如何為您的在線商店建立聯繫我們頁面
已發表: 2018-08-10它可能看起來只是導航菜單中的另一個標準鏈接,但在線商店的“聯繫我們”頁面通常是整個網站上優化程度最低的位置之一。
雖然您可能已經花了很多心思來讓您的主頁或登錄頁面代表您的品牌和個性,但基本頁面往往會少得多。 但是,通過使您的聯繫頁面更加風度翩翩、更具吸引力和更加獨特,您將為需要與您交談的客戶提供更好的體驗。
為什麼要有聯繫我們頁面?
信任是電子商務商店擁有的最重要的貨幣。 新訪客在信任您的品牌時更有可能購買,而現有客戶在信任您時更有可能推薦您並重複購買。
平易近人且易於交談是與網站訪問者建立信任的簡單方法。 就像你在聚會上遇到某人一樣,信任一個從一開始就看起來很友好的人要容易得多。 品牌也不例外。 當提醒客戶有一個真實的人(或一群人!)為您的電子商務商店提供動力時,與不露面的徽標相比,他們更有可能信任您。
信任是電子商務商店擁有的最重要的貨幣。
聯繫表格還有助於讓客戶放心,有人在傾聽投訴和反饋。 如果出現問題,讓客戶輕鬆與您聯繫可以挽救因貨物丟失或產品損壞而遭受不良體驗的銷售人員(和客戶)。 錯誤發生了,客戶想知道你會在錯誤發生時提供幫助。
最後,能夠回答問題有助於將好奇的網站訪問者轉化為客戶。 當客戶延遲購買時,很多時候是因為他們仍然有揮之不去的問題,或者他們只是對最終的重要細節做出決定。 不幸的是,這有時意味著他們會決定空手而歸。 如果您易於聯繫,客戶可以獲得他們需要的答案並立即將該商品添加到他們的購物籃中。
選擇聯繫我們頁面的目標
