如何使用 Elementor 在 WordPress 中創建登陸頁面
已發表: 2018-07-31有很多方法可以構建成功的登陸頁面。
“為什麼要遵循這個特定的教程而不是其他教程?” ,你可能會問。
這個循序漸進的教程有幾個主要優點:
- 免費登陸頁面構建器– 您將使用我們領先的免費 WordPress 登陸頁面構建器構建登陸頁面,無需額外的 WordPress 插件。
- 無需編碼– 您不必處理一行 CSS 或 PHP 代碼,也不需要處理子主題 – 或任何與此相關的技術知識。
- 高轉化率——我們將本指南的重點放在到達不僅看起來漂亮而且旨在產生更高轉化率的著陸頁上。
讓我們先快速了解一下我們今天將要構建的登錄頁面。
什麼是著陸頁?
登陸頁面是您網站上專門為某個營銷活動創建的頁面。 著陸頁在製作時考慮了明確的號召性用語 (CTA) 目標,並且它們通常比常規博客文章或網站頁面產生更好的轉化率。 它們也是生成潛在客戶和創建用於營銷目的的電子郵件列表以及在社交媒體中加強存在的良好來源。
登陸頁面和常規頁面之間有幾個區別——例如主頁,它們的頁眉和頁腳菜單鏈接很少或沒有,它們更直觀,而且往往有清晰的信息。 對登錄頁面進行分類的最常見方法是潛在客戶生成頁面和點擊頁面。
最初設定
要成功遵循本指南,您需要:
- 一個 WordPress 安裝(必需)
- Elementor 安裝(必需)
- Elementor Pro 安裝
您可以在您的域名和託管下讓您的著陸頁處於活動狀態,或者使用諸如 Local by Flywheel 之類的軟件將其存儲在您的計算機本地。
您將構建的登陸頁面
您將創建一個頁面,其中包括:
- 頂部- 這佔用了我們大部分的屏幕空間。 它由標題、一些文本和一個號召性用語按鈕組成 - 這將引導用戶到我們的表單。
