如何使用 Elementor 創建自定義 WordPress 404 頁面
已發表: 2020-05-24您是否曾經訪問過網站卻遇到 404 錯誤?
如果您的 WordPress 網站的訪問者之一嚐試訪問您網站上不存在的頁面,他們會看到相同的消息,如果您的 404 頁面未優化,這可能會讓他們感到沮喪。
使用 Elementor Pro,您可以通過創建與您網站的其餘部分相匹配的自定義 404 頁面設計來解決這個問題,並幫助您的訪問者到達正確的位置。
在這篇文章中,我們將討論一下您的 404 頁面是什麼以及為什麼它很重要。 然後,我們將向您展示一些真實示例,並教您如何使用 Elementor 構建自己的自定義 WordPress 404 頁面。
404頁面什麼時候顯示?
404 Not Found 是一個 HTTP 錯誤,本質上說,“網絡瀏覽器能夠連接到網站服務器,但無法找到請求的特定頁面。”
您或您網站的訪問者在嘗試打開不存在的頁面時通常會遇到 404 Not Found 錯誤。 這可能是因為您或您的訪客:
- 點擊了一個損壞的鏈接
- 輸入錯誤的網址
- 等等。
當您的服務器向訪問者的瀏覽器發送 404 Not Found 響應時,它也會顯示 404 頁面。
