星期一大師班:如何創建史詩般的博客文章
已發表: 2019-06-18只要我們有能力編譯和記錄大量信息和敘述,長格式內容就已經存在了。 有時它會過時,但它又回來了,從它的在線存在和參與程度來看,它不容忽視。
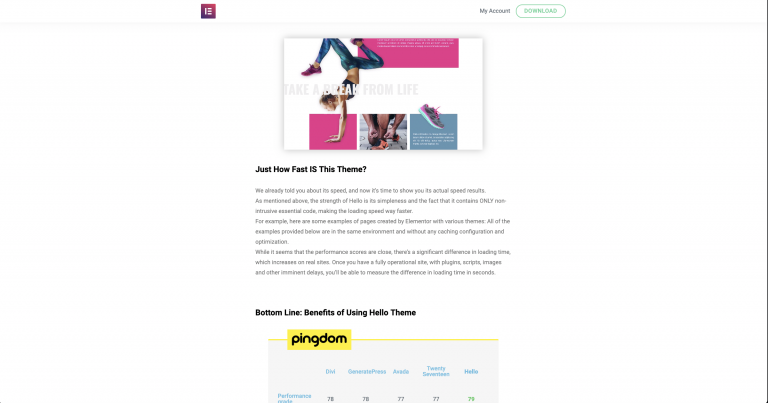
在看到長篇內容的一些很好的例子後,響亮的結論應該是:
好的內容 + 好的視覺效果 = 長篇大論
學習如何使用 Elementor 直觀地構建漂亮的博客,而無需編碼。
視覺效果不僅僅是為了裝飾,它們創造了間隔元素,為書面材料提供節奏和節奏。
使用的各種技巧就像電視節目中的懸念一樣,用開放式的信息或讓他們頭腦發熱的問題來取笑觀眾。
但是,儘管您的寫作很棒,但您仍然需要吸引眼球。
正確處理長篇內容的視覺方面至關重要。 你會想要打破你的牆到牆的大量文本。 您將希望使其易於導航,因此請確保包含標題、錨點和目錄。 根據 MDG Advertising 對 10,000 篇新聞文章的分析,僅添加一些基本的視覺效果,例如照片、視頻和其他媒體(例如非常流行的信息圖表,或不太流行的常規圖表和圖形),內容將平均增加 77% 的瀏覽量.
如何設計史詩般的帖子佈局
我們的建議是在您的第二稿之後才開始處理您的設計。
無論您的文章是大量的數據,還是更多的故事,您都應該能夠識別較弱、“無聊”的部分。 你最有可能失去讀者註意力和興趣的時刻。
我們覺得每一個視覺元素都應該有一個理由。 它會引起興趣嗎? 它會保持讀者參與嗎? 每個帖子都有自己的個性。

保留在您的配飾腰帶上的視覺資產
因為我們在談論一篇博客文章,所以我們希望在我們所有的文章中保持一定程度的一致性和熟悉度,我們可以通過保存我們想要繼續用作模板的部分和頁面設計並保存來實現這一點小部件樣式和配置作為全局小部件。
間距

我仍然覺得空間是一種被忽視的視覺資產,與我們將在這裡提到的任何資產一樣值得關注。 空間是設計的一個組成部分,自從第一個洞穴居民畫第一條線以來,空間就一直存在。 正如某些線條、構圖和顏色已經過時或過時一樣,空間的某些用途也是如此。 目前,我們喜歡大量的空間; 因為流線型的、幾乎像外科手術一樣乾淨、清新的感覺。
在文本塊、段落和標題的周圍和之間設計您的空間。 您可以將其作為紙上的初始草圖來執行此操作,但通過將您的裸文本(沒有任何格式)粘貼到 Elementor 編輯器中的頁面上可能更容易。 使用文本編輯器和標題小部件,您可以分割和分隔文本部分,並實時查看效果。
您需要在每個元素各自的“高級”選項卡中利用列、部分和小部件的填充和邊距設置。 (您還可以在“樣式”選項卡中使用間距參數。)
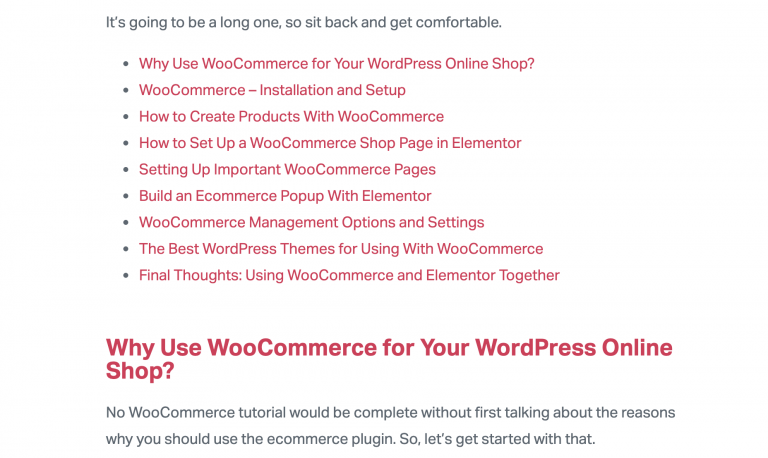
目錄 (TOC) 和列表