並非每個“聯繫我們”頁面都有相同的用途。 此外,您還有其他用於不同目的的頁面,包括主頁和關於我們的頁面模板。 確定聯繫我們頁面的潛在受眾有助於確定要包含的功能或字段。
以下是聯繫我們頁面的一些常見用途:
- 支持。 幫助解決存在訂單問題、想要退貨或換貨或無法完成訂單的現有客戶的顧慮。
- 銷售量。 幫助潛在客戶做出決定,將潛在客戶轉化為客戶,並為批量或倉庫訂單提供渠道。
- 按或 PR。 幫助媒體與合適的人聯繫以談論您的故事。
- 人力資源。 幫助潛在員工申請工作或詢問有關您公司的問題。
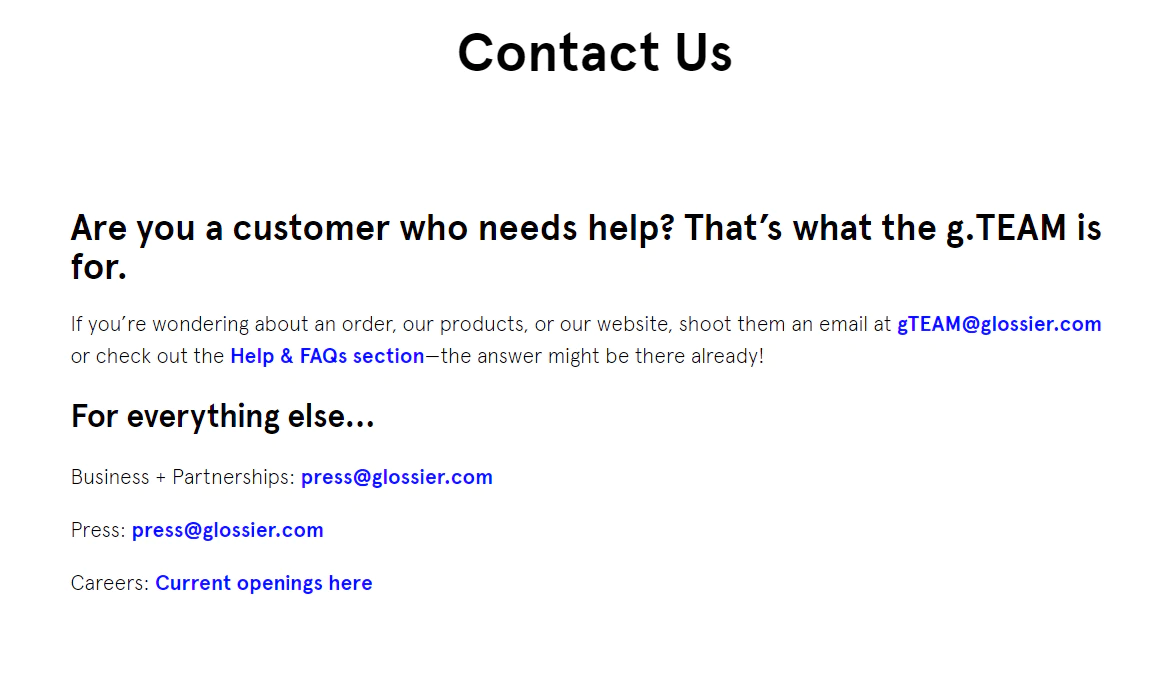
Glossier 在與我們聯繫頁面上的每種類型的訪問者交談方面做得很好。 無論您是客戶、潛在合作夥伴還是媒體,如何联係都非常清楚。

您的聯繫頁面應該幫助盡可能多的訪問者準確地找到他們需要去的地方。 了解您想要幫助的訪問者類型將指導您聯繫我們頁面的內容。
鼓勵正確的聯繫方式
商家在添加“聯繫我們”頁面時最大的擔憂之一是他們將被客戶電子郵件和電話淹沒。 這很少是現實,但您可以採取一些主動措施來幫助客戶在聯繫您之前自助。
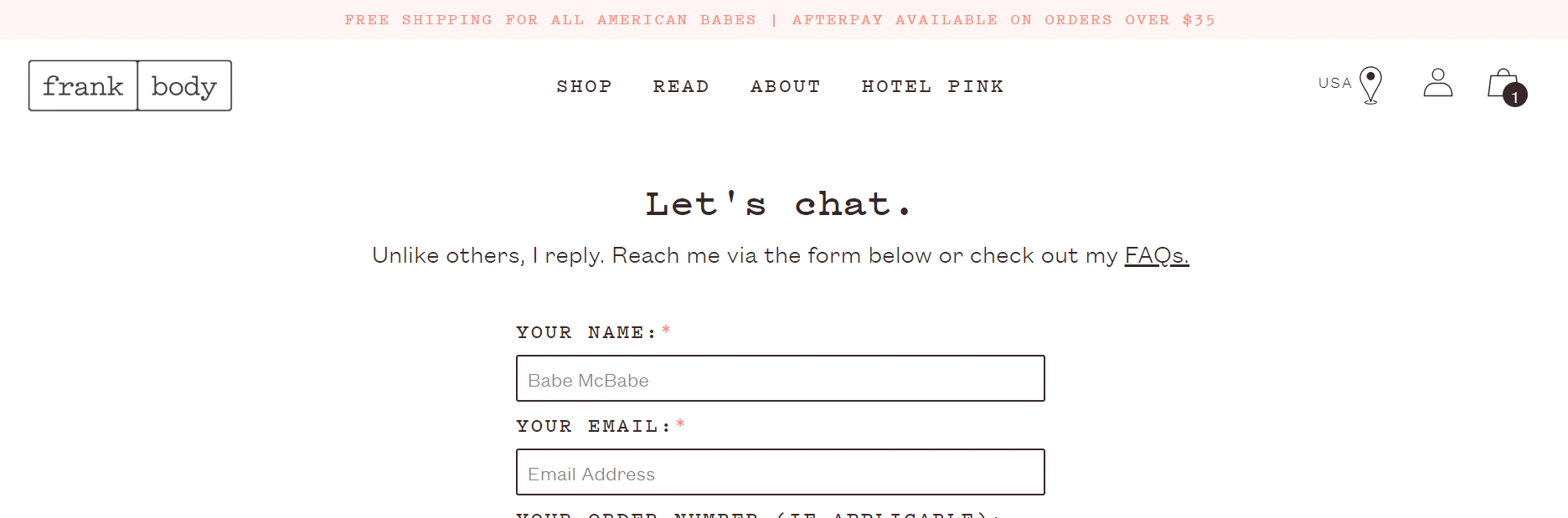
首先,鏈接到頁面頂部的常見問題解答或幫助中心。 建議通過常見問題解答尋找答案可能比等待人工響應更快。 Frank Body 讓客戶可以輕鬆地尋找自己的答案或聯繫他們——無論客戶喜歡哪種方式。

您還可以為客戶提供一種無需發送電子郵件即可檢查其訂單狀態的方法。 Shopify 默認將訂單狀態頁面作為結賬的最後一頁。 最後,您可以添加驗證碼或“我不是機器人”複選框以防止垃圾郵件
在客戶與您聯繫之前幫助他們自助。
