製作 HTML 電子郵件而不是全圖像電子郵件比您想像的要容易
已發表: 2021-09-21截至今年,電子郵件已經存在了 50 年,但一開始,它都是純文本電子郵件。 電子郵件營銷的想法誕生於 1978 年,但直到 1990 年代 HTML 電子郵件才成為現實。 在電子郵件營銷的早期世界中,電子郵件垃圾郵件是一個常見的煩惱,電子郵件客戶端使用許多不同的過濾器來幫助阻止垃圾郵件。 其中一個過濾器阻止了所有圖片的電子郵件。 早在 2007 年,Mailchimp 就發現在您的電子郵件中使用巨幅圖像可能會導致您的電子郵件被屏蔽,並使您的退回率增加高達 23%。
隨著電子郵件營銷的發展,垃圾郵件過濾器也在發展。 如今,全圖片電子郵件不一定會將您標記為垃圾郵件,但僅僅因為您可以創建全圖片電子郵件並不意味著您應該這樣做。
我認為是時候就全圖像電子郵件進行誠實的對話,以解決支持和反對它們的原因。 在此期間,我們將看看將一些全圖像電子郵件轉換為實時文本電子郵件是多麼容易。
讓我們評估全圖片電子郵件
優點
“你的意思是,全圖像電子郵件有優點?!” 你問。 嗯,有。 全圖像電子郵件不再是過去的電子郵件失禮。 事實上,當您通常發送實時文本電子郵件時,更改內容並發送全圖像電子郵件可能會增加您的參與度。 任何新事物都可能會讓您的訂閱者振作起來。 但還有其他一些因素使全圖片電子郵件成為某些公司的首選。
- 維持品牌風格
如果您為一個對所使用的品牌風格非常具體的品牌工作,那麼全圖片電子郵件可能是您要走的路。 您可以確保字體在任何地方都是正確的。 您可以確保所有電子郵件客戶端都保持任何品牌風格。 使用全圖片電子郵件,您無需像使用實時文本電子郵件那樣擔心電子郵件會中斷。 - 視覺衝擊力
我個人並不是非常相信這一點,因為我相信您可以製作具有視覺衝擊力的電子郵件,而無需求助於全圖像電子郵件。 但是有一些事情你不能在任何地方用實時文本電子郵件做(儘管如果你有一個偉大的電子郵件開發者,那就不多了)。 RealGoodEmails 充滿了一些很棒的電子郵件靈感,其中很大一部分是全圖片電子郵件,因為老實說,它們真的很好看。 - 更便宜
有些人會爭辯說,全圖像電子郵件更便宜,因為您不需要支付設計師和開發人員的費用。 (在某些情況下,我很確定這些公司甚至不使用設計師)。 您可以在您最喜歡的照片編輯程序中創建圖像,然後將它們保存並直接放入您的 ESP。 這是向您的訂閱者發送精美電子郵件的快捷方式。
缺點
我們自己的 Magan Le 問了我對全圖片電子郵件的看法,老實說,我不像以前那樣反對純圖片電子郵件。 我仍然認為您無法通過全圖像電子郵件為每個人提供出色的電子郵件體驗。 但是,對於某些企業來說,全圖片電子郵件可能有意義。 但在您做出決定之前,請確保您已考慮到不利因素:
- 可達性差
全圖像電子郵件不像實時文本電子郵件那樣易於訪問。 “但我輸入了準確的 ALT 文本,Carin!” 那太棒了。 還有一些公司使用非常好的 ALT 文本來製作全圖像電子郵件。 但可訪問性不僅僅是放入 ALT 文本。擁有可供所有人訪問的電子郵件意味著每個人都可以閱讀。 ALT 文本對於那些使用設置來增加字體大小的閱讀障礙者或弱視用戶沒有任何幫助。 這些只是實時文本電子郵件可以比全圖像電子郵件更好地處理的幾個問題。 - 用戶體驗不佳
即使對於啟用了圖像的訂閱者,全圖像電子郵件也可能比實時文本電子郵件更糟糕的用戶體驗。 互聯網連接速度較慢的訂閱者可能會經歷很長時間才能加載圖像。 如果訂閱者在手機上閱讀時查看電子郵件,則使用未壓縮的大圖像可能會消耗掉訂閱者的數據。 並考慮個性化! 我可以向您保證,將合併標籤放入實時文本電子郵件中要比為整個列表獲取個性化圖像容易得多。 - 缺少或丟失號召性用語 (CTA)
對於全圖片電子郵件,任何關閉圖片的訂閱者都將丟失圖片中的所有 CTA。 更不用說 - 您電子郵件中可能包含的所有其他內容。 您可能會認為,因為您在沒有打開電子郵件的情況下點擊的訂閱者數量很少,所以您無需擔心這一點。 但是,有多少訂閱者在關閉圖片的情況下查看您的電子郵件並且沒有點擊,因為他們看不到您的 CTA?
這些只是對缺點的廣泛概述。 如果您需要更有說服力(或者您的客戶需要),Magan 會更深入地說明為什麼不應該發送全圖片電子郵件。
實時電子郵件有什麼好處?
在您的整個電子郵件營銷生涯中,您一直在發送全圖片電子郵件,並且一遍又一遍地聽到“不要發送全圖片電子郵件”的言論,但您除了成功之外一無所有? 那太棒了。 但是我可以讓你知道一些關於實時電子郵件的很棒的事情嗎?