默認的 404 頁面是這樣的平淡無用的東西:

但是,大多數 WordPress 主題都包含自己的 404 頁面模板,這些模板將改為顯示。
但是,借助 Elementor Pro,您可以使用 Elementor 的可視化拖放構建器(您將在本文後面學習如何操作)創建自己的自定義 404 頁面。
使用 Elementor Pro 過度依賴主題的默認 404 頁面的好處是,您可以創建一個更加用戶友好的 404 頁面,添加一些您自己的品牌,甚至可以建立一些幽默的聯繫。
如何查看 WordPress 網站上的 404 錯誤
如果您使用 WordPress 和 Google Analytics,有一種簡單的方法可以檢查您的訪問者遇到了多少 404 錯誤。
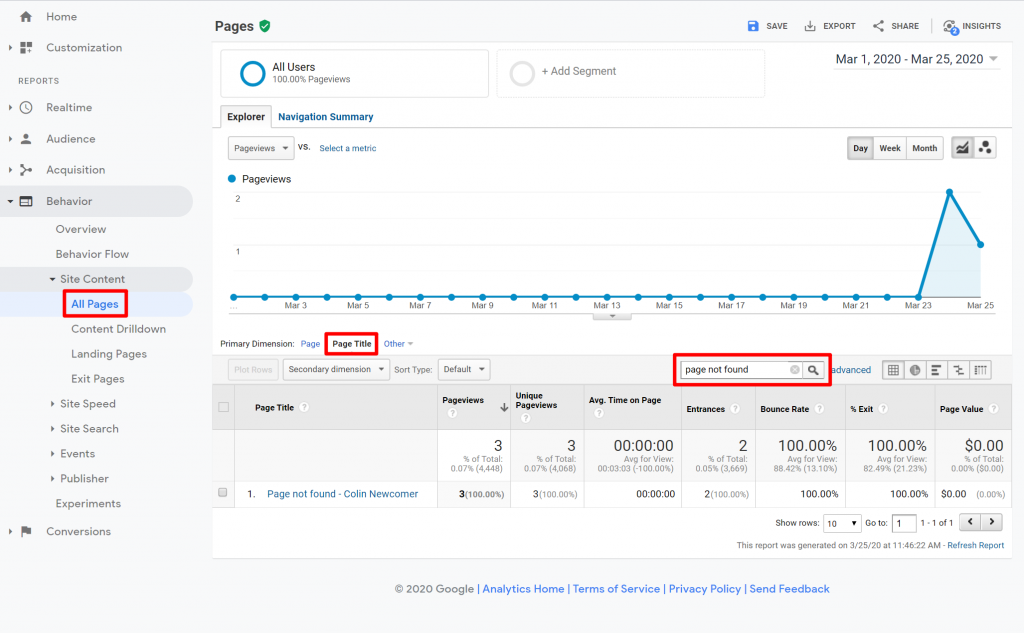
打開 Google Analytics 並轉到行為 → 站點內容 → 所有頁面。 然後,將主要維度更改為頁面標題並蒐索“找不到頁面”:

如果單擊該結果,您可以看到觸發 404 錯誤的實際損壞 URL 的列表。
為什麼你應該關心你的 WordPress 404 頁面
無論您做什麼,幾乎肯定至少會有一些訪問者在您的網站上遇到 404 頁面。