大多數客戶更願意回答他們自己的問題,或者一開始就不會遇到問題。 通過讓客戶輕鬆自助,您可以大大減少通過聯繫表收到的不必要聯繫的數量。
有效聯繫我們頁面的 5 個特徵
如果您使用 Shopify 作為您的電子商務平台和網站建設者,那麼每個主題都內置了一個非常簡單易用的聯繫我們頁面(了解如何在此處添加)。 包括這五個特徵將幫助您充分利用您的聯繫頁面,將潛在客戶轉化為客戶,將不滿意的客戶轉化為擁護者。
1.使您的聯繫頁面易於查找
如果沒有人可以找到您的“聯繫我們”頁面,那麼擁有一個頁面是沒有意義的。 易於訪問意味著客戶可以在需要與您交談時輕鬆導航到您的聯繫頁面。 有兩個地方非常好用:主導航欄,或每頁底部的頁腳。

來自Pink House Natural Products的示例,他們在其網站的主導航中提供了聯繫頁面。

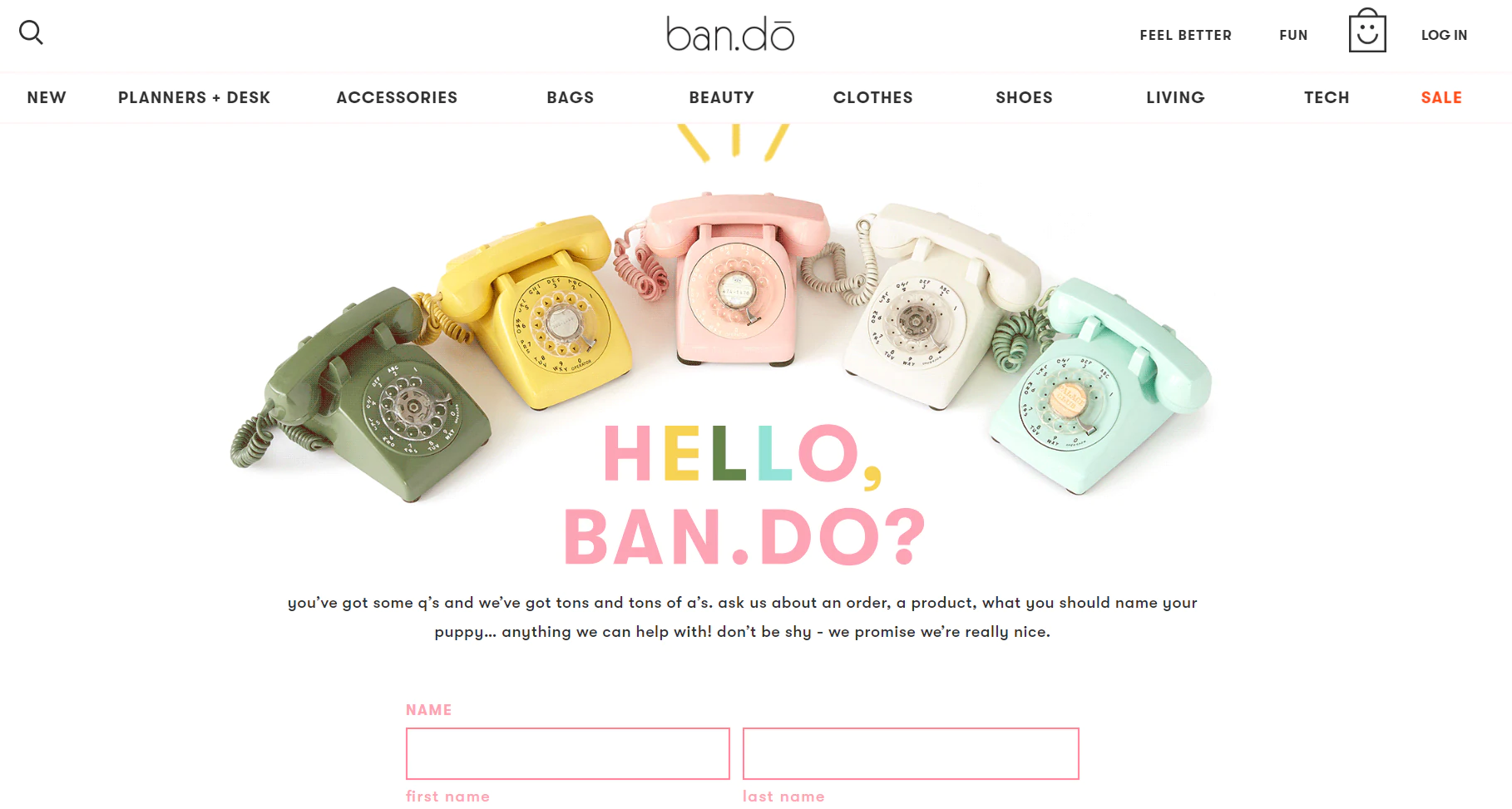
來自Ban.do的示例,他還在網站頁腳中包含了他們的頁面。
2. 創建一個歡迎的聯繫頁面
一旦訪問者找到您的“聯繫我們”頁面,他們是否會覺得您確實歡迎電子郵件、電話和反饋? 或者您的聯繫頁面是否類似於一系列旨在阻止侵入者的障礙? 這聽起來很明顯,但根據您的頁面實際顯示的內容,您的客戶可能不會真正與您聯繫。
在默認 Shopify 聯繫頁面的頂部,可以添加一些副本以提供更多信息並幫助客戶填寫表格。 包括真正要求客戶讓您知道他們是否需要任何東西會讓您的品牌感覺更加平易近人。 以下是一些示例,您可以根據自己的需要進行調整:
- “我們閱讀並回复每一個客戶的詢問。 我們真的很想听到你的消息!”