優點
- 更容易更新
全圖片電子郵件更新起來很痛苦。 您必須更新圖像、重新保存、重新上傳,然後將其添加到您的電子郵件中。 你可能也在那裡獲得了一些批准。 使用實時電子郵件,更新拼寫錯誤的單詞或錯誤的日期是一件簡單的事情。 你所要做的就是找出錯誤並改正它。 無需一直回到-文字-繪圖板。 - 更好的訂閱者體驗
通過實時電子郵件,副本將針對具有更高分辨率屏幕的訂閱者調整大小,文本在移動設備上不會變得非常小,並且在黑暗模式下,您可以控制顏色的反轉方式。 即使您的訂閱者出於某種原因關閉了圖片,電子郵件內容和 CTA 仍然可見。
缺點
- 更貴
“為我們所做的每封電子郵件聘請一名開發人員太昂貴了。” 是的,大概是。 這就是為什麼您不應該聘請開發人員來處理您發送的每封電子郵件。 聘請開發人員創建一個模塊化系統,然後您可以自己實現。 許多電子郵件服務提供商 (ESP) 都提供模板系統,因此請聘請開發人員為您的公司構建自定義模板系統。 如果您的 ESP 沒有,您可以讓開發人員在 Litmus Builder 中創建部分和片段,然後使用拖放和可視化編輯器功能在 Litmus 中創建電子郵件。 我保證,從長遠來看,您將節省時間,減少來回編輯電子郵件。 - 更難創造
還是他們? 這是我從許多企業那裡聽到的缺點之一。 我們沒有開發人員,所以我們不能做實時電子郵件。 如上所述,許多 ESP 都有模板和模塊化構建解決方案。 如果您的 ESP 沒有,Litmus 有一個可視化編輯器,Litmus 社區有許多模板和片段,您可以使用它們來構建自己的電子郵件。 我們甚至有一個模塊化模板和片段來幫助您入門。 - 所有電子郵件客戶端的設計都不相同