這些人對您的網站所提供的內容感興趣,但他們無法獲得他們想要的內容,因為他們訪問了錯誤鏈接、錯誤輸入了 URL 等。
這種情況可以通過兩種方式發揮作用:
- 這些訪問者保持沮喪並離開您的網站。
- 您的 404 頁面有助於將他們引導到正確的位置,他們可以通過找到他們正在尋找的內容或發現他們感興趣的其他內容來享受您的網站。
在您的 404 頁面上包含什麼
現在是重要的問題——你如何確保你的 404 頁面屬於第二種情況? 也就是說,您如何使用 404 頁面將訪問者引導到正確的位置?
通常,您需要包含以下部分或全部元素:
- 解釋出了什麼問題以及為什麼訪問者沒有看到他們期望的內容。 大多數人不知道“404”是什麼意思,所以你想用人性化的語言來解釋為什麼他們沒有看到他們期望的內容。
- 一個搜索框,可幫助訪問者找到他們正在尋找的內容。
- 指向您網站最重要內容的鏈接。 或者,您可以確保保留網站的標準導航,而不是像某些網站那樣隱藏它。
許多網站會走得更遠,並嘗試在其 404 頁面中加入一些幽默和品牌。 這可以讓您將負面情況(404 錯誤)轉變為強化品牌甚至營銷您的產品/服務的方式。
讓我們看一些例子。
成功的 404 頁面示例
