使用 Twilio 的 SendGrid 電子郵件 API、Laravel 和 Vue.js 創建郵件列表
已發表: 2021-03-31本教程最初出現在 Twilio 博客上。
電子郵件營銷是您的溝通策略成功的關鍵。 提供出色的投資回報率和轉換率,有效的電子郵件程序的重要性怎麼強調都不為過。 本教程將教您如何使用 Twilio SendGrid 的電子郵件 API、Laravel 和 Vue.js 向 100 多個電子郵件地址的列表發送批量電子郵件。
在我們開始之前
為了完成本教程,您將需要以下內容:
- Composer已安裝並可以使用
- Laravel框架基礎知識
- 本地安裝的數據庫服務器可供使用
- Vue.js基礎知識
- Twilio SendGrid 帳戶
- npm
- Node.js(最低版本為 12.14,但最好是最新的穩定版或 LTS 版本)
為什麼選擇 Twilio SendGrid 的電子郵件 API?
Twilio SendGrid 庫簡化了發送電子郵件的過程。 它支持多種編程語言和框架,包括 PHP、Java、Ruby 和 Go。 讓我們開始創建我們的郵件列表應用程序。
創建我們的郵件列表
使用下面的 Composer 命令創建一個新的 Laravel 項目。
或者,如果您在系統上全局安裝了 Laravel 安裝程序,則可以使用以下命令:
無論您如何創建新的 Laravel 項目,一旦創建,請使用以下命令切換到新創建的目錄:
cd twilioSendGrid
配置和 .env 設置
您的應用程序將有一個小表格來為您的郵件列表收集電子郵件。 要存儲它們,請使用以下命令為應用程序創建新模型、控制器和遷移文件。
您應該會看到類似於以下示例的輸出打印到終端。
現在,修改新的遷移文件,
database/migrations/2021_02_16_192153_create_email_listings_table.php ,使其與下面的代碼匹配。 運行時,它將向email_listings表添加一個電子郵件字段。
接下來,將本地數據庫服務器的配置詳細信息添加到項目根目錄中的.env中。 這是該項目的 .env 數據庫配置的 DB 部分的副本。
然後,使用以下命令運行數據庫遷移以更新email_listings表。
為項目服務
為確保代碼按要求運行,請使用以下命令啟動 Laravel 應用程序。
應用程序應該會很快啟動,您應該會看到以下內容打印到終端:
Laravel development server started: http://127.0.0.1:8000
重構 Vue.js 前端
