如何為 WordPress 創建聊天機器人(分 4 個步驟)
已發表: 2020-08-18您可以擁有一個結構良好的網站,其中包含大量有用的信息。 但是,您的客戶和網站訪問者在使用您的網站時仍然不可避免地會遇到問題或需要幫助。
聊天機器人是 WordPress 用戶可以實施的強大自動化工具,以通過他們的網站或社交渠道提供更好的客戶服務。 作為實時聊天的替代方案,聊天機器人可讓您快速回答常見問題並為您的網站增添一些個性。
在本文中,我們將解釋什麼是聊天機器人以及它們為何對您的網站有益。 然後,我們將引導您完成為您的 WordPress 網站創建聊天機器人的四個步驟。 讓我們開始吧!
您準備好開始自己的在線業務了嗎? 開始使用 Easy Affiliate!
為您的 WordPress 網站創建聊天機器人的好處
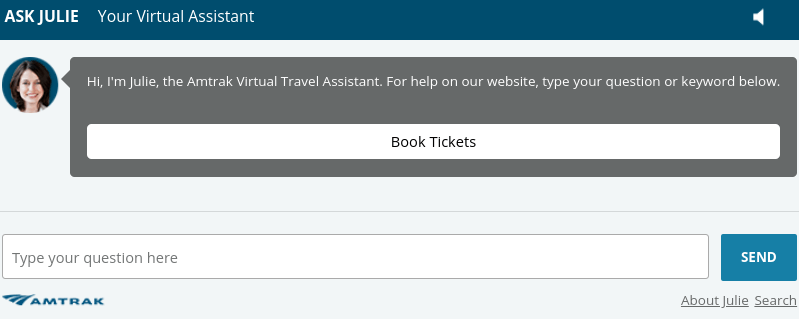
聊天機器人本質上是一個機器人,您可以在您的網站上使用它與訪問者進行文本對話。 蘋果的 Siri 和亞馬遜的 Alexa 是複雜聊天機器人的例子。
有不同類型的聊天機器人。 一種流行的類型是社交媒體機器人。 例如,企業可以將 Facebook Messenger 用作其企業資料頁面上的聊天機器人。
這些自動聊天系統取代了實時客戶服務代表。 聊天界面可以幫助提供更好的用戶體驗、推動號召性用語 (CTA) 並從網站訪問者那裡收集數據。
將聊天機器人添加到您的網站可以通過為您回答重複性問題來節省您的時間。 它還可以幫助為您的網站注入一點個性。

聊天機器人對聯盟營銷計劃特別有益。 除了作為有用的潛在客戶生成工具之外,它們還可以顯示附屬鏈接。
雖然聊天機器人背後的人工智能技術具有令人印象深刻的模仿人類語音和對話的能力,但在另一端並沒有真正的人類。 聊天機器人對於回答常見問題很有效,但它們無法處理所有任務。 您仍然需要一個支持團隊來處理一些訪客請求。
如何為 WordPress 創建聊天機器人(分 4 個步驟)
將聊天機器人添加到您的 WordPress 網站不需要很多技術知識。 事實上,您可以按照以下四個步驟進行操作。
第 1 步:註冊聊天機器人工具,例如 Botsify
您可以使用許多插件和工具來創建聊天機器人。 我們推薦 Botsify,因為它易於使用並且不需要插件(儘管如果需要,可以使用一個插件):

此聊天機器人工具與 WordPress 集成良好,並包含許多自定義選項。 由於其拖放功能,無需編碼。
您可以從兩種不同的定價計劃中進行選擇。 但是,您可以考慮註冊 14 天免費試用版,以便在提交之前測試該工具,了解它的工作原理以及您是否喜歡它。 註冊帳戶後,您將通過電子郵件收到有關入門的說明。
大多數聊天機器人工具都是相似的。 因此,如果您決定使用替代方案,例如 WP Chatbot,以下說明將類似。
第 2 步:為您的聊天機器人選擇模板
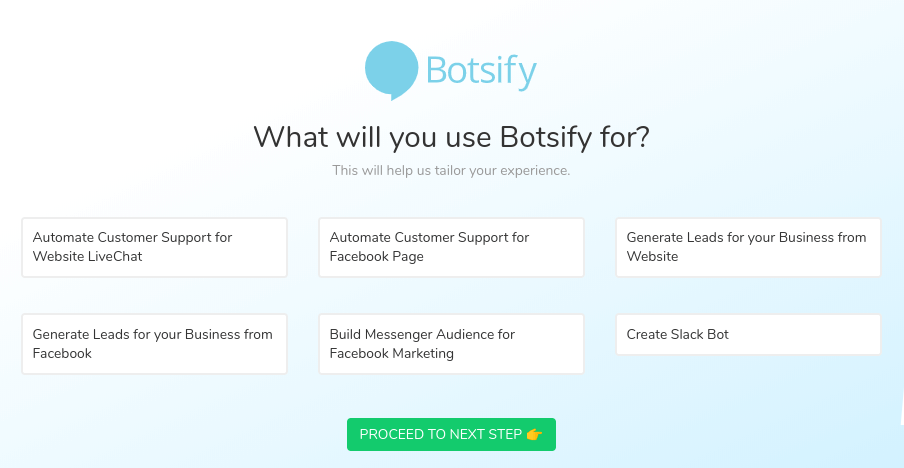
登錄帳戶後,系統會提示您填寫一系列問題。 首先是為聊天機器人選擇模板。 您可以選擇現有模板或創建您自己的模板(如果您要為您的網站創建模板,您需要這樣做)。
當它詢問您打算使用 Botsify 做什麼時,單擊從網站為您的業務生成潛在客戶:

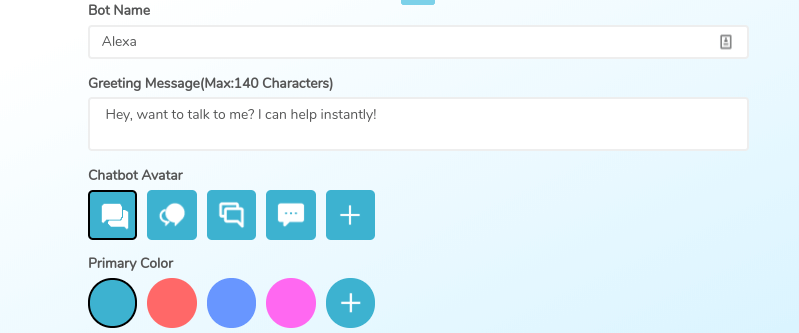
選擇繼續下一步 後,系統會要求您回答有關您希望聊天機器人收集哪些信息的其他問題。 然後,您可以為機器人命名、自定義問候語並選擇頭像:

您的聊天機器人的預覽將出現在右上角。 滿意後,您可以單擊“保存並繼續” 。 請記住,您可以隨時回來更改這些設置。

第 3 步:自定義聊天機器人的消息
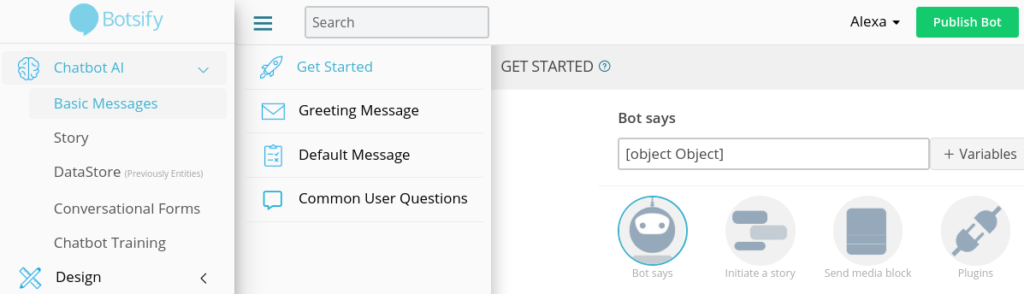
要更改消息的內容,您可以轉到 Botsify 儀表板。 在左側,在Chatbot AI下拉菜單下,單擊Basic Messages :

本節包含大量信息和許多選項。 為簡單起見,您可以考慮從問候消息和默認消息部分開始。 在默認消息部分下,您將找到可以使用的通用響應。 在常見用戶問題下,您可以輸入聊天機器人最常見問題的答案。
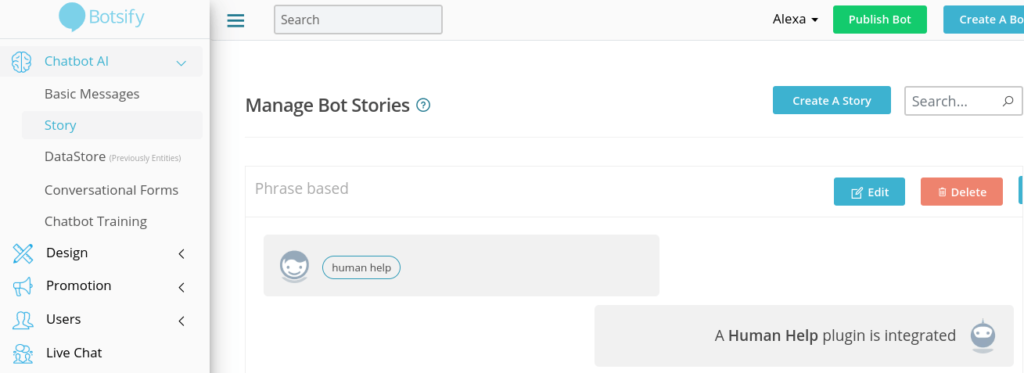
在您花一些時間熟悉消息選項後,您可以繼續“教”您的聊天機器人該說什麼。 執行此操作的選項位於Chatbot AI > Story 下:

這是該過程中更深入的步驟之一。 但是,Botsify 提供了有關如何訓練您的聊天機器人的綜合指南,您可以將其用作參考。
第 4 步:將聊天機器人代碼添加到您的 WordPress 頁腳文件中
完成消息的自定義後,您就可以將聊天機器人添加到您的 WordPress 網站了! 您可以通過將一段代碼嵌入到 WordPress 網站的footer.php文件中來做到這一點。
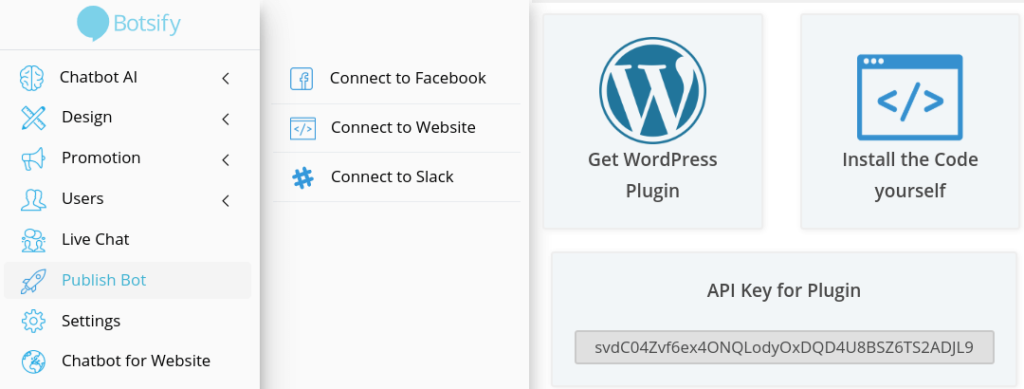
有幾種方法可以解決這個問題。 在儀表板的左側,單擊Publish Bot > Connect to Website :

如果您想手動將代碼添加到您的站點,您可以通過單擊自己安裝代碼來實現。 然後,您可以復制似乎粘貼到您網站的footer.php文件中的嵌入代碼。
但是,如果這是您自己不舒服或不熟悉的事情,您可以考慮使用 Botsify Chatbot Widget 插件:
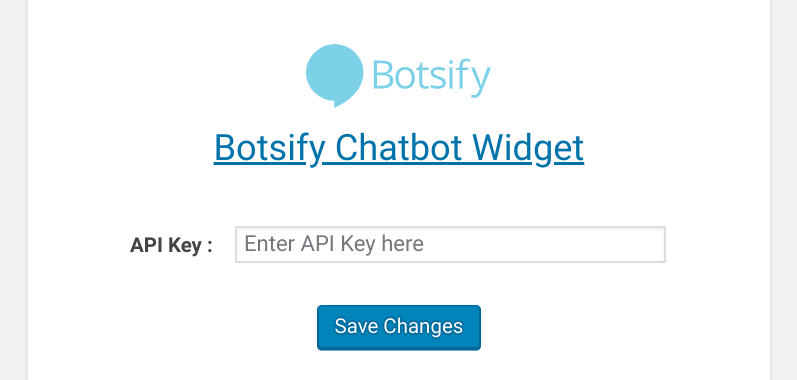
在 WordPress 儀表板上安裝並激活插件後,單擊Botsify 。 它會將您帶到一個頁面,您可以在其中簡單地粘貼發布機器人選項下提供的 API 密鑰:

粘貼 API 密鑰後,單擊Save Changes 。 而已! 現在,如果您預覽您的網站,您會看到聊天機器人出現在右下角。
結論
您希望您的網站成為您企業的寶貴資源。 但是,您並不總是可以回答訪客的問題或詢問。 聊天機器人是虛擬助手,可作為實時聊天的有效替代方案。
正如我們在本文中所討論的,為 WordPress 創建聊天機器人有四個步驟:
- 註冊一個 Botsify 帳戶(或類似的聊天機器人工具)。
- 為您的聊天機器人選擇一個模板。
- 自定義聊天機器人的消息和故事。
- 將聊天機器人代碼添加到您的 WordPress 網站。
使用 Easy Affiliate 幫助您的聯盟計劃達到新的高度。 今天就開始吧!
您對為 WordPress 創建聊天機器人有任何疑問嗎? 在下面的評論部分讓我們知道!
如果您喜歡這篇文章,請務必在Twitter 、 Facebook和LinkedIn上關注我們! 並且不要忘記在下面的框中訂閱。
附屬鏈接披露