如果您想查看更多示例,我們有一整篇文章專門介紹最佳 404 頁面!
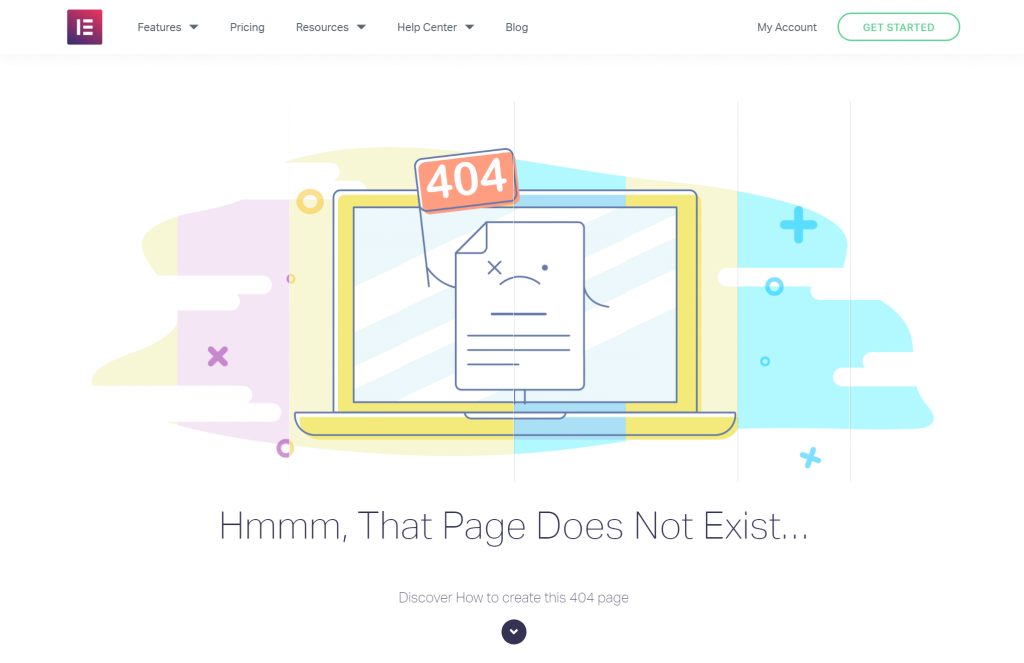
元素
如果我不包括我們自己的 404 頁面,我就會失職。 Elementor 404 頁面仍包含常規站點導航以幫助人們四處走動。 然而,它還包括一個有趣的動畫以及一個 CTA,教人們如何使用 Elementor 創建自己的自定義 404 頁面:

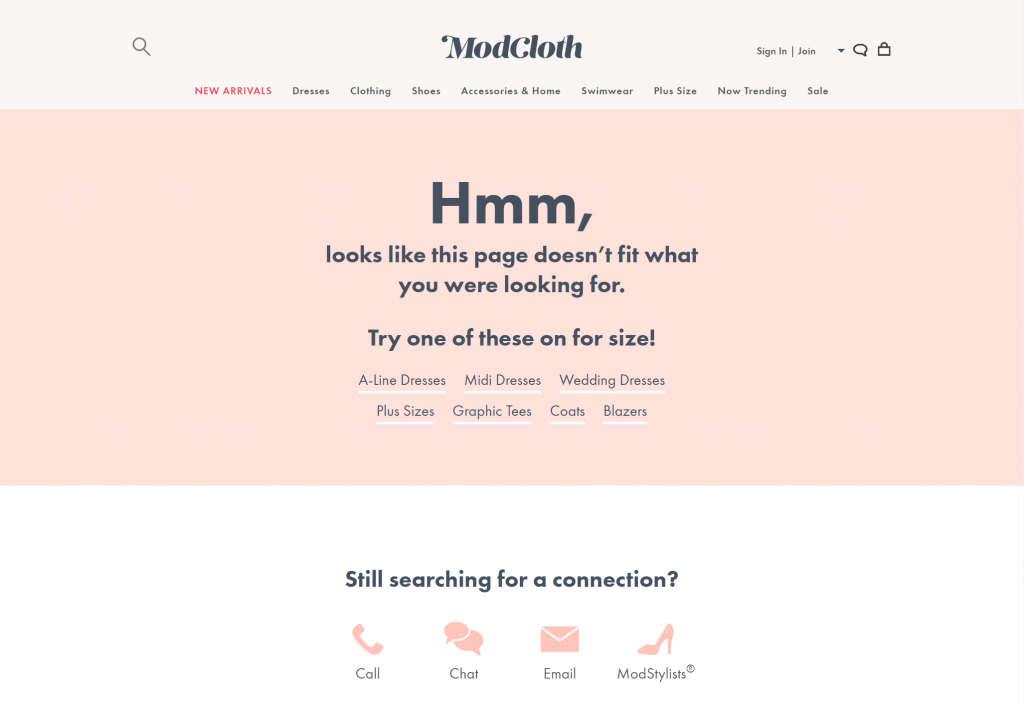
模布
ModCloth 是一家流行的服裝電子商務商店,它使用其 404 頁面將用戶重定向到流行的產品類別。 如果用戶仍然感到沮喪並且無法找到他們想要的東西,它還會共享客戶支持渠道:


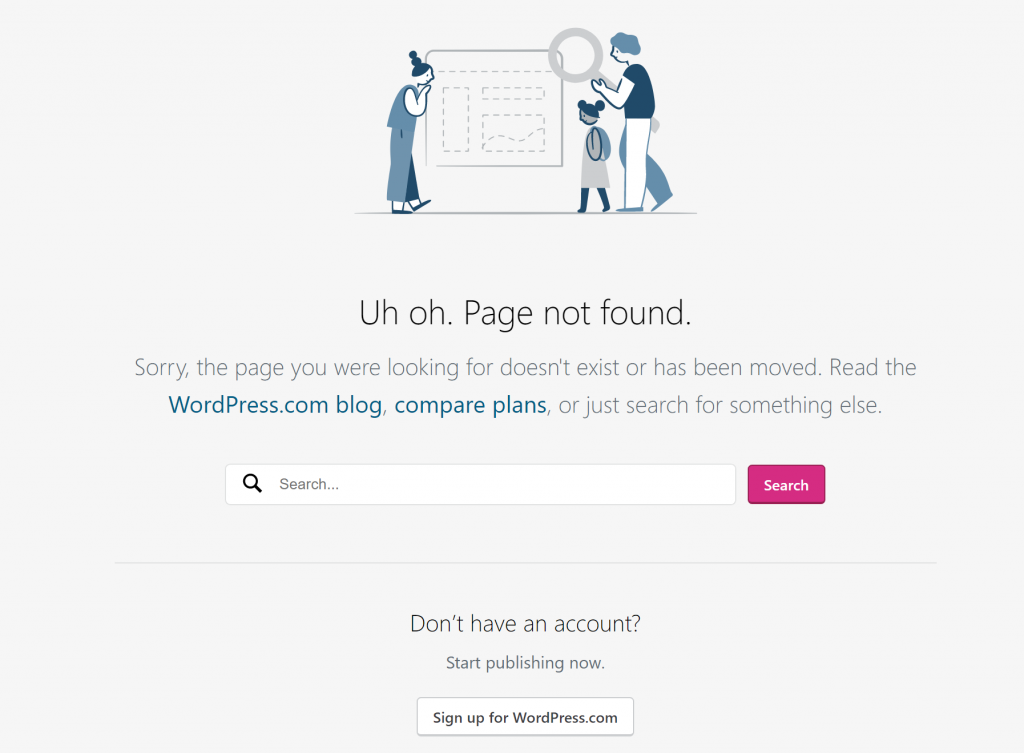
WordPress.com
WordPress.com 的 404 頁面很簡單,但它提供了我上面提到的所有元素:

再次,查看我們完整的 404 示例帖子以獲得更多靈感。
如何使用 Elementor 創建 404 頁面
要使用 Elementor 創建 404 頁面,您需要 Elementor Pro 以便您可以訪問 Theme Builder。
