Elementor 團隊寫道:每個網頁設計師都應該知道的色彩理論基礎
已發表: 2020-08-26關於作者:Alina Khazanova,產品設計師@Elementor
Alina 是 Elementor 的產品設計師。 她熱衷於為用戶帶來有價值且令人滿意的產品體驗。
色彩理論是一個巨大的知識領域。 它包括有關各種顏色組合及其用途的規則和指南。 除了基本術語和分類(如配色方案)外,它還涉及其他考慮因素,如人類感知、文化關聯、色彩心理學等。
學習色彩理論可以幫助您創建有效、智能的設計。 了解基礎知識對於該領域的任何專業人士來說都是必須的。
本文將引導您了解每個網頁設計師都應該了解的色彩理論基礎知識。 我們還將向您展示它在實踐中是如何工作的。 讓我們跳進去!
為什麼顏色在網頁設計中很重要
在網頁設計中使用正確的顏色組合最明顯的優勢是它們可以幫助用戶理解和瀏覽網站。 顏色可以改善訪問者的在線體驗,使他們能夠找到所需的信息並響應您的號召性用語 (CTA)。
然而,理解顏色還有其他重要的好處。 當在網頁設計中有效使用時,它在品牌推廣和產品信息傳遞方面發揮著重要作用。 事實上,研究發現顏色在客戶購買產品的決定中扮演著重要的角色,驚人的 92.6% 的觀眾高度重視產品的視覺因素。
正確的配色方案也可以成就或破壞營銷活動的成功。
根據馬里蘭州洛約拉大學進行的一項研究,顏色可以將整體品牌認知度提高 80%。
這個主題吸引了世界各地的許多研究人員,他們熱衷於研究顏色對品牌認知度、客戶滿意度和整體產品成功的影響。 顏色在物理和數字環境中都至關重要,因為它們有助於引導用戶瀏覽您的網站並改善整體體驗。 因此,每個網頁設計師都需要精通色彩理論。
色彩歷史簡介
幾個世紀以來,色彩在藝術和文化中發揮著至關重要的作用。 然而,色彩理論的科學方法始於 17 世紀,當時艾薩克·牛頓爵士創造了第一個色輪。
大約在那個時候,顏色被認為是明暗混合。 牛頓認為這種方法有缺陷,因此他在他著名的棱鏡實驗中檢查了白光的特性。

牛頓發現了可見光譜,它由多種顏色組成。 他將它們映射到被稱為色輪的分類中。
他的實驗還導致發現所有二次色都可以通過混合原色來創建。 直到今天,牛頓的發現都影響了藝術家、設計師和科學家的工作。
你應該知道的 7 個關鍵顏色術語
設計網站時有超過 1600 萬種顏色可供選擇,很容易讓人不知所措。 擁有如此廣泛的選擇可為您提供近乎無限的可能性。 了解最基本的顏色特徵和術語可以幫助您做出有效的設計決策。
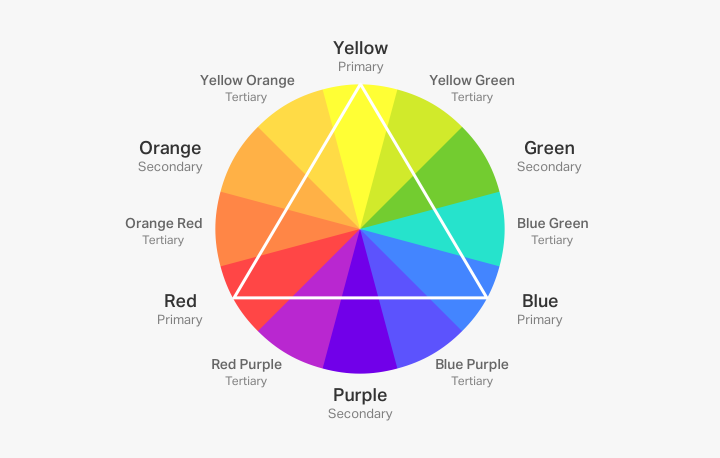
1. 色輪
色輪是一種強大的工具,可以幫助您以標準的示意圖方式可視化顏色之間的關係。