嗯,不,大多數電子郵件在所有電子郵件客戶端中並不相同。 如果您有開發人員和大量時間,您可能會非常接近。 但是,您真的需要所有電子郵件客戶端的電子郵件都相同嗎? 是的,顏色應該是相同的,但是在你的按鈕上有圓角、有稍微不同的字體或者在較小的屏幕上有相同的佈局都不會影響訂閱者的體驗,就像不可讀一樣文本將是。
轉換全圖片電子郵件
現在我們進入有趣的部分。 將那些漂亮的全圖像電子郵件轉換為實時文本。 您可以使用多種技術來確保您的電子郵件仍然像全圖像電子郵件一樣令人驚嘆和引人注目。
背景圖片
製作全圖片電子郵件的最常見原因之一是,擁有有趣的背景,而不僅僅是白色或純色,這會創建更具視覺吸引力的電子郵件。 但是您不必在電子郵件中使用純色作為背景。 您可以使用背景圖像,並且如果您正確編碼,大多數電子郵件客戶端都支持它們。 Windows 10 郵件是最大的例外。 如果您在 Windows 10 郵件上有大量訂閱者,那麼您應該避開背景圖像。
使用背景圖像編碼的電子郵件和僅編碼為圖像的電子郵件之間存在很大差異。 如果您使用背景圖片,即使圖片關閉,所有文字仍然可見:
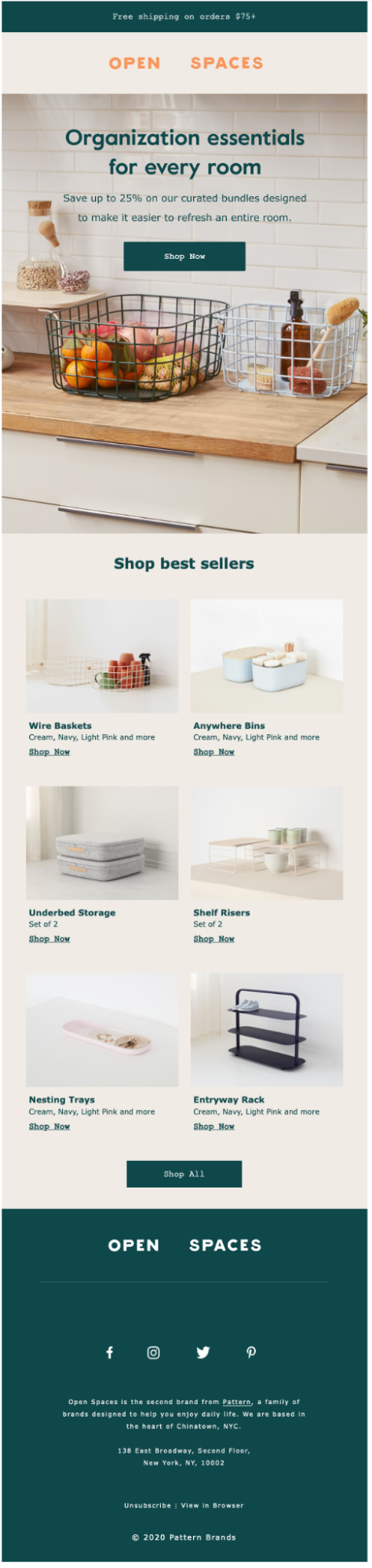
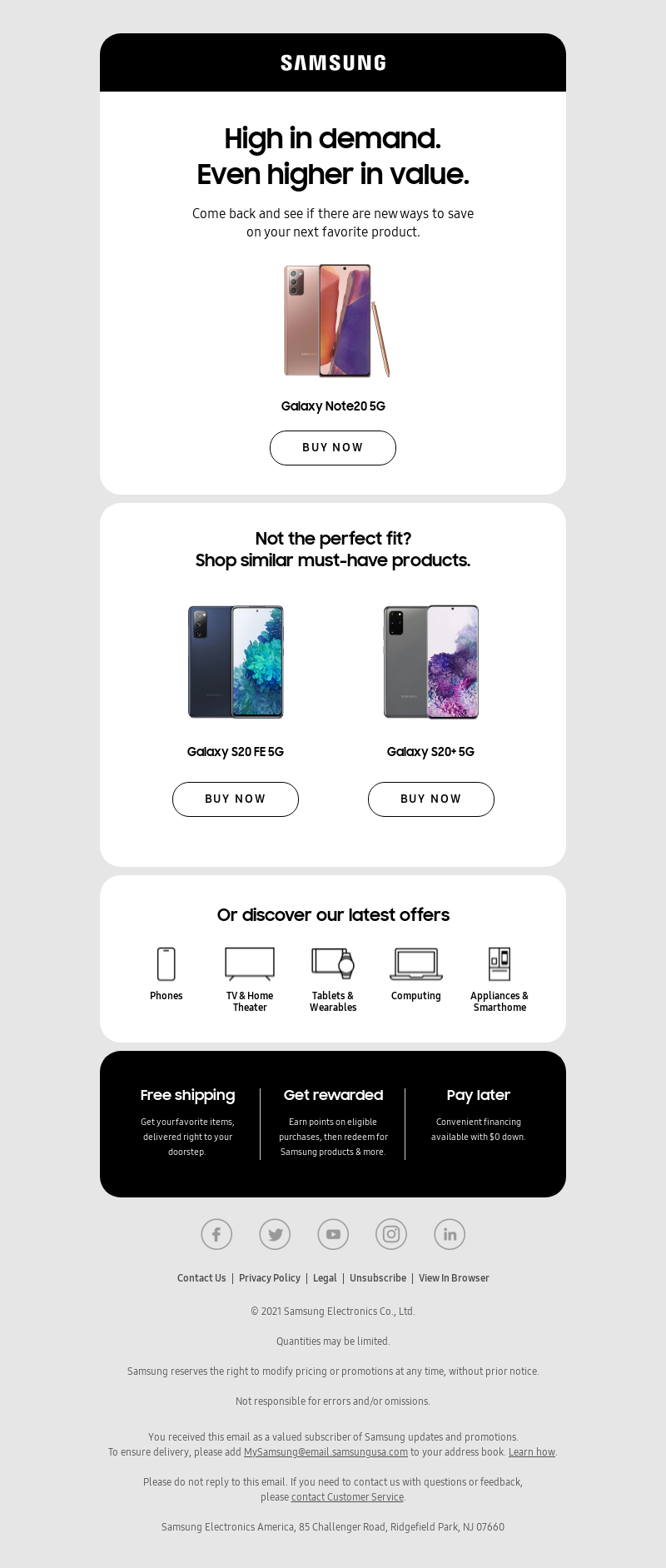
| 帶有背景圖像並打開圖像的電子郵件(來源: Really Good Emails ) | 實施了背景圖像並關閉圖像的電子郵件 |
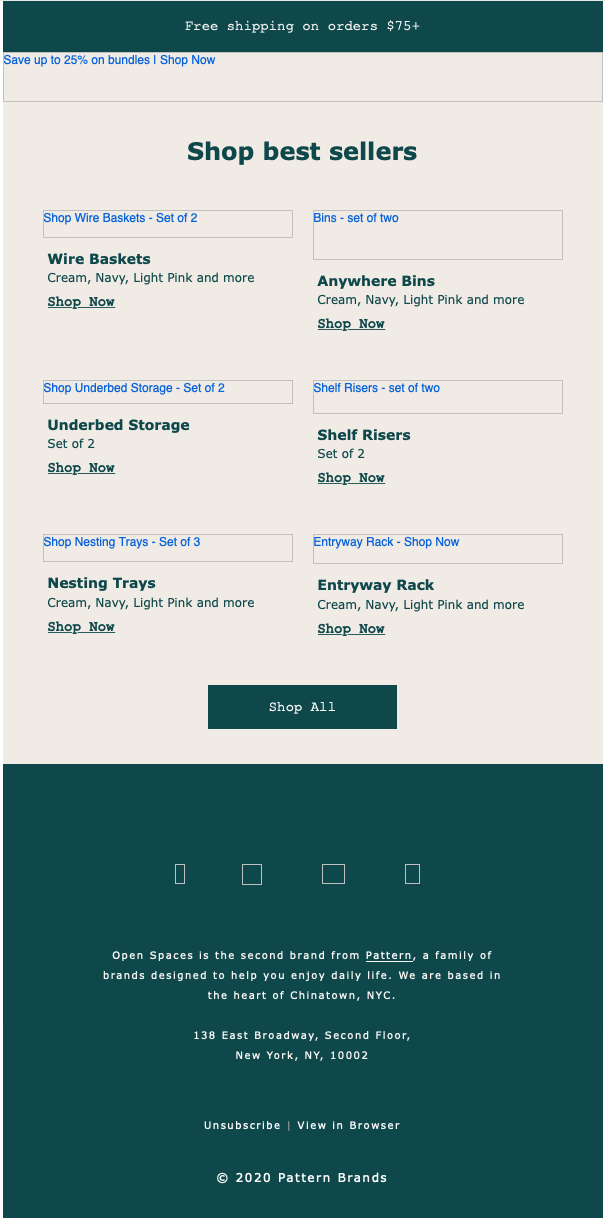
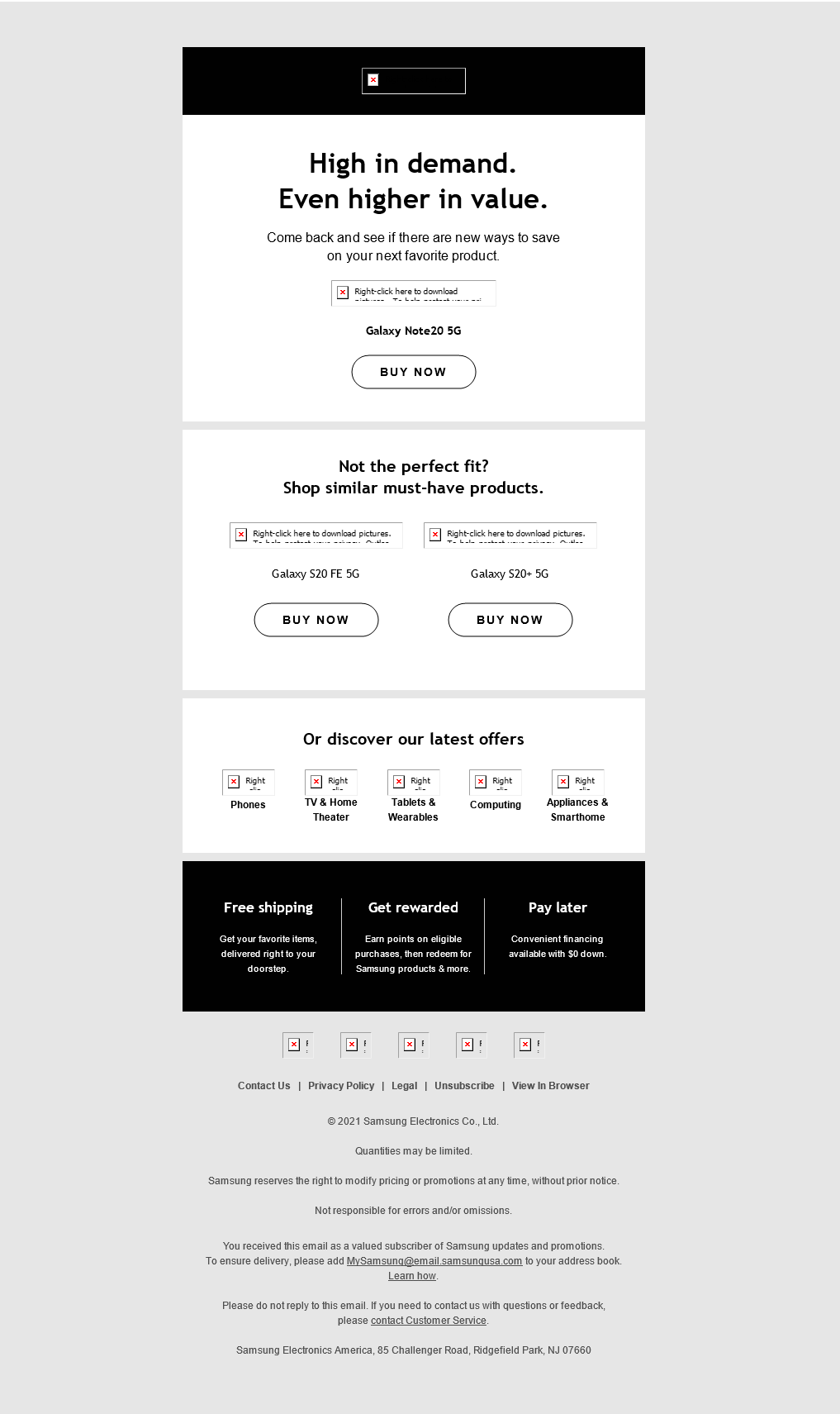