最近幾個月, Vue.js的受歡迎程度顯著上升,以至於現在它與 Laravel 框架一起作為默認的前端框架提供。 因此,我們將 Vue.js 與我們的 Laravel API 一起使用。 要開始在我們的應用程序中設置 Vue.js,請運行以下命令:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
然後,修改默認視圖模板的body,
resources/views/welcome.blade.php ,包含以下代碼:
body 標籤末尾的 script 標籤將js/app.js導入到我們的Blade模板中,以便我們可以在應用程序中使用 Vue.js。 但是,我們需要對其進行一些修改,以使其按預期工作。 為此,請修改resources/js/app.js使其類似於以下示例。
代碼導入 Vue.js、所需的 Bootstrap.js 和我們的 App.vue 文件。 App.vue 包含瀏覽器中顯示的所有內容。 在組件目錄 ( resources/js/components )中創建一個名為App.vue的新文件。
然後,將以下代碼添加到App.vue :
更新文件後,使用以下命令編譯我們的 JavaScript 代碼並註意未來的任何更改。
重新編譯代碼後,如果我們重新加載瀏覽器,它現在應該如下圖所示。
 設置 Twilio SendGrid
設置 Twilio SendGrid
接下來,我們需要使用以下命令為 Laravel 安裝 Twilio SendGrid SDK。
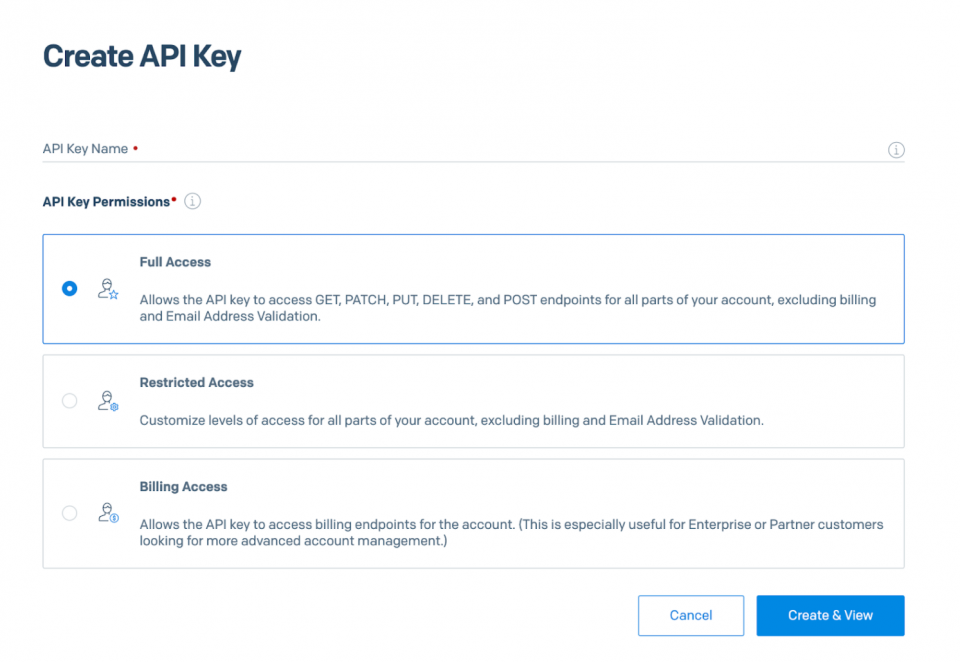
安裝 SDK 後,前往Twilio SendGrid 儀表板。 然後,單擊“設置-> API 密鑰”。 ” 在 API Keys 頁面,點擊右上角的“ Create API Key ' ' in”。 輸入新 API 密鑰的名稱,將“ API Key Permissions ”設置為“ Full Access ”,然後單擊右下角的“ Create & View ”以創建密鑰。

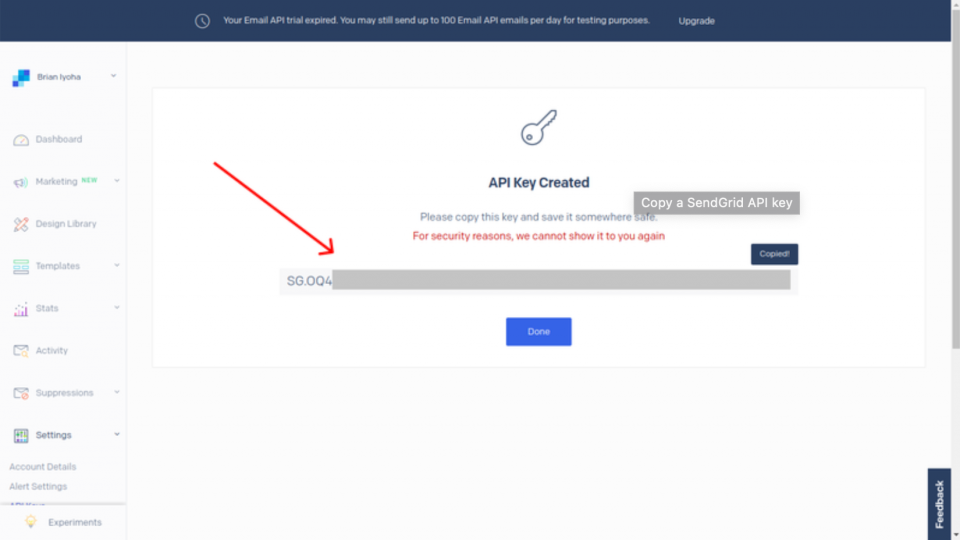
這樣做會創建一個新的 API 密鑰。 複製您的 API 密鑰,因為 SDK 發送電子郵件需要它。

注意:然後,在 .env 中,添加以下配置,將{YOUR API KEY}替換為您剛剛複制的 Twilio SendGrid API 密鑰。
在我們繼續之前,重要的是要知道 Twilio SendGrid 對不同的帳戶有不同級別的驗證。 如果您剛剛創建了一個新的 Twilio SendGrid 帳戶或您的帳戶不到 6 個月,Twilio SendGrid 要求您驗證您的發送地址。 這是您的收件人將看到的電子郵件發件人的地址。