今年早些時候,Backlinko 和 BuzzSumo 發布了他們對 9.12 億篇博客文章的分析,證明列表文章在社交媒體上表現異常出色。 然而,讀者對列表的參與程度並不會隨著分享而結束。
甚至目錄的基本格式也會打破塊狀段落的單調,並創造一些急需的空間。 它需要讀者停下來重新評估他們面前的東西。 TOC,實際上是任何錨定列表,也讓讀者可以自由地向前跳轉、向後跳轉,甚至在未來的某個時間點重新訪問頁面。
當您想總結要點或列出優缺點時,列表非常有用。
不要忘記,作為人類,我們傾向於喜歡列表,因為它們可以幫助我們組織詳細信息,以便我們更好地記住它。
對於任何列表都是如此:編號列表、項目符號列表——遵循這些列表,嘗試將它們牢記在心是我們努力爭取的讀者參與的一部分。
事實上,您可能需要考慮將其中一個細節繁重的段落變成一個列表。
請記住,長篇文章是為長壽而編寫和設計的。 我們希望讀者喜歡回到它並輕鬆定位信息。
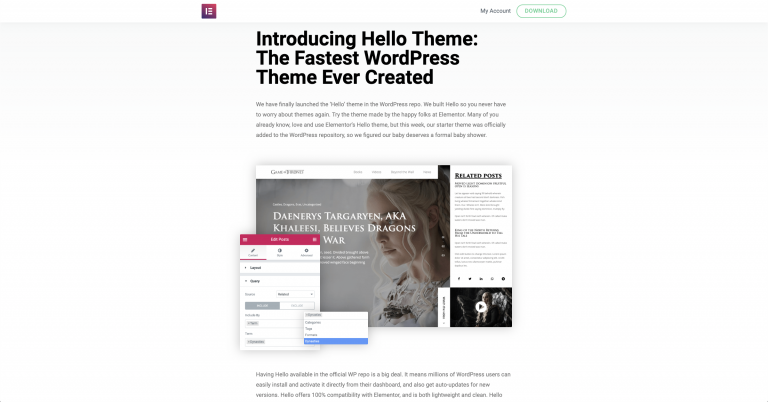
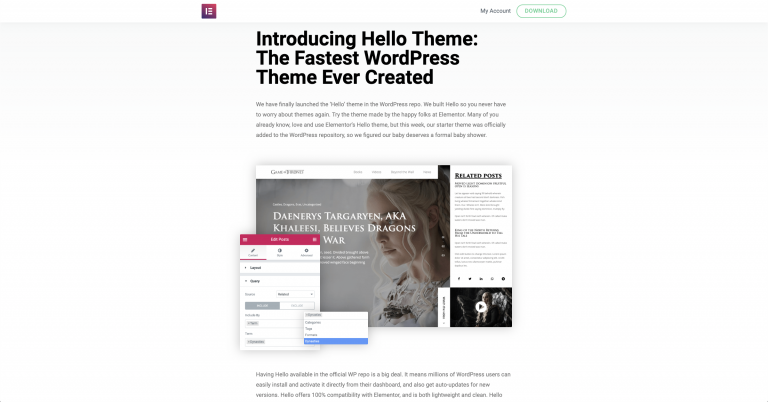
博客文章中的圖像和拼貼