與使用圖像創建背景圖像效果的電子郵件相反。 在這種情況下,初始 CTA 會丟失(徽標和公司名稱也是如此)。 電子郵件沒有那麼有影響力,儘管“暢銷書”部分仍然可見且可操作,但電子郵件的重點——在組織捆綁包上省錢——已經丟失:
 |  |
| 英雄作品是在所有圖像的情況下創建的——圖像已打開(來源: Really Good Emails ) | 英雄作品是使用所有圖像創建的 - 圖像已關閉 |
編碼背景圖像並不是最簡單的事情,但我們有一篇博客文章可以幫助您解決這個問題。 如果您在 Litmus 中設置了帶有背景圖像的模板,則可以在 Visual Editor 中更改背景圖像,甚至無需觸及代碼。 確保圖像大小與您要替換的圖像匹配,並且您已壓縮正在使用的圖像,使其不會太大。
偏移圖像和文本
任何偏離預期或常規的東西都有引起我們注意的趨勢,你可以在任何地方看到這樣的例子,包括在電子郵件中。

上面的例子有圖像偏移,你可以很容易地把它作為一個完整的圖像來做,但是如果你想偏移一個文本塊怎麼辦? 好吧,你有幾個選擇。 你可以稍微偏移它,這樣文本實際上就不會偏移,你只是讓它看起來元素被偏移,比如在這封電子郵件中:

這裡電子郵件的頂部是偏移的,但正如您所看到的,實際上在白色部分只有一點藍色,沒有文本或圖像。 所以你可以使用一個空的表格單元格。 或者,如果您想要在任何地方都能使用的圓角,您可以使用裝飾圖像。 但稍後會詳細介紹這些技術。 在這種情況下,您的電子郵件的實際內容不會被抵消,但它似乎是。
另一種選擇是讓所有內容都像這封電子郵件中一樣偏移:

這封電子郵件在圖像上的塊中偏移了整個標註部分。 使用絕對定位在網絡上很容易做到這一點,但由於電子郵件中並非處處都支持它,因此它變得有點棘手。 我知道有兩種不同的方法。 如果您有更多,請在評論中告訴我們!
