如何使用 Elementor 在 Instagram 的生物登陸頁面中創建鏈接
已發表: 2020-07-02如果您使用 Instagram 與觀眾建立聯繫,Instagram 只為您提供一種將訪問者發送到您網站的選項——Instagram 個人簡介中的鏈接。
由於您無法鏈接單個 Instagram 帖子,因此有些人每次在他們的網站上發布新博客帖子時都會求助於手動更新他們在生物中的鏈接。
在這篇文章中,您將學習一種更好的方法,它允許您在個人簡介中保留相同的鏈接,同時仍然能夠確保您的訪問者始終可以通過您的 Instagram 個人簡介中的鏈接訪問您的最新內容。
為此,您可以使用 Elementor 在 Instagram 的生物登陸頁面中創建專用鏈接。 您在生物登陸頁面中的鏈接將遵循與 Instagram 類似的設計,以獲得無縫體驗,同時還讓您無需動動手指即可動態展示最新的博客內容。
如何使用 Elementor 在 Bio Landing Page 中創建 Instagram 鏈接
如果您想查看詳細每個步驟的完整教程,您可以觀看上面的完整視頻教程。 否則,請繼續閱讀視頻後面的基於文本的教程。
注意 - 要遵循本教程,您將需要 Elementor Pro,以便您可以訪問帖子小部件。 Posts 小部件可讓您動態地展示內容,而無需在每次發布新博客文章時編輯您的登錄頁面。
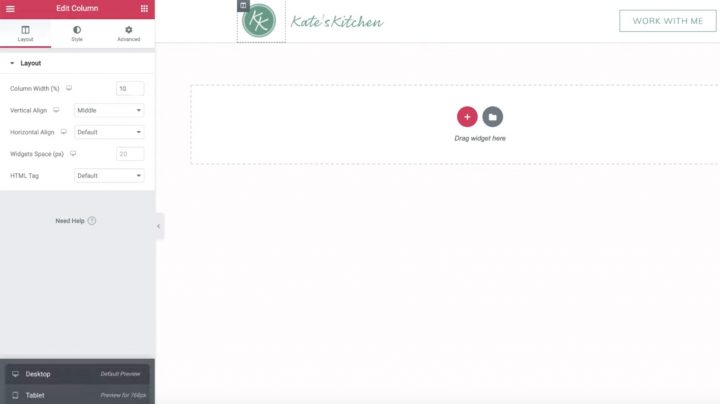
1. 創建一個新頁面
首先,在您的 WordPress 儀表板中創建一個新頁面(頁面 → 添加新)。
然後,添加一個標題(例如 Bio 中的鏈接)並單擊按鈕以使用 Elementor進行編輯以打開 Elementor 界面。
在 Elementor 界面中,單擊左下角的齒輪圖標,然後將Page Layout設置為Elementor Canvas。 然後,轉到Style選項卡並為Body Style的背景使用淺色。
2.為您的標題添加一個新部分
接下來,單擊加號圖標以創建新部分並選擇三列佈局。
在該部分的設置中,將內容寬度設置為Boxed,將寬度設置為 940。這有助於您保持 Instagram 盒裝佈局的外觀和感覺。
將部分背景設置為白色,並在底部添加純灰色邊框。
然後,將您的內容添加到設計中:
- 將圖像小部件添加到最左側的列以顯示您的圖像徽標。 您可以使用鏈接設置設置指向主頁的動態鏈接。
- 將另一個圖像小部件添加到中間列以顯示您的字標徽標(或文本,如果您沒有字標)
- 將按鈕小部件添加到最右側的列,並設置 CTA 和要鏈接到的頁面。 然後,設置按鈕樣式。
添加內容後,打開第一列的設置,並將寬度更改為 10%,以便圖像小部件很好地對齊。