- “我們的客戶對我們來說意味著世界,我們很高興收到您的來信。”
- “當我們沒有你的消息時,我們會感到孤獨。 今天就聯繫吧!”
- “讓我們的一天,用評論、問題和疑慮填滿我們的收件箱。”
與 Shopify Ping 建立更牢固的關係
Shopify Ping 連接到您已經使用的消息傳遞應用程序,將您的所有對話帶到一個移動位置,從而更輕鬆地回答問題並與客戶建立關係——即使您在旅途中也是如此。
 獲取 Shopify Ping
獲取 Shopify Ping3. 包括所有相關的聯繫信息
所有 Shopify 主題都包含聯繫我們頁面。 默認包含一個表單,該表單將通過電子郵件向您發送客戶提交的內容。
如果您的客戶可以通過電子郵件以外的其他方式與您聯繫,那麼將它們包含在頁面上也很重要。 例如,如果您有公司電話號碼、實際位置或 Twitter 帳戶,請在此處列出。
您可能需要在聯繫頁面上向客戶傳達其他信息:
- 您實際所在位置的地圖
- 批發訂單的電子郵件地址
- 營業時間和預期響應時間
4. 提供相關的行動呼籲
不可避免地,有人會登陸您的聯繫我們頁面,而不是填寫表格與您聯繫。 這是邀請他們做其他事情的好機會! 註冊您的時事通訊,查看您的銷售產品或在社交媒體上關注您。
聯繫我們頁面的底部是邀請 CTA 的理想場所。
5. 自豪地代表您的品牌
如果您的品牌既友好又古怪,請不要迴避將這種個性帶入您網站上的重要接觸點——沒有什麼比異想天開的營銷文案與聯繫頁面上乾巴巴的公司稱呼更能造成脫節的了。
您的“聯繫我們”頁面越平易近人,客戶就越容易發現疑慮並提出問題。 畢竟,你無法解決你不知道的問題!
