如何跨站點創建不同的自定義 WooCommerce 側邊欄?
已發表: 2020-10-24所有電子商務網站都有多個頁面。 通常有主頁、商店頁面、博客頁面、單個產品頁面等。在所有網站頁面上使用相同類型的小部件並不明智,而且會影響轉化率和整體用戶體驗。 這就是您需要自定義 WooCommerce 側邊欄的原因。
讓我們用一個例子來演示。 每當站點訪問者訪問您的博客頁面時,您可能希望他們查看已發布的其他相關文章、查找相關內容或訂閱。 在這種情況下,您可以將搜索小部件、相關帖子小部件和選擇加入表單添加到側邊欄。
每當訪問者到達商店頁面時,總體目標是讓他們向您購買。 他們應該能夠搜索他們感興趣的產品、查看可用商品、將商品添加到購物車並成功結帳。 相關帖子和選擇加入表格雖然仍然有用,但在這種情況下可能不是最佳選擇。
將小部件和自定義側邊欄添加到網站的特定頁面是關鍵。 您可以滿足各個站點訪問者的需求並吸引他們,以便他們定期返回站點。
有時您想刪除 WordPress 側邊欄。 但有時您還想創建可用於許多不同類型內容的自定義側邊欄。
花一些時間考慮一下可以通過側邊欄來幫助您網站的內容。 側邊欄可讓您展示圖像、簡介、列表、過濾器選項和其他信息。 這是組織導航的好地方。
即使您可能已經在網站上進行了主要導航,側邊欄內容也可以幫助重要的導航到不同的站點區域。
您可以宣傳您認為重要的任何內容。 例如,在線商店所有者可以突出顯示單個產品類別。 可以根據產品顏色、價格或尺寸添加過濾器。 這可以幫助客戶更快、更輕鬆地找到他們感興趣的項目。
如何創建自定義 WooCommerce 側邊欄?
對於本教程,我將使用 WooSidebars 插件。 此插件可讓您調整側邊欄小部件化部分中的小部件。 它們可以根據搜索結果屏幕、特定類別、特定博客文章或站點頁面或其他上下文進行更改。 只需點擊幾下鼠標即可設置在多個不同條件下顯示的自定義小部件部分。

您可以使用 WooSidebars 來覆蓋 WordPress 站點的任何當前小部件化部分。 不同的屏幕可以顯示不同的小部件。 所有這些都可以在無需編輯或添加任何代碼的情況下完成。
WooSidebars 將自動添加一個新的“小工具區域”菜單項到 WordPress 網站管理部分的外觀菜單。 所有 WooSidebar 活動都發生在此菜單區域中。
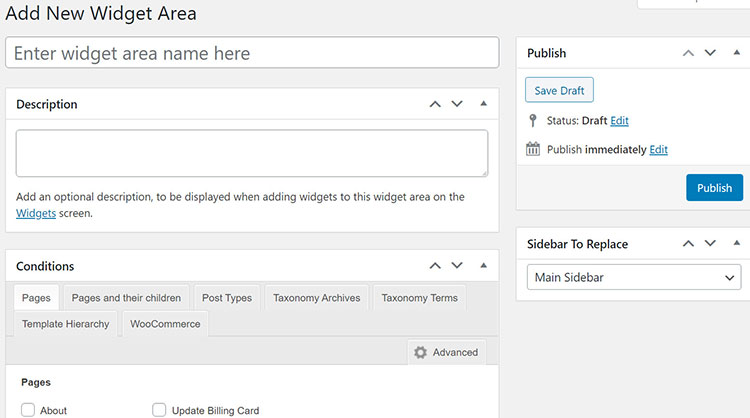
您將看到已存儲在小部件區域屏幕中的所有小部件區域的列表。 您可以通過選擇“添加新”鏈接來添加小部件區域。 此鏈接位於“小部件區域”標題旁邊。
每當您添加新的小部件區域時,都會有幾個伴隨的字段。 有標題、描述、要替換的側邊欄以及替換特定側邊欄的條件。