如果您尚未驗證您的 Twilio SendGrid 發件人電子郵件地址並且您的帳戶不到 6 個月,則在您嘗試發送電子郵件時可能會遇到要求您這樣做的服務器錯誤。
注意:話雖如此,讓我們繼續構建我們的郵件列表應用程序。
種子電子郵件
我們的應用程序會將收件人電子郵件地址存儲在名為email_listing的數據庫表中。 為了節省一些時間,我們將使用 Seeder 為我們的email_listing表播種電子郵件地址。
使用以下命令創建一個新的 Seeder:
打開位於database/seeders/EmailListingSeeder.php中的新 Seeder ,並對其進行修改,將現有代碼替換為以下代碼。
注意:使用 Twilio SendGrid 將電子郵件發送到這些隨機生成的電子郵件地址將不起作用。 我建議您確保使用可以接收來自 Internet 的電子郵件的合法電子郵件地址。
然後,運行以下命令來播種我們的數據。
發送批量電子郵件
現在我們的數據庫的email_listings表中有電子郵件,讓我們添加發送批量電子郵件的功能。 之前,我們創建了一個名為EmailListingController的控制器。 現在我們將重構控制器的代碼以向我們數據庫中的電子郵件地址發送電子郵件。 為此,請將 EmailListingController 的現有代碼替換為以下代碼。
在我們繼續之前,讓我花點時間解釋一下上面的代碼。 第一種方法array_push_assoc()只是簡單地將值添加到鍵/值對中的數組中。 這是因為 Twilio SendGrid 要求所有收件人電子郵件地址都位於鍵/值對中。 有很多方法可以將值附加到 PHP 中的數組,但是當涉及到鍵/值對時,它變得很棘手。 所以這個方法以後會派上用場。 讓我們繼續。
第二種方法sendEmail使用 Twilio SendGrid 處理表單驗證和發送電子郵件。 Twilio SendGrid 有幾種不同的方式從應用程序發送電子郵件。 我們還有關於如何發送電子郵件的大量文檔。
仔細看下面的代碼,這只是上面代碼片段的一部分。 本部分僅負責與 Twilio SendGrid API 的交互。
在這裡,我們將一個新變量$email初始化為\SendGrid\Mail\Mail()對象。 該變量包含許多有關電子郵件發送過程的有用信息和數據。
現在,我希望我們注意上面的片段。 這是 Twilio SendGrid 接收向所有提供的電子郵件收件人發送電子郵件的說明的地方。 它接收一個參數$receiver ,這是一個包含所有收件人電子郵件地址的數組。
