Core Web Vitals:優化的完整指南
已發表: 2023-05-26好吧,好吧,谷歌又做了一次,但這一次,我們全力以赴。 幾年前(2020 年),谷歌宣布了一個新的指標體系,旨在關注網頁交互方面的用戶體驗。 這些指標稱為Core Web Vitals 。
基本上,Core Web Vitals (CWV) 是考慮頁面性能和體驗並直接影響 SEO 排名的指標。 如果您的網站速度很快,不會中斷,元素不會在呈現時不恰當地四處移動,並且遵循了 SEO 最佳實踐,那麼您的 CWV 分數可能會更高。

由於此更新確實對您的 SEO 結果有直接影響,因此 CWV 是非常重要的指標,需要密切關注它們如何影響您的 SEO。
什麼是 Google Core Web Vitals?
在醫生做出診斷甚至深入了解您的症狀之前,您的生命體徵會被採集。
同樣,核心網絡生命谷歌指標是非常基本的指標,需要在處理其他指標之前運行良好。 一旦核心生命力處於最佳狀態,您就可以深入研究其他頁面體驗網絡生命力。
請記住,Core Web Vitals 並不是用戶體驗指標的全部,也不能全面描繪您網站的用戶體驗。 但是,它們對您網站的整體性能至關重要,因此它們包含在 Google 的所有流行工具中。 這些 Core Web Vitals 來自實地數據,這意味著它們使用實際數據而非模擬數據。
核心網絡生命力:問題的關鍵
您聽說過在大多數 Google 工具中都可以找到 Core Web Vitals 或CWV ,但是這些信息從何而來以及它衡量什麼?
很高興你問!
Core Web Vitals是稱為 Chrome 用戶體驗報告或 CrUX 的匯總報告的子集。 從該報告中,您可以了解您網站的 CWV 的執行情況,並獲得有關整體用戶體驗的其他見解。
那麼谷歌認為“核心網絡生命力”是一個運行良好的網站和良好用戶體驗的基本要素是什麼? Core Web Vitals排名因素由 UX 的三個主要組成部分組成:加載時間、交互性和視覺穩定性。 這些是使用以下三個指標來衡量的:
- 最大內容繪畫 (LCP)
- 第一輸入延遲 (FID)
- 累積佈局偏移 (CLS )
讓我們更深入地了解這三個組件中的每一個組件是什麼,以及您可以在需要時做些什麼來改進它們。
最大的內容油漆 (LCP)
我們知道,這是一個含糊不清的術語,而不是一個完全直觀的術語。 它本質上是指查看者可見頁面的加載時間。 因此,從單擊鏈接的那一刻起,到加載可見屏幕上最大的元素、圖像或文本塊的時間,都算作該給定頁面上的 LCP。
這次沒有考慮到首屏以下的內容。
最好的 LCP 為 2.5 秒或更短。 我們知道,具有快速加載時間的頁面通常在 Google 中排名較高,但它們也提供了更好的用戶體驗——具有更好的轉化率和參與度(我們知道 GA4 喜歡參與度!)。
第一個輸入延遲 (FID)
該指標衡量頁面元素響應用戶輸入所花費的時間。 它可以是一個表單、一個小部件、一個可點擊的磁貼或手風琴下拉菜單。 這些增強功能可以使頁面更具吸引力和娛樂性,更有創意地提供內容,但是,它們也會增加延遲。
通過 GIPHY
元素響應提示所需的時間越長,您的 FID 分數就越低。 由於此數據只能在現場(或通過真實用戶數據)測量,因此測量受互聯網速度和設備功能的影響。
將響應時間保持在 0 到 100 毫秒之間將使您獲得最佳 FID 分數。
累積佈局轉移 (CLS)
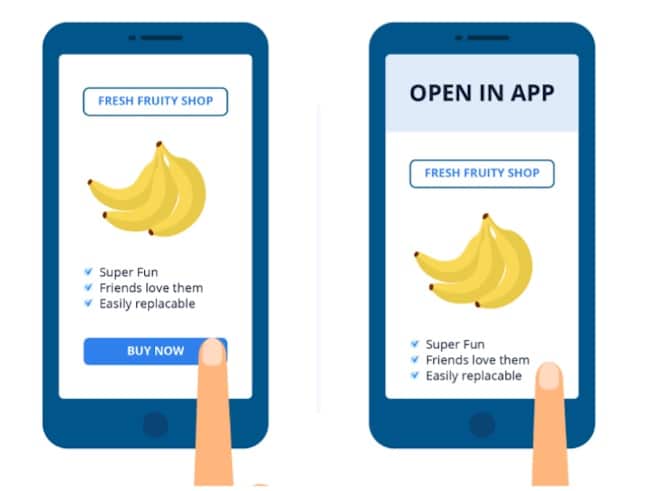
是的,這是另一個冗長且不直觀的短語,其背後具有真正的重要性。 這是一個按數字分配的分數,用於指示您的網站在加載時的視覺穩定性。
您是否曾經打開過網站或頁面並點擊鏈接或元素,卻因為頁面未完全加載且元素不在應有的位置而意外點擊了錯誤的東西? 是的。 我們討厭發生這種情況!