1. 創建一個新的 404 頁面模板
安裝 Elementor Pro 後,轉到Templates → Theme Builder → Add New 。
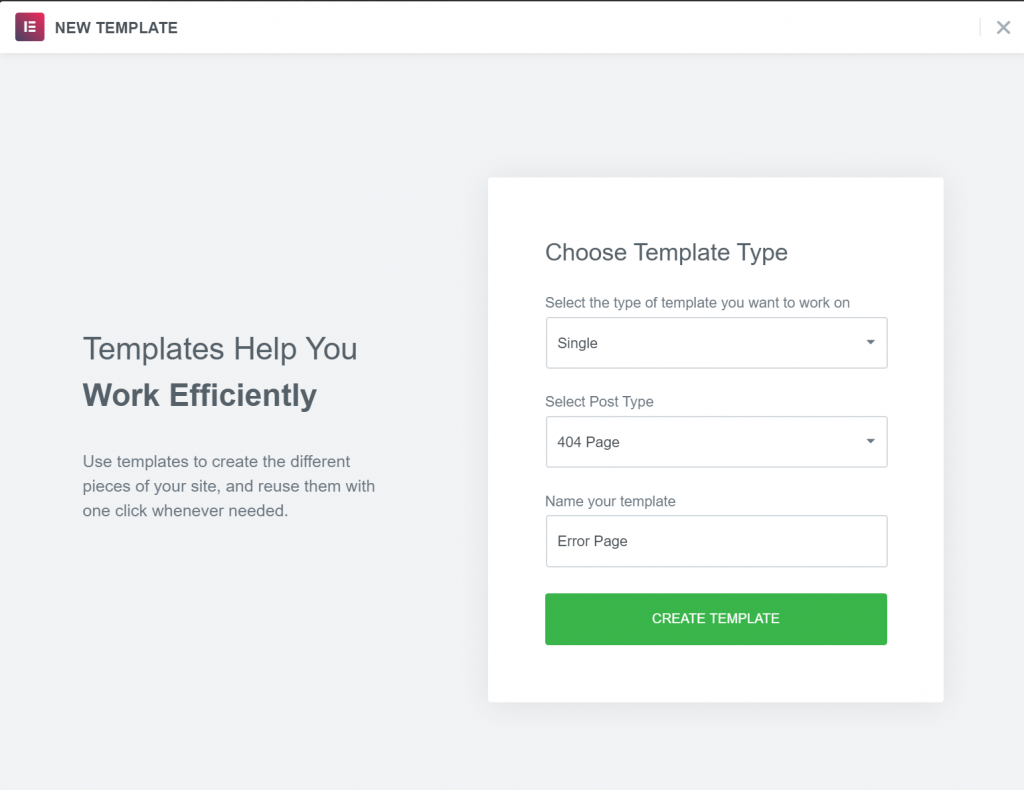
首先,使用下拉菜單為模板類型選擇Single 。 然後,使用Select Post Type下拉菜單選擇404 Page 。
您還可以輸入名稱以幫助您記住模板。 一個音符在這裡,雖然-不要使用“404”作為名稱為您的模板,因為它會導致與WordPress的永久鏈接問題。 您可以將其命名為“錯誤頁面”之類的名稱。
然後,單擊創建模板:

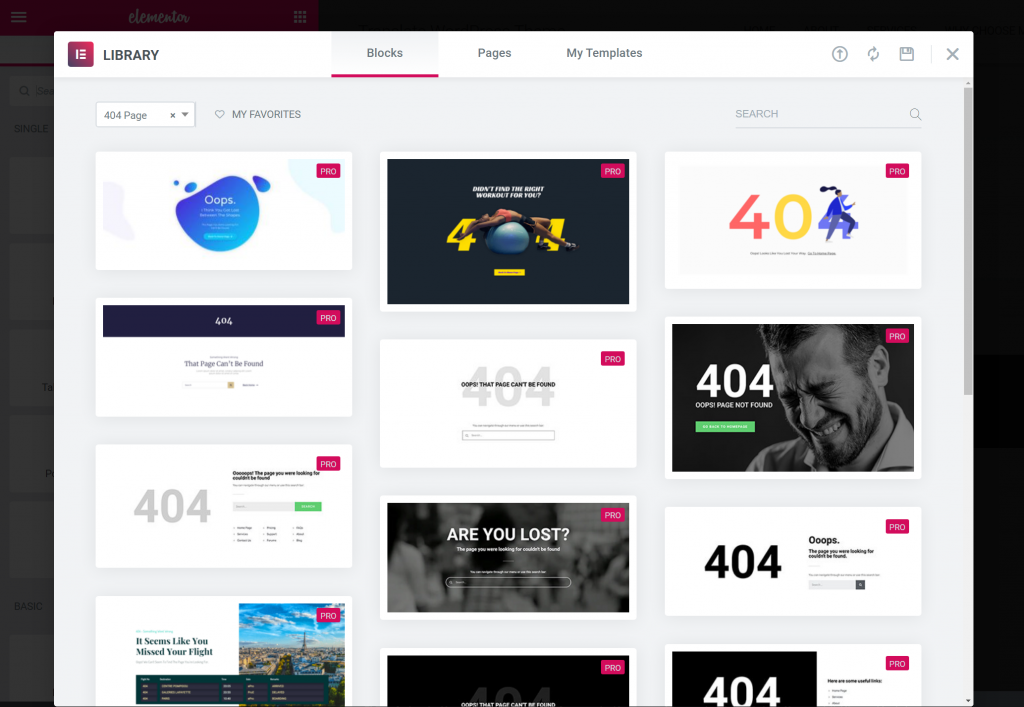
2.選擇預製模板或從頭開始
從那裡,您將看到 404 頁面模板的列表。 最簡單的入門方法是選擇這些模板之一,然後根據您的需要對其進行自定義:

或者,您可以關閉模板以從頭開始構建您自己的 404 頁面設計。
3. 設計和定制你的 404 頁面
無論您是從預製模板之一開始還是從頭開始構建您的設計,您都可以使用常規的 Elementor 界面和所有小部件來設計您的頁面。