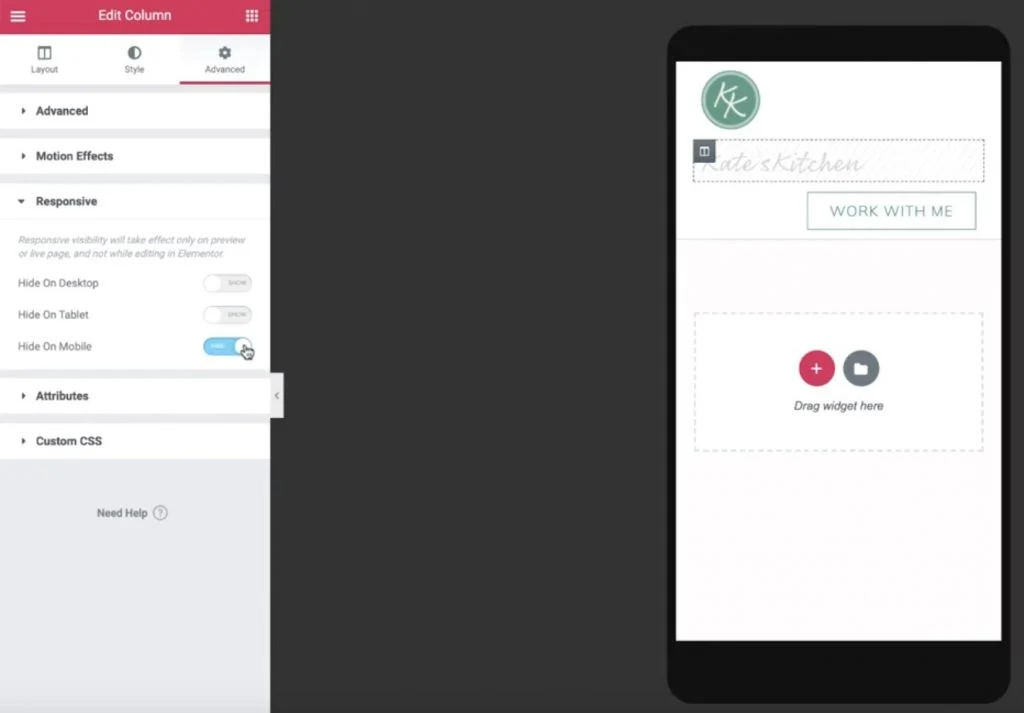
然後,使用左下角的圖標打開移動預覽。 如果需要,請進行一些調整,以使您的著陸頁的移動版本看起來不錯。 請記住,您的大多數 Instagram 訪問者都將使用移動設備。
如果需要,您可以隱藏中間列,以便您的徽標和按鈕水平對齊:

適用於 WordPress 的最佳 Instagram 插件:免費和付費
3.複製標題部分以創建特色帖子部分
現在,返回桌面視圖並右鍵單擊標題部分以復制它。
在復制部分的設置中,轉到樣式選項卡並將背景顏色設置為透明。
然後,使用右鍵單擊刪除第二列和第三列。 一旦你這樣做了,你應該只剩下你的標誌。
從那裡:
- 打開剩餘列的設置。
- 轉到高級選項卡。
- 將所有邊的填充設置為零。
- 刪除剩餘的圖像小部件(您的徽標)。
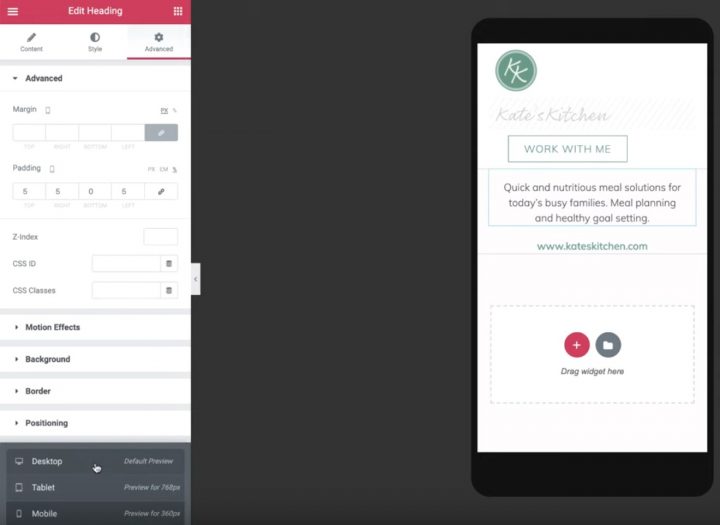
刪除所有內容後,您可以拖入標題小部件並添加一些有關您網站的文本。 確保設置顏色和排版以匹配您的網站。
然後,複製標題小部件並將文本設置為等於您站點的 URL。 接下來,添加包含站點 URL 的動態鏈接。
再一次,您需要轉到移動預覽並進行一些調整。 例如,您可能需要更改列寬並編輯移動設備的內邊距。