這對我們中的許多人來說似乎很明顯,但仍然值得一提的是我們喜歡圖像。
在我們閱讀之前,我們一直在享受圖像,在我們閱讀的早期,故事書中的幾張圖片會引誘我們進一步閱讀。 讓我省去你們的尷尬,我代表廣大讀者承認,在回到開頭閱讀之前,我也跳過看一本書或文章中的插圖和圖像。

我們知道自己的行為,並且我們已經知道圖像和文本的組合會產生參與度。 訣竅是利用這些信息對我們有利,並以一種滿足對圖像需求的方式放置圖像或圖像拼貼。
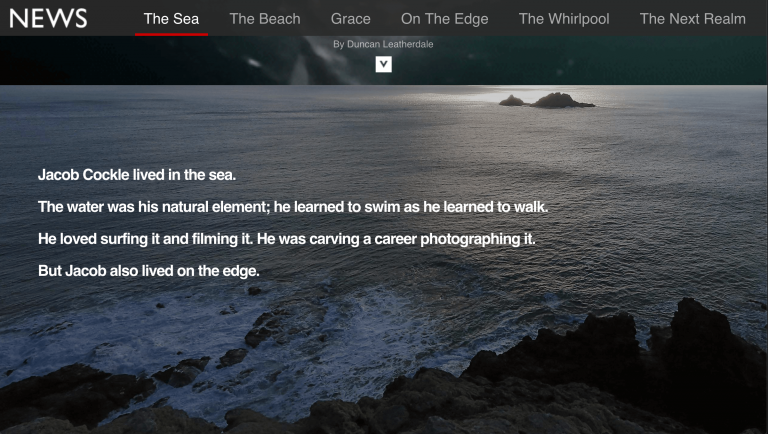
有些人喜歡在文本頂部、標題上方或介紹段落的中間放置一張大封面圖片。 設計由您決定。 你知道你的材料和觀眾。
但您可能需要考慮使用拼貼畫作為開場圖片。 也許您的拼貼畫將由將在文章後面單獨使用的圖像組成。 也許它們是您將要討論的某種技術或工具可以完成的工作的示例。 這裡的目標是激發讀者的胃口。
塊引用提高了博客文章的可讀性

是的,塊引號本質上是文本,但我不認為它們是文本,因為它們具有更多裝飾性。 字體大小、樣式和位置的變化,就像它們在頁面上創建的空間一樣,為讀者提供了停頓。 引文本身應該是有力的,也許是具有挑釁性的,足以挑逗讀者進一步閱讀並理解這句話的上下文。 通過將塊引用變成可點擊的鏈接,我們從在社交網絡上分享它的讀者那裡獲得了更多的參與。
博客文章中的視頻、動態效果、GIF

對於許多內容創作者來說,視頻和動作效果動畫被認為是“大砲”。 這可能是因為他們創造的參與程度,或者是因為創造他們的資源。 (如您所見,我們還在本文中添加了一個視頻來證明這一點。)
與所有這些視覺元素一樣,您可以將它們放置在任何地方。 有些人總是將視頻放在帖子的頂部。 其他人在中間。 您可以將它們用作背景。
您可能會考慮使用循環運行的短視頻,類似於嵌入 GIF 圖像的想法(這是分解大量書面材料的另一種好方法)。 但是,視頻提供了比 GIF 更好的質量和更多的細節。
我們還建議將您的視頻存儲在您的託管平台上。 例如,與使用 YouTube 視頻相比,以這種方式嵌入視頻的優勢在於,商業視頻平台將始終在其 UI 中具有獨特的外觀。 它們也不總是很好地循環。 通過這種方式,您的帖子將具有一個很好的有機外觀功能,可以流暢無縫地循環運行。
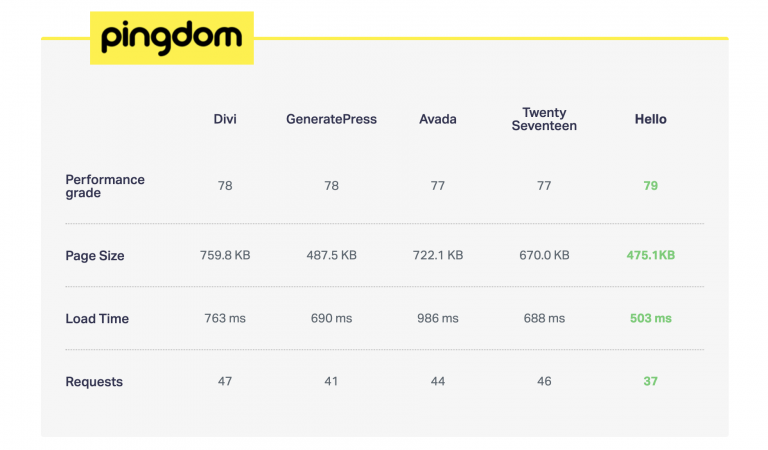
將數據可視化添加到博客:圖表、表格、信息圖表