例如,要將搜索框添加到您的 404 頁面,您需要做的就是包含搜索表單小部件。
如果您想創建類似於 Elementor 404 頁面的內容,您可以使用媒體輪播小部件,如我們在上面的視頻中詳述的那樣。
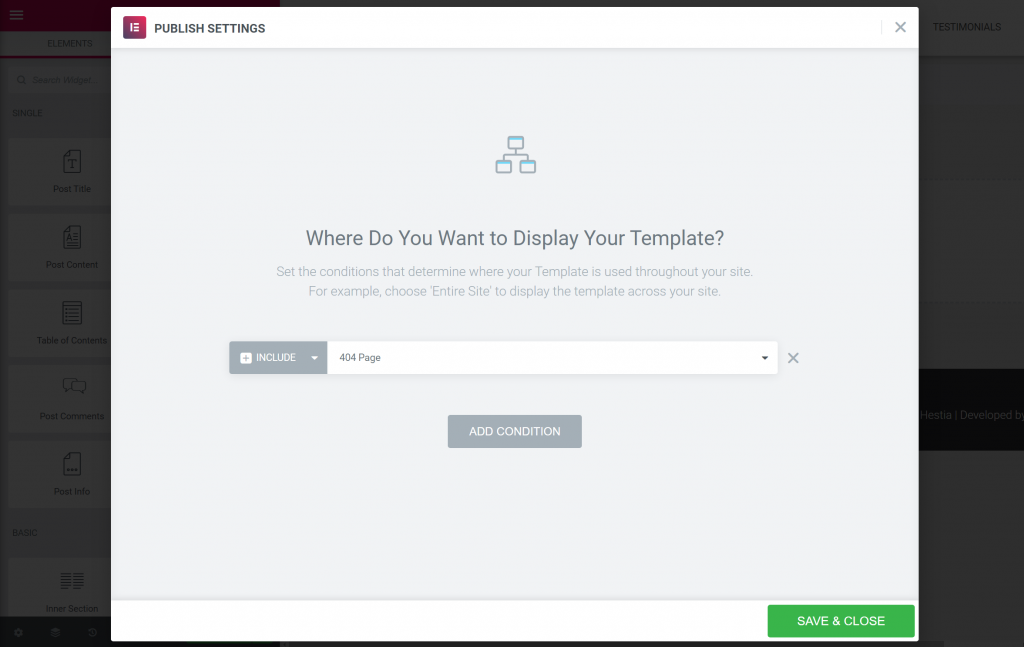
完成設計後,單擊以發布它。 然後您應該會看到 Elementor 自動選擇包含規則以在您的 404 頁面上顯示此模板。 要完成操作,您只需單擊“保存並關閉” :

就是這樣! 您剛剛使用 Elementor 創建了自己的自定義 WordPress 404 頁面。
立即創建您自己的自定義 WordPress 404 頁面
創建自定義 WordPress 404 頁面是設計完整 WordPress 網站的一個重要但經常被忽視的部分。
無論您多麼努力地防止 404 錯誤,您的訪問者總是會遇到它們。
當這種情況發生時,您希望在那裡用一個帶品牌的、有用的頁面來迎接他們,幫助他們到達他們想去的地方。
借助 Elementor Pro,您可以使用與其餘內容相同的 Elementor 界面來創建自己的自定義 404 頁面模板。
您對如何使用 Elementor 創建自定義 404 頁面有任何疑問嗎? 在下面的評論部分讓我們知道。