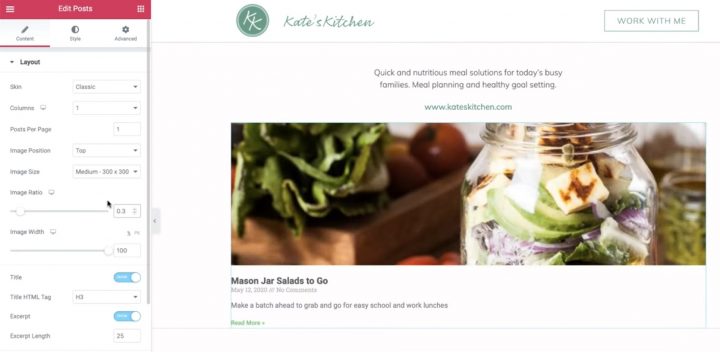
4. 添加您最近的帖子
現在,您可以使用著陸頁上的其餘空間來展示您最近發布的內容。
要展示您最近的帖子,請返回桌面預覽並在兩個標題小部件下方添加一個帖子小部件。
在帖子小部件設置中:
- 設置列等於1
- 設置Posts Per Page等於1
- 將圖像比例設置為0.3
隱藏標題並刪除元數據。

然後,使用Query設置來控制要顯示的帖子:
- 設置Include By等於Term
- 將Term設置為Linkinbio
您需要創建一個名為“Linkinbio”的新 WordPress 博客文章類別。 您添加到此類別的任何帖子都將自動出現在您的 Instagram 登錄頁面上。
然後,轉到“樣式”選項卡以設置摘錄文本的樣式。
最後,添加一個新的Divider小部件以創建底部邊框。 從第一部分的邊框匹配相同的淺灰色。
5. 創建 Instagram 網格
現在,您需要創建顯示在您的精選帖子下方的 Instagram 網格。
首先,右鍵單擊您現有的帖子小部件進行複制。 然後,將其粘貼到上一節的底部灰色邊框下方。
現在,您只需要對重複的 Posts 小部件進行一些更改:
- 將列更改為3
- 將Posts Per Page設置為3的倍數,以確保您始終擁有方形網格。
- 將圖像比例設置為1
- 隱藏摘錄
您還可以使用樣式選項卡來調整圖像的間距。
然後,轉到移動預覽以調整您的移動設計。
你可能想要:
- 隱藏大型特色帖子圖片和分隔線
- 在移動設備上將帖子網格設置為3
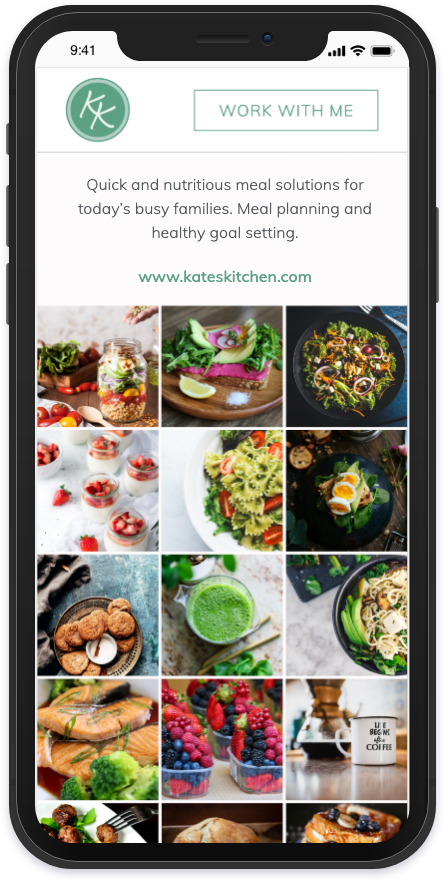
就是這樣! 您剛剛創建了一個自定義 Instagram 登陸頁面:

每當您發布具有 Linkinbio 類別的新博客文章時,它都會自動顯示在此頁面上。
最後,您需要做的就是將登陸頁面的鏈接添加到您的 Instagram 個人資料中。 現在,您無需在每次發布新帖子時更新鏈接。 酷,對吧?
要開始在生物登錄頁面中使用您自己的 Instagram 鏈接,請立即購買 Elementor Pro。