更新表單域
內置的 Shopify 聯繫表單包括四個字段:姓名、電子郵件和消息。 如果您剛剛開始,這對您來說可能就足夠了,因為它可以輕鬆捕獲足夠的信息來響應客戶並進行富有成效的對話。
但是,如果您希望將聯繫請求路由到不同的部門或獲取更多信息,您可能需要自定義表單字段。
例如,如果您使用幫助台來跟踪傳入的客戶請求,則將他們的工單表單嵌入您的聯繫頁面可以自動標記傳入的電子郵件並將其路由到正確的部門。
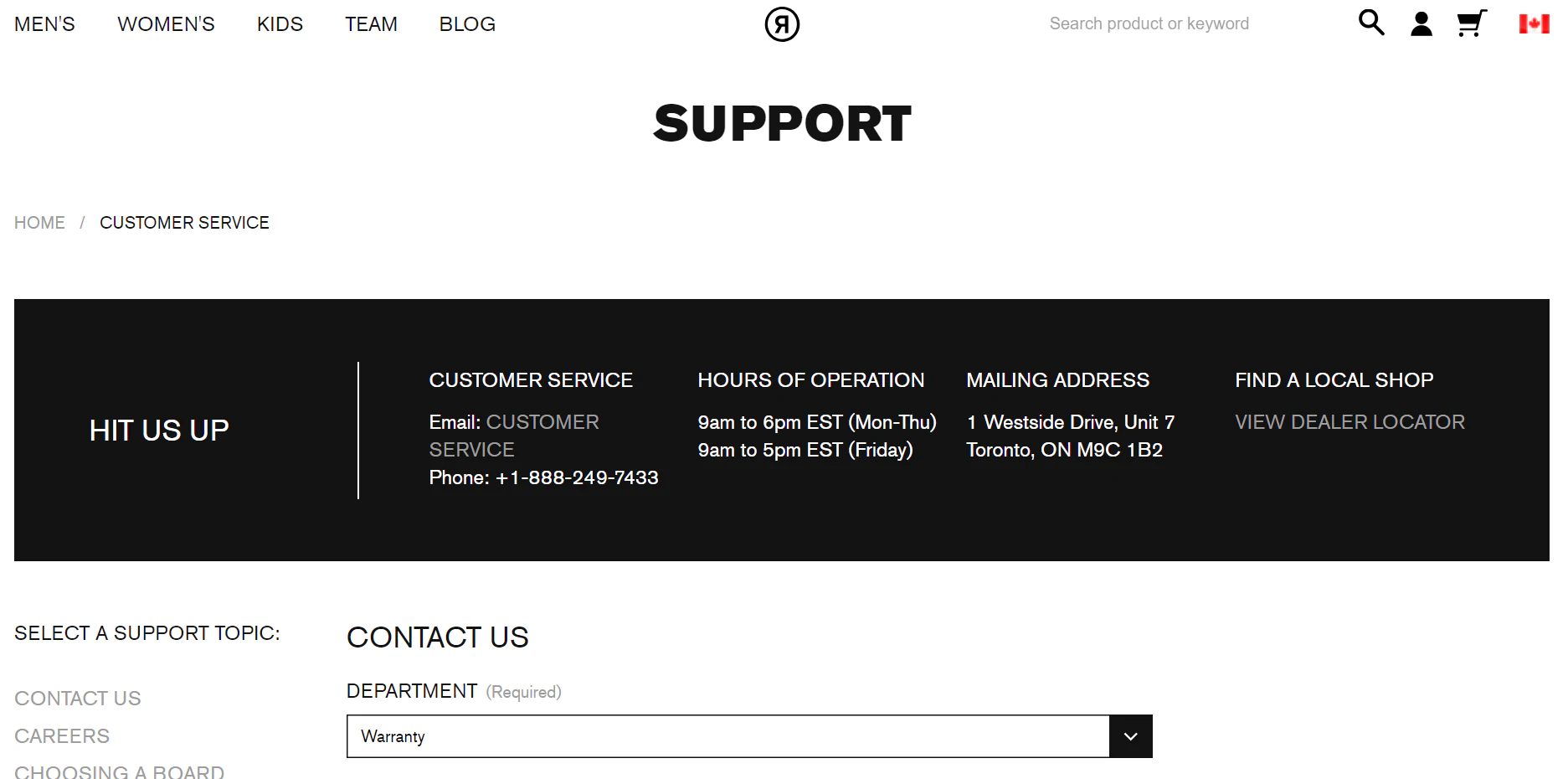
Ride Snowboards 通過要求客戶從下拉菜單中選擇他們想與之交談的部門來做到這一點。 然後將電子郵件路由到正確的團隊,從而為客戶和公司節省時間。

您有幾個選項可用於自定義“聯繫我們”表單。 雖然默認的 Shopify 表單字段需要一些基本的代碼編輯來更新字段,但您也可以將幫助台中的工單表單直接嵌入到頁面中,或者使用 Shopify 應用來設計功能更全面的聯繫表單。 以下是一些我們最喜歡的應用程序:
- 改進的聯繫表