為確保您不在 CWV 頑皮名單上,請確保您的分數低於 0.25(最好低於 0.1)。
| 核心網絡生命指標(UXometer) | |||
|---|---|---|---|
| 好的 | 需要改進 | 貧窮的 | |
| 最大內容繪畫 (LCP) | 0 到 2.5 秒 | 2.5 至 4 秒 | >4 秒 |
| 第一輸入延遲 (FID) | 0 到 100 毫秒 | 101 至 300 毫秒 | >300 毫秒 |
| 累積佈局偏移 (CLS) | 0 到 .1 | .1 至 .25 | >.25 |
您的 Web Core Vitals 與您最薄弱的環節一樣強大!

這意味著,如果您在 Web Core Vitals 報告中的三個指標中的任何一個得分為“差”,您的總體得分也很差——因此請務必經常進行 Core Web Vitals 檢查!

在哪裡可以找到我的 Core Web Vitals 報告?
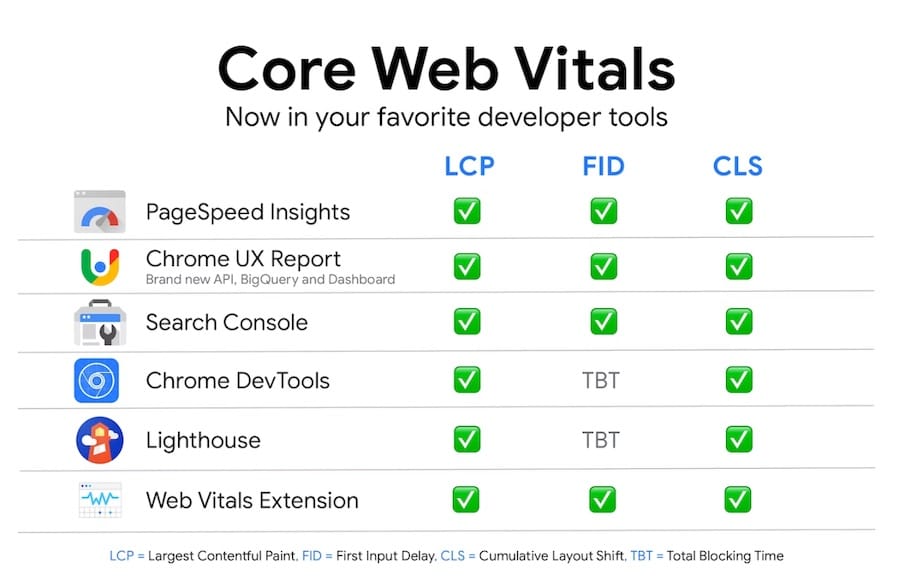
您可以在所有最流行的 Google 工具中訪問 Web Vitals 的數據:

另一個包含 CWV 報告的值得注意的報告是頁面體驗報告,可以在 Google Search Console 中看到。
任何人都可以進行核心網絡生命體檢
護士或醫生必須在醫療環境中採集您的生命體徵,而谷歌則試圖讓任何有興趣保持健康的人都可以訪問 Core Web Vitals。 您無需成為 IT 人員或網絡開發人員即可了解 Google 核心網絡生命力的基礎知識。

谷歌的 Core Web Vitals 和報告和測試它們的開發工具旨在揭開那些看起來“太技術化而無法觸及”的問題的神秘面紗。 任何在該網站上工作、擁有或開發該網站的人都可以了解什麼是 Core Web Vitals 以及如何測試和改進它們。
強烈建議同時查看您的移動和桌面分數以製定行動計劃。 請記住,Google 是一個移動優先的索引搜索引擎,這意味著它將在抓取桌面站點之前抓取移動站點。 你的優先級應該放在移動版本上而不是桌面上,即使兩者都很重要。
如何改善核心網絡生命力
讓我們談談當分數為紅色(甚至黃色)時如何評估和提高分數。
雖然從 CrUX 報告中提取的數據集是現場數據,但您可以使用 Google 開發的名為 Lighthouse 的開源工具測試您的頁面和應用程序。 它是完全免費的,安裝在 Chrome 上的 DevTools 區域下。 我們建議使用私人或隱身窗口來執行 Lighthouse 報告,這樣擴展程序就不會干擾模擬體驗。
有關 Lighthouse 的更多信息,請點擊此處。
建議您的第一步是在 Google Search Console 中訪問您的報告並確定哪些頁面可能需要幫助。 那裡的 Core Web Vitals 報告提取了現場數據,因此您可以了解真實用戶的體驗。 它應該是這樣的:

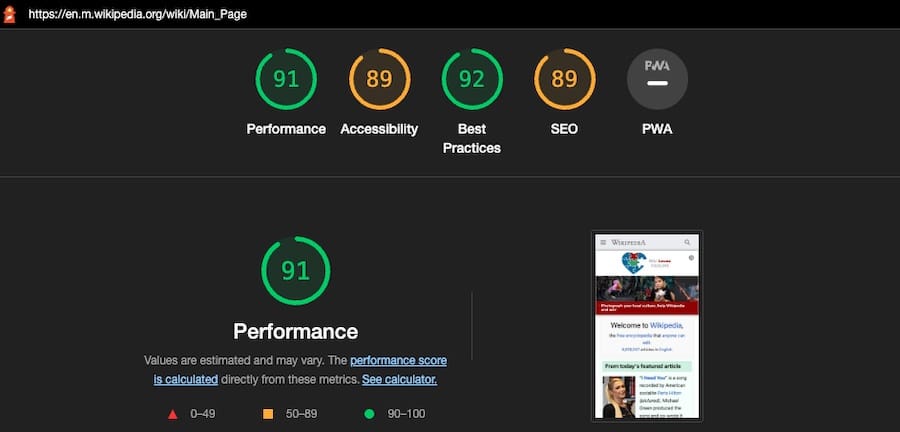
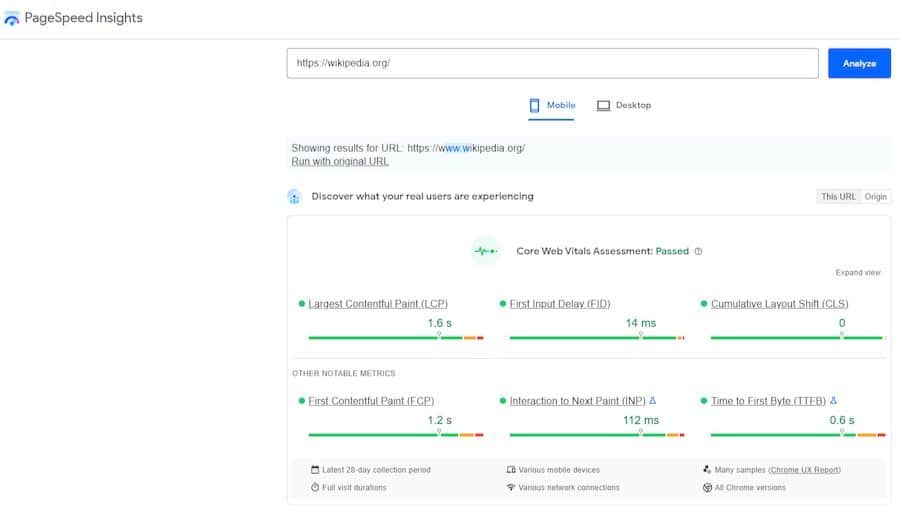
接下來,使用 Google PageSpeed Insights 或 PSI 在這些頁面上執行現場和實驗室測試。 這可以直接訪問或通過您的 GSC 帳戶訪問。 該報告應如下所示:

實驗室結果和測試允許您模擬指標並獲得有價值的反饋。
最後,當您使用 web.dev 工具或 Lighthouse 時,您的報告將附帶行動項目,供您執行以改進較弱的分數。 如果您需要更多幫助,web.dev/measure 將使用 PageSpeed Insights (PSI) 數據為您提供代碼實驗室和指南的優先列表,以幫助您進行優化。
這些行動項目是您開始改善 CWV 的方式!
有些事情會歸結為在首屏下延遲加載圖像、優化 JavaScript 和 CSS、壓縮圖像文件大小、修復頁面上導致 CLS 問題的元素。 Google 的 Lighthouse 報告幾乎列出了提高分數所需要做的一切。
以下是 CWV 分數低的網站最常見的問題列表:
- 一般累積佈局偏移錯誤,如圖像未按顯式寬度和高度縮放
- 屏幕外圖像沒有延遲加載
- 圖片不以下一代格式(WebP、AVIF、JPEG 2000 等)提供
- 未使用的 JavaScript 正在運行
- 渲染阻塞資源正在運行
- 需要最小化主線程工作
- 需要減少初始服務器響應時間
當您嘗試實際排除導致錯誤的原因時,它會變得比這更深入。 它可能是您的模板、CMS、插件或任何其他問題。 無論如何,一旦解決了問題,請通過清除緩存並使用前面列出的工具之一通過另一個 CWV 報告運行頁面來跟踪它對 CWV 性能得分的影響。
基本上就是這樣! 手頭有診斷/機會報告後,您只是想找出頁面的哪些部分導致了最有影響的問題。
但是,嘿,作為一家營銷機構,我們在使用 Google 工具方面擁有豐富的經驗,這些工具可以通過報告和測試幫助您改善用戶體驗。 如果您有興趣與我們合作以獲得更好的在線形象、網站性能、轉化率、投資回報率和用戶體驗,我們歡迎有機會與您交談! 今天就在您的網站上進行免費審核!