- 導航菜單部分——這個區域幫助網站訪問者快速導航到我們登陸頁面的任何部分。
- 關於部分——一個重要的部分,告訴我們的訪問者更多關於我們的業務或服務的信息。
- 功能部分- 功能列表,左側有大圖。
- 畫廊部分——對於這一部分,我們使用小部件的組合創建了一個獨特的畫廊佈局,其中包含一些圖像、文本、社交圖標和視頻背景。
- 表格部分——在這裡,我們包含了一個聯繫表格,讓我們的訪問者可以輕鬆地與我們聯繫。
就是這樣——讓我們開始吧!
步驟 1:設置顏色、字體和顏色選擇器
在開始實際的登陸頁面設計之前,正確設置可視化編輯器很重要。
我們首先選擇 Elementor Canvas 頁面佈局。 這給了我們一個“乾淨”的頁面,沒有頁眉、頁腳或側邊欄。 在構建登錄頁面時,這是一個不錯的選擇。
然後我們將默認顏色設置如下:主要是白色,次要和文本 - 黑色。 當我們添加一個新的小部件時,將自動設置默認顏色,使我們的工作變得更加容易。
讓我們對字體做同樣的事情。 我已將主要和次要標題字體設置為 Adobe Typekit 字體,但您可以根據需要設置自己的字體。
關於顏色選擇器,我們設置了顏色,因此我們可以在構建頁面時快速訪問它們。
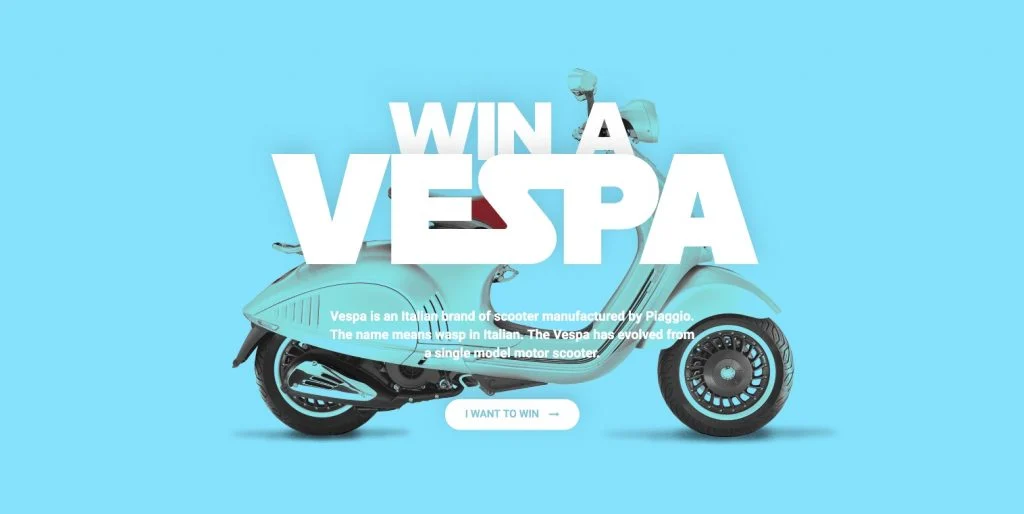
第 2 步:登陸頁面的頂部

我們頂部的淺藍色部分包括標題、文本編輯器和按鈕小部件。
這裡有什麼特別之處:背景圖像混合模式和重疊標題。
我們是如何做到的:我們將背景顏色設置為藍色。 背景疊加讓我們可以選擇在頂部設置另一個圖層,這次設置一個圖像疊加。 混合模式是 Elementor 2.1 中的一個新選項。 它的作用是將覆蓋層與淺藍色背景混合。 我們選擇Multiply或Darken ,並檢查這如何影響圖像。
要獲得標題重疊,我們轉到第一個標題的高級設置並在底部添加一個負邊距。
第 3 步:標題和導航區域