- 接觸式
- 表單生成器
這些應用程序允許您在表單中添加任意數量的字段,因此您可以詢問訂單詳細信息和其他信息,以便更有效地響應客戶。 但請注意:使您的表格太長,您最終會為客戶與您聯繫造成障礙。 在與人交談之前,沒有人願意回答 20 個可能不相關的問題。 在詢問您需要的信息(如電子郵件地址)和方便客戶取得聯繫之間找到平衡。
結合形式和功能的聯繫我們頁面
將上面列出的所有特徵組合成一個漂亮的品牌聯繫頁面似乎令人生畏。 但這比你想像的要容易。 通過使用已包含在其 Shopify 主題中的頁面(或者甚至只是開箱即用),以下商店已將簡單的“聯繫我們”表單轉變為客戶的寶貴資源。
這些頁面的最佳之處在於它們對每個品牌的獨特性。 它只是表明您可以採用“聯繫我們”頁面的基本特徵,並使其成為您商店的特別之處,以更好地為您的客戶服務。
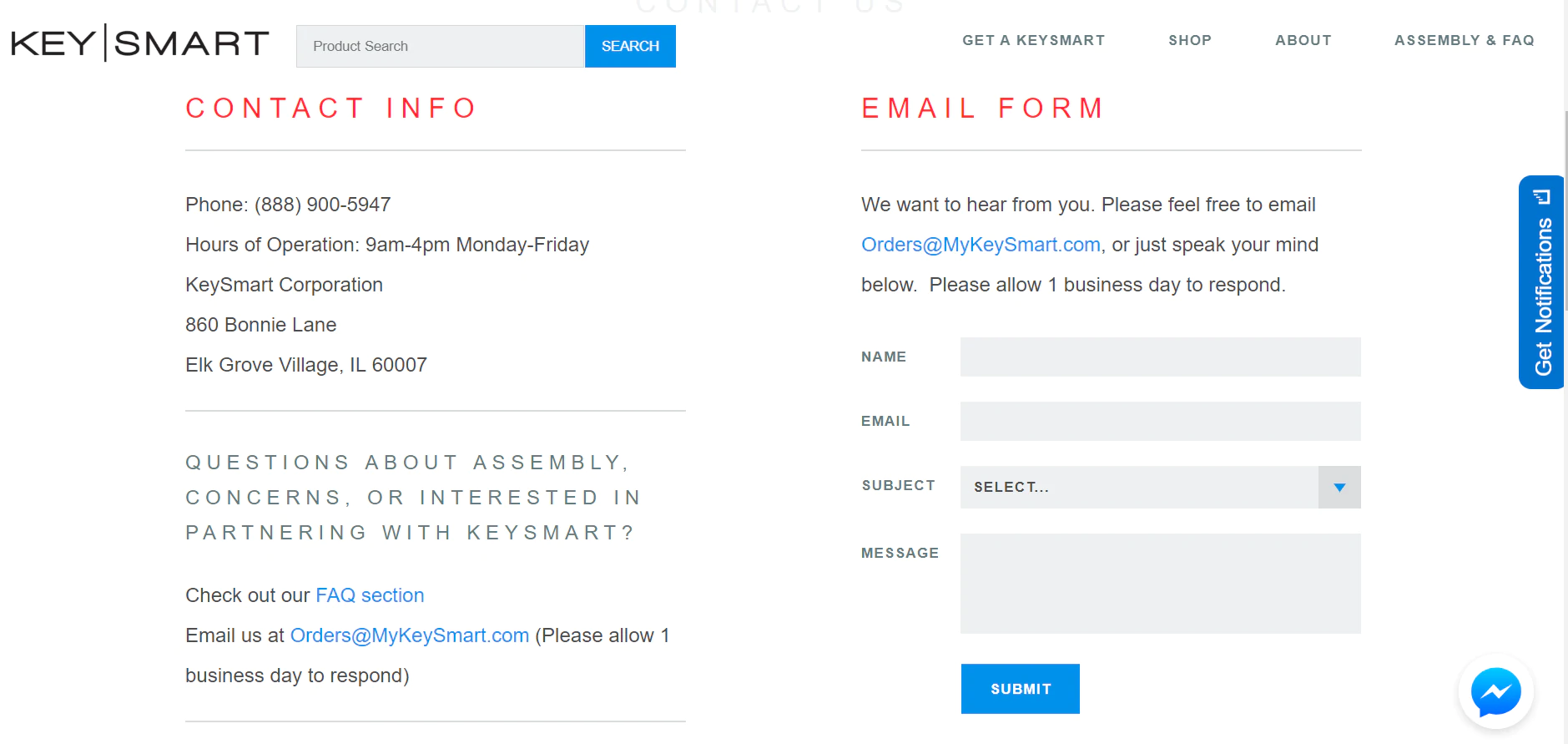
智能鑰匙