基本色輪由 12 種顏色組成。 原色是所有其他顏色的基礎。 儘管傳統理論將它們列為紅色、藍色和黃色,但最近的研究表明,洋紅色、青色和黃色更準確地描述了我們如何感知這些顏色。
混合原色為您提供橙色、綠色和紫色。 這些被稱為二次色。 您還可以組合原色和二次色來創建三次色,例如黃綠色、藍綠色等。
2. 顏色關係
在處理項目時,設計師通常依賴於基本的顏色關係,也稱為配色方案。 四種主要類型包括:
- 單色:由相同顏色的各種色調、陰影和飽和度組成。
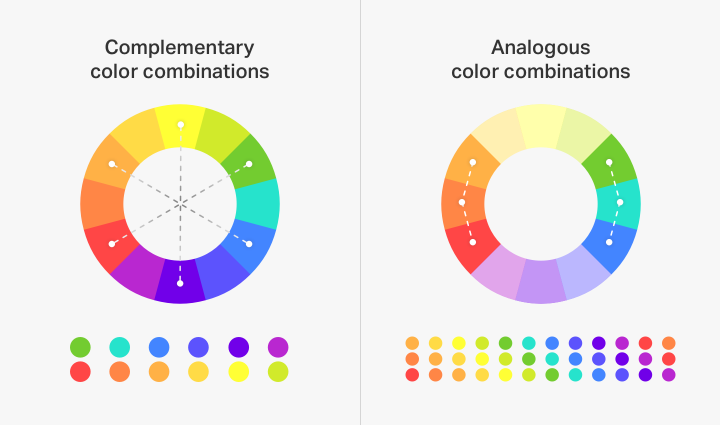
- 互補:基於色輪兩側的兩種顏色。
- 類比:具有在色輪上彼此相鄰的三種顏色。
- 三元組:使用位於色輪內繪製的三角形點處的三種顏色。
對於許多設計師來說,互補和類似的配色方案是最容易使用的。

如果您想獲得高對比度效果,第一個非常好,而後者會產生更微妙的結果。
了解有關網站配色方案的更多信息
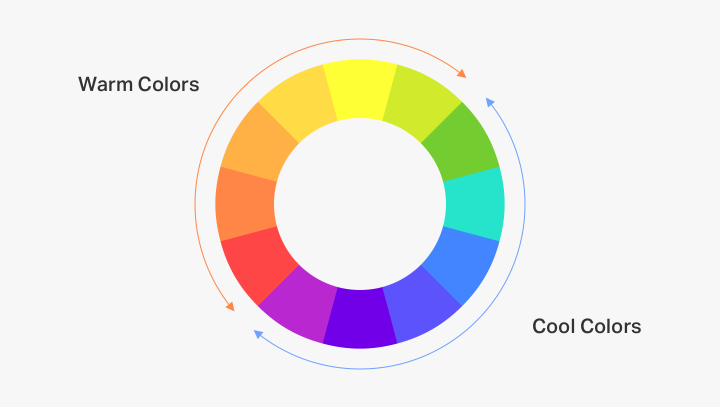
3. 色彩溫暖
簡而言之,顏色可以是“冷色”或“暖色”。

含有較多黃色和紅色的色調被認為是暖色。 它們喚起一種激情、幸福和熱情的感覺,但也可能顯得咄咄逼人並帶來危險的感覺。 這就是它們經常用於警報消息的原因。
另一方面,冷色包含更多的藍色和紫色。 這些顏色讓人聯想到寒冷的氣候、清澈的海水或天空。 它們被認為比暖色更舒緩和放鬆。 然而,它們也可以帶有正式和悲傷的含義。
添加白色、黑色和灰色等中性色可以幫助您實現和諧的調色板。 它們可以平衡您的配色方案並為您的設計增加對比度。
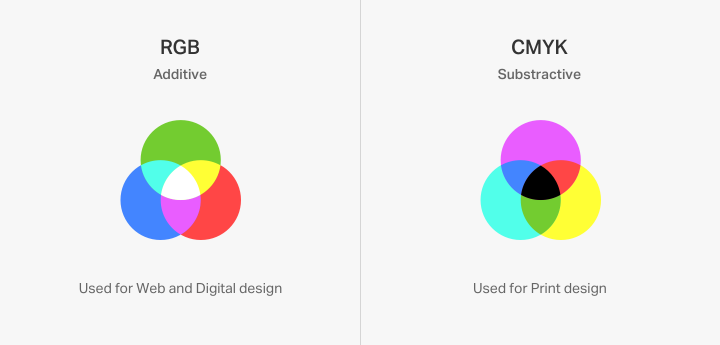
4. 顏色系統:RGB、CMYK 和 HEX
三種標準顏色系統是RGB (紅色、綠色、藍色)、 CMYK (青色、品紅色、黃色、黑色)和HEX 。
RGB顏色系統基於光。 這個系統中的所有顏色都是紅色、綠色和藍色的組合。 每個值都由 0(黑色)到 255(白色)之間的數字表示。 記住牛頓的實驗就很容易理解了:所有基本色光的最大值產生白光,而零色(或零光)是黑色或黑暗。