導航區域有 3 列,包括一個圖像小部件、導航菜單小部件和一個按鈕。
這裡的特別之處:導航鏈接可幫助訪問者滾動到頁面中的相關點。
我們是如何做到的:我們稍後將使用 Anchor 小部件實現此功能。 菜單有 3 個鏈接:關於、功能和圖庫。 每個鏈接都使用主題標籤連接到相關部分。
第 4 步:關於區域

關於區域將是一個一欄部分。 它將包括圖標、標題和文本編輯器小部件。 這部分非常簡單。 標題與頂部標題的樣式相同,我們只是稍微改變了陰影。
這裡有什麼特別之處:圖標出現在標題上
我們是如何做到的:我們減小了圖標的大小並設置了底部減去邊距。
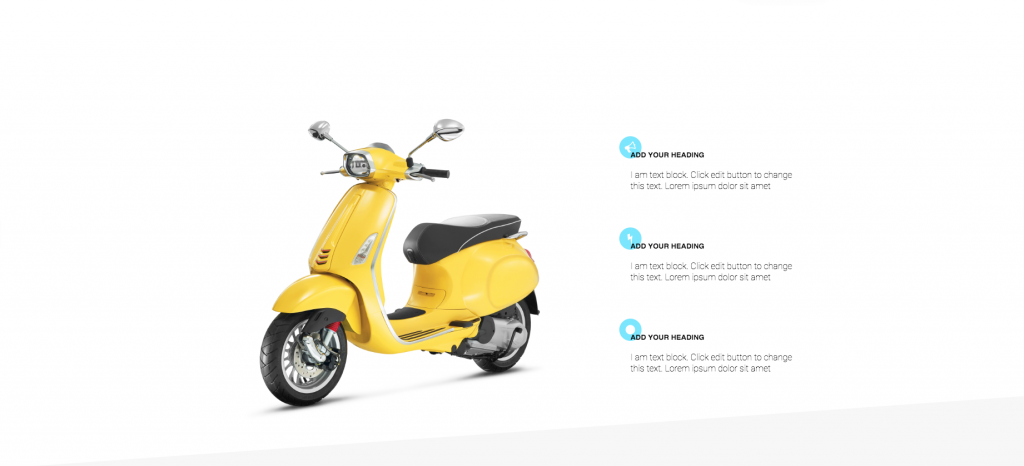
第 5 步:設計特徵區域

此功能部分包括左側的大 Vespa 圖像和右側的 3 個服務列表。
這裡的特別之處:對於這個功能部分,我們重複了我們在上一節中使用的背景圖標效果。
我們是如何做到的:為了獲得這種效果,我們將圖標小部件的邊距設置為底部邊距為 40 像素,左側為 -20 像素。 我們可以將第一個服務複製 3 次。
- 提示— 如果您有要復制的部分或任何其他元素,請先使其移動就緒,然後再复制它。
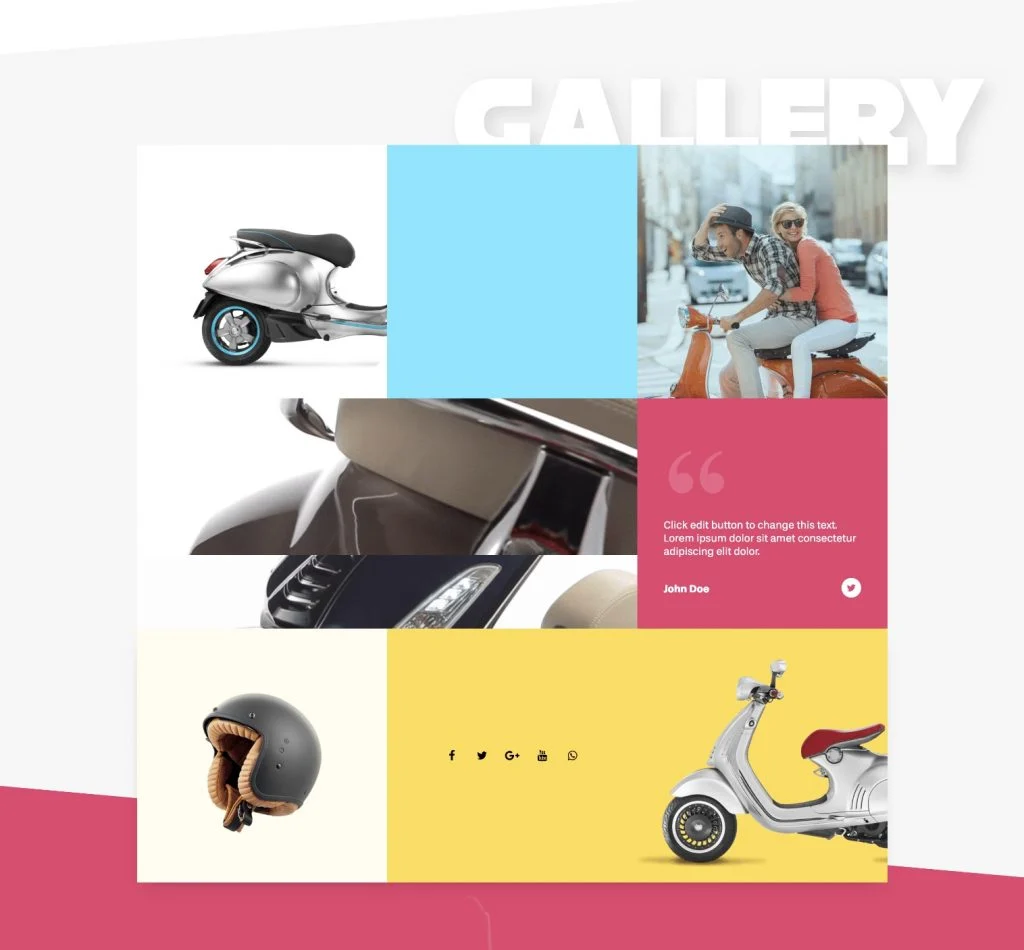
第 6 步:畫廊區

我們將添加的下一個區域是畫廊。 在這裡,我們有一個大標題,以及一個由號召性用語和其他小部件組成的網格。
這裡的特別之處:由各種小部件組成的畫廊網格
我們是如何做到的:
- 為了創建這個類似畫廊的網格,我們將使用列小部件來創建一個內部部分。
- 我們將結合幾個小部件和一個背景視頻來創建一個風格獨特的畫廊。
- 我們使用間隔小部件,因此我們可以為左列設置背景顏色。 我們對中心列做同樣的事情。