首先,有虛假絕對定位。 Steven Sayo 和 Mark Robbins 編寫了一些很棒的分步指南來學習如何使用這種技術。 Steven 和 Mark 提供了回退以使其在 Outlook 中工作,並且根據我對它的有限經驗,它有很好的支持。
如果您對代碼不太熟悉,也可以通過切片圖像並將它們定位在要偏移的元素周圍來創建這種效果。 有點混亂,但它有效。 您必須確保測試、測試、再測試,因為出現問題和圖像排列不正確的可能性更高。
我是人造絕對定位的粉絲,因為它允許電子郵件在保持電子郵件實時文本的同時具有顯著的偏移,而不必擔心排列切片圖像,但任何一種方法都可以使用。
網絡字體和實時文本
保持品牌標準是使用全圖片電子郵件的另一個重要原因,因為您無法讓字體隨處可見。 我明白了。 但是,與 Helvetica 和 Arial 相比,有更多的後備選項。 鼓勵您的公司或您的客戶在您的品牌指南中考慮使用標準的後備字體,以便您可以確保您的信息在所有電子郵件客戶端中都能傳達。
三星通過使用 Trebuchet MS 作為標題的後備字體來保持它的趣味性。 不完全是三星 One 品牌的字體,但仍然比 Helvetica、Arial、ALT 文本或什麼都沒有:
 |  |
| 啟用 webfont 和圖像的電子郵件 | 顯示後備並關閉圖像的電子郵件 |
當您的電子郵件不依賴圖像時,添加具有有趣回退的 Web 字體是幫助您的電子郵件脫穎而出的最快方法之一。 它們很容易添加一次,然後在整個電子郵件設計系統中實施。 一旦您的電子郵件模板設置了網絡字體,如果您使用模板化系統,即使是非編碼人員也可以從中受益。

帶樣式的 ALT 文本
通過設置 ALT 文本的樣式,即使關閉圖像,您也可以使電子郵件保留一些外觀。 我們在 Litmus 中使用樣式化的 ALT 文本來維護我們徽標的粗略版本,但是如果您必須創建全圖像電子郵件,您也可以在這些基於圖像的按鈕上使用它以使它們脫穎而出。 您可以通過向圖像標籤添加 CSS 來設置 ALT 文本的樣式,並且您可以更改 ALT 文本的背景顏色和字體的大多數方面。 並非所有地方都支持它,但請前往我們的樣式化 ALT 文本終極指南,了解它在何處受支持以及如何操作。
圖像、空表格單元格和样式化水平線作為設計元素
您不需要擁有整個圖像來創建有趣的元素。 有時只需使用圖像的一部分來完成它,並將其與表格單元格相結合就可以創造視覺趣味。
為了創建在所有電子郵件客戶端中顯示的圓角,我將在容器的頂部和底部添加圓角圖像。 您可以做類似的事情來創建角度或形狀作為電子郵件各部分之間的過渡。 不要使用圖像創建整個形狀,而是為帶有文本的部分使用背景顏色,然後在部分的頂部或底部添加圖像以使其脫穎而出。
您還可以設置水平線的樣式,以在部分之間創建有趣的過渡或分隔線。 我們在 Litmus 中使用簡單的樣式來創建一條線,但是您可以嘗試使用許多不同的技術來創建僅使用水平線的有趣分隔線。 (讓我們知道怎麼回事!)。
我們還有一個彩色分隔線,用於分割內容。 這完全是通過背景顏色和表格單元格完成的:

用您的代碼發揮創意,看看沒有圖像您能做什麼!
防彈按鈕
這是我對全圖片電子郵件的最大不滿。 如果訂閱者無法看到基於圖像的操作調用,則他們很難採取行動。 如果其他所有內容都難以實施,請至少開始使用實時文本按鈕進行號召性用語。
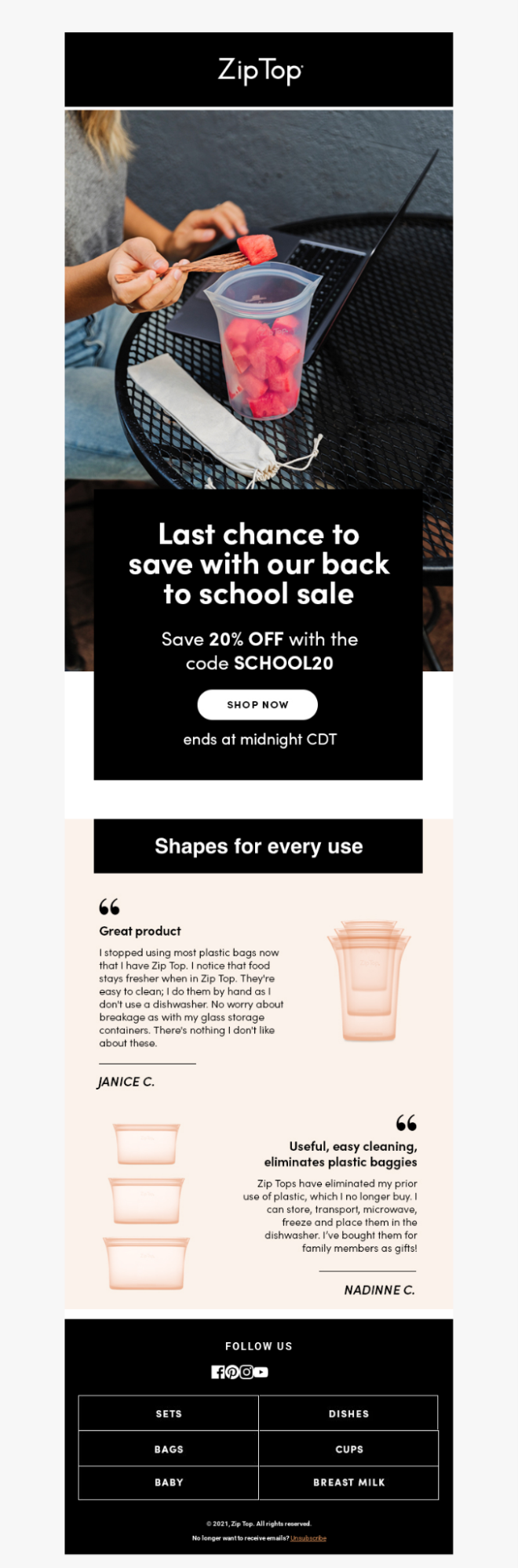
這是兩種不同的電子郵件,一種使用實時文本按鈕,另一種是全圖像電子郵件,其中一個圖像中帶有按鈕。 左側的電子郵件比右側的電子郵件更具可操作性。
 |  |
| 帶有圖像關閉的實時文本按鈕的電子郵件(來源: Really Good Emails ) | 帶有基於圖像的按鈕且圖像關閉的電子郵件(來源: Really Good Emails ) |
如果您使用全圖片電子郵件的論點是沒有打開就不會獲得很多點擊,因此您不能在關閉圖像的情況下擁有大量受眾,請查看關閉圖像的 CTA 是什麼樣的。 如果他們不知道他們在點擊什麼,那麼沒有多少人會點擊。
有幾種不同的方法可以創建實時文本按鈕,因此請確保使用適合您的受眾的方法,並且一如既往:測試,測試,再測試!
