使用 Elementor 創建響應式圖像熱點
已發表: 2021-03-04在您的網站上添加一層有趣的互動可以是吸引訪問者興趣並鼓勵他們留下來的有效方法。 然而,在桌面、移動設備和平板設備之間保持交互一致可能是一個挑戰。
幸運的是,向您的網站添加響應式圖像熱點可以幫助您激發觀眾的想像力。 此外,由於熱點具有移動響應性,您可以使用它們在所有平台上提供五星級的交互式體驗。
在本文中,我們將向您介紹圖像熱點並討論使用它們的好處。 然後,我們將向您展示如何向圖像添加熱點,並確保它們在桌面和移動設備上保持完美定位。 讓我們開始吧!
目錄
- 圖像熱點簡介(以及您可能想要使用它們的原因)
- 如何使用 Elementor 創建響應式圖像熱點(分 5 個步驟)
- 第 1 步:組裝您的 Elementor 小部件
- 第 2 步:將內容添加到您的翻轉框小部件
- 第 3 步:樣式化您的翻轉框小部件
- 第 4 步:定位和調整熱點大小
- 第 5 步:使您的熱點具有移動響應性
圖像熱點簡介(以及您可能想要使用它們的原因)
一張圖片可能值一千個字,但並不總是可以在一張圖片中傳達您想說的所有內容。 然而,圖像熱點提供了一種有效的、用戶友好的方式來為您的圖像提供額外的上下文。
熱點是顯示在圖像特定區域的交互式圖釘。 要與熱點互動,您可以將鼠標懸停在其上或單擊一下。 當你這樣做時,會出現一個彈出窗口,其中可能包含標題、文本、圖像、按鈕甚至視頻:
熱點可以使您的圖像更有趣,並鼓勵訪問者在您的網站上進行互動和停留更長時間。 它們還使訪問者無需導航到新頁面即可訪問更多內容,這有助於最大程度地減少加載時間。
您甚至可以向熱點添加鏈接和按鈕,以進一步提高訪問者的參與度。 總的來說,熱點可以對用戶體驗 (UX) 和轉化率產生積極影響。
如何使用 Elementor 創建響應式圖像熱點(分 5 個步驟)
將響應式熱點添加到您的圖像可以是一種有趣的方式來吸引訪問者的興趣並鼓勵他們與您的內容互動。 考慮到這一點,讓我們看看如何使用 Elementor 通過五個簡單的步驟創建它們。
第 1 步:組裝您的 Elementor 小部件
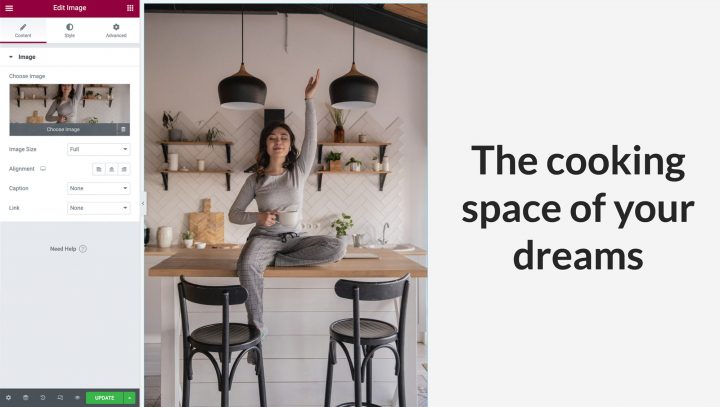
我們將使用 Flip Box 小部件創建響應式熱點。 顧名思義,這是一個當您將鼠標懸停在它上面時會翻轉的框。 首先,使用 Elementor Image 小部件添加要使用熱點註釋的圖像:

如果您打算在移動設備上顯示此效果,最佳做法是使用縱向圖像,否則,在移動設備上查看橫向圖像時可能會太小。
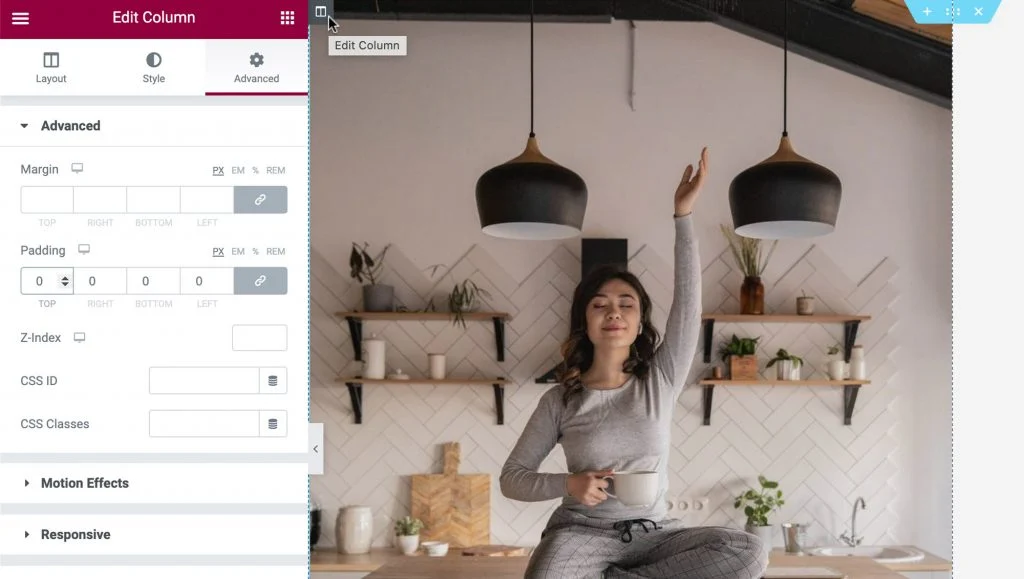
完成後,請確保該列佔據圖像的整個寬度和高度。 您可以通過輸入列的設置來刪除默認填充。 將光標懸停在列上,然後單擊出現在左上角的灰色圖標。 在高級選項卡中,將填充設置為 0,如下所示:

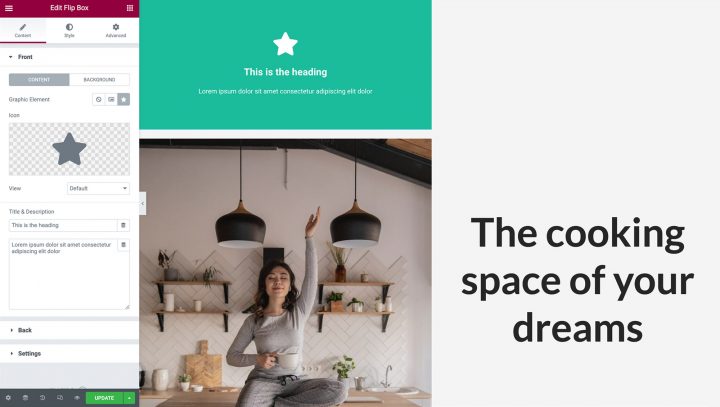
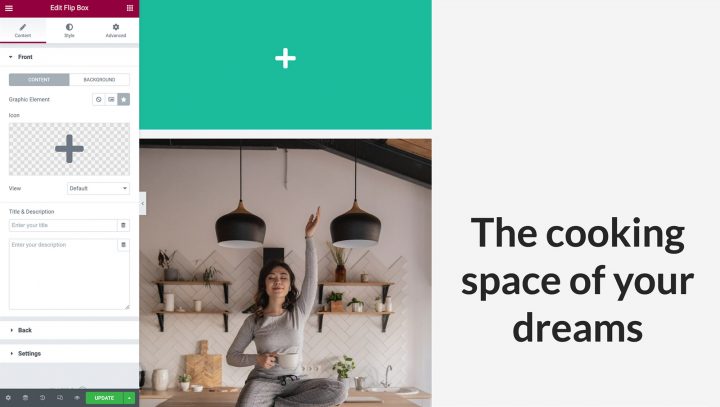
接下來,您可以將一個翻轉框小部件拖到與您的圖像小部件相同的列中。 您會注意到 Flip Box 小部件有兩個側面。 綠色的一面是正面,默認會顯示。 除了圖標之外,我們將使這一面透明,我們將其作為交互式熱點進行通信:

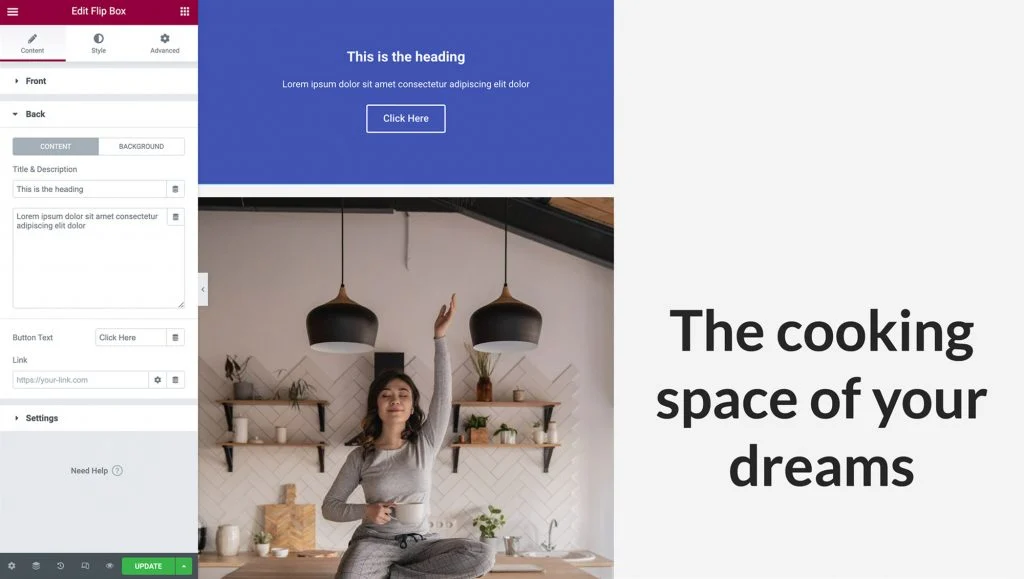
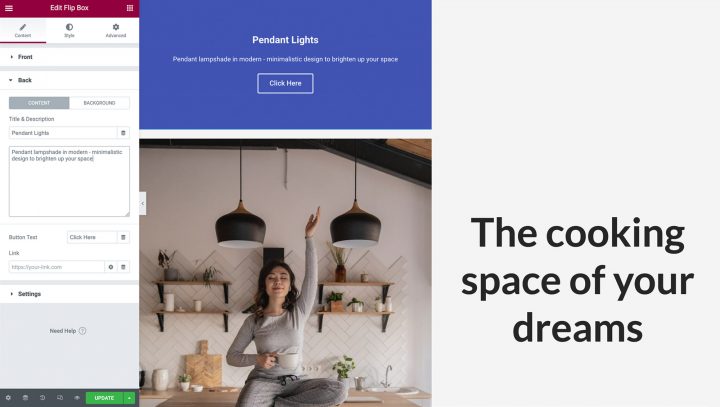
如果您將鼠標懸停在此小部件上,它將翻轉到紫色側。 這是我們將創建熱點內容的一側:

您可以使用標題、描述和按鈕填充熱點側。 後者非常適合使用引人入勝的號召性用語 (CTA) 來註釋您的圖像。
第 2 步:將內容添加到您的翻轉框小部件
現在,我們將向 Flip Box 小部件添加一個圖標。 該圖標將用作圖釘,向訪問者發出信號,告訴他們有更多內容可供他們發現。
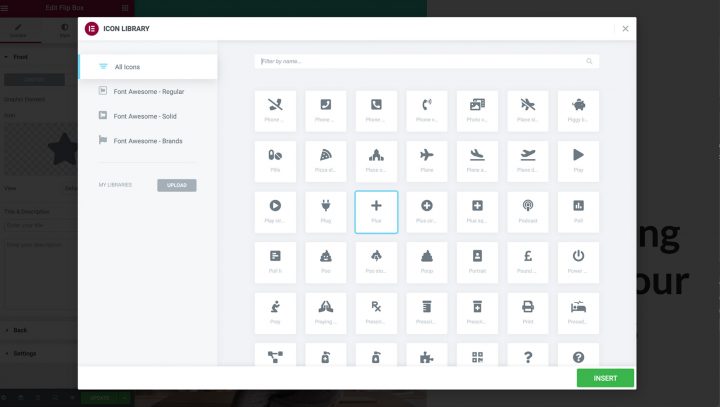
首先,您可以單擊以選擇您的翻轉框小部件。 在 Elementor 面板中,選擇圖標。 然後,您可以選擇要在熱點中使用的圖標:

接下來,我們需要從 Flip Box 小部件的默認側刪除所有其他內容。 在元素面板中,繼續刪除標題和描述字段中的所有文本:

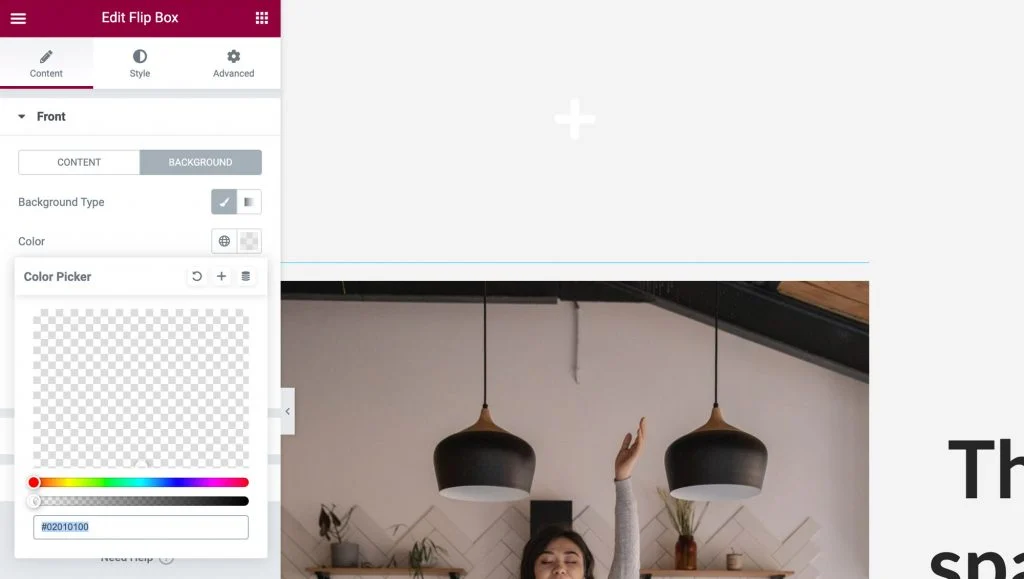
您的 Flip Box 小部件的正面現在應該是完全空白的,除了一個圖標。 最後,我們需要通過選擇Background來刪除小部件的背景。 然後您可以通過選擇Color來啟動顏色選擇器。 接下來,抓住透明度滑塊並將其一直拖到左側,這樣您的小部件就會完全透明:

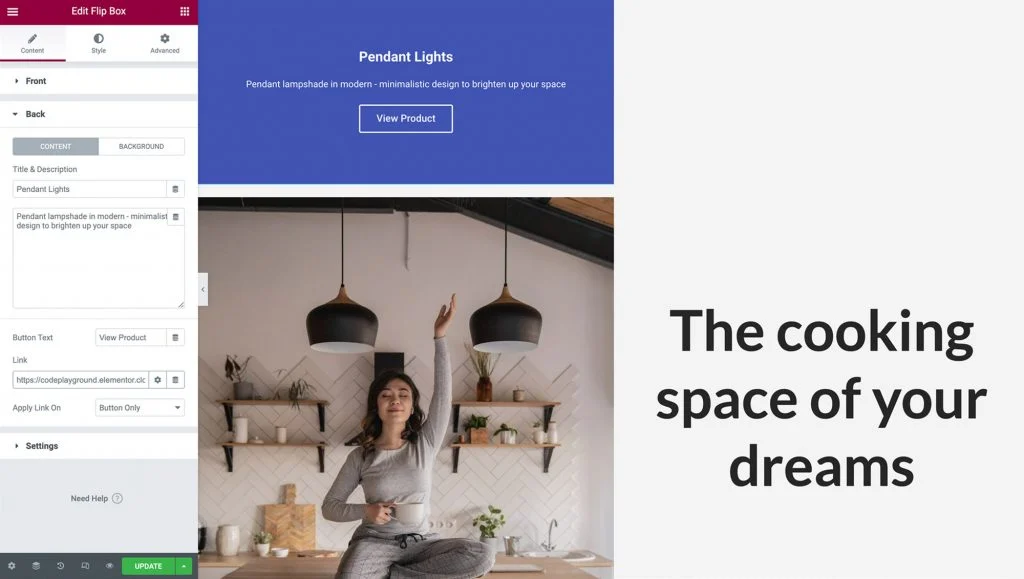
接下來,我們將添加每當訪問者與您的熱點互動時將顯示的內容。 展開 Back 選項卡並添加您的標題和描述:

默認情況下,Flip Box 小部件具有一個按鈕。 您可以通過刪除其文本來刪除此按鈕。 或者,您可以通過自定義佔位符按鈕標籤並添加您自己的 URL 來創建 CTA。 您還可以選擇將此鏈接直接應用於按鈕還是翻轉框的整個側面:

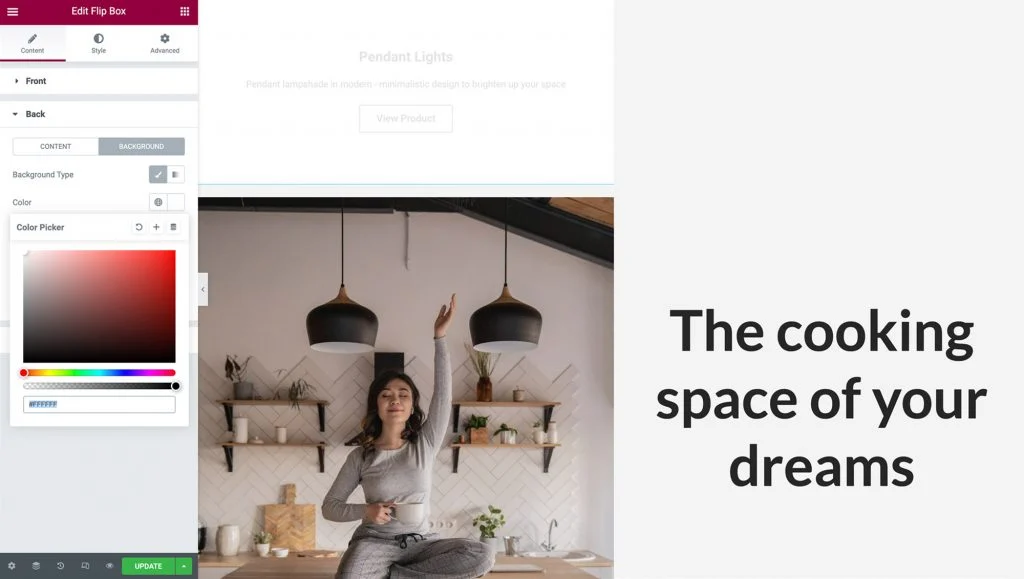
接下來,您可以為熱點的彈出窗口選擇背景顏色。 在Elementor Panel 中,選擇Background > Background: Classic 。 要啟動選擇器,請單擊顏色,然後進行選擇。 或者,您可以選擇使用圖像或漸變色,但在我們的示例中,我們將選擇白色背景:

選擇背景後,您可能需要更改文本顏色。 是時候進入下一步了。
第 3 步:樣式化您的翻轉框小部件
自從我們用內容填充我們的 Flip-Box 小部件後,就可以對其進行樣式化了。 導航到樣式選項卡。 在這裡,您將找到多種選項,可根據您的設計需求自定義您的圖標。
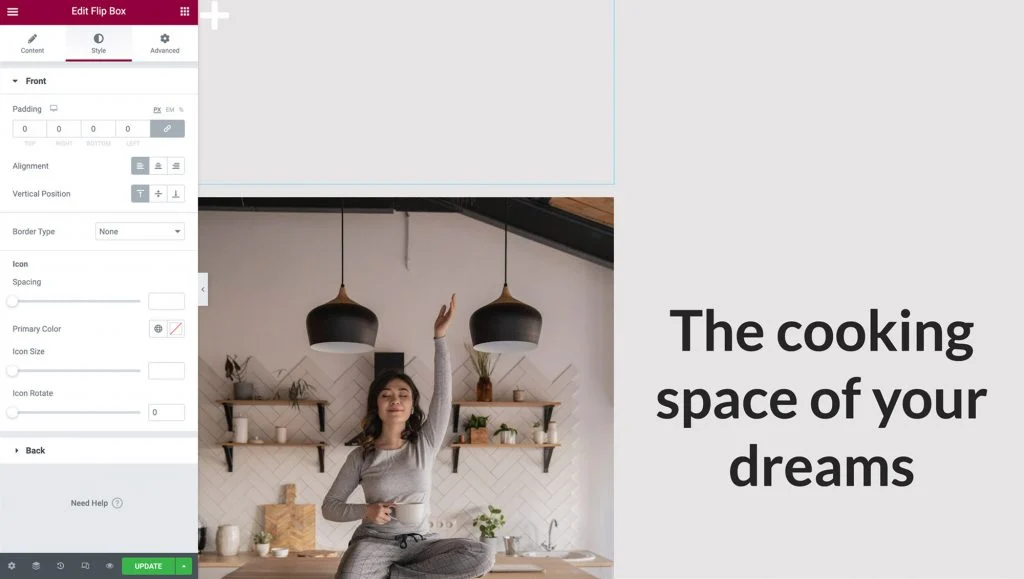
重要的是要知道放置圖標並使其在所有設備上保持響應的最簡單方法是將其對齊在左上角。 在 Alignment 中選擇 Left,在 Vertical Position 中選擇 Top。 我們還將通過將其設置為零來刪除任何額外的填充:

使用其他選項來更改圖標的顏色、大小和旋轉,完成後單擊“後退”選項卡將其展開。
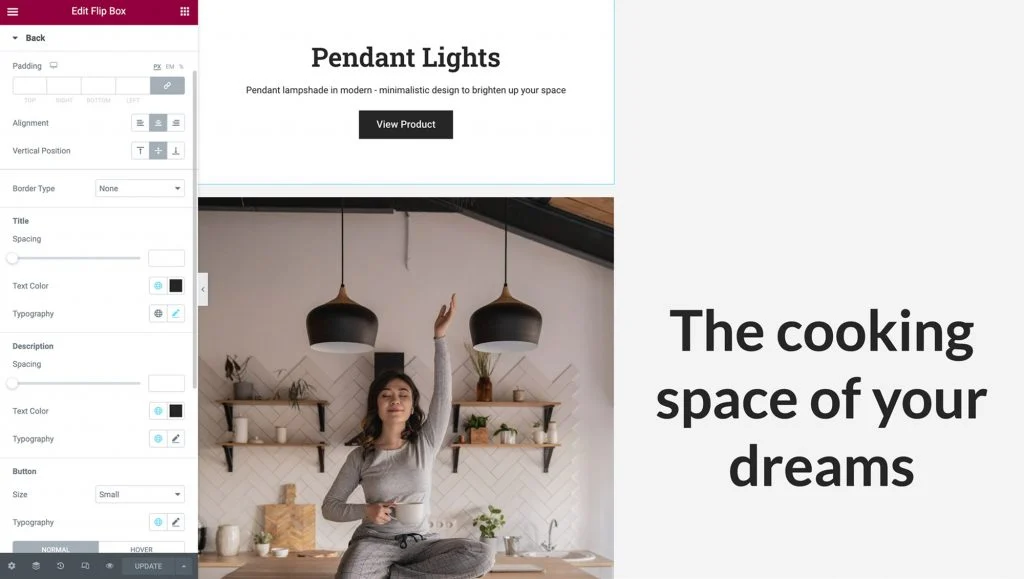
就像在這裡的 Flip-box 的正面一樣,我們可以更改 Alignment、Vertical Position 和 Padding。 在此示例中,我們將保留它們的默認設置。
接下來,更改字體樣式、大小和顏色以使其對訪問者清晰可見,並且不要忘記編輯您的按鈕!

第 4 步:定位和調整熱點大小
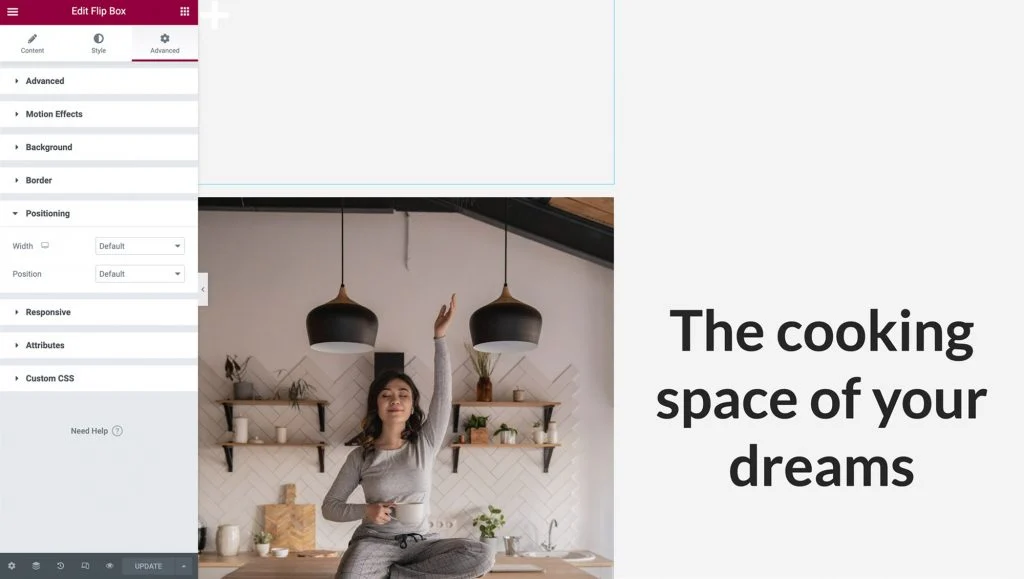
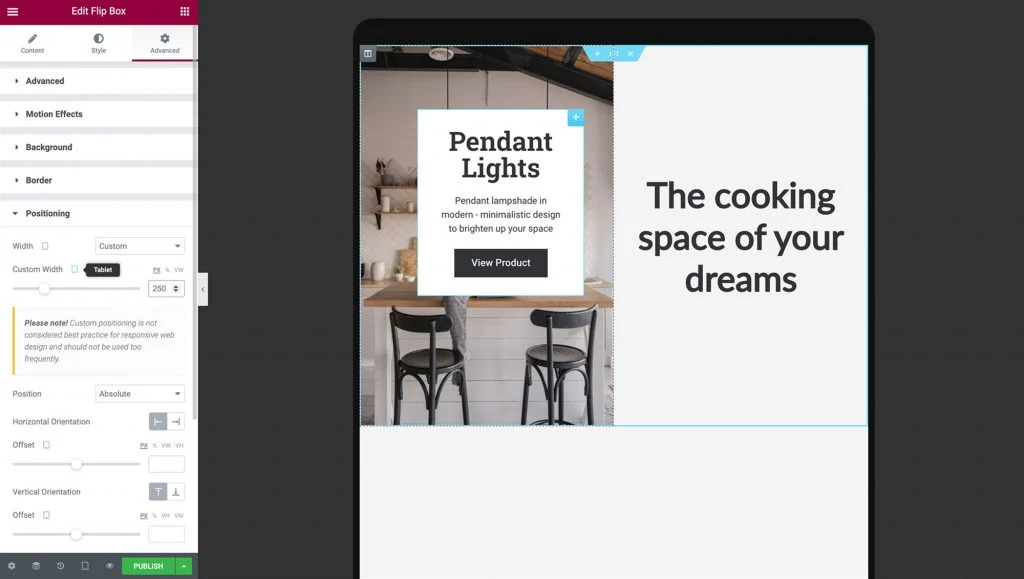
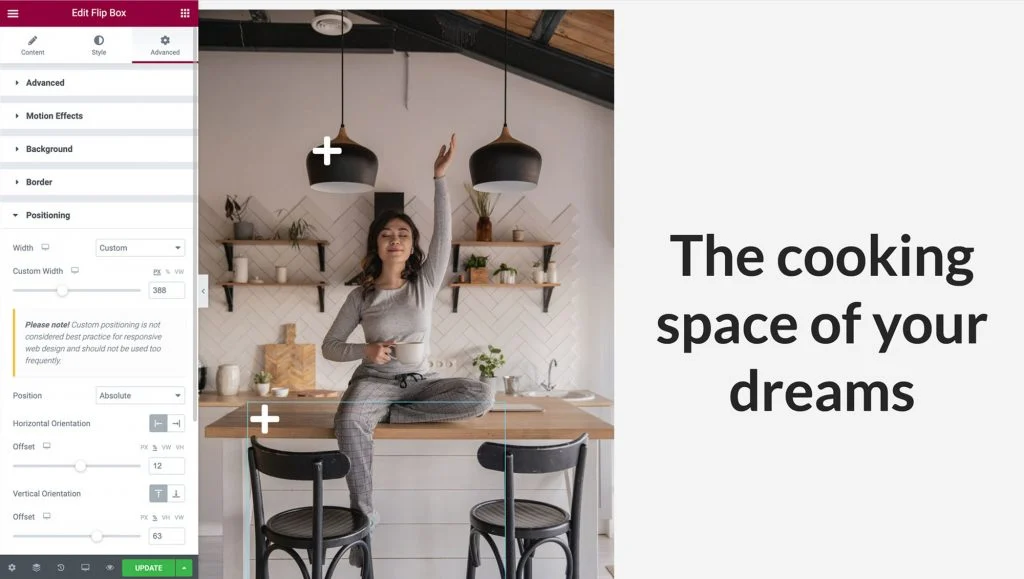
當談到圖像熱點時,定位和大小就是一切。 要完善您的熱點在頁面上的顯示位置,請單擊“高級”選項卡。 然後您可以單擊以展開定位部分:

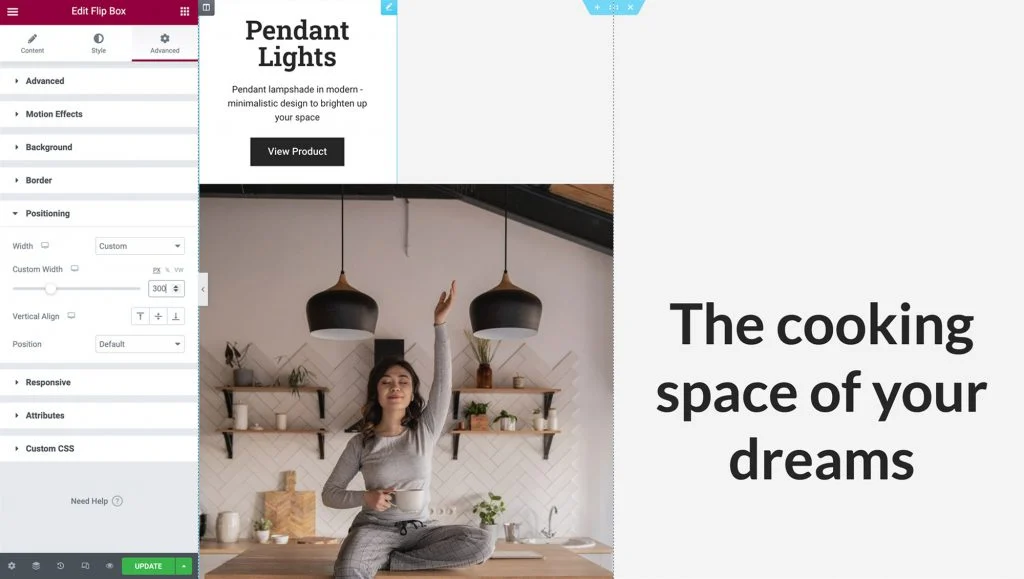
接下來,打開Width下拉菜單並選擇Custom 。 您可以準確指定熱點應該有多大,或使用響應單位,如百分比和視口寬度。 您甚至可以默認保留它以根據您的設計佔用整個水平空間。 將光標懸停在 Flip-box 小部件上,以確保另一側的內容看起來不錯。

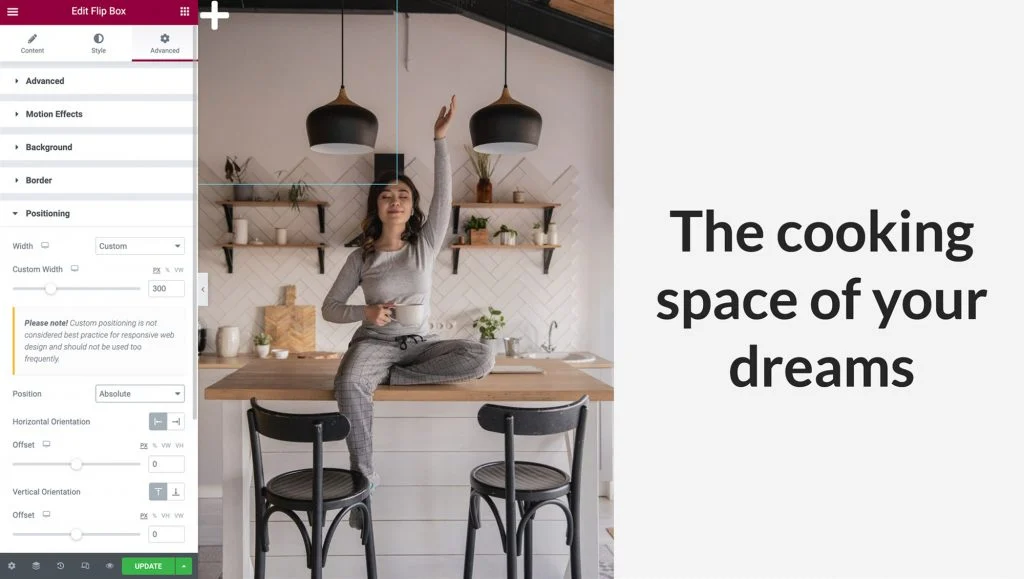
然後將位置下拉菜單設置為絕對定位。 這將從頁面上的小部件流中刪除您的 Flip-box 小部件,從列中刪除其物理高度,並使其更容易定位在圖像上方:

為了使您的圖像熱點具有響應性,您需要確保 Column、Image 和 Flip Box 小部件都同時調整大小,同時保持相同的縱橫比。
第一步是使用百分比而不是像素作為偏移量。 這可確保您的 Flip Box 小部件相對於列在不同屏幕尺寸上不斷變化的寬度和高度進行定位。
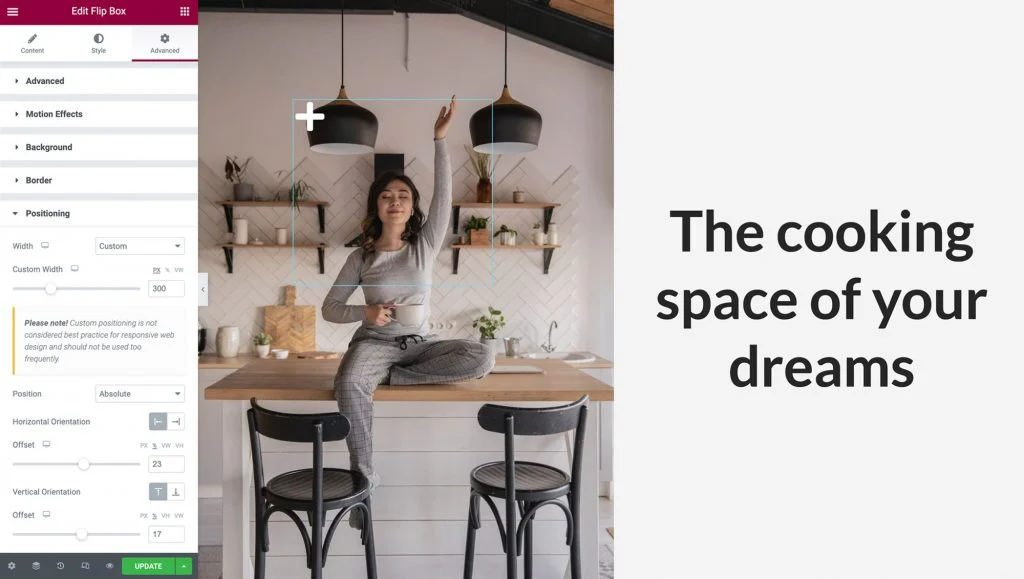
在元素面板中,您可以為水平方向和垂直方向選擇百分比選項。 然後,您可以使用兩個滑塊將熱點移動到位,或者簡單地用光標拖動它:

最後,返回“內容”選項卡,然後單擊“設置”將其展開。 在這裡,您可以控制小部件的高度並選擇一個翻轉效果動畫,該動畫將在有人與您的熱點交互時播放。
對於此示例,我們將高度保留為默認值,然後打開翻轉效果下拉菜單。 您可以通過從菜單中選擇動畫並將鼠標懸停在 Flip Box 小部件上來預覽動畫:
結合我們在第 3 步中看到的內容位置,嘗試使用不同的翻轉效果,並創建吸引訪問者的精美動畫。
第 5 步:使您的熱點具有移動響應性
智能手機用戶數量已超過 30 億。 因此,如果您要與盡可能多的受眾建立聯繫,那麼您網站的所有部分都必須適合移動設備使用,這一點至關重要。
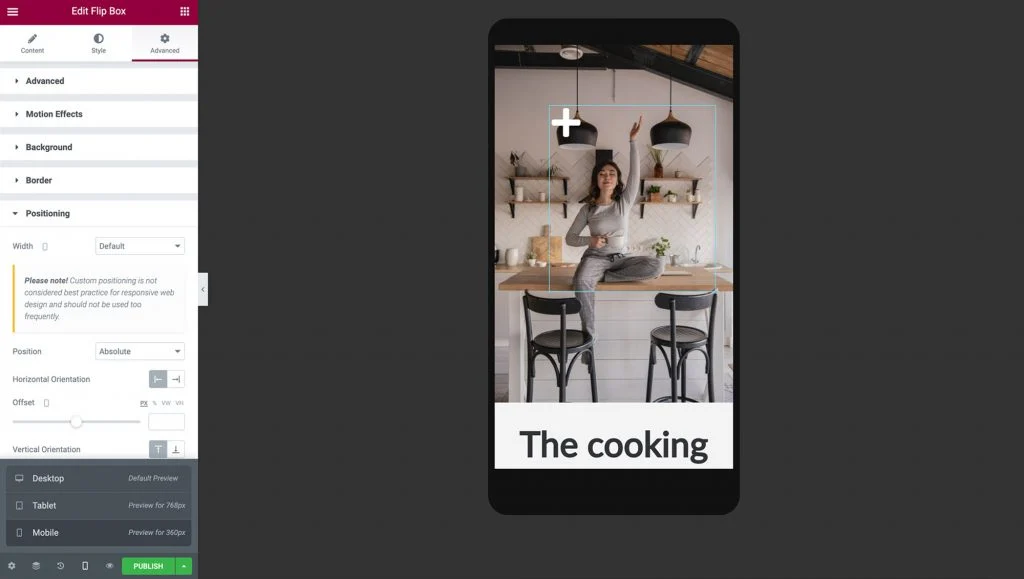
一旦您對熱點在 Elementor 的默認桌面視圖中的顯示和功能感到滿意,在不同設備上測試 UX 就很重要。 您可以使用 Elementor 的內置響應模式來預覽佈局在非桌面設備上的呈現方式。 要訪問此模式,請選擇 Elementor 面板底部的響應模式圖標,然後單擊平板電腦:
圖像、列和熱點應為較小的屏幕自動調整大小。 由於我們使用響應式單元來定位我們的 Flip-Box,因此它在此視口中完美對齊。
如果您覺得需要更改 Flip-Box 的內容和位置,可以通過重複前面的步驟來調整其設置。 當您在不同的視口上進行更改時,請確保視口圖標位於您更改的選項旁邊,否則,您的更改將影響所有視口:

在驗證您的圖像熱點在平板設備上正確顯示後,是時候通過選擇響應模式>移動來測試它在手機上的呈現方式了。

當您切換到移動模式時,列、圖像和熱點應針對較小的屏幕自動調整大小。
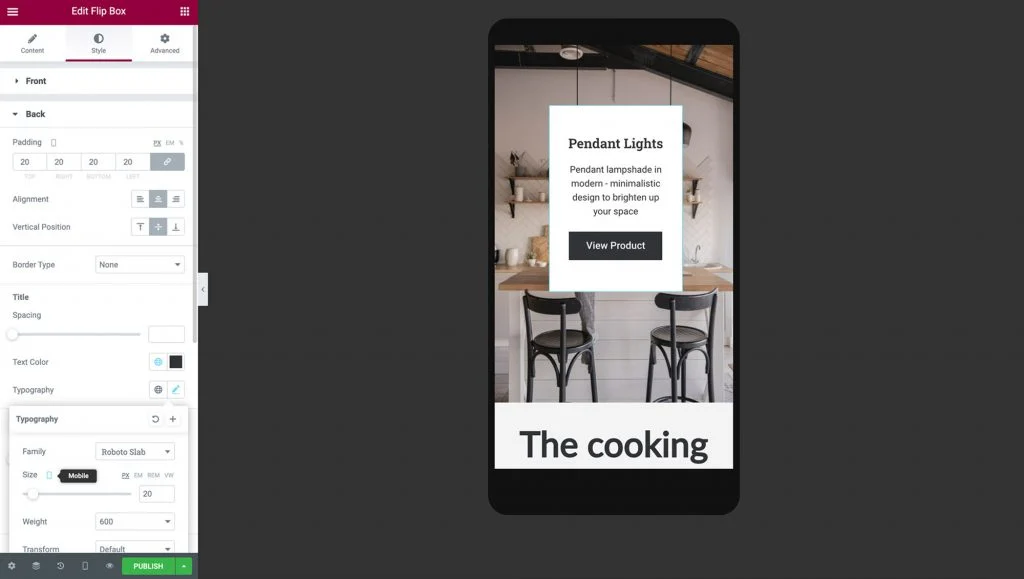
查看 Flip-box 小部件的兩側並確保您的文本正確顯示非常重要。 您可能需要根據您的設計需要調整熱點背面的內邊距、寬度、高度和字體大小:

進行這些更改後,您的熱點就準備好了! 無論訪問者使用的是智能手機、平板電腦還是台式計算機,您都可以確信您的響應式圖像熱點將正常顯示和運行。
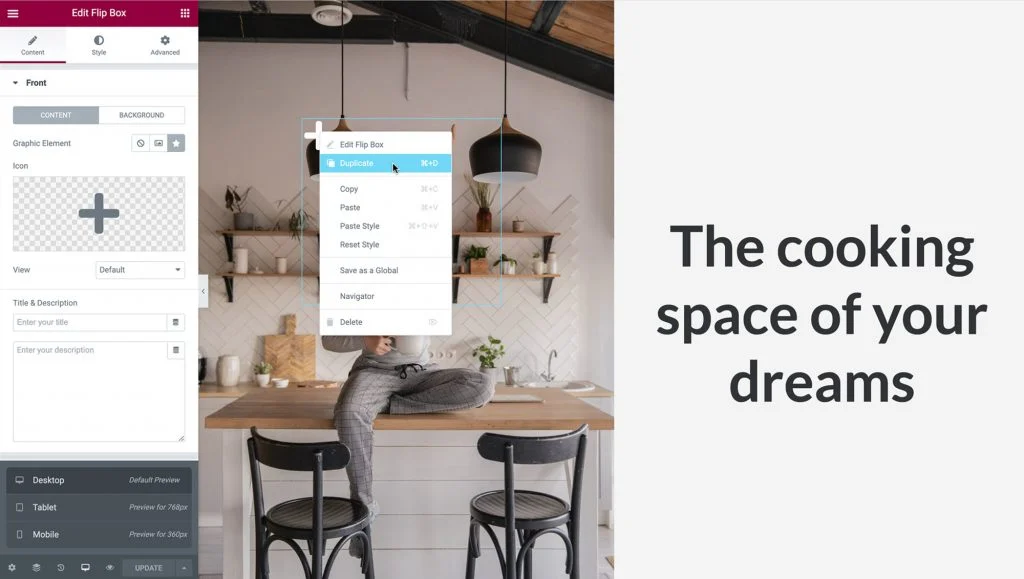
現在您可以繼續複製您的小部件以創建更多熱點。 切換回桌面視圖並右鍵單擊 Flip-box 小部件,然後單擊複製。

像我們在步驟 5 中所做的那樣,通過轉到高級>定位> 並相應地設置水平方向和垂直方向的偏移量來定位熱點。 確保在它們之間留出足夠的空間,以免它們重疊:

通過導航到“內容”選項卡來更改新熱點的信息,然後單擊“返回”將其展開,就像我們在第 2 步中所做的一樣。由於我們複製了小部件,因此我們之前應用的響應選項將被自動複製,但請仔細檢查一切是否正常在平板電腦和移動視口上也正確。
完成後,您的圖像熱點就可以吸引訪問者的注意力了!
通過交互式熱點推動轉化和參與
在設計您的網站時,尋找吸引訪問者並取悅訪問者的機會是明智之舉。 圖像熱點可以成為您的 Web 開發工具箱的寶貴補充。 這些交互元素讓您能夠以創新的方式讓用戶輕鬆訪問他們需要的信息。

正如我們在本文中所討論的,您可以使用 Elementor 的圖像和翻轉框小部件來創建熱點。 您還可以使用我們的響應模式來準確控制熱點在台式機、智能手機和平板設備上的顯示和運行方式。
您對如何使用 Elementor 創建移動響應圖像熱點有任何疑問嗎? 在下面的評論部分讓我們知道!