- 我們還添加了另一個 Columns Widget 部分,這次在 style 下,我們將設置背景類型為 Video。 在新的 Elementor 2.1 中,您可以設置視頻的開始和結束時間。 這對於創建後台循環非常有用。
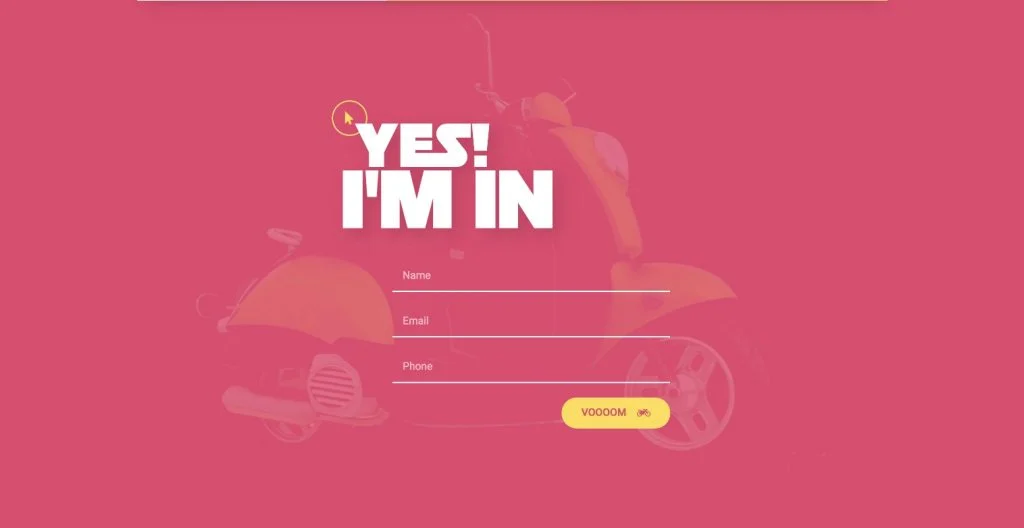
第 7 步:聯繫區域和聯繫表格

這是我們的聯繫區域,它是每個頁面的重要組成部分,允許訪問者與網站所有者進行交流。 使用 Elementor 的可視化表單構建器,我們可以輕鬆設置聯繫表單並自定義其樣式以適應整個頁面。 我們還可以使用 Elementor 的內置表單集成將其無縫連接到 MailChimp 等電子郵件營銷服務。
這裡的特別之處:背景混合模式效果
我們是如何做到的:我們添加一個圖像疊加並使用混合模式乘法設置進行設置。
附加技巧:粘性菜單和錨點
我們希望我們的菜單具有粘性並在我們向下滾動時保持在頂部。
這裡有什麼特別之處:帶有導航鏈接的粘性菜單
我們是如何做到的:我們將通過選擇編輯部分、高級、滾動效果、粘性頂部來設置它。 我們可以設置在哪些設備上粘貼,以及與頂部的間距。 我們還添加了錨點,以便訪問者能夠輕鬆瀏覽頁面。 我們通過在每個部分拖動一個錨點小部件來做到這一點。
最後一招:隱藏導航
現在有一個關於導航的小技巧; 如您所見,導航區域在整個站點中都是可見的,但是如果我們想將其隱藏一點怎麼辦?
這裡有什麼特別之處:當用戶滾動經過頁面上的某個點時隱藏導航。
我們是如何做到的:我們將選擇導航部分,高級,在 z-index 下給它一個 1。在畫廊部分設置下,樣式,給它一個白色背景。 在高級選項卡下,z-index 將其設置為 2。這意味著它應該覆蓋菜單部分。 讓我們看看這是否有效。 我們將向下滾動並檢查它 - 導航消失了。
讓我們看看結果...
讓我們看看我們創建了什麼。 看起來很酷,對吧?