此聯繫頁面設法將大量信息放入一個簡單、乾淨的佈局中。 KeySmart 根據您的問題為不同的聯繫方式提供了大量選項。 他們還對響應時間設定了明確的期望(非常合理的 1 個工作日的電子郵件周轉時間!)。

班多
這只是一個簡單的表格,但 ban.do 在鼓勵客戶在有任何需要時與他們取得聯繫方面做得很好。 他們的文案非常有品牌特色——有趣、輕鬆、熱情。

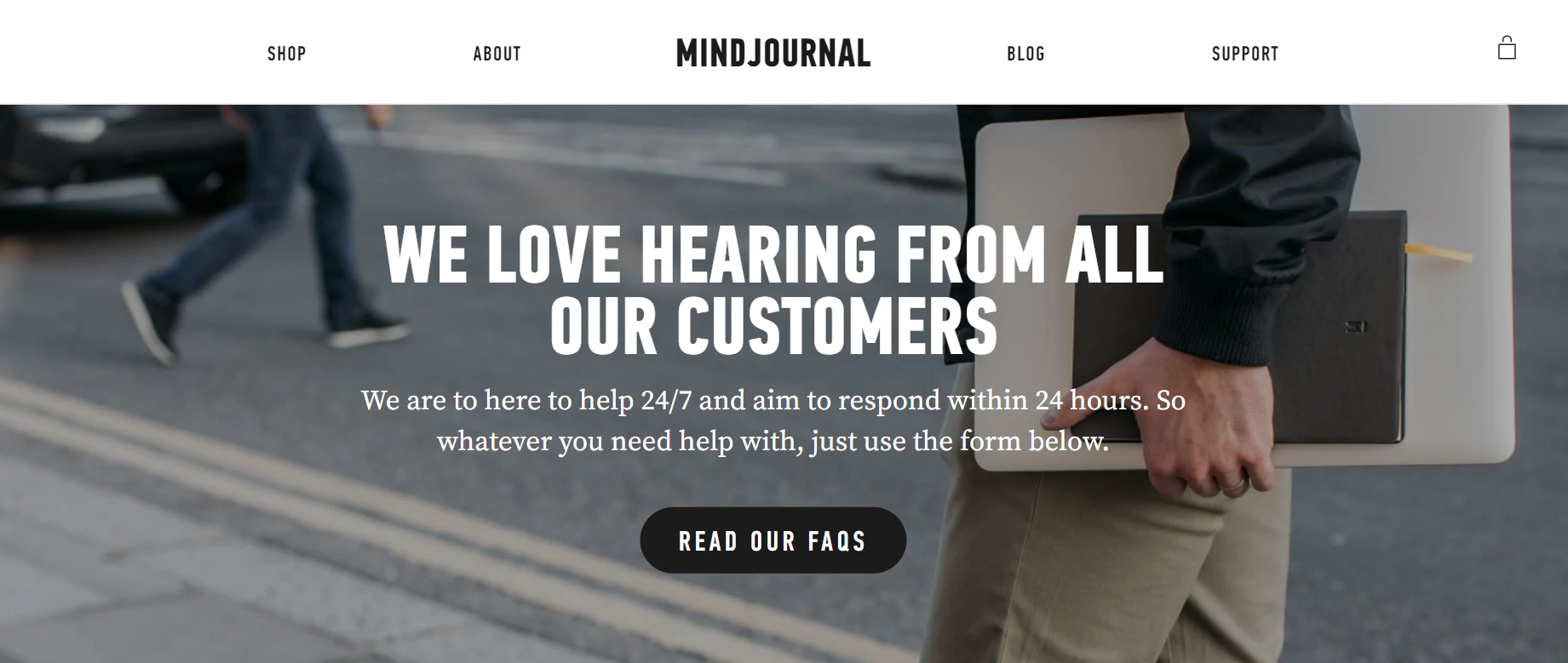
心靈雜誌
這是我最喜歡的聯繫人頁面中的標題圖片之一。 標題“我們喜歡聽取所有客戶的意見”是如此吸引人,這讓我想給他們的支持團隊打個招呼。 MindJournal 還在前端和中心提供常見問題解答,以幫助客戶更快地獲得答案。

水壺和火
Kettle & Fire 是一家專業骨湯的在線賣家,可以就從運輸到產品營養的方方面面提出問題。 為了幫助客戶找到合適的團隊進行聯繫(並可能在此過程中自己找到答案)Kettle & Fire 在他們的聯繫我們頁面上建議了四個主題。
客戶可以通過精美的產品圖片找到在線文檔或聯繫信息。

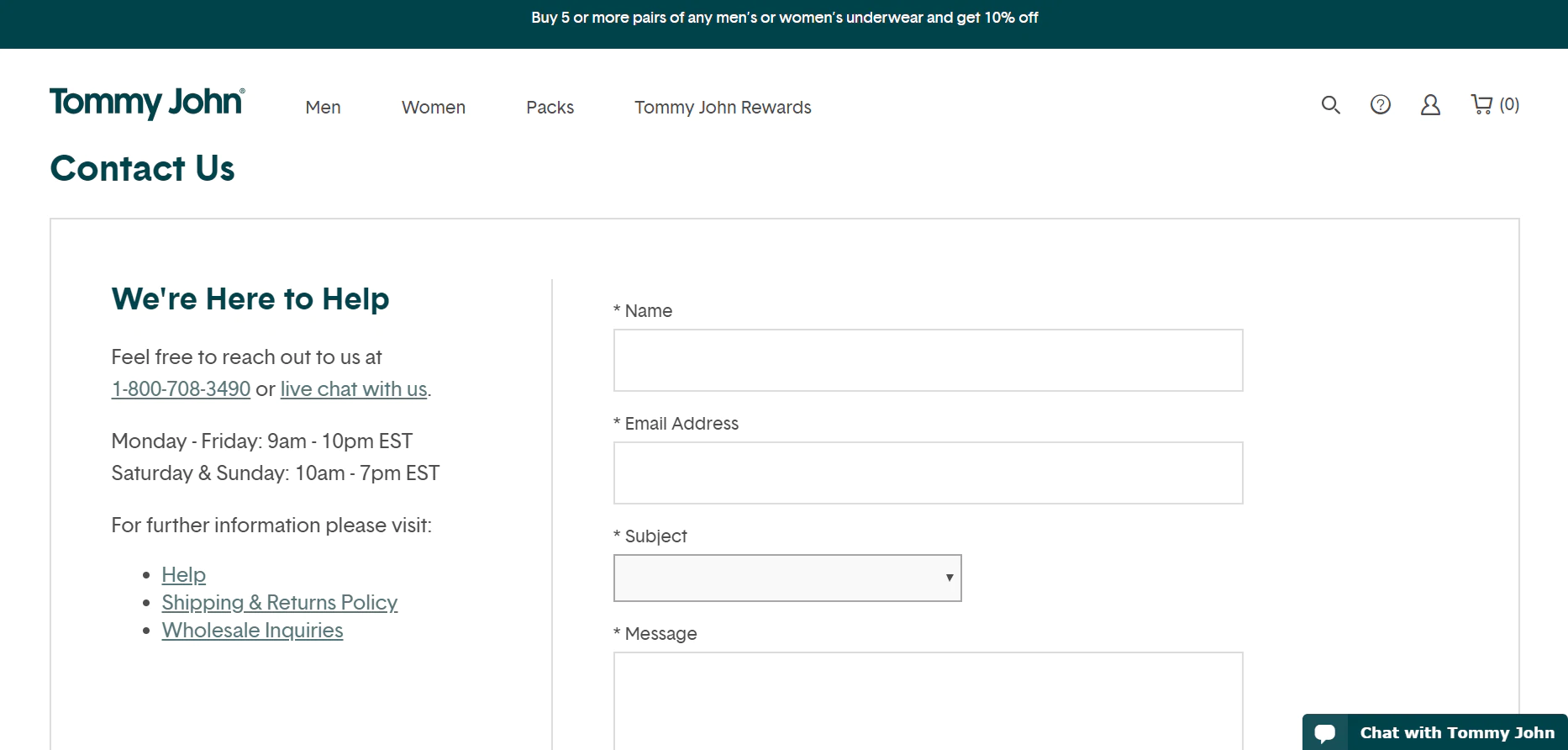
湯米約翰
通過嵌入他們的 Zendesk 聯繫表格並直接在他們的聯繫我們頁面上提供實時聊天,Tommy John 讓客戶與他們交談變得非常容易。 他們還對團隊工作的時間設定了明確的期望,因此客戶知道何時期望得到響應。
最後,對於批發查詢等具體問題,Tommy John 會提供鏈接和更多信息,以確保每位訪客都能得到他們真正需要的東西。

反饋是您學習和改進的方式
反饋是一種禮物的想法在客戶服務中尤其如此。 您的客戶在每個階段都在現場測試您的整體購物體驗,他們會發現您自己從未遇到過的問題和機會。 客戶是您所有假設都符合現實的地方; 如果你沒有聽到他們要說的話,你怎麼能確定你做對了?
因此,讓客戶更容易取得聯繫對於建立信任和學習如何創造更好的客戶體驗至關重要。
一個無聊或令人困惑的聯繫頁面只會讓你失望,而一個好的頁面會讓客戶放心,並幫助他們找到解決方案或在他們有話要說時提供更好的反饋。 因為您的聯繫頁面通常是人們尋求幫助的第一個地方,所以這個第一印像也為您的其餘對話定下了基調。 算數!