標題是小部件區域的名稱。 標題將顯示在“外觀 > 小部件”屏幕上。 每個標題都應該簡短,以便於識別和記住。
標題還應與特定頁面相關。 例如,您可以使用標題“關於頁面 - 主要”來替換站點“關於”頁面上的“主要”側邊欄。
描述是一個可選字段,提供有關何時何地使用特定側邊欄的更多信息。 您會在側邊欄中找到此文本。 它將出現在“外觀 > 小部件”屏幕中。
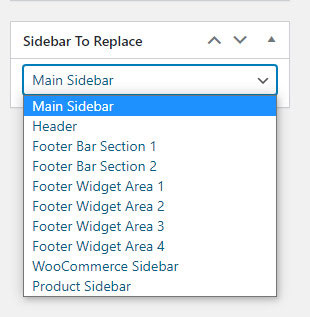
WooSidebars 允許您覆蓋活動主題中的當前小部件。 當滿足指定條件時,它使用自定義小部件部分來執行此功能。 要替換的側邊欄字段用於選擇要由您正在創建的新側邊欄替換的當前側邊欄。

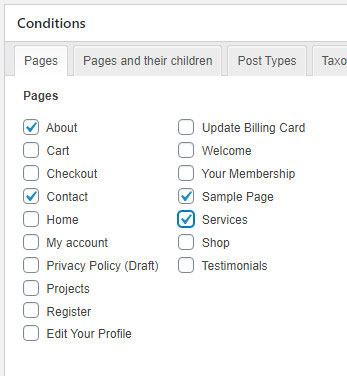
WooSidebars 擁有先進的條件管理系統。 您可以決定哪些條件允許現有的側邊欄被新的側邊欄替換。 例如,您可能想要替換特定標籤、類別或頁面上的當前側邊欄。

“頁面”是唯一可用的默認條件。 進入“條件”框並選擇“高級”選項卡可以訪問更高級的條件設置。
狀況
WooSidebars 有幾個默認的頁麵條件。 打開“條件”框並進入“高級”選項卡將顯示更多條件的選項卡。
其他條件包括:
- 特定頁面模板:如果活動主題已有頁面模板,則可以使用此選項。
- 帖子類型:這用於帖子類型檔案。 它還用於顯示屬於特定帖子類型的每個帖子。
- 分類檔案:這是所有註冊分類的標籤、類別等。
- 分類術語:這是針對所有註冊分類的特定標籤、類別等。
- WordPress 模板層次結構:這用於所有頁面、搜索結果、任何“您的最新帖子”默認屏幕、首頁、單個條目、所有檔案、作者檔案、日期檔案和 404“頁面未找到”錯誤屏幕。
- WooCommerce:這用於商店頁面、產品類別、產品標籤、產品、購物車、結帳頁面和帳戶頁面。
您可以轉到“帖子 > 所有帖子”部分,然後單擊要為其創建小部件區域的博客帖子旁邊的複選框。 WooSidebars 會知道哪些側邊欄在您當前的主題中處於活動狀態。 如果您創建的自定義側邊欄不適用於活動主題,它會通知您。
您創建的任何自定義側邊欄都將保留在系統中。 您可以隨時在當前註冊的側邊欄和客戶側邊欄之間切換。
WooCommerce 側邊欄結論
如果您不想,您不需要為所有站點內容和頁面使用相同的側邊欄結構。 製作您自己的自定義側邊欄可以為網頁添加多種內容。 它還可以幫助您根據網站訪問者當前正在查看的頁面添加獨特的內容。 它還可以簡化站點的頁面導航,這是一個明顯的優勢。
創建自定義 WooCommerce 側邊欄很容易。 使用 WooSidebars、Thrive Clever Widgets 或 Custom Sidebars 插件可以讓一切變得簡單。 只需激活並安裝插件。 從那裡,您可以創建自定義側邊欄並選擇其位置。 如果有多個側邊欄,您可以重複此過程。
還檢查如何自定義 WooCommerce 商店頁面、隱藏某些產品的價格或在 WooCommerce 中提供免費送貨。