轉換那些全圖片電子郵件
我聯繫了一些電子郵件開發人員,以幫助我向您展示如何使用其中一些技術將所有圖像電子郵件轉換為實時文本。 您會注意到,將這些電子郵件轉換為實時文本不僅增強了關閉圖像的電子郵件版本,還改進了電子郵件的移動和暗模式版本。
S'well 電子郵件轉換
Anne K. Tomlin 是Email's Y'all 的創始人。 一位經驗豐富的編碼員,了解電子郵件怪癖的來龍去脈,她一心要炫耀實時文本可以在電子郵件中產生的不同。
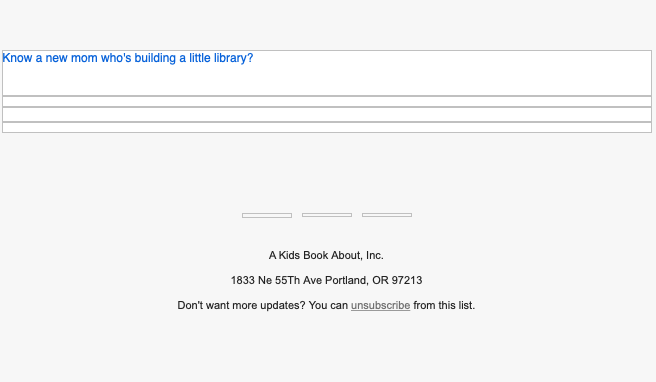
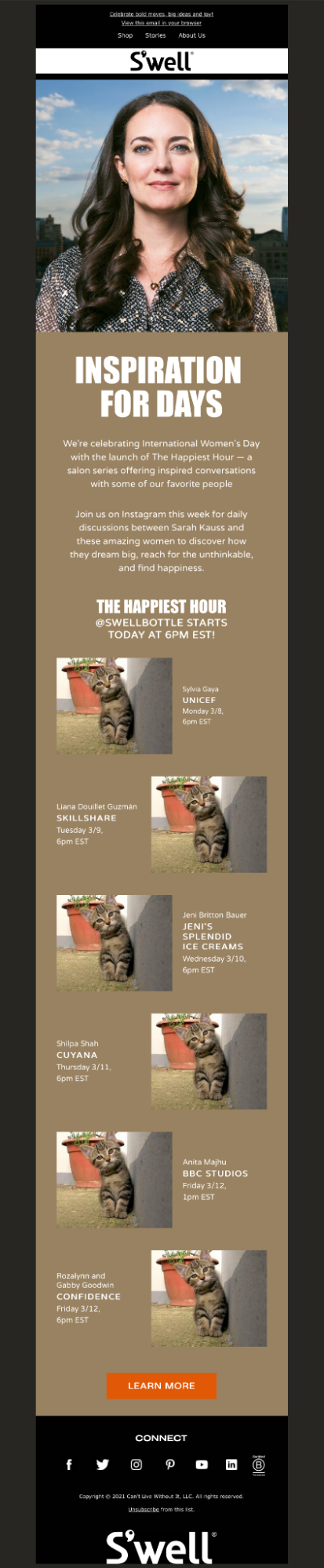
用她自己的話說:全圖像電子郵件不會將您的信息發送給默認情況下阻止圖像的人以及使用屏幕閱讀器或數字助理(Siri、Alexa 等)的任何人。 如果您的目標是轉化,那麼您甚至沒有給這些人轉化的機會。 S'well 的電子郵件比普通的只有圖片的電子郵件糟糕 10 倍,因為根本沒有替代文本。 屏幕閱讀器或數字助理會讀出:“慶祝大膽的舉動、偉大的想法和快樂! 在你的瀏覽器中閱讀這封電子郵件。 店鋪。 故事。 關於我們。 脹。” 然後立即跳轉到頁腳讀出。 多麼可怕的經歷! 圖像被屏蔽的訂閱者會看到一個空白頁面。 沒有人會看著一個空白頁面並想,“我應該在瀏覽器中檢查一下!” 並單擊“在瀏覽器中查看”鏈接。 您有 5 秒鐘的時間來吸引訂閱者的注意力,因此如果您有一封全圖片電子郵件並且默認情況下這些圖片未加載,那麼您可能根本就沒有發送電子郵件。 事實上,該訂閱者可以查看它,因為您根本沒有向他們發送任何內容,因此他們應該取消訂閱。
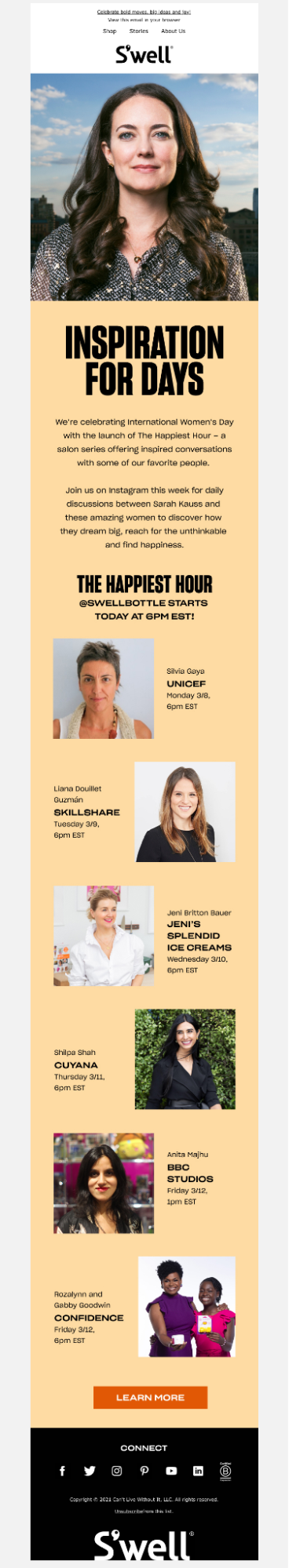
原始電子郵件:
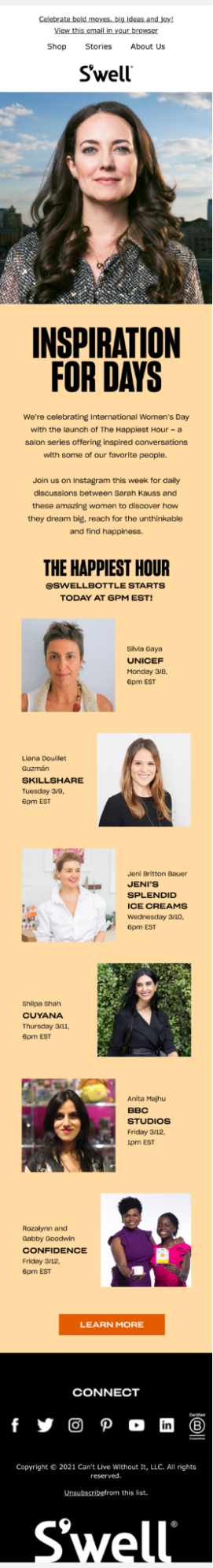
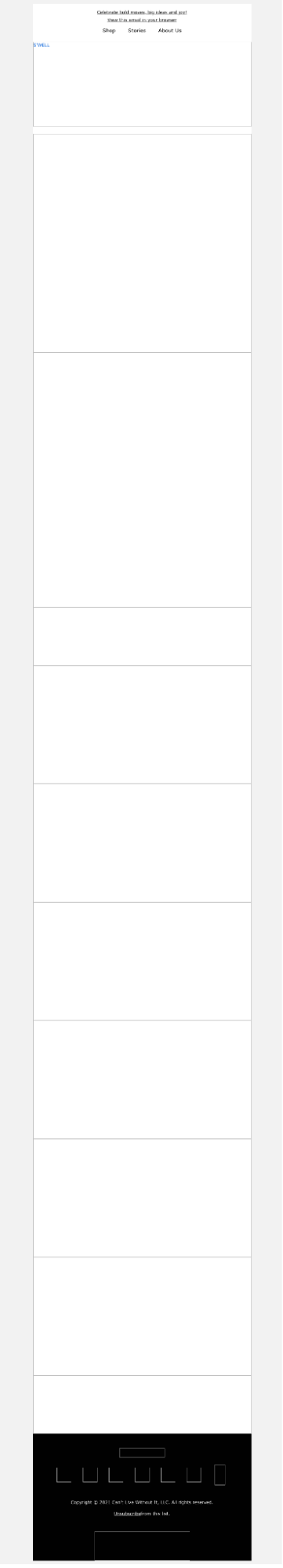
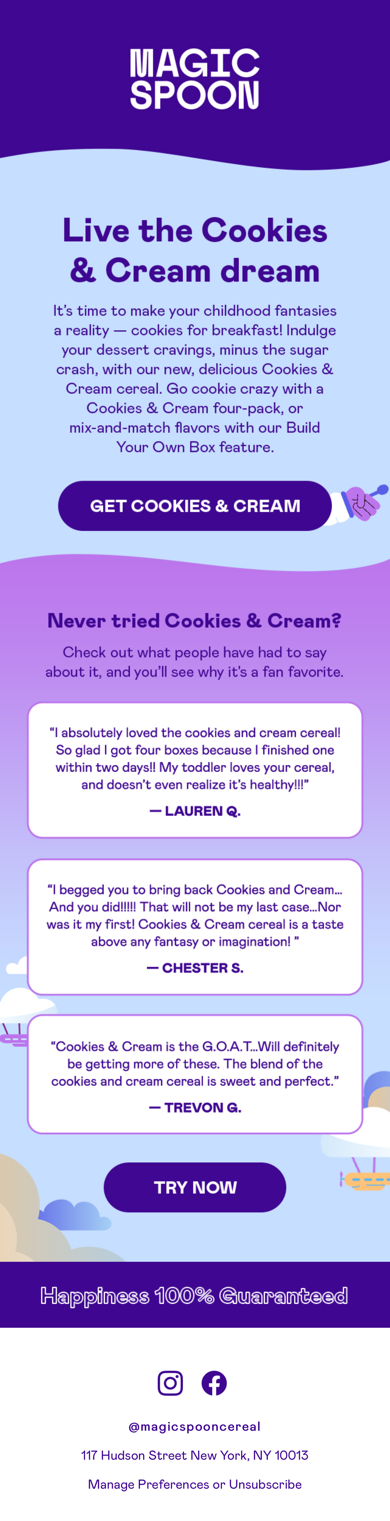
安妮的實時文本版本:
我非常喜歡安妮的版本,主要是因為貓,但也因為在移動和黑暗模式下增加了可訪問性。 文本不會被困在圖像中,因此不會縮小它仍然清晰易讀。 黑暗模式版本實際上是黑暗的,如果我在黑暗的房間裡看它,它不會是令人眼花繚亂的亮光,此外,任何將手機設置為黑暗模式以減少眼睛疲勞的人都不會遇到他們試圖避免的燈光模式。
| 原版手機版 | 安妮的手機版 |
 |  |
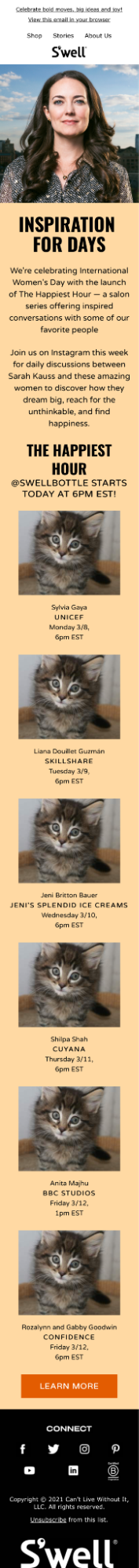
| 原始暗模式版本 | 安妮的黑暗模式版本 |
 |  |
對於全圖像轉換...... 【鼓點,請】
多田! 關閉圖像時不會丟失任何內容(可愛的小貓除外)。 訂閱者仍然可以採取行動,最重要的是:他們仍然可以閱讀您的消息。
 |  |
看看安妮是怎麼做的
Magic Spoon 電子郵件轉換
Carin Slater 是電子郵件營銷專家,也是 Litmus 所有電子郵件背後的電子郵件開發人員。 等等,是我! 是的,你知道我對全圖片電子郵件的立場。
我喜歡 Magic Spoon 電子郵件(還有 Magic Spoon 麥片,太好吃了),但是當它們以全圖片電子郵件的形式出現在我的收件箱中時,我總是很難過。 他們通常很擅長將圖像文本作為 ALT 文本包含在內,這樣如果沒有圖像,您仍然可以知道電子郵件中發生了什麼,但是這封電子郵件不像他們發送的其他電子郵件那樣具有描述性或包容性。 我想我會解決這個問題,因為有一個 GIF 按鈕,它真的很有趣,而且如果不使用圖像似乎很難做到。