添加圖形和表格等視覺數據是分解大量文本並使體驗更具吸引力的另一種好方法。 通過這種方式,讀者可以從不斷從左到右閱讀,現在他們可以從上到下閱讀。 當我們試圖破譯圖的結構時,我們也很享受,就像解謎一樣。
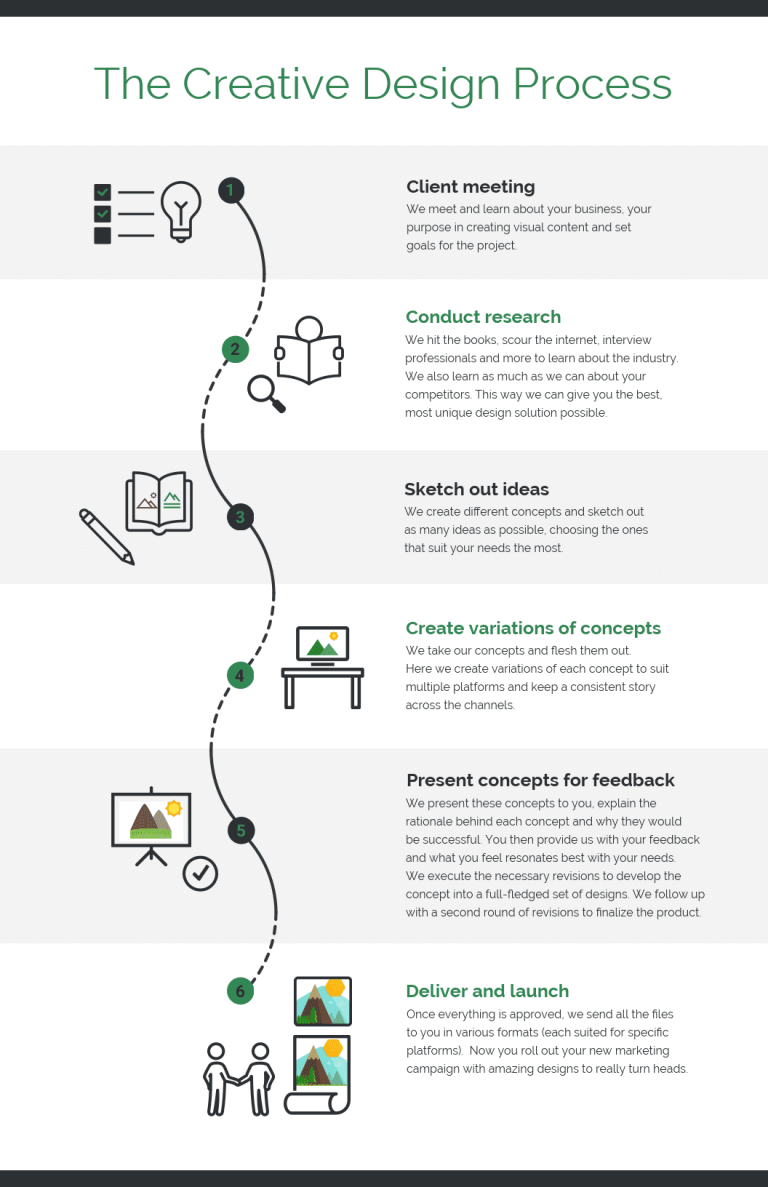
尤其是信息圖表,近年來已被證明對提供參與度非常有幫助。 Venngage 和 Visme 等網站是快速製作您自己的定制信息圖表的絕佳資源。

色塊作為區分帖子的一種方式

即使在背景中,色塊也會使頁面的單調格格不入。 它們有助於突出段落,使它們顯得更重要或更有趣。 即使它們是漂浮在文本後面的有角度的顏色區域,它們仍然有助於為您的文章增添活力。
它們還用於幫助某些部分的信息更容易記住。 例如,“重要提示”或重要的“外賣”在顏色框中可能更引人注目。
