間)用於實際設計一個有效的專業網站! 在開始之前,請確保您的風格圖塊和情緒板已獲得批准並最終確定——您不想完成項目,只是意識到您忘記了某些東西或發現了您喜歡的新設計趨勢。 基本上,將所選的顏色、字體、小插圖、插圖和其他元素放在一起。 這將幫助您確定它們是否都非常適合併幫助您實現需要達到的業務目標。 另外,如果它們不相互補充,很容易確定什麼不起作用,並且會更容易找到替代品。
一旦你喝下那杯咖啡並完成這些步驟,你就可以設計一個原型並將這個願景變成一個可以轉換的網站設計!
在您的品牌在線形象方面需要一些幫助? 在最好的網頁設計和開發公司的幫助下,創建您自己的有效且乾淨的數字目的地! 只需前往 DesignRush 的代理列表部分即可找到您的完美搭配。
想了解更多在線業務趨勢嗎? 註冊我們的通訊!
佛羅里達州? 看看我們的邁阿密網頁設計公司名單,它們可以幫助您創建一個乾淨的網站!