CMYK用於印刷設計。 這些也是大多數彩色打印機的標準墨盒。 與 RGB 不同,CMYK 系統中所有顏色的零值 (0,0,0,0) 將產生白色,而最大值 (100,100,100,100) 將產生黑色。 但是,打印中使用的標準黑色定義為 (0, 0, 0, 100)。
最後, HEX顏色系統對每種顏色使用六位數、三字節的十六進制描述,例如#000000 (黑色)或#ffffff (白色)。 每兩個字符代表一個顏色值。 例如,著名的 Facebook 藍色 ( #3b5998 ) 包括一種描述為3b的紅色調。
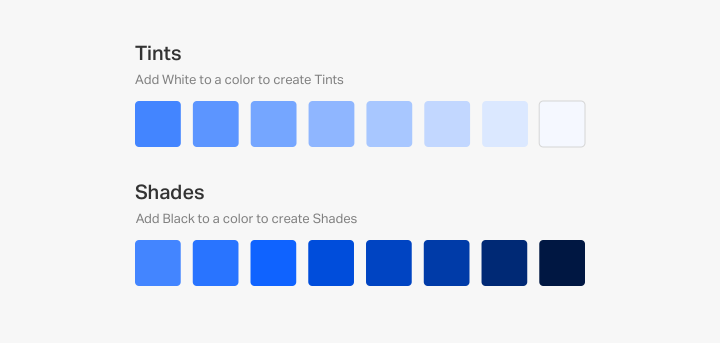
5. 色調和陰影
您可以通過向顏色添加白色來創建色調。 較高水平的白色會產生較淺的色調。 同樣,如果添加黑色,則會產生不同的陰影。 陰影越深,它包含的黑色越多。

您可以結合基色的色調和陰影來實現單色配色方案。 然而,在這樣的設計中讓重要元素脫穎而出可能會更加困難。
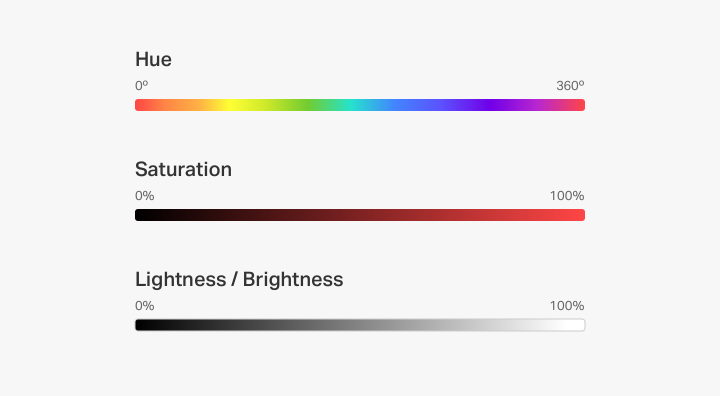
6. 色相、飽和度和亮度
色調描述顏色之間的相似程度。 參考點通常是一種顏色,例如紅色、綠色、藍色或黃色。 例如,當您將一種顏色描述為黃綠色時,您會認為它具有兩種色調。
另一方面,飽和度是指顏色強度。 增加它會使顏色更鮮豔和更暗,而減少它會使顏色看起來褪色和蒼白。

最後,亮度定義了顏色與純白色相比的亮度。 在圖形編輯軟件中僅更改亮度參數將產生不同的色調和陰影。
7.對比
對比度是任何網站的關鍵元素,尤其是在背景顏色和文本方面。 如果對比度太低,用戶更有可能難以區分元素。
為了便於閱讀,最好使用白色背景和深色文本顏色,以保持頁面整潔有序。 另一方面,您還可以嘗試反轉顏色並在深色背景上使用淺色文本。
這兩種組合已成為網頁設計的一種趨勢,許多模板和應用程序提供“深色主題”或“淺色主題”。

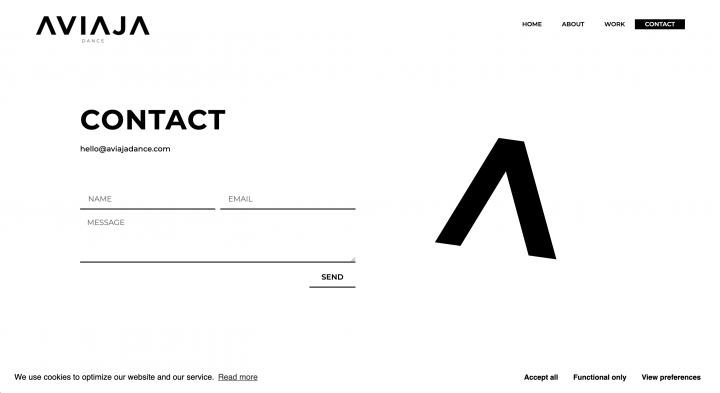
對比度不僅對可讀性很重要,而且對內容層次結構也很重要。 一個典型的例子是 Aviaja Dance,它在其網站上使用高對比度元素來展示基本細節。