原始電子郵件:
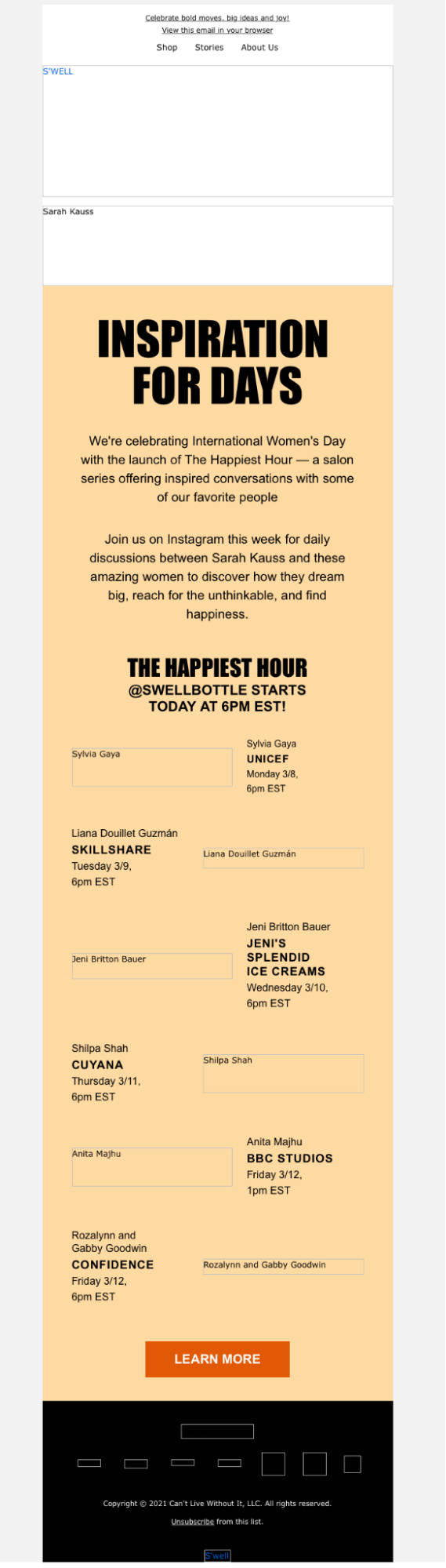
Carin 的實時文本版本:
我不得不做出妥協,因為它在 Windows 上的 Outlook 365 桌面客戶端的暗模式下看起來並不完美,因此根據 Magic Spoon 的訂閱者打開電子郵件的位置,這可能重要也可能不重要。 由於我使用的是全圖像電子郵件而不是設計文件,因此我無法創建暗模式或 GIF 的移動版本,這兩者都是我要求的,以便它們可以在以下情況下更換我正在處理原始文件。 儘管存在這些問題,但實時文本版本中的黑暗模式和移動版本得到了改進。 移動版中保留了 GIF 動畫,文字更清晰,雖然只有一點點,因為 Magic Spoon 確實創建了一個全圖像版本,他們將其替換為移動版(移動版是的,但對電子郵件進行編碼是噓聲)兩次)。
| 原版手機版 | 轉換手機版 |
 |  |
| 原始暗模式版本 | 轉換後的暗模式版本 |
 |  |
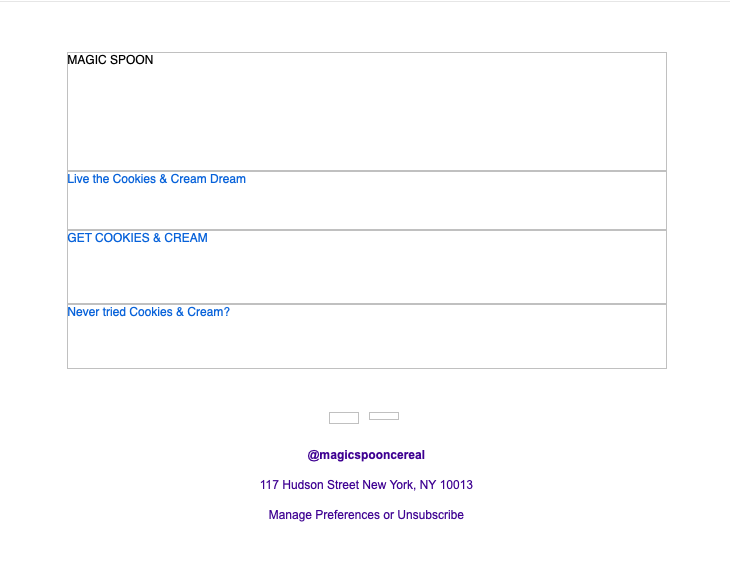
對於全圖像版本,我使用了風格化的 ALT 文本來保持頁腳中徽標和標語的外觀,因此當圖像關閉時,電子郵件看起來與圖像版本相似。 同樣,實時文本版本比全圖像版本更具視覺吸引力、可操作性和吸引力。
 |  |
看看 Carin 是如何做到的
*所有用於轉換的電子郵件均從我的收件箱中提取
在任何情況下都讓您的電子郵件閃耀
我從多年的電子郵件中學到的一件事是,訂閱者總是會做出意想不到的事情。 無論是搜索電子郵件而不是使用文件夾,還是在手機瀏覽器中打開電子郵件,您都不知道人們將如何體驗您的電子郵件。 因此,請盡最大努力確保訂閱者無論在何處打開您的電子郵件,都能獲得最佳體驗。