在這裡,我們初始化了一個新變量$addresses ,其結果是從我們的數據庫中獲取所有收件人的電子郵件地址。 由於 Twilio SendGrid 要求這些地址位於鍵/值對中才能傳遞,因此我們必須遍歷$address的值以獲取每個接收者的電子郵件。 然後,我們使用前面介紹的$receivers $this->array_push_assoc()將這些地址添加到 $receivers 數組中。
現在我們應該可以發送我們的電子郵件了。 但是,我們需要一個路由來調用該方法。 為此,請將以下 API 代碼添加到routes/api.php :
完成後,我們可以修改我們之前為電子郵件測試創建的resources/js/components/App.vue 。 用下面的代碼替換文件的現有代碼。
在上面的代碼中,我們創建了一個基本的 HTML 表單。 沒什麼太花哨的。 在提交表單時,調用send()方法。 這是一個 Vue.js 方法。 我們使用它來驗證提交的表單字段並對我們的電子郵件路由進行 API 調用。
現在,還有一件事要做:給表格一些風格。 為此,我們將添加Bootstrap 樣式表,因為表單元素已經使用了 Bootstrap 類。 這是在resources/views/welcome.blade.php的head部分末尾添加的代碼
然後,使用以下命令再次運行混合以重建 UI。
測試我們是否可以發送批量電子郵件
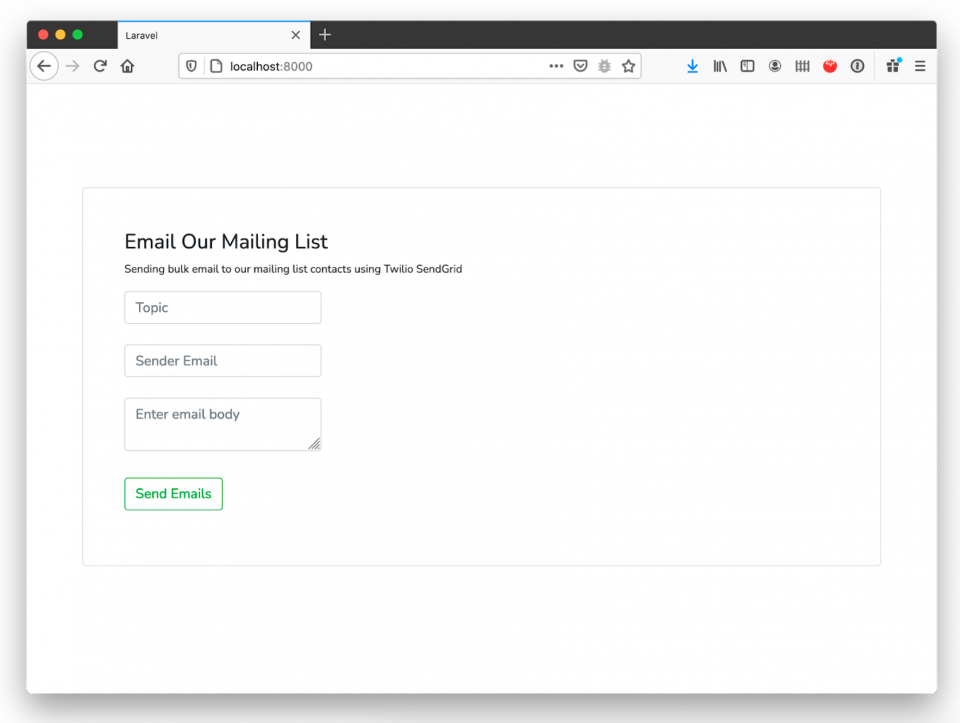
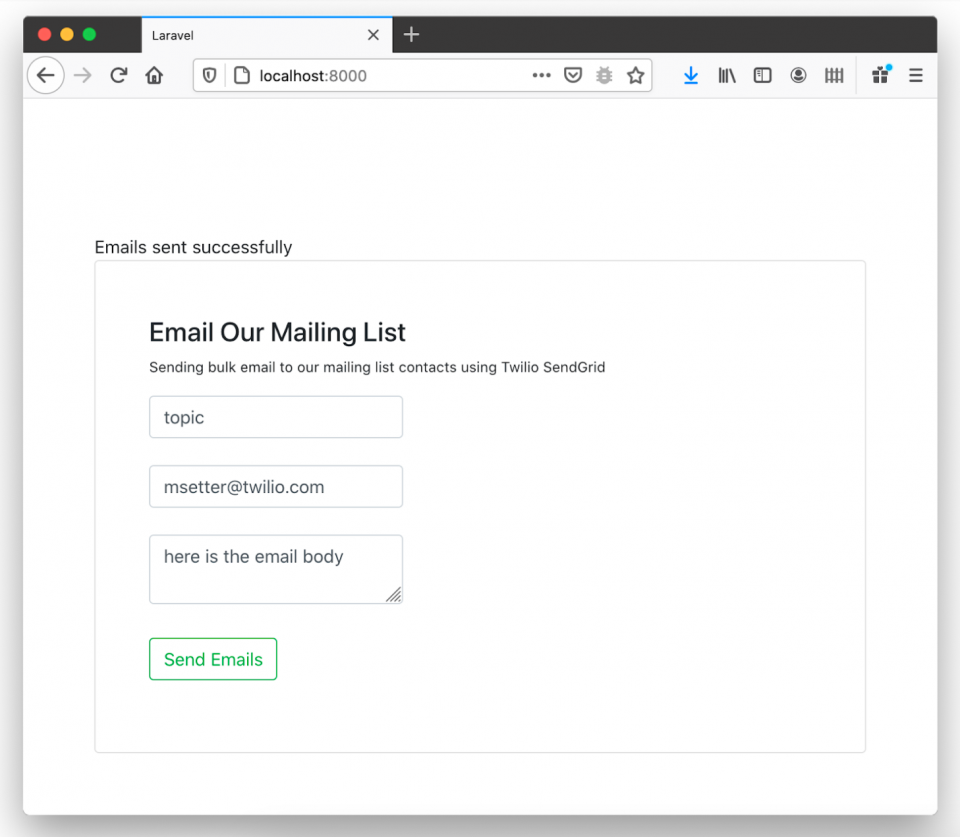
重新加載頁面。 在所有條件相同的情況下,您的屏幕應該看起來像上面的屏幕截圖。 如果是這樣,您就可以發送批量電子郵件了。 為此,請輸入主題、收件人電子郵件地址和郵件正文,然後單擊“發送電子郵件”。 不久之後,您應該會看到“電子郵件發送成功”出現在表單上方,如下面的屏幕截圖所示。

Twilio SendGrid 使用電子郵件隊列。 這意味著您的電子郵件可能不會立即送達。 在所有條件相同的情況下,它應該返回 202 響應,告訴您您的電子郵件已排隊等待稍後發送。 在大多數情況下,這些電子郵件每天發送一次。
審查
恭喜! 您已使用 Twilio SendGrid 電子郵件 API、Laravel 和 Vue.js 成功創建了一個郵件列表。
現在您已完成本教程,您知道如何:
- 使用 Vue.js 作為前端框架創建和配置 Laravel 項目
- 在 Laravel 中使用 Twilio SendGrid 電子郵件 API 創建郵件列表
您還可以確保將電子郵件發送到正確的電子郵件地址。 在 GitHub 上找到本文代碼的鏈接。
我的名字是 Anumadu Udodiri Moses。 我是 PHP 和 JavaScript 生態系統中的軟件開發人員和技術內容創建者。 我經營著一個名為Tekiii的技術愛好者在線社區。 您可以在LinkedIn上與我聯繫。